
汎用性抜群!定番の4択選択クイズゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- 定番だからこそ発想次第
今回作るのは定番の選択クイズです。
定番だからこそクイズ本来の面白さが重要になってきます。汎用性も高い仕組みですので、ぜひ皆さんのオリジナルクイズを作ってみてください。
なお今回のデモとしては、小競り合いを繰り返す北関東というテーマで僕の偏見でクイズにしてみました。異論は認めます。

デモアプリはこちらから。https://openprocessing.org/sketch/1815008
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
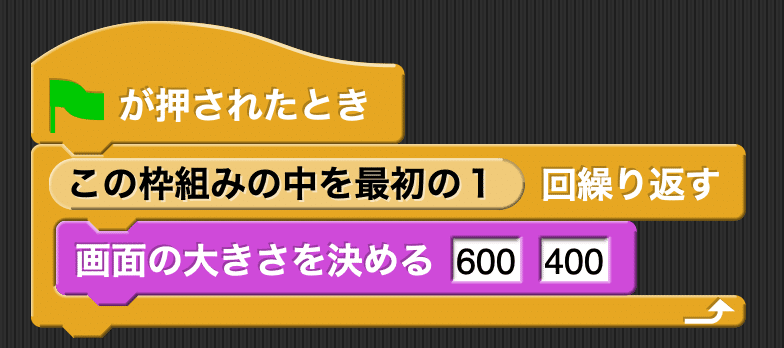
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

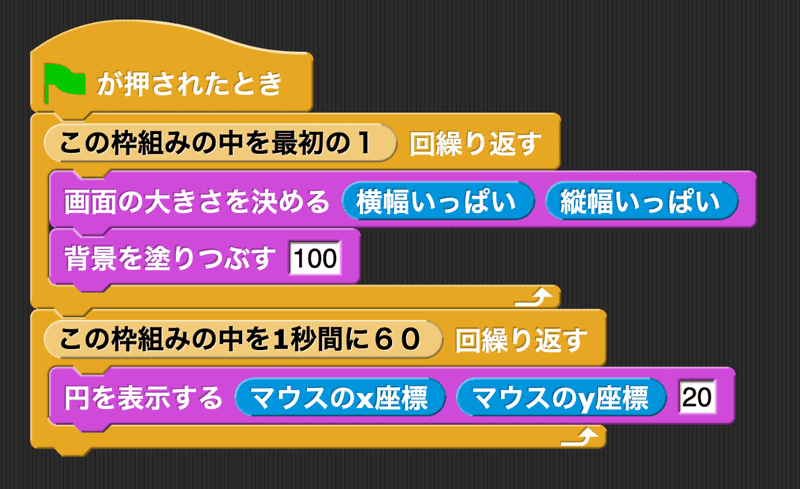
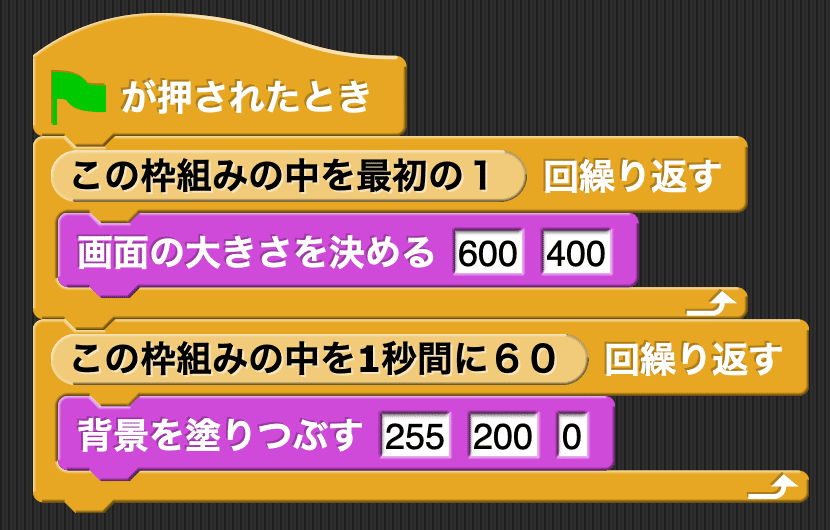
■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

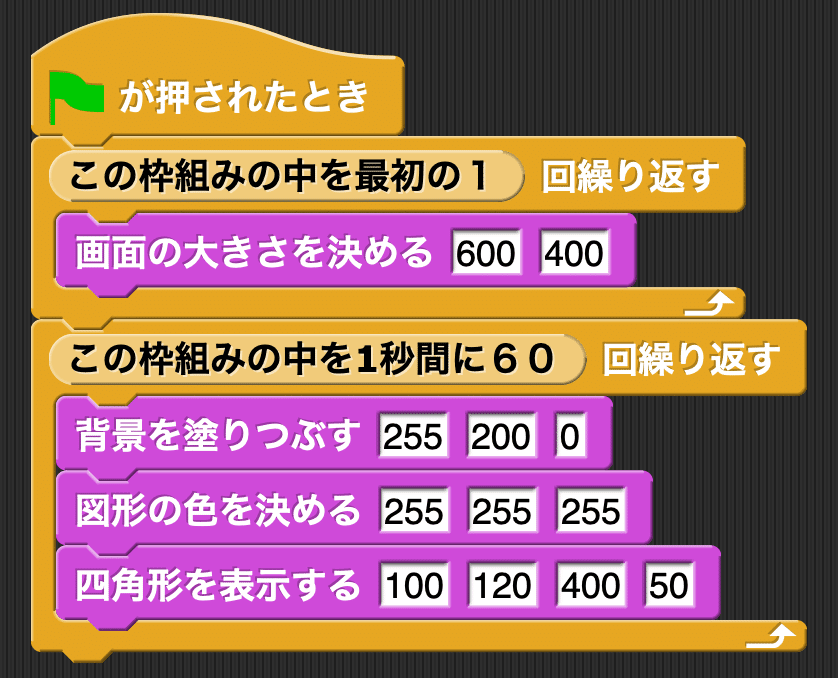
■選択ボタンとなる四角形を1つ表示する
四角形を固定の位置座標(100, 120)に、横長な四角形を表示しましょう。

