
鬼から逃げろ!鬼ごっこアクションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-三角関数をマスター
今回作るのは鬼ごっこです。
タップのみのシンプル操作で鬼ごっこを擬似体験できるゲームとなっています。
技術的なポイントとしては三角関数です。三角関数は難しく思えますが、コツをつかんでしまえばそれほど難しくありません。この機会に三角関数をマスターしましょう。

デモアプリはこちらから。https://openprocessing.org/sketch/1689685
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
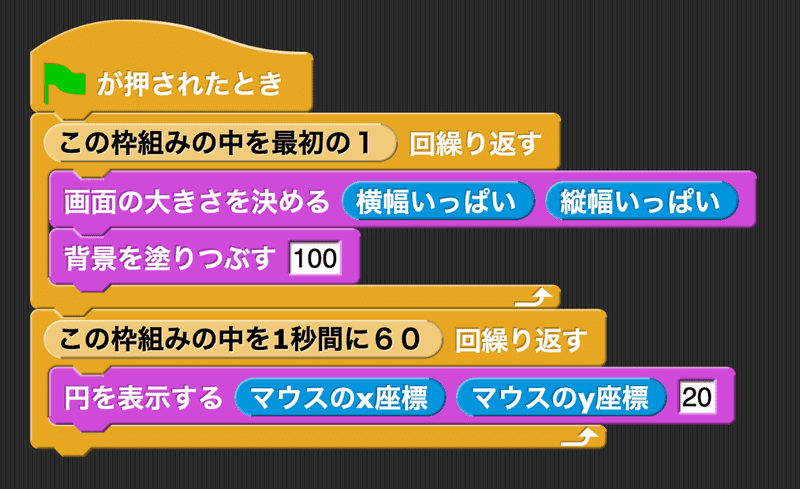
■[ここからスタート!]画面のサイズを決める
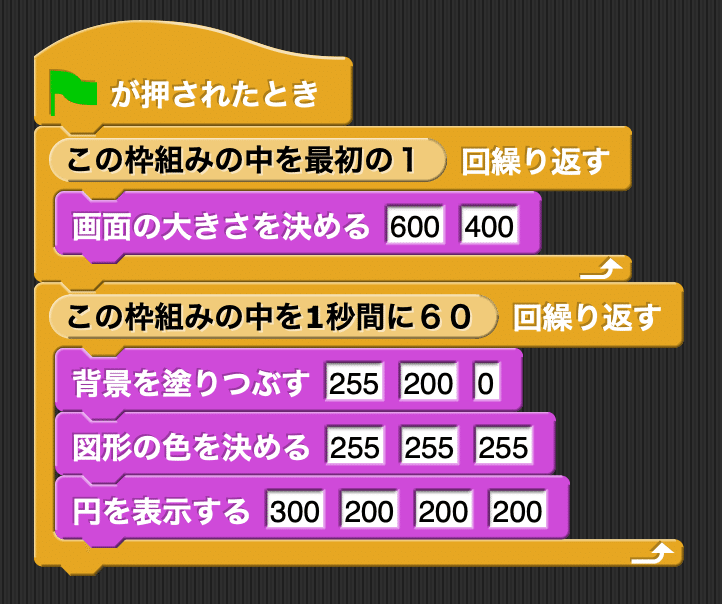
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■画面中央にフィールドを描く
ゲームの舞台となるフィールドを円で表現しましょう。
直径200(半径100)の円を画面中央に配置します。

