
頭の上で回転するあれを作りたい!
最近、VRの音イベントでVJをやらせていただく機会がふえてきました。
基本的にVJアプリのプレビュー画面を見て絵作りをしていますが、会場の実際の投影を見たくて、会場内に棒立ちしているのですが、それだと、フレンドさんに挨拶をされて対応できなくて、申し訳ないなあって思ってました。
なので、頭の上でくるくる回る「作業中」みたいなアレで、「VJ中」というのが欲しかったのですが、さがしてもなかったので作ることにしました。
モデルを作る
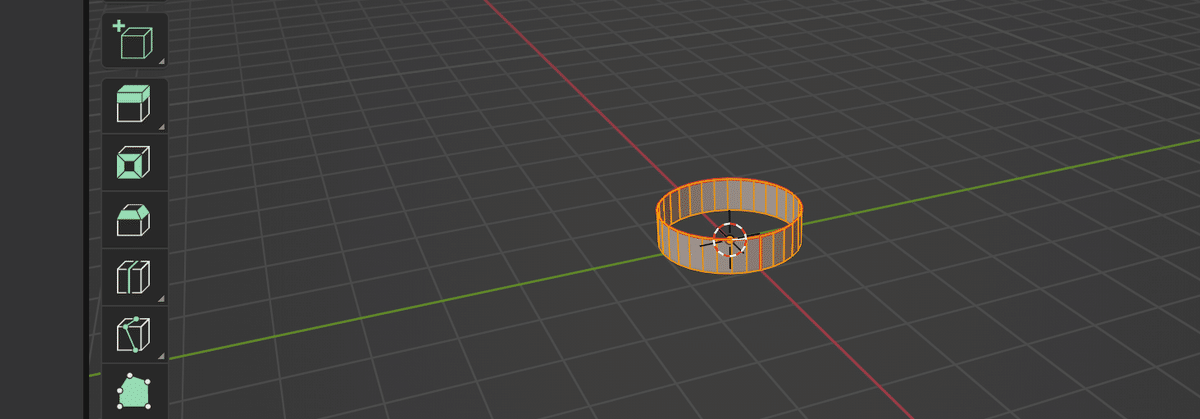
Blenderで円柱のモデルを作ります。
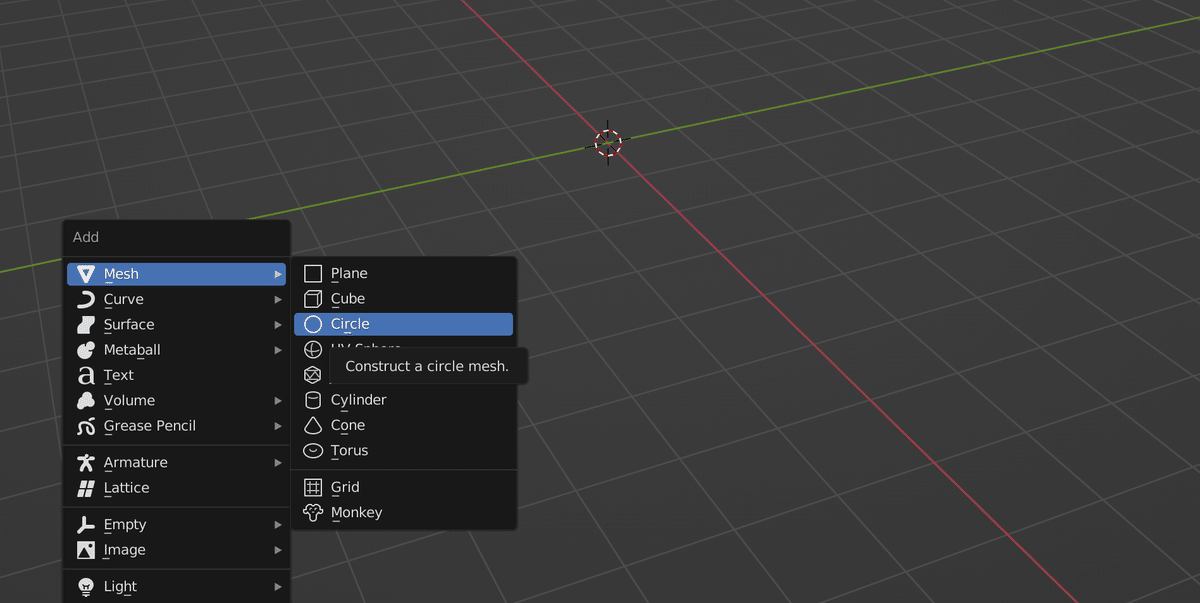
まず、Shift + A でCircleを選び、円を作ります。

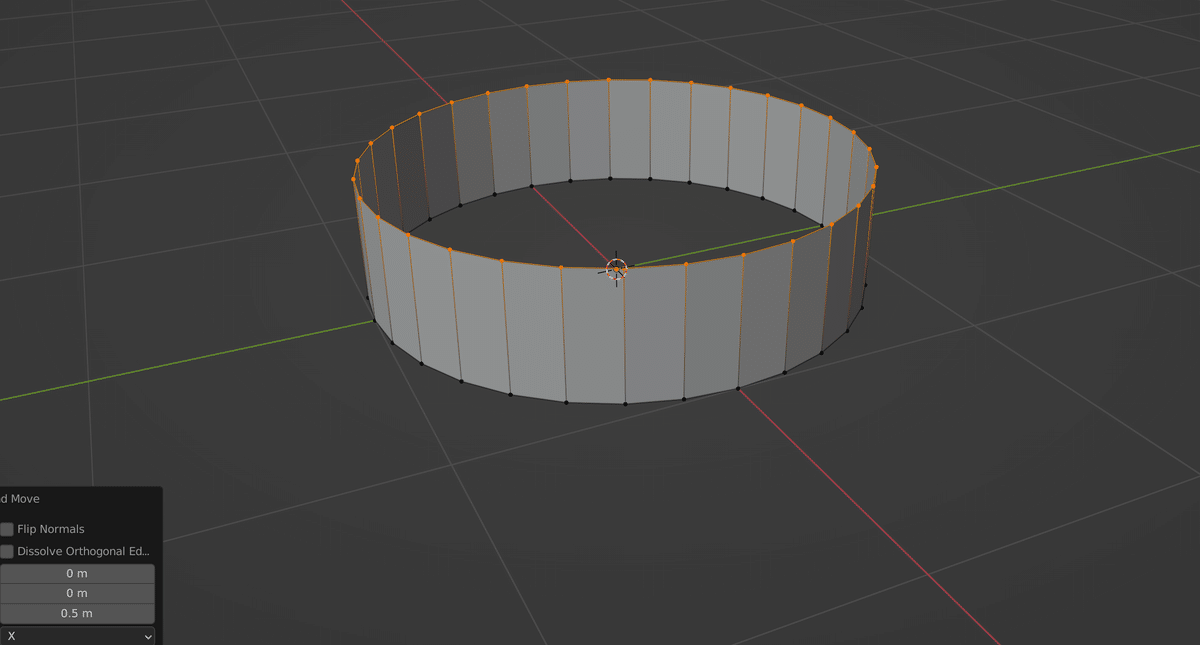
続いて、Tabキーを押して、編集モードに移り、Aキーで円全体を選択して、EのあとZを押し、上方向ににょーんって伸ばします。
適当に伸ばしたあと、左下のプロパティでZ方向に0.5で数値入力しました。

メッシュはこれでOKなので、つづいてUVを整えます。
テクスチャを貼ったときに、円周をくるくる回るようにしたいと思います。
そのためにはメッシュが適切に展開されるように、メッシュにUV展開のための切り込み(Seam)を入れます。
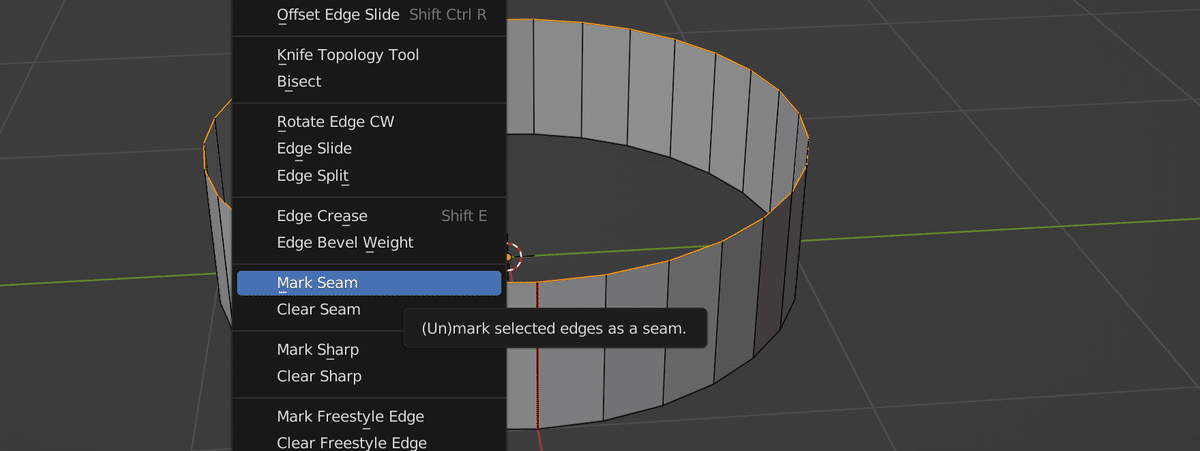
辺選択モードにして、縦の1辺を選んで、右クリックからコンテクストメニューを出し「Mark Seam」して、円の上側のループをAlt + 左クリックで選択して、同じくMark Seamします。

つづいて、UV展開をします。
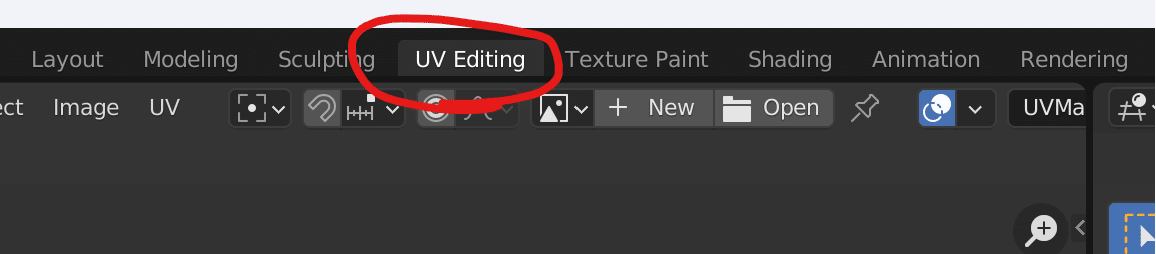
上のメニューから「UV Editing」を選びます。

右側の枠でAキーを押して、メッシュを全選択した状態で、

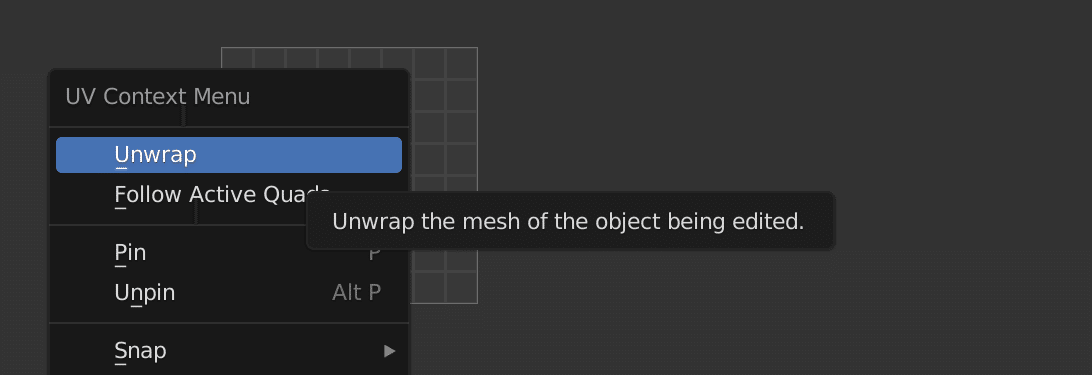
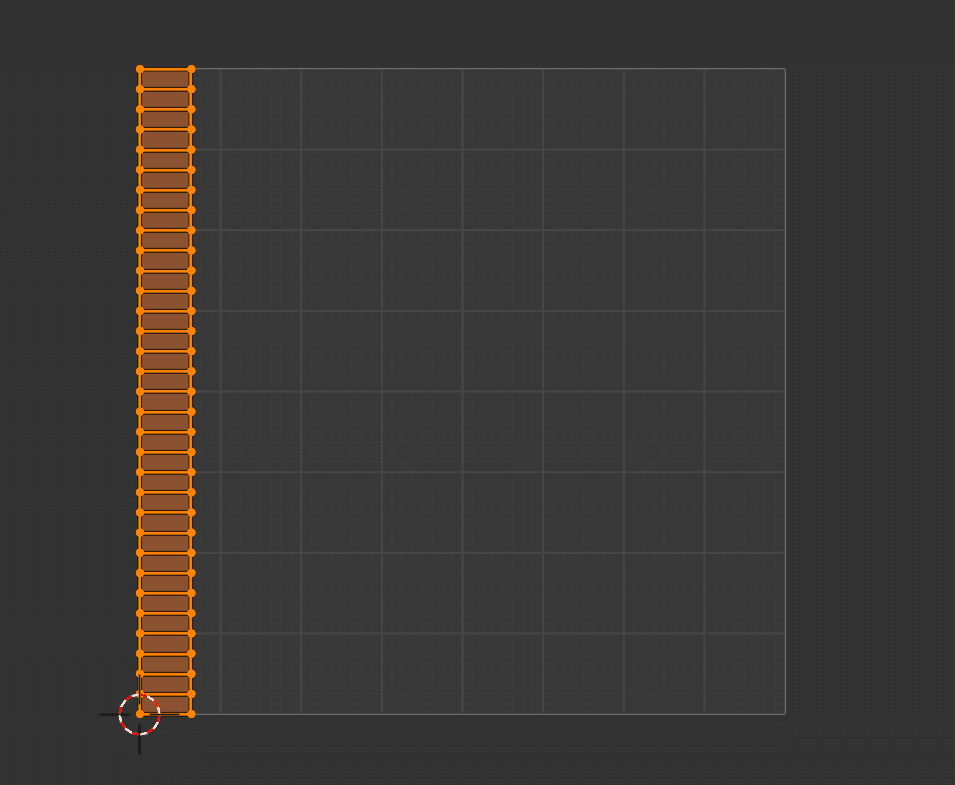
左側の枠で右クリックでコンテクストメニューを呼び「Unwrap」します。

