
【プレミアプロ】テレビ番組のようなテロップの作り方を紹介します。
このnoteで、はテレビ番組やYouTubeでよく見るバラエティ風のテロップテンプレートの作り方を紹介します。

テロップ・文字の装飾は主にAdobe Premiere Proのエッセンシャルグラフィックパネル内で行います。テレビ風のテロップを作る際はAdobeフォントを使うのがおすすめです。
記事の末尾に記事で使用したプロジェクトデータも添付していますので参考になれば幸いです。
noteにて、簡単にテレビ番組のようなテロップが作れるテンプレートも販売・配布中です⬇️⬇️⬇️

下のようなテレビっぽい動画が簡単に作れるテンプレです。


さらにアップデートして、テロップと合わせるパーティクルが追加されました。キラキラしたテロップを作ることができます。

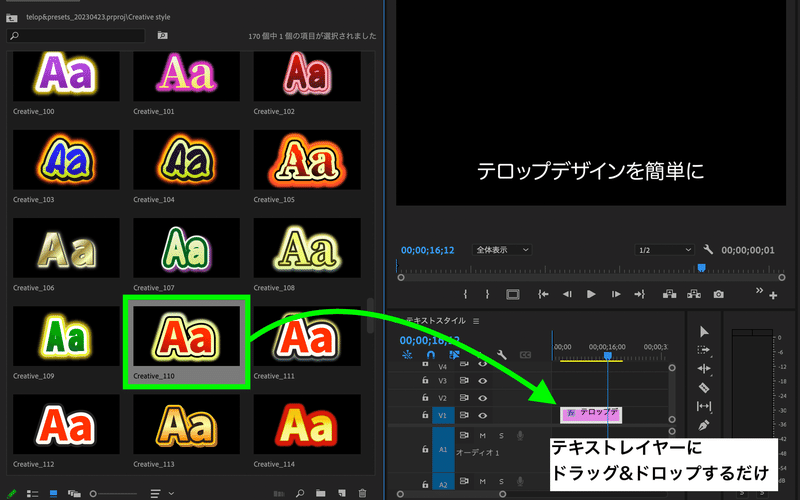
使い方はとっても簡単!
好きなテロップを選んで、テキストレイヤーにドラッグ&ドロップするだけです。

ぜひチェックしてみてください。
↓↓↓↓ ↓↓↓↓
さらに素材もクオリティも増強!究極のテロップテンプレートはこちら
もっと色々な編集をしたい方へ向けて究極版テンプレートを制作しました!

ポートフォリオをレベルアップしたい方、編集のクオリティを上げたい方、作業時間を短縮したい方はぜひぜひチェックしてみてください!
↓↓↓↓↓↓↓究極版テンプレートはこちら↓↓↓↓↓↓↓
合わせて、テレビ番組や中田敦彦さんのYouTubeチャンネルでよく見かけるキラキラテロップの作り方も動画で解説しています。
動画内ではテロップをキラキラにするパーティクル素材の使い方も紹介しています。

けっこう編集で役立つので、まだ覚えていない方は参考にしてみてください。
①テキストレイヤーを作成する
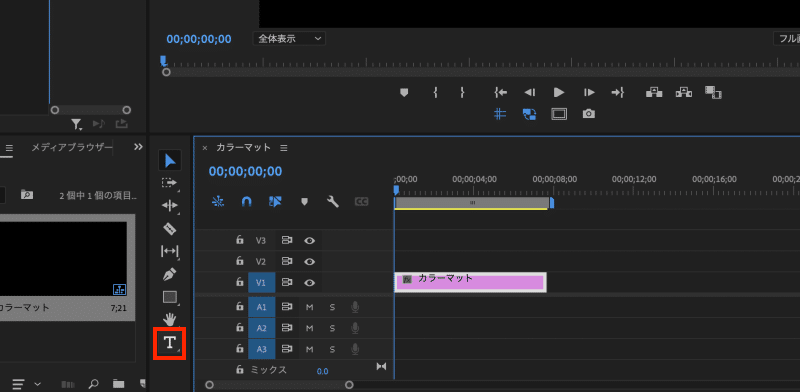
まずはテキストツールで好きな文言を入力しましょう。
赤枠のテキストツールをクリックして文字を入力してください。