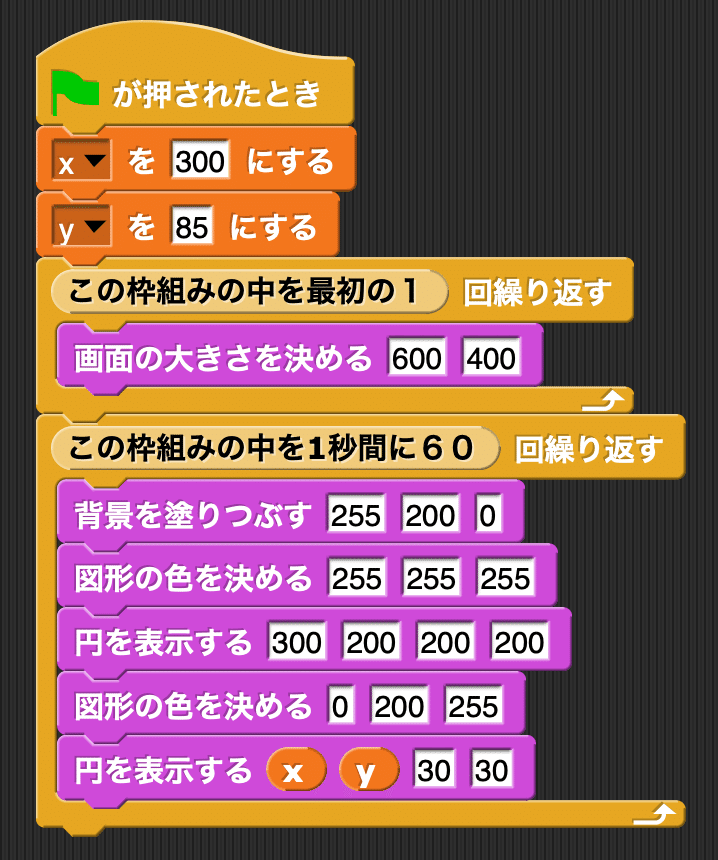
■プレイヤーを表示する
プレイヤーを青色で表示します。
四角形だと回転が関わるとやっかいなので、ここでは簡略化して円形をプレイヤーとします。

■プレイヤーの位置座標を変数で管理する
プレイヤーを動かすために、まずはプレイヤーの位置座標を変数にします。

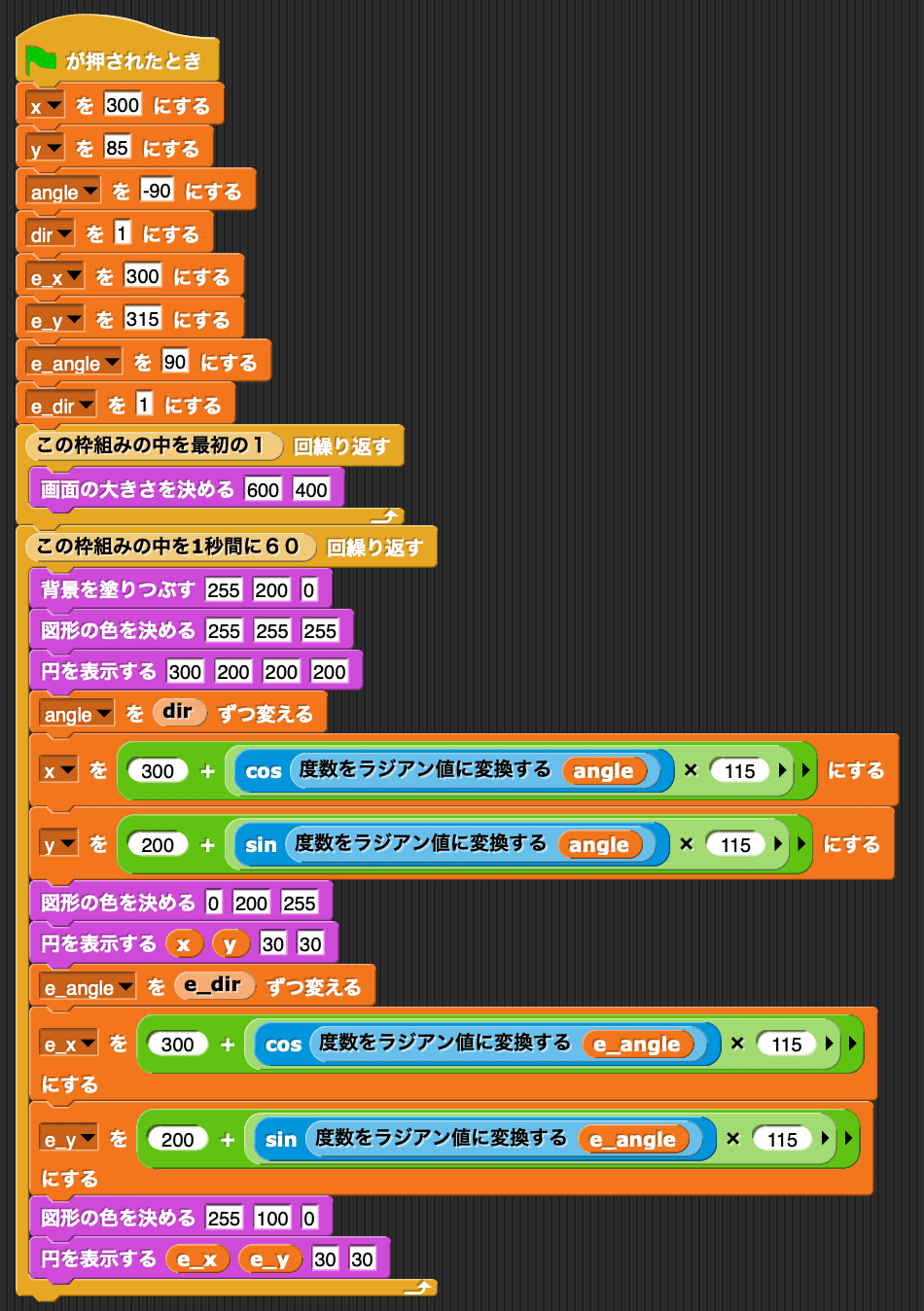
■プレイヤーの位置を角度から算出できるようにする
プレイヤーの動きは弧を描くように、フィールドに沿って動いていきます。
そのため、角度(angle)を持たせて、三角関数(sin, cos)で位置座標を算出させます。
-ヒント-
angleの値を-90度から別の値、例えば45度にしたらどこに移動するでしょうか?確認してみましょう。