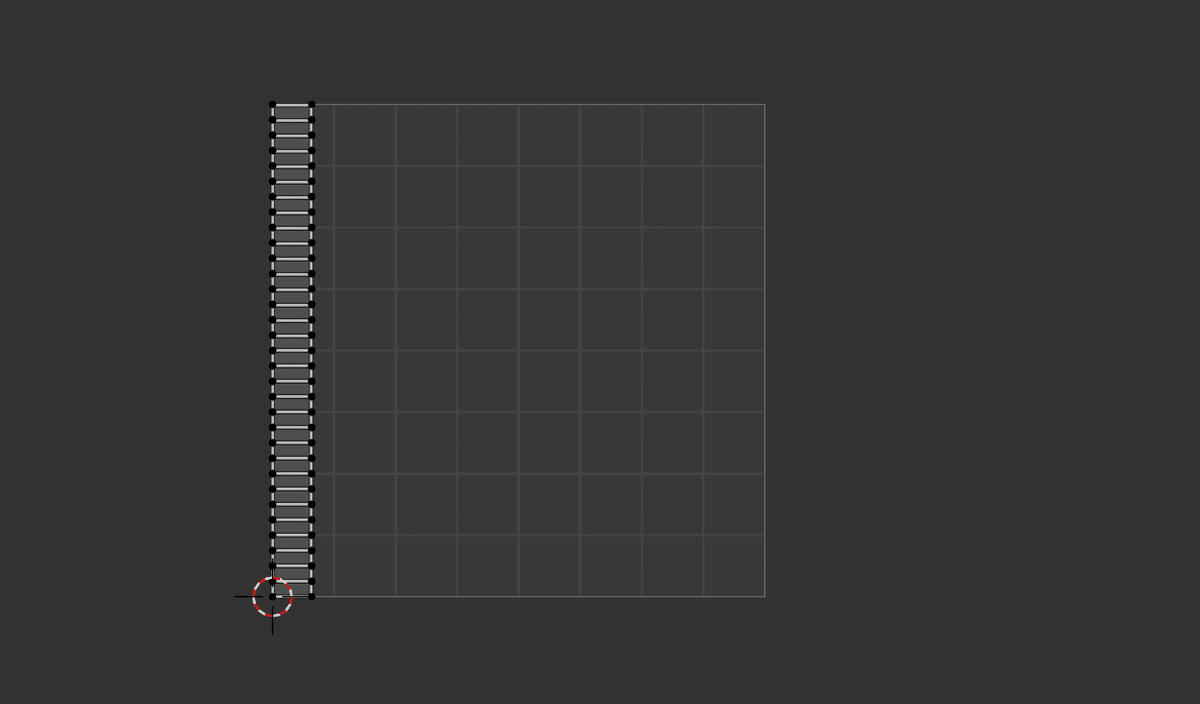
そうしたら、このようにメッシュが敷き詰められました。

テクスチャを作る
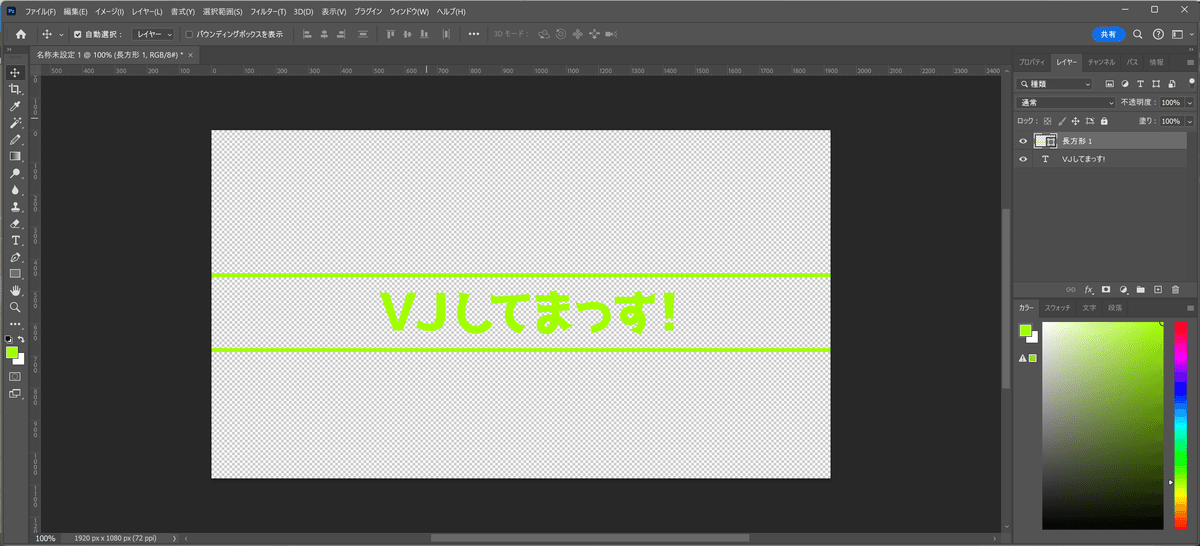
透過画像で書き出しできるペイントアプリを使って、テクスチャを作ります。ここではPhotoshopを使います。

こんな感じで、目立つように明るい黄緑色にしてみました。
このまま、透過でPNG形式で書き出します。
テクスチャと合わせる
Photoshopの作業はここまでで、Blenderにもどります。
Blenderで先ほどつくったテクスチャの入ったマテリアルを作ります。

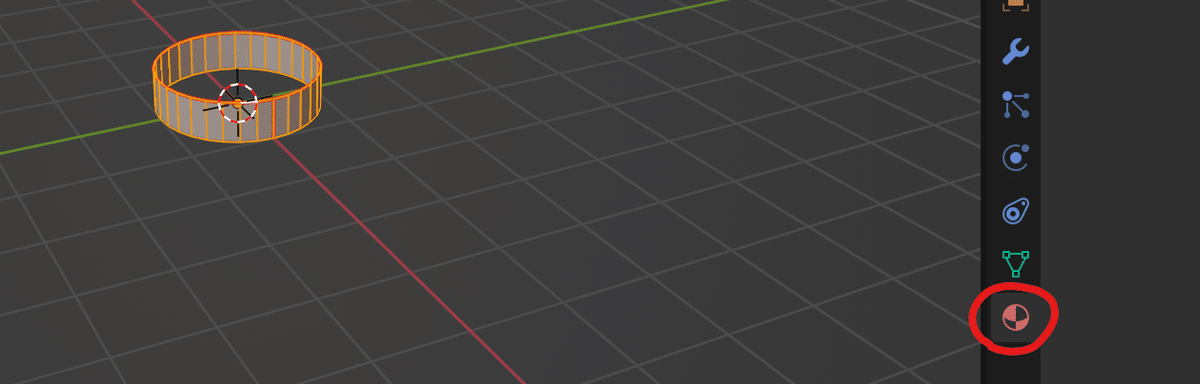
さっきの画面の中で右側のカラムに縦に入っているタブの、市松模様のはいった球形のアイコンを押します。

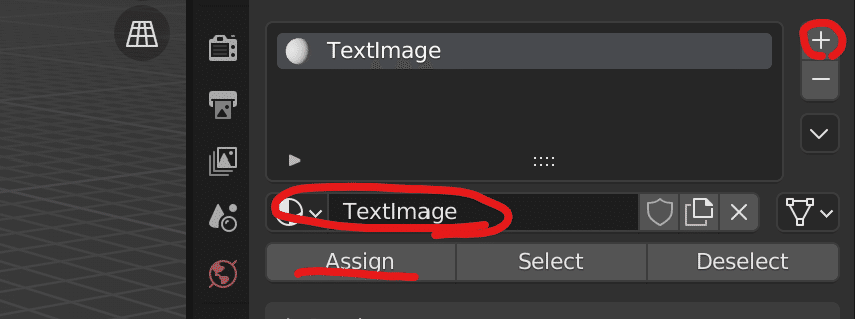
右上の+ボタンを押して新しいマテリアルを作り、てきとうな名前を付けて、このマテリアルを適用したい面(今回はメッシュまるごとなのでAキーを押す)を選択し「Assign」を押します。

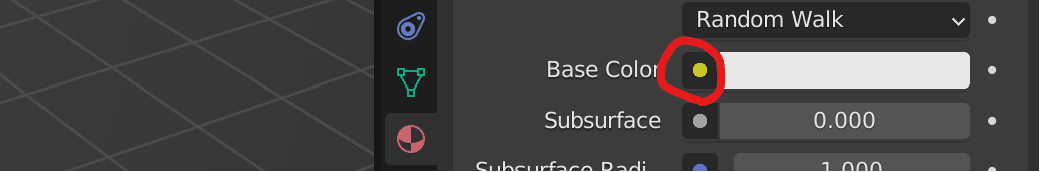
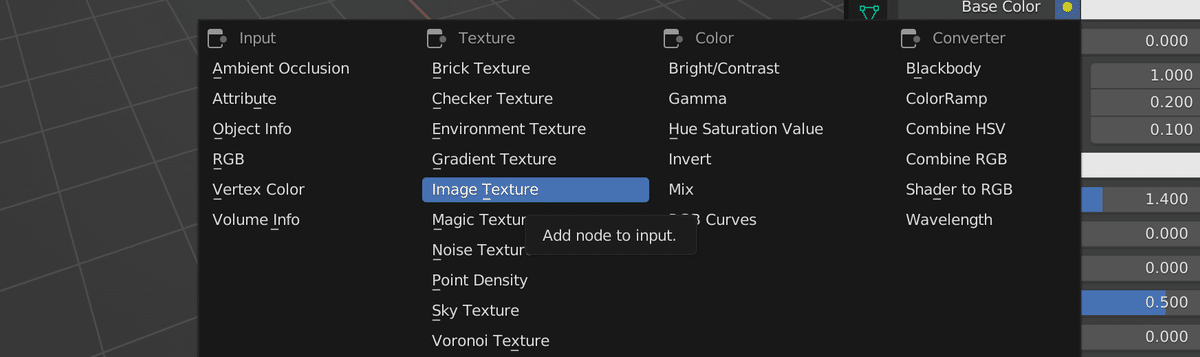
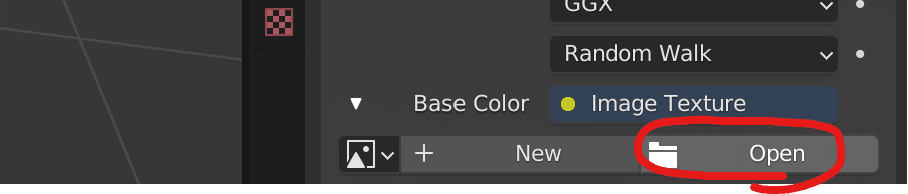
つづいてマテリアルの設定です。Base Colorの横の黄色い丸をクリックして、Image Textureを選択します。

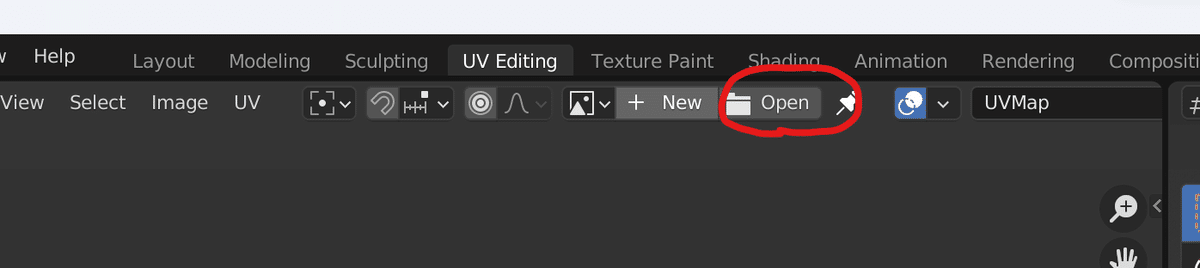
Openを押して、先ほど作ったテクスチャを読み込みます。

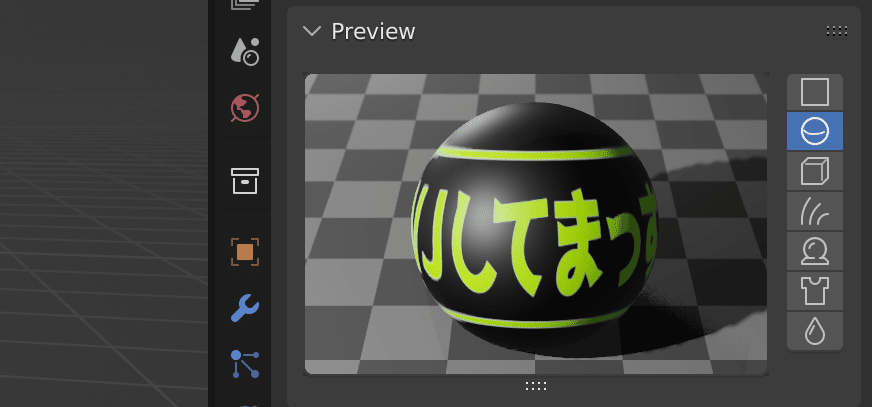
プレビューで見ると読み込めているようです。

ただ、このままだと、メッシュにテクスチャがちゃんと反映されません。
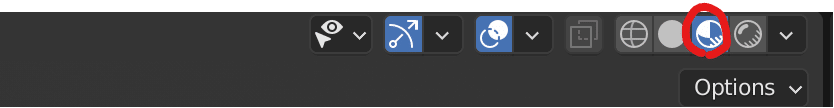
ためしに右側の画面でプレビューしてみましょう。
右上のほうのアイコンの並びから、赤丸のところをクリックします。


