
notecom_md2png:そこそこカッコいいテキスト入り見出し画像を所要時間1分で作れる
note記事をアピールする分かりやすいテキスト入り見出し画像。
ツール「notecom_md2png」を使うと、markdownテキストから簡単に作成できます。入力フォーム内の簡単な操作で、テキストの色や大きさ、袋文字効果まで自由自在に設定可能。
本記事ではタグ別スタイル設定を中心に説明し、あなたの投稿を魅力的に彩る方法をお教えします。
クイックスタート
未見の方は、まず以下の紹介記事をざっと見ていただければ幸いです。本記事の内容は、その補足となります。
読んでいただけましたか?ではまずはデモ動画(動画GIFファイル)を見ていただきましょう。作業開始から1分で画像ファイルのダウンロードに至る過程を再現しています。手順を文章で書くと以下の通りです。
md2png.htmlをブラウザで開く。
テキスト欄をリセット
入れ込みたい文章をmarkdown形式で入力する
背景画像を選択
ダウンロード
本記事では、「入れ込みたい文章を markdown形式で入力する」の過程について少し詳しく紹介します。
markdown? 何それ? 知らんわ! と言いたい人もいるかもしれませんが、まあお待ちください。それが何かを理解するには5分とかかりません。一度理解すれば、下に示すような飾り気のあるテキストが簡単に書けるようになります。

markdownテキストを画像に入れ込む
markdownとHTMLタグ
md2png.htmlを開くと、テキスト入力欄にはサンプルとして以下のようなテキストが入力済みになっていることに気づくでしょう。本システムで対応しているmarkdown記法の全てが、このサンプルに反映されています。

markdownとはHTMLテキストのタグ構造を「より簡明で人の目にもやさしい」書式で表現したものです。#や*には特別な使い方が設定されていて、これがHTMLタグに変換される前提となっています。上に示したmd2png.htmlのサンプルテキストは以下のようなHTMLテキストに変換されることになります。
<h3>文字入りの画像は</h3>
<h2>目立つ!</h2>
<p>
<strong>strong</strong>
<em>em</em>
</p>
<table>
<thead>
<tr>
<th></th><th>1列目</th><th>2列目</th><th>3列目</th>
</tr>
</thead>
<tbody>
<tr><td>1行目</td><td>1-1</td><td>1-2</td><td>1-3</td></tr>
<tr><td>2行目</td><td>2-1</td><td>2-2</td><td>2-3</td></tr>
</tbody>
</table>タグごとに書式を設定できる
md2png.htmlはmarkdown形式で書かれたテキストを内部でHTML化した後に画像化します。本システムがきちんと対応しているHTMLタグを改めて示しましょう。
h2 -- 大見出し
h3 -- 小見出し
em -- 強調
strong -- 重要 (emとのニュアンスの違いは、どのような解説を読んでもどうもよく分からない……)
th -- 表中の見出し用セル
td -- 表中の通常(見出しではない)セル
p -- 段落(表・見出し以外のテキストはpタグの中に配置される)
新版md2png.htmlでは、色やフォントサイズなどをこのHTMLタグ別に設定できます。これら以外の書式(一般的なmarkdownではこの他にも「大見出し」・引用文・リンクなどへの対応があります)をmd2png.htmlに持ち込もうとしても、嬉しい効果は得られないでしょう。
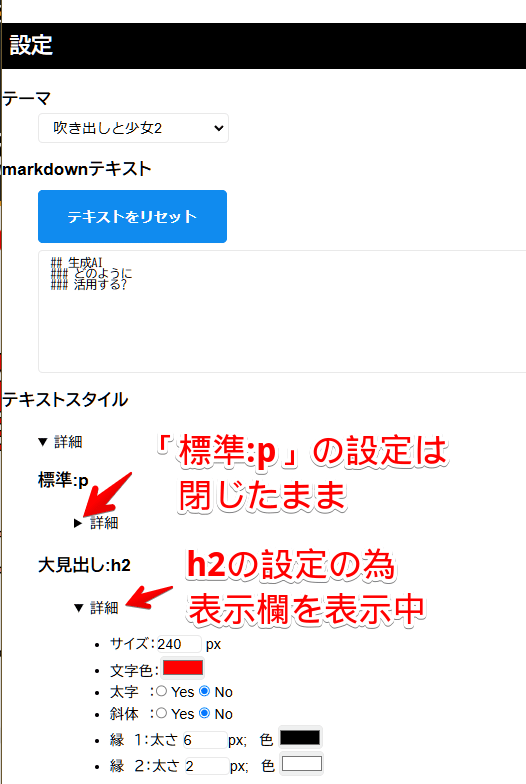
md2png.htmlの入力フォームには、これらのタグ別に書式設定を行うための入力欄が設けられていますが、普段は非表示となっています。設定作業を始めるときは、「詳細」という表示の脇にある▶マークをクリックするとそれらを表示することができます。

em, strongを「色分け」に使う
HTMLにおけるem, strongタグはそれぞれ「強調」・「重要事項の提示」に対応しています。通常はemタグで囲まれた領域は斜体表示、strongタグで囲まれた領域は太字表示されることが多いですが、このような意味と表示の対応関係は決して固定的なものではありません。
CSSの設定によって表示様式はいくらでも変更できます。字体を変えるのではなく、強調は赤字、重要事項は黄色バックの黒字で、なんて設定もあり得るわけですね。
こうした性質をうまく利用すると、文章中に部分的に色違いの文字を仕込んだ見出し画像も作れるわけです。
袋文字への対応
画像と文字を組み合わせる際に、袋文字設定は有力です。背景とする画像と文字色の組み合わせに関わらず、文字を際立たせることができます。
バナー画像など、イメージと文字を組み合わせるときに非常に有用な「袋文字設定」に、md2png.htmlは当初から対応していました。
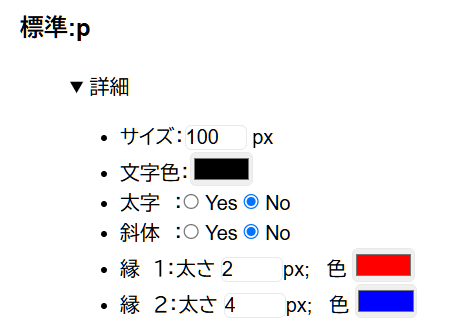
新版では、縁取りの色や太さを自由に変更できるようになりました。具体的には、テキストスタイルの「縁1」・「縁2」の項目でそれらを設定します。



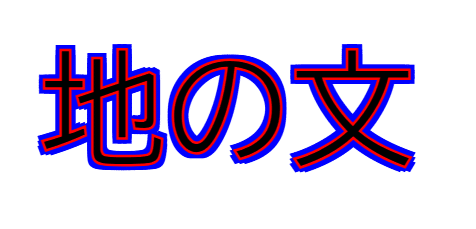
上の例のように、文字の周りを二重に縁取りした「袋文字」を作成できます。
なお、説明を分かりやすくするために、ここでは「縁1」・「縁2」をそれぞれ赤と青に設定しましたが、特に考えがない場合はデフォルト設定の黒・白を使うのが無難です。


CSSに興味のある方のために補足します。ここでいう「縁1」は、CSSプロパティの-webkit-text-stroke-colorと-webkit-text-stroke-widthとtext-shadowに対応しています。「縁2」はtext-shadowに対応しています。
参照:https://www.perplexity.ai/search/htmltekisutonozhong-tedai-wen-lKLiutA3T9GFS69BtwN5cg
まとめ
この記事が気に入ったらチップで応援してみませんか?

