
UnityだけでVRChatアバターのVeryPoorを脱出する方法
Click here for the English version.
こんにちは。こはだです。
VRChat、楽しんでいらっしゃいますか?
私の楽しみは、DJイベントに参加することで、特に海外のイベントにとても興味があります。
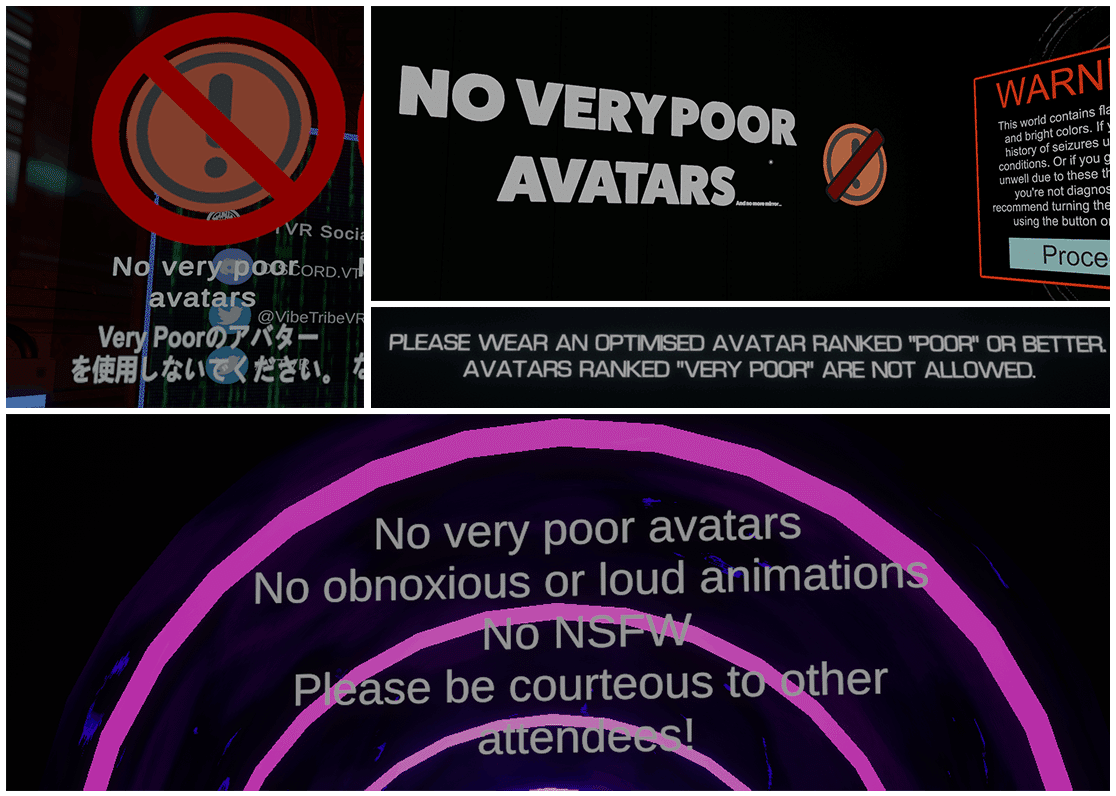
その海外イベントですが、参加者の画面表示負荷になるアバターを使わないようにしようという意識が高く、入口の案内板を読むと「Very Poorのアバターお断り」と書いてあることがほとんどです(使っていると口頭で指摘されることがあります)。

一方、BOOTHなどで手に入るVRChat向けのアバターは、高品質な表示や改変も想定して、フルスペックで組まれていることが多く、アバターのパフォーマンスランクはVery Poorであることが多いです。
アバターの軽量化についてはVRChatのユーザーコミュニティの中でも繰り返し出る話題で、対応方法もいろんなところで語られていますが、おおむね、以下の内容になっています。
ポリゴン数を削減する
スキンメッシュを統合する
マテリアルを統合する
ボーンの数を減らす
アニメーション、ライト、パーティクルをなくす
そして、上の項目それぞれを「どの程度やるか」で大きく難易度が変わってきます。たとえば、モデルをBlenderに持ち込んで頂点を減らしてメッシュを整えたりすると、きれいにポリゴン数を減らせますが、専門的な技術や経験が要求されます。
軽量化に終わりはなく「どこを目標にする」か、を最初に決める必要があります。
この記事では、海外イベントの参加要件の「Poor」アバターにどれだけらくちんに修正できるか、に主眼を置いてHow toを書いていきます。
より詳しく解説されている記事もありますので、もし「本格的にやりつくしてみたい!」という方はこちらをご一読いただくのをおすすめします!
アバターのパフォーマンスランクってなに?
VRChatにはアバターのパフォーマンスランク、というものが定められており、そのユーザーのアバターが、同じ場所にアクセスするほかのユーザーさんの表示パフォーマンスにどのくらい影響を与えているかを示すものです。
パフォーマンスランクのアイコン

このアイコンは、VRChatでメニューを開いているときに、他のユーザーのネームプレートとセットで表示されています。公式からは「Goodを目指してほしい。無理ならMediumでおけ」と推奨されています。ただし、それには多くの作業的困難と、見た目が悪くなることへの妥協が待ち受けている(かも)しれません。
上述したとおり、ここでは、Very Poorを脱出して、Poorになるためには何をクリアすればいいかを考えます。
公式資料によると、Poorアバターの要件は以下の通りになっています(主要なもののみ抜粋)。
ポリゴン数 … 70,000以下
スキンメッシュレンダラーの数 … 16以下
メッシュレンダラーの数 … 24以下
マテリアルスロットの数 … 32以下
PhysBoneコンポーネントの数 … 32以下 ※DynamicBoneも同様
ボーンの数 … 400以下
Animatorsコンポーネントの数 … 32以下
Lightsコンポーネントの数 … 1以下
Particle Systemsコンポーネントの数 … 16以下
(これ以外にもいろいろありますが、検討対象になりそうなものだけピックアップしました)
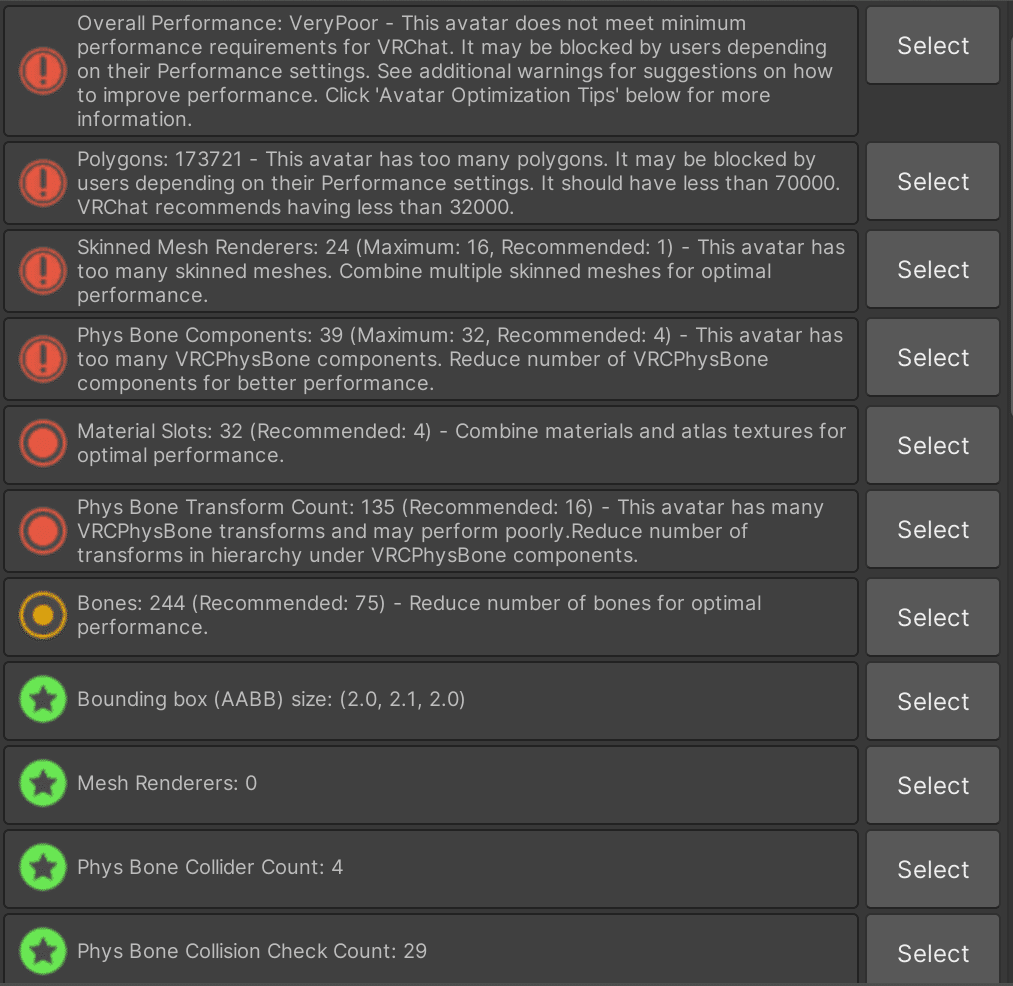
これらの基準のうち、一つでも要件を満たしていないものがあると、そのパフォーマンスランクになれません。VRChat SDKのアバターアップロード画面を見て、Poorの要件とご自身のアバターを比べて、どこが特に超過しているのか、目途をつけておくとよいと思います。

では、ここから先、それぞれの項目別にやっていくべきことを書いていきますね。
注意事項
この先、軽量化のための様々なプロセスがありますが、すでに着せ替えのボーンをアバターのArmatureに組み込んだ場合は、Mesh Bakerというツールによる「2. マテリアルとメッシュを結合する」が、うまくいかないようです。
すでに着せ替え済で、また着せ替え前に直すのが面倒で「ポリゴン数だけが理由でVeryPoor なんだよーー!」って場合は、ここから先、項目1、3、4、5のみ実行できます。
一方で、マテリアルスロットや、(スキン)メッシュレンダラーの数がVeryPoorの原因になっている場合は、着せ替えボーンを組み込む前の状態から始めてください。着せ替えボーンの組み込みは「3. ボーンを減らす」の作業の直前で大丈夫です。
1. ポリゴン数を70,000以下にする
これですが、このポリゴン数70,000という数字を大きく上回るアバターの場合、ツールだけで半自動的に解決することは難しく、あるいは見た目の劣化が発生してしまいます。
Blenderなどの3Dモデリングソフトを使わずに対処する場合は、
初期状態で70,000ポリゴンを大きく上回るアバターを避ける
着せ替え改変などしている場合、着用するアイテムを選ぶ
ことを検討されることをおすすめします。
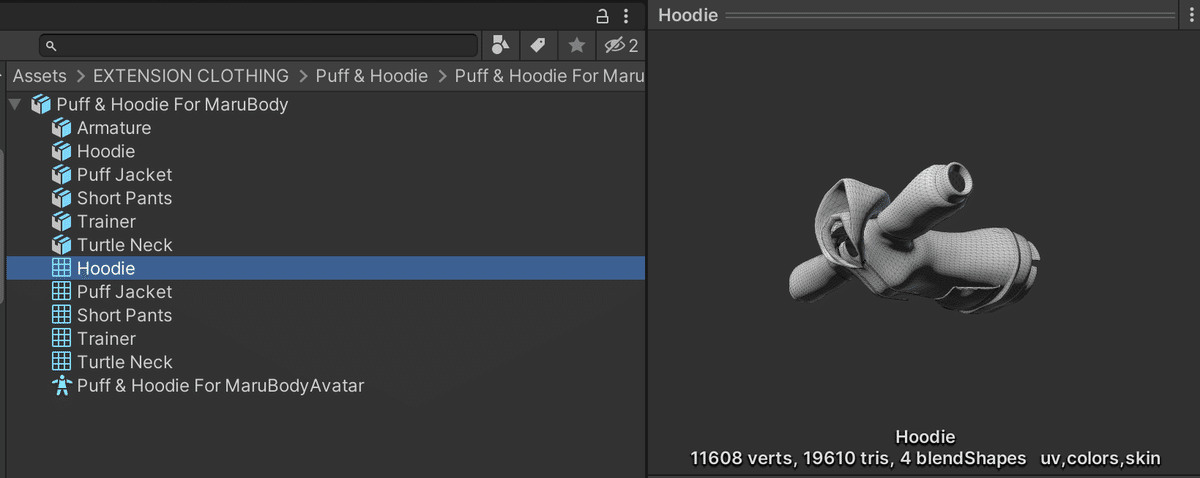
着せ替え改変をする場合は、UnityのProject欄のAssetから、着せ替え用オブジェクトのPrefabを展開し、その中に含まれるメッシュデータを選択し、Inspector欄の一番下に現れる情報を確認します。

vertsというのは頂点数、trisがここでいうポリゴン数のことです。
この情報を見て、ポリゴン数が多いメッシュにめどをつけておきます。
1-1. 非表示のオブジェクトを消す
最初にやるべきことは、使わない非表示のオブジェクトを消去することです。アバターの中に含まれるオブジェクトは非表示でも、ポリゴン数がカウントされています。