この時点ではどのフォントでも構いません。

②ベースとなるフォントを選択する

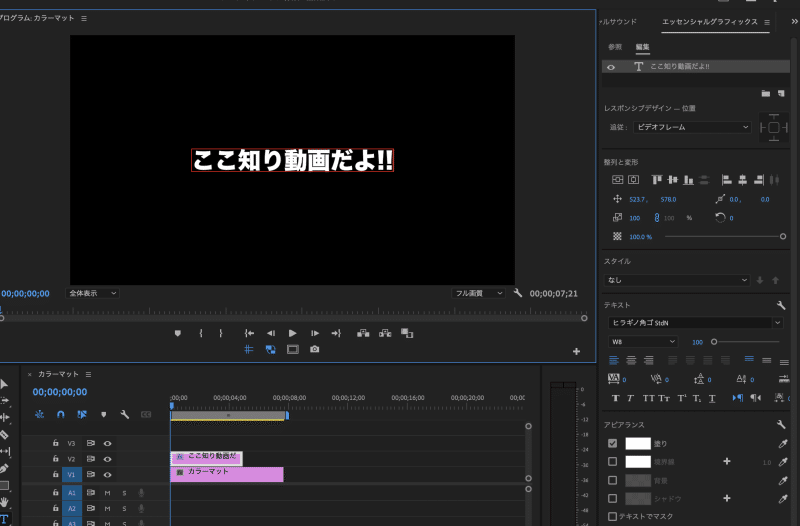
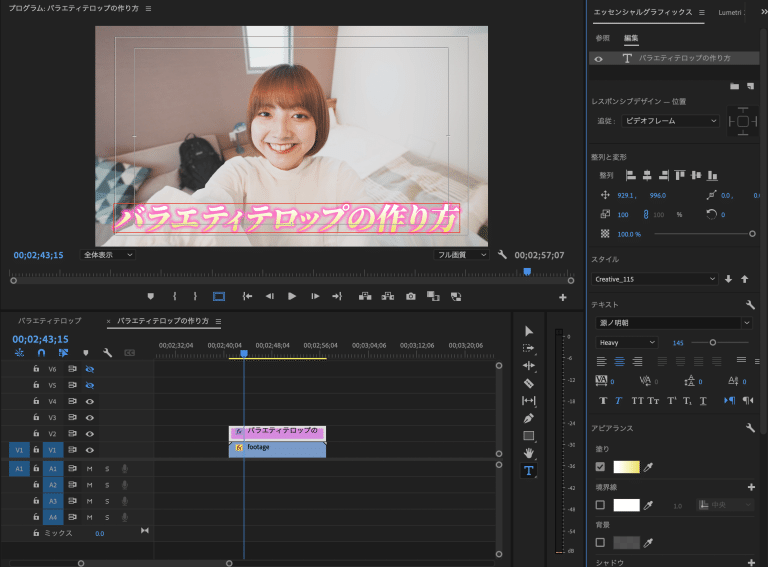
テロップの装飾はエッセンシャルグラフィックスパネルで行います。
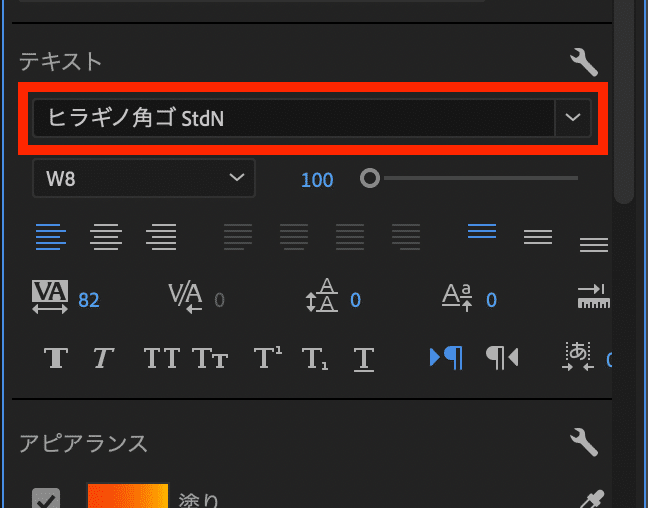
まずは「テキスト」からフォントを選択します。