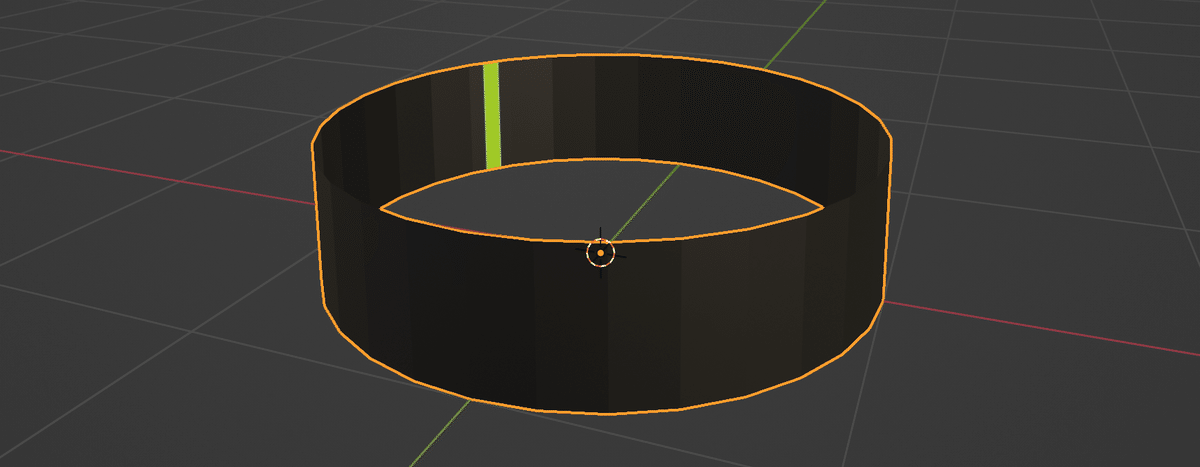
なんでこうなっているかというと、メッシュの並びとテクスチャが合っていないためです。かつ裏側に線のかけらがでています。いろいろ直していきましょう。
まず、向きが裏返しになっているところを直します。
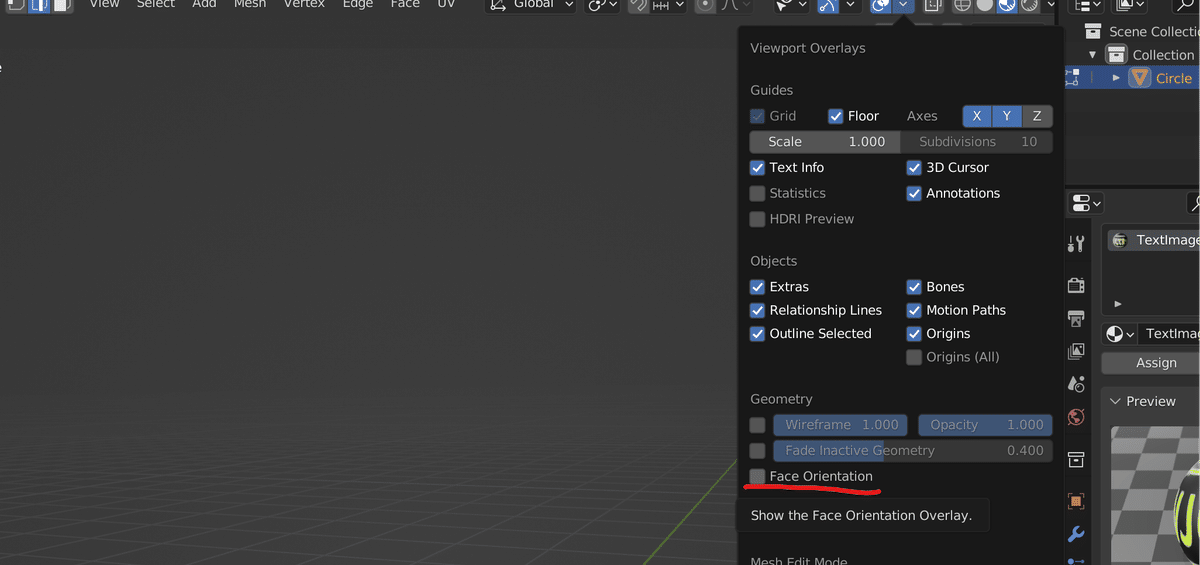
メッシュの裏側は「基本的に」描写されないので、いまどうなっているか見た目で確認して修正します。裏表の状況を見るには、右上のメニューから下向きの矢印をクリックしてViewport Overlaysを出して、Face Orientationにチェックを入れます。

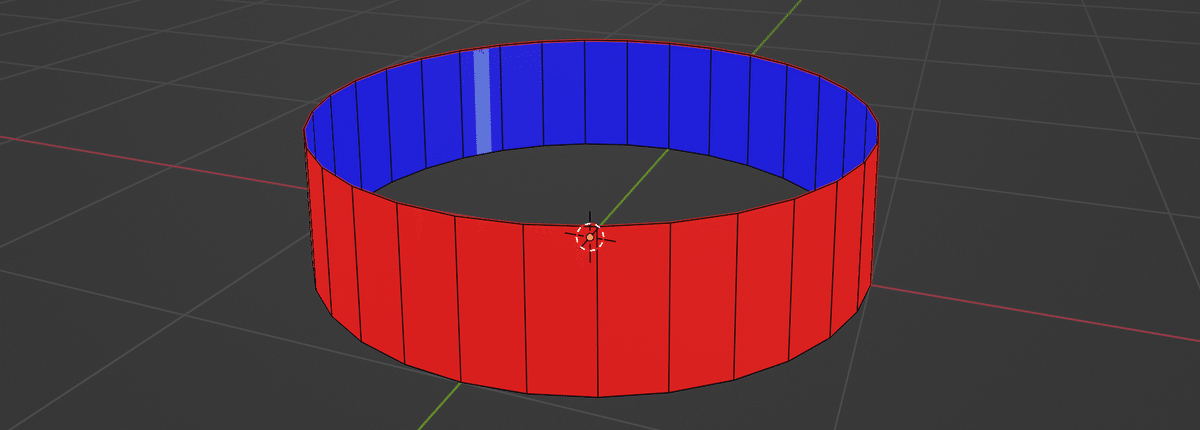
そうするとこうなりました。
これは、赤いのが裏で、青いのが表です。
これを逆転させます。

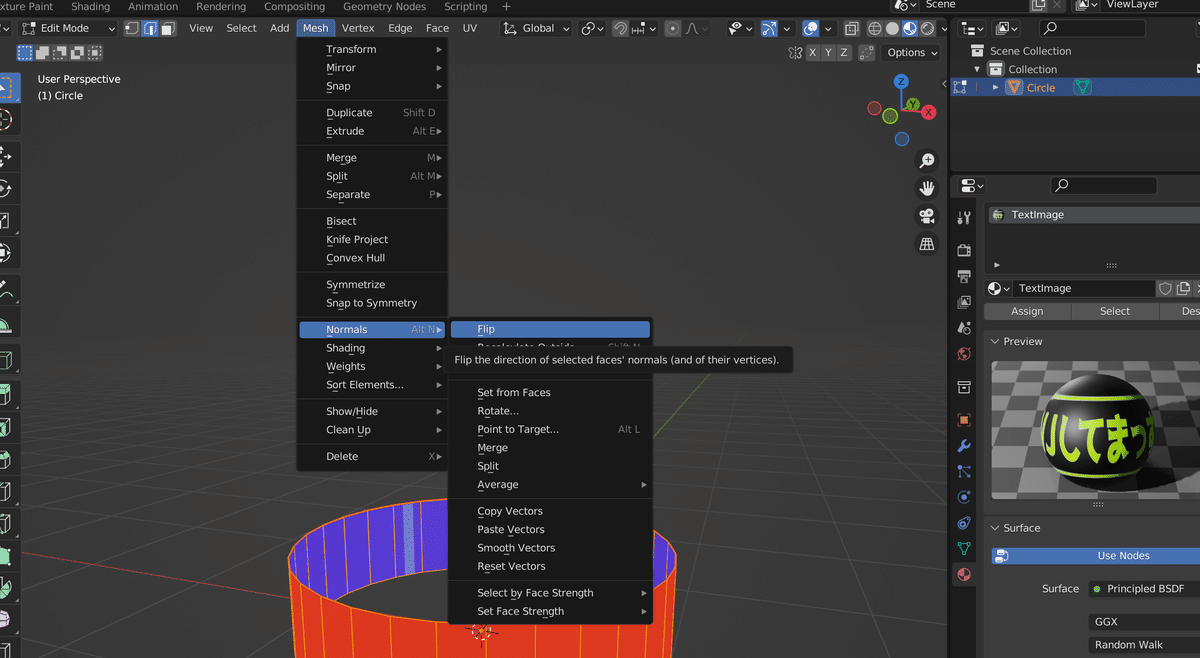
全選択した状態で、上の二段目のメニューの「Mesh」からプルダウンを開き、Normals > Flip を実行します。

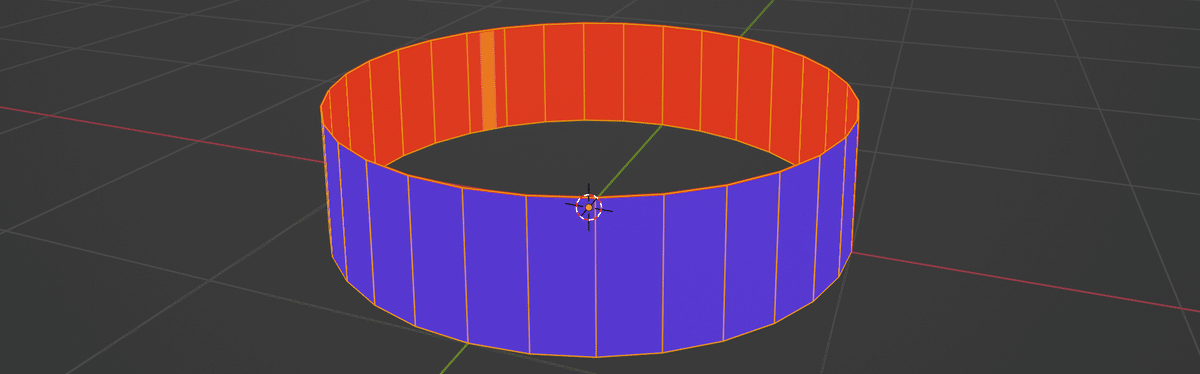
直りました。

つづいて、テクスチャの位置を直します。
上段のメニューから「UV Editing」を選び、UV展開の画面を開きます。

これだとどうなってるかわからないので、テクスチャの画像を重ねます。
Openからさっきのテクスチャ画像を読み込みます。

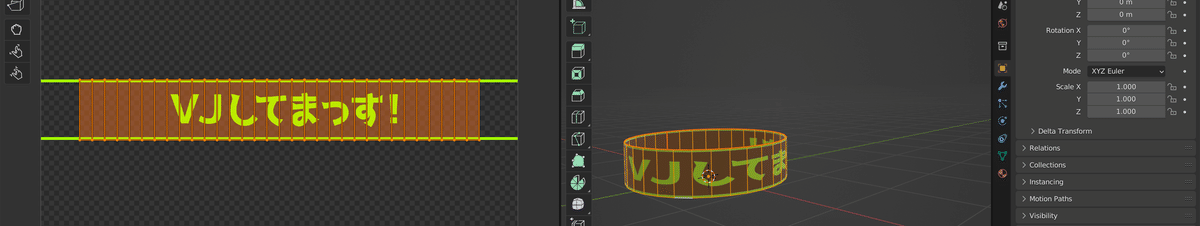
そしたらこのように貼られていることがわかりました。
この文字の部分にあうように、メッシュの位置を修正します。

Rキー -90 と入力して、左回りに90度回転させ、Gキーのあとでマウスドラッグで位置を合わせ、だいたい真ん中にもってきたら、Sキーのあとマウスドラッグで大きさを横幅いっぱいになるようにメッシュを拡大します。

