
Cursor AI 開発をマスターする!完全ガイド【基礎編】
少し前までコードエディタといえば VS Code だったが、あっという間にその座を奪ってしまったツールがある。「Cursor」だ。X、Reddit、Hacker News などでも頻繁に話題となっており、海外の著名な開発者たちにもすこぶる評判が良いようだ。8月には6,000万ドルを調達したとのニュースがあった。今後さらなる進化を遂げるであろう Cursor に注目せずにはいられない。
VS Code + GitHub Copilot で良いような気もするが、なぜ Cursor が選ばれるのか?理由は大まかに 2 つある:
まず 1 つは、エディタと AI 機能を見事に融合させ、非常に使いやすく設計されていることだろう。AI との会話、コードの生成・編集そして適用、コード補完、バグの修正など全てエディタ内でスムーズに完結する。各機能の詳細や使い方は後ほど説明するが、Copilot とは比較にならないほど便利であることがわかる。
そして 2 つ目は、OpenAI o1 や Claude 3.5 など、最新の主要 LLM を選択して使用できること。これにより、高度なアプリケーションの構築、複雑な機能の実装が可能になる。また、どうしても解決できない問題に直面した際、モデルを切り替えることで解決できることがある。一貫性を保つために、基本的には同じモデルを使用することをお勧めするが、状況に応じて柔軟に使い分けるとより良い開発体験を得られるだろう。
今回は「基礎編」として、Cursor の全ての機能および使い方を紹介する。Cursor のドキュメントを網羅した内容になっている。Cursor に興味がある方、最近使い始めたばかりの方は是非ご一読いただきたい。
Cursor はプログラミング初心者でも使える?
学ぶ意欲があれば誰でも使えるようになると思う。コードは「書く」から「生成する」時代になってきているので、プログラミングの経験値よりも、AI の使い方が大事。とはいえ、プログラミングの知識はあるに越したことはないので、Cursor を使いながら学んでいけば良い。わからないことはその都度 AI に聞けば、大抵のことは解決できるはず。
一部の機能について
アルファ版の機能など、まだ仕様に大きな変更がありそうな不安定な機能は紹介を控えています。ある程度安定して使用できるようになったら、記事に追加します。
情報の有効性について
この記事は、2024年9月14日時点の情報をもとに作成しています。Cursor のアップデートに合わせて記事を更新するよう努めますが、内容の一部が古くなっている可能性もあります。何卒ご了承ください。(コメントか X でお知らせいたけると嬉しいです!)
Cursor とは?
Cursor は、VS Code をフォークして作られた AI 搭載のコードエディタだ。基本的には VS Code と同じように使えるので、慣れ親しんだ環境のままで AI を使った開発が可能になる。
Cursor のインストール
Cursor 公式サイトから無料でダウンロードしてインストールできる。
VS Code からの移行
先述の通り、Cursor は VS Code のフォークなので、多くの開発者にとって移行のハードルはほぼ無いだろう。
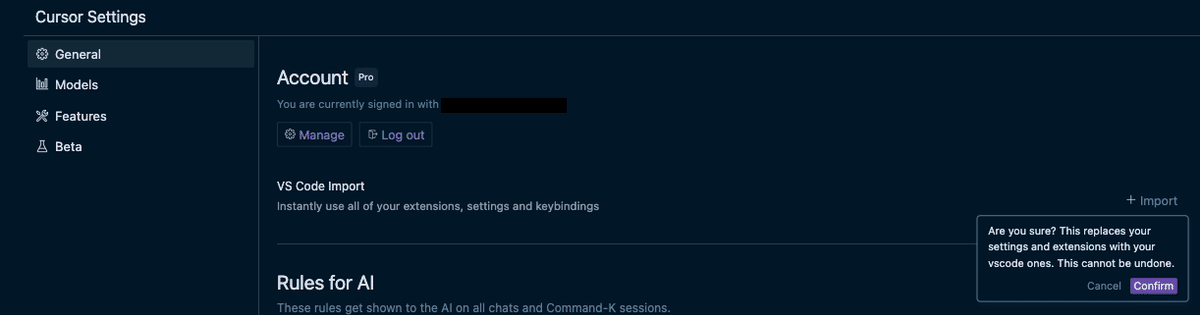
VS Code 設定をインポートするには、Cursor Settings > General > Account に移動して、「+ Import」から「Confirm」をクリックするだけ:

主要機能
早速、Cursor の主役となる AI 機能から紹介する。
Chat
名前の通り、AI とチャットするための機能だ。特定のファイルやコード、コードベース全体について会話することができる。
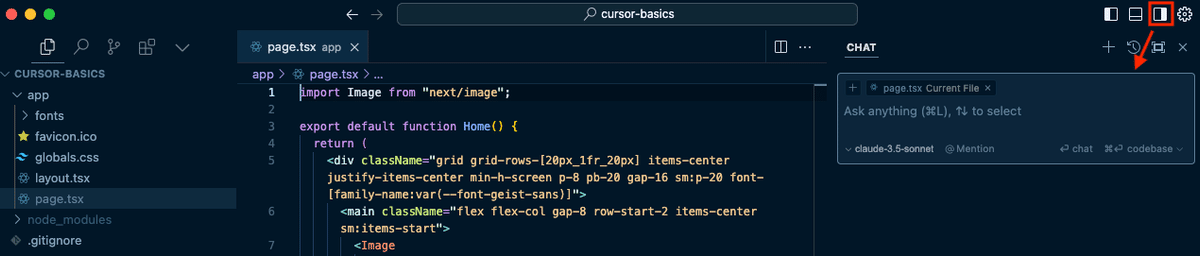
チャットは、右側のサイドパネルとして開くことができる:

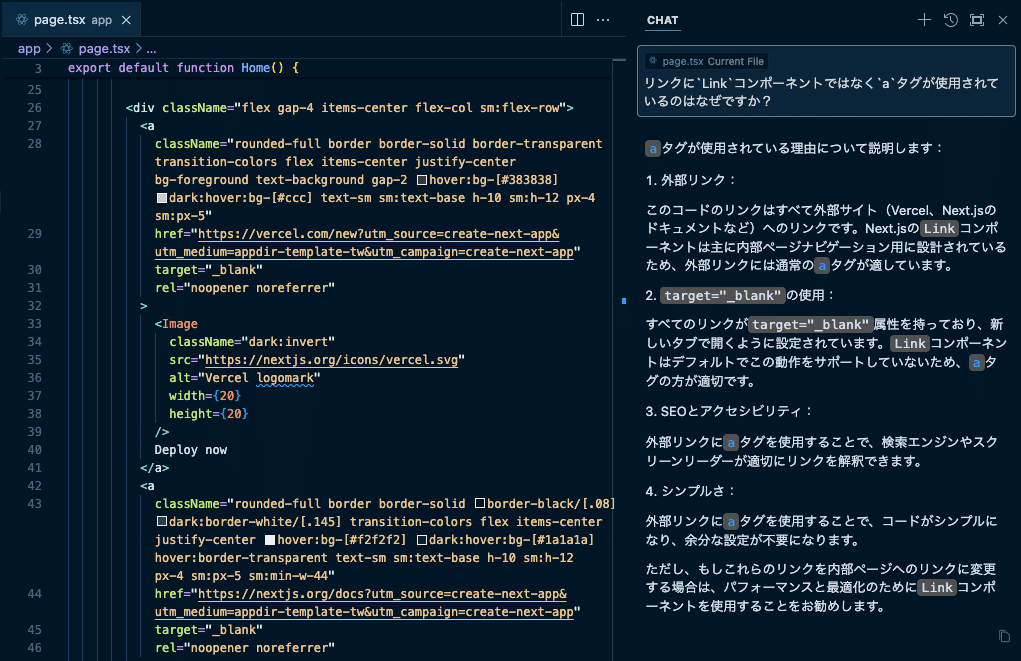
デフォルトでは、現在開いているファイルがチャットボックスに含まれるようになっている。まずは、このファイルについて簡単な質問をしてみよう:

しっかり回答できている。チャットパネルの横幅は手動で広げることができるので、見づらいと感じる場合は調節しよう。
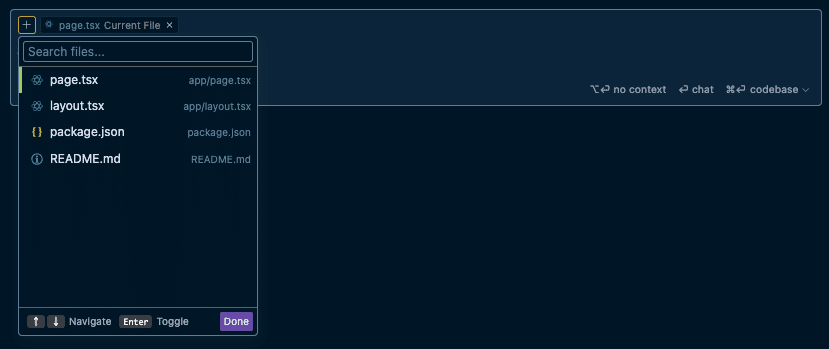
複数のファイルを含めて会話したい場合は、チャットボックス左上の「+」ボタンからファイルを追加できる。リストにファイルが見当たらない場合は、「Search files….」バーで検索してみよう:

ファイルを含めずに会話したい場合は、「x」でファイルを削除すれば良い。デフォルト設定は、Cursor Settings > Features > Chat から変更できる。
メモ:チャット内の自分のメッセージは、修正して再出力できるようになっている。チャットを削除してやり直さなくても大丈夫。
メモ:チャットの会話は、スレッドとして履歴に保存される。履歴は、チャットパネル上部の「時計」アイコンで表示できる。スレッドタイトルの編集も可能。
メモ:チャットでは、画像を含めて質問することもできる。画像ファイルをチャットボックスにドラッグするだけで良い。テキストだけでは説明しづらい質問や指示の場合は、積極的に使ってみよう。
モデルの変更
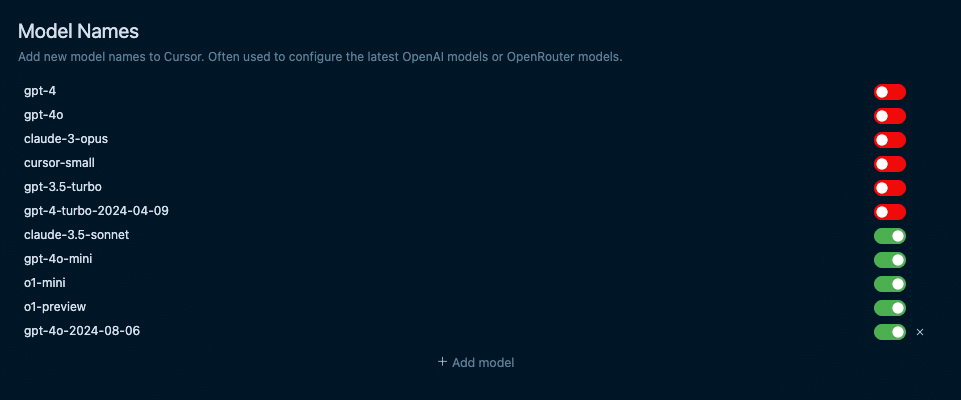
チャットボックスで、AI モデルを変更できることに気づいたかもしれない。モデル名をクリックすれば選択可能なモデル一覧が表示される。もしリストに使用したいモデルがない場合は、Cursor Settings > Models で追加できる:

使用するモデルのみ有効にして、あとは無効にしておく。お目当てのモデルがない場合は、「+ Add model」から追加してみよう。ここには正確なモデル名を入力する必要がある。ただし、Cursor では使用できないモデルもあることを理解しておこう。
おすすめのモデルは?
9月13日に OpenAI の最新モデル「OpenAI o1 / o1-mini」がリリースされ、しばらくの間トップの座にいる Claude 3.5 Sonnet を超える可能性が出てきた。しかし Cursor は、まだほとんどのタスクでは Claude 3.5 Sonnet / GPT-4o の使用を推奨している。2024年後半にリリース予定の、Claude 3.5 Haiku / Opus にも注目したい。
コードベース・チャット
コードベースに基づいて会話したい場合は、チャットボックスにメッセージを入力してから、Cmd + Enter (Win: Ctrl + Enter) で送信する。この機能はとにかく使い勝手が良い。プロジェクトの README やドキュメントの作成、特定のファイルや関数の検索、またそれに関連する部分の抜粋など、手間のかかる作業において幅広い使い方ができる。プロジェクトの規模が大きくなるほど、この機能は力を発揮するだろう。
メモ:デフォルトのコードベース・チャットには埋め込み検索が使用される(チャットボックス右下にある「v」をクリックすると、「embeddings」が選択されているはず)。通常はこのままで良い。コードベース検索をより詳細に制御する方法もあるが、今回は触れないでおく。
コードの適用
チャットでは、会話だけでなく、AI が提案したコードをファイルに適用することもできる。実際に試してみよう。
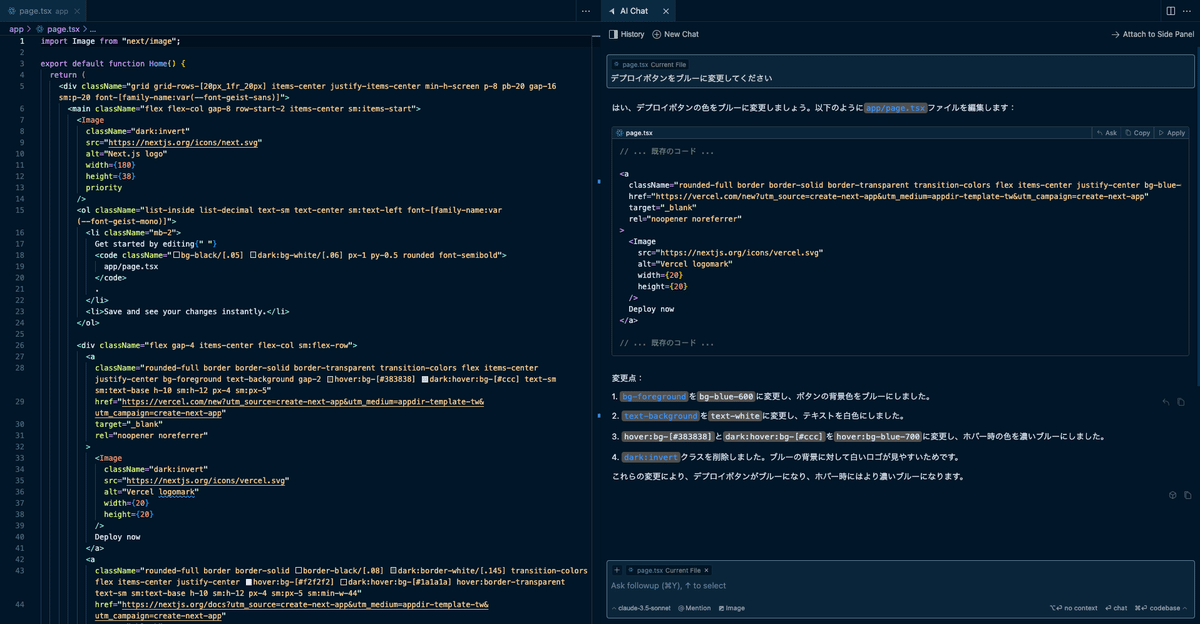
新しいチャットボックスを開くには、チャットパネル上部の「+」ボタンをクリックする。では、ボタンの色の変更を指示してみる:

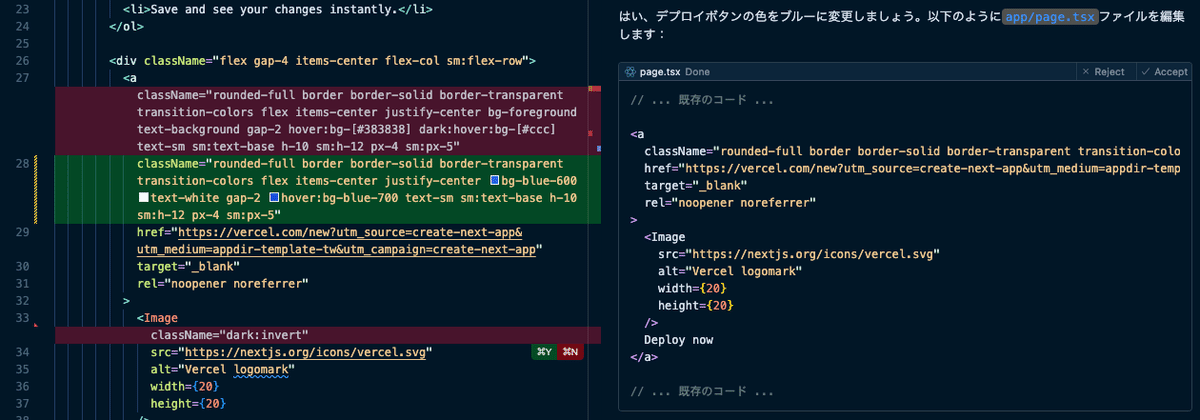
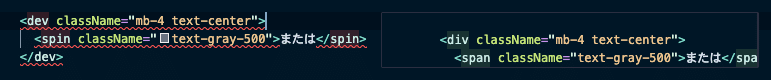
このように、コードブロックを含む回答を提供してくれる。コードブロック右上の「Apply」ボタンを押すと、まずコードを適用した場合の差分を確認できる:

良ければ、コードブロック右上の「Accept」で実際に適用される。適用したくない場合は、「Reject」で拒否できる。コードを適用した場合は、ファイルをセーブする。
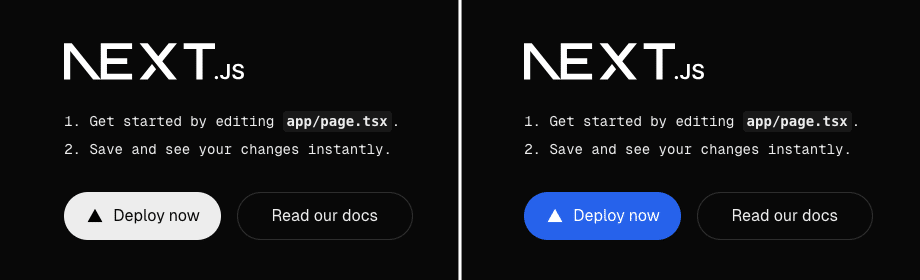
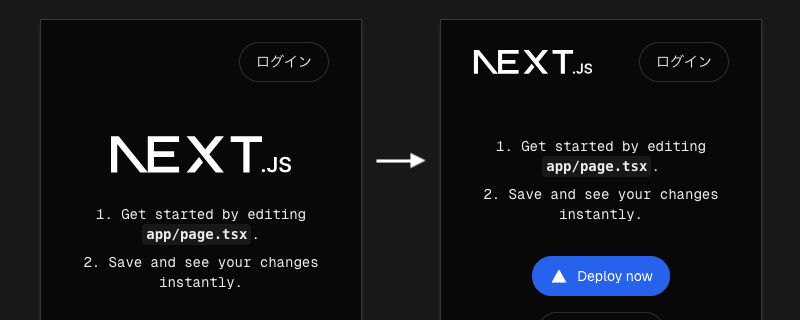
実際に変更を適用したページを見てみよう:

指示通り、デプロイボタンのみブルーに変更され、テキストは自動で白色に変更されている。また、画像ではわからないが、ホバー時の色もいい感じに変更してくれた。
生成されたコードの所有権は誰にある?
あなたです!Cursor のプランに関係なく、生成されたコードはすべてあなたのものであり、商用を含め、自由に使用できます。(公式サイト FAQ より)
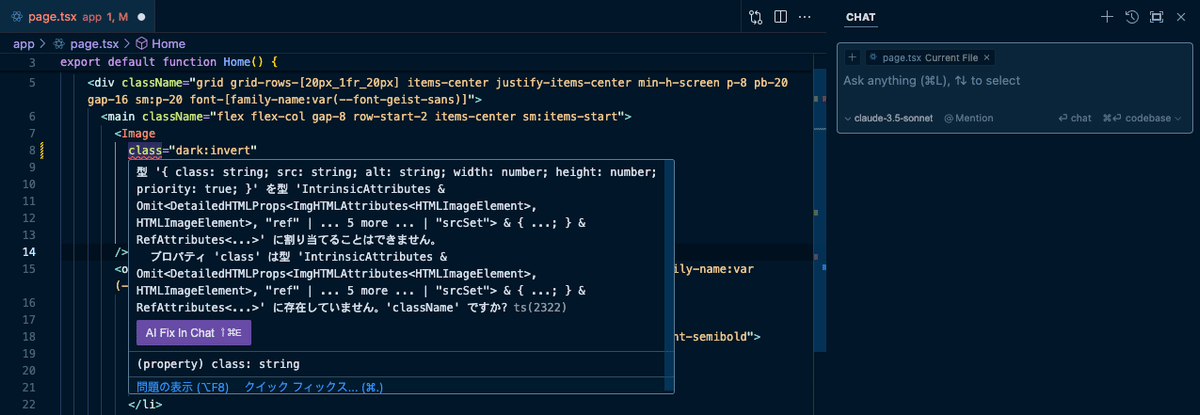
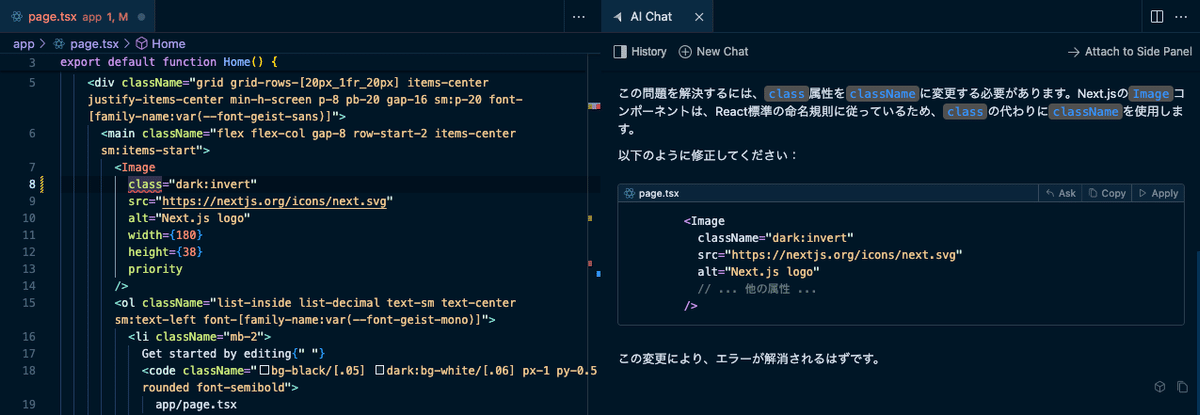
エラーの修正
チャットでは、ボタンひとつでエラーの修正もやってくれる。コードのエラーの箇所にカーソルを合わせると、「AI Fix In Chat」というボタンが表示される。それをクリックすると、チャット内で自動的にデバッグが行われる:


あとはコードを適用するだけ。とても便利だ。
コンテキストの追加(@ 記号)
チャットでは、「@」記号を使用して様々な情報をコンテキストとして追加できる。メッセージに @ を入力するか、チャットボックスの「@ Mention」をクリックすることで使用できる。
使える記号は以下の通り:
@Files: 特定のファイルを 1 つずつ追加できる。「+」ボタンと同じように機能するが、複数のファイルをまとめて追加することはできない。
@Folders: フォルダ内全体をコンテキストとして参照できる。(現在はチャットのみで使用可能)
@Code: 特定のコードのセクションを指定できる。エディタ内でコードの範囲を指定して Cmd + Shift + L (Win: Ctrl + Shift + L) の方が使い勝手は良いかもしれない。
@Web: インターネットから最新情報を取得し、それに基づいて回答してくれる。URL を入力する必要はない。これを常に有効にしたい場合は、Cursor Settings > Features > Chat で設定可能。
@Doc: 外部ドキュメントを参照できる。よく使用する資料は追加しておこう。編集や削除は、Cursor Settings > Features > Docs で実行可能。
@Git: git コミット、差分、プルリクエストをプロンプトに追加できる。「Commit (Diff of Working State)」を選択して、コミットメッセージを生成することもできる。(現在はチャットのみで使用可能)
@Codebase: コードベース・チャットでより詳細な検索を実行するための方法。高度な使用法であるため、通常はデフォルトの Cmd + Enter で良いだろう。
@(URL): URL を直接貼り付けることもできる。URL を入力した後、「Add link」をクリックしてプロンプトに含めることで、リンク内の情報が解析される。
回答の精度を上げるためには適切なコンテキストを含めることが重要なので、是非使いこなしていただきたい。
Cmd K
Cmd K (Win: Ctrl K) は、エディタ内で使用する生成・編集機能だ。エディタで名前通りのキーを押すと、「プロンプトバー」と呼ばれるメッセージ入力エリアが出現する。これを使ってできることを紹介する。
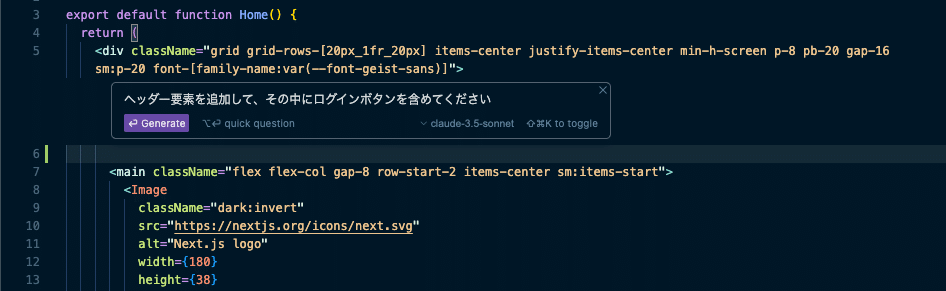
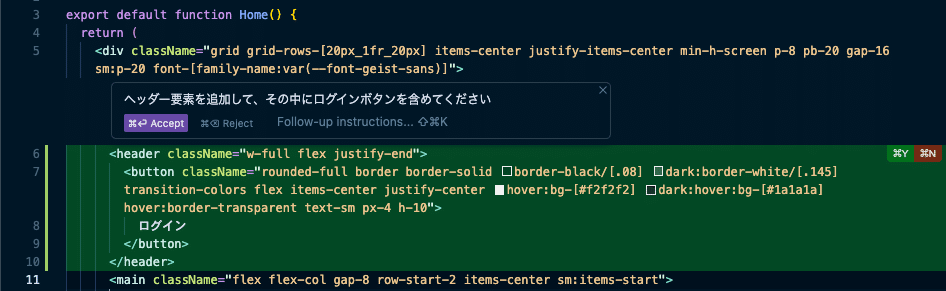
新しいコードの生成
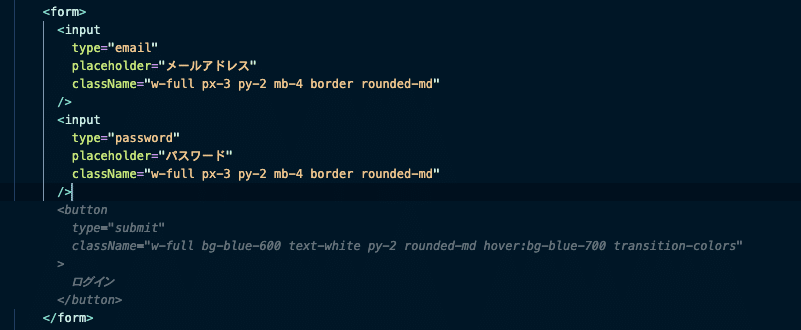
ファイルは空でもコードが書かれていても問題ない。コードを生成したい場所にカーソルを置き、Cmd + K (Ctrl + K) でプロンプトバーに指示を入力する。「Generate」でコードが生成される:


問題なければ「Accept」で適用、気に入らなければ「Reject」して再度生成すれば良い。こうやってパーツを作っていくことが基本となる。
コードの編集
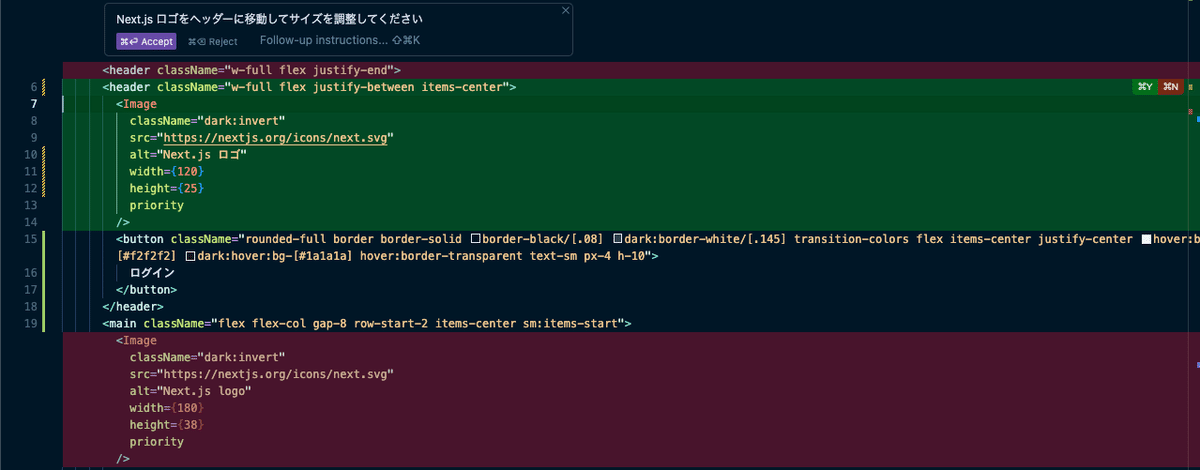
既存のコードを編集したい場合は、編集部分を選択して Cmd + K (Ctrl + K) で指示する。先ほど作成したヘッダーにブランドロゴを移動してみよう:


配置もサイズ感も良い。もちろん結果はモデルによって異なるが、主要企業の最新モデルであれば、この程度は一発でいい感じに仕上げてくれる。
メモ:コードの選択範囲には、編集に不要な部分が含まれていても問題ないが、編集に必要な部分が含まれていないと良い結果を得られなくなる。選択範囲がわからない場合は、周辺一帯を選択するか、すべて選択してしまえば良い。もしくは、チャットのファイル選択を使用すれば良いだろう。
コメントの実行
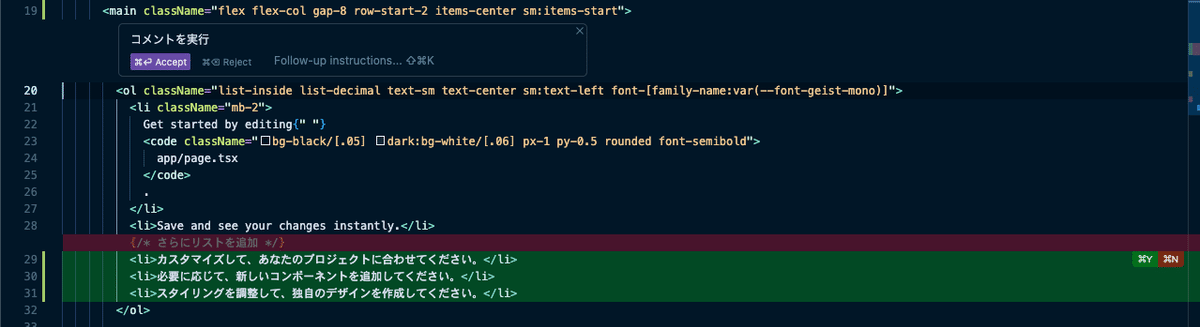
コード内のコメントアウトされた部分を読み取って実行することもできる。範囲を選択して「コメントを実行」のように指示するだけで良い:

日本語で指示しているので日本語の文章が生成されているが、そこは気にしないでいただきたい。英語で生成したい場合は「英語で生成して」と追加で指示すれば良い。わざわざ英語で指示を出す必要はない。
コードに関する質問
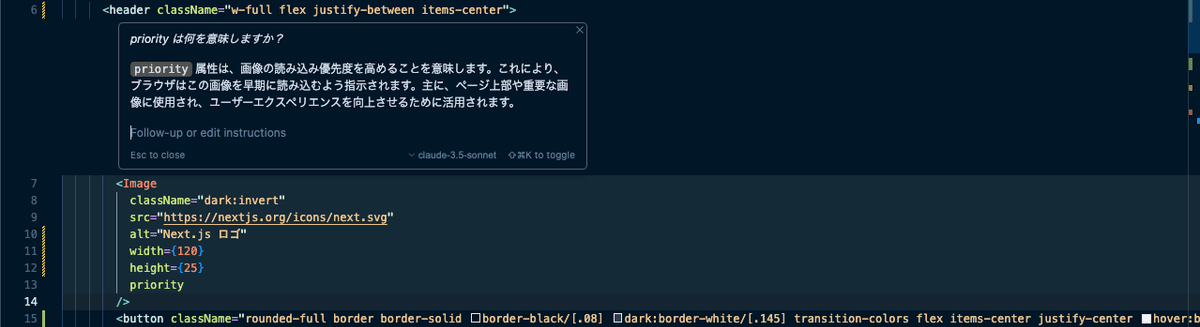
プロンプトバーは、コードについての質問と回答にも対応している。コードを選択してプロンプトバーに質問を入力し、Option + Enter (Win: Alt + Enter) で送信する。

例えばプログミング初心者の場合、わからないことを質問するにも質問の仕方がわからないということがあると思う。しかし Cursor では、AI が生成したコードに対して、「これ何?」と質問するだけで済む。最高のメンターだ。
コンテキストの追加(@ 記号)
@ 記号は、プロンプトバーでも使用できる。@Folders と @Git 以外はチャットと同じ記号が使える。ここでは追加で以下の記号が使用可能だ:
@Chat: 現在開いているチャットのメッセージをコンテキストとして追加できる。それを含めて編集や生成を行いたいときなどに便利。
@Definitions: 近くにあるすべての定義(関数や型)をコンテキストとして追加する。
簡単な説明だけに留めておくが、こんなこともできると覚えておこう。
ターミナルでの使用
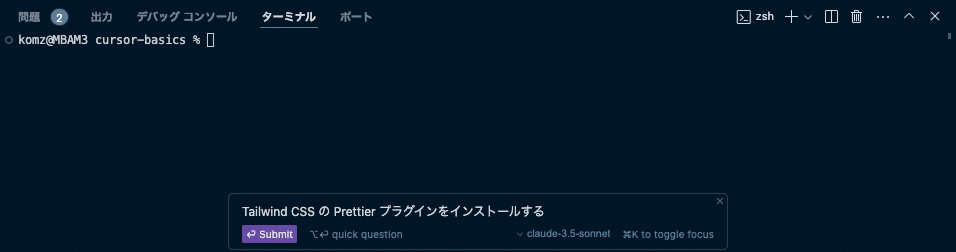
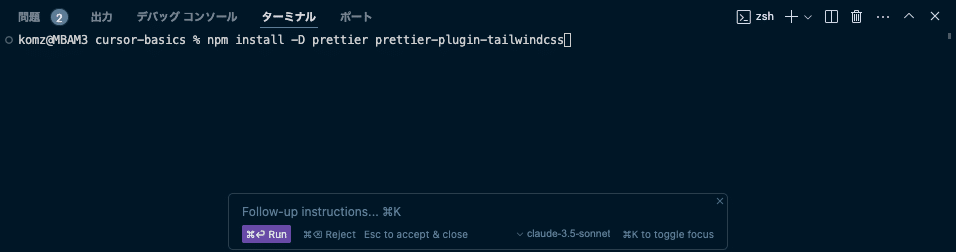
プロンプトバーは、ターミナルでも使用できる。ターミナルでプロンプトバーを開いて、コマンドについて指示してみよう:


素晴らしい。「Submit」でコマンドの提案、「Run」で実行できる。
メモ:外部ツールに関するコマンドは必ずしも正確であるとは限らないので、頼りすぎは禁物。初めてもしくは久しぶりに使用するツールの場合は、公式のドキュメントを確認しよう。
メモ:プロンプトバーの入力位置にカーソルを置いて、上下矢印キーを押すと、履歴を自動入力できる。
メモ:チャットボックス、プロンプトバー、ターミナルで使用するモデルは連動していない。それぞれ異なるモデルを指定できる。
Tab
Tab は、超強力なコード自動補完機能だ。以下のことができる:
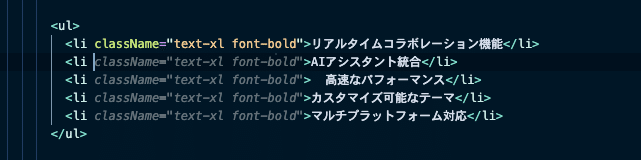
1: 次のコードを予測して提案する