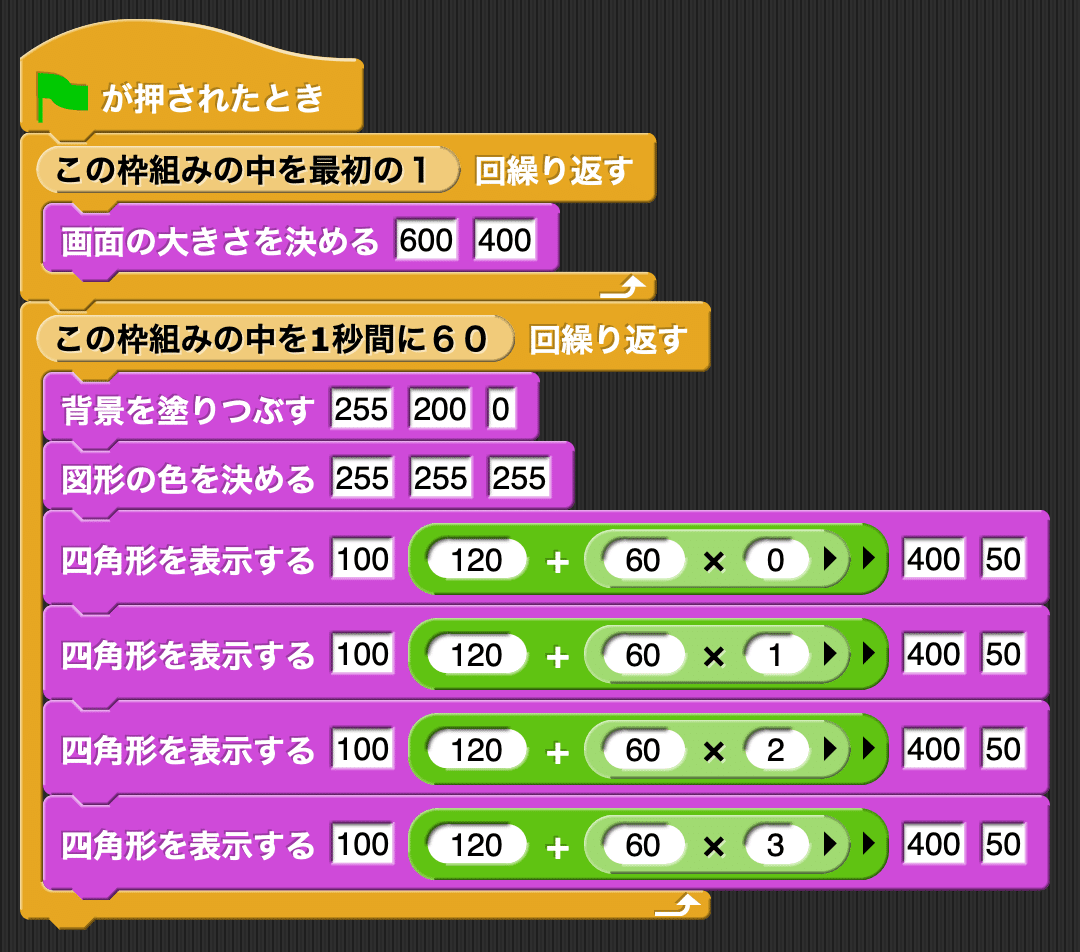
■四角形を4つ並べる
座標をずらしながら四角形を縦に4つ並べましょう。
掛け算を使って座標をずらしていくと楽ちんです。

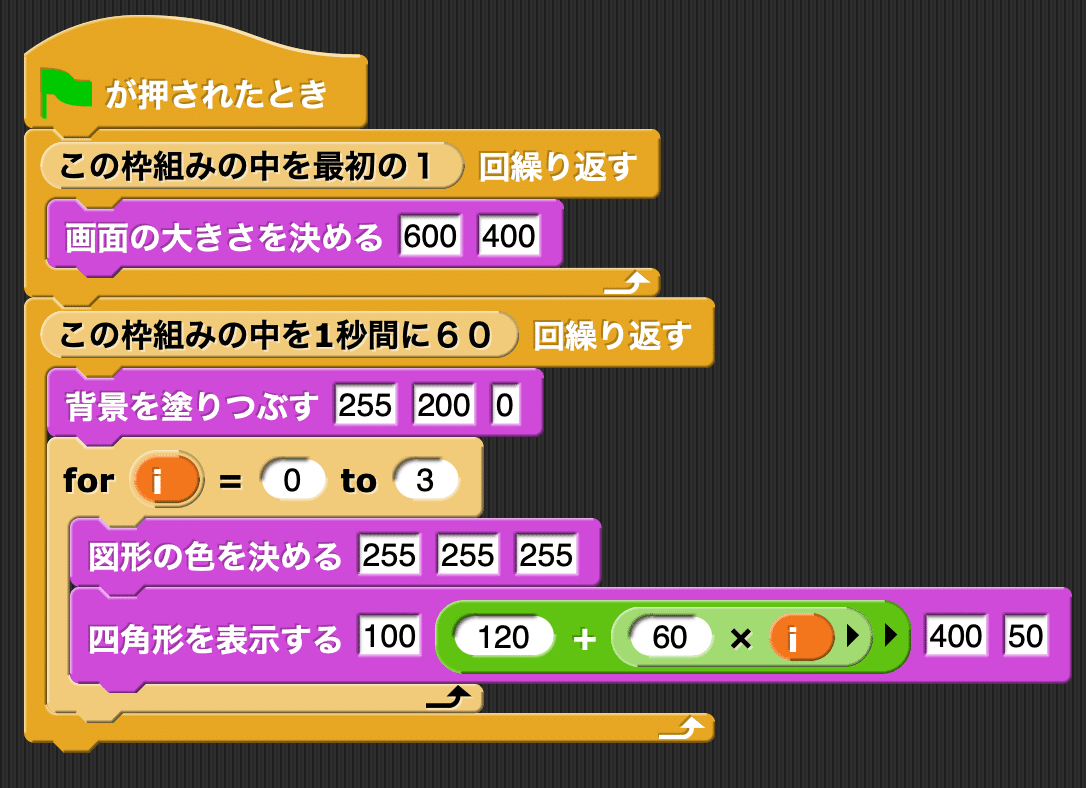
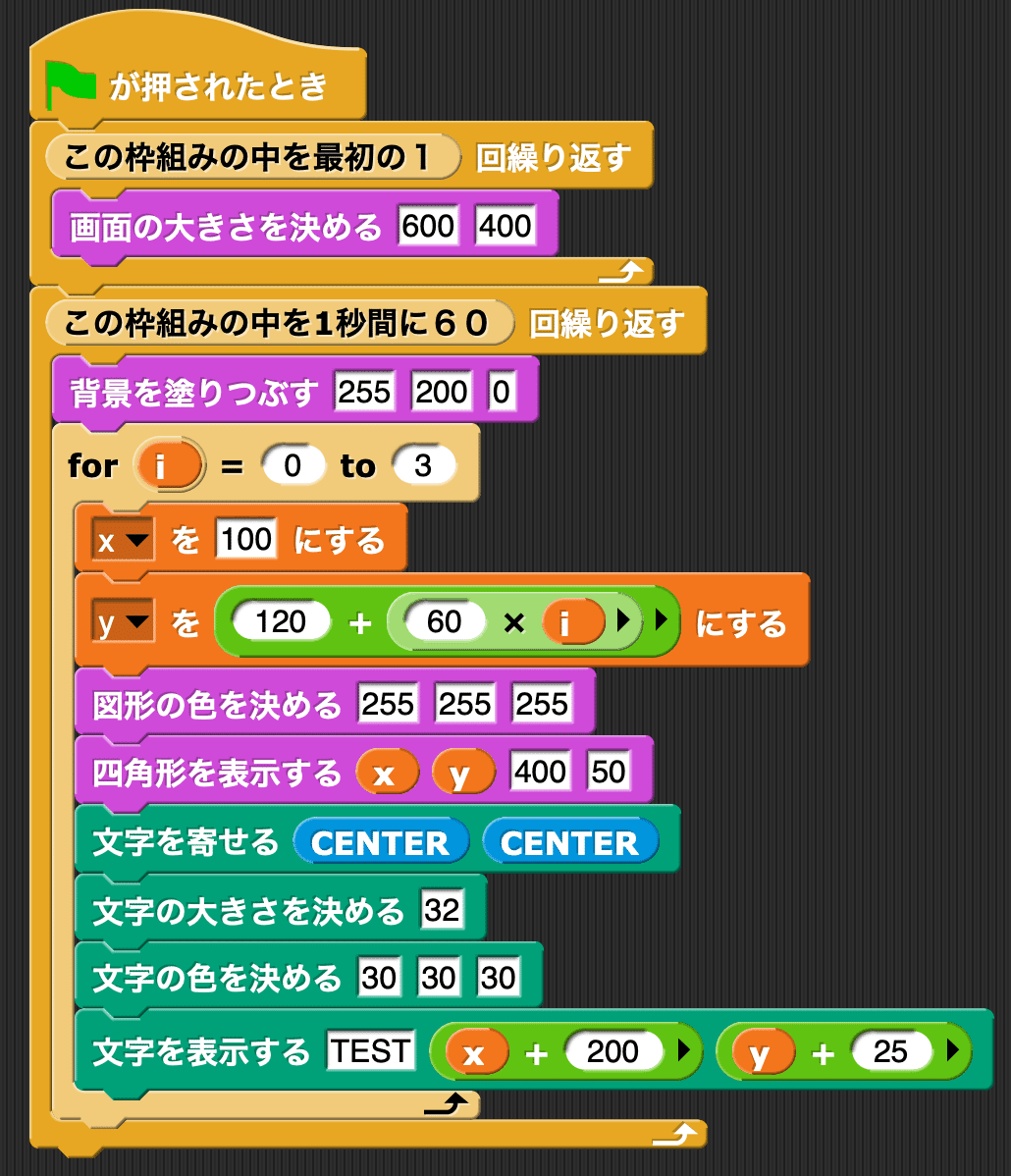
■繰り返し処理を使って四角形を4つ並べる
プログラミングには非常に強力な繰り返し処理forというものがあります。
繰り返し処理の枠組みを使って、枠組みの中を4回繰り返してもらうことで四角形を4つ並べます。

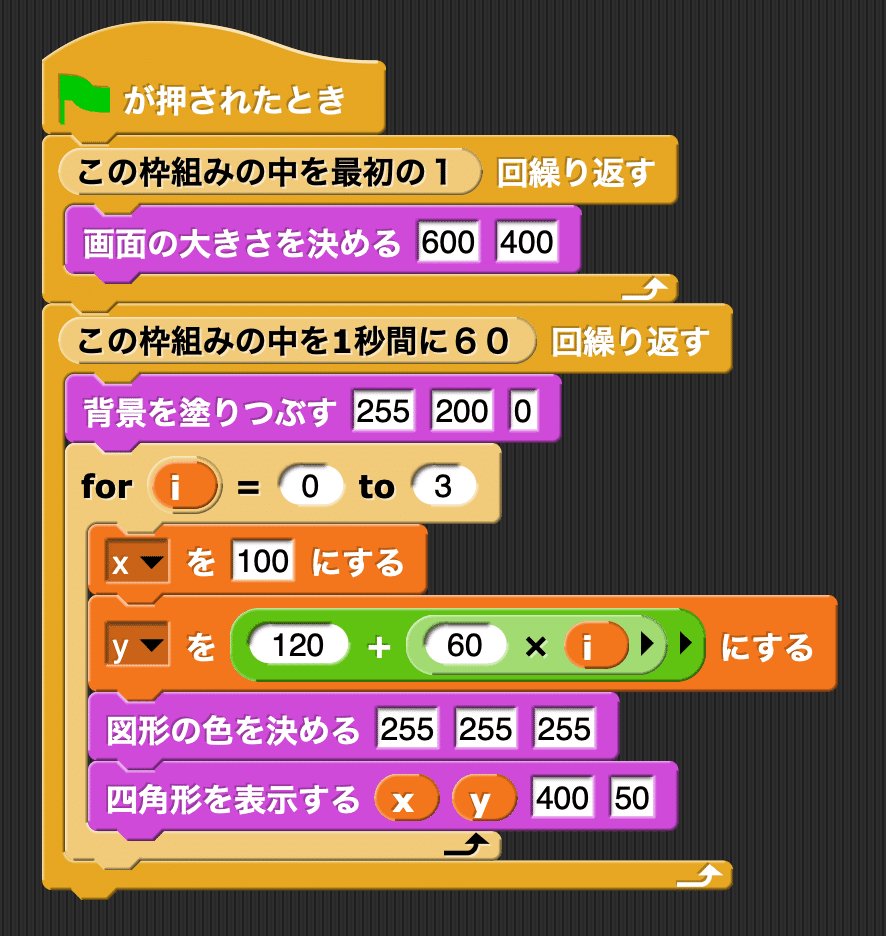
■座標を変数にしておく
複雑な計算を四角形命令に渡すとわかりづらくなります。
