
議論を進めるプロトタイプはUIだけじゃない
9/14に「UX」の解像度を上げ、UXデザインとの関わり方を考える日、ということで、「UX MILK Fest 2019」が開催されました。そこに登壇する機会をいただけたので話してきました。
スライドは共有しているのですが、私のスライドは話をするときの補助用なので、当日のスライドとスクリプトを合わせて共有します。
チームでUXデザインにどう関わっているのか

私たちのチームでは、デザインリサーチをしながら、ビジョンの解像度をあげていったり、サービスアイデアを改善していくことをやっています。
いわゆるサービスデザインと呼ばれる領域をやっているのですが、最初からサービスデザインをやっている訳ではなくて、UXデザインを主領域で成果をだそうとしていたら、そうなっていったと。

エンジニアには馴染みがある不確実性コーンの図です。プロジェクトが進むにつれて見積り精度が上がっているのが分かります。見積り精度が高いということは、つまり決まっていることが多いということです。
そこからも分かりますが、プロジェクト中盤、終盤で入ると色々決まった後なので自由に動かせるところがなく、やれることがなさすぎるということです。UI改善とかユーザビリティ頑張りますみたいになってしまう。
そういうプロジェクトで辛い思いをした結果、なるべく前の決まっていないときから入ろうとしていたら、プロジェクト立ち上げと同時に入るようになっていき、必要な機能をチームが持っていくようになった経緯があります。

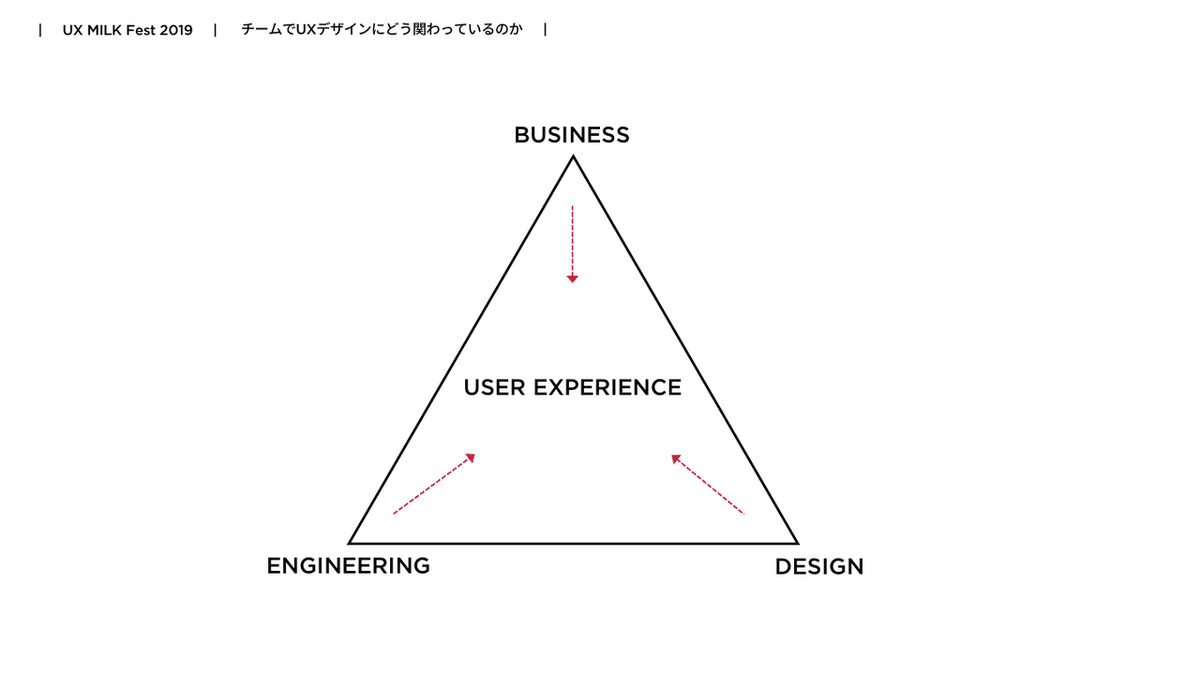
そのため、私たちチームはビジネス、デザイン、エンジニアリングからの3視点をプロジェクト初期から持ち込むことを重視して構成しています。最初からいるということが大事で、それによってプロジェクトのアウトプットの質やチームメンバーのレベルが高まっている実感があります。

エンジニアやデザイナーが最初からいる意味ってあるんですか?と聞かれることは割とよくあるのですが、実感としては以下の3点があります。
・視点を持ち込むこと
その視点を受けて検討が深くなる。
その視点を他の役割の人が持てるようになっていく。
・体験可能にすること
プロトタイピングを初期からできる。
考えてから形にするではない。考えるために形にする。
・情報の共有、理解が進むこと
なにか違うみたいなことが起こりにくくなる。
議論がスムーズになる。コミュニケーションコストが下がる 。
UXデザインが注目されているのはなぜか