個人的なおすすめは、源ノ角ゴシック、源ノ明朝、平成丸ゴシックなどのフォントです。
これらはAdobeCCを契約すると使えるので汎用性が高いです。
※今回はヒラギノ角ゴ StdNで作っています。
macユーザー以外の方は源ノ角ゴシックがおすすめです。

フォントはエッセンシャルグラフィックスパネル内のテキストから変更することができます。
③テキストのカラーを変更する(グラデーションを適用する)
テキストの塗りを変更します。
今回はグラデーションカラーを適用してバラエティ感を演出してみます。

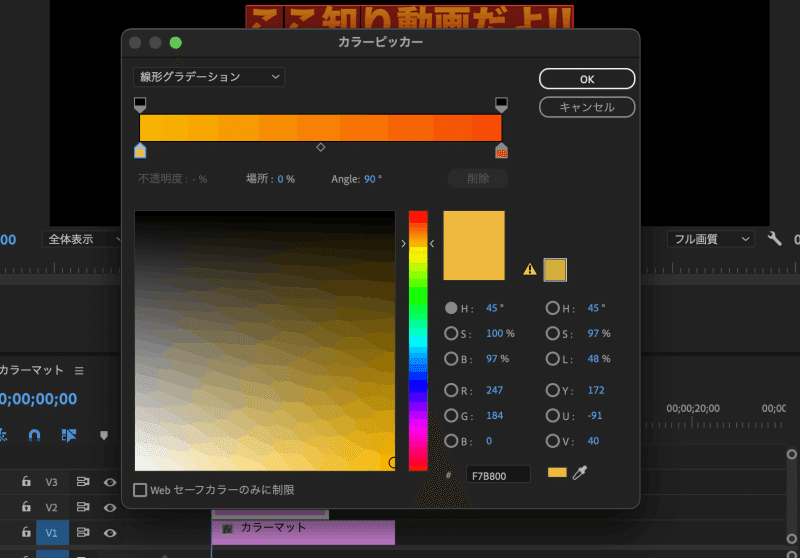
アピアランスの塗りを選択して塗りのタイプを線形グラデーションに設定します。
今回は勢いのある雰囲気にしたいので黄色とオレンジ寄りの赤のグラデーションにします。


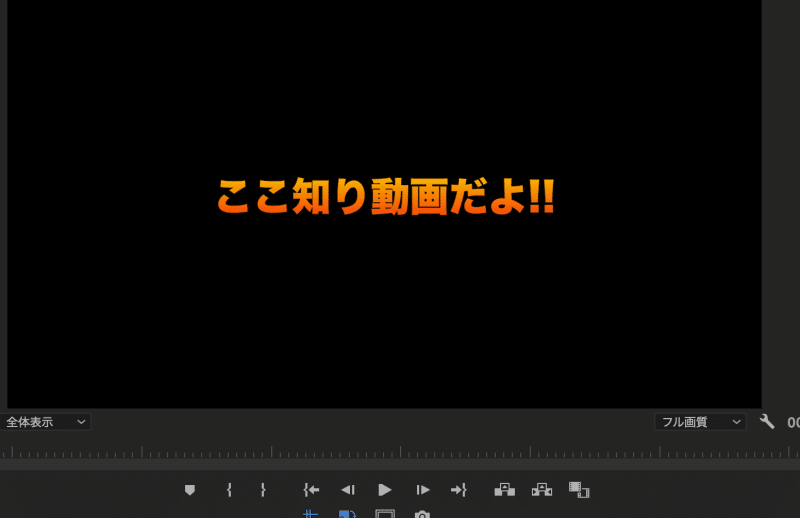
これでベースとなるテキストができました。
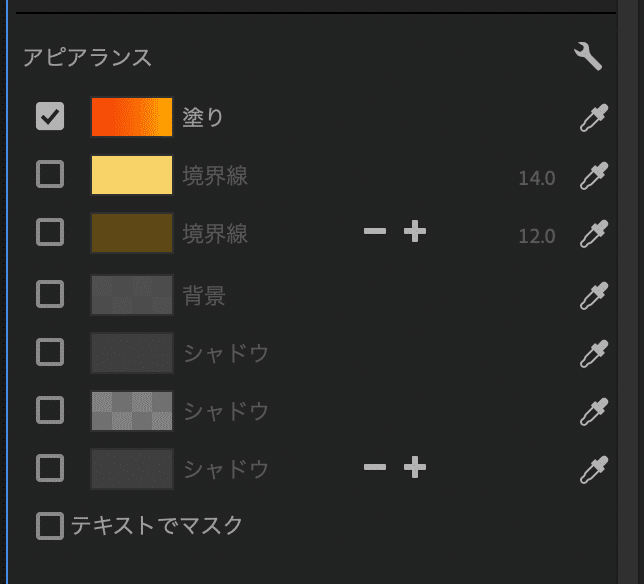
④枠線とシャドウを追加する