こんな感じになりました。
ちょっと縦幅の縮尺があってなくて、文字が平体ぽくなっちゃいましたが、今回はこのままでいきます。
つづいて、色の塗られていないところは透過にしますが、ここから先はUnityで設定していきます。
FBXで書き出す
Unityで作業するには、BlenderからFBX形式でファイルを書き出します。
書き出すにあたっては、設定をいじらないといろいろおかしい感じになるので、以下の手順でやります。
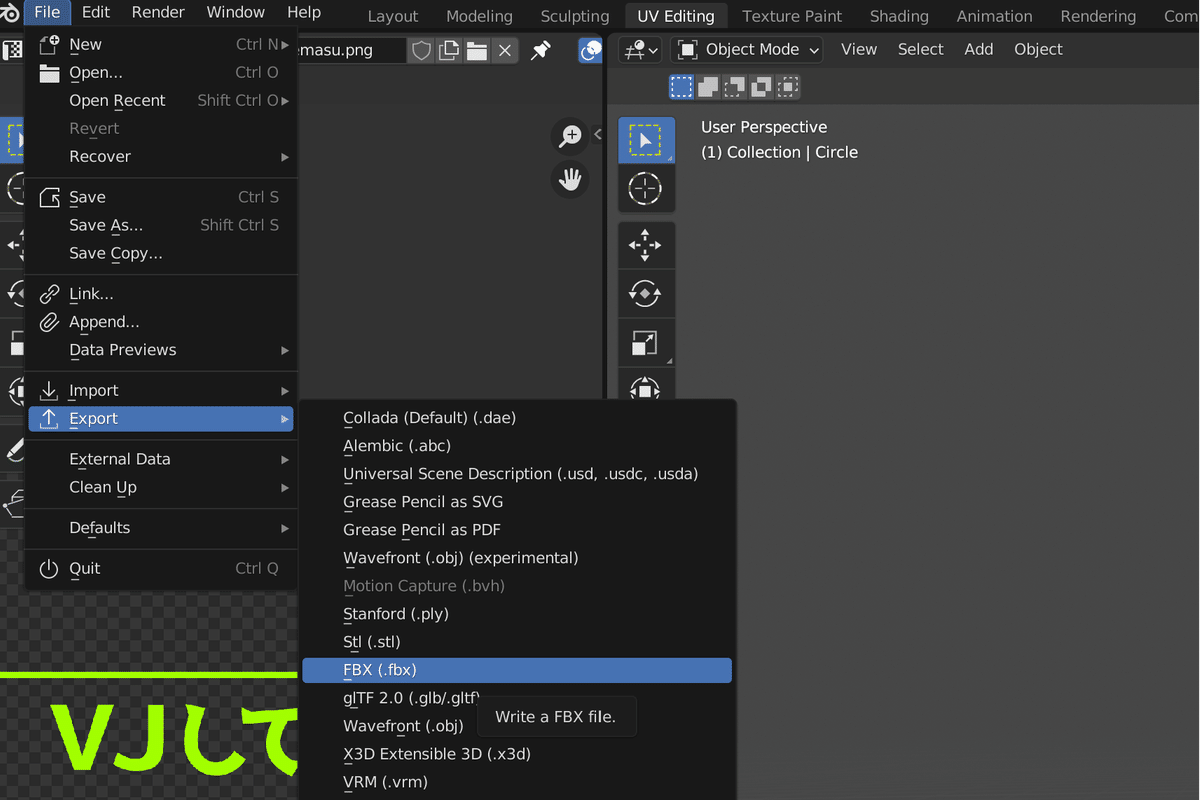
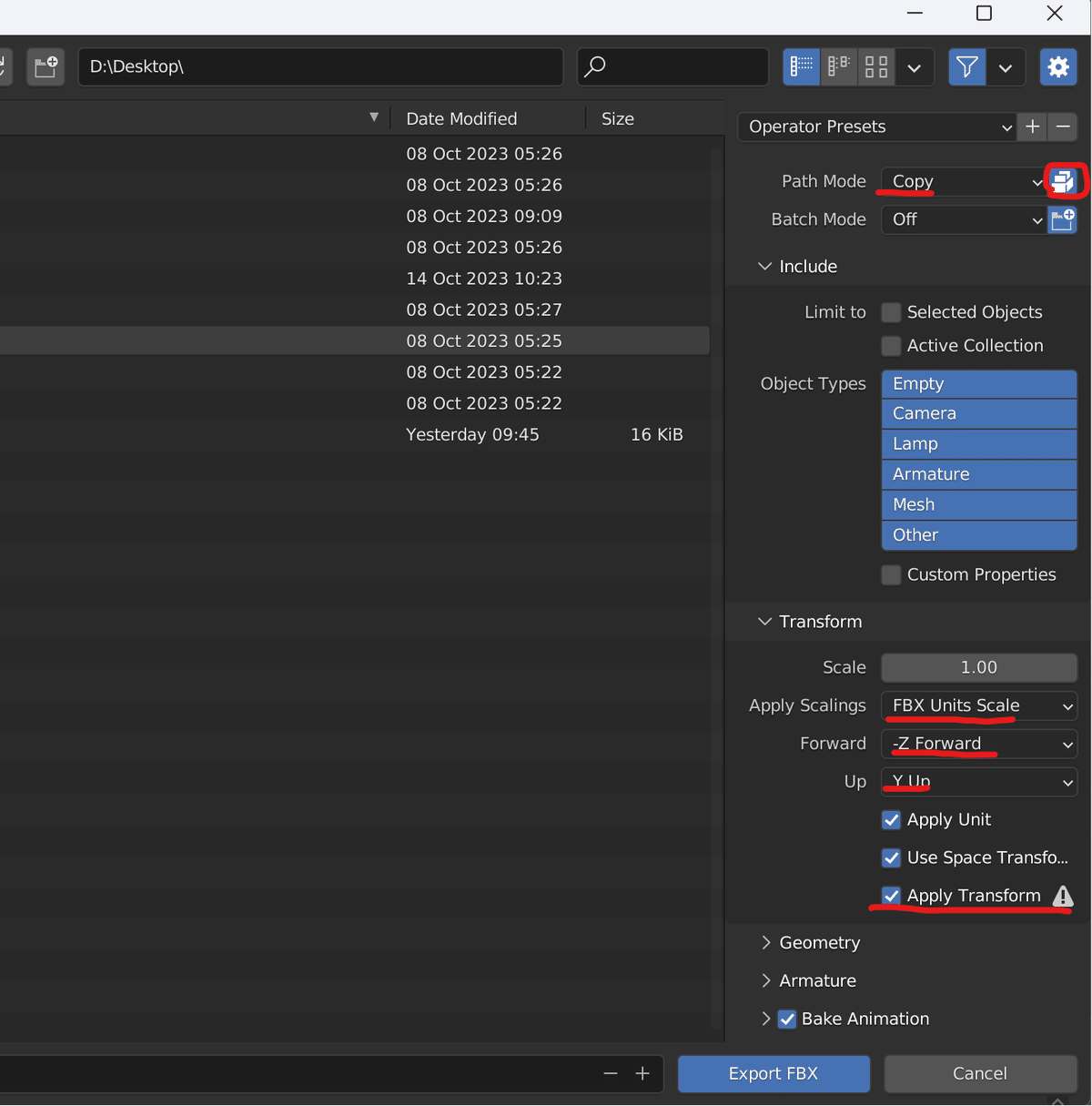
まずはFileメニューからExport > FBX (.fbx)を選びます。

Path ModeをCopyにし、横のアイコンを青色にします。
→テクスチャが同梱されます。
Apply ScalingsをFBX Units Scaleにし、Fowardを-Z、UpをY Up、Apply Transformにチェックを入れます。そうするとUnityでの軸の向きやスケールが合うようになります。

Unityで読み込んでセットアップする
Unityで開きます。バージョンは使うプラットフォームに合わせます。
今回、cluster用に使うので、Unityのバージョンは2021.3.4f1にします。
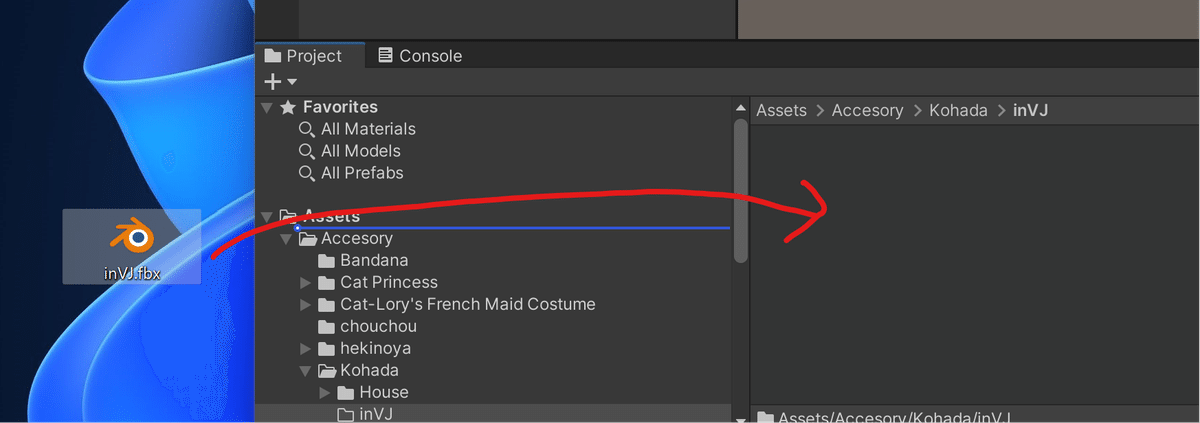
Assetフォルダの中に、適当にフォルダを作り、ドラッグアンドドロップで先ほどのFBXファイルをコピーします。

ヒエラルキーの中に置く前に、FBXファイルの設定を直します。
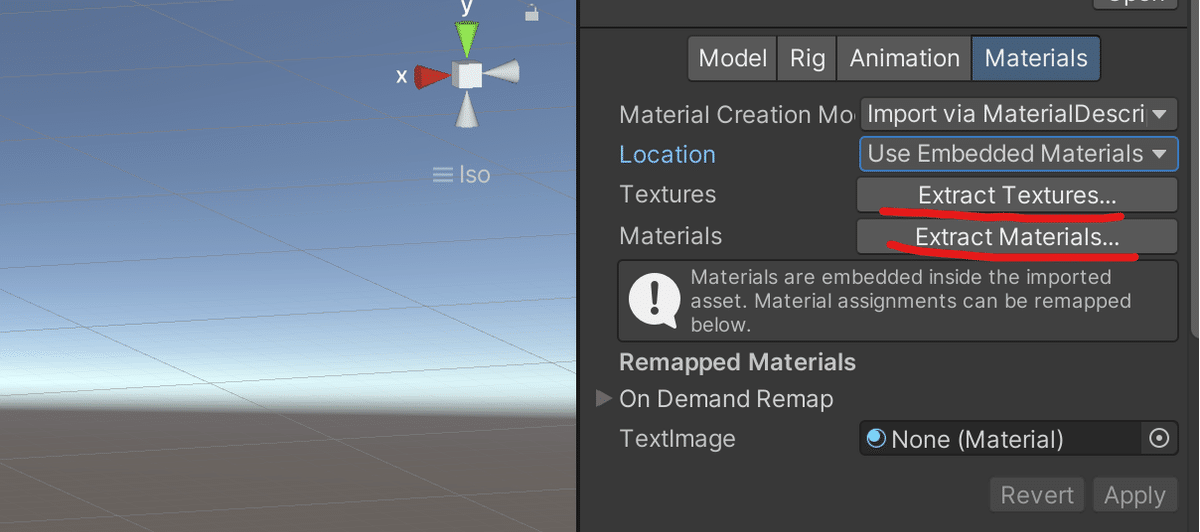
FBXファイルを選択し、Inspectorを開きます。
開いたら、Materialsの「Extract Textures」「Extract Materials」をそれぞれ押します。保存先フォルダを尋ねられますが、とりま同じ階層にしておきます。

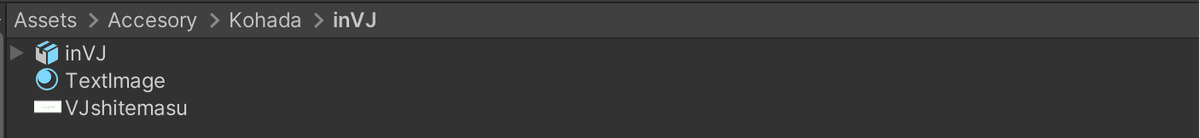
テクスチャとマテリアルが書き出されました。

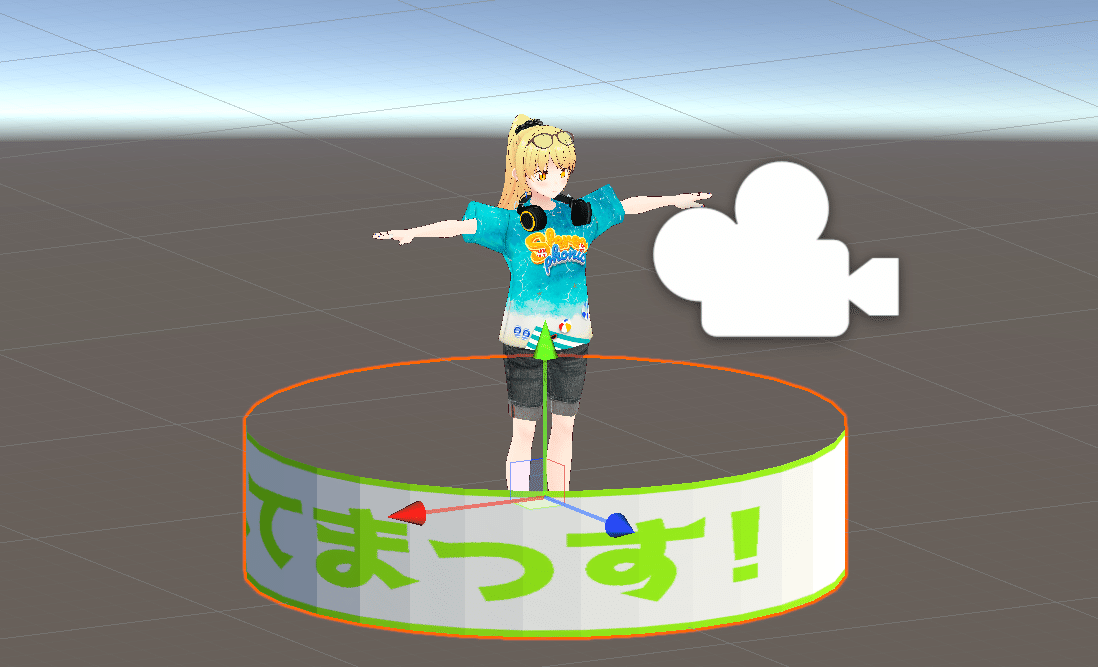
そして、状態を見るのもかねて、ヒエラルキーに置きます。

大きさを調整しておきます。

ここから、
・裏面も描写するようにする。
・文字以外のところを透過させる。
・文字をくるくる回転させる。
ように、修正をかけていくために、シェーダーをStandardではなく、別のものにしていきます。
やり方を3つ考えました。
1) lilToonシェーダーを使い、アニメーションで回転させる
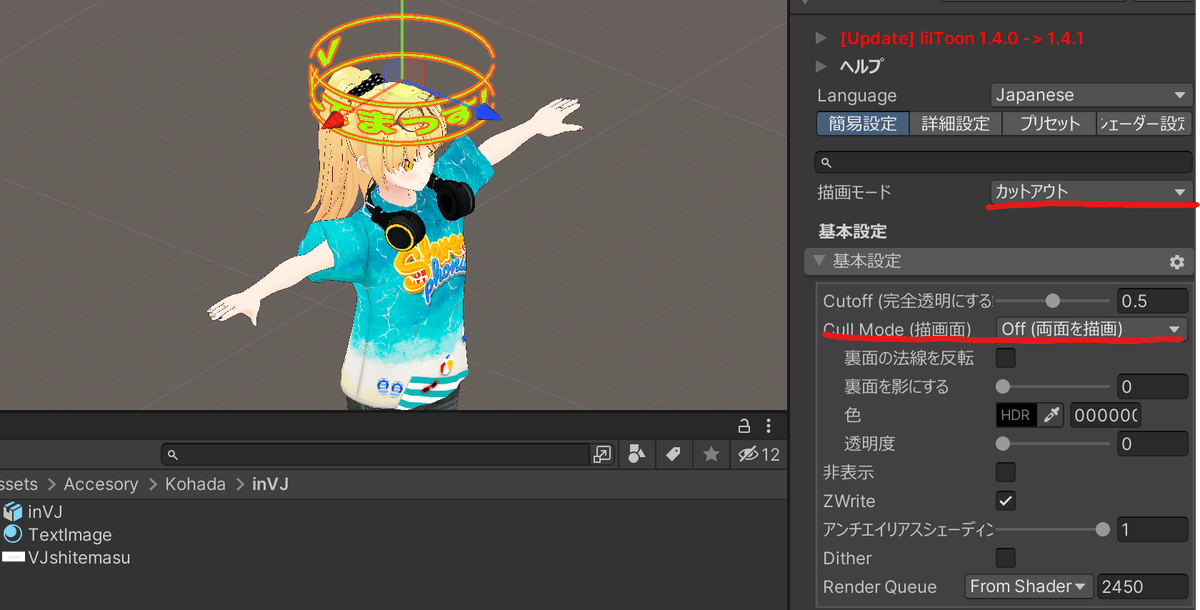
lilToonをシェーダーに設定し、
・描画モードを「カットアウト」
・基本設定のCull Modeを「Off」
にします。