変数xと変数yとして切り出して定義し、四角形命令の渡すようにしておきます。

■ボタンの上に文字を表示する
四角形ボタンの上に文字を表示しましょう。ここではとりあえず「TEST」と表示します。

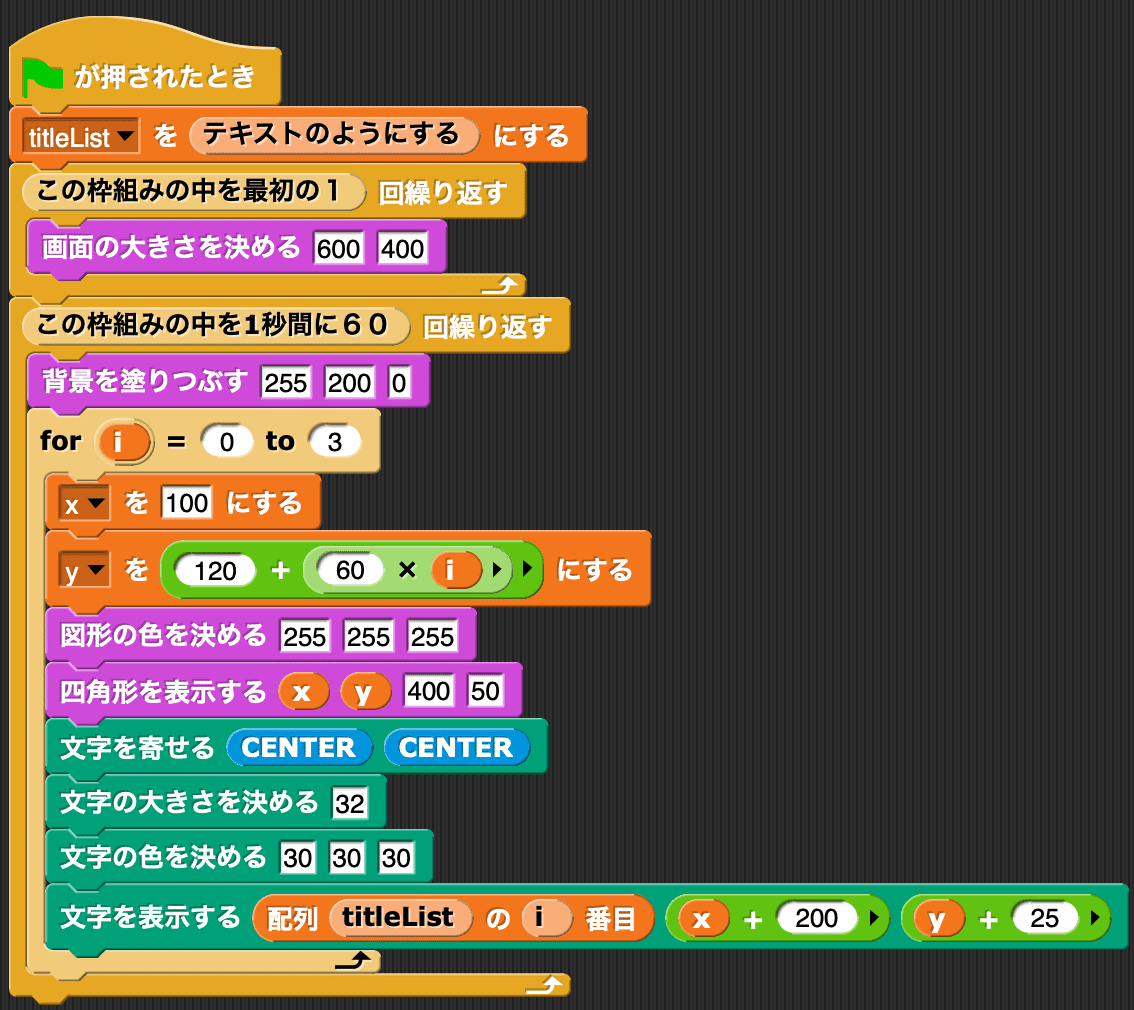
■配列を使って選択肢を表示する
繰り返し処理と配列は非常に相性が良いです。配列を使って、選択肢の文字をそれぞれ並べましょう。
配列は以下をサンプルとしてお使いください。
// p5.js
let titleList = [
"茨城県",
"栃木県",
"群馬県",
"埼玉県",
];
// Processing Java
String[] titleList = new String[]{
"茨城県",
