
削って運試し!スクラッチおみくじゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- ただのおみくじではつまらない
あけましておめでとうございます。
新年ということでおみくじが今回のテーマです。
おみくじをシンプルに作るのであれば乱数を発生させて「大吉」「大凶」などを表示させるのが一般的ですが、あまりにもありふれています。
今回は、宝くじのようなスクラッチでおみくじ、という切り口でサンプルゲームを作ってみました。自分で選んだ、自分が削った、自分がアクションした結果というのは、単純にプログラムが吐き出した乱数よりも納得感のあるものになります。

デモアプリはこちらから。https://openprocessing.org/sketch/1785856
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
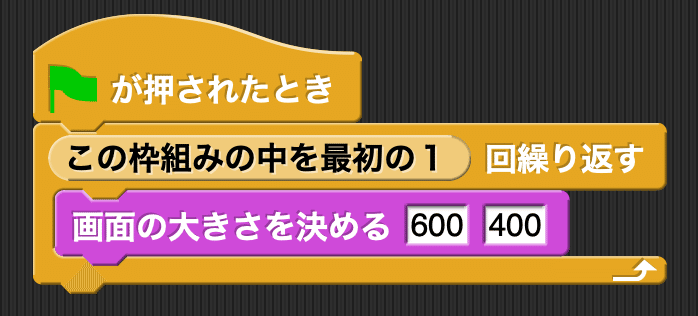
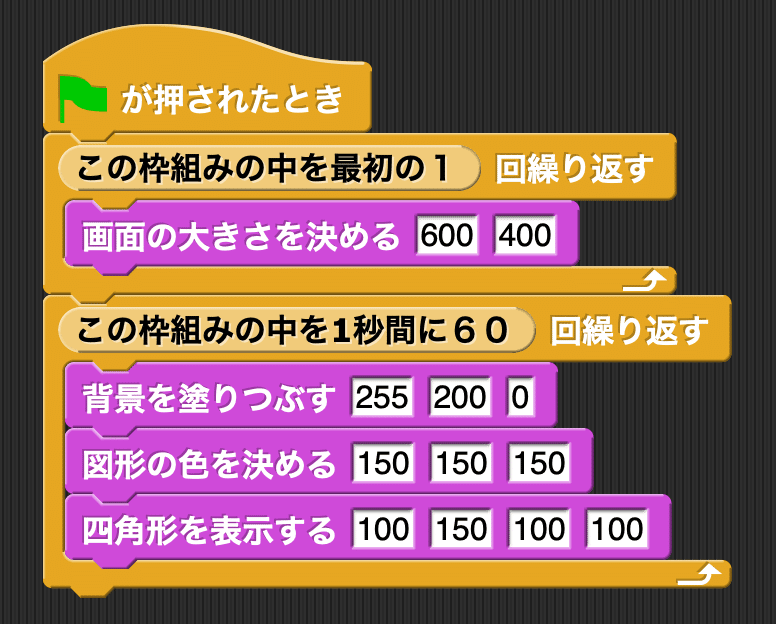
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

