
【BONO】音声SNS①
こんにちはkotaです!
初回の投稿に引き続き、学習記録を投稿します。
5分ほどでさっと読める内容なので、お茶でも飲みながらゆったり見ていただければと思います。
今取り組んでいるのは、「音声SNS」という架空のサービスをDay1〜6に分けて作成し、ビジュアル面の基礎を身につけていく講義です。
今回はその中のDay1と2についての学習記録を書いていきます。
ちなみに僕はこの音声SNSを作成しながら、下記のような需要を満たせるアプリにデザインできればなー。。。と自分なりに考えながら作っています。
作詞作曲に興味があって、日頃から頭でメロディを考えている。
音楽活動をしているわけではないけど、不意な発信がきっかけで有名になれたら嬉しいなー
けどYoutubeやTikTokで発信するには映像も作成する手間がかかる。音楽だけを発信したいのに。。。
音声SNS Day1
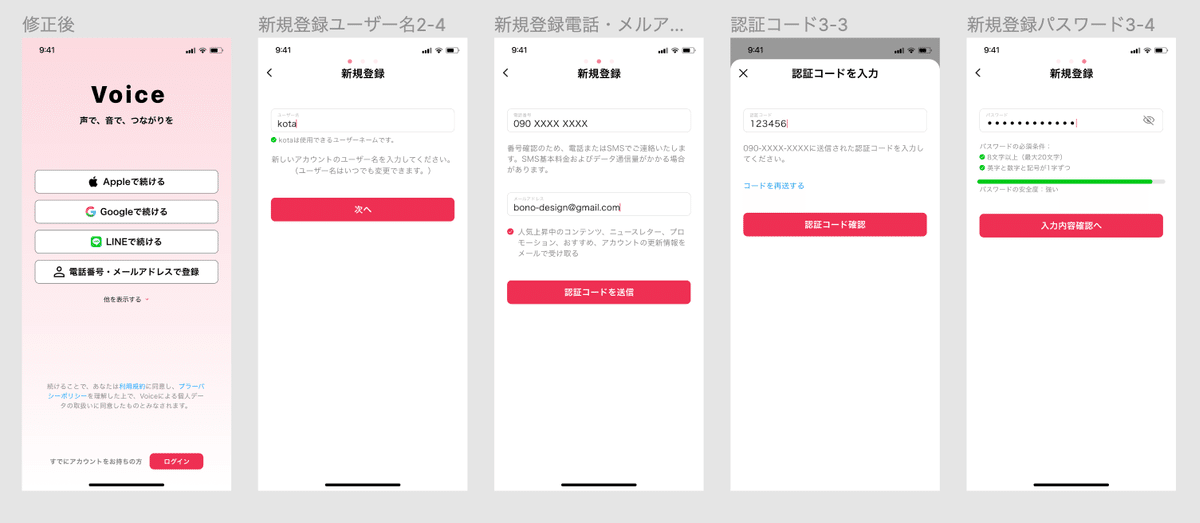
完成品
Day1では、新規登録画面UIを作成しました。
プロトタイプのリンクこちら
リサーチ:1.2時間
作成:6時間
解説動画視聴後の修正:2時間
参考アプリ:X、Instagram、TikTok等

工夫した箇所
①テキストエリアの形については、下記の2パターンでかなり迷いました。
・下線のみ➕入力範囲にBGカラーをつける
・入力範囲を枠線で囲み、BGカラーなし
結果として後者の形を採用しました。
理由としては、テーマカラーで強い色を使っているため、できる限り配色を少なくしてユーザーの目線を混乱させたくない意図があったからです。
参考:マテリアルデザイン
②パスワード入力画面について
入力文字の必須条件を常に画面上に表示するようにしました。
理由としては、
パスワードを頭の中で作る→入力する→安全度をクリアできれば1発で終わり
という流れを作り、ユーザーの身体的負担を最小限にしたかったからです。
パスワードを実際に打ち込んでから必須条件が表示されるパターンを時々見かけますが、あれ結構面倒ですよね〜。。自分もあれでパスワードがはじかれるとけっこうストレスなんです。w
音声SNS Day2
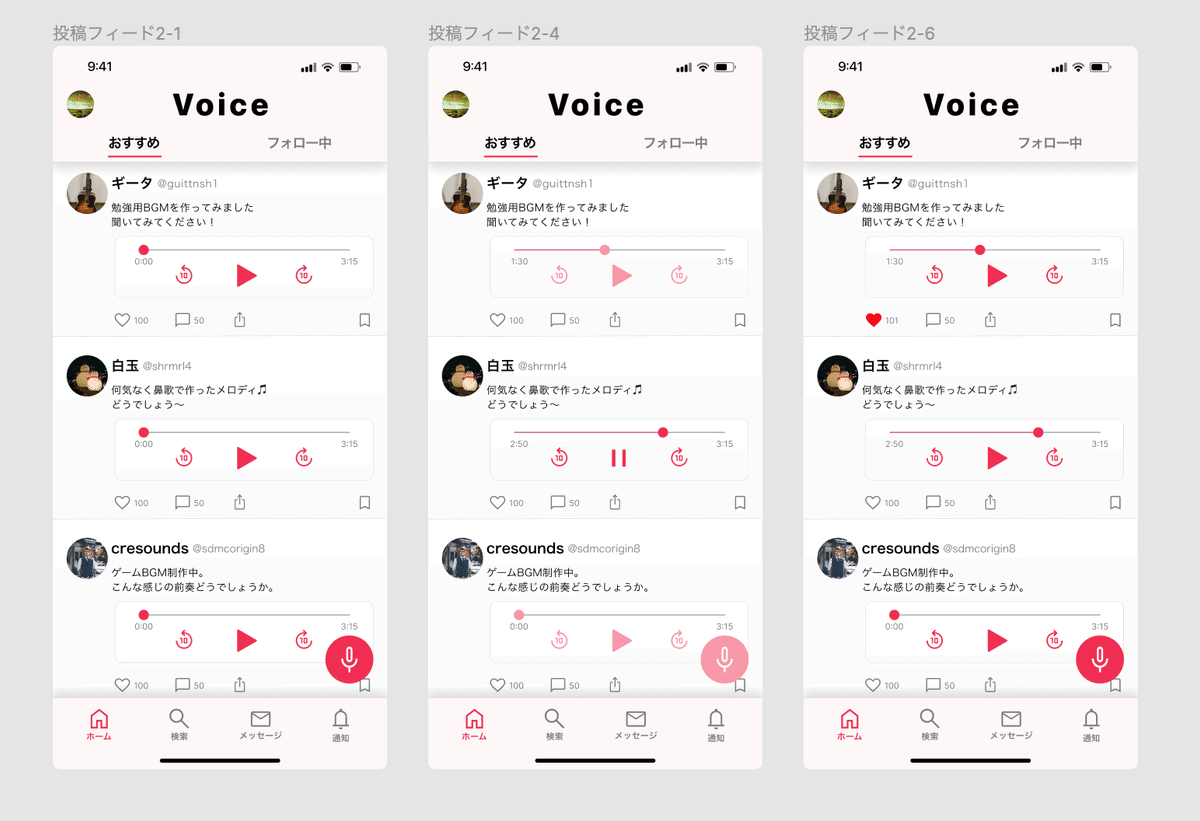
完成品
Day2では、投稿フィードUIを作成しました。
プロトタイプのリンクこちら
リサーチ:1時間
作成:4時間
解説動画視聴後の修正:2時間
参考アプリ:X、stand.fm、ボイスメモ等

