
ハンドル操作でゴールを目指せ!カードライブアクションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-回転をマスターする
今回作るのはカーアクションゲームです。
図形の回転や、sin,cosの三角関数による移動方向の決定など、回転に関わるプログラムが一通り学べる教材になっています。

デモアプリはこちらから。https://openprocessing.org/sketch/1639594
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
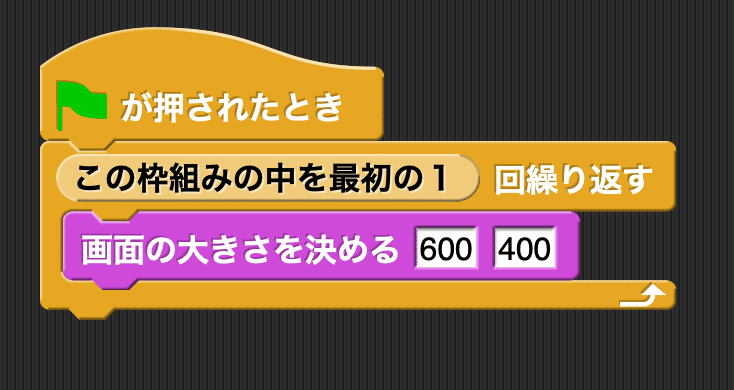
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

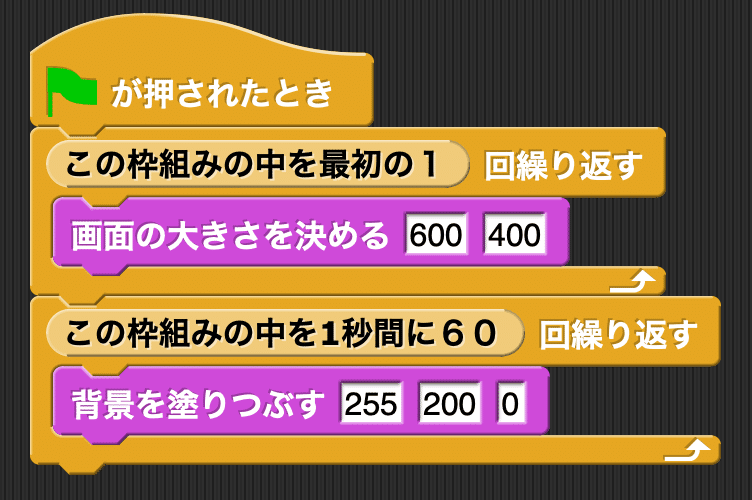
