
AR作ってみたい人必見!「My Web AR」でAR制作!
MyProfile
こんにちは!
XRデザイナーを志望しているXR知識、経験0の大学生です!
ほんの少しの興味から、XRデザインについて調べて見た所、XRで作れるものに無限大の可能性を感じました!自分自身もXRを作れるようになりたいなと思い、nests(DigitalCreativeAcademy/XRデザインスタンダーコース)に入学しました!
今回は誰でも簡単に制作できそうなARアプリを見つけたので紹介していこうと思います!
ARとは?
現実に仮想世界を重ね合わせて体験できる「拡張現実」というものです!
身近なものだとポケモンGOやGoogleARマップなどになります!
ARの種類
ARには主に3つの種類があります!
GPS型AR
位置情報を読み取って表示するARになります。
GPSによって、端末の場所を見つけ出し、画面を現実世界に投影します。
ポケモンGOを例としてあげられます。
マーカー型AR
カメラが取得したマーカー(画像など)を認識し表示するARです。
QRコードのような特定の画像によってカメラで認識し表示することが可能になります。
映画スラムダンクの入場者特典で配っていたARカードが例としてあげられます。
映画の入場者特典で配られたAR。かわいい〜☝️✨#スラムダンク #スラムダンク映画 #SLAMDANK #SLAMDUNKMOVIE pic.twitter.com/xhYxPPuuiK
— へちま (@Hechima10) December 3, 2022
マーカーレス型AR
特定の画像やイラストを認識するのではなく、周囲の環境を認識し表示することができるARになります。
任天堂3DSに入っていた顔シューティングゲームがその一例になります。
ゲームネタライブ
— ノジリサオ(無尽蔵, ミームを考える) (@nojiri_sao) July 21, 2023
“PUSH ANY BUTTON”に出演します!
今年の3月に行われた『ファミ通ゲームネタGP』の優勝者・超平和万博さんと準優勝・無尽蔵がいますよ!!
3DSの「顔シューティング」をネタに登場させる組はいるのか…!!?? https://t.co/SCnApzHmVK pic.twitter.com/HkYDnDuiq7
今回はこの3つの中の「マーカー型AR」の制作方法を紹介します!
従来のAR制作
AR制作となると、
従来では、3DCG素材を作り、ARを読み込むためのアプリやwebページから開発しなければなりませんでした。
しかし今回紹介するサイトでは、使用可能な3DCG素材が用意されており、
マーカーを自動生成し、マーカーを読み取った後にWEBカメラを開く設定も自動で行なってくれるためシンプルな行程でAR制作が可能になります。
その名も
「My Web AR」
今回使うサイトになります。
「My Web AR」とはシンプルな行程でWEB AR制作ができるサイトです。
制作手順
事前準備
・「My Web AR」でアカウントを制作
※英語表記なのでGoogleで「My Web AR」を検索し翻訳機能を使いながら利用するのがオススメです!
※無料でアカウント作成できます
・「My Web AR」にログイン
ログインが完了するとすぐに制作に取り掛かることができます!
それでは早速↓
1.新規プロジェクトを制作


まず新規プロジェクトをタップし、QRコードのARを制作します!
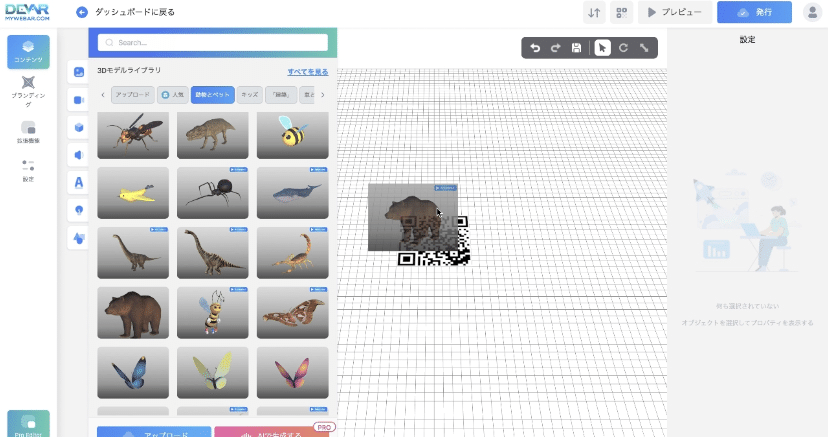
2.3DCG素材(3Dオブジェクト)を挿入



この時点でマーカーとなるQRコードが自動生成されており、
マーカー上に表示したい3Dオブジェクトを「モデル3D」から選択し
ドラックアンドドロップします。
ここでサイズ調整や配置場所を設定します。
書き出し
配置やサイズ調整が終わったら右上の「発行」ボタンをクリックし
QRコードが発行されて、制作完了です!!!
かなりシンプルな工程で制作出来ます!
実際にWEB ARが制作できているか確認しましょう!
マーカーをコピーしQRコードスキャンでマーカーをスキャンします!
するとWebページが開きます!
Webページに出てきた「Launch」をクリックし
Web上のカメラでマーカーをスキャンします!


ここに先ほど配置したクマさんが表示されARの完成です!!!
「My Web AR」その他の機能
My Web ARでは
今回のようなマーカー型では自分で制作した3Dオブジェクトを挿入することができたり、有料会員になると3DオブジェクトをAIが生成してくれる機能もあるそうです!
興味のある方はこの機会に挑戦してみてください!
AR制作時に身につけておきたい制作スキル
今回は簡単にできるAR制作サイトについて紹介しましたが、
AR制作に欠かせないのは3DCGオブジェクト制作です!!
3DCGオブジェクトはblenderなどの3DCG制作ソフトで
ポリゴンモデリングやスカルプトモデリングで制作します。
※ポリゴンモデリング…既存の図形を組み合わせ変形させながら3DCGモデルの形状を制作する方法。
※スカルプトモデリング…彫刻を施す感覚で、直感的に3DCGモデルの形状を制作する方法。
上記に必要な制作スキル
・blenderの基本操作
・モデリング知識
・スカルプト知識
3DCG制作となると一気に知識量が増えてしまい頭を抱えてしまいますがnestsのXRスタンダードコースではモデリングをメインに教えてもらいながら、作ったキャラクターにアニメーションをつけてVR空間に挿入することができます!
XR制作に興味を持ったら「nests Digital Creative Academy」で学んでみてはいかがですか?
膨大な知識が立ちはだかるばかりで、挑戦したい気持ちが押しつぶされそう、、しかし、XR技術に秘められた無限大の可能性、XRがまだまだ過渡期のこの時に見逃すのは勿体ない!
できることから楽しみながらXRデザインに挑戦してみませんか?