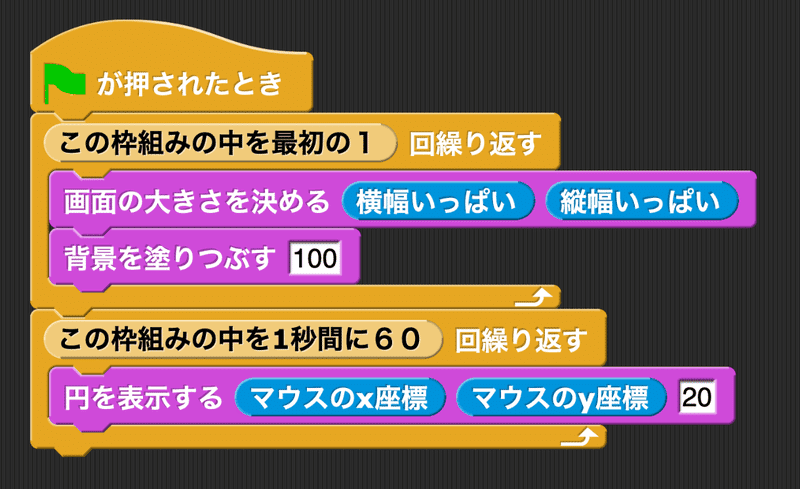
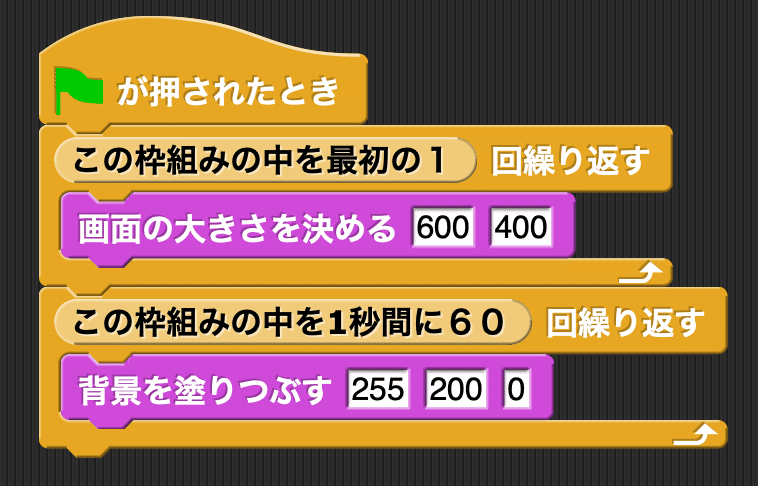
■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■四角形を1つ表示する
四角形を1つ、固定の位置座標(100, 150)に表示します。

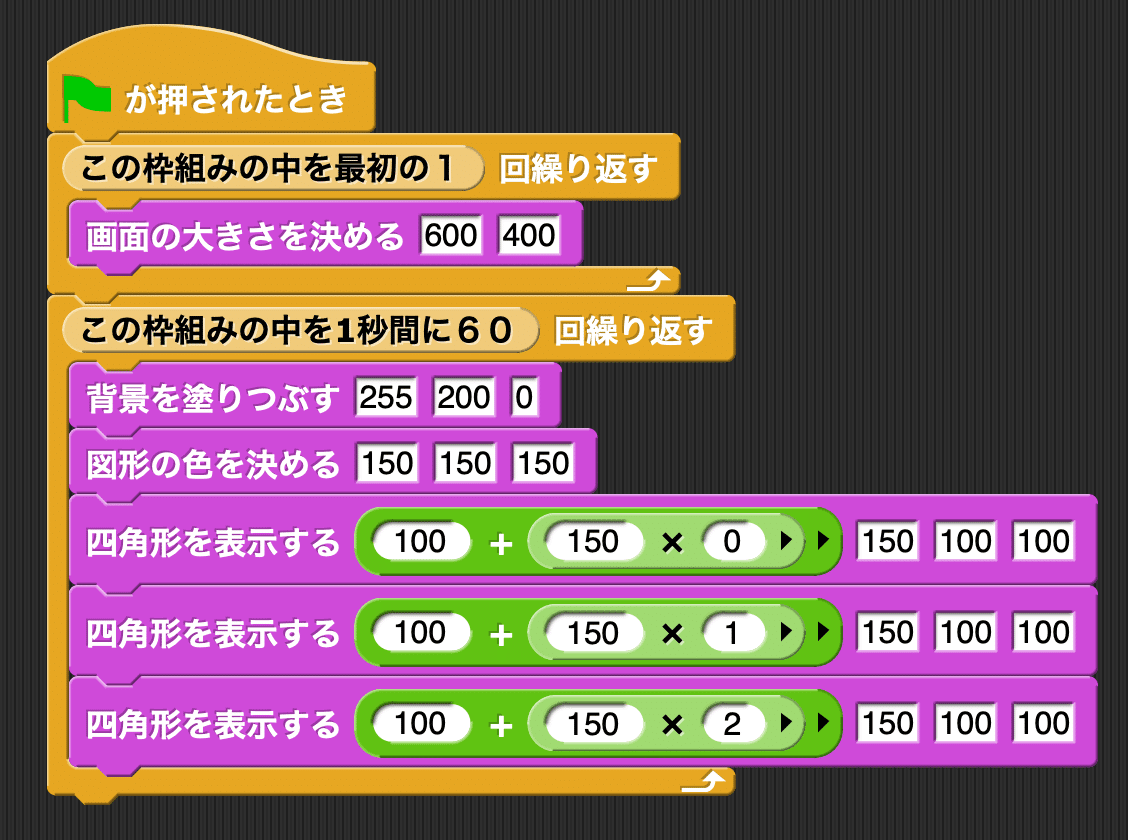
■四角形を3つ並べる
四角形を3つ表示しましょう。
150ずつスペースを空けて表示します。

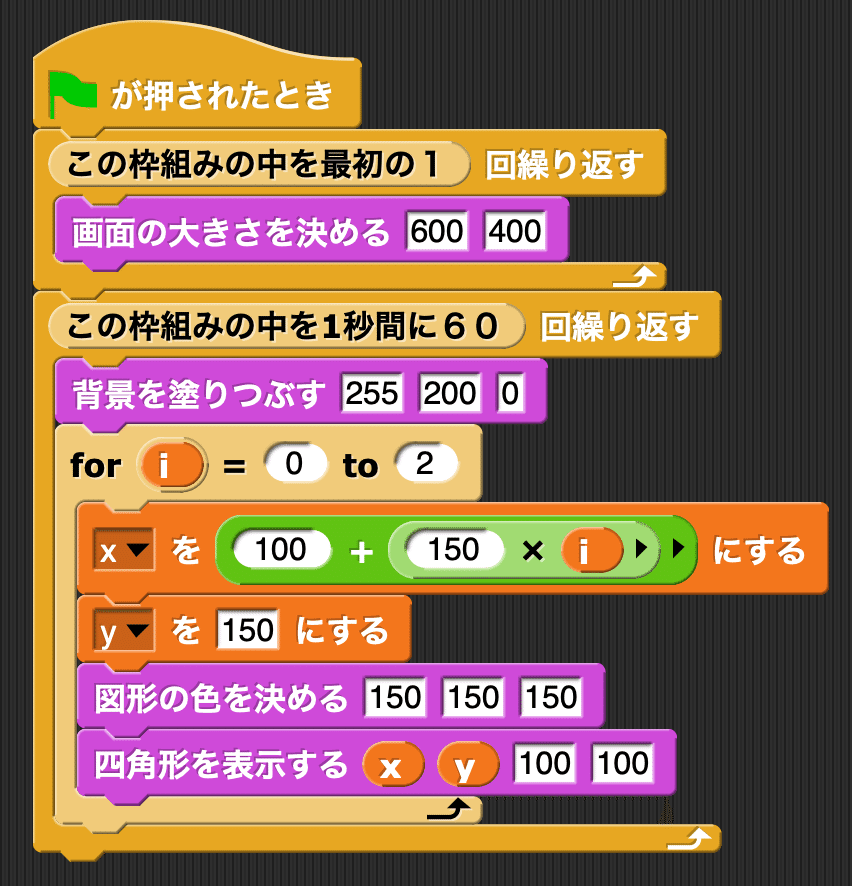
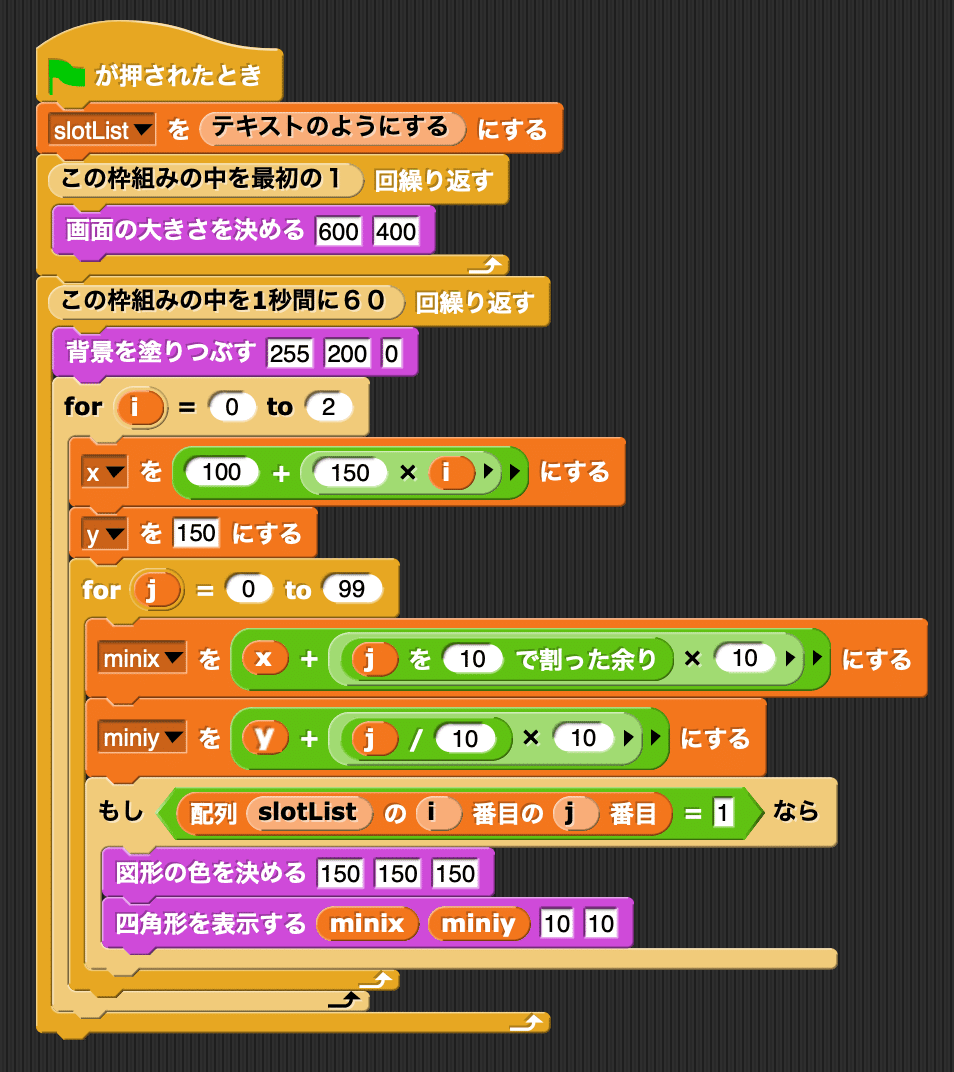
■繰り返し処理を使って四角形を3つ表示する
rectを3回書かずとも、繰り返し処理forを使うことで同じことが実現できます。

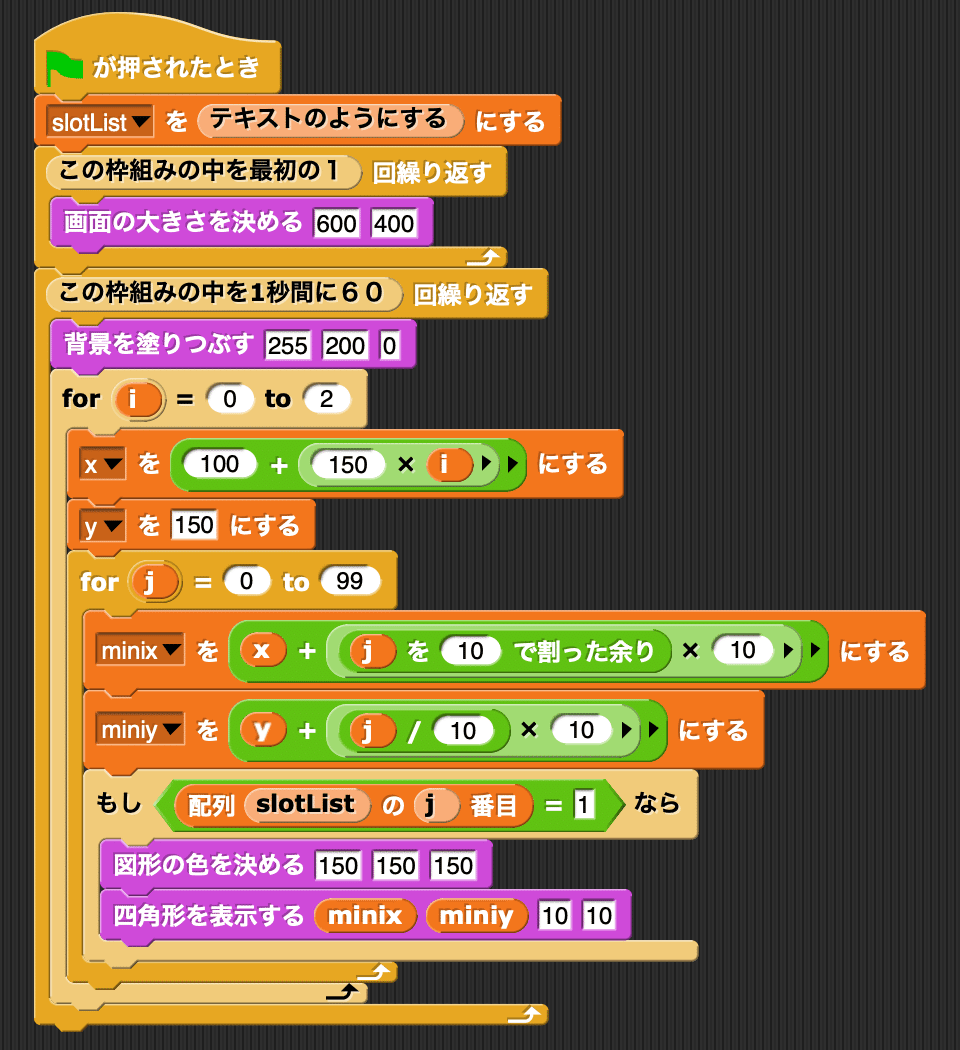
■小さな四角形を100個ずつ敷き詰める
10x10の小さな四角形を100個ずつ並べて大きな四角形にしていきます。
先程の3つの四角形を並べた時と異なり、縦にも並べていくため、割り算を使った計算で座標を計算しています。

■削った場所を配列で管理する