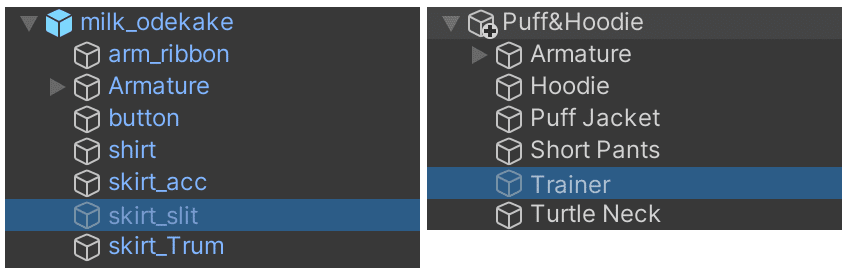
体の同じ部位で入れ替えるものが含まれていたりする。
たとえば、上はある着せ替えのPrefabオブジェクトですが、左の画像では「skirt_slit」「skirt_Trum」というのは同アイテムの別デザインで、実際はどちらか一方のみ表示しています。この場合、使わないほうは「Unpack Prefab」をしたあとに、非表示ではなく消去をしておきます。右の画像はまた別の着せ替えのPrefabですが「Hoodie」「Trainer」が同じ部位でかぶるので、いずれか一方を残して消去しておきます。他にも、アクセサリーや体のパーツ(使わないケモミミやしっぽなど)など、普段表示していないものがあったら、消去しておきましょう。
1-2. 見えない部分のポリゴンを消す
続いてできることは、服などで隠れて見えなくなっているポリゴンを消すことです。肌の露出が少ないときは特に効果を発揮します。
ポリゴンを消す際は、このツールを使うと便利です。このツールの使い方は、こちらの記事をご参照ください。

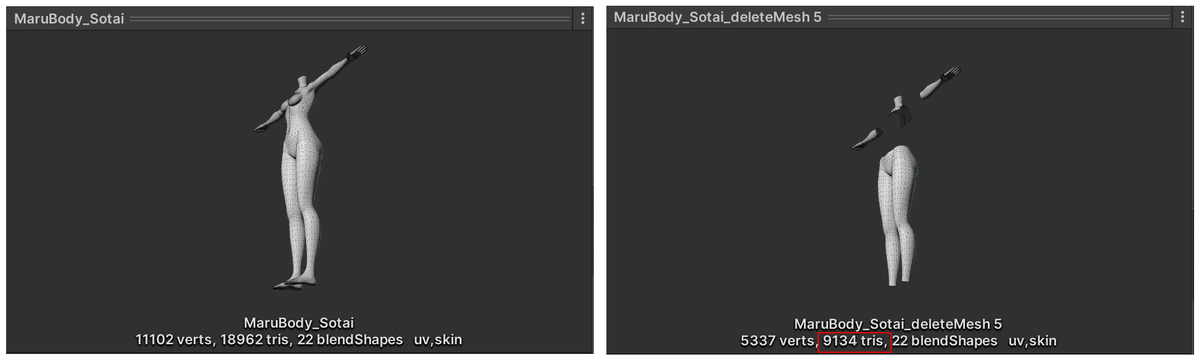
赤で囲んだあたりは素体が見えないので、ポリゴンを消す対象となります。

上腕、胸、腰、足首から下を消して、もともと18,962ポリゴンあったのが、9,134ポリゴンまで減りました。「あともうちょっとで70,000以下になるんだけどなあーー!」というときは、この方法である程度のポリゴン数の調整が効きます。
数字で効果が出ると、ついぎりぎりまで攻めたくなっちゃいますが、ほかのパーツも合わせて70,000ポリゴン以下になることが確定したら、それ以上は頑張って削ってもパフォーマンスランクにも影響がなく、作業に見合うリターンはありません。(Goodランクまでは、70,000以下ならOK)
1-3. ポリゴン数を大胆に減らす場合
Mesh SimplifyというUnity用のツールがあります(が、66$とややお値段がしますので推奨はしません。この件で購入されるかどうかはご自身のご判断にてお願いいたします)。このツールは、指定した割合だけポリゴン数を減らすことができ、気に入らなければ、元のメッシュにも復元させることができます。
ただ、メッシュの頂点や線の流れが大きく変わってしまうので、アバターに用いると、形状や影の出方に影響が出るリスクがあります。
特に、顔はもちろん、体や服など、Skinned Meshに適用することはあまりおすすめしません。動いていないときは一見、問題ないように見えても、曲げたり動いたりしたときにメッシュが破綻することが多発します。適用するなら曲がらないメッシュに限定しましょう。
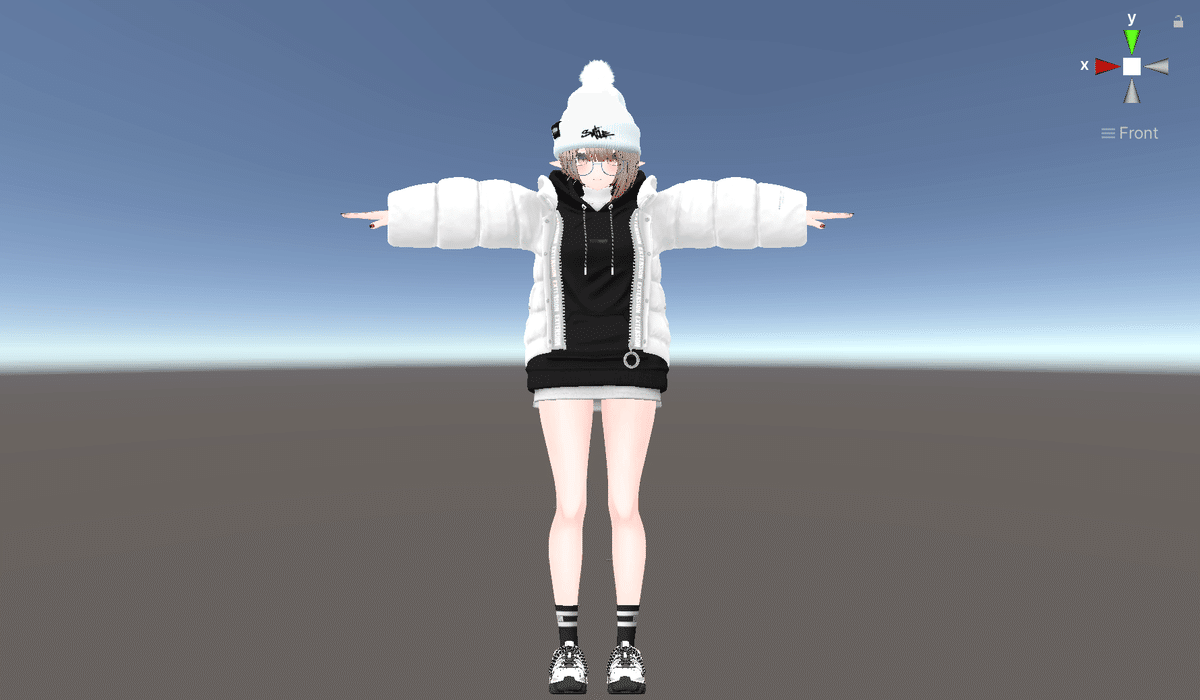
今回、手元にある「ポリゴン数おばけ」の改変済みルキフェルちゃんを題材に、上記のMesh Simplifyを使ってみます。

上記状態のポリゴン数:139,014ポリゴン
内訳:
・頭 … 11,718ポリゴン
・髪 … 7,039ポリゴン
・体 … 18,962 → 9,134ポリゴン(隠れているところを削除済み)
・下着 … 586ポリゴン
・パーカー … 19,610ポリゴン
・ジャケット … 26,611ポリゴン
・ショートパンツ … 3,396ポリゴン
・タートルネック … 456ポリゴン
・ニットキャップ … 4,624ポリゴン
・ソックス … 1,700ポリゴン
・スニーカー … 35,576ポリゴン
・眼鏡 … 4,384ポリゴン
・眼鏡についたクロス … 764ポリゴン
・イヤリング … 2,688ポリゴン(両耳)
・ネイル … 900ポリゴン
体に関しては、先ほど隠れている部分を消したので、70,000以下になるために削減必要ポリゴン数は、59,186となります。そこで、以下のとおりに処理しようと思います。
方針:
・頭、体に関しては、形状の変化を防ぐため、何もしません。Blend Shapeが正しく機能しなくなる恐れがあります。
・下着は見えないので消す。(▲586ポリゴン)
・左耳のイヤリングは髪で隠れて見えないので消す。(▲1,344ポリゴン)
・眼鏡についたクロスは小さくて目立たないので消す。(▲764ポリゴン)
・残ったオブジェクトを見た目の変化がない程度にポリゴン数を削減する。
それでは、まずはポリゴン数の多いスニーカー(35,576)からMesh Simplifyを使ってみます。

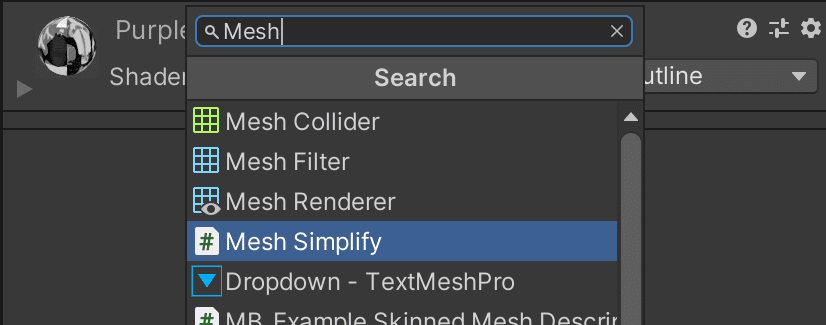
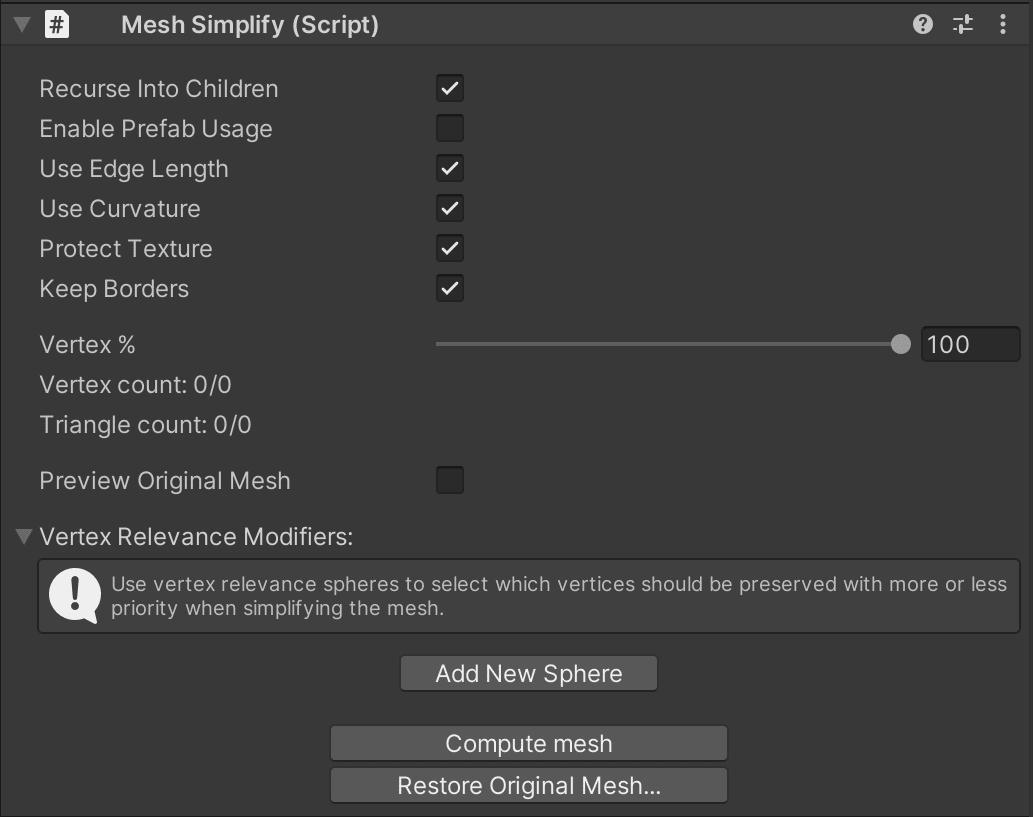
使い方は、いつもどおり、Package ManagerからDownloadとImportを済ませたら、ポリゴン削減対象とするオブジェクトをHierarchy欄から選択して、Inspector欄から「Add Compornent」で「Mesh Simplify」をくっつけます。

