
オートセーブで続きから遊べる、長編タップゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- オートセーブを実装する
今回作るのは単純なカウントアップゲームですが、目的はオートセーブの実装にあります。
セーブ機能があることで、前回までのハイスコアを表示したり、長時間のプレイを想定したゲーム作りが可能です。
セーブができるということは成長要素が盛り込めるということです。成長要素はゲームを面白くさせる手っ取り早い方法の1つです。長編放置ゲーや育成ゲームなどにも相性が良いでしょう。

1デモアプリはこちらから。https://open1processing.org/sketch/1747789
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
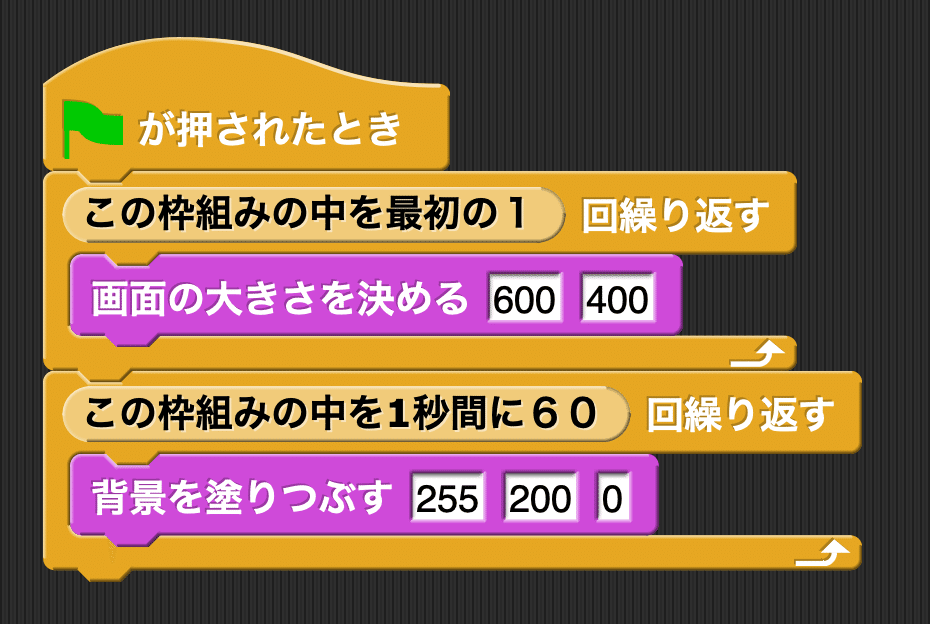
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

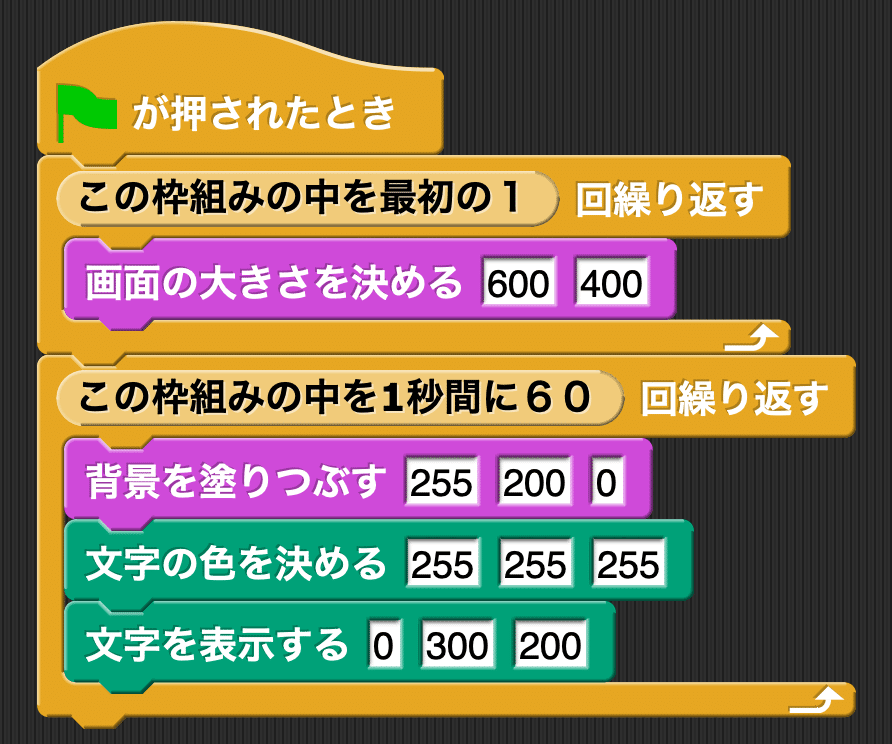
■「0」と表示する
カウントアップしていく数字を表示しましょう。
ここではとりあえず「0」と表示します。

