
擬似3次元を表現!UFOキャッチャークレーンゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- キャッチーさが最大の売り
今回作るのはUFOキャッチャーです。アームを狙い通りに操作しましょう。
UFOキャッチャーは見た目のキャッチーさ、わかりやすさが売りで、何よりも「嫌いな人がいない」というのが非常に魅力的な題材です。
アームで掴むのは工数がかかるため、今回はスティック状のものでボタンを押すようなゲームに仕上げていきます。
技術的なポイントとしては、擬似的な3次元の表現方法です。2次元でも表現の仕方次第で3次元の奥行きのあるゲームを表現することができます。

デモアプリはこちらから。https://openprocessing.org/sketch/1794785
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
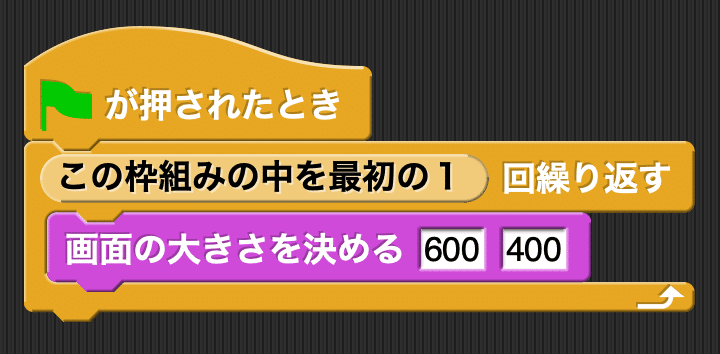
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■アームの基準となる影の四角形を1つ表示する
四角形を固定の位置座標(50, 350)に表示しましょう。
この四角形はアームの影となり、当たり判定の軸となります。