最近はUXデザインの話をだいぶ聞くようになってきたし、RFPにも書かれていることが増えてきました。たくさんの新しい製品、サービスが毎日のようにリリースされていく中で、差別化要因を作りだしたいとして、UXデザインに対する期待も高まっているのかなと感じることもあります。
機能性だけで優位がとれたのは昔の話。15年前くらいにはもう、単純に機能がたくさんあって便利だからだけでは無理で、心が動かされるような美しさが求められるようになっていったと思います。15年前というのははっきりしてないですが、ドナルド・A. ノーマンの「エモーショナルデザイン」がその頃に話題になってたので。
そして現在は、サービスやプロダクトにユーザーが意味を求めるようになっています。よい体験があり、美しいプロダクトがあり、共感できるストーリーがあり、そこに一貫性を感じられるようにする。ユーザーとの接点になりうるところの体験を、高いレベルで丁寧に設計するという考えかたが必要とされてがいるのだと思います。

そういう流れを受けて、ものを作る側としては、全ての関わっている人や組織の「価値判断をユーザー中心にする」ことが重要になってきていると感じます。そのため、統合的に体験を作っていこうとするUXデザイン、サービスデザインが注目されているのでしょう。

これまで、UXデザイン、サービスデザインに取り組んで試行錯誤してきたのですが、その中でプロジェクトを進める上で重要だと思っているのが、「リサーチ」と「プロトタイピング」です。
今回はエンジニア寄りで話したいので、プロトタイピングの話を中心にしていきたいと思います。
形のないもので議論する難しさ

なぜプロトタイプが大事なのかという話の前提として、まず形のないもので議論する難しさについてお伝えしたいと思います。
多様性の時代なんて言われたりして、「みんな違ってみんないい」という中で、どうやってユーザーが求める価値みつけるのか。ユーザーが人と同じものを求めないということは、少なくても行為のレイヤーで大きいグループをがみつけられなくなっていると思っています。
多数の人の行為から共通点を見つけていくではなく、少数の人の行為から価値を掘り下げて、価値層の少し深いところの本質的なニーズにあたるものをみつけていく、そのためのリサーチであり、議論をすることになるでしょう。
ちなみに、浅いと小さいグループになってしまうし、深すぎると「安心・安全」という全員があてはまることになってしまうので、ちょうどいいところの価値を見つけにいく感じになります。


この図のように、定量分析は広く浅く、定性分析は狭く深くみていく分析法です。価値層をみていくなら、定性分析で丁寧に価値を掘り下げていくことになります。

定性分析でユーザーが求めている価値を発見して、それをよい体験になるように設計していくという話をすると、対象が狭くなるのではと言われることがあります。定量分析と違って数人から十数人という少ない人数でのインタビューなので、そう感じるのだと思いますが、行為層で見るのではなく、ら価値を掘り下げていくので、図でいえば価値Aを捉えたのであれば、そこにあてはまる人は多く、そんなに狭くはないと感じています。

リユースについてリサーチしたときの価値マップです。
このように階層になったり、関係性があったりする様々な価値を捉えていき、議論をしていく訳です。このときは、いらなくなったものを売るという行為に対して、「人の役に立てる価値」が思ったより強くでてきた印象がありました。例えば、それを中心の価値としてリユースのサービスを考えていくと、今までと違うサービスになっていくのではないでしょうか。
ただ、価値という触れない状態で議論をしていくと、触れない、イコール、体験できないというなので、関係者各自の頭の中での想像がどんどんずれていくことが問題になります。