■文字の表示を整える
文字をセンタリングし、大きさを整えましょう。

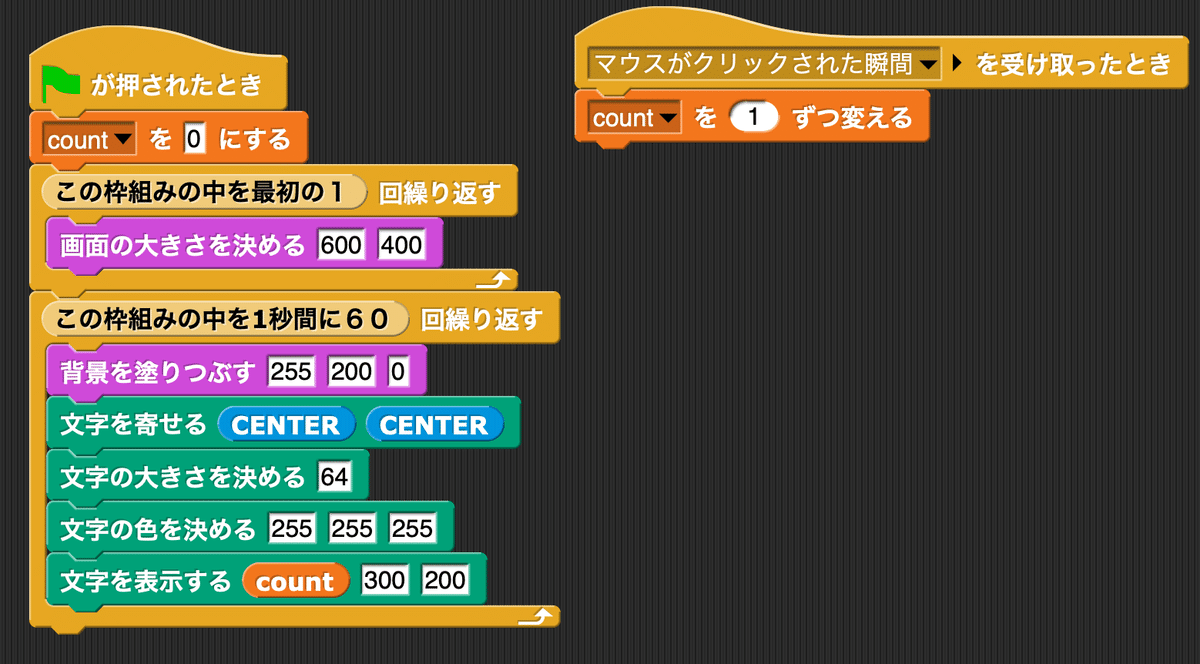
■数値を変数にする
カウントアップしていく数値を変数で管理するよう、変数「count」を用意します。