■四角形の位置座標を変数で管理する
アームを動かす前準備として位置座標を変数で管理します。

■縦長のアームスティックを表示する
基準点となる影に向けて縦長のアームスティックを表示します。

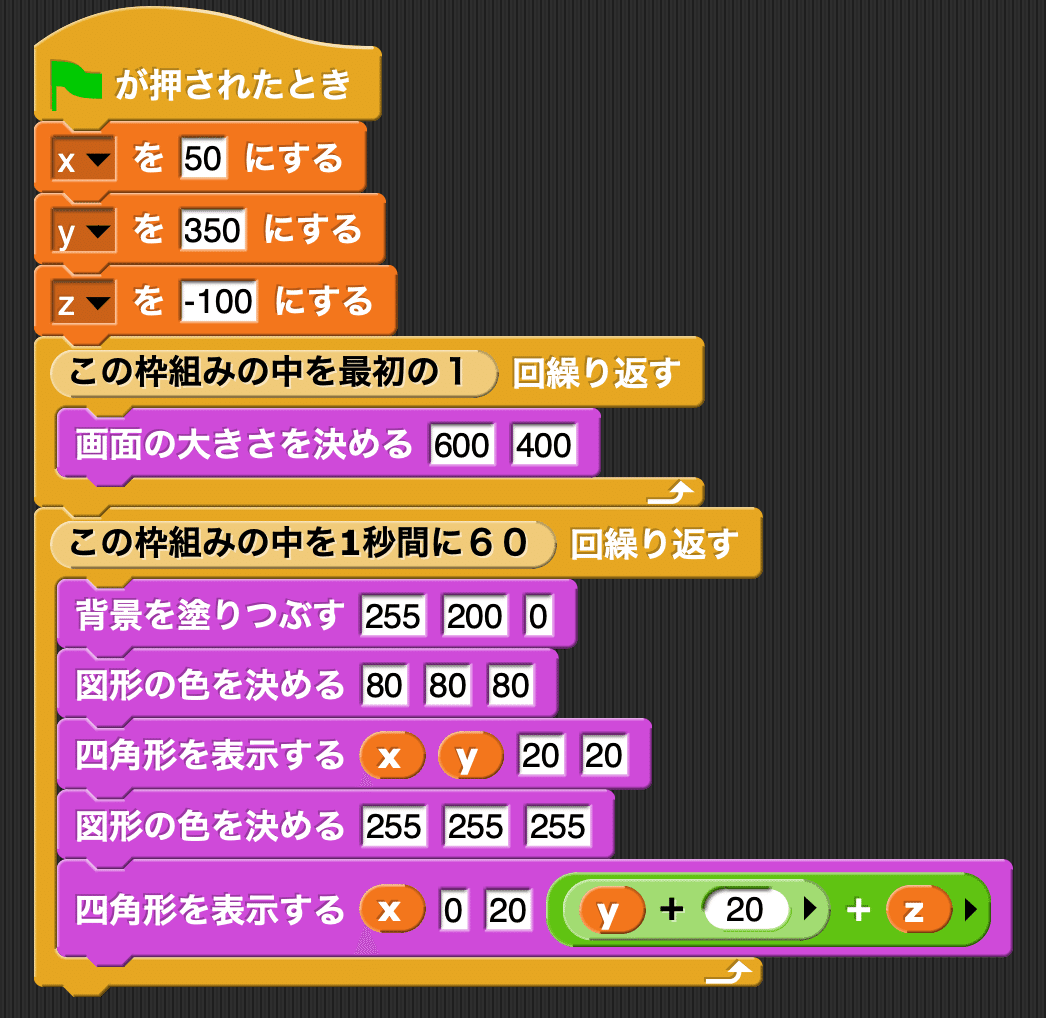
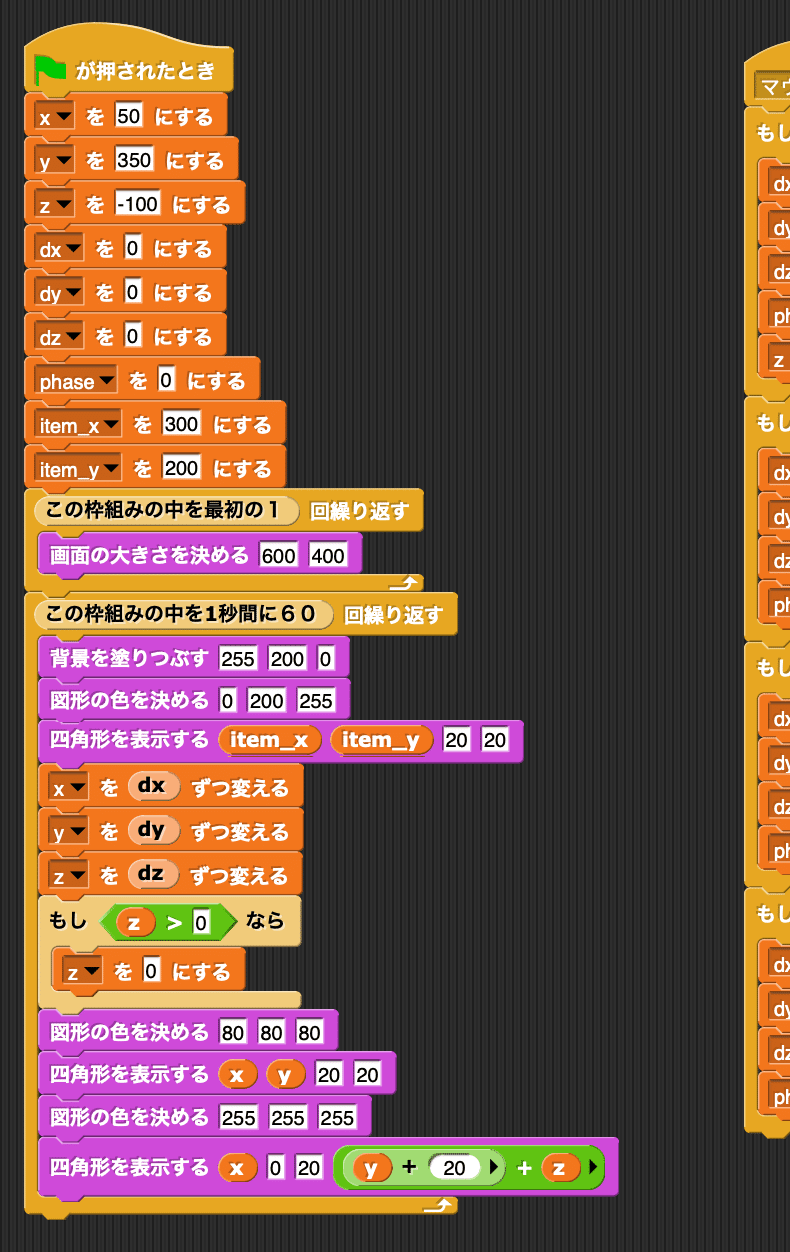
■擬似的な3次元にして、アームスティックに高さを加える
アームスティックが高い位置にあることを演出するために、3次元となるz座標を設けてアームスティックを持ち上げます。