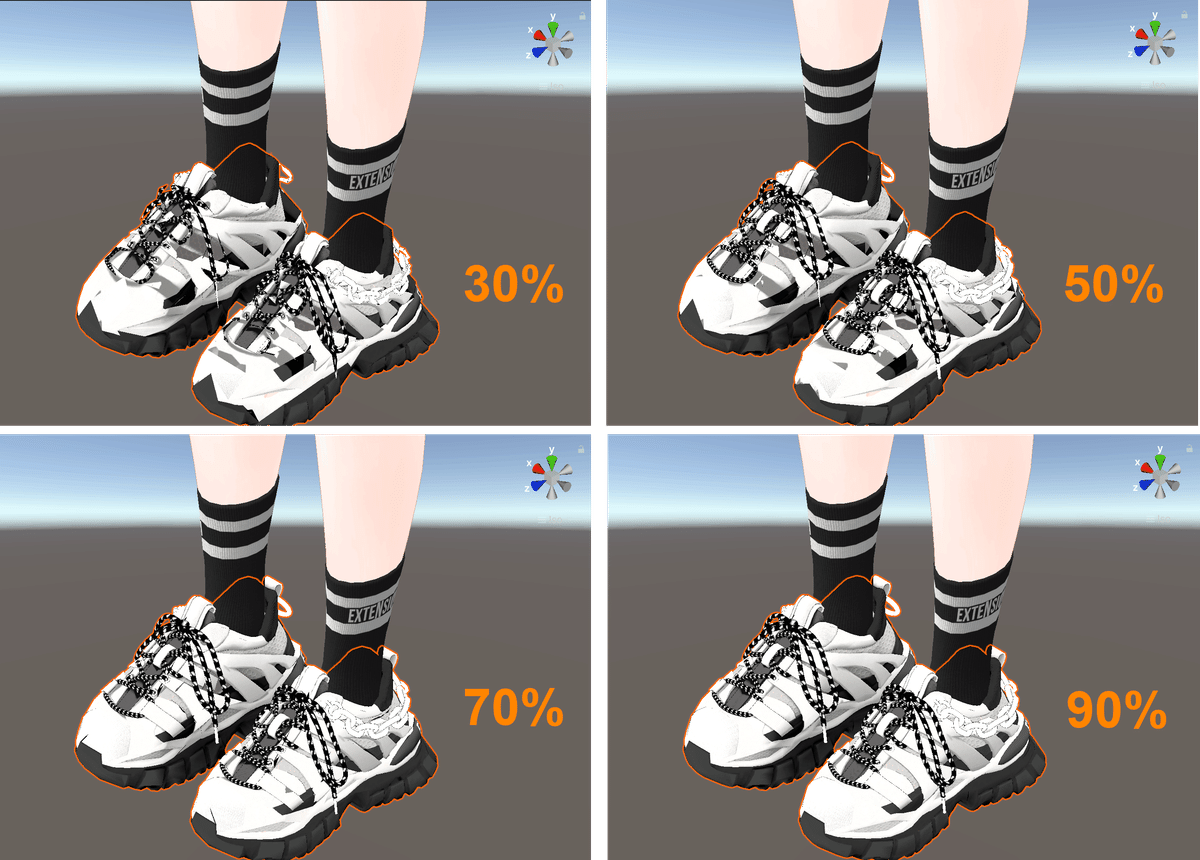
「Vertex %」のスライドバーから残存割合を指定します。
「Recurce Into Children」のチェックボックスをオンにしていると、子オブジェクトにも適用されます。準備ができたら「Compute mesh」を押しましょう。

上記が残存割合ごとの見た目の変化です。やはり少なくするとディテールが崩れてきます。かなり劣化は起こるものの、服に比べると目立ちにくいだろうと割り切って、
・スニーカー(35%) … 35,576ポリゴン → 11,830ポリゴン(▲23,746)
まで減らしました。
ほかのオブジェクトも同様に減らしていきます。
穴があいたりしないように、とか、見た目が気にならないギリギリまで削っていきます。
・パーカー(45%) … 19,610ポリゴン → 8,526ポリゴン(▲11,084)
・ジャケット(40%) … 26,611ポリゴン → 10,538ポリゴン(▲16,073)
・タートルネック(40%) … 456ポリゴン → 134ポリゴン(▲322)
・ショートパンツ(40%) … 3,396ポリゴン → 1,268ポリゴン(▲2,128)
・髪(70%) … 7,039ポリゴン → 4,843ポリゴン(▲2,196)
・眼鏡(70%) … 4,384ポリゴン → 3,044ポリゴン(▲1,340)
・靴下(50%) … 1,700ポリゴン → 816ポリゴン(▲884)
・ネイル(65%) … 900ポリゴン → 472ポリゴン(▲428)
ポリゴン数の削減をすると、静止状態で穴あきが見られなくても、動いている状態で内側のオブジェクトが外側に貫通してしまうことがあります。厳密に見た目を調整する際は、作業中のアバターのコピーを取ってから、下記のようにVRChatにアップロードして、実際に確かめることをおすすめします。貫通対策は「1-2. 見えない部分のポリゴンを消す」と同様です。
調整が終わったら、VRChatに一度アップロードします。
その前に、2つ注意点があります。

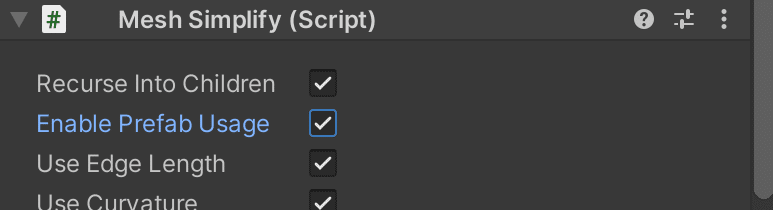
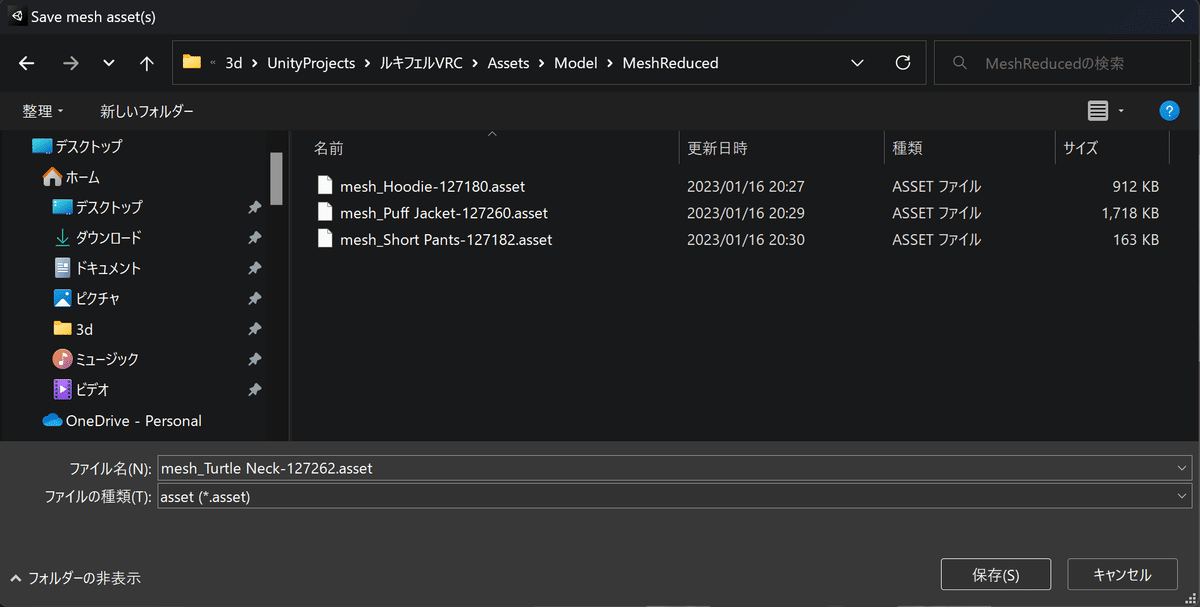
注意その1:このMesh Simplifyのコンポーネントで「Enable Prefab Usage」のチェックをオンにしておきます。そうしないと、これを使用したメッシュが消えた状態でアップロードされてしまうようです。オンにしておくと、ポリゴン削減をかけたメッシュの保存先を求められるので、適当なフォルダに保存しておきます。

注意その2:VRChat SDKでアップロードすると、Mesh Simplifyのスクリプトのコンポーネントがはがれて、ポリゴンを元に戻せなくなるようです。あとで修正することもあるかもしれないので、アップロード前にアバターの複製をHierarchyの中に作っておきましょう。
そしてついに、、、

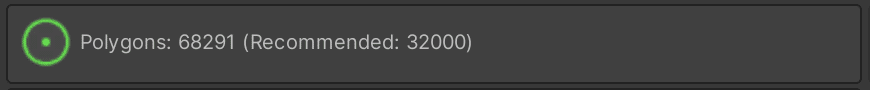
なんとかポリゴン数の部をクリアしました!
2. マテリアルとメッシュを統合する
Poorアバター基準として、マテリアルスロットの数は32以下、スキンメッシュレンダラーが16以下、メッシュレンダラーが24以下、とあります。
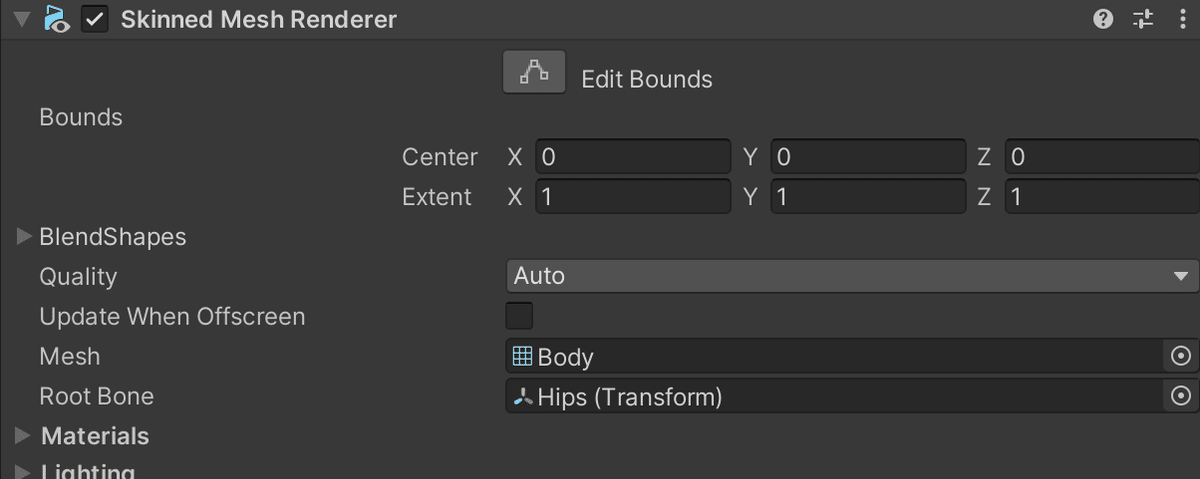
マテリアルスロットというのは、オブジェクトを選択すると、Inspector欄でよく見かけるこれです。

これの数が多ければ多いほど、描画命令の数が増えるので、可能な限りまとめることを推奨されます。
続いて、メッシュレンダラーについてです。
そもそもメッシュとは何なのか?ですが、3DCGで「頂点」「辺」「面」「法線」によって作られる、多角形の面が集合した中空の構造物のことを指します。いわゆるポリゴンといままで呼んでいるものです。
メッシュには以下のとおり、二種類あります。
スタティックメッシュ … 変形しないもの
スキンメッシュ … 変形するもの
スキンメッシュというのは、だいたいボーン(リグともいう)を持っていて、ボーンの動きに基づいてメッシュの動きや変形を描画エンジンに指示します。これがあればあるほど、描画負荷が重くなるとのことです。これはオブジェクトに「Skinned Mesh Renderer」というコンポーネントが入っていることで作用します。