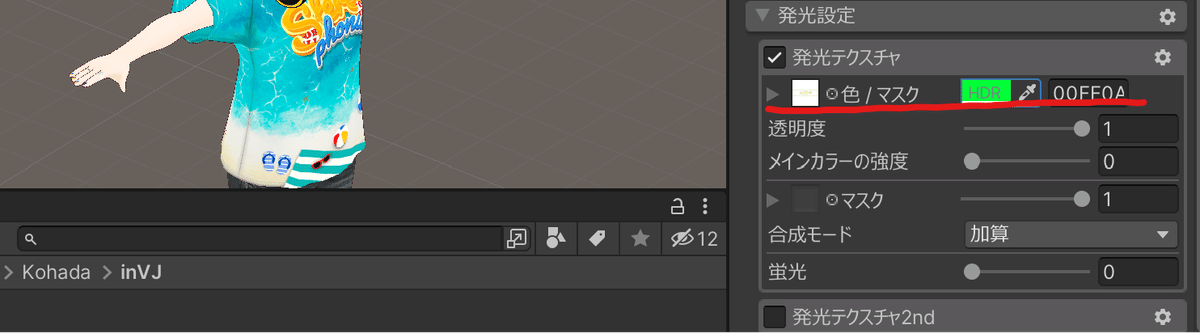
なんか光っていたほうがかっこいいかもなので、発光設定で、同じテクスチャを指定して、発光カラーを黄緑色に設定しました。

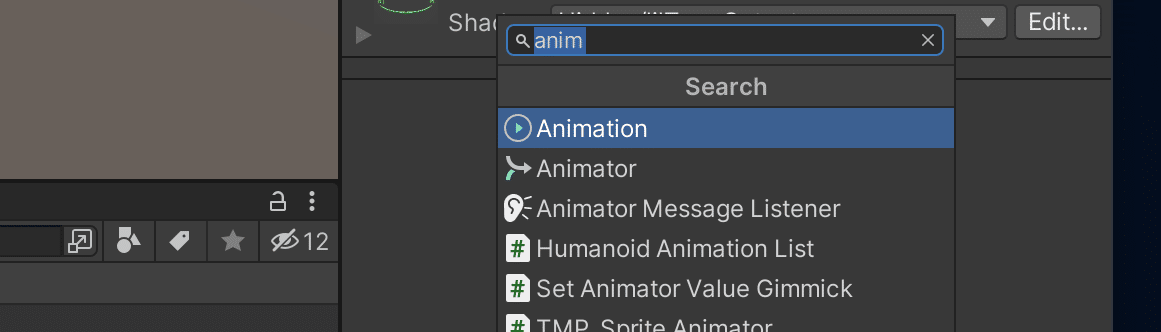
続いてAdd Compornentから「Animation」を選択します。

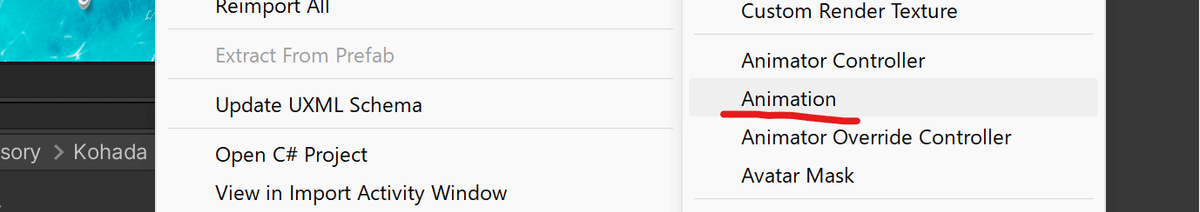
右クリックしてコンテクストメニューからCreateを下り、Animationを選びます。

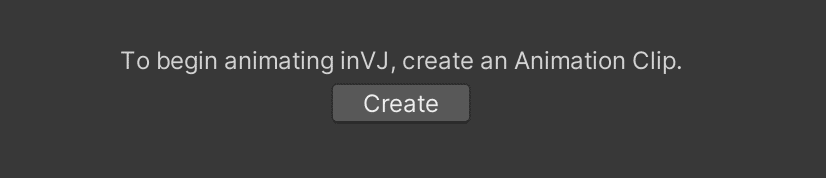
Animationクリップをダブルクリックして開いて、ヒエラルキー上の今作っているオブジェクトを選択すると、以下の画面が出るので、Createを押し、

適当に名前を付けて保存します。
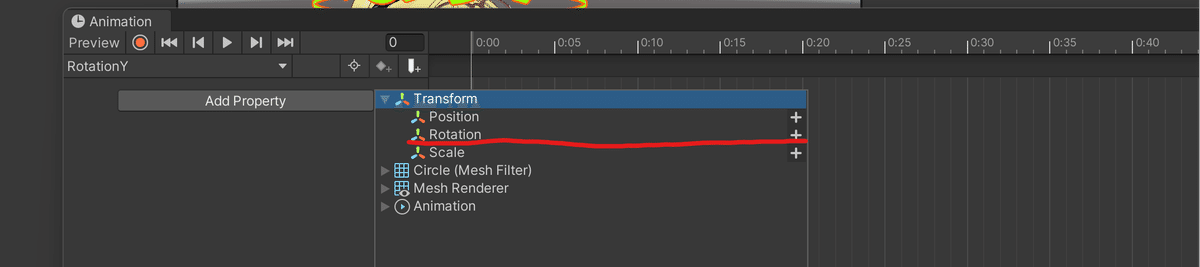
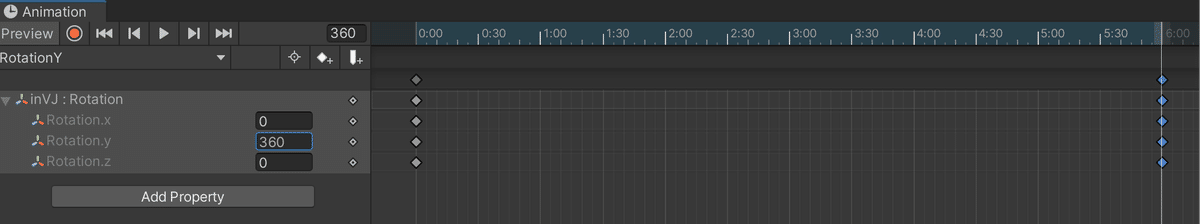
ひきつづきオブジェクトを選択した状態で、Add Propertyを押し、Transform > Rotationを追加します。

6秒間で1回転させようと思いますので、6秒のところにカーソルを置いて、Y軸の欄に360と入れておきます。

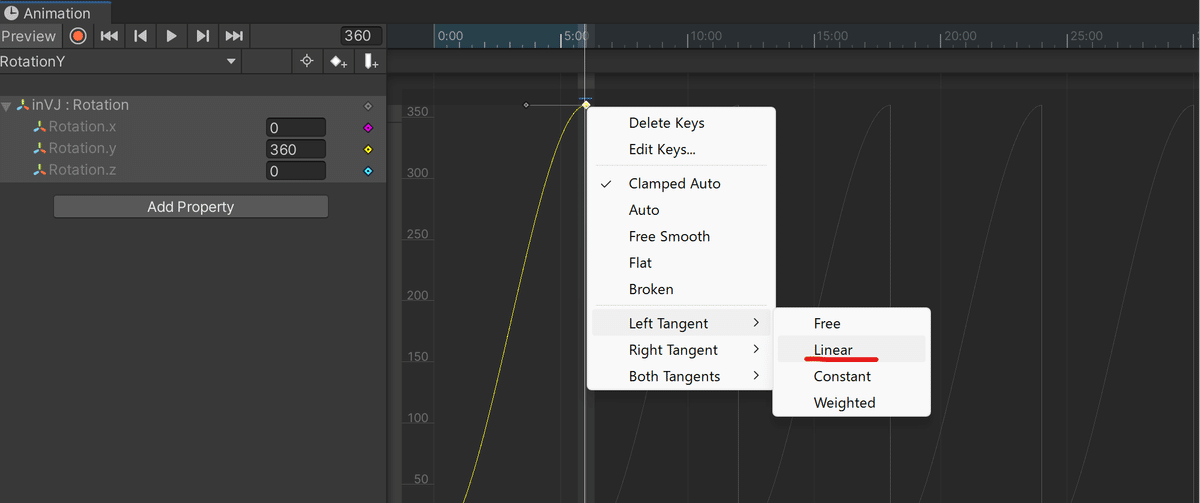
均一なスピードでずっと回転させていたいので、下のタブの「Curve」を開き、曲線の始点と終点を右クリックして、Linearを指定します。

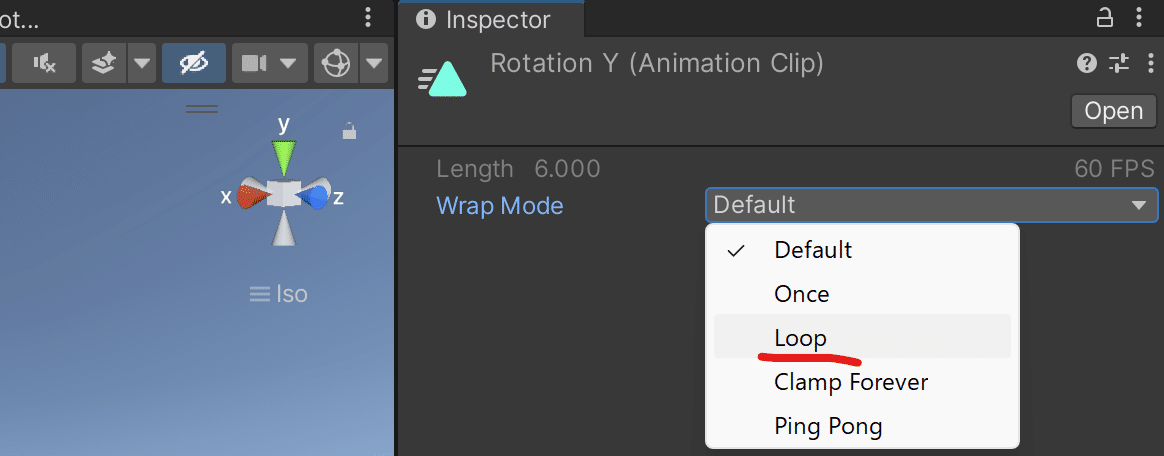
アニメーションクリップのInspectorを開き、Wrap Modeを「Loop」にしておきます。

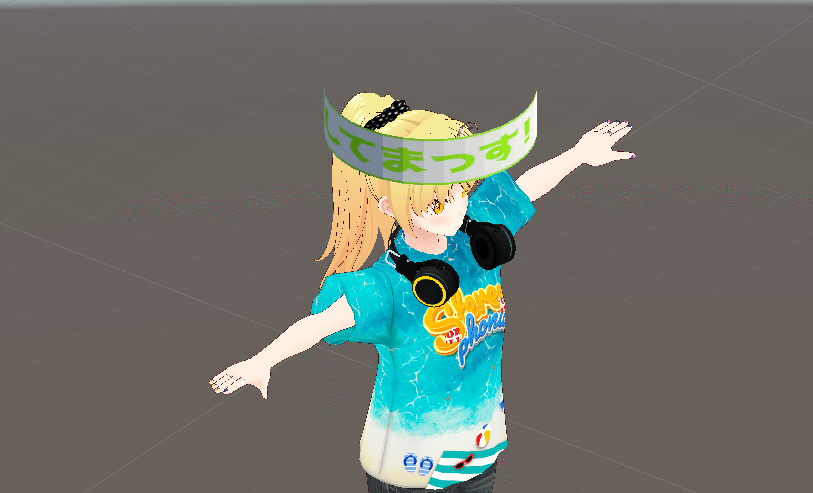
できました!
ひとまずこのやり方ではこれで完成です!