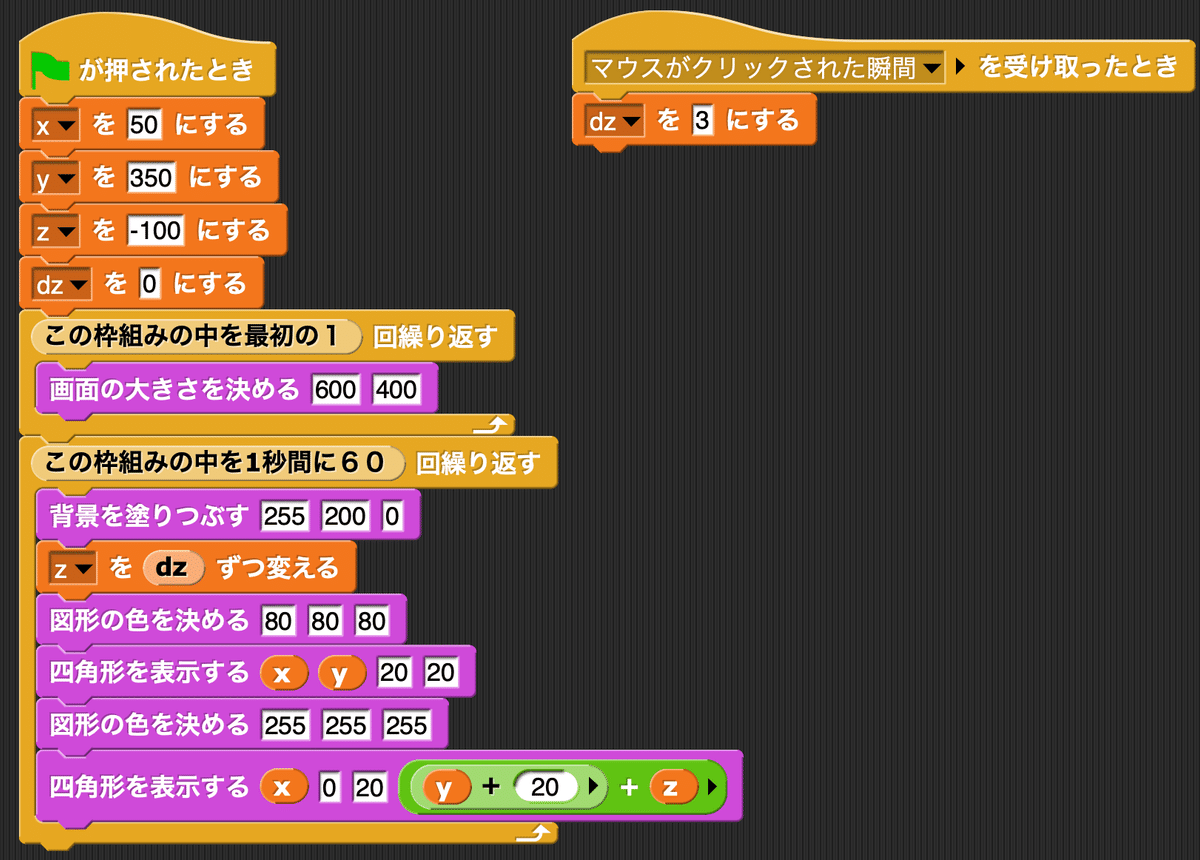
■アームスティックを降ろす
マウスがクリックされたらアームスティックを降ろすアニメーションを加えます。
アームスティックの高さの移動量を変数「dz」で管理します。