"栃木県",
"群馬県",
"埼玉県",
};
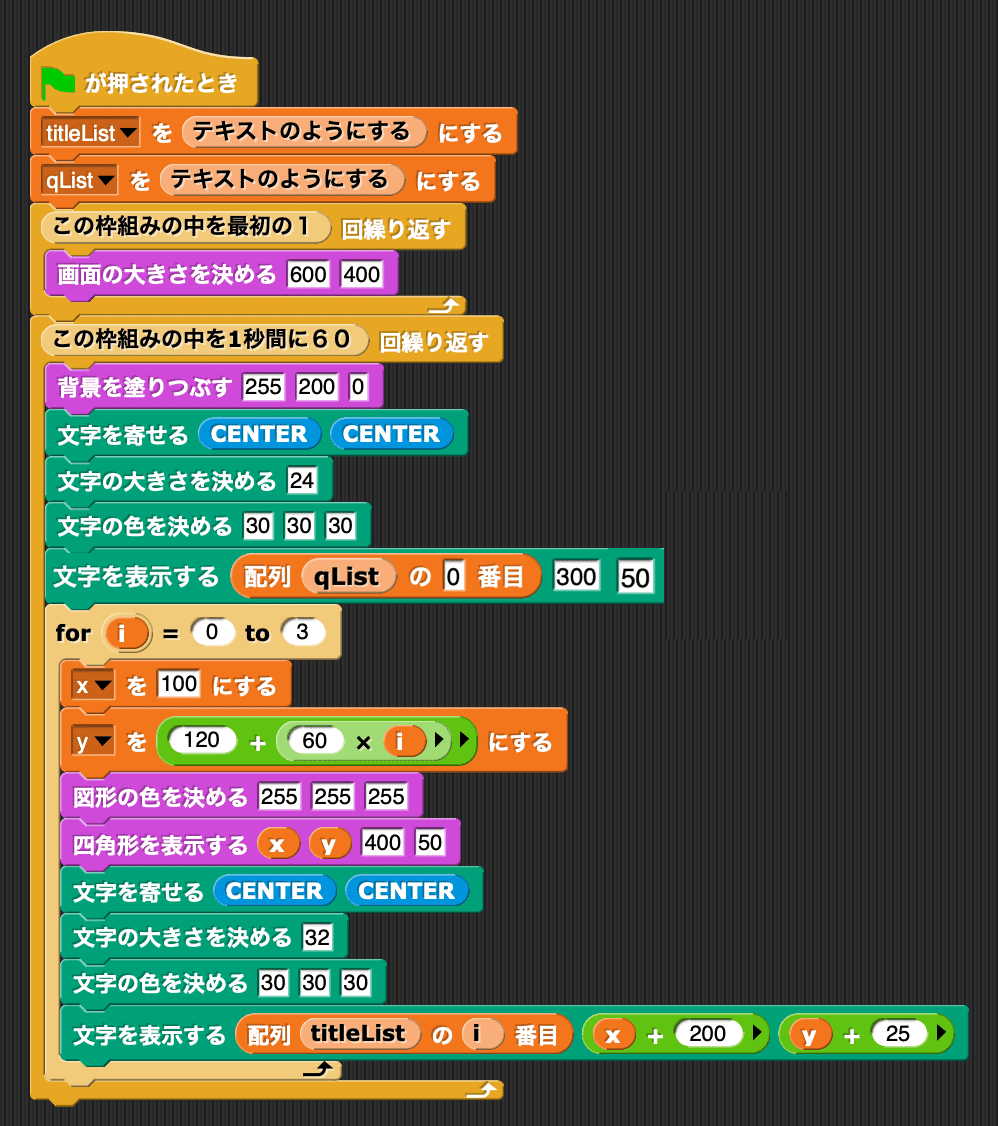
■問題を表示する
問題も配列で管理するようにします。
ここでは一旦、最初の問題、0番目の問題を表示します。
配列は以下をサンプルとしてお使いください。
// p5.js
let qList = [
"自分は北関東じゃないと思っているのは?",
"レモン牛乳を飲むのは?",
"「起立」「注目」「礼」なのは?",
"運動会に屋台に出るのは?",
];
// Processing Java
String[] qList = new String[]{
"自分は北関東じゃないと思っているのは?",
"レモン牛乳を飲むのは?",
"「起立」「注目」「礼」なのは?",