このメッシュレンダラーの数を減らすには、Mesh Bakerが便利です。これもお値段のするツールなので(86.90ドル:2022年1月現在)、アバターの軽量化のために購入されるかどうかは慎重なご判断をお願いいたします。
※記事では触れていませんが、BOOTHに同様の機能を持つほかのツールが存在します。
これは、たくさんあるメッシュやマテリアルを一つにまとめられるもので、アバターにもワールドにも使える、軽量化に欠かせないツールです。
使い方はすこし独特で、以下の手順となります。
所定のメニュー操作から、Hierarchy上に実行環境を作る
マテリアル、メッシュ結合させるオブジェクトを選ぶ
生成物の書き出し先を設定する
マテリアルを結合させ、1つのマテリアルとテクスチャに書き出す
メッシュを結合させ、書き出す
書き出されたオブジェクトをアバターのPrefabに入れ、重複する元オブジェクトを消去する
では上から順番にやっていきます。
いつもどおり、Package MangerからMesh BakerをDownloadしてProjectにImportしておきます。
注意事項:すでに着せ替えのボーンを組み込んだアバターにはメッシュの統合がなされない不具合があるようです。本項目「2. マテリアルとメッシュを結合する」のここから先の作業は、着せ替えのボーンを組み込む前の状態で進めてください。
2-1. 所定のメニューから、Hierarchy上に実行環境を作る
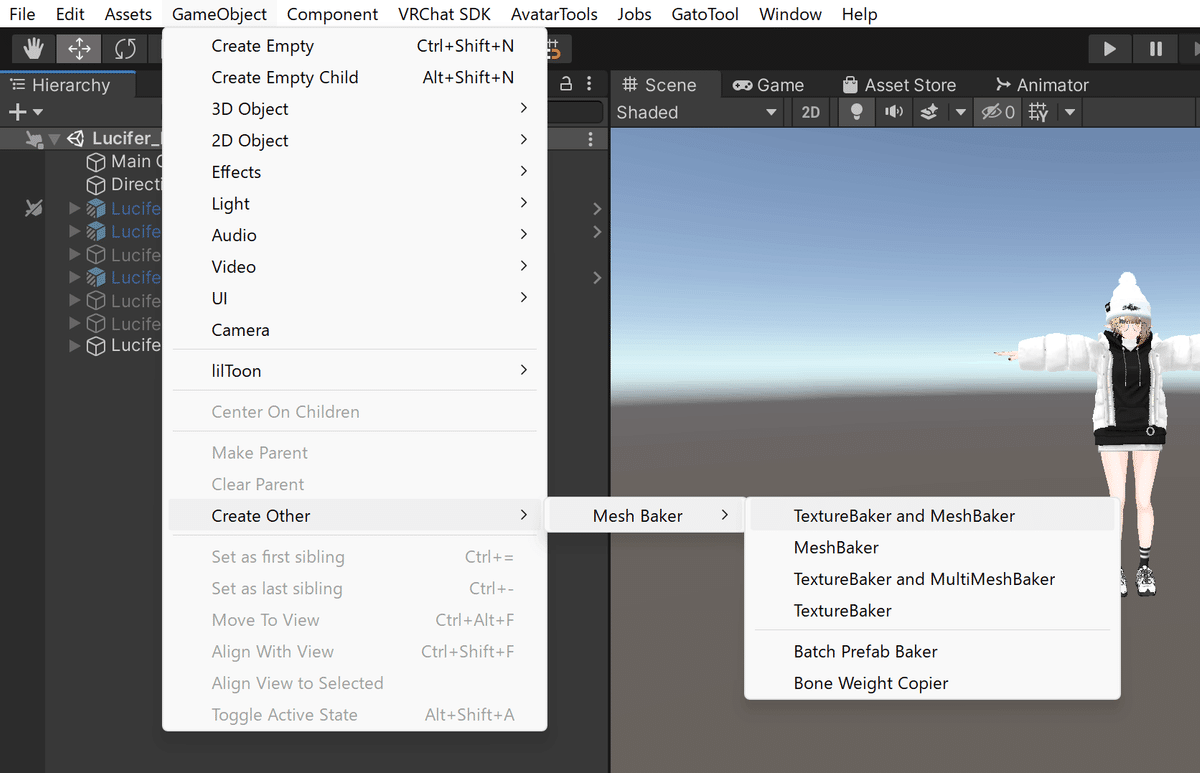
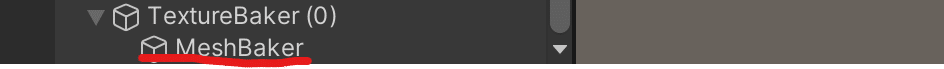
Unityメニューの、Game Object > Create Other > Mesh Baker > TextureBaker and MeshBakerを選びます。

「Hierarchy上にアプリを置く」という解釈でとらえてみてください。

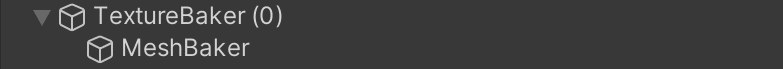
TextureBaker (0)… マテリアルの統合とテクスチャの1枚絵化をするアプリ
MeshBaker … 上記の結果を引き継ぎ、メッシュを統合するアプリ
という役割になっていて、親オブジェクトのTextureBakerを実行のち、子オブジェクトのMeshBakerを実行する、という流れになっています。(作業結果を次のツールに引き継げるように親子オブジェクトになっている感じです)
2-2. マテリアル、メッシュ結合させるオブジェクトを選ぶ
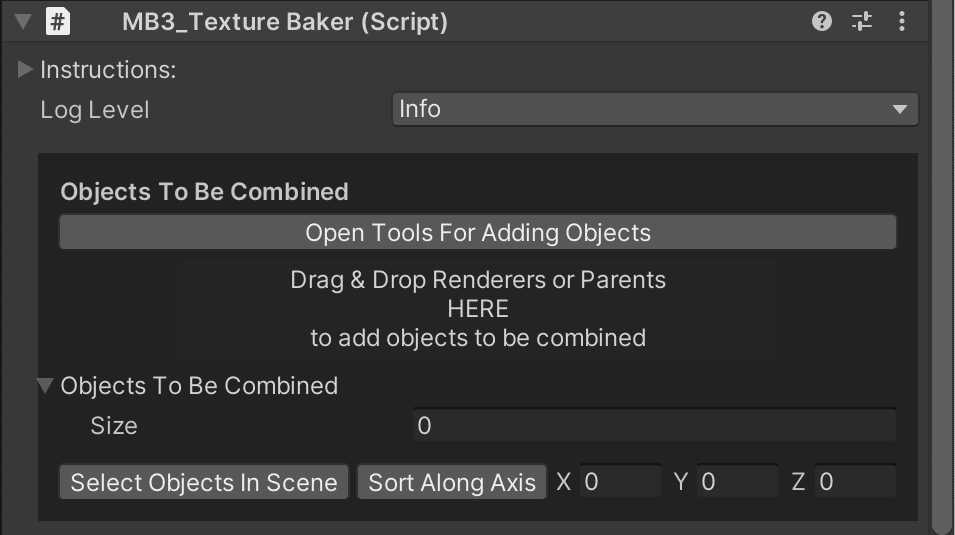
では、上記の「Texture Baker (0)」オブジェクトを選択して、Inspector欄を操作して、統合するオブジェクトを追加していきます。
ここで大事な話ですが、統合していいオブジェクトと、そうでないものがあります。
統合してもいいオブジェクトは、
同じシェーダーであること
透過、Emmisionの設定を持つマテリアルが混ざっていないこと
UVで特殊なこと(座標指定とか、タイリングとか、スクロールとか)をしているテクスチャを含んでいないこと
です。これらを満たすようにご留意ください。マテリアルを結合するということは、マテリアルで指定される質感(金属調とか、ざらつきとか)が統一されるということになります。同じシェーダーでも、質感の設定が異なると、見た目がぜんぜん違ってくるオブジェクトも生じることを念頭におきます。
今回、アバターの中に含まれるオブジェクトごとにマテリアルスロットの数を数えたところ、17ありました。Poor基準の32以下を満たしているので、この記事の趣旨ですと、対処は必要ないのですが、せっかくなのでMedium基準の8以下にすることを考えてみます。
以下のようにマテリアルスロット数の削減計画を立てました。
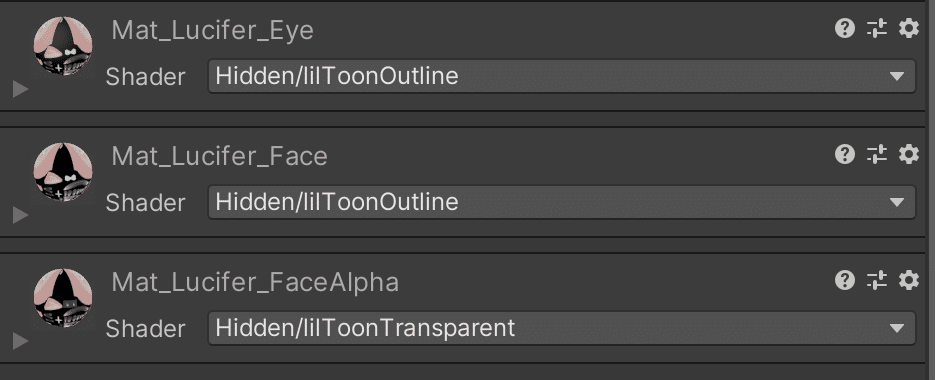
・頭 … 3つ(目、顔、顔の透過部分)→何もしない
・体 … 1つ → lilToonOutlineを使用しているので何もしない
・髪 … 1つ → lilToonOutlineで、体と影の設定が違うので何もしない
・パーカー … 1つ → 服として統合
・ジャケット … 1つ → 服として統合
・ショートパンツ … 1つ → 服として統合
・タートルネック … 1つ → 服として統合
・ニットキャップ … 1つ → lilToonFurを使用しているので何もしない
・スニーカー … 1つ → 服として統合
・ソックス … 1つ → 服として統合
・眼鏡 … 2つ → マテリアルを1つ消して、イヤリングと統合
・ネイル … 1つ → 色の設定が特殊なので何もしない
・イヤリング … 2つ → 眼鏡と統合
上記の皮算用なら、ちょうど8つになります。
それではやってみます。

統合するオブジェクトの選択方法は2通りあって、
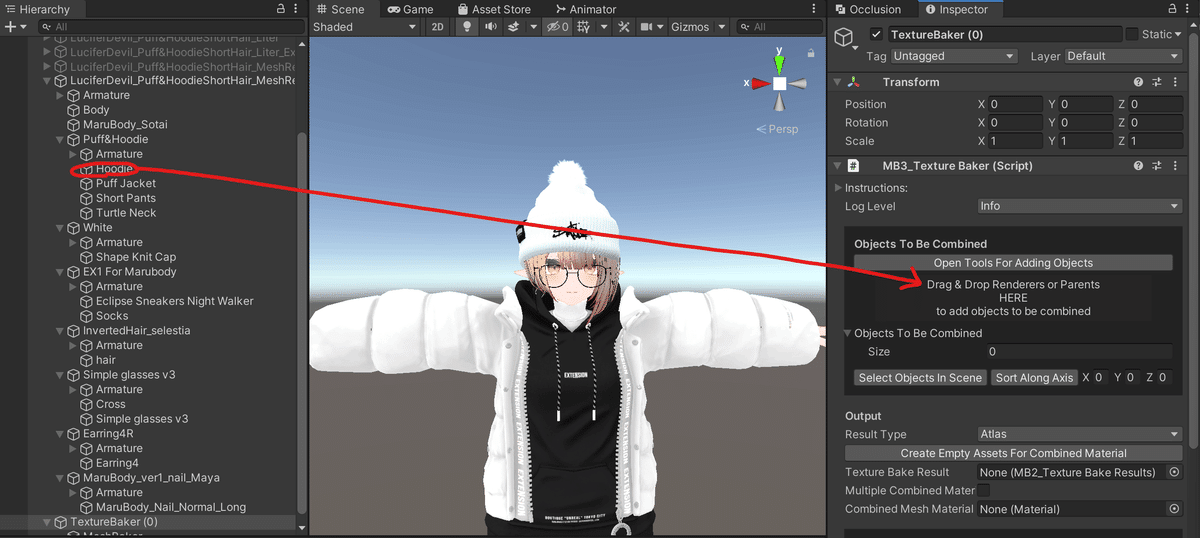
a. 自分でHierarchy欄からオブジェクトを上にドラッグアンドドロップして放り込む
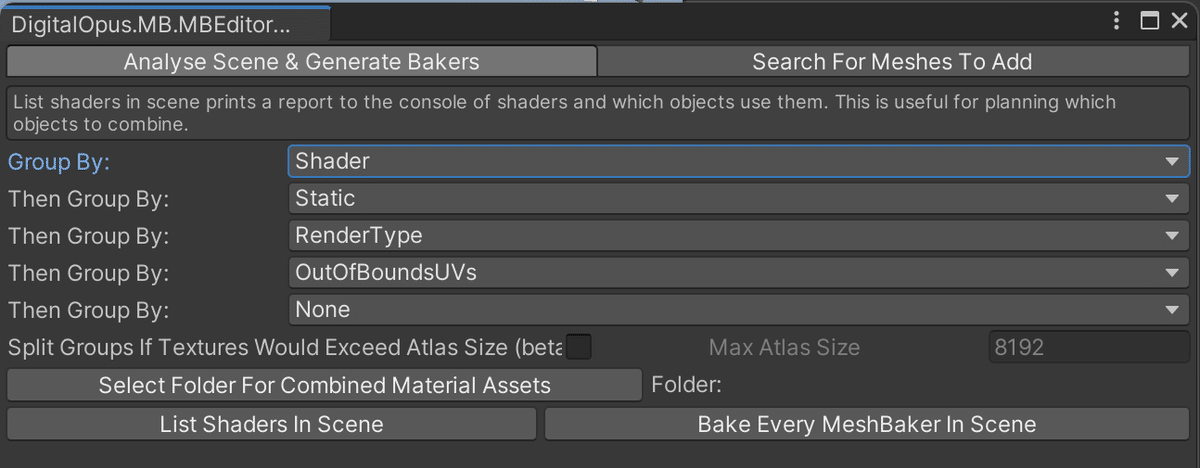
b. いくつかの条件をもとに、ツールに選んでもらう
方法があります。
b. の提案型は、一度に複数のマテリアルのグループ化をツールからしてもらえるので、出来栄えを気にせずにとりあえずまとめたいときは便利です。


今回は、マテリアルを任意で選んで収束させたいので、a. の手動ドラッグアンドドロップで行きます。
それでは、パーカー、ジャケット、ショートパンツ、タートルネック、スニーカー、ソックスまで一つのマテリアルにしてみます。

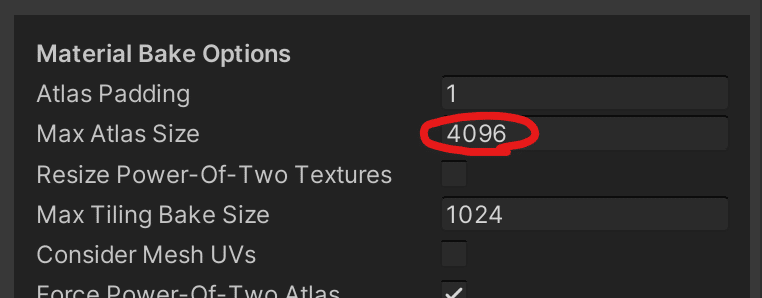
ドラッグアンドドロップが終わったら、いくつかオプションを変更します。
テクスチャアトラス(=1枚絵にするテクスチャ)の最大サイズがデフォルトでは8,192pxになっていますが、軽量化目的なので適度なサイズにするということで4,096pxにしておきます。