■プレイヤーをフィールドに沿って動かす
角度から位置座標を算出するロジックは作れているので、あとは角度(angle)を増減させるだけでプレイヤーは弧を描きます。

■マウスクリックで方向転換させる
プレイヤーの移動方向(direction)を管理する変数を用意し、マウスクリックで移動方向を反転させます。

■敵を表示する
プレイヤーと同じ要領で、赤色の敵を表示していきます。

■敵を動かす
プレイヤーと同じ要領で、敵を動かしていきます。

■方向転換CPUを作る
敵が方向転換する、簡易的なCPUを作ります。
乱数を使い、1%程度の確率で方向転換させます。

■当たり判定を作る
プレイヤーと敵との当たり判定を作ります。
プレイヤーと敵は円同士なので、円の中心での距離で当たり判定を算出します。
当たり判定が正しく動作していることを確認するために、とりあえず、プレイヤーを初期位置に戻す処理をしておきます。
-ヒント-
円同士の当たり判定は、
中心同士の距離が、それぞれの円の半径を足したものより小さければ当たっているとみなせます。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★☆☆)課題1.速度を調整しましょう
今のままでは簡単すぎます。
速度を上げて難易度を調整しましょう。
■(★★☆)課題2.徐々に速度をアップしましょう
遊び手がスピードに慣れるように配慮し、最初から猛スピードではなく、徐々に加速するレベルデザインに仕上げましょう。
■(★☆☆)課題3.ゲームオーバーを作りましょう
敵と衝突したとき、ゲームオーバー演出をしてあげましょう。
■(★★☆)課題4.スコアを作りましょう
遊び手が「自分がどれくらい上手いのか?」を客観的にわかるようにスコアやランクで遊び手のウデマエを評価できるようにしてあげましょう。
■オリジナルゲームに仕上げましょう
このゲームのポイントはフィールドでしょう。
フィールドが円形になっている性質から、敵から離れたり近づいたりというリスク&リターンが自然と成立するゲーム性に仕上がっています。
この性質をうまく使った新しいゲームを考え出してみましょう。
また、鬼ごっこのままでも、鬼が入れ替わる仕組みや、2人対戦にしても十分に遊びごたえのあるゲームになると思います。
■完成コード
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