■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

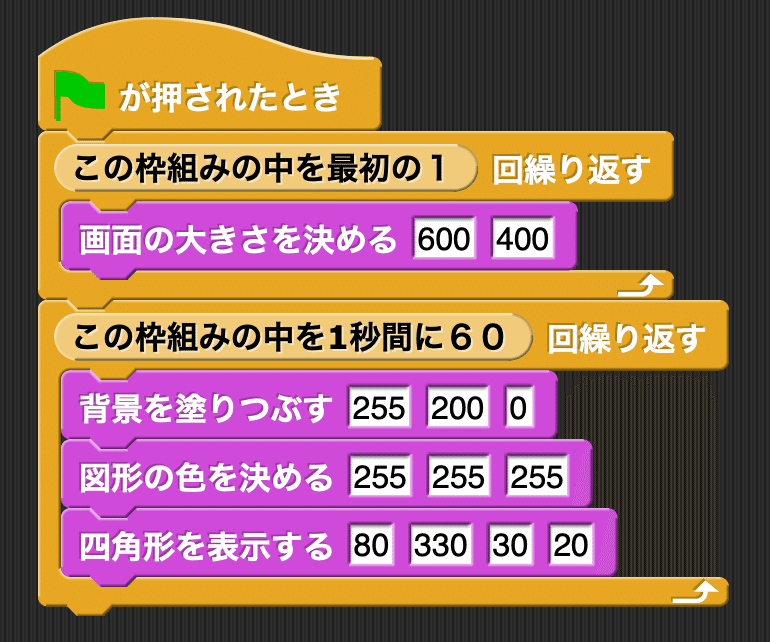
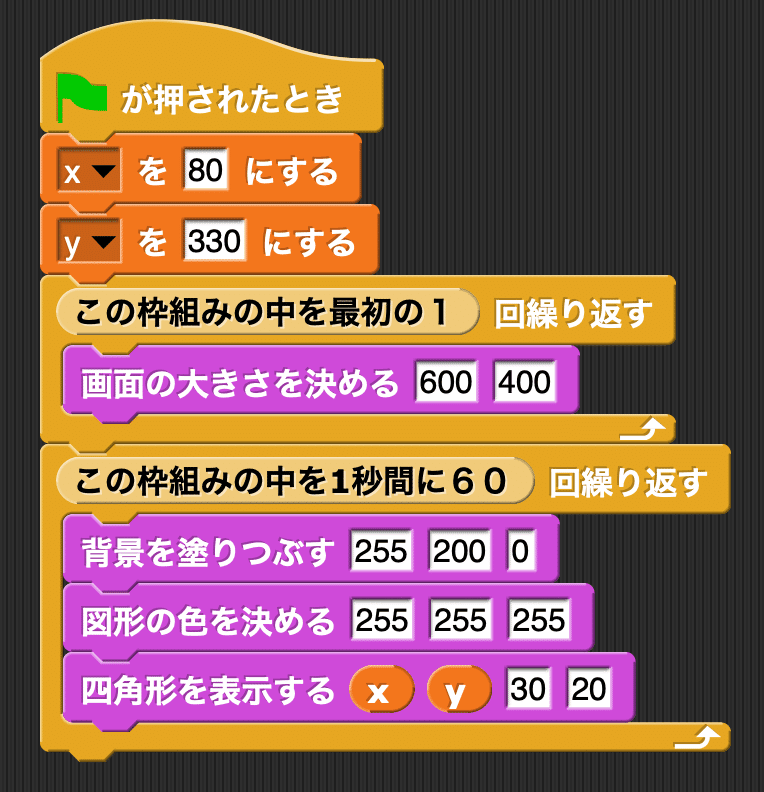
■プレイヤーとなる長方形を表示する
固定の位置座標(80, 330)に、右向きのプレイヤーを表示します。

■位置座標を変数で管理する
プレイヤーを動かせるように、位置座標を変数で管理しましょう。

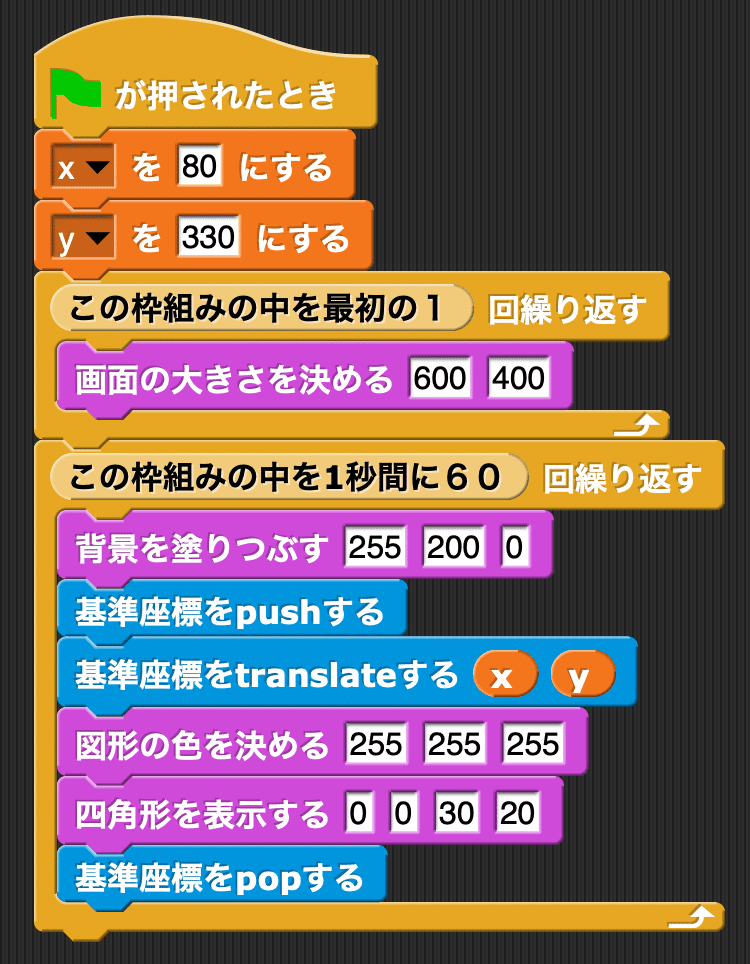
■回転の下準備をする
プレイヤーを回転させていく前に、事前にやらないといけないことことがあります。
図形の回転はちょっとやっかいで、基準座標をプレイヤーの位置に移動させる必要があります。
デフォルトの座標をpushで保存し、translateでプレイヤーの位置を基準座標に移行し、使い終わったらデフォルトの座標に戻すようにpopします。