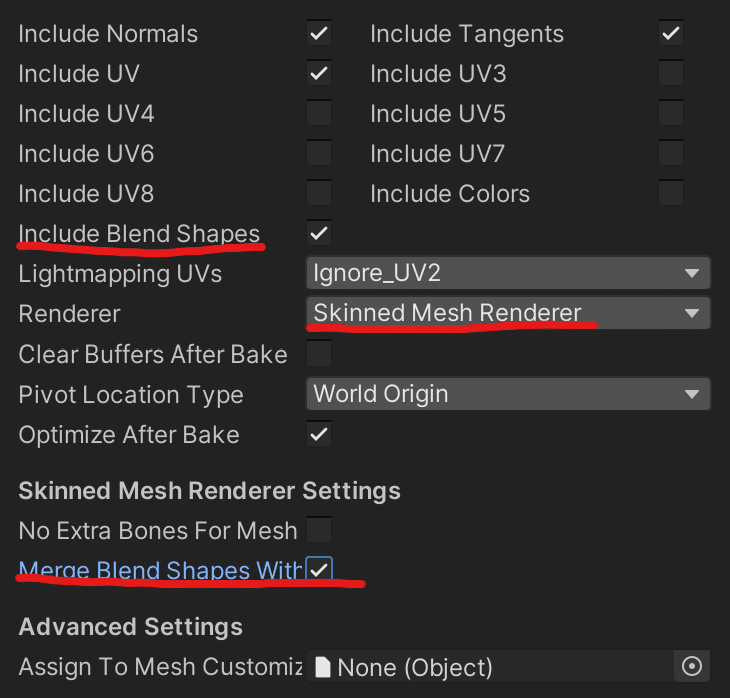
次に、その下に「MB3_Mesh Baker Grouper」というコンポーネントがありますが、一部の設定をこちらのコンポーネントで行います。統合対象のオブジェクトが変形するメッシュなので、Rendererを「Skinned Mesh Renderer」にします。そして、Include Blend Shapes、Merge Blend Shape With Same Namesをチェックしておきます。

2-3. 生成物の書き出し先を設定する
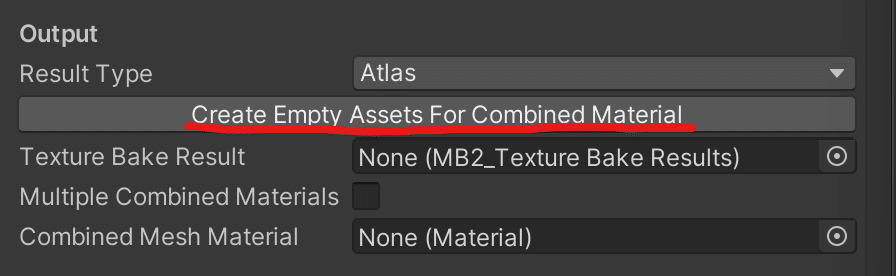
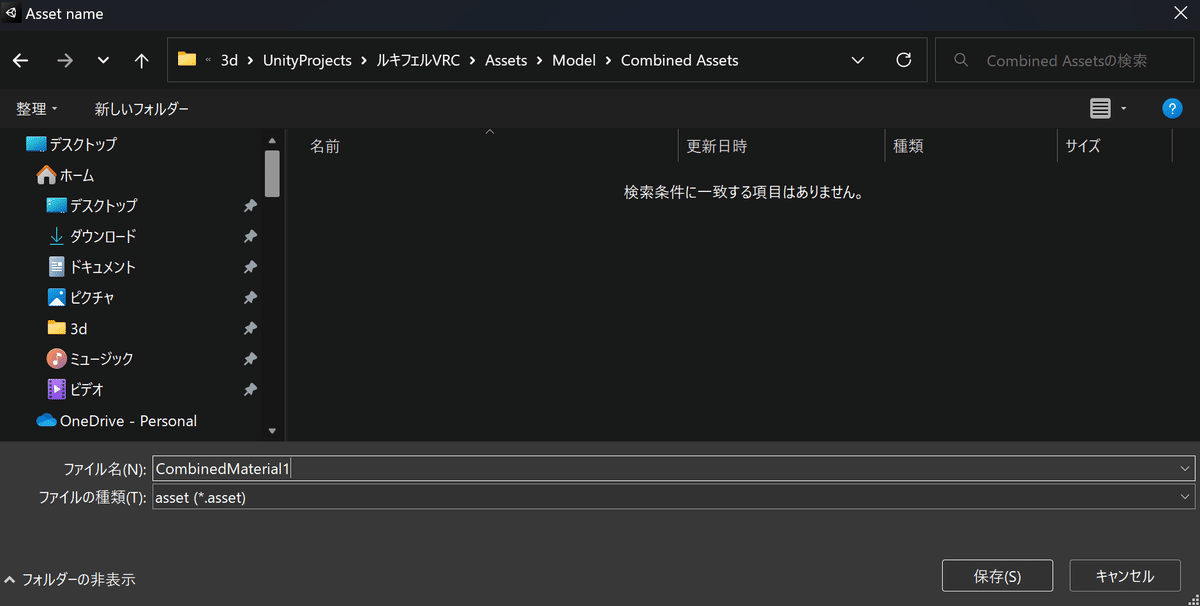
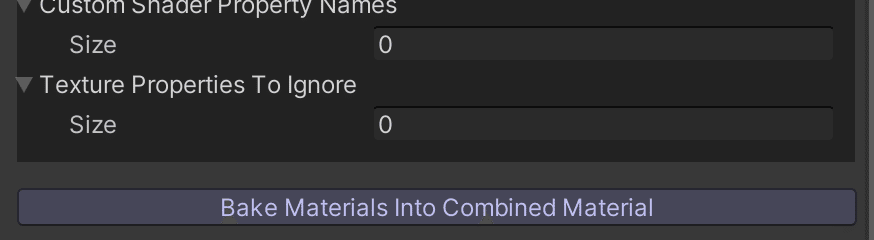
ここまで設定が終わったら、MB_3Texture BakerコンポーネントのOutput項目の中にある「Create Empty Assets For Combined Material」を押し、保存先と保存ファイル名の指定をします。これをしないと、マテリアルの統合を実行してくれない仕様です。


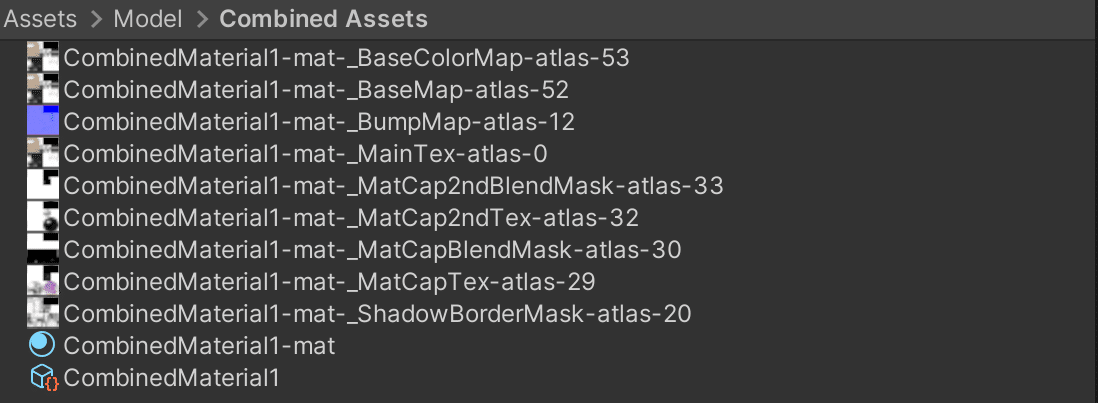
Combined Assetsという名前のフォルダを作り、CombinedMaterial1という名前で書き出すファイルを保存しました。(場所もファイル名も適当でかまいません)
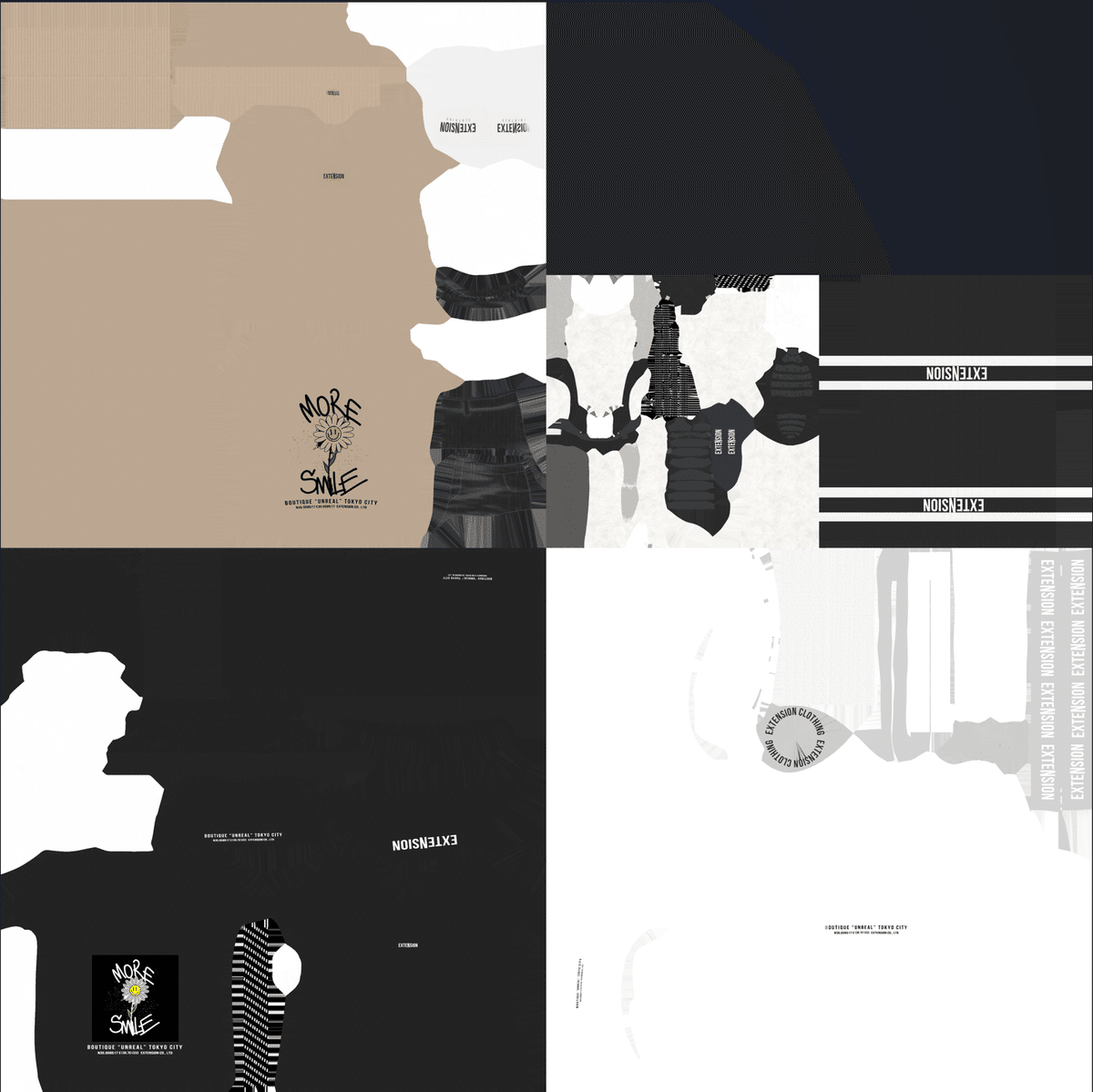
2-4. マテリアルを結合させ、1つのマテリアルとテクスチャに書き出す
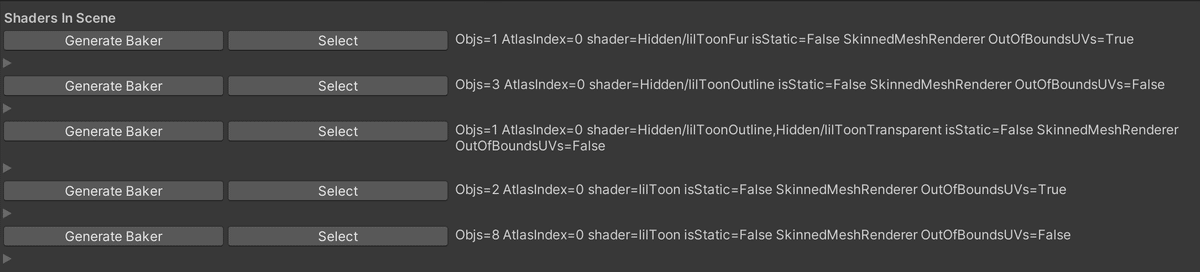
そして、Inspector欄の真ん中にある、「Bake Materials Into Combined Material」を押して、マテリアルの結合を実行します。