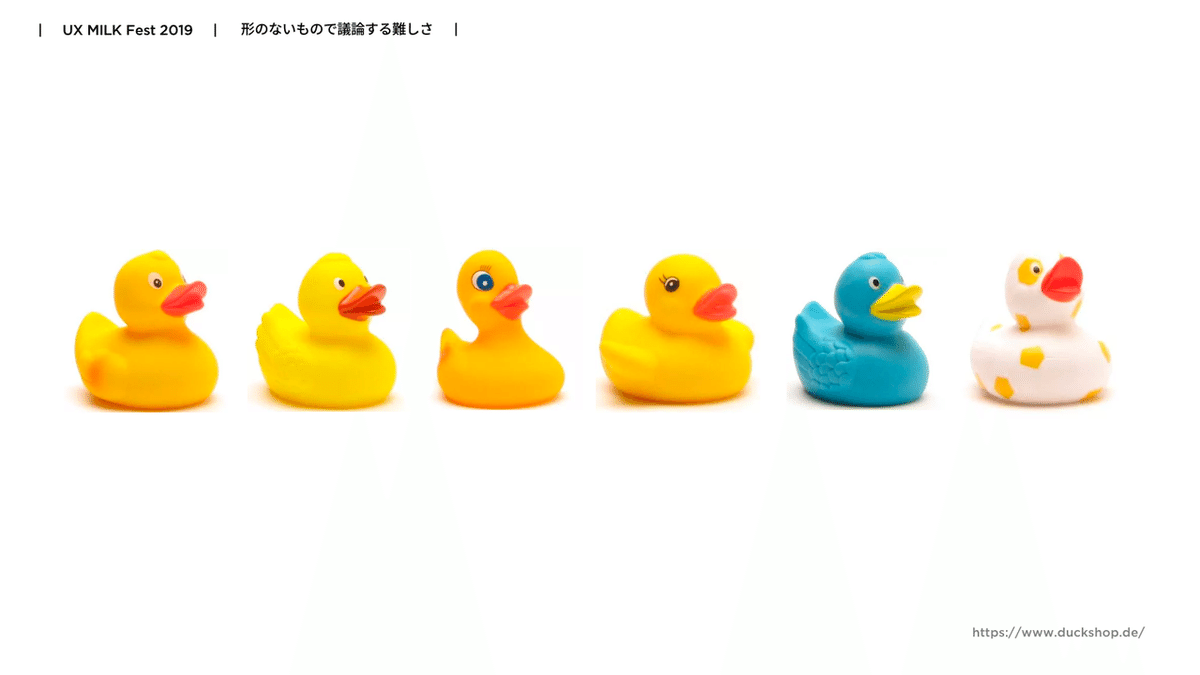
「アヒルのおもちゃ」をイメージしてみてください。例えば、どんな形、顔をしていて、何色をしていますか?

この画像は、海外のショップでアヒルのおもちゃ専門店があったので、そこからピックアップしてみました。どのアヒルが近かったでしょうか? おもちゃだと黄色のイメージがありますが、本来はアヒルの色は白いので、白いアヒルをイメージした人もいるかもしれません。
頭のなかのアイデアの内容が詳細まで一致していることはほとんどありません。どこが合っていて、どこが合っていないのか分かっていない中で、議論をすると噛み合わないで無駄に労力がかかります。青いアヒルをイメージしている人が、もっと楽しい印象にしたいからもっと明るくしたいよねと黄色いアヒルをイメージしている人に話していたら、まあ噛み合わないと思います。
新規サービスのアイデアを検討していく中、新しい価値を含んでいるアイデアほど、説明してもなかなか伝わらないものです。そして伝わらないまま流れてしまう。
プロジェクトの方向性を決めるようなアイデア。そういうアイデアって実は最初のほうに出ていたりすることも多いです。ただ、そこに含まれている価値に気がつかないだけだったりします。

例えば、透明なレモンティー。
開発者はヨーグリーナで受けがよかった透明飲料という流れで「フレーバーウォーターは見た目がジュースっぽく、デスクに置くには子供っぽい」という声を反映させたというインタビュー記事がありました。もちろんそれだけではないはずですが、発売した後のユーザーの声をTwitterなどでみていくと、色がないことに対して違う価値を見いだしていることが分かります。
「服にこぼしてもシミが付きにくいのがいいかも。」
「紅茶を飲んだときに歯に色が着くのを気にしなくてもよいのがいいね。」
そういうのをみると、価値というのはユーザーが体験して見い出すものなのだろうと思う訳です。
価値というのはユーザーとの共創で生まれる、というサービスドミナントロジックという考えかたがあります。ここでいう共創というのはプロダクトをユーザーと一緒に作るというのではなくて、価値というのは利用者側が見いだして初めて生まれるもの。価値は使ってみるまで、体験してみるまで、気がつくのが難しい、ということなのでしょう。
ダーティプロトタイプで理解度を揃える

そういう価値に気がつかれないままほっとかれているアイデア、どうやって見つければいいのか。それに有効なのがプロトタイピングで、特におすすめはダーティプロトタイプと言われる、傍からみたらそんなのでいいのと言いたくなるやつです。
これまでの自分の経験から言うと、やはり言葉で理解するのと、ものを見て理解するのでは、理解度の深さが違いすぎます。ものすごいダーティプロトタイプでも、一気に印象が変わることはよくあります。簡単すぎるものだし逆に作らなくても分かるだろうと思ったとしても、まずは作ってみる。
そもそも体験を設計するというときに、自分たちが体験していないで議論をするのは無理があります。