基準座標がプレイヤーの位置になるので、プレイヤーの表示rectは(0, 0)が基準なことに注意してください。
-ヒント-
・基準座標をpushする
p5.jsであれば「push()」、Processing Javaであれば「pushMatrix()」を使います。
・基準座標をpopする
p5.jsであれば「pop()」、Processing Javaであれば「popMatrix()」を使います。
・基準座標をtranslateする
p5.jsもProcessing Javaも同様、「translate()」を使います。

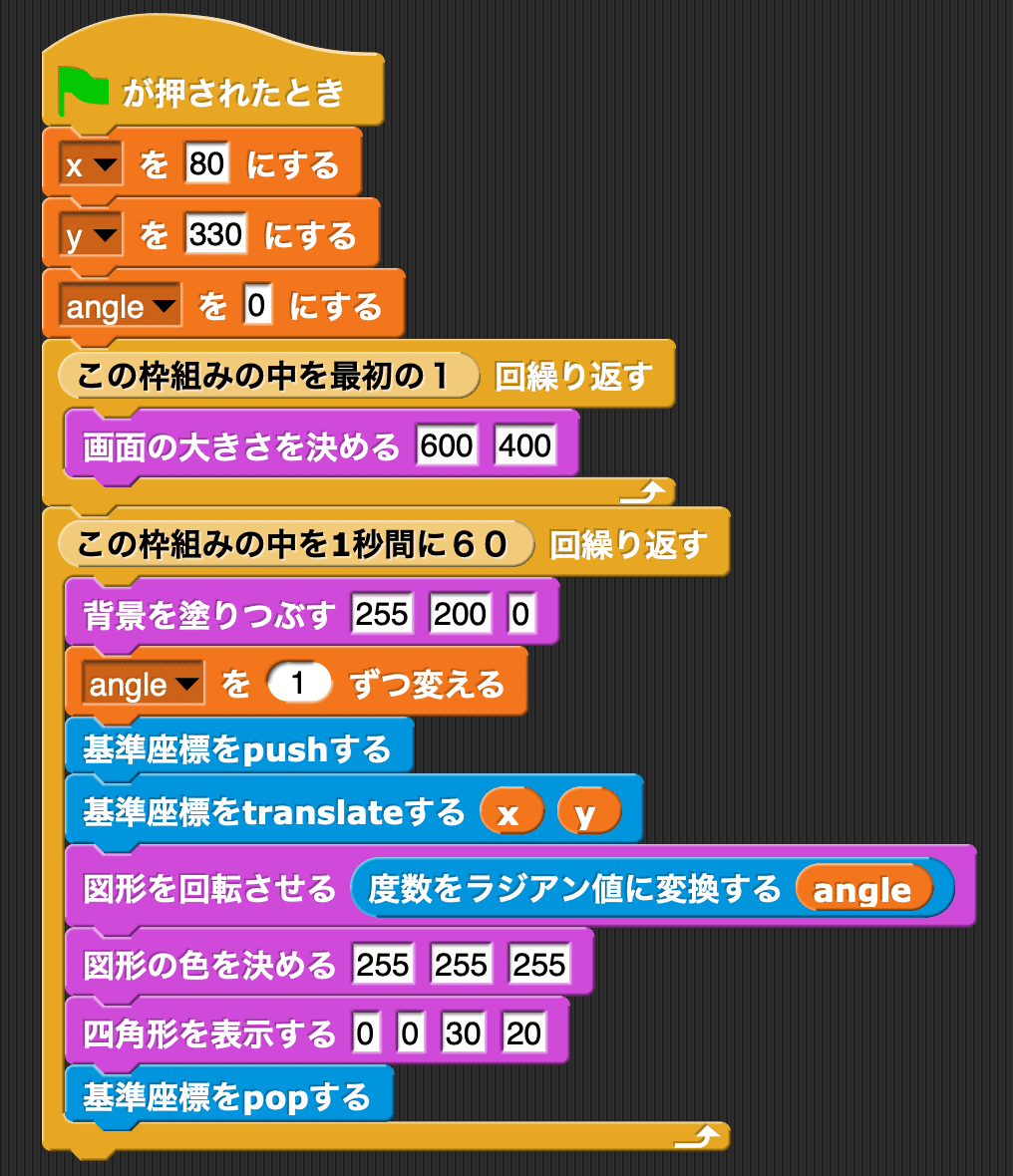
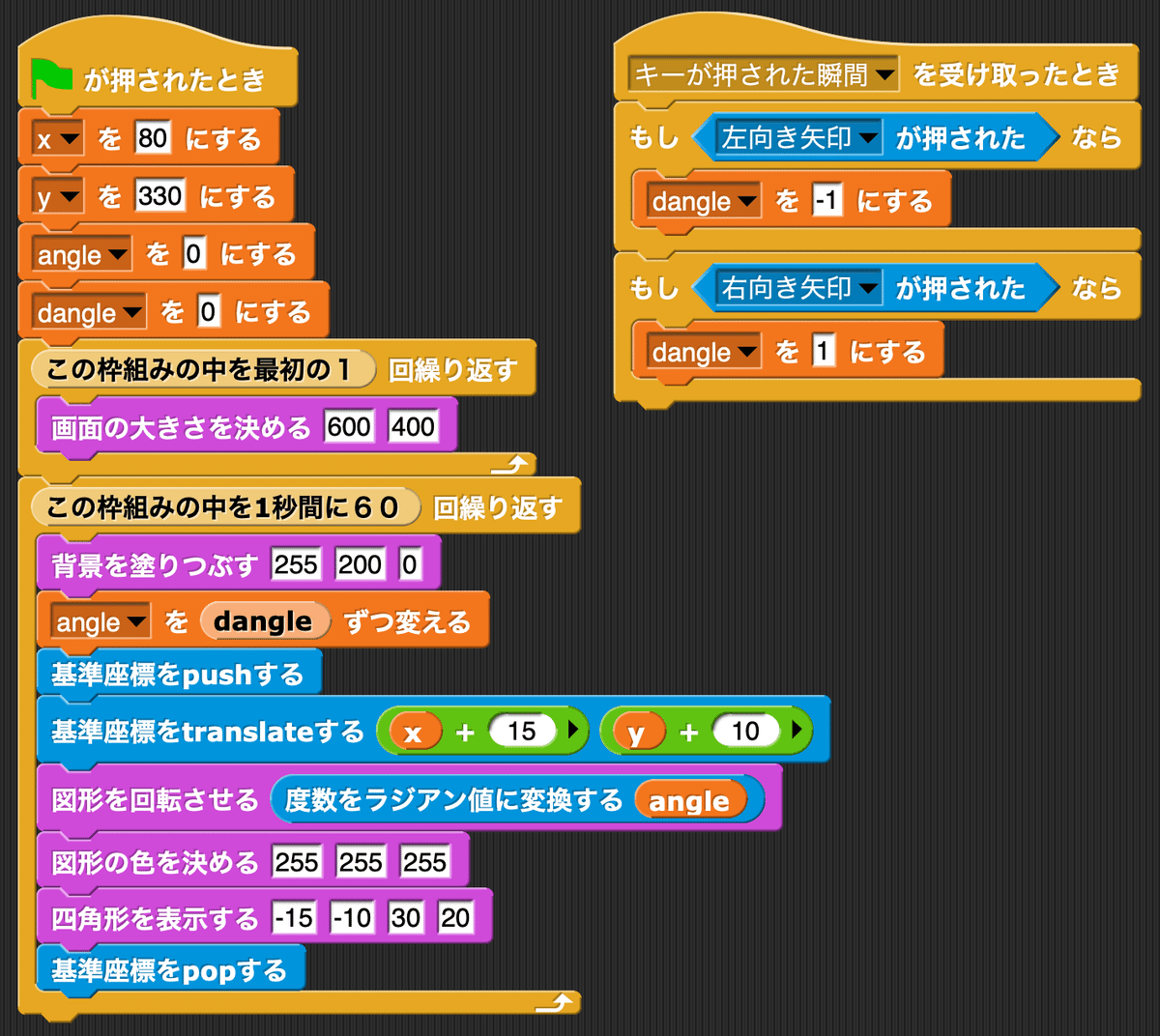
■プレイヤーを回転させる
角度であるangle変数を用意し、ラジアン値に変換したものを使って回転させます。