■クリックでカウントアップする
マウスをクリックすればカウントアップされるようにします。

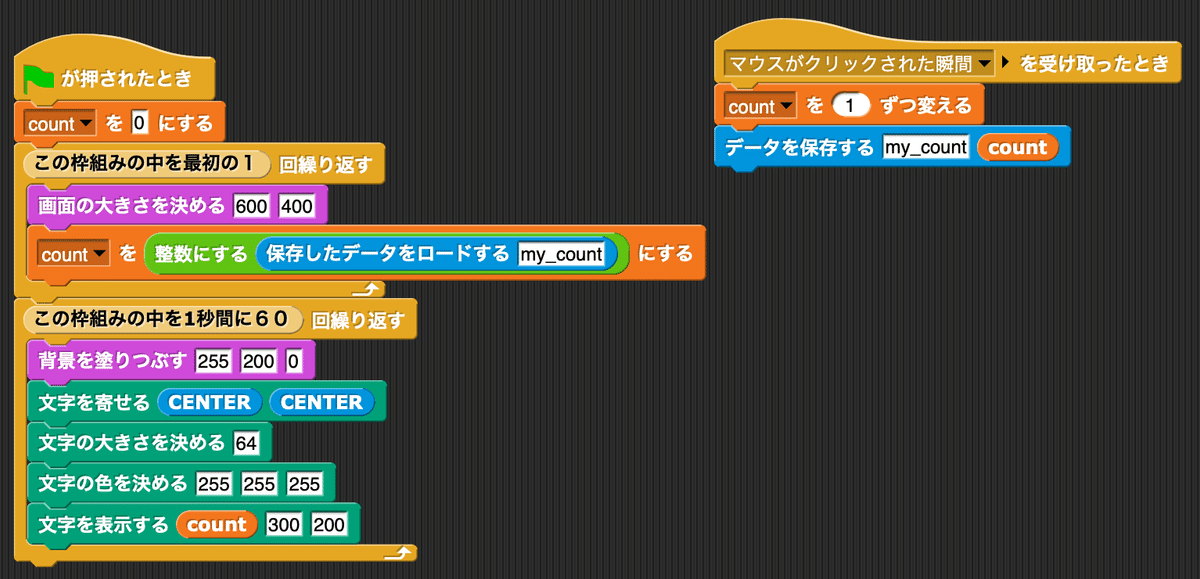
■(今回のポイント!)データを保存する
現在のカウント数をユーザーのブラウザに記憶させ、データを保存させます。
データの保存にはJavaScriptの機能である「localStorage」を使用します。
ここでは「my_count」という名前で現在のcountを保存します。
localStorage.setItem("保存する名前", 値);
■保存したデータをロードする
ゲーム起動時に、前回の保存データをロードし、変数countに代入することで前回の続きが実現できます。
しかしながらこれには問題があります。ロードしたデータはString、文字列として扱われてしまうため、変数countが文字列として処理され、クリックしても「111111」という具合に文字が増えるだけになってしまいます。
localStorage.getItem("保存した名前");
■数値としてデータをロードする
文字列になってしまうのを防ぐために、ロードしたデータを数値として扱えるようにします。こういった型の変換をキャストと呼びます。
int(localStorage.getItem("保存した名前"));
■保存したデータを消去する
データの保存とロードをしてきましたが、消去についても確認しておきましょう。
ここでは何かしらのキーが押されたときにデータを消去し、変数countもリセットします。
localStorage.removeItem("保存した名前");
■保存データの初期値を保存する
初回プレイ時、保存したデータはまだ存在しません。
保存していないデータをロードしたときにnullとなり、エラーとなってしまいます。
nullはデータが存在しないことを意味します。
そこで、ロードしたデータがnullであれば初回プレイとして処理し、初期値0を保存するようにします。