これは枠線の設定によって起こる現象ですね。
グラフィックプロパティから設定変更することができます。
トゲトゲテロップの直し方については下の記事で詳しく解説しています。
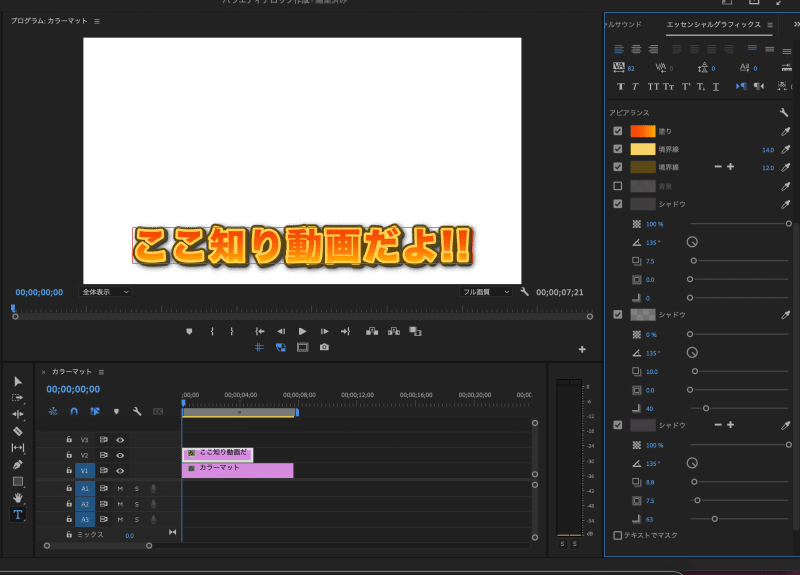
枠線を追加したら、さらにシャドウを加えるとより立体感のあるテロップになります。

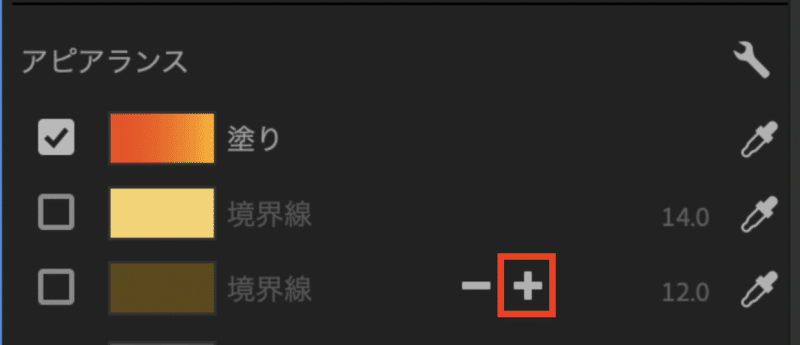
枠線をさらに追加したい場合は、枠線の横にある「+」をクリックしましょう。

完成したテロップはテキストやフォントを変更することで編集に使用できます。
▶︎違うパターンのバラエティ風テロップデザインは別の記事でも紹介しています。
⑤作ったテロップをテキストスタイルとして書き出す
ここまでで作成したテロップは「テキストスタイル」として書き出すことができます。
書き出したデータは、そのまま編集で使用したり、他のPremiere Proプロジェクトで読み込んで使うこともできます。
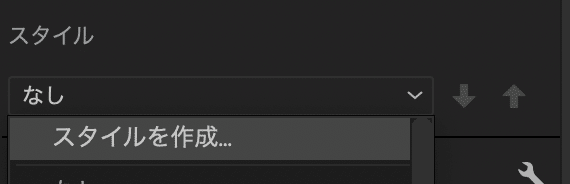
作ったテキストスタイル(テロップのデザイン)を書き出すには、エッセンシャルグラフィックパネル内の「スタイル」から「スタイルを作成」を選んでクリック。