■アームスティックが地面を突き抜けないようにする
アームスティックがどこまでも伸びてしまい地面を突き抜けてしまいます。
影の位置で止まるように、条件を加えます。

■横移動、縦移動させる
横の移動量、縦の移動量をそれぞれ変数「dx」「dy」として、位置座標変数を操作しアームスティックの移動を実現します。

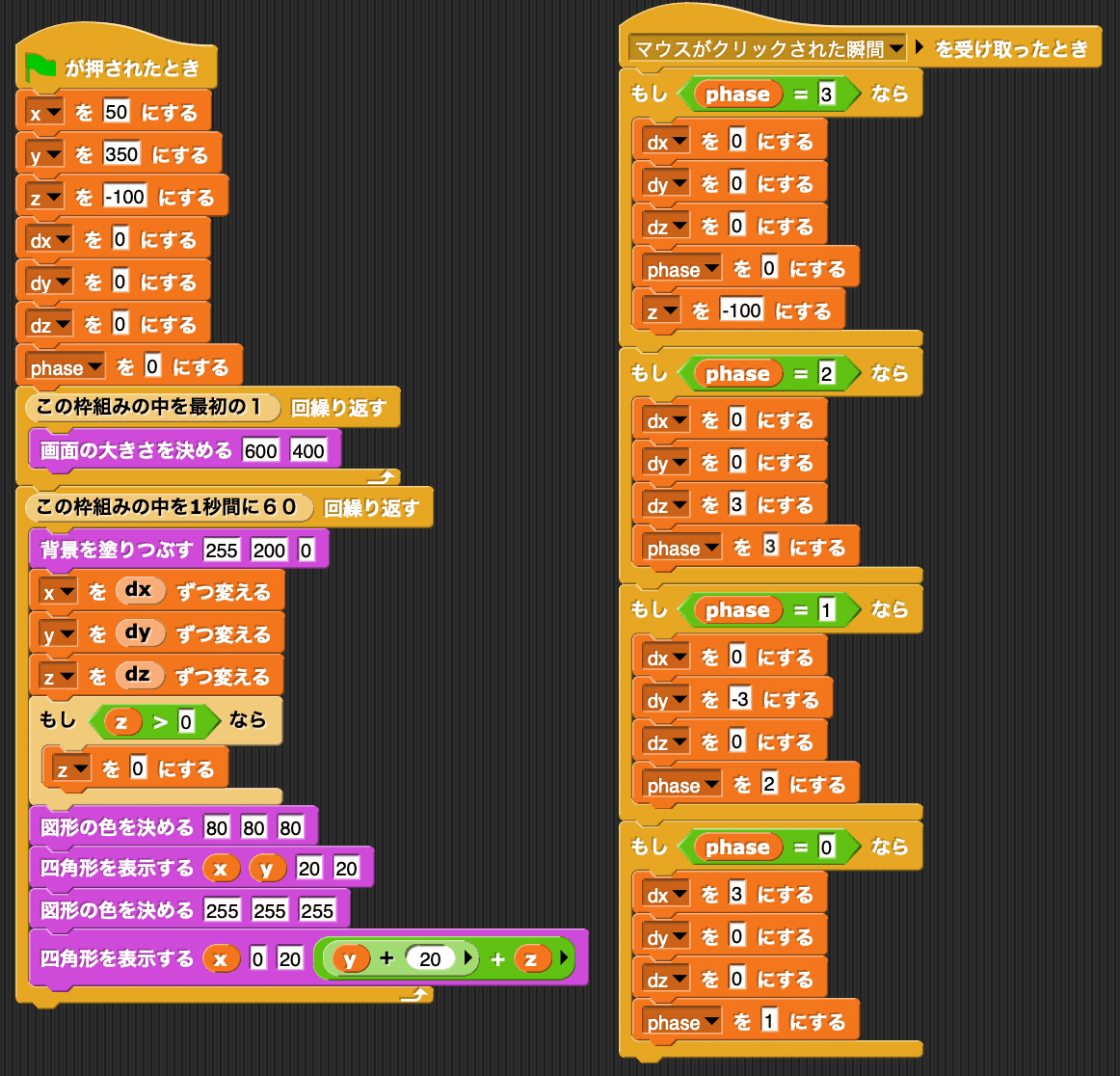
■横移動、縦移動、高さ移動、の順に実行させる
UFOキャッチャーのように、横移動、縦移動、高さ移動の順にアームスティックを操作できるようにします。
今どの状態かをフェイズとして管理し、フェイズに応じて移動する方向を決定します。
- 補足 -
phaseでの条件分岐には注意が必要です。
並列での条件分岐をしてしまうと、phaseが変わったために次の条件に合致してしまう可能性があります。
これを防ぐには、phaseを大きい順で条件分岐させるか、あるいはelse ifを使うことで回避できます。今回は大きい順で条件分岐させます。
もし何を言っているかわからない場合は自分でphase0から条件分岐してみると問題としていることがわかるでしょう。

■目的地となるボタンを表示する
目的地をitem_x、item_yで管理し、青色の四角形でボタンとして表現します。

■当たり判定の関数を作る
アームスティックがボタンを押したかを判定するためのオリジナル命令、isHit関数を用意しておきます。

■アームスティックとボタンとの当たり判定をする
先程のisHit関数を使って当たり判定をしましょう。
当たり判定をするタイミングに注意してください。アームスティックが地面まで到着したときに判定をします。
ボタンを押せたことを確認するために、ここではボタンの位置を-999の画面外に飛ばす処理を仮で実装しています。

ここから先は図解くんはありません。
自分で頭を整理して課題に取り組んでみてください。
■(★☆☆)課題1.アームを初期位置に戻そう
アームを初期位置に戻すようにプログラムしてみましょう。
■(★☆☆)課題2.ボタンを再出現させよう
ボタンを押したらボタンをランダムな位置に再出現させましょう。
■(★★☆)課題3.ボタンを複数置いてみましょう
配列を使えばボタンを複数設置することができます。
配列は初心者には難しいですが、チャレンジしてみましょう。
■オリジナルゲームに仕上げよう
今回のゲームはUFOキャッチャーをテーマに取り上げてみましたが、UFOキャッチャーはあくまでも世界観でしかありません。
UFOキャッチャーの動きを使って、どうゲームルールに落とし込むか、がゲーム作りにおいて重要になってきます。
この時、「気持ちよさ」に着目することで新しいゲーム性が見えてきたりします。例えば、大量のボタンと大量のアームスティックを用意して、全てのボタンを1回で押すなどのルールにすることで、カチッとハマったときの気持ちよさを演出できるのではないでしょうか。
■完成コード
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