-ヒント-
・角度をラジアン値に変換する
「radians()」を使用しましょう。
・図形を回転させる
「rotate()」を使用しましょう。

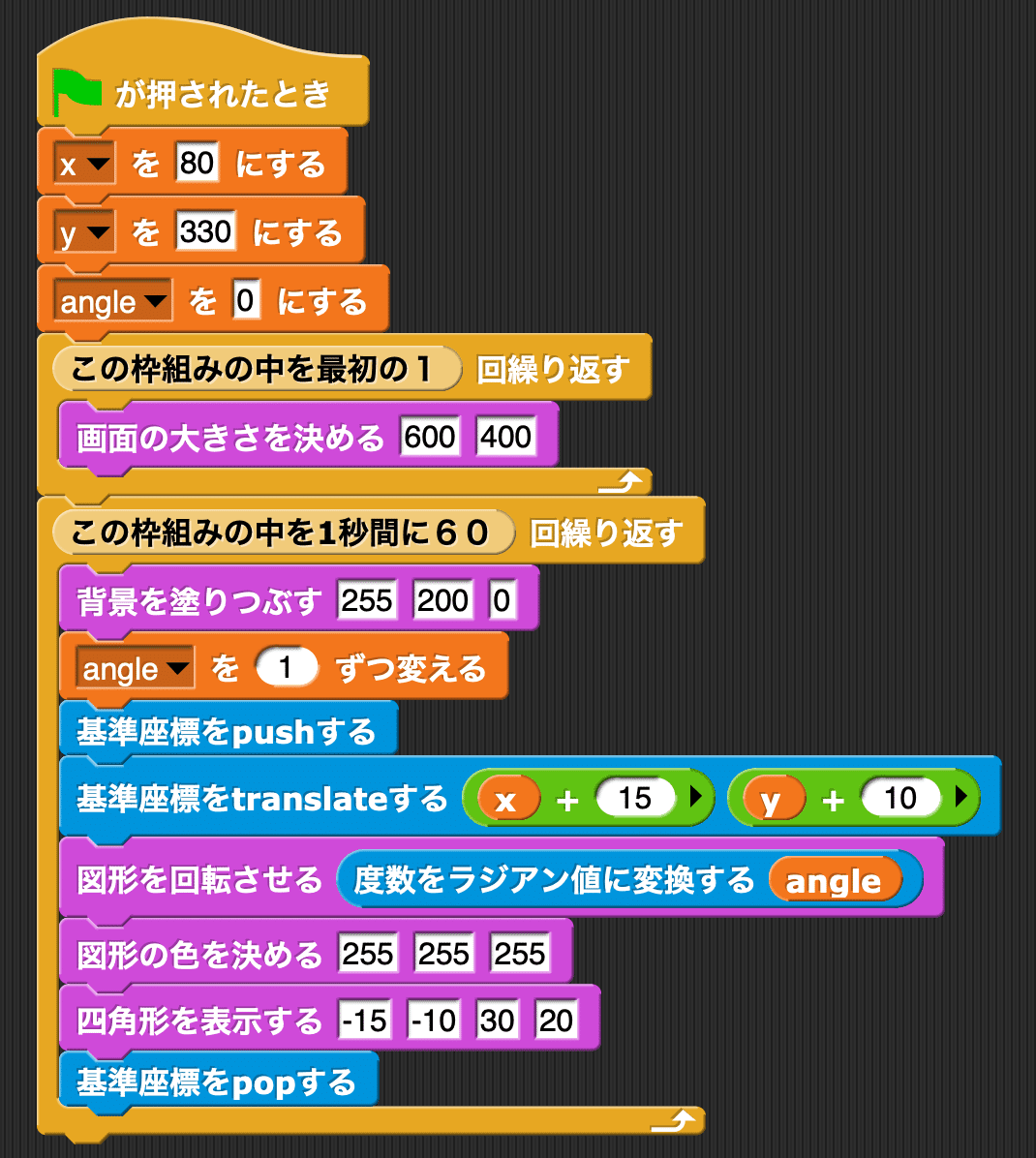
■回転軸をプレイヤーの中心にする
思ったような回転にならなかったと思います。
これは回転軸がプレイヤーの左上にあることが原因です。回転軸をプレイヤーの中心に移動させましょう。

■左右キーで回転方向を決める
回転方向を管理する変数dangleを用意し、左右キーでdangleを操作することで回転を制御します。

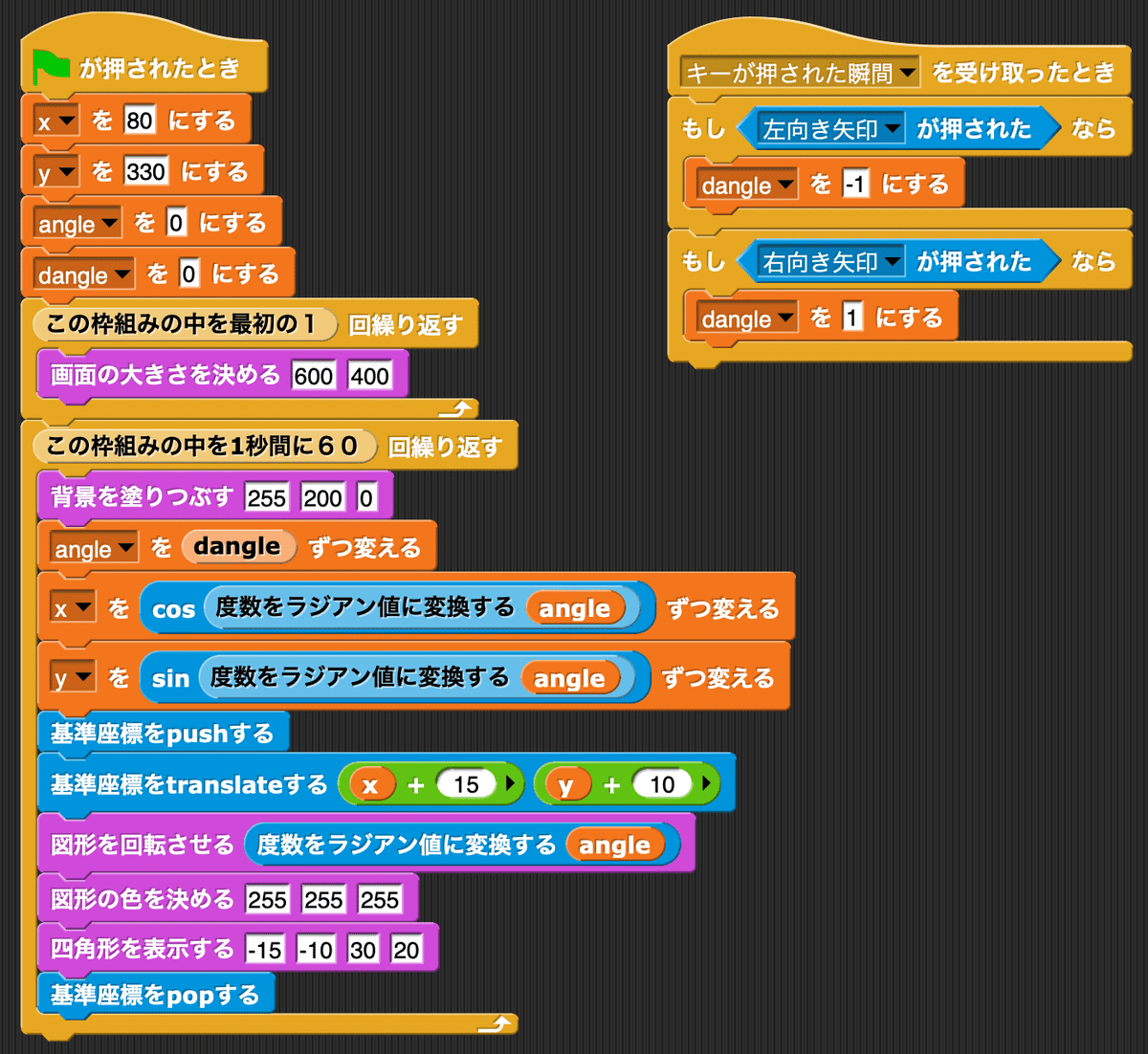
■プレイヤーを前に進ませる
回転した上で、プレイヤーを前に進ませましょう。
どの方向にどれだけ進めばいいのかは三角関数sin,cosを使うことで調べることができます。

