
テキスト入りバナー画像で記事を目立たせるには「袋文字」を使う
画像の上に文字列を乗せる方法を研究中です。タイトル画像に見出しやキーワードが入っていると、やはり目立ちますから。

ただ、そうした画像を作るのに手間を掛けたくない。できるだけ頭を使わずに、時短なルーチンで作成したいわけです。
そうした観点から、お手軽デザインの方法を一つ考えてみたという話。
背景がややこしいとテキストが負けてしまう
文字を画像に重ねるのは良いとしても、デザイン・レイアウトにはちょっと注意が必要です。
イラストや写真を文字列の下に敷くと、あまり嬉しくない事態に陥ることがあります。

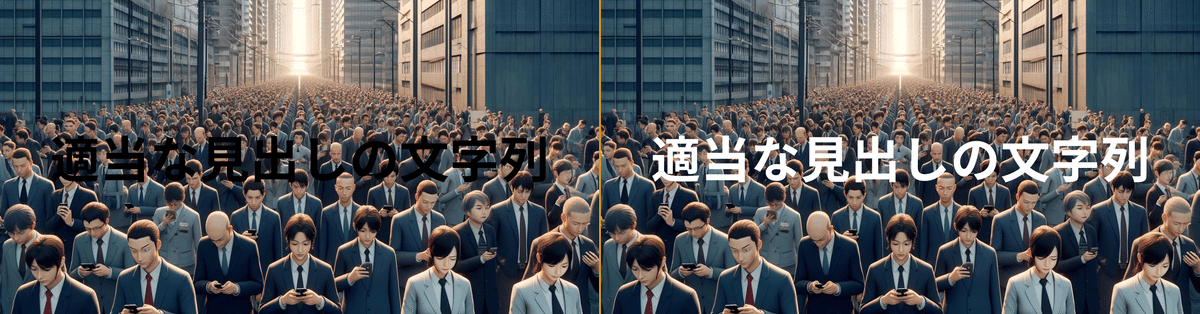
色設定を間違えると、せっかくの文字が見えなくなってしまうわけです。
上の例を見ると明らかなように、暗い色調の画像の上にウッカリ黒い文字列を置くと、読めないというか、もはや存在自体を見落とされかねないですね。
では、文字に色を付けたらどうなのか。

画像全体で色調が均一であればいいですが、上の例のように、左は暗いが右は明るいといった画像を使いたい場合、文字色をどのように設定するかはとても難しい問題になります。あちらを立てればこちらが立たずとなってしまうわけですね。
袋文字が正義
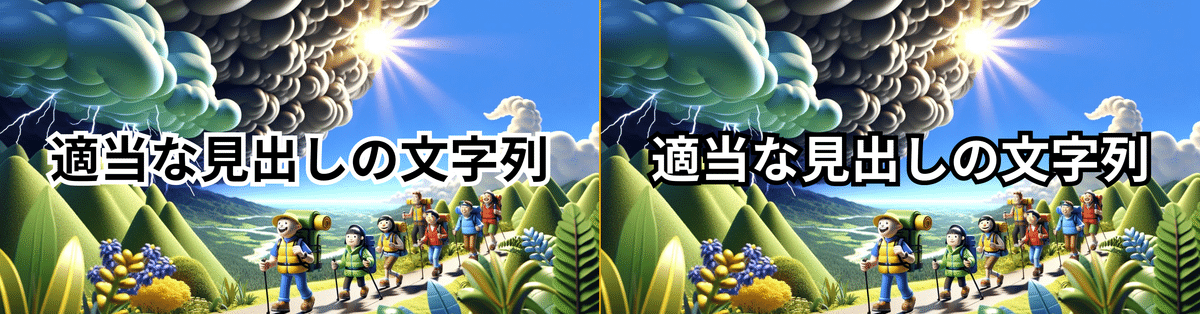
文字が「負ける」ことを防ぐテクニックはいくつかありそうですが、私が試行錯誤した範囲では、圧倒的に手間がかからずに効果的なのは「袋文字」を使うことです。
袋文字、あるいは縁取り文字は、文字本体の外側を他の色で囲むようにデザインされた文字のことを指します。

その意識で見てみると、そのへんに張り出してあるポスターでも、テレビやユーチューブのテロップなどでも、袋文字は普通に利用されまくっているんですよね。
でも、デザインを専門に勉強したわけでもない一般人(私)がいきなりこのようなことに挑戦しようとしたとき、こうした「既にわかっている人は至極普通にやっていること」に案外気づきません。
色の組み合わせについて考える。枠線の色は?
袋文字の枠色の設定は、文字本体の色選択より簡単でOKです。白か黒のどちらかにしておけば間違いありません。
もちろん色を付けても良いのですが、迷ったら白か黒です。まわりが暗ければ白。明るければ黒。ごちゃごちゃ色彩学の理論の考えるのは面倒でしょう?

袋文字はこうやって作る
上で示したサンプル画像は、Canvaで作りました。Canvaでの袋文字作成は至極簡単。
文字枠を指定して、エフェクト→スタイルと進めばいいです。枠線の色や太さも簡単に変更できます。

袋文字に限らず、Canvaはテンプレートに何かを加えて新しい画像を作るのに便利です。おすすめですね。
皆大好きなパワーポイントやgoogleスライドでも袋文字は実現できます。しかし、手軽さという点ではやはりcanvaが一歩リードしているように思われますね。
おわりに
迷ったら袋文字を使え。本日の結論です。
昨日も、黄色一色の背景に白色のタイトルテキストを重ねたトップ画像を使っている人を見かけました。いやーかわいいんだけどさ、TPOはもう少し考えたほうが良いよね?