配列slotListを用意して、削った場所は小さな四角形を表示しないようにします。
配列の中身は0か1になっており、0の場合は削ったとみなします。試しに配列の中身をいくつか0に置き換えてみると動作がわかりやすいでしょう。
配列のサンプルは以下をお使いください。
// p5.js
let slotList = [
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
];
// Processing Java
int[] slotList = new int[]{
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
};
■配列を配列で管理する
削った場所は3つとも共有されてしまっています。そのため配列を3つ用意しないといけないのですが、ここでは配列を配列で管理する、二次元配列に挑戦してみましょう。
// p5.js
let slotList = [
[
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
],
[
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
],
[
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
],
];
// Processing Java
int[][] slotList = new int[][]{
{
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
},
{
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
},
{
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
},
};
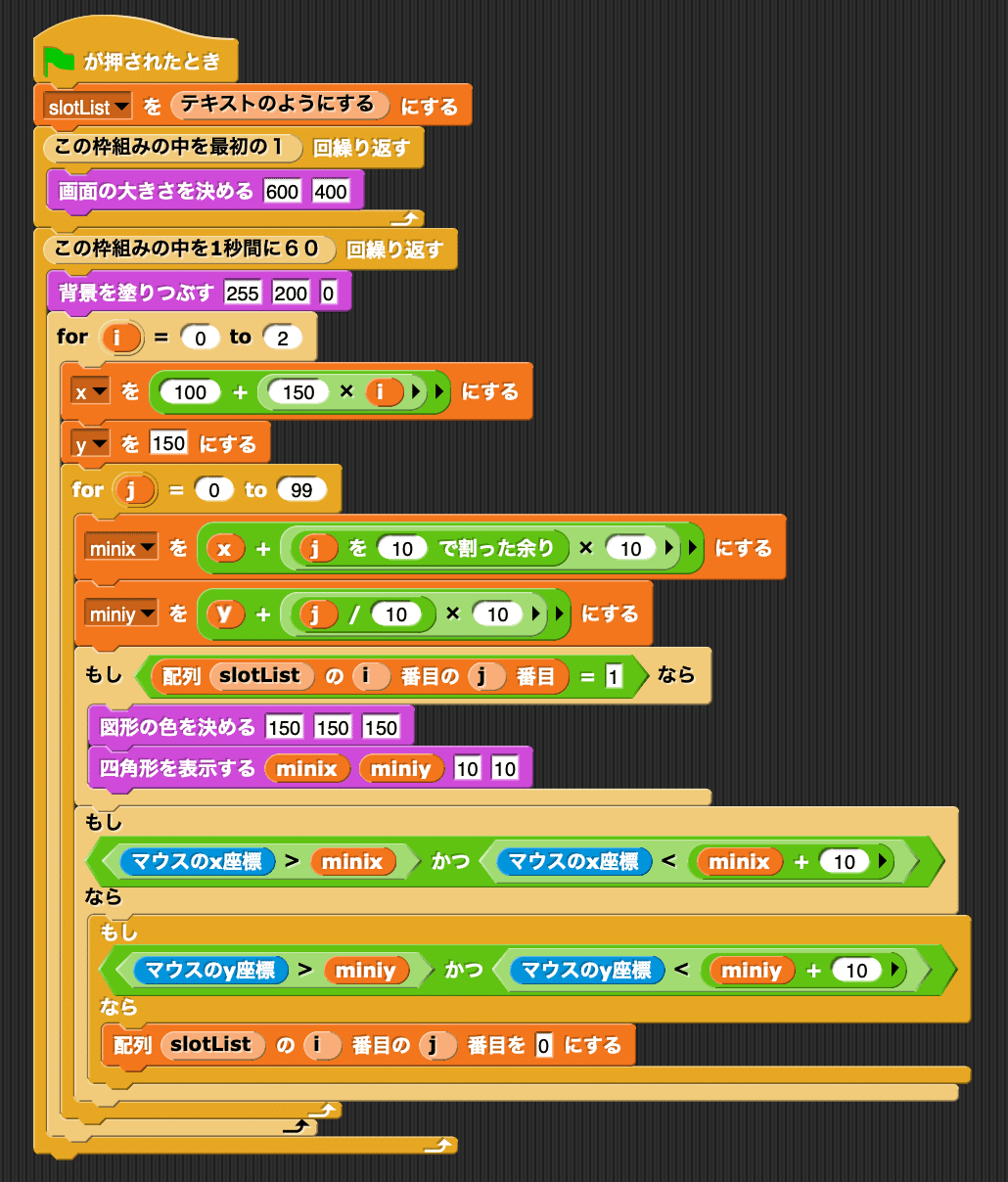
■マウスで削る
マウスの位置と小さな四角形の位置を比較しながら削る対象の小さな四角形を特定し、配列のフラグを0にすることでスクラッチで削るを実現します。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★☆☆)課題1.文字を裏に配置する
スクラッチを削ると文字が浮かび上がるように、四角形の裏に「大吉」などのおみくじテキストを配置しましょう。
■(★☆☆)課題2.ドラッグで削るようにする
マウスでドラッグしている時だけスクラッチで削れるようにしましょう。