どのくらいダーティでいいのか、いくつか例を出してみました。
ひとつめは、モニタとキャリア、ノートPCで移動式の何かを作っています。内容は話せませんが、少し離れた場所から見るものなので、その距離だとこの画面サイズで内容を期待したように見ることができるのか。利用するときのスペースはどのくらい確保する必要がでてくるのか。そういうことを体験できる形にして理解していくのは大事なことです。
ふたつめは、情報収集するためのサービスで、こんな入力だとこんな内容が表示されますよねと、想定しているデータを手動で集めてタイムラインっぽく並べたテキストを作ってみているところです。これだけでも分かることはたくさんあります。
3つめは、地図上で見せるサービスで、同じくデータを手動で集めてGoogle Mapsに実際にプロットしているところです。プロットするだけでも善し悪しはすぐに分かるし、一気に関係者のイメージが揃っていきます。早く体験できることが大事なので、コードは書かずにマイマップというGoogle Mapsにある機能でデータをプロットしています。
プロトタイピングはUIだけじゃない

とはいえプロトタイプといえども形にするには時間がかかります。そういうときは、目的に合わせてプロトタイプを対象と再現度で考えていくと、早く作ることができるようになります。
もちろん全部統合して通して体験できるプロトタイプが一番ですが、最初からそれを目指そうとすると、作ることができるタイミングが遅れていきます。統合したプロトタイプを作ろうとすると、タイミングが平気で一ヶ月とか遅れてしまうとかは普通にあります。 その遅れた一ヶ月の間、関係者の視座が揃ってないまま、無駄に議論をすることを考えるとぞっとします。
それを防ぐためにプロトタイピングの対象を、シナリオ、インターフェース、データ、アルゴリズムの4つに分けた上でそれぞれの必要な再現度を考えていきます。
シナリオ
体験だけを切り出して検証するにはシナリオが必要になります。シナリオのプロトタイプでよく見かけるのは、ストーリーボードやカスタマージャーニーマップなどがあります。プロジェクト初期では4コマ程度のストーリーボードがあるだけでも、価値を理解するのにとても役立ちます。
インターフェース
体験をしてもらう接点となるインターフェースの検証にプロトタイピングが使われることは多くあります。ペーパープロトタイプやモックアップがそれにあたります。
ペーパープロトタイプは柔軟性も高く、初期からコストをかけずに繰り返し改善していくのに向いています。打ち合わせの場で描きながら話すくらいの気軽さでやれるといいでしょう。
ハードウェアもその辺にあるものを組み合わせてでもいいのでやってみる価値はあります。
データ
データやコンテンツにもプロトタイピングの考えかたを適用できます。プロジェクト初期に正式なデータやコンテンツを揃えることが難しいので、ダミーデータや静的データをいくつか用意してランダムに返せば検証可能なのかなど、検証にあたり最低限必要なデータの再現度を意識しておきます。
コンテンツにあたるものをバラバラに印刷、カードにしてテーブル並べてみるだけでも、コンテンツを見たときの体験ができます。カードにしているので、手動ですが、コンテンツを絞り込んだときや、ソートしたときにどうなるのかも確認できます。
アルゴリズム
ユーザーの入力に合わせてどのように動作するのかはサービスの価値として重要です。インターフェースと切り離すことで早期に検証ができるかは意識したいところです。
例えば、手軽なのはExcelのシートにデータを並べておいて、マクロで簡易的にでもアルゴリズムを組んでみる。音楽をレコメンドするアルゴリズムを組むのは難しいですが、表示する部分はSpotifyのプレイリストを使って、中身のリストは人が手作業で作ってともかく体験できるようにする。そのくらいでも十分役に立つものになります。
アルゴリズムはデータと組み合わせになることが多く、いくつかサンプルの静的データを用意してランダムで返却するだけでも意外と検証できたりします。

プロトタイピングの対象であるシナリオ、インターフェース、データ、アルゴリズムと再現度でマトリクスにしたものです。
分けることですぐ作れることって思っている以上に多くあるものです。また、分ける視点を持っていると、作れるプロトタイプがあることに気が付きやすくなると思います。
上のふたつはよくやると思うので、下のふたつを意識してみてください。特にデータはものすごく有効です。シナリオやインターフェースと合わせると時間かかってしまうのですが、分けるなら割と初期から作れたりします。
また、アルゴリズムは作るの大変だったりするのですが、とりあえず人が代わりにやるというオズの魔法使いと呼ばれる方法もあります。よくペーパープロトタイプと合わせて使われてると思います。

議論が行き詰まってなかなか進まない中で、シナリオやインターフェースのプロトタイプも作れないときでも、データやアルゴリズムなどを切り出してそこだけでも検証すると、それをきっかけにして議論が進むことは多いです。
新しい価値について話をするには、まずカタチにすることが重要です。ぜひ、UIだけでなく色々なものをカタチにして議論してみてください。
最後まで読んでいただき、ありがとうございます! よろしければサポートをお願いします! やる気がでます =)