テクスチャはMatCapや法線マップも書き出されています。

2-5. メッシュを結合させ、書き出す
以上までが「Texture Baker」の仕事でした。ここから先は「Mesh Baker」の仕事になります。前述でマテリアルを統合したオブジェクトの情報を引き継ぐ形で、メッシュの統合を行います。

Hierarchy欄から「Mesh Baker」を選択し、Inspector欄を確認すると、Texture Bake Result項目に先ほど統合されたマテリアルの情報が入っていると思います。Object To Be Combinedの枠に「Same As Texture Banker」にチェックが入っていることを念のためご確認ください。
次に、統合したメッシュの書き出し先を指定します。
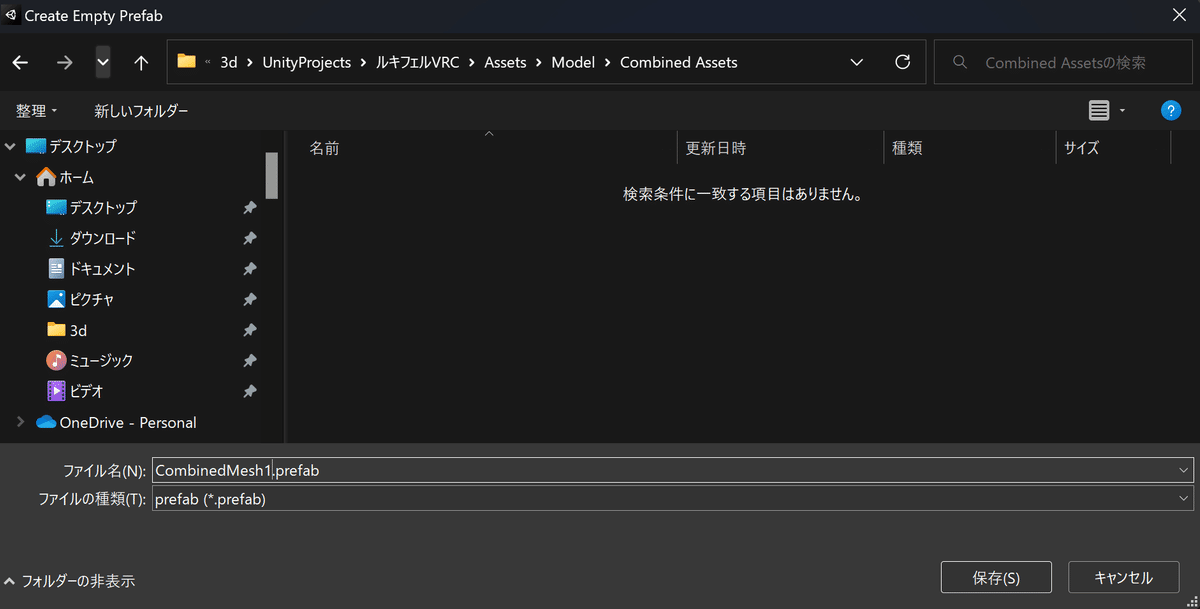
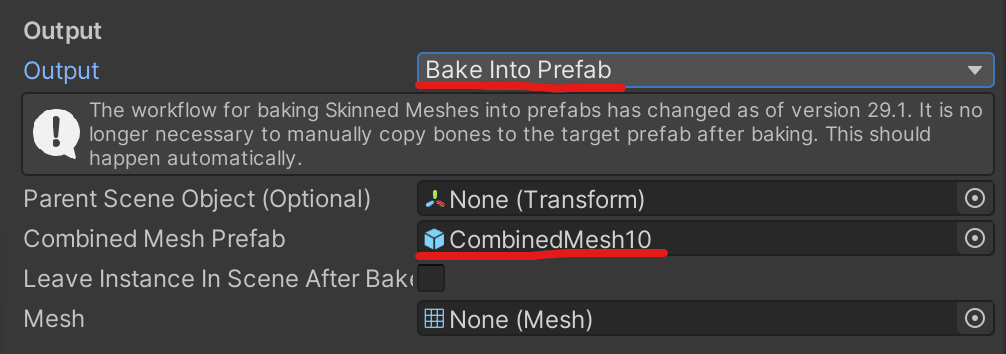
Output項目群から、Outputを「Bake Into Prefab」にし、Combined Mesh Prefab項目の右隣にある「Create Empty Prefab」を押して、空のPrefabを作っておきます。名前はCombinedMesh1としました(名前は適当でかまいません)。

保存先を指定すると、Output項目群の設定内容は下記の通りになっています。

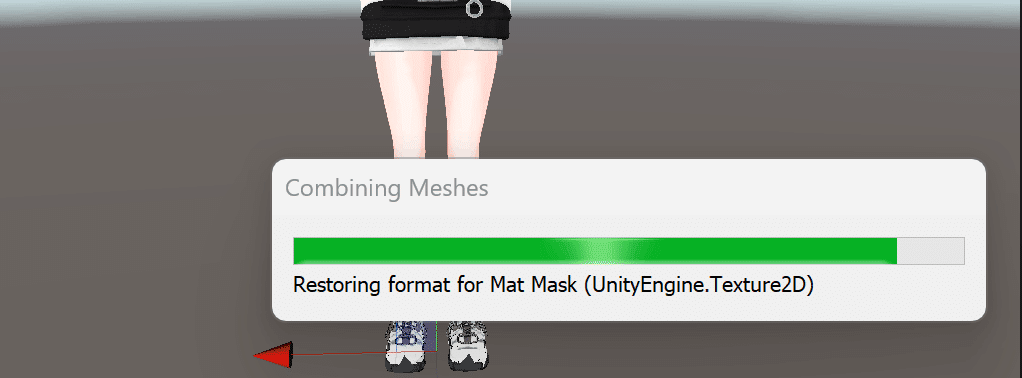
そして「Bake」を押してメッシュの統合を実行します。

この作業はマテリアルの統合に比べると時間がかからないはずです。

ここでメッシュが生成されない場合は何らかの不具合が起きています。
前述のとおり、確認されている原因の一つとして、アバターのボーンの構造に改変を加えるとうまく生成されませんでした。着せ替え後のアバターで実行される際はご注意ください。
2-6. 書き出されたオブジェクトをアバターのPrefabに入れ、重複する元オブジェクトを消去する
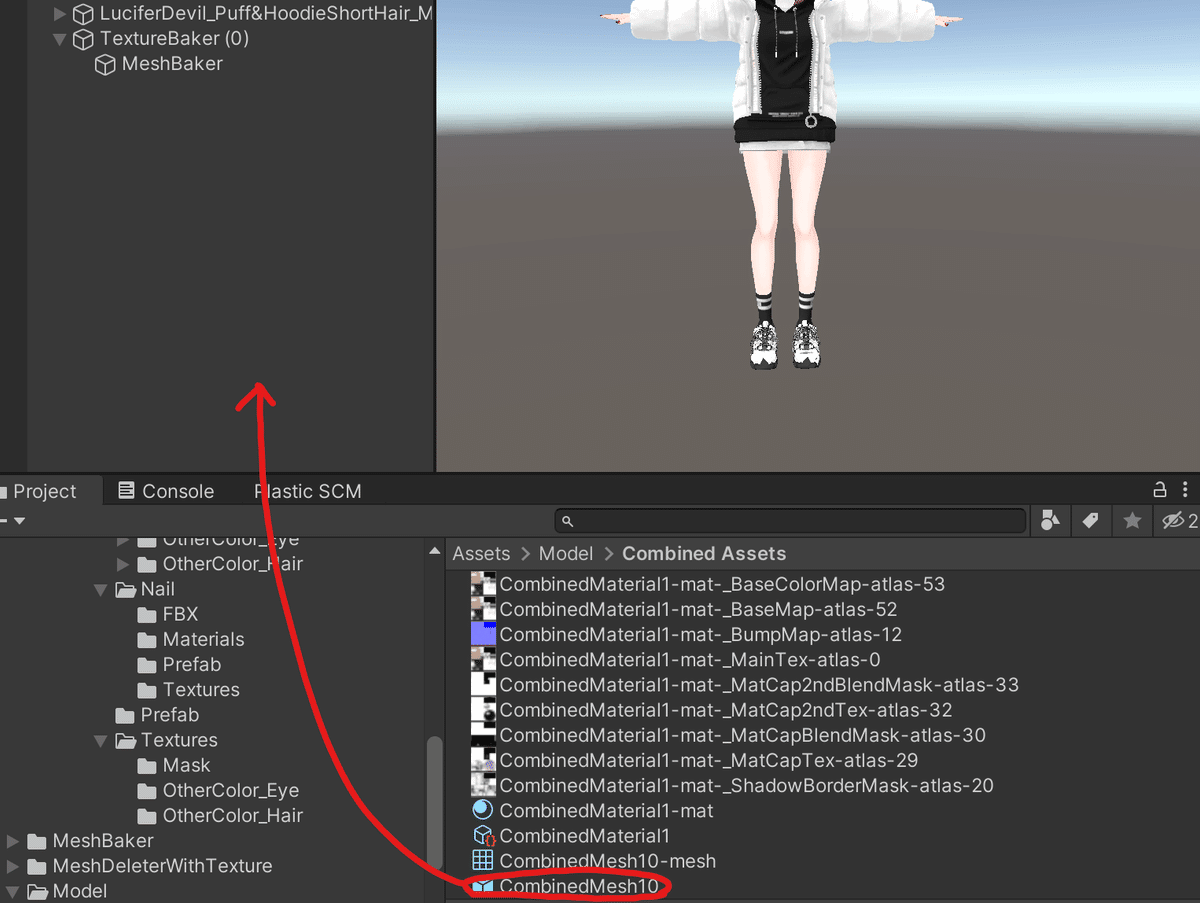
先ほど生成されたメッシュは、前項でつくったPrefabの中に格納されています。PrefabをHierarchy欄にドラッグアンドドロップします。

ここで、統合されたメッシュとマテリアルを初めて見ることになりますが、色や質感に大きな変化がないか、よくチェックします。(同じマテリアルに統合する以上、ある程度の変化は仕方ないものとして見逃します)
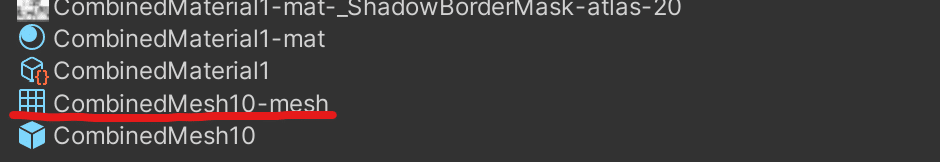
このPrefabには2つのものが含まれています。
・MeshBaker-mesh-mesh … 統合されたメッシュ
・"アバター名"(Clone) … 元アバターのコピー
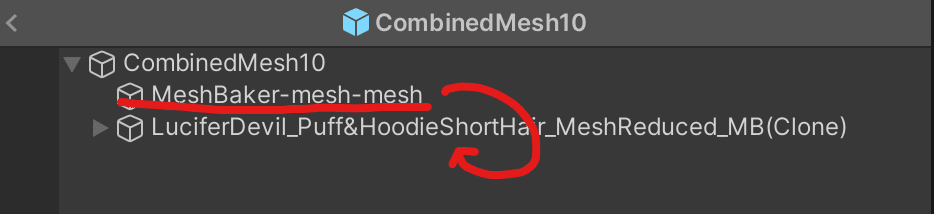
この先、VRChatにアップロードするのは「"アバター名"(Clone)」のほうです。Prefabを開き、このオブジェクトの傘下に「MeshBaker-mesh-mesh」を入れておきます。

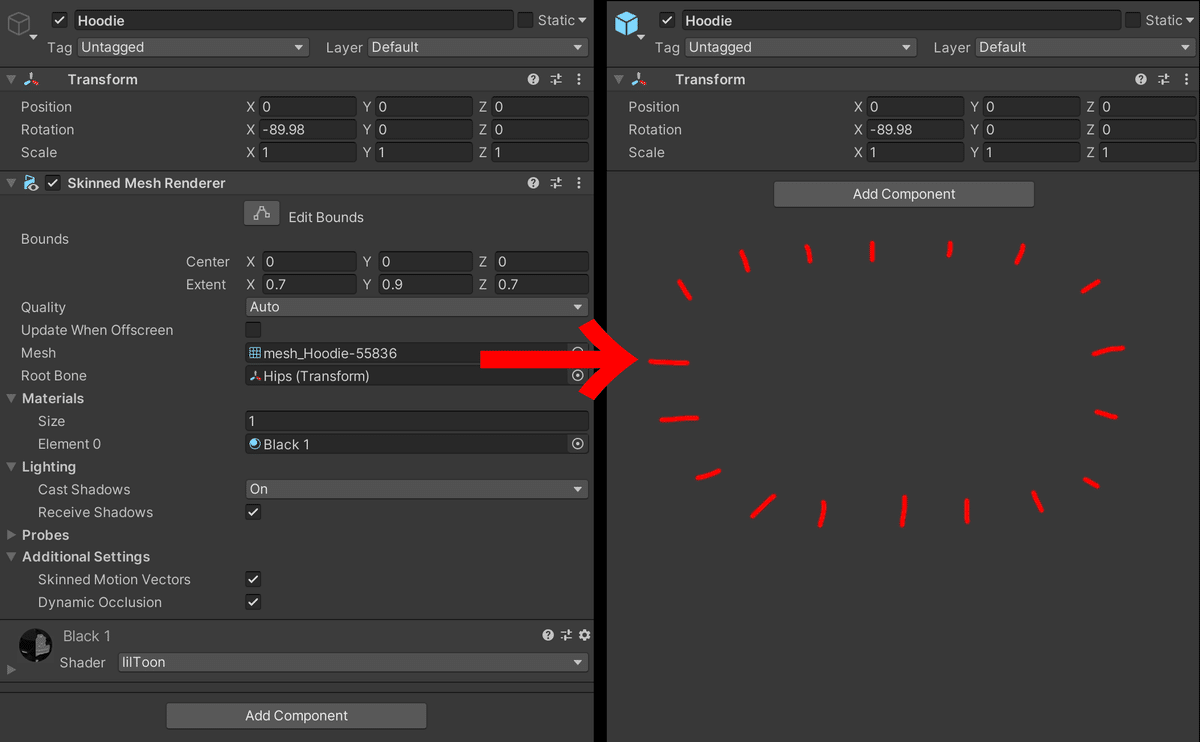
また、「"アバター名"(Clone)」の中に含まれる、先ほど統合したオブジェクトは、オブジェクトそのものは残っていても、Inspector欄を見ると、コンポーネントがごっそり削られています。