お好みのタイトルをつけて、PC内のわかりやすい場所に保存します。
書き出したテキストスタイルは「prtextstyle」という形式のデータとして保管されます。

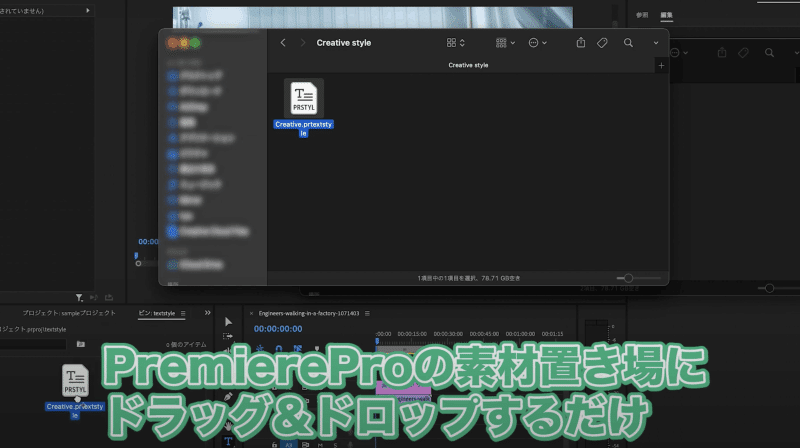
「prtextstyle」形式のデータはPremiere Proの素材置き場(プロジェクトウィンドウ)にドラッグ&ドロップするだけで、読み込むことができます。

使い方は、タイムライン上のテキストレイヤーに読み込んだテキストスタイルをドラッグ&ドロップするだけです。
知らないと損?「テロップテンプレ」×「プリセット」で”超”効率化
バラエティ風のテロップを毎回作るのは大変ですよね。自作するのも良いですがテンプレートに頼るのもおすすめです。
Premiere Proのテンプレートを使えばこんな感じのテロップを簡単に使うことができます。




さらに「プリセット」を使って、簡単にテロップに動きをつけることもできます。
繰り返しになりますが、「テキストスタイル(デザイン)」と「プリセット(動き)」を組み合わせれば
もっと簡単にテレビのような演出ができるようになります。
下の動画はPremiere Pro専用のテロップテンプレとプリセットを使って制作しています。
こちらは当サイトが運営するショップで配布&販売をしていますのでぜひぜひチェックしてください。
🔽テロップテンプレートのダウンロードはこちらから
もう1パターンテレビでよく見るテロップを紹介
続いてバラエティ番組などで「キーワード」を強調する時や、少し感情がこもったコメントフォローとして使われることがあるテロップを紹介します。

明朝体で塗りは薄めのグラデーションにぼかしの効いた影がついたテロップです。
共感を呼ぶエモーショナルなシーンで使うと効果的なように思います。

こちらのテロップは、「文字の色(グラデーション)」と「文字の影(ドロップシャドウ)」を調整して制作しました。
Adob CCを使っている方は無料で使うことができる、Adobeフォントから「源ノ明朝 Heavy」を使用しました。
文字の塗り(グラデーション)の設定
文字の塗りを調整するにはエッセンシャルグラフィックスパネルのアピアランスから、「塗り」を選択します。