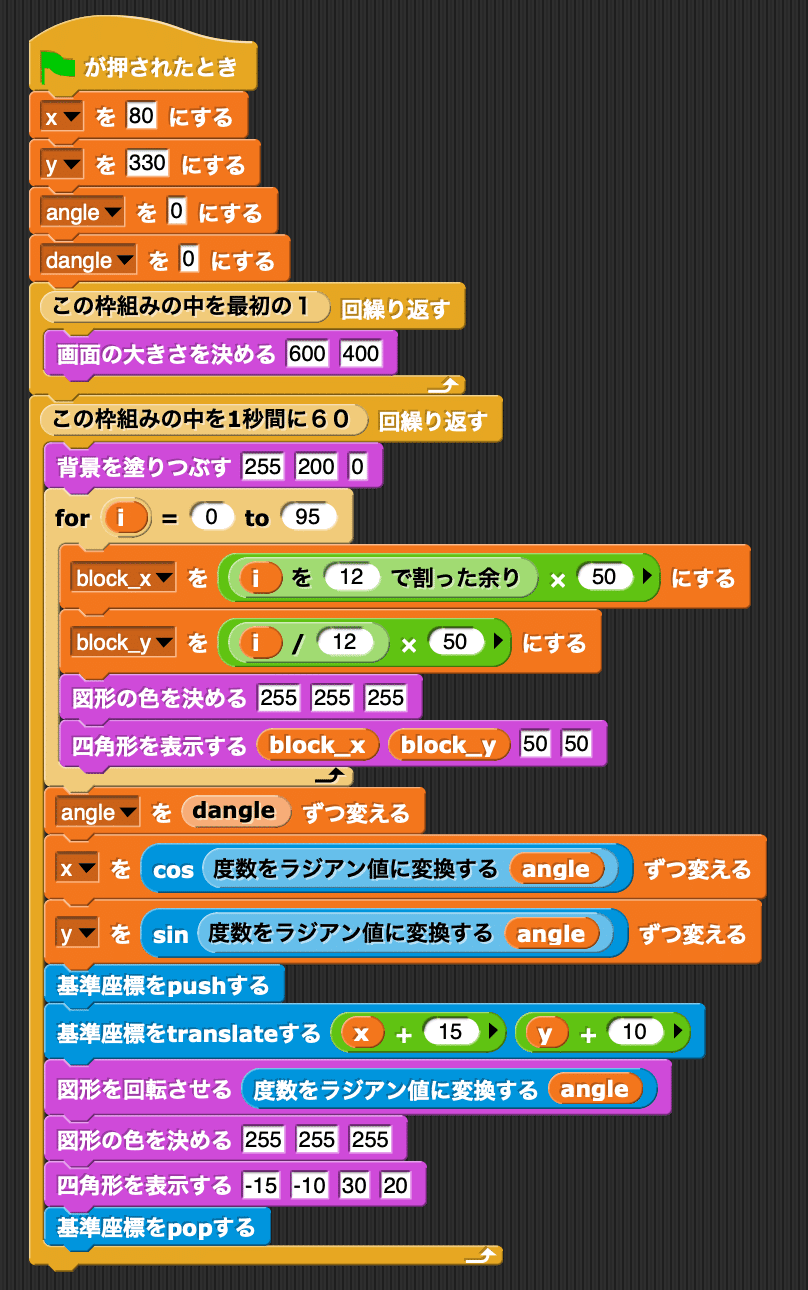
■マップとなる96個の四角形マスを用意する
プレイヤーが走り回るマップを用意しましょう。
横に12個、縦に8個、合計96個の四角形マスを画面に敷き詰めます。

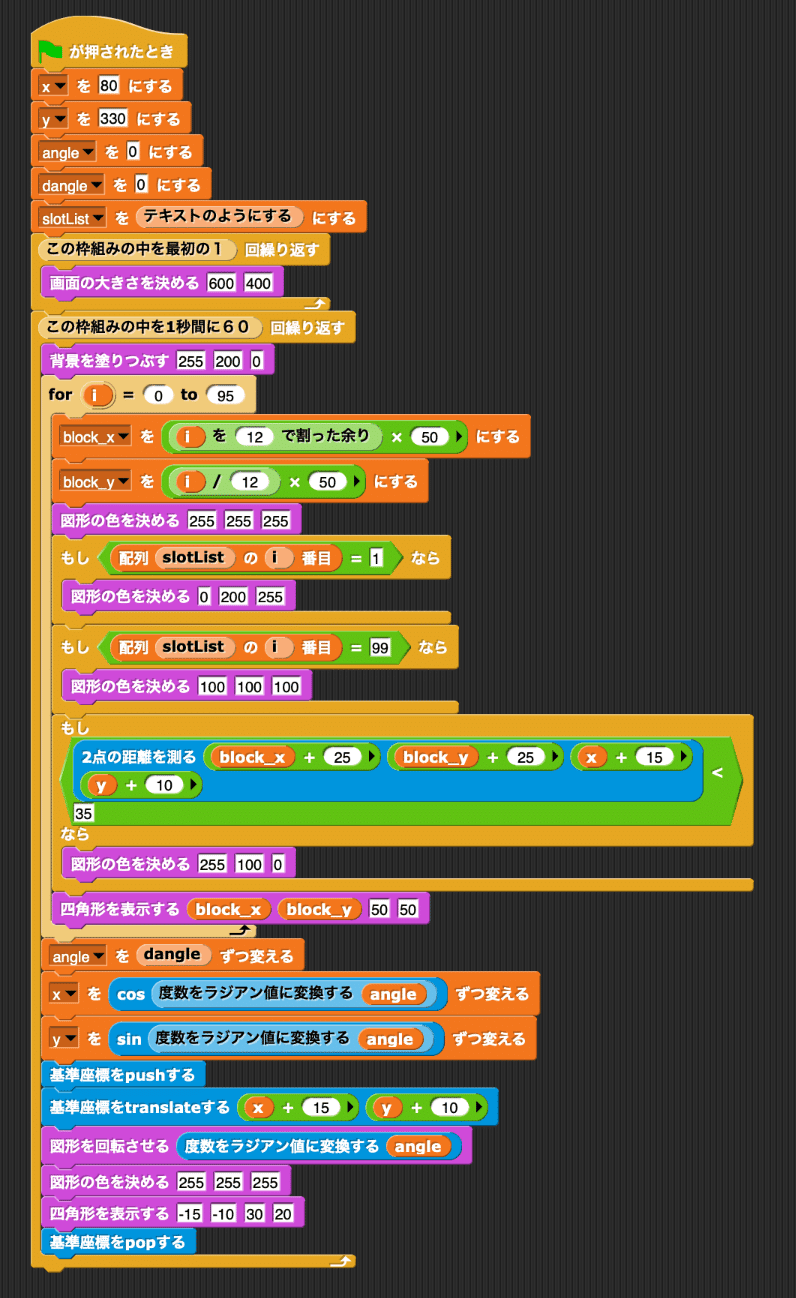
■マップ情報を配列で管理し、マップを表示する
マップ情報を配列で管理し、配列の値からマップの描画をします。
0は道、1はゴール、99は壁という意味づけです。
道は白色、ゴールは青色に、壁は灰色にしていきます。
配列は以下をサンプルとしてお使いください。
// p5.js
let slotList = [
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
99, 99, 0, 0, 0, 0, 99, 0, 0, 0, 0, 99,