これは無事統合が完了したということですので、一つずつ消去しておきます。
続いて、このPrefabの中で、他にも統合するオブジェクトがある場合は、2-1. の項目から繰り返す形で作業します。(この例では、眼鏡とイヤリングをその後統合しました)
この2章の説明が分かりにくかった場合は、こちらのドキュメントが分かりやすいので、ぜひご参照ください!
3. ボーンを減らす
この時点で、着せ替えオブジェクトがあるときは、元アバターへのボーンの組み込みを行います。
その際、不必要なボーンの削減も行っていきます。例えば、
・すでに消去したオブジェクトに関するボーン
・揺らしてもあまり見た目のインパクトに影響しないボーン
- 何かに隠れている
- 小さくて揺れがわかりづらい
などです。
そして、Poor基準としては、
PhysBoneコンポーネントの数 … 32以下 ※DynamicBoneも同様
ボーンの数 … 400以下
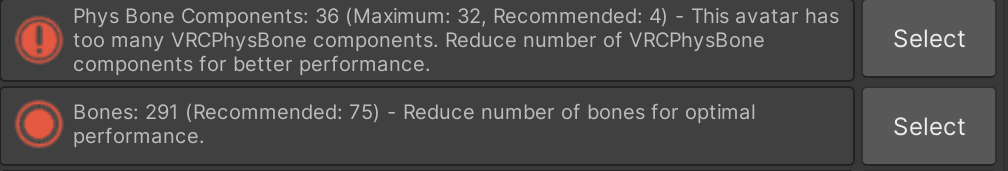
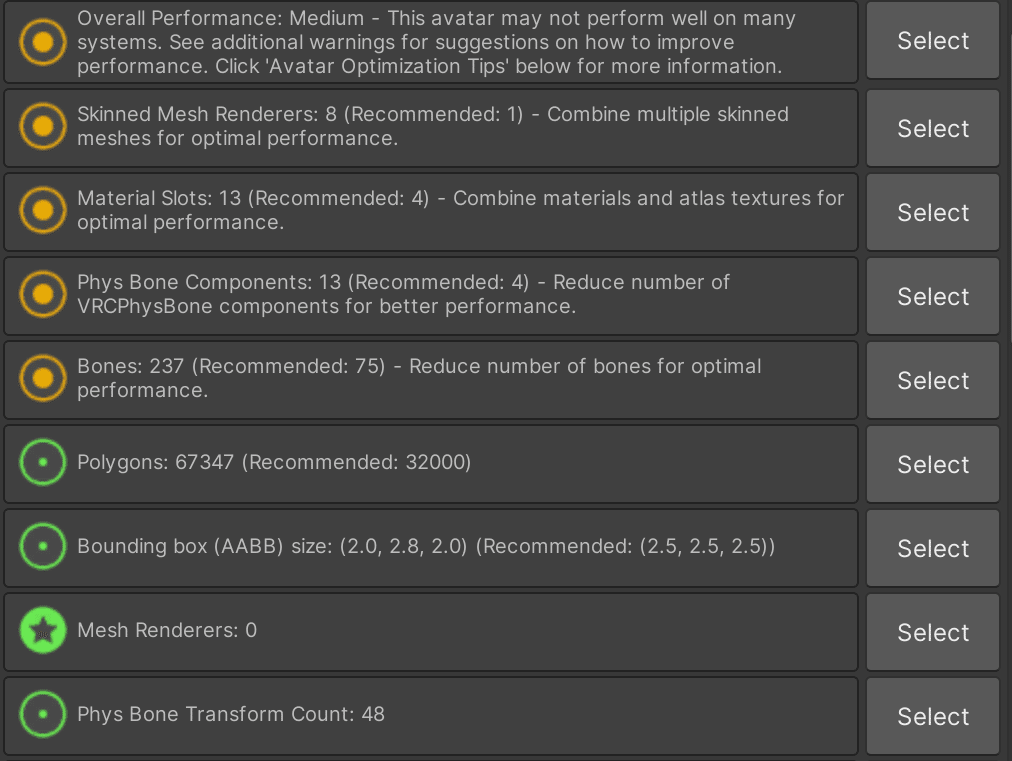
で、いまのアバターの状況と照らし合わせると、

なので、Boneの数自体はよくても、Phys Boneコンポーネントの数がオーバーしているということになります。なので、右横の「Select」を押して、どのオブジェクトが原因になっているのか見てみます。
その中で、改変前の髪型のボーンに含まれていたPhys Boneコンポーネントが合計8つ、ボーンが合計24ありました。また、今回アバターランクには影響ないですが、今の髪型に関係ないPhys Bone Colliderも消しておきました。
これでめでたくPoor基準達成です!
ですが、面白みがないので、Medium基準を目指すことにします。
Medium基準は、
PhysBoneコンポーネントの数 … 16以下
ボーンの数 … 256以下
なので、あと12個、どのPhysBoneコンポーネントを減らしていくか計画を立てていくことにします。以下のように分けました。(かっこの中の数字はコンポーネントの数です)
揺らしたいもの:
・前髪(2)
・横髪(2)
・両胸(2)
・ニットキャップの先端(3)
・イヤリング(1)
・パーカーのひも(2)
・ファスナーのリング(1)
揺らさなくていいもの:
・靴ひも(8) … 足元で目立たないから
・後髪(7) … ニットキャップとフードで挟まれていて動かなそうだから
これで基準を満たします!

まちがって違うボーンを消さないように、バックアップを取りながら注意して進めていきましょう。ボーンを消すとメッシュが崩れることがあるので、Undoが効くように一つずつ結果を見ながら進めて、まめにプレイモードで揺れに影響がないか確認されるのをおすすめします。
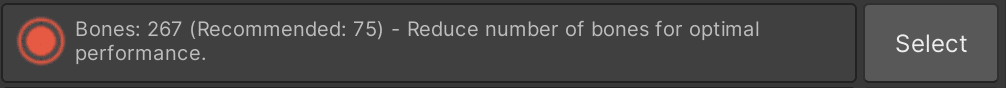
さて、これでPhys Boneコンポーネントの数はクリアしたのですが、まだこれがダメでした。

のこり11個なので、なんとかなるはずです!
また、右の「Select」を押して、どこが該当するか見てみることにします。
顔、体については極力触らずに、揺れのクオリティの低下を許容できるオブジェクトに照準を定めます。候補は、フードに隠れて目立たない眼鏡の紐です。
Unityでボーンの数を減らしていくには、このツールが便利です。
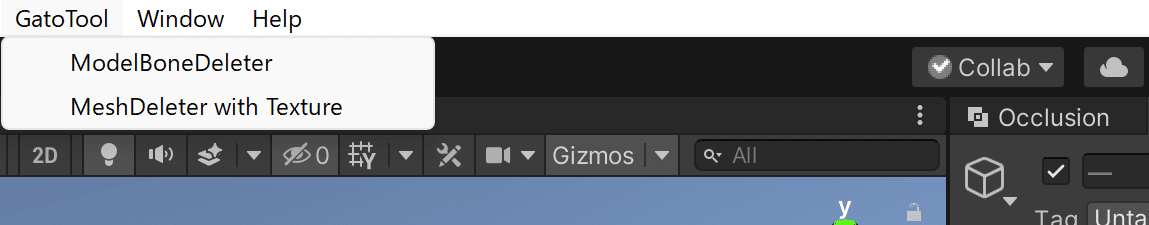
ダウンロードして解凍後、.unitypackageをProject欄にドラッグアンドドロップして、Importします。インストールに成功すると、Unityのメニューに GatoTool > ModelBoneDeleterが出てきます。

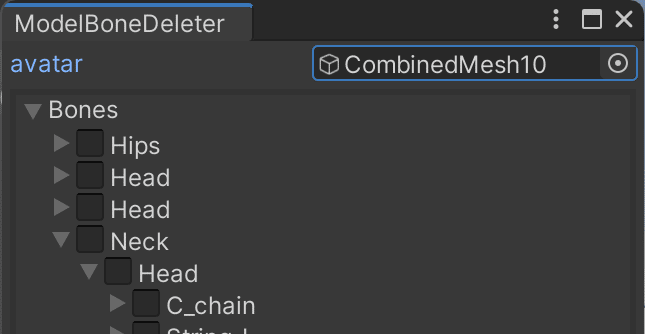
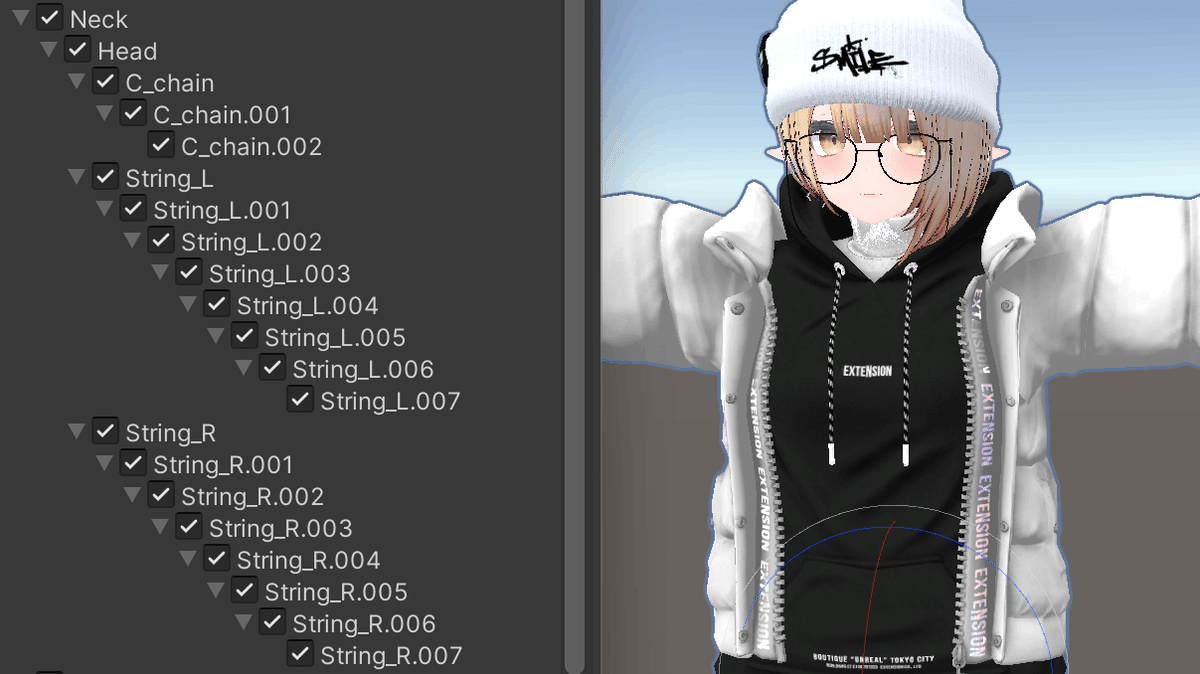
メニューからModelBoneDeleterを実行すると小さなウィンドウが現れますので、ボーンを調整するアバターを「avatar」枠にドラッグアンドドロップします。