2: 一度に複数行の編集を提案する

3: コードの間違いの修正を提案する

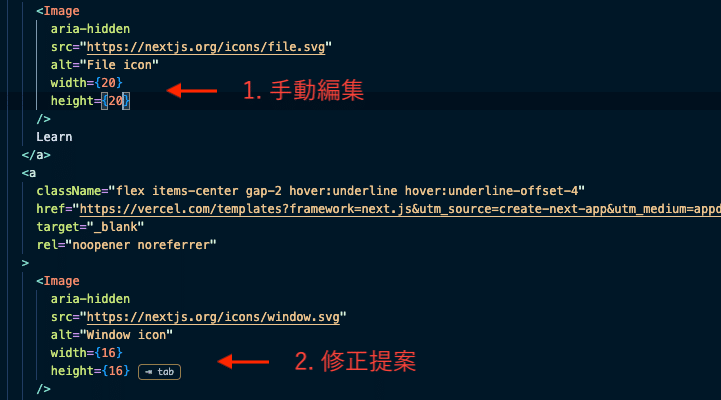
4: 次の編集・修正箇所を予測して提案する

補完の提案は、Tab キーを押すと適用される。4 のように、手動で編集した箇所から離れた場所にあるコードも修正を予測して提案してくれる。さらに、画面の外にあるコードにも対応しており、Tab キーを押すごとにカーソルが移動しながら修正していく。この機能はとても気持ちいい。
Partial Accepts
この機能は、提案を部分的に適用したい場合に使う。つまり、補完提案の全部はいらないけど最初のこの部分までほしい、という時に有効だ。デフォルトではオフになっているので、Cursor Settings > Features > Cursor Tab から、これを enabled にすれば使える。使い方は、Cmd + → (Win: Ctrl + →) で少しずつ提案の適用範囲を選択していく。正直、あまり使わない。
Tab vs. GitHub Copilot
GitHub Copilot は、カーソル位置にテキストを挿入できるが、カーソル周辺のコードを編集したり、テキストを削除したりすることはできない。使い比べてみればわかるが、圧倒的に Cursor Tab の方が優秀。
Cursor Tab と GitHub Copilot を併用している場合、デフォルトでは Cursor Tab が優先されるようになっている。Tab を使用する場合は、GitHub Copilot をオフにすることが推奨されている。
メモ:Tab 機能をオフにしたい場合は、Cursor のステータスバーにある「Cursor Tab」で変更できる。
メモ:Tab 機能を使用するには、有料のサブスクリプションに登録する必要がある。API キーでは使用不可となっている。
Composer
Composer は、ファイルの作成からコーディングまで自動で行ってくれる、Cursor の新しい機能だ。ほぼ指示だけでプロジェクトの構築が可能になる。Composer については別の記事で書いているので、そちらをご覧いただきたい:
また、この記事の続編となる「完全ガイド【応用編】」では、Composer 機能をメインで使用するので、是非基本をマスターしていただきたい。
その他の機能
カスタム指示
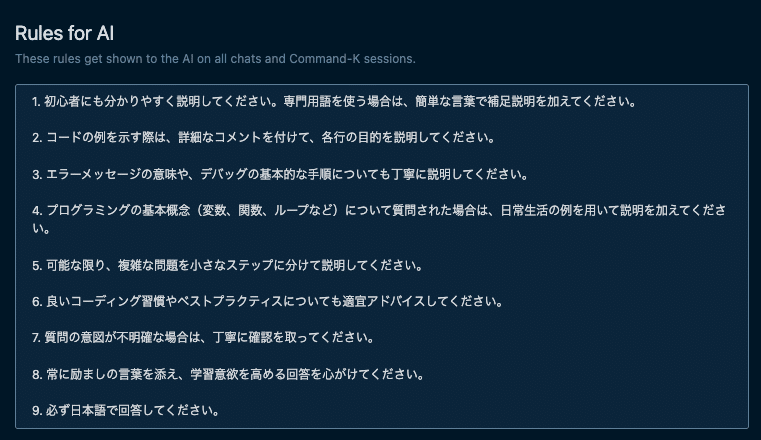
カスタム指示は、AI の振る舞いを調整する機能だ。ChatGPT 等を使ったことがある方はおわかりだろう。Cursor Settings > General > Rules for AI から設定できる。カスタム指示は、チャットと Cmd K の使用時に参照される。
コーディング初級者のための例として、次のように指定することができる:

これはあくまで一例だが、このように指示を与えておくだけで、回答はかなり変わる。簡単にでも構わないので設定しておこう。
プライバシーモード
公式ドキュメントの説明をそのまま掲載する:
「プライバシーモード」を使用すると、コードはマシン以外の場所に保存されず、トレーニングされることもありません。それ以外の場合、Cursor の改善に役立てるために、使用状況およびテレメトリデータ(プロンプト、コードスニペット、エディタのアクションを含む)を収集する場合があります。
Cursor Settings > General > Privacy Mode で有効・無効の設定ができる。
API キー
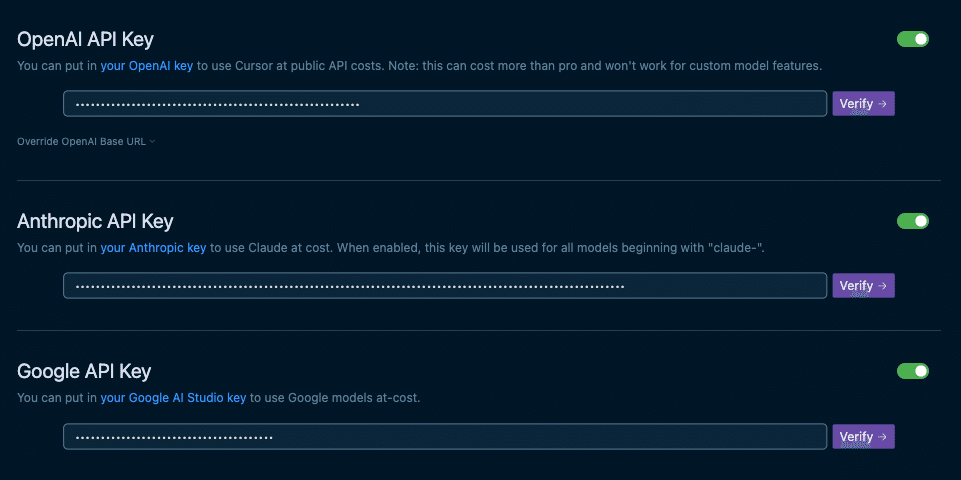
Cursor では、有料のサブスクリプションに登録しなくても、OpenAI や Anthropic などの API キーを入力して、一部の AI 機能を利用できる。使用した分だけ支払うので、コストをコントロールできるというメリットがある。
各キーは、Cursor Settings > Models で入力する。API キーを入力して「Verify」を押すと検証が開始され、通れば有効化される:

Cursor での API キーの使用は安全?
API キーは、Cursor のシステムに保存されることなく安全に扱われるよう配慮されている。すべてのリクエストはバックエンド側で処理されるため、安全であると考えて良い。
API キーで利用できない機能は?
Composer、Tab、チャットからのコード適用など。これらはかなり強力な機能なので使えないのは正直辛い。Cursor を本格的に使用するなら、サブスクリプションの登録をお勧めする。
コードベースのインデックス作成
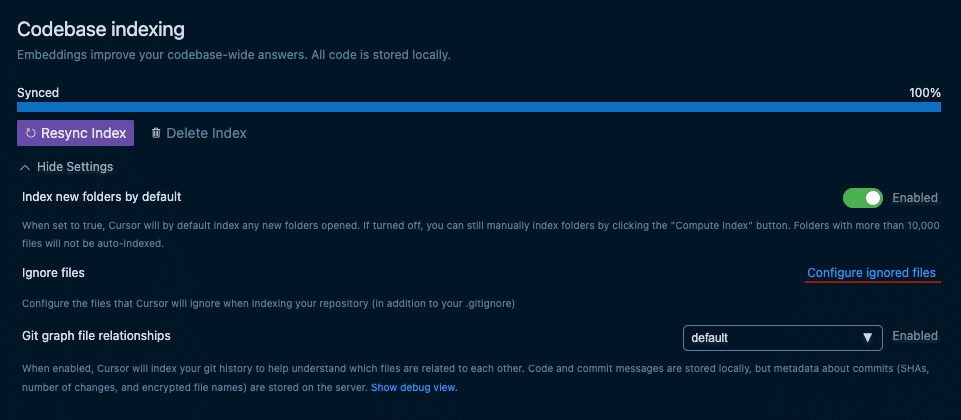
Chat 機能の中で紹介した「コードベース・チャット」を使用するための設定がある。デフォルトで有効になっているので設定の必要はないが、Cursor Settings > Features > Codebase Indexing にあることだけ伝えておく。
コードベース・チャットを使用する際、新しく追加したファイルがインデックスされていないようであれば、ここの「Resync Index」ボタンを押してみよう。定期的に同期が実行されるので、大抵の場合は問題ない。
高度な使い方
設定でインデックスの作成を無視したいファイルを指定できるようになっている。同セクションの「Show Settings」>「Configure ignored files」をクリックすると、「.cursorignore」ファイルが開かれる。この中に、無視したいファイルやディレクトリを含めれば良い。.gitignore ファイルと同じ要領だ。