"運動会に屋台に出るのは?",
};
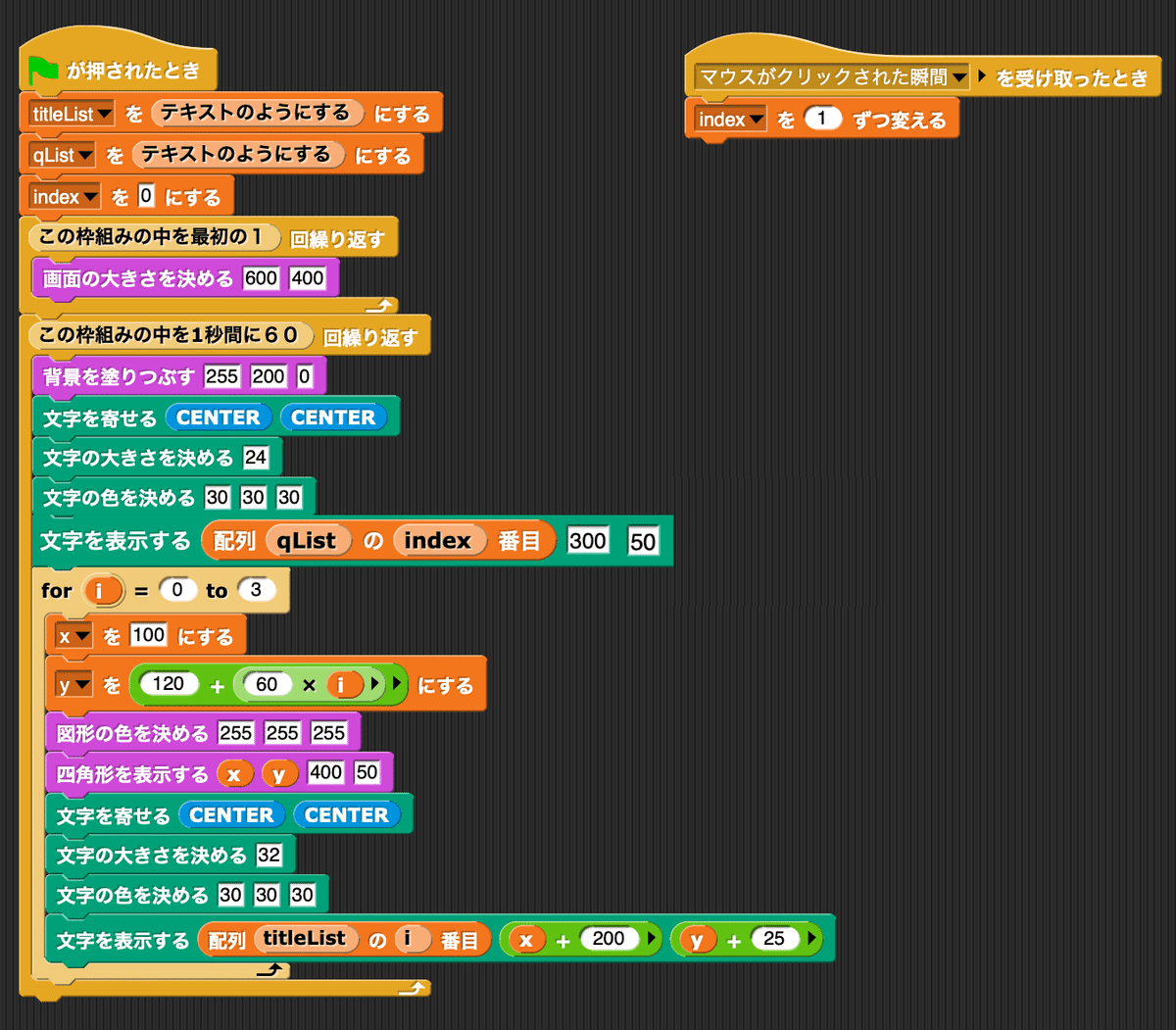
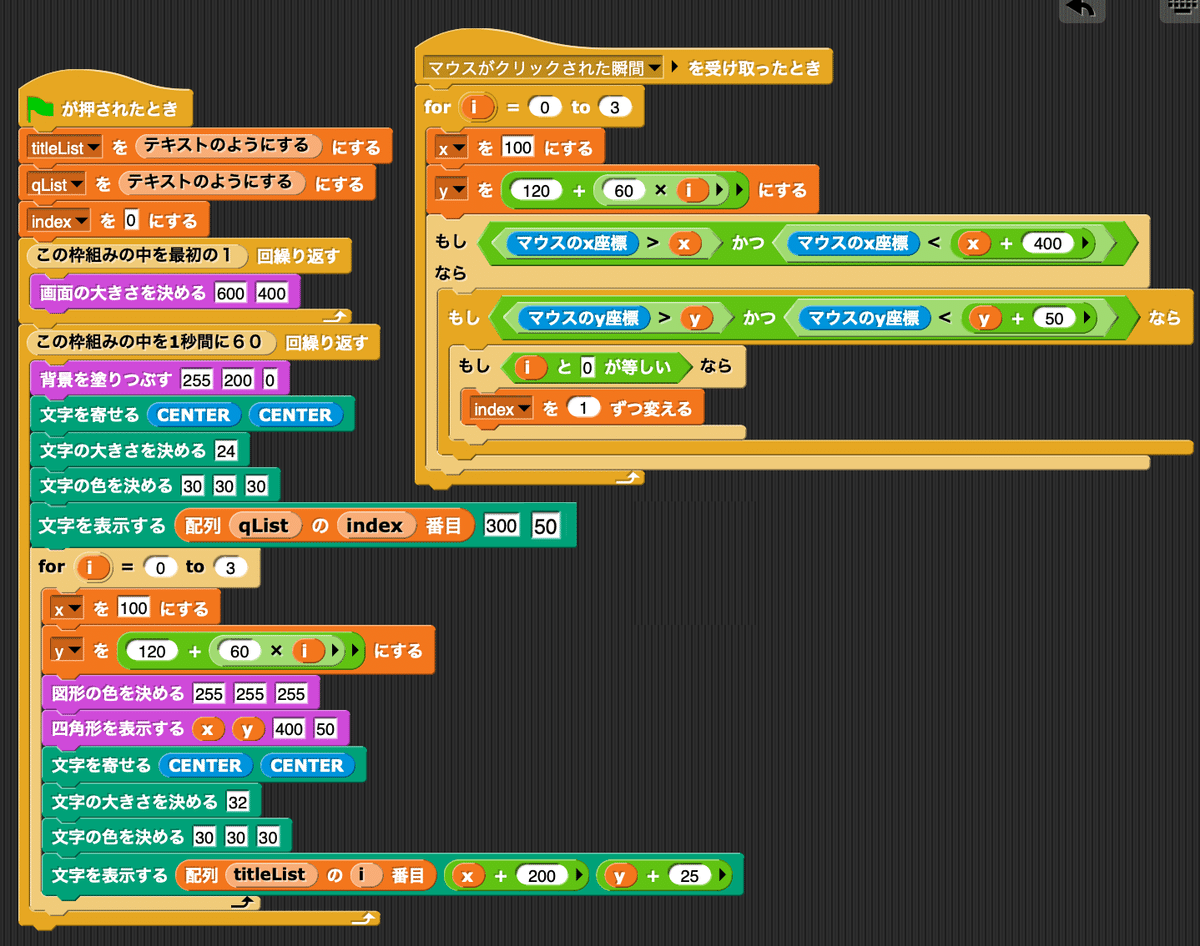
■クリックで次の問題を表示する
現在の問題番号を変数indexで管理し、マウスクリックでindexを1ずつ増やしていきます。

■一番上の選択肢が押されたときだけ次の問題にする
一番上の選択肢が押されたときだけ次の問題に、それ以外は何も起こらないようにします。

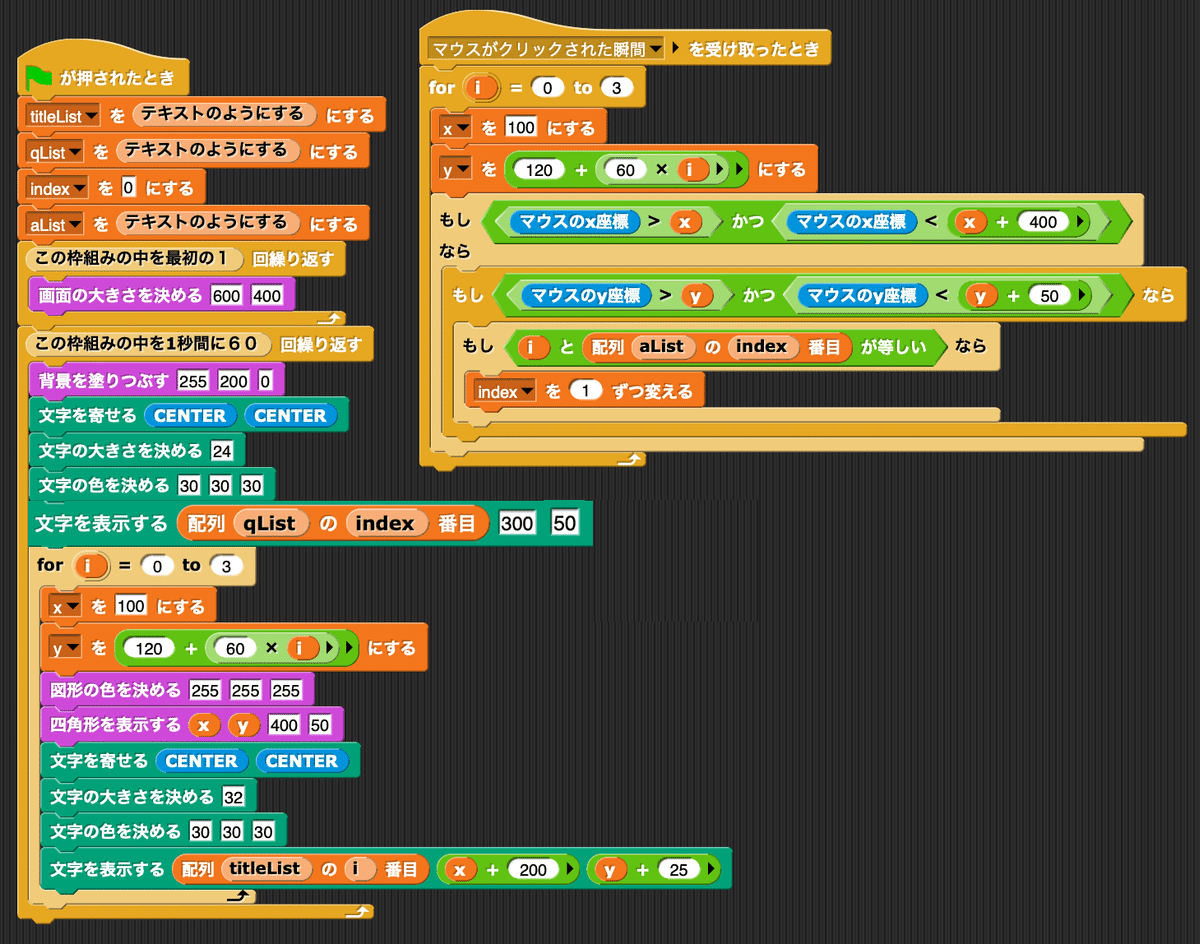
■正解を配列で管理する
どの選択肢が正解かも配列で管理しましょう。
0番目の問題は答えは3番目の選択肢、という具合に管理していきます。