99, 99, 0, 99, 99, 0, 0, 0, 99, 99, 0, 99,
99, 0, 0, 99, 99, 99, 99, 99, 99, 0, 0, 99,
99, 1, 99, 0, 0, 0, 0, 99, 99, 0, 99, 99,
99, 99, 99, 0, 99, 99, 0, 0, 0, 0, 99, 99,
99, 0, 0, 0, 99, 99, 99, 99, 99, 99, 99, 99,
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
];
// Processing Java
int[] slotList = new int[]{
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
99, 99, 0, 0, 0, 0, 99, 0, 0, 0, 0, 99,
99, 99, 0, 99, 99, 0, 0, 0, 99, 99, 0, 99,
99, 0, 0, 99, 99, 99, 99, 99, 99, 0, 0, 99,
99, 1, 99, 0, 0, 0, 0, 99, 99, 0, 99, 99,
99, 99, 99, 0, 99, 99, 0, 0, 0, 0, 99, 99,
99, 0, 0, 0, 99, 99, 99, 99, 99, 99, 99, 99,
99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99, 99,
};
■プレイヤーとマスとの当たり判定をする
プレイヤーが当たっているマスを赤色にして、当たり判定を可視化しましょう。
今回はプレイヤーが回転するため四角形同士の当たり判定が困難です。
プレイヤーやマスがヴァーチャルな円形と見立てて、四角形の中心との距離で判定します。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■課題1. 理解する
今回登場した回転方法は、pushしたりtranslateしたりradiansしたりと、慣れないとややこしいです。
回転に関しては過去動画で詳しくまとめているので、今回よくわからなかったという方はご覧ください。
■課題2. ゲームオーバーを作る
壁マスに当たった場合はゲームオーバーにしましょう。
■課題3. ゲームクリアを作る
ゴールマスに当たった場合はゲームクリアにしましょう。
■オリジナルゲームにする
デモゲームでは簡易的なゲームルールに止めていますが、動きが面白い分、カスタマイズの余地を多く含んでいます。
友達と競争する対戦レースゲームにしてもいいでしょうし、ドリフトに応用したダイナミックなアクションゲームにもできるでしょう。
完成コード
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
