
サイト分析 #12
配色
鈍い青緑。深緑?




構成
メインビジュアル→メニュー(概要・研究室紹介・教育、学生生活・入試情報・アクセス)→最新研究成果 →お知らせとSNS→公式YOUTUBE動画サムネ→バナー・フッター
なぜこの構成なのか?
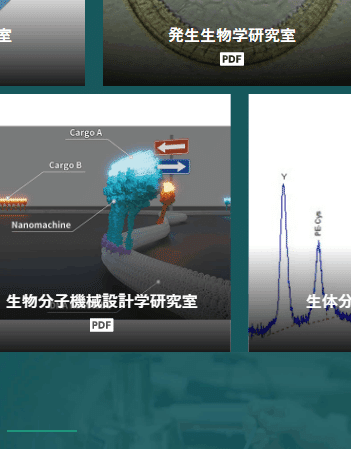
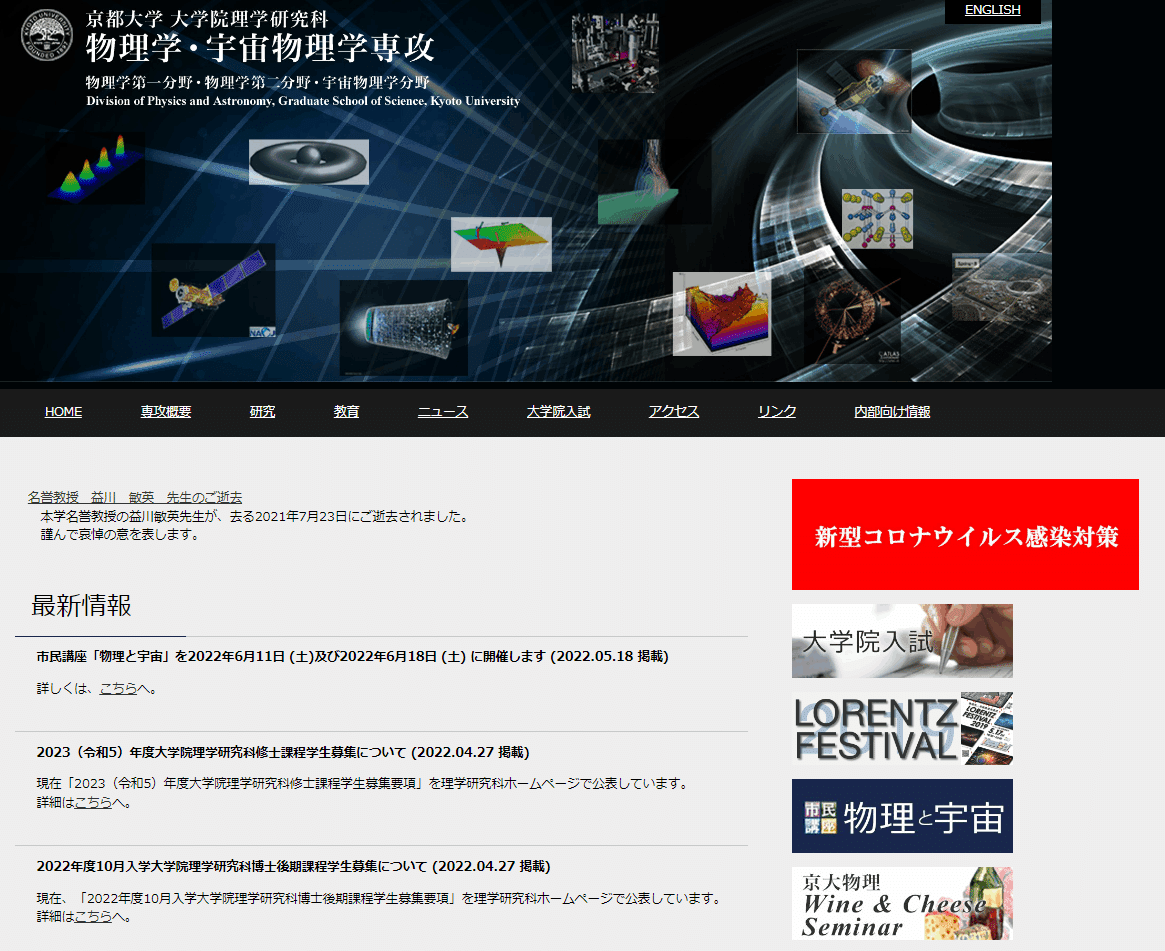
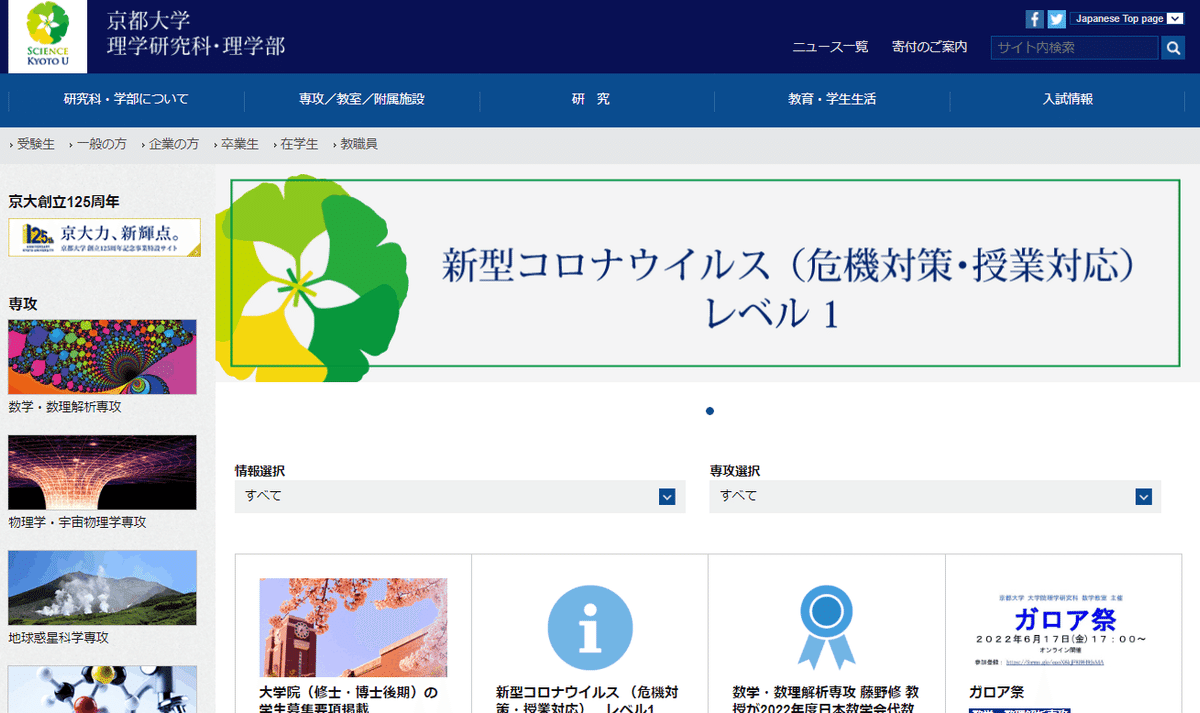
参考に、他大学の研究室のサイトを並べてみた。