2) ShaderGraphで、UVスクロールして回転させる
Unityには、標準でShaderGraphという、コード的なものを書かなくてもシェーダーが作れる機能がありますので、活用しない手はありません。
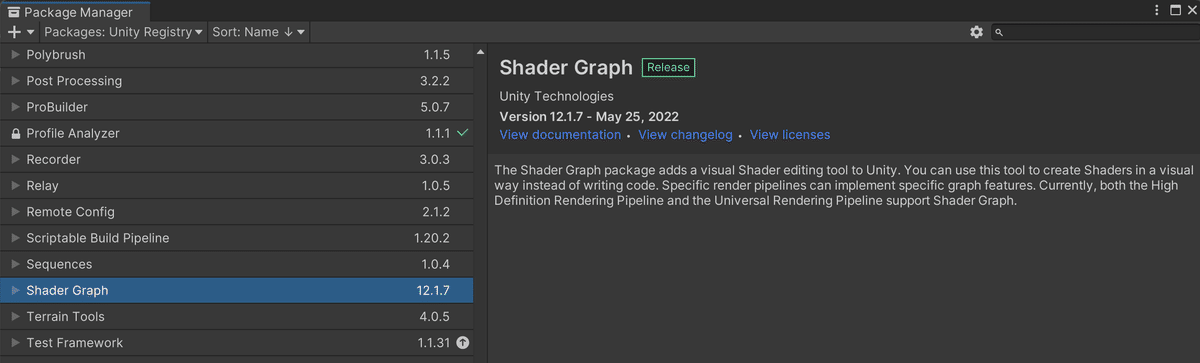
使うためには、Package Managerからインストールします。
Window > Package Managerで、Packageを「Unity Registry」を選択し、下のほうにスクロールさせるとShader Graphがあるので、それを選んで右下の「Install」を押します。

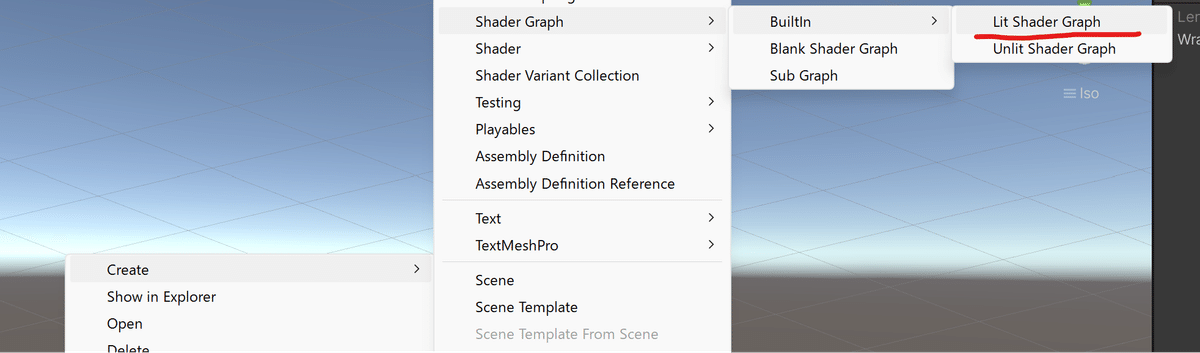
さっそく使ってみましょう。Project欄のどこかの枠でマウス右クリックでコンテクストメニューを出し、Create > Shader Graph > Bulltin > lit Shader Graphを選びます。

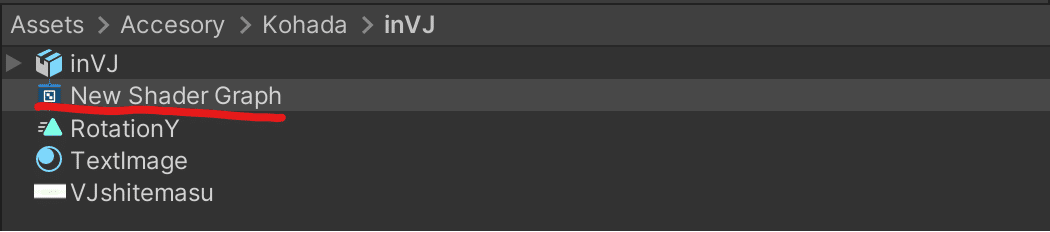
そうるすとShader Graphのファイルができるので、これをダブルクリックします。

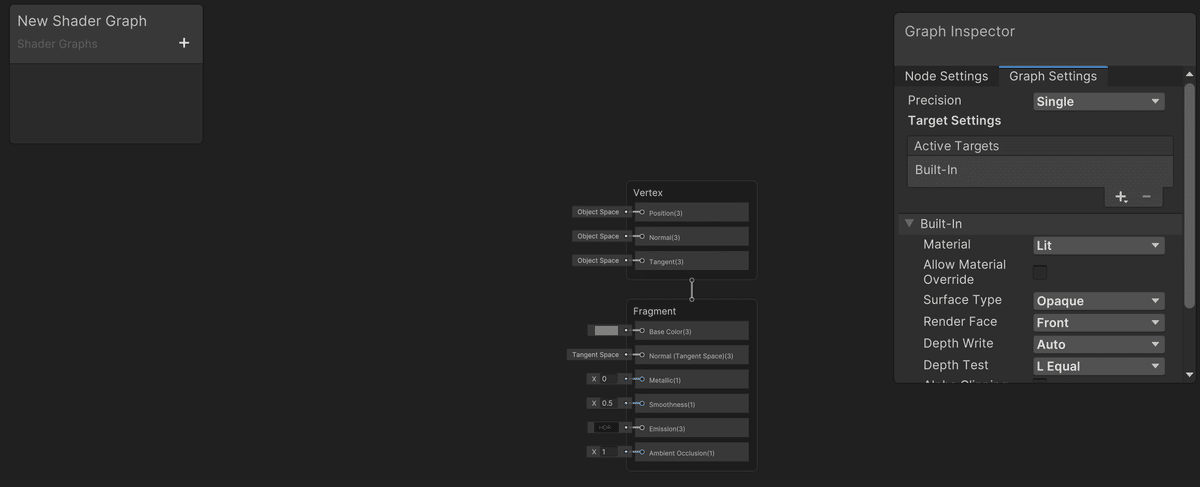
初期画面はこんな感じです。
これから、
・X方向にスクロールする
・透過する
・裏面も描写する
・光る
シェーダーを設定していきます。

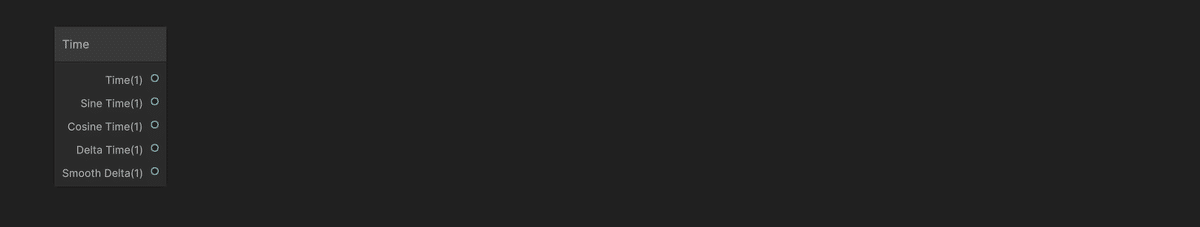
まず、スクロールから行きます。アニメーションさせるには時間の概念が存在するので、Timeというノードを追加します。
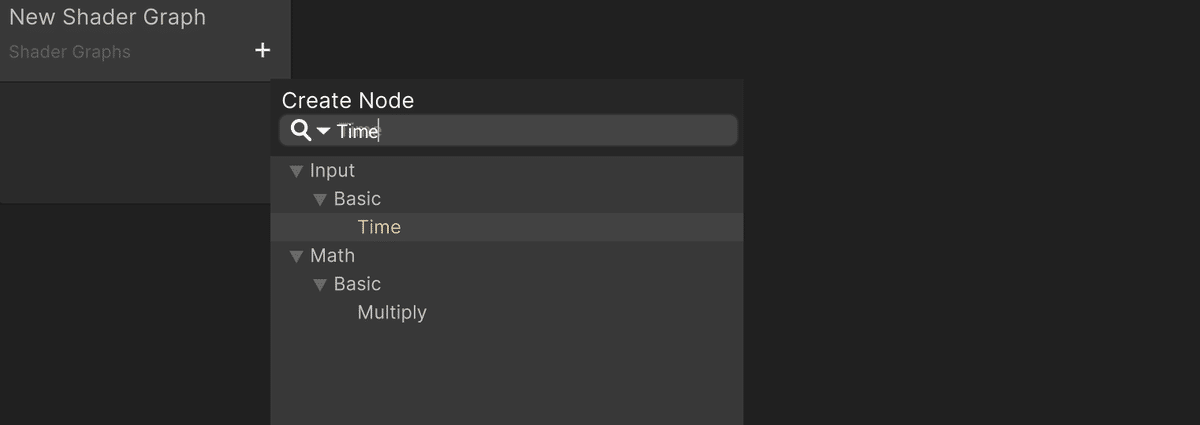
右クリックでCreateを選び、検索欄でTimeと入力して、出てきたものをクリックします。

ノードが作られました。

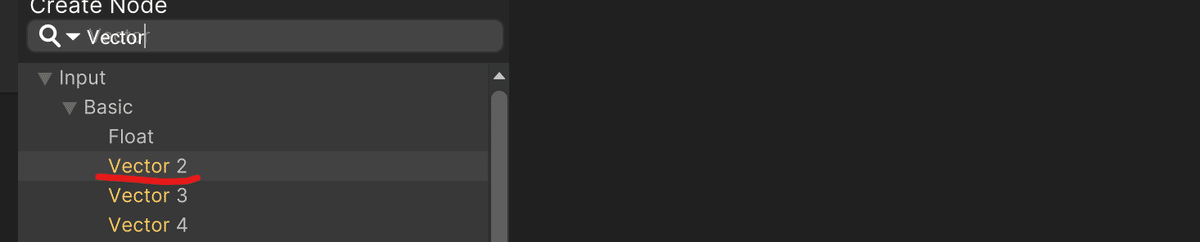
続いて、X方向(横方向)にスクロールさせたいので、その意図をもりこむべく、Vector2(=2次元の意味)ノードを追加します。先ほどと同じく、右クリックからCreateして、Vector2ノードを選びます。Xの値に、0.5と入れておきます。

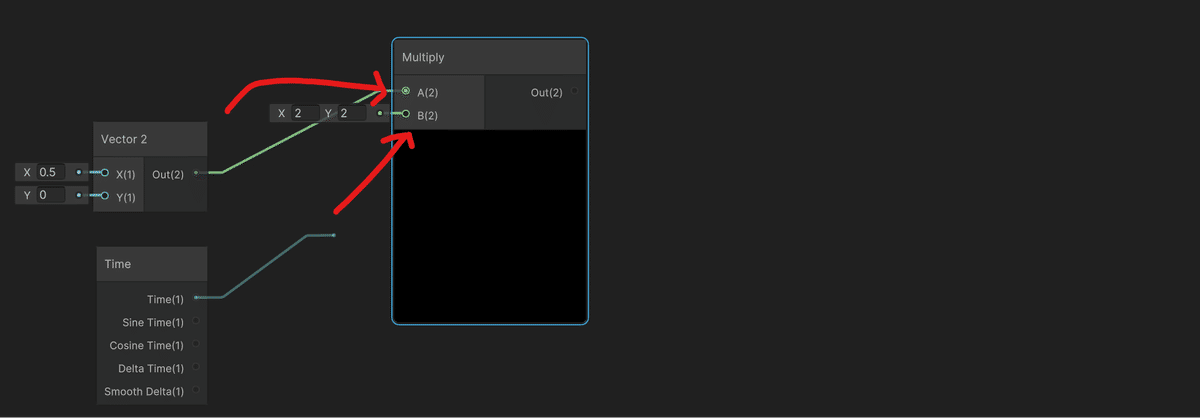
これで時間、方向の概念がそろったので、それをドッキングさせるために、Multiplyというノードに集約させます。
それぞれの出口をぴよーんって次の入口につなげていきます。

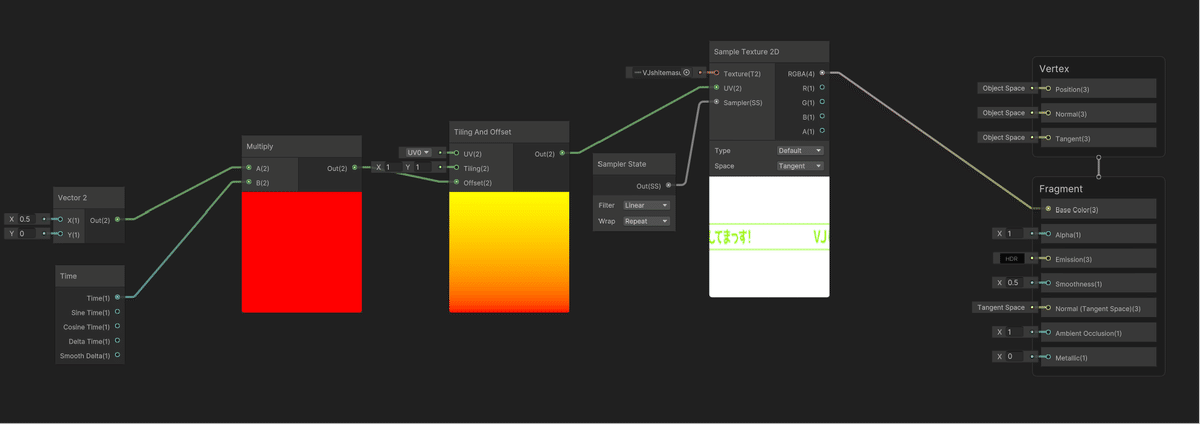
つづいて、UVスクロールでもっとも大事なノードである「Tiling And Offset」を置きます。これはテクスチャをタイルのように繰り返したり、どの部分から繰り返し表示するかオフセットを指定するものです。
先ほどのMultiplyの出口を、このノードのOffsetの部分につなぎます。
そこからは、2Dのテクスチャを生成する「Sample Texture 2D」のノードを置き、Tiling And OffsetのOutをSample Texture 2DノードのUVにつなぎ、テクスチャ画像をTextureのインプットに指定します。
スクロールをループさせるために、Sampler Stateノードも追加し、WrapをRepeatにして、Sample Texture 2DノードのSamplerにつなぎます。
Sample Texture 2DノードのRGBという出口を、FragmentのBase Colorに接続すると、表示されるようになります。