■(★★★)課題3.2つ以上削れないようにしましょう
2つ以上削れないように、制御しましょう。
■完成コード
せっかちな人用です。
// p5.js
let slotList = [
[
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
],
[
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
],
[
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 1,
],
];
let titleList = [
"大凶", "中吉", "大吉",
];
let flag = 0;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(255, 200, 0);
for(let i=0; i<=2; i++){
let x = 100 + 150 * i;
let y = 150;
textAlign(CENTER, CENTER);
textSize(32);
fill(255);
text(titleList[i], x + 50, y + 50);
for(let j=0; j<=99; j++){
let minix = x + j % 10 * 10;
let miniy = y + int(j / 10) * 10;
if(slotList[i][j] == 1){
fill(150, 150, 150);
noStroke();
rect(minix, miniy, 10, 10);
}
if(flag == 1 && canScratch(i)){
if(mouseX > minix && mouseX < minix + 10){
if(mouseY > miniy && mouseY < miniy + 10){
slotList[i][j] = 0;
}
}
}
}
}
}
function mousePressed(){
flag = 1;
}
function mouseReleased(){
flag = 0;
}
function canScratch(p1){
for(let i=0; i<3; i++){
if(i == p1){
continue;
}
for(let j=0; j<100; j++){
if(slotList[i][j] == 0){
return 0;
}
}
}
return 1;
}
この記事が気に入ったらサポートをしてみませんか?
