
note用テキスト入り画像一発作成アプリ完成
note.comには作表機能のサポートがなく、特に技術系の記事を書く際に不便です。
また、それぞれの記事の冒頭には「見出し画像」を設定でき、ここに「テキスト入りイメージ」を使うのは良い方法ですが、作成にはひと手間必要でした。
こうした問題を解決するための方法として、markdownテキストと背景画像を組み合わせ、note.com用PNGファイルに迅速に変換する手順を紹介します。
こんなことができます
今回紹介するmd2png.htmlを使うと、note.comの記事中で使用できるPNGファイルをウェブブラウザの中で簡単に作成できます。ウェブブラウザの中で作業が完結し、なおかつネットを介した外部情報へのアクセスも伴わないため、「HTMLアプリ」と呼んでいます。
HTMLアプリ「md2png.html」の特徴
markdownでテキストを作れる
任意の画像とテキストを組み合わせられる
ブラウザさえあれば作れる
ローカルPC上で(ネットへのアクセス無く)使用できる
作業の所要時間わずか1分!
こんなことができます
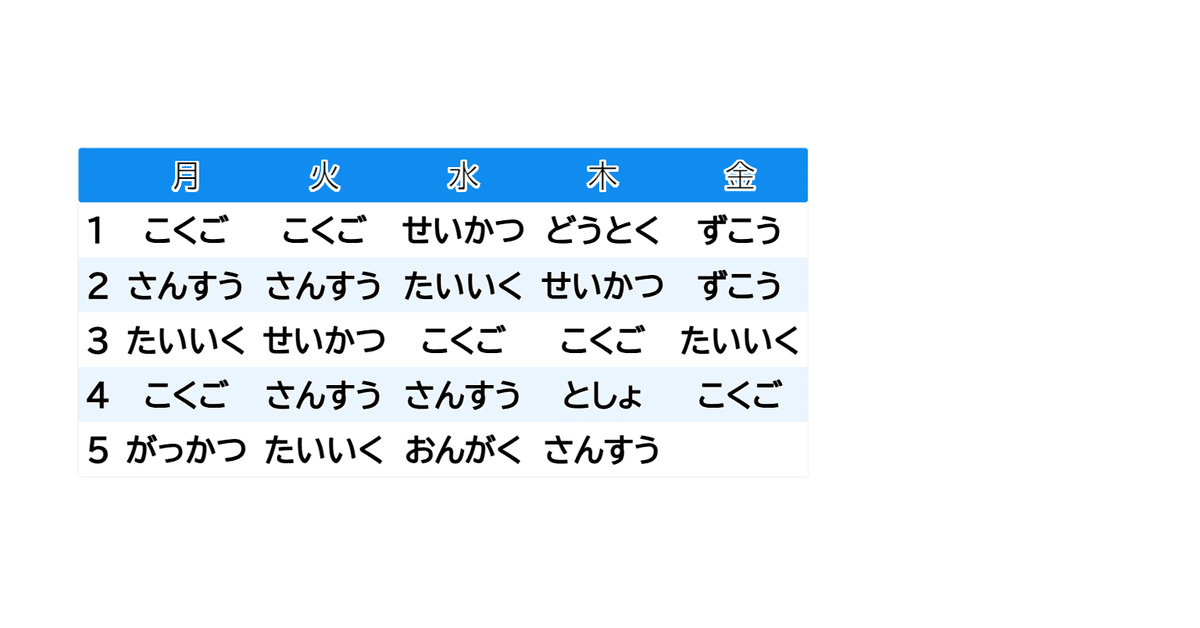
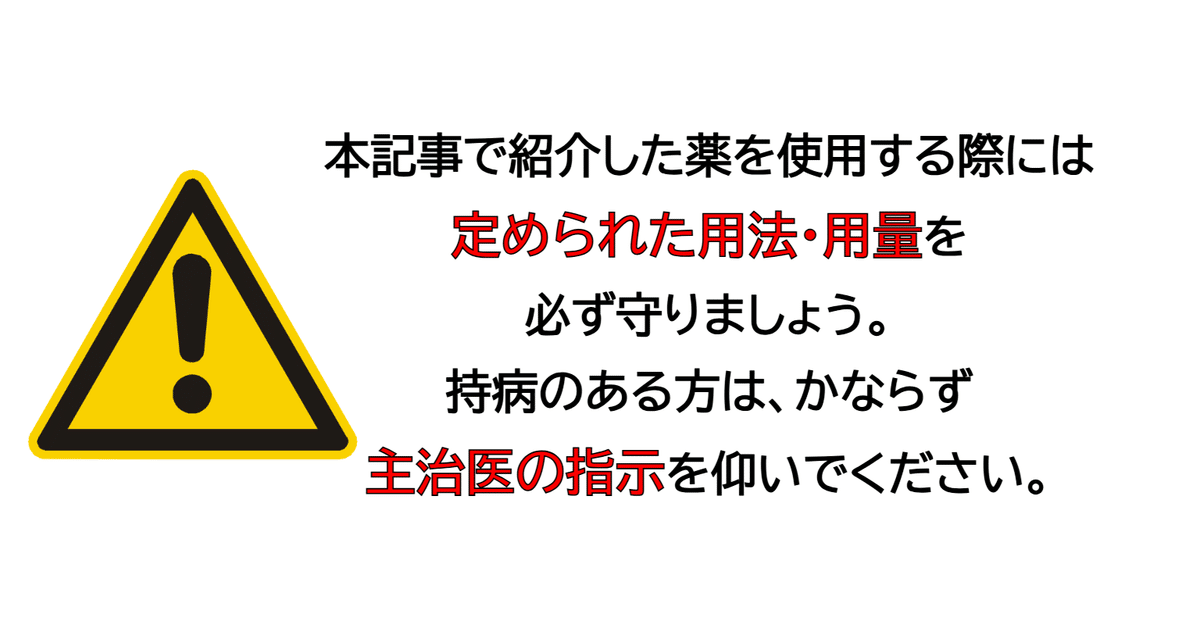
「見出し画像」・「表」・「注意喚起テンプレート」などを作成できます。作例を以下に示します。



大幅に機能拡張した完成版notecom_md2png ver1.0を公開
原初バージョンは2024年の6月に発表し、7月には機能をいろいろ追加した改訂版を公開しました。
今回は2回目の大規模アップデートを試み、当初の構想にあった機能が揃ったことからこれをver 1.0とすることにしました。
背景画像+テキストを組み合わせた、見出し用画像ファイルが作れるようになったのが、新バージョンの特徴です。7種類のプリセット背景画像が選択できるほか、任意のpng/jpegファイルを背景画像として指定することができます。
また、文字色・フォントサイズ・袋文字スタイルなどが詳細に設定できるようになりました。しかも、中見出し・小見出し・強調指定・重要指定・平文と、それぞれで個別に設定できるようにしたため、設定項目数が大はばに増えました。

使い方
アプリの使い方を確認して一式ダウンロードする