つづいて透過にしていきます。
(以下、紅香さんの記事を参考にしています)
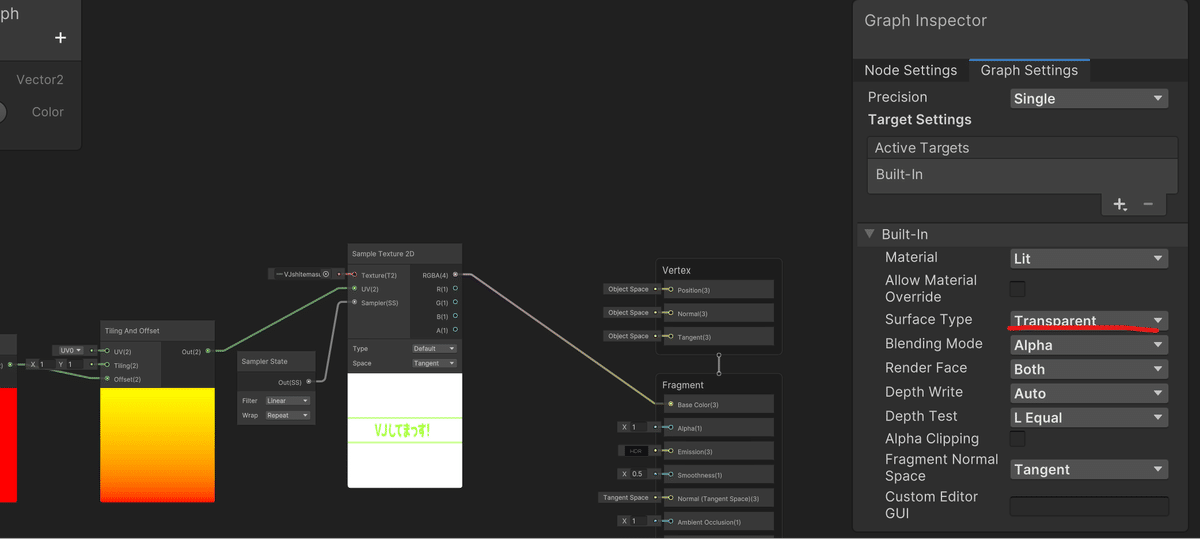
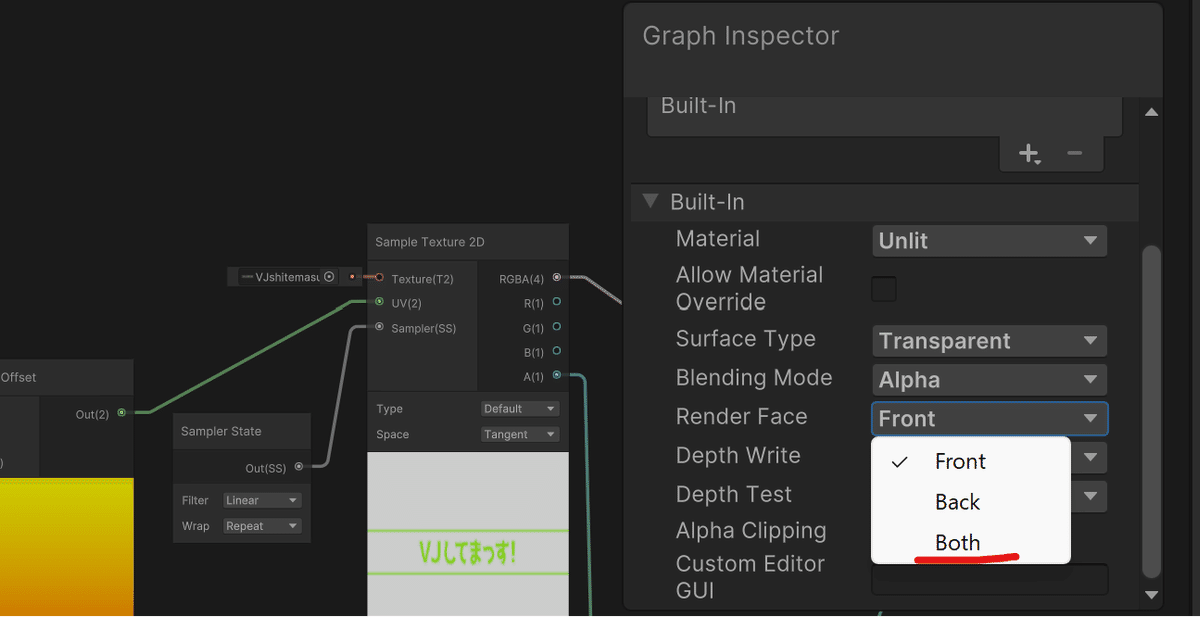
透過にするために、右上のGraph Inspecterより、Graph Settingsタブを開き、Surface Type を Opaque(不透明)からTransparent(透明)に替えます。

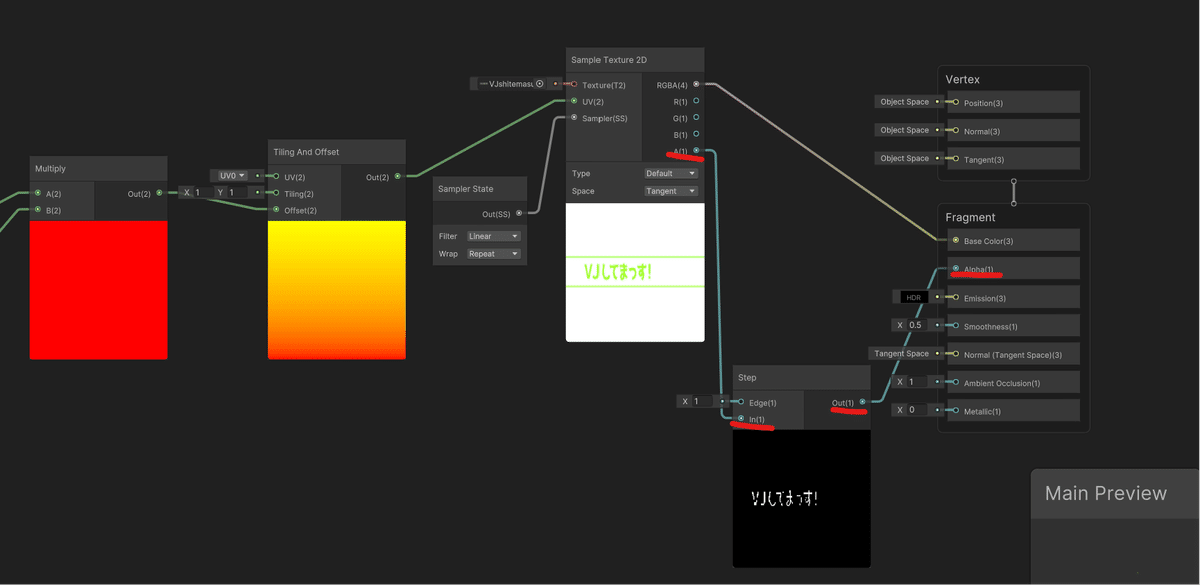
つづいて、画像の透明部分がちゃんと切り抜かれるようにするために、Create からStepというノードを作り、Sample Texture 2DのAとStepのInにつなげて、StepのOutをFragmentのAlphaにつなげます。

これで左上の「Save Asset」して、Sceneビューで見ると、切り抜かれてはいますが、はじっこがギザギザしているので調整します。

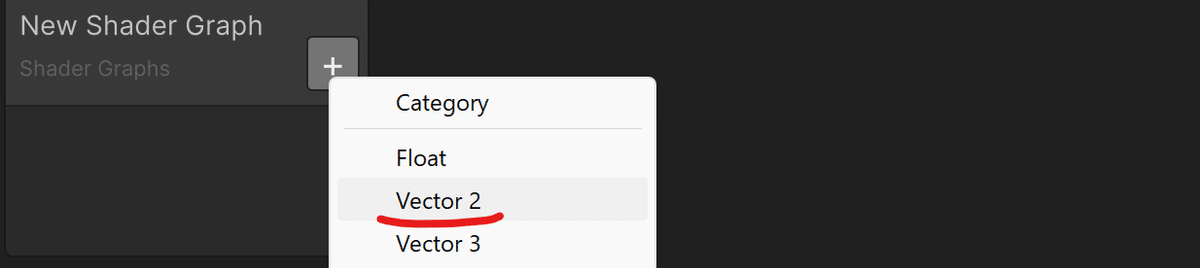
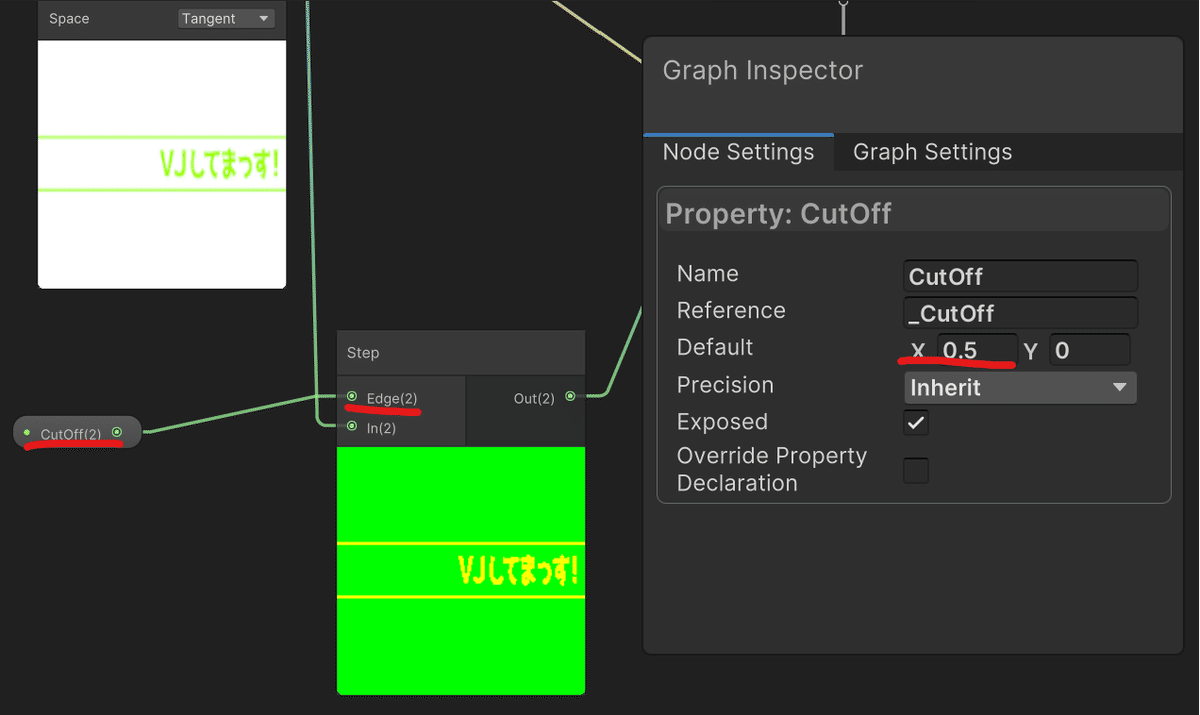
左上のシェーダー名の表示されているところから+ボタンを押し、Vector2を追加します。名前はCutOffと付けます。

それを以下のようにつなぎ、先ほど追加したCutOffを選択した状態で、Graph Inspectorの Node SettingタブのDefaultのX値を0.5にしました。(この値次第でどこまで切り抜くかが決まるのでいい具合に調整します)

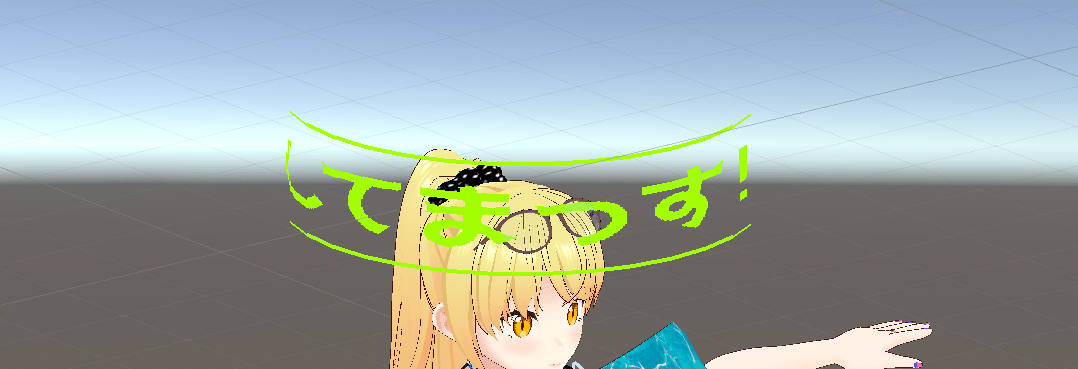
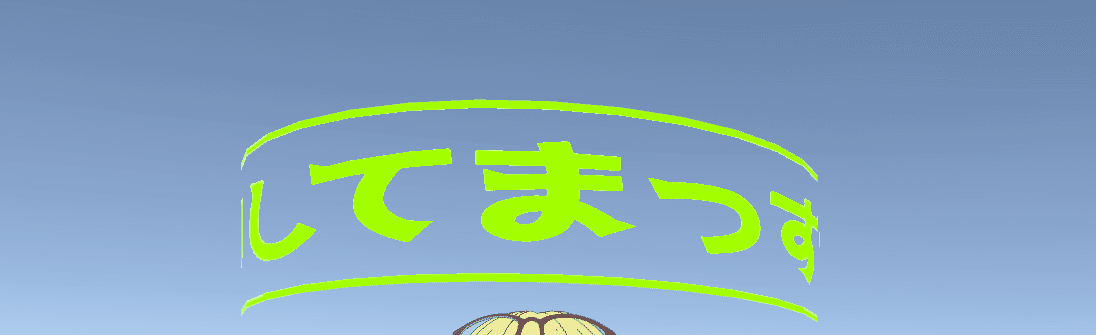
こんな感じになったのでこれでよしとします!