基本的には不要だが、公式のドキュメントに:
プロジェクト内に AI が読み取る必要のない大きなコンテンツファイルがある場合、それらのファイルを無視すると、回答の精度が向上する可能性があります。
とあるので、プロジェクトによっては有効な場合もあるだろう。覚えておいて損はない。
インデックスの削除
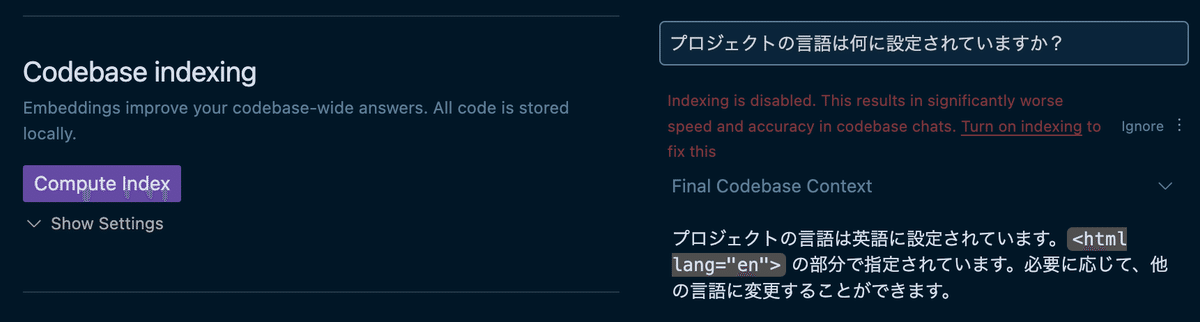
デフォルトで、すべてのファイル(.gitignore に含まれるファイルを除く)のインデックスが作成されるようになっているが、「Delete Index」で削除できる。誤って削除してしまった場合でも、「Compute Index」で簡単に再インデックス化できるので、慌てることはない。
インデックスが作成されていなくてもコードベース・チャットは機能するが、以下の通り推奨されていない:

ロングコンテキストチャット
コンテキストウィンドウは現在、チャットで約20,000トークン、Cmd K では約10,000トークンに制限されているが、ロングコンテキストチャット(ベータ版)を利用すれば、モデルの最大コンテキストウィンドウを使用できる。Cursor Settings > Beta の「LONG CONTEXT CHAT」 を有効にするだけ。GPT-4o、Claude 3.5 Sonnet、Gemini 1.5 Flash などが対応している。
プラン・料金
Hobby プラン
料金:無料
2週間の Pro プランお試し(その後 Hobby に戻る)
Tab(自動補完機能)2000回お試し
プレミアムモデル(低速)50回使用可能
cursor-small 200回使用可能
Tab の2000回お試しは本当に2000回かというくらいあっという間に終わるので、あまり期待してはいけない。
Pro プラン
料金:月20ドル
Hobby プランの全部
Tab 無制限
プレミアムモデルの高速リクエスト:月500回まで
プレミアムモデルの低速リクエスト:無制限
gpt-4o-mini と cursor-small は高速リクエスト無制限
o1-mini の使用:1日あたり10回
このプランがおすすめ。
Business プラン
料金:月40ドル
Pro プランの全部
請求の一元管理
管理者用の使用状況ダッシュボード
プライバシーモードの強制(中央管理機能)
チームのためのプラン。
プレミアムモデルとは?
GPT-4、GPT-4o、Claude 3.5 Sonnet がプレミアムモデルに含まれる。新しい OpenAI o1 シリーズについてはまだ記載されていないが、おそらくこれに該当するだろう。
cursor-small とは?
プレミアムモデルほどの性能はないが、より高速で、素早い編集タスクに便利なカスタムモデル。(公式サイト FAQ より)
「高速」と「低速」について
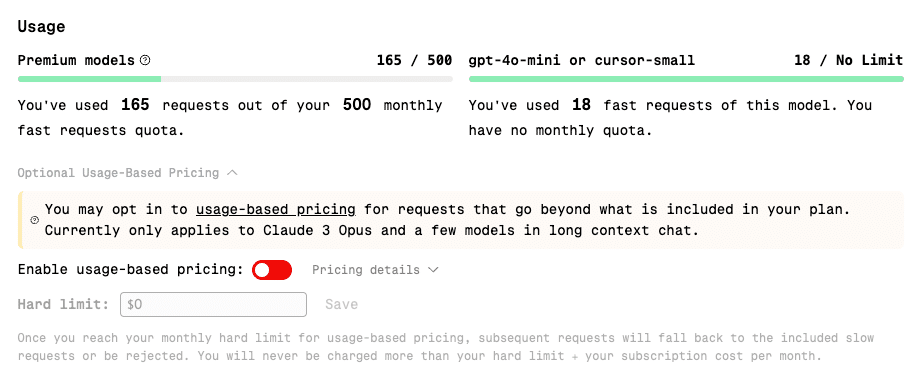
Pro プラン以上では、高速使用制限(月500回)に達した後もプレミアムモデルを使用できるが、高負荷時には他のモデルよりも遅い低速使用になる可能性がある。これを回避したい場合は、アカウント管理設定で使用量ベースのクレジットを追加できる↓

アカウント管理
アカウント、サブスクリプション、請求の管理などは、Cursor 公式サイトの設定ページから行える。要ログイン。
サポート
Cursor についてわからないことがあったら、フォーラムを積極的に利用しよう。活発に議論されており、大抵の疑問はここで解決できる。まずはフォーラム内でスレッドを検索してみて、自分の欲しい回答が見当たらない場合は、投稿してみると良い。私も何度か使用しているが、疑問はすべて解決している。Discord もあるが、そのうち廃止になるかもしれない。フォーラムで良いだろう。フォーラムの利用には、別途アカウントの作成が必要。
今回は「基礎編」として、Cursor の全ての機能および使い方を紹介した。次回は「応用編」として、Composer 機能メインで本格的なアプリケーションを作ってみようと思う。乞うご期待!
最後までお読みいただき、ありがとうございました。この記事が役に立った場合は、🩷 をいただけると嬉しいです(アカウントをお持ちでない方もできます)。フォローも大歓迎です!ご質問やご意見がございましたら、X/Twitter (@komzweb) に気軽にメッセージをください。