工夫した箇所
①10秒スキップ/バックボタンについて
アプリによっては(Xなど)これらのボタンがない場合もありますが、個人的にはこの機能は必須かなと思って付けました。
理由としては、シークバーだけではなかなか繊細な操作を要するため操作が難しく、精神的なストレスが多少発生する。ワンタップだけでスキップや巻き戻しができた方が楽。(時間については、5秒や30秒などと設定を変えれる機能があればなお良いかと。)
※ま、ユーザーのヒヤリングしたわけではないので、あくまでも私個人の意見にはなりますが。。
②テーマカラーの濃淡について
テーマカラーの100%を使用する箇所は基本的に、ナビゲーションで選択中のカテゴリ名か、コンテンツ内のタップできるボタンだけで統一しているつもりです。
理由としては、Day1の箇所でも少し述べた通りテーマカラーが強めなので、乱用しすぎてユーザーが混乱しないように。またそのカラーの強さを使って、ユーザーの目線を押せるボタンへ誘導させて考えるストレスを最小限にしてあげたい。
例として上記キャプチャの真ん中(白玉さんの音声再生中)を見ていただければわかるように、一時停止ボタンと10秒スキップ/バックボタン以外は押せないことを示すようにカラーの不明度を50%に落として目立ちにくくしました。
ただこの機能を実務で付けるとなると、コードで組むのが難しくなるのではとも思ったりします。(実務経験ないのでわからないですが。。。w)
あとこの投稿フィードUIですが、フォントサイズが全体的に小さかったかな、とも反省してます。。。
特にいいねボタンやメッセージボタン横の件数は10pxですが、実際にスマホで確認するとかなり小さいことに気づきました。。
フォントサイズには今後気をつけようと、このDay2が終わってから気づいたのでした。。w
最後に
リサーチからスタートしてサービスを作るのは初めてでしたが、
まず思ったのが、
思ったより時間かかるぅ!!
でしたw
ちなみに講義内では3時間ほどで完成が目安時間でしたが、自分は3倍くらいかかってます。w
まぁ基礎なので、多少時間をかけてでも知識と気づきを定着させることを第一優先でやっていきます。
ここまで読んでいただいてありがとうございました。
いかがでしたか。
記事の構成については、まだまだ試行錯誤しながら作っていきます。
もっと読みやすい記事が書けますように。。。と。
あと最後に、
デザイン楽しい!
以上です。
また次回の記事も見ていただき、
僕のデザインやnote記事の成長を見ていただけると嬉しいです。