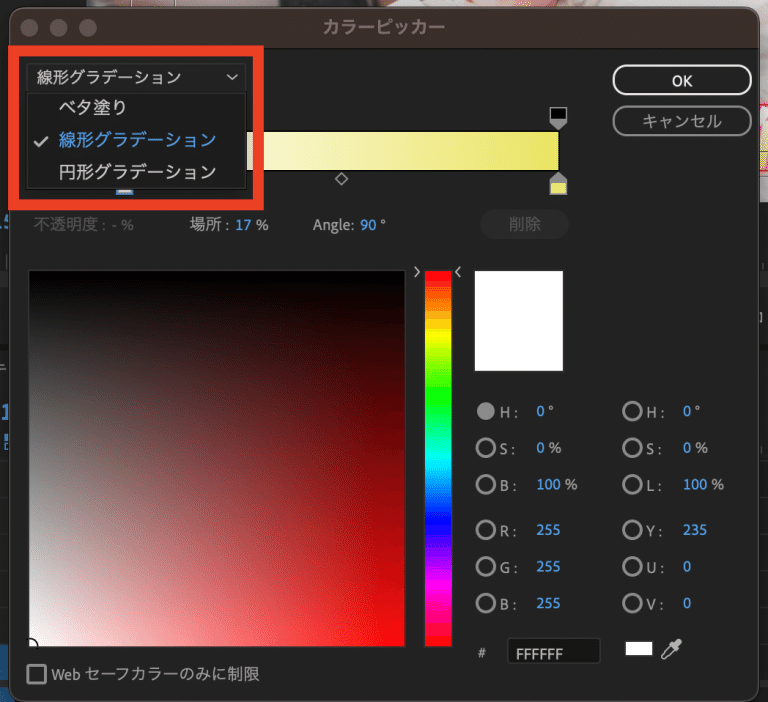
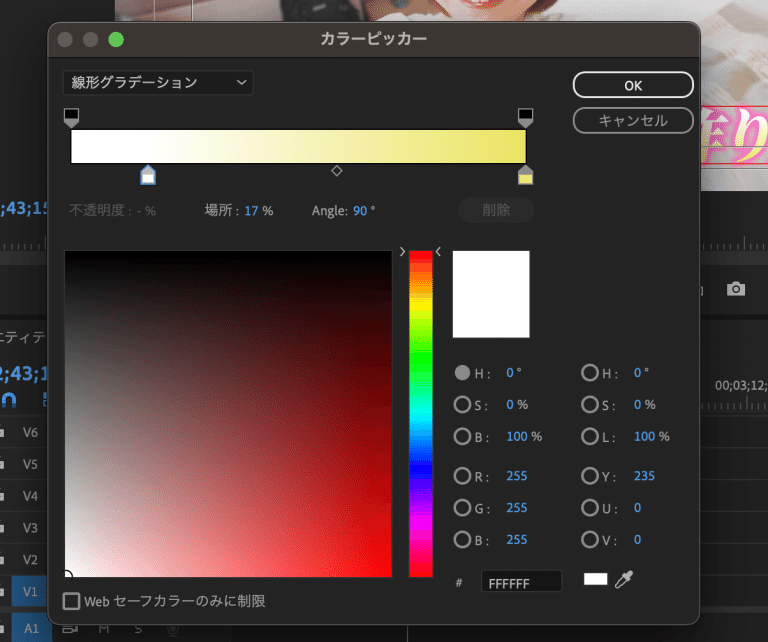
その後、カラーピッカーの右上にある項目から、「線型グラデーション」を選択しましょう。

今回は以下のように白から明るい黄色に変わるようにグラデーションを設定しました。

文字の影(ドロップシャドウ)の設定
グラデーションの設定が完了したら、文字の影を設定します。

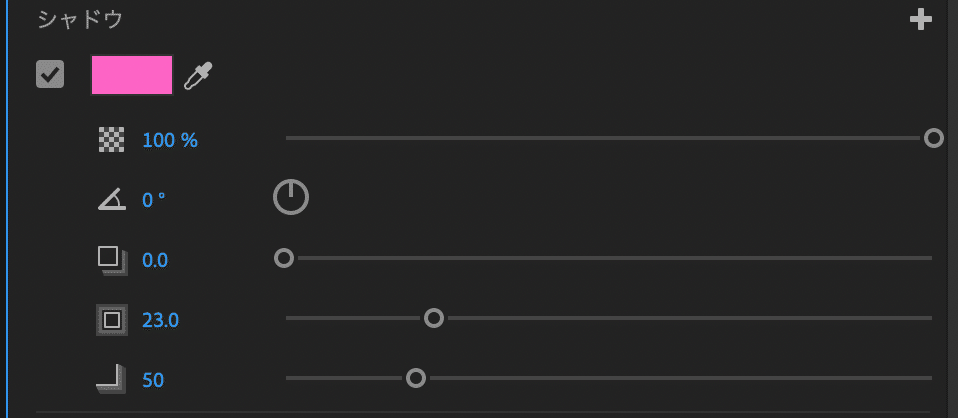
設定はエッセンシャルグラフィックスパネルのアピアランスから「シャドウ」を調整します。
設定内容は以下のようなイメージです。