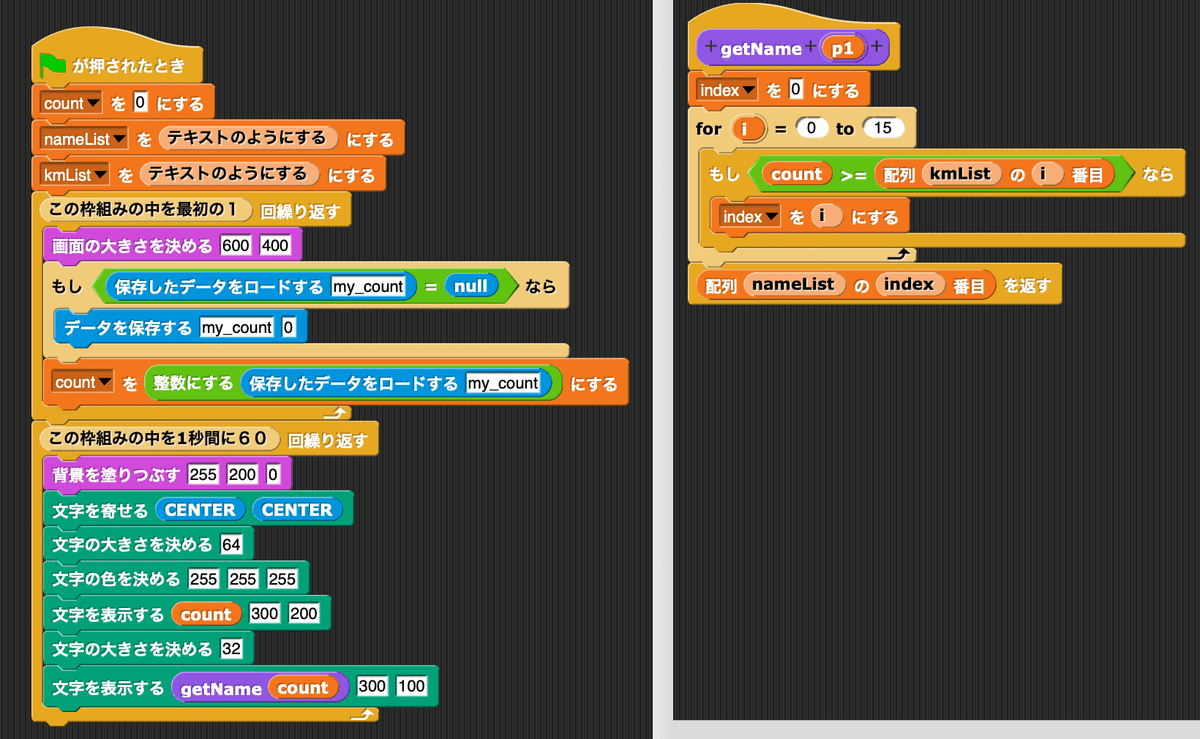
■駅名を表示する
駅名リストと距離リストを管理する配列を用意し、とりあえず最初の駅名である「東京」を表示します。
配列は以下をサンプルとしてお使いください。
let nameList = [
"東京", "品川", "新横浜", "小田原", "三島", "新富士",
"静岡", "掛川", "浜松", "豊橋", "三河安城", "名古屋",
"岐阜羽島", "米原", "京都", "新大阪",
];
let kmList = [
0, 6, 25, 76, 111, 135,
167, 211, 238, 274, 312, 342,
367, 408, 476, 515,
];
■カウントに応じて駅名を切り替える
カウント1ごとに1kmとして扱い、その地点に到着したら対応する駅名に表示を切り替えます。

