
進化した「v0」: Artifacts 搭載のWeb開発特化アシスタント
2023年10月にパブリックベータ版としてリリースされ、着々と進化を続けてきた生成 UI ツール「v0」。先日この v0 がさらなる進化を遂げた。
これまでは UI を生成するのみであったが、今回新たに「v0 チャット」が追加され、TypeScript、React、Next.js、Vercel、その他のフロントエンド技術に関する質問にステップバイステップで答えてくれるようになった。
それだけではない、Claude Artifacts(アーティファクト)同様の機能を搭載しており、生成物をアーティファクトエリアで直接実行することが可能だ。Claude を使用したことがある人はわかると思うが、アーティファクト機能があると非常に見やすく使いやすい。この機能をさらっと入れてくる Vercel、さすがだ。
早速 v0 チャットを使ってみたので、詳細を以下にまとめる。
この記事の内容は、2024年8月21日時点の情報に基づいて作成されています。
UI の生成
UI の生成は、従来の UI 生成ページから行っても良いが、新しいチャット画面からも実行できる。

チャットから UI を作成する場合は、従来の 3 パターン生成ではなく、1 パターンのみの生成となる。この場合、クレジットはどうなるのだろうかと思い確認してみたが、チャットからの UI 生成はクレジットを消費しないようだ。UI 生成ページでの生成とチャットからの生成は別物と考えて良い。
プログラミングに関する質問
ChatGPT、Claude、Gemini などどれを使用してもプログラミングに関する質問には答えてくれるが、情報が古いことがある。v0 は、Web開発に特化しているとのことなので、きっと最新のドキュメントを学習済みのはずだ。
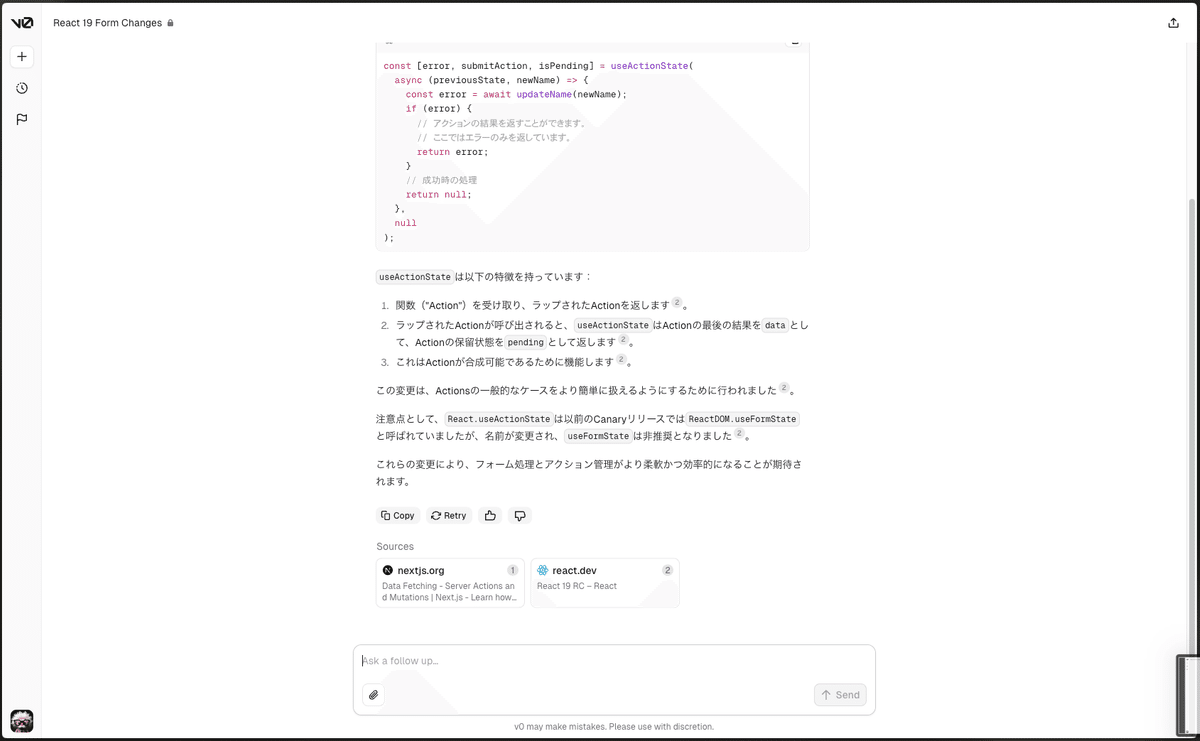
最新の情報に対応していることを確認するため、React 19 で useFormState がどのように変わったのか質問してみた。

さすが、React に詳しいだけあって、正確に回答できている。

参照元のリンクも提供してくれるので安心だ。
その他、Vercel での Cron Jobs の設定方法や、Vercel AI SDK を使用した構造化オブジェクトの生成方法などの質問をしてみたが、ドキュメントを参照して正確な回答がされていた。ドキュメントで知りたい情報を探すのは骨が折れるので、その手間が減るのは嬉しい。
Artifacts 的機能
先述の通り、v0 は Claude Artifacts 同様の機能を搭載している。成果物(アーティファクト)は右側にエリアを分けて表示され、そこで直接実行することができる。もちろんコードの確認もできる。
スティッキーヘッダー
まずは、例に表示されていたプロンプトを使用して、スティッキーヘッダーを生成してみた。
v0 チャットを使用して生成されたスティッキーヘッダー。アーティファクトエリアで直接実行している。 pic.twitter.com/QfU3yJcqki
— komz (@komzweb) August 21, 2024
このクオリティのヘッダーを一発で作ってくれるのはありがたい。素晴らしい仕事。やっぱりその場で直接触って確認できるっていいよね。
タイピングゲーム
お次は、Next.js を使用したシンプルなタイピングゲームの作成に挑戦。
v0 チャットは Claude アーティファクト機能のように、右エリアで生成物を直接実行できる。Next.js でシンプルなタイピングゲームを作ってもらい、それをプレイしているデモ動画。 pic.twitter.com/MXwhq1AXRe
— komz (@komzweb) August 21, 2024
なかなか良い出来。このようなデモは Claude Artifacts リリース時に散々見たので今更驚くことはないが、v0 でこれが実現できていることに驚く。v0 は Vercel 関連ツールに強いので、Next.js で何かを作りたいなどという場合は、Claude よりも v0 の方が適していると言えるだろう。
使用制限について
v0 チャットの使用制限については、無料プランで 1 日 10 回程度のようだ。8 回ほど使用したところで、「今日のメッセージはあと 2 回です」と表示された。プレミアムプランでの具体的な回数制限はわからないが、料金プランに「使用制限の引き上げ」と記載がある。おそらく 40-50 回くらい使用できるのではないだろうか。
Next.js や Vercel を使用して日常的に開発を行っている場合は、アップグレードを検討する価値は十分にあると思う。
v0 チャットはまだリリースされたばかりなので、これからどんどん進化するだろう。Vercel 推しの私としては楽しみでならない。面白い機能の追加やアップデートなどあったら、この記事もしくは別記事に書こうと思う。
この記事が役に立った場合は、「🩷」をいただけると嬉しいです。アカウントをお持ちでない方もできます。フォローも大歓迎です!ご質問やご意見がございましたら、X/Twitter (@komzweb) に直接メッセージをください。DM はオープンにしていませんが、基本的には(不審なアカウント以外は)フォローしていただければフォローバックします。