裏面を描写するには、Graph InspectorのRender Faceを「Both」にします。

最後に光らせるために、Emissionカラーを指定できるようにします。
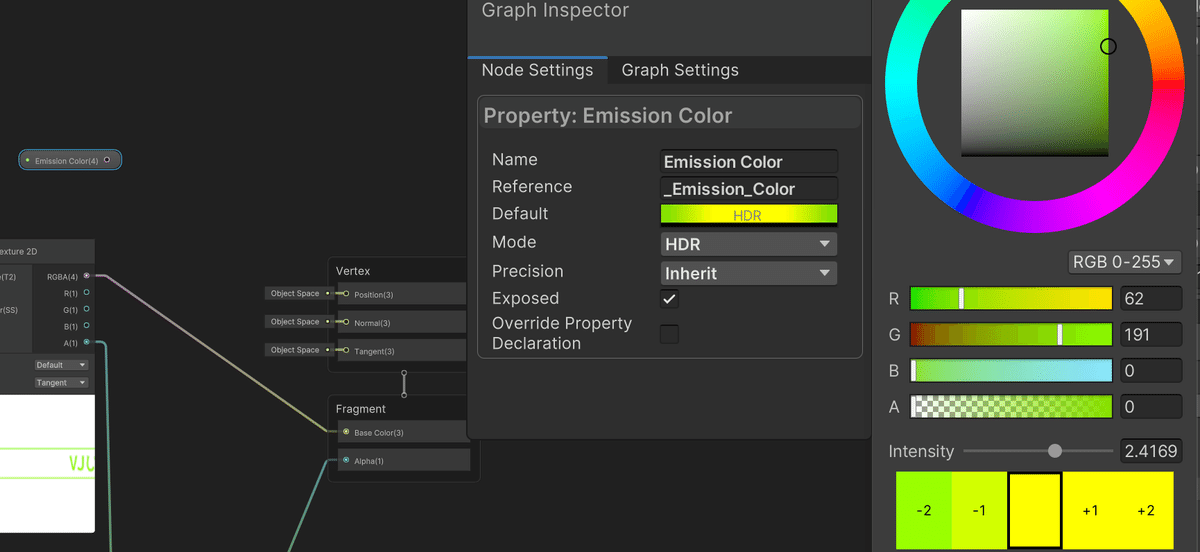
実際にワールドでどんな光り具合か調整できるように、Sceneビューから色やIntensityを調整できるように入力欄を設けることにします。
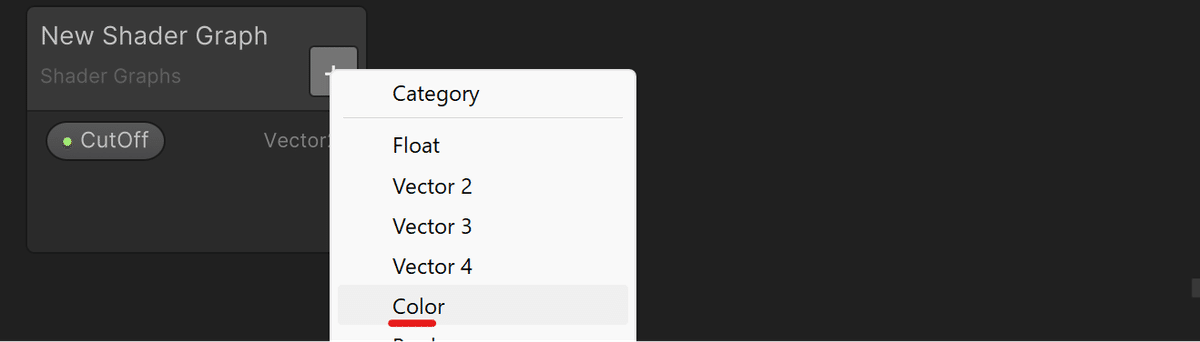
左上のところから+を押し、color を選びます。名前はEmission Colorとしておきます。

できあがったものを置き、選択した状態でPropertyからDefaultの黒い箱をクリックして、使いたい色を選択します。光る強さも指定するために、ModeをHDRにしました。

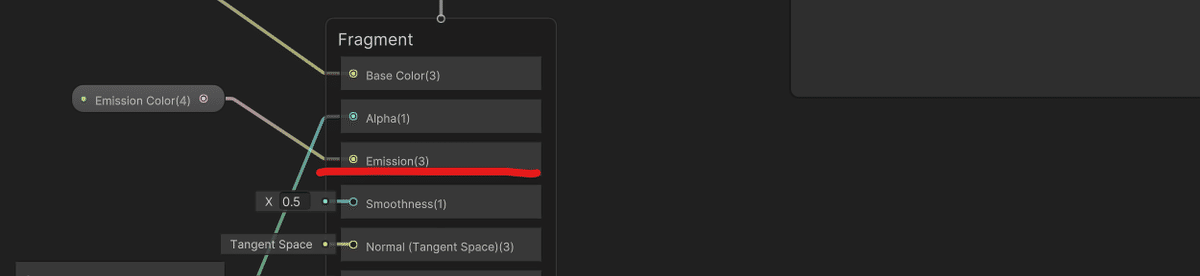
そして、それを反映させるために、FragmentのEmissionにつなぎます。

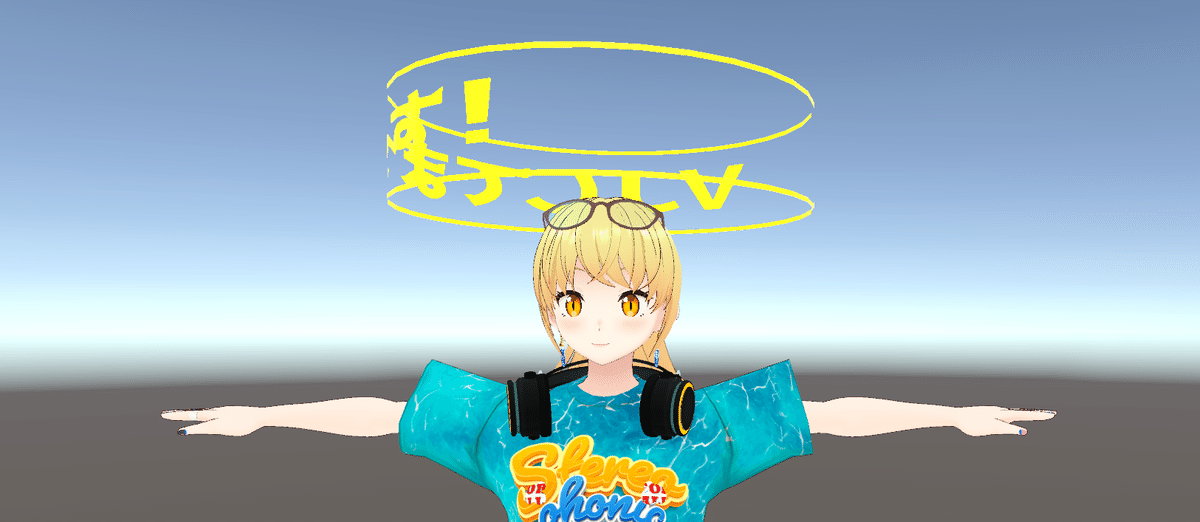
最後にSave Assetしてこれで完成です!

clusterのアクセサリーにする
ここまでできたら、clusterのアクセサリーにすれば、アバターに組み込まなくても、装着と解除がらくちんなので、アクセサリーとしてアップロードしていこうと思います!
作ったものをHierarchy欄からProject欄にドラッグアンドドロップしてPrefab化して、Cruster Creator Kitの「アクセサリーアップロード」から試みるも、、、

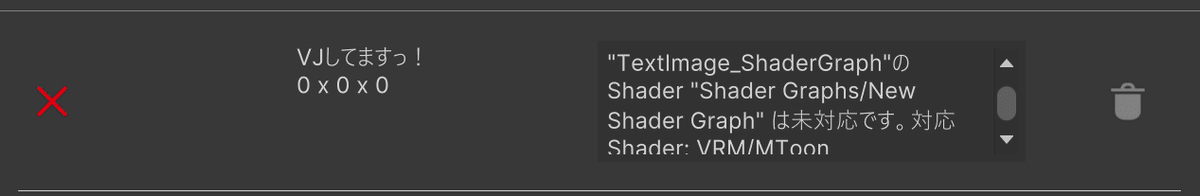
無情にもこのメッセージが表示されました…。
そうなんです! アクセサリーのアップロードには条件があって、ShaderはMToonに限定され、アニメーションは使用できません。
よくしらべないままうきうきして作っていたのがかなしい…。
というわけで、clusterのアクセサリーでもアップロードできる形式で、これまでやってきたことと同じ表現ができるようにします。
3) MToonシェーダーでこれまでやってきたことをする
先述のとおり、clusterのアクセサリーで使えるシェーダーはMToonのみです。なにはともあれ、MToonにシェーダーを変更します。

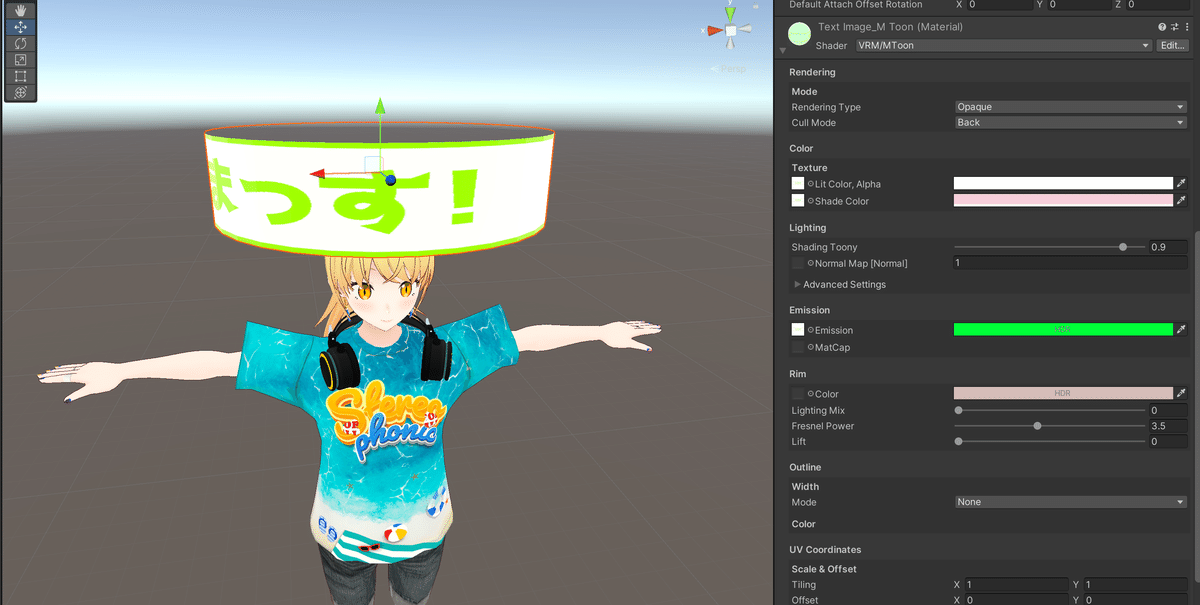
シェーダーのプルダウンでVRM > MToonに変更しました。
右側のInspectorで以下のように設定します。
Rendering > Rendering Type … Cutout
Rendering > Cull Mode … Off
Color > Texture > Lit Color, Alpha … 例のテクスチャを入れる
Color > Texture > Shade Color … 例のテクスチャを入れ、白にする
Emission > Emission … テクスチャを入れて、光らせたい色に指定
Rim > Color … 白色を指定
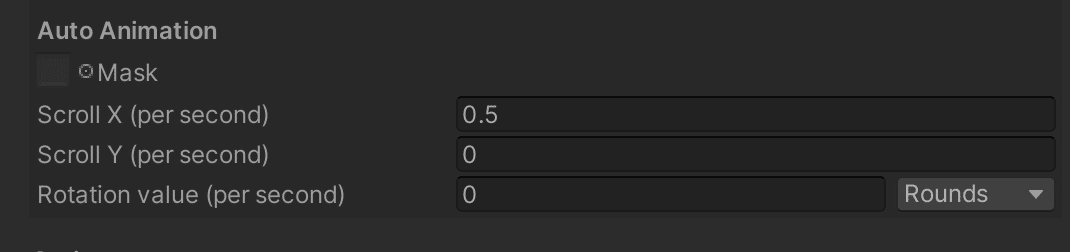
Auto Animation > Scroll X (per second) … 0.5
これで先ほどまでの設定と同じことができます!

この、Auto Animationって便利ですねーーー。しらなかった。
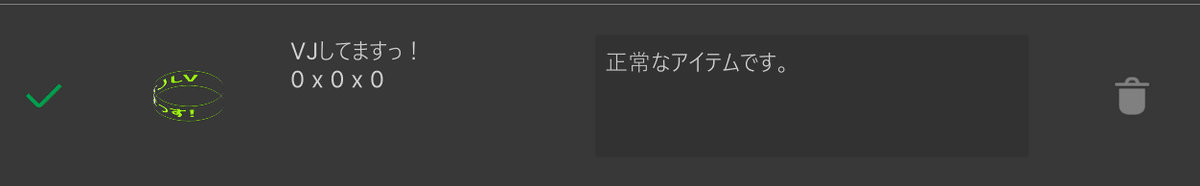
そして、アクセサリーアップロードを試みると…?

やりましたー!
アップロードします!

clusterでも使えるようになりました!
これでVJしているときも、まわりにそのことをお知らせすることができます!
というわけで、いくつかの作り方と、アバターのためかと思ってたMToonって意外と便利ですね!っていうお話でした!
いいなと思ったら応援しよう!