共通点:お知らせ・最新情報がどれもメインビジュアルの直下にある。
研究室紹介や、強みについての訴求はあまり重視されていない。
→ ターゲットは限定的で、目的がはっきりしているため、こちらから大きく情報を張り出す必要がない???
また、有名大学としてのブランド価値を損なわないようにしている?から
この構成になっている??
一方、今回のサイトははじめに大きく概要からアクセスまで載せて、ユーザーがすぐに知りたい情報に行きつくようにしている。サイドバーなどもないため、迷わない設計になっている。
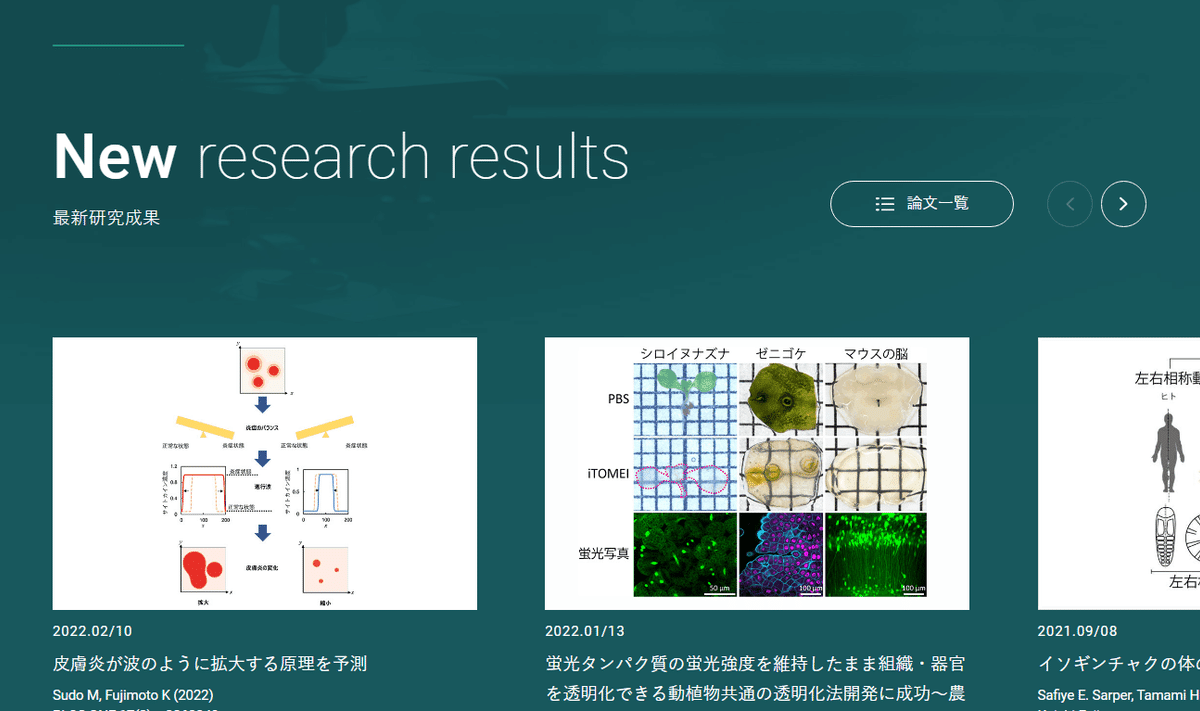
その次に余白たっぷり使って研究結果を載せることで、研究室の成果がより伝わりやすく読みやすくなっている。
メインビジュアル

タイトル:英語で大きくタイトルにして、概要のメッセージにある「世界一流の研究をしている」強さを表しているのかと思った。
左上にロゴと大学名があるので、タイトルが英語でも何のサイトか分かる。
文字組:「OSAKA UNIVERSITY」は必要な情報なので、Sciencesの文字の真ん中の位置に揃えて読みやすくしている。
右上の「Department of」はタイトルに繋がる文なので、書体を変えて、文字の位置をずらして目立たせている。

概要からアクセスまで、一画面で選べるのが使いやすい。また、写真も載せることで研究のイメージが伝わる。

背景は顕微鏡?のような機械がうっすら見え、単調な背景にならないようになっている。
タイトルの前には横線(135px)がアクセントカラーで引いてあり、引き締まって見える。
タイトルはNew以外細字になっており、高品質で繊細な雰囲気に見える。そういった研究室に見える。
お知らせ・公式Twitter
モバイルファーストの構成になっている。
見る人はやはり学生が多いのでしょうか?


他にモバイル版との違い

pdfの