前回まではHTMLファイルを記事に直接貼り付ける形で公開していましたが、規模が大きくなってきたためgithubでの管理に移行し、ダウンロード用の専用ホームページを設けました。
ウェブ上でアプリの挙動を見る
まずは以下のnotecom_md2png紹介ページにアクセスしていただきたいと思います。そこから「アプリ本体を見る」のリンクをクリックすると、アプリ本体にアクセスできます。
しかし、これはデモ版と考えていただきたいです。基本的には、関連ファイル一式をPCにダウンロードし、‘PCの中でローカルに使うことを推奨します。
ダウンロード
notecom_md2png紹介ページの下の方に、zipファイルをダウンロードするためのリンクが設けてあります。ダウンロードしたzipファイルを手元のPCの中の適当なフォルダに展開し、md2png.htmlを開いて使ってください。
githubが使える方であれば、git@github.com:Koji-Doi/notecom_md2png.git をcloneして戴いても良いです。
基本的な使い方
当該HTMLテンプレートをブラウザで開く。
テキスト入力欄に、markdown形式でテキストを書きこむ。
必要に応じて背景画像を選択する(←New!)
必要に応じて色・テキスト配置の設定を変更する。
「更新・ダウンロード」ボタンをクリックする。
表示されているイメージと、出力先ディレクトリ・ファイル名をチェックし、問題がなければ、ファイルを保存する。
前記事で説明したとおり、markdown書式で表を作ってPNGファイル化するまでが簡単に実現できます。また、`## 大見出し`、`### 小見出し`などを利用すれば、見出し入りバナー画像の素材が作れます。
背景画像の選び方
背景画像を使う際には「既定背景画像」と「ユーザー背景画像」のどちらかを選びます。前者は、システム内にプリセットされている背景画像で、7種類用意されています。後者は、ユーザー自身が用意するPNGまたはJPEGファイルです。
まずは、既定背景画像を使って作業の流れを把握し、それから、お気に入りの背景画像を使ってユーザーオリジナルなイメージを作るのが良いでしょう。「既定」で用が足りる方は、そのままご自分の記事の中で自由に使っていただいて構いません。
もちろん、表作成などで「背景」を特に必要としないならば背景画像は未設定で構いません。その場合は、「背景色」の項目で、イメージの「地の色」を設定できます。
おわりに
この記事が気に入ったらチップで応援してみませんか?