すると、Armature配下のボーンが一覧で出てきますので、該当するものを見つけて消します。体のパーツで階層が組まれており、名前が紛らわしいのでご注意ください。

終わったらウィンドウ下の「Delete Bones」を実行します。

Copy Avatarにチェックを入れておくと、元のアバターは残して、ボーン削除済のアバターをHierarchy上に作成してくれます。

というわけで・・・

BOOTHで買ったアバターを着せ替え改変して、見た目の変化を少なくとどめがらMediumランクにすることができました!!!
4. パフォーマンス悪化要素を消す
ここからは、パフォーマンスランクを落とす要素について触れていきます。以下のコンポーネントには厳しい基準が設けられています。極力、使用を避けていくか、削除していきましょう。
ダイナミックボーン … Phys Boneより使用数が厳しく設定されています。
パーティクル … Poor基準で16以内、Medium基準で8以内です。
Physics Colliders … Poor、Medium基準いずれも8以内です。
Physics Rigidbodies … Poor、Medium基準いずれも8以内です。
クロス … Poor基準でも1以内です。
ライト … Poor基準でも1以内です。
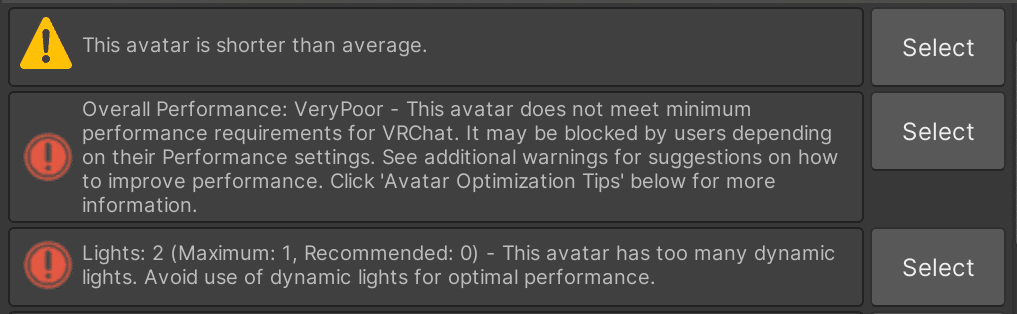
VRChat SDKでのアップロード時に、警告がでていないかチェックしましょう。

5. テクスチャサイズを縮小する
最後の項目です。これまでVRChatのパフォーマンスランクに対する改善を行っていきましたが、本当の意味でほかのユーザーさんに対する負担をなくすなら、ダウンロードサイズにも配慮する必要があります。

このダウンロードサイズを小さくするには、テクスチャの最適化で対応します。
・テクスチャのサイズを小さくする:8,192px > 4,096px > 2,048px > 1,024pxと2の乗数で設定できます。
・テクスチャに圧縮をかける:4段階の圧縮設定と、Crunch圧縮の有無を指定できます。
通常は、オブジェクトやマテリアルごとにテクスチャサイズや圧縮の程度を指定しますが(例:瞳など書き込みが細かいパーツは大きめにして、無地の服などはテクスチャサイズを下げる、など)、今回はマテリアルとテクスチャの統合により1枚絵になっていますので、それを考慮しつつ小さくしていきます。
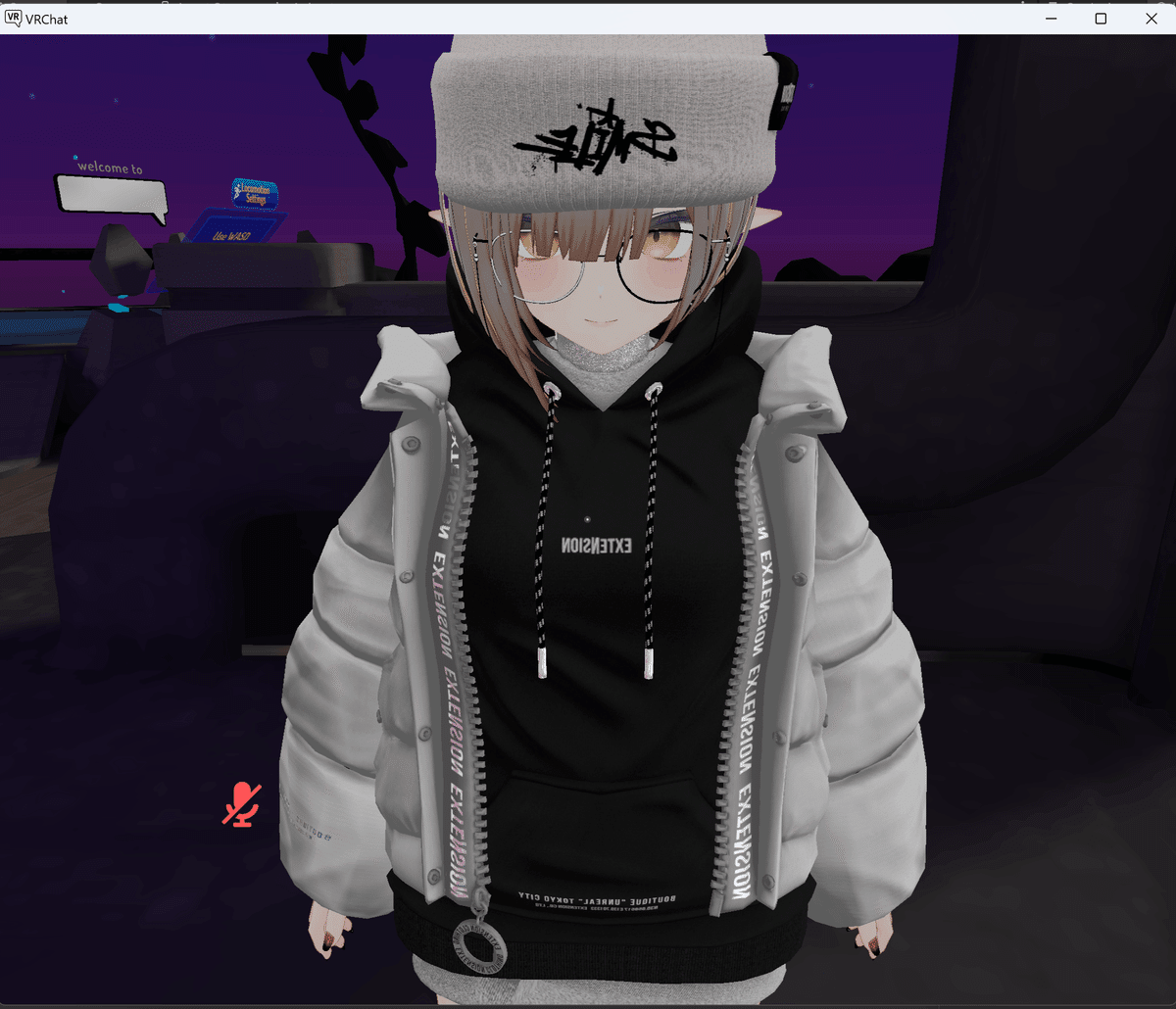
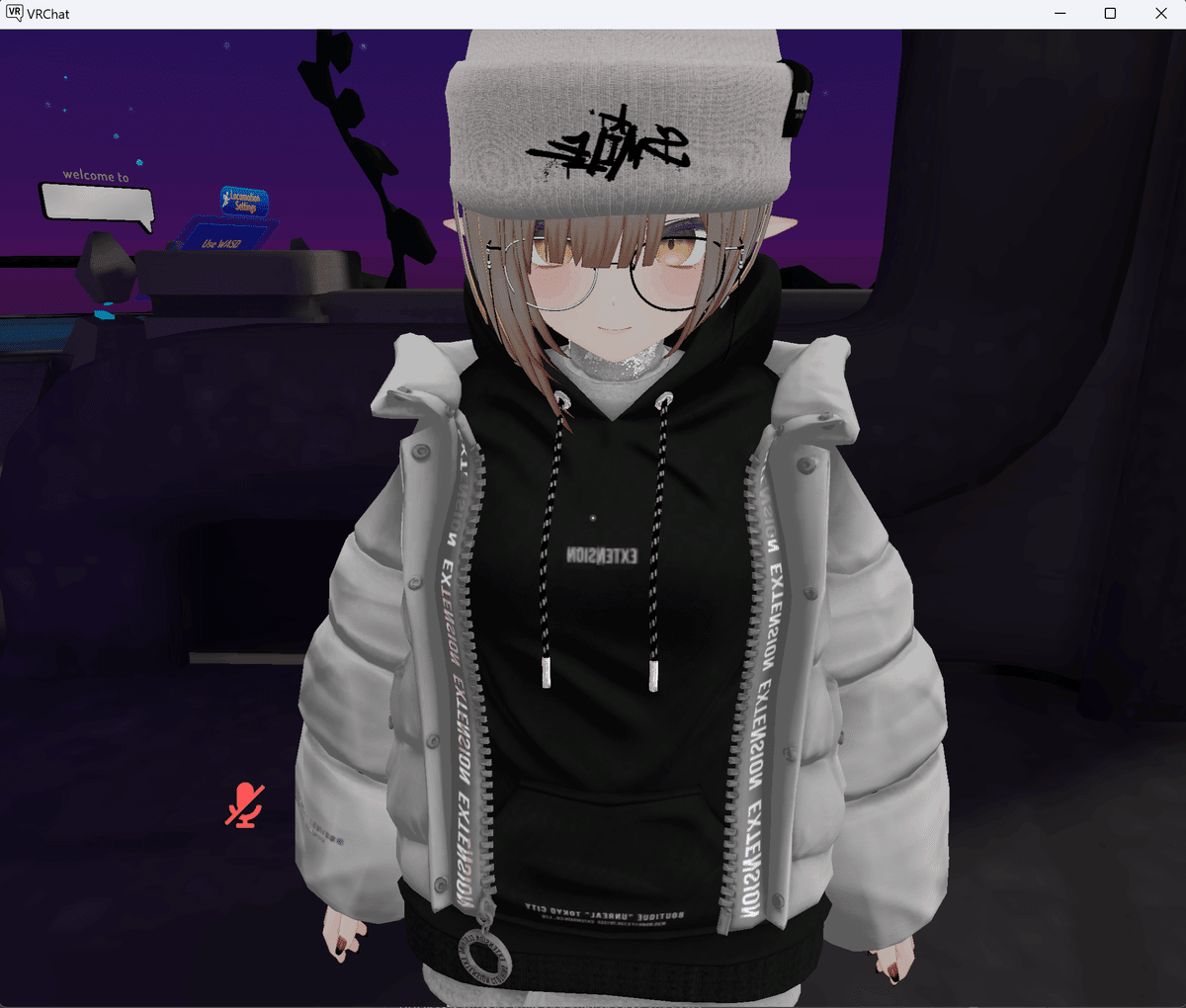
以下、Atlas化されたテクスチャのみ、サイズを3パターンで試してみました。どのくらい劣化するかのサンプルとしてご覧いただければと思います。
テクスチャサイズ 4,096px、圧縮なし、37.07MB

テクスチャサイズ 2,048px、圧縮なし、19.34MB

テクスチャサイズ 1,024px、圧縮なし、15.06MB

というわけで、以上の結果を踏まえて、クオリティとデータ削減量のバランスを見て、2,048pxを採用することにしました。
続いて、圧縮の有無でクオリティとデータサイズの差を見ていきます。
左より、
・テクスチャサイズ 2,048px、Crunch圧縮品質25、15.48MB
・テクスチャサイズ 2,048px、Crunch圧縮品質50、15.75MB
・テクスチャサイズ 2,048px、Crunch圧縮品質75、16.14MB

Crunch圧縮については、見た目があまり変わる印象がなく、データ量でも大きな違いがありませんでした。したがって、無難に品質50を採用いたします。
ほか、一体化していないメッシュに用いられているテクスチャも最大1,024~2,048pxに落としました。その結果、、、

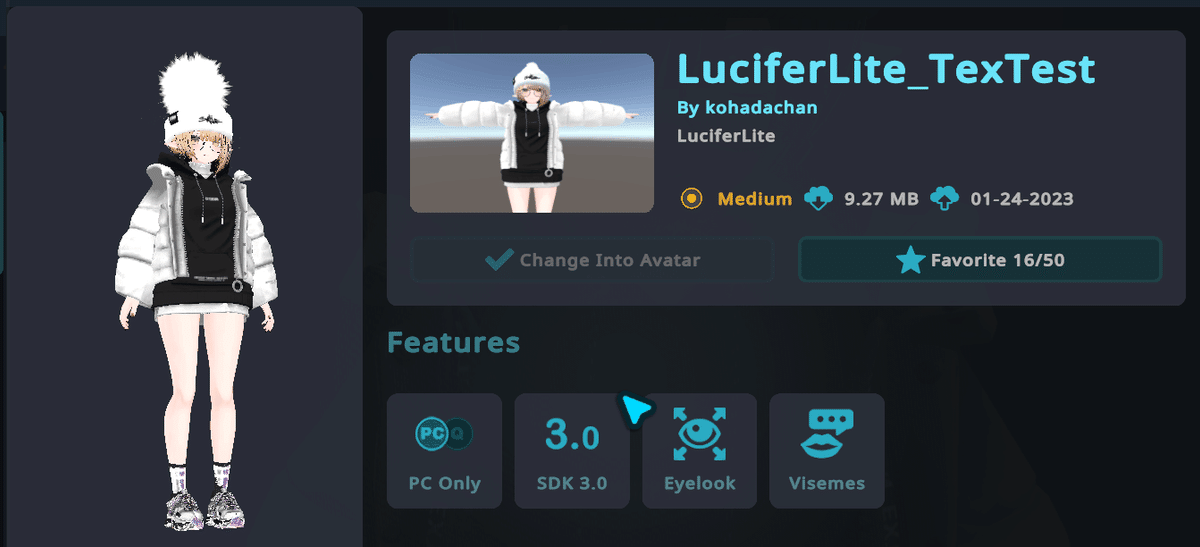
最終的に、9.27MBまでダイエットできました!
ひとまずここまで軽くすれば十分かなー?ってことで、以上解説でしたぁ!!
いろいろと試行錯誤の要素もあって大変ですが、慣れてくれば一連の作業はスムーズにこなせると思います。皆さんもぜひアバターを軽量化して、海外DJイベントを満喫されることを願っておりますー!
いいなと思ったら応援しよう!

