
感覚を研ぎ澄ませ!スピードアクションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- ゲームは「爽快感」がキモ
今回作るのはスピード感あるアクションゲームです。
ゲームは爽快感がキモです。スピード感を持たせることでゲームに爽快感をもたらします。このゲームを参考に、自分だけのオリジナルのスピードアクションを作ってみてください。
また、この教材のポイントはツイーンアニメーションです。ツイーンアニメーションのアルゴリズムは実に使い勝手が良いのでぜひマスターしましょう。

デモアプリはこちらから。https://openprocessing.org/sketch/1573742
Unityroom版はこちら。https://unityroom.com/games/speedball
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。
プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。
たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
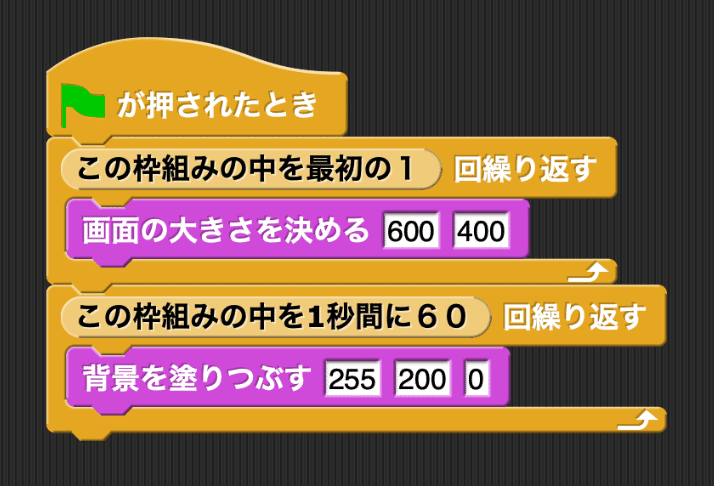
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■プレイヤーとなる円を表示する
プレイヤーとなる円を画面中央に表示してみましょう。

■プレイヤーの位置情報を変数で管理する
プレイヤーの位置情報を変数xとyで管理します。

■後半は有料となりました。
後半では引き続きテキスト教材と動画解説が付属されています。
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