初心者は問題の番号と選択肢の番号が混在して頭が混乱すると思います。頭を整理してじっくりと紐解いてみてください。
// p5.js
let aList = [
3,
2,
1,
0,
];
// Processing Java
int[] aList = new int[]{
3,
2,
1,
0,
};
ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★★☆)課題1. 正しかったときの演出を入れる
選んで選択肢が正しいのであれば、正しかったことを遊び手に伝わるように演出を入れましょう。
■(★★☆)課題2.間違えたときの演出を入れる
選んだ選択肢が間違っていたのであれば、間違っていたことを遊び手に伝わるように演出を入れましょう。
■(★★★)課題3.クイズを終了させましょう
全ての問題が終わったらクイズを終了させましょう。
スコアや正答率を出すのも良いですし、全問正解するまでエンドレスで終わらないでも良いでしょう。
■オリジナルゲームに仕上げよう
今回のゲームは定番の選択クイズでした。
新しいゲーム性というよりは、クイズ内容でいかに面白くするかがキモと言えるでしょう。
選択クイズというと、問題が変われば選択肢も変わるところですが、今回はあえて選択肢は固定というクイズにしてみました。選択肢が変わらないことでクイズのテーマがまとまりやすくなります。
ぜひオリジナルのクイズを作ってみましょう。
■完成コード
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