シャドウの不透明度:影を透明にしたい場合に調整
シャドウの角度:影の角度を設定。距離が0なら設定は不要です。
シャドウの距離:文字に対しての影の距離を設定できます。
シャドウの大きさ:影の大きさを変更できます。
シャドウのぼかし:今回はぼやっとした影が欲しかったので多めに設定しました。
文字を斜体(イタリック)に設定すると印象が変わる
最後に文字を斜体に設定することで印象深いスタイルになります。
この文字スタイルは手軽に作ることができて、使い勝手もいいのでぜひ作ってみてください。

テキストスタイルで500種類以上のテロップが簡単に
一個一個テロップをデザインしていくのは時間がかかります。
テキストスタイルを使うとテレビ番組のようなテロップをワンタッチで使うことができておすすめ。
何時間もかかるテロップ演出の時間もかなり短縮できます。

500種類以上のスタイルから好きなものを選んで使うことができます。
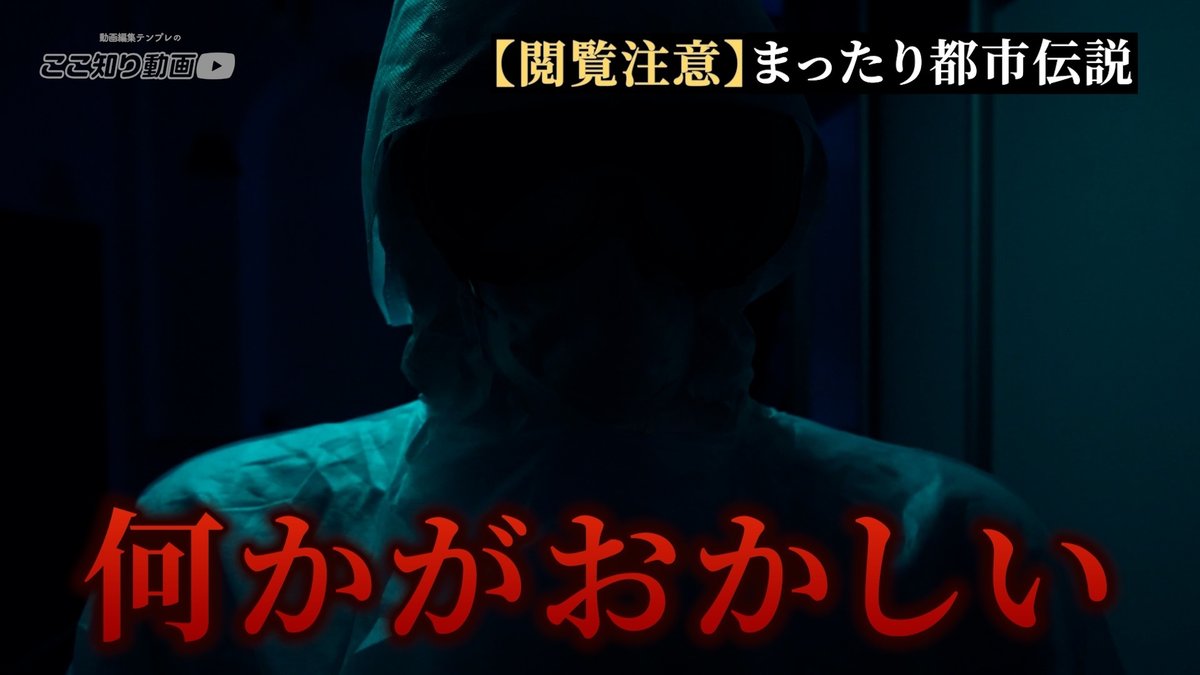
エンタメ系向けのツッコミテロップから、ホラーっぽいテロップ、オシャレ系まで。

ぜひチェックしてみてください。