■カウントから駅名を取得するgetName関数を作る
ただ駅名を表示したいだけなのにdrawの中で複雑なロジックが入り込んでしまっています。
そこでカウントから駅名を取得するgetName関数に切り出します。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
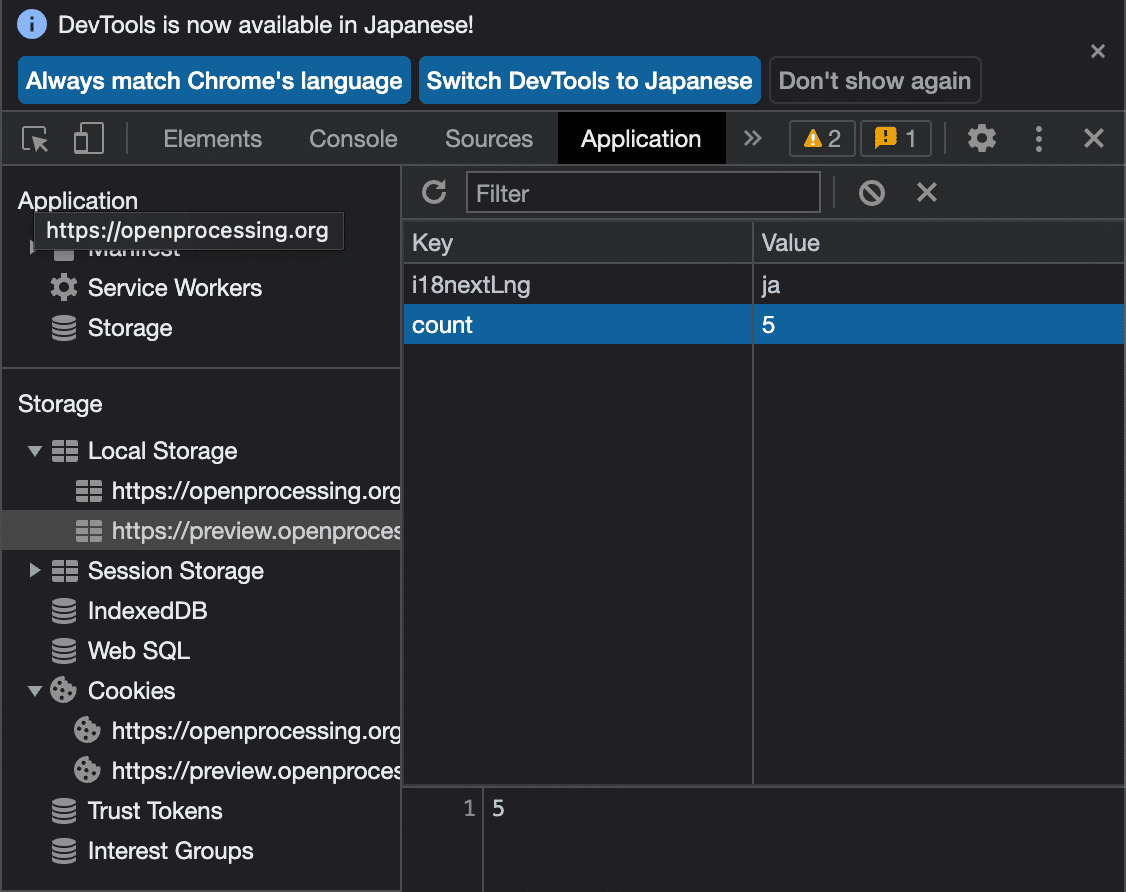
■(★☆☆)課題1.データの保存場所を確認しよう
ところで保存したデータはコンピューターのどこに保存されているのでしょうか?
保存したデータはブラウザが持つ「ストレージ」という場所にドメインごとに保存されます。
例えば以下はChromeの例です。
Chrome > その他のツール > デベロッパーツール > Application > Storage
から、保存した名前と保存した中身のデータが確認できます。また、データの編集もできます。
(ということはセーブデータの改ざんもできてしまいます。改ざんを防ぐためには暗号化をしたり、サーバーでのデータ管理をする必要があります)

■(★☆☆)課題2.保存する名前に注意しよう
今回「my_count」という名前でデータを保存していきました。
ですが、この保存名はドメインごとに管理されるため、他のゲームと重複してしまうとバグにつながります。
そのため、保存する名前は「kumitate_station_count」という具合に重複しづらい名前が理想だということを覚えておきましょう。
■(★★☆)課題3.ゴール判定をしよう
終着駅についたらゴールとして、それ以上カウントアップされないようにし、ゴール演出を加えましょう。
■オリジナルゲームに仕上げよう
今回はカウントを距離としてみなし、東海道新幹線をめぐるというテーマにしてみました。
数値が絡む世界観を交えると良いでしょう。
例えば、カウントを経験値としてみなし、ポケモンの進化を作っても良いでしょう。
iPhoneアプリ初期には、10万回タップして卵を割るゲームなども流行しました。単純なカウントアップでも、世界観をキャッチーにすることで遊ばれるゲームになれる余地を多く含んでいます。
また、最後に遊んだ時刻を保存し、次回起動時にどれぐらいの時間が経過しているかを判定することによって放置ゲームや育成ゲームへと進化させることもできます。
■完成コード
完成コードを記載しておきます。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
