
配列がわかる!数字合わせパズルゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- これで「配列がわからない」とは言わせない
今回作るのはシンプルな数字合わせパズルゲームです。3つのスロットを全て7で揃えましょう。
この教材は、多くの初心者が挫折する「配列」を克服することが最大の目的です。
なぜ配列を使うのか?なぜ配列は繰り返しforと併用するのか?に着目してドリルを進めましょう。

デモアプリはこちらから。https://openprocessing.org/sketch/1547512
Unityroom版はこちら。https://unityroom.com/games/slotpuzzle
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。
プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。
たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
- ハートを押す
この記事にいいね(ハート)をお願いします。
押すと何か良いことが起きます。
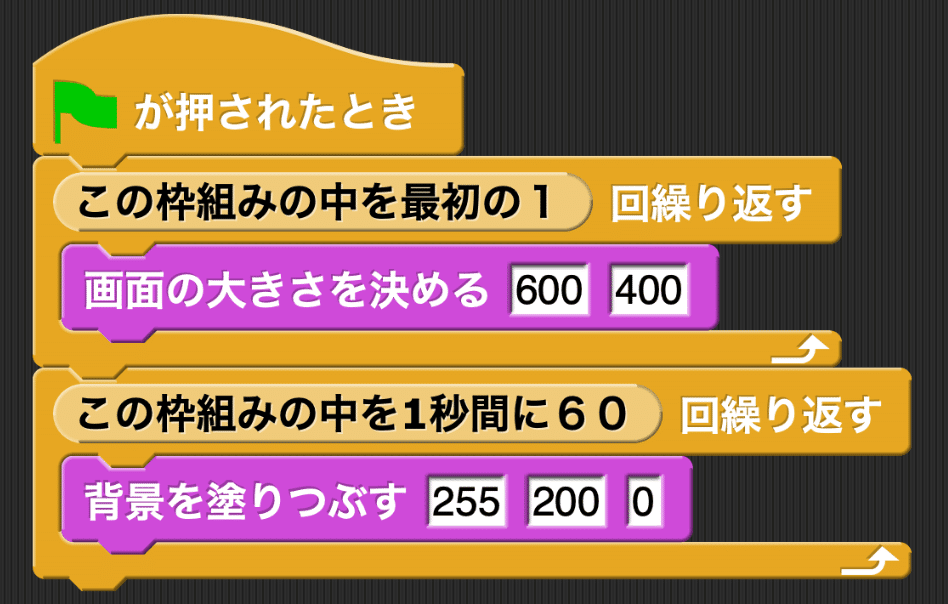
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

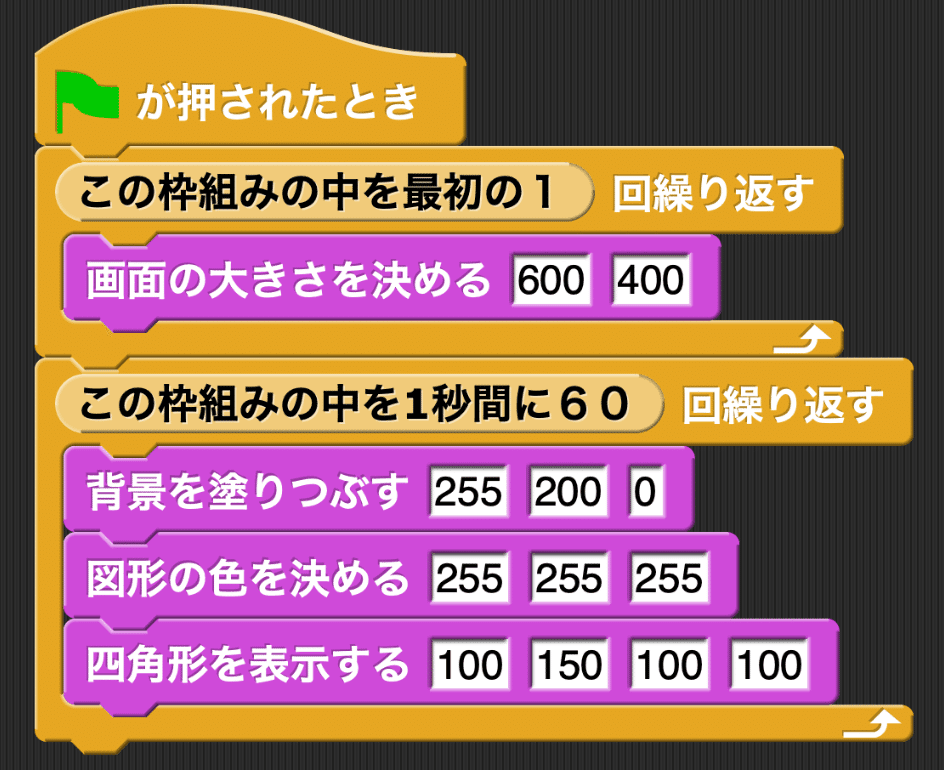
■四角形のスロットを、とりあえず1つ表示する
rectという命令を使って四角形を描きます。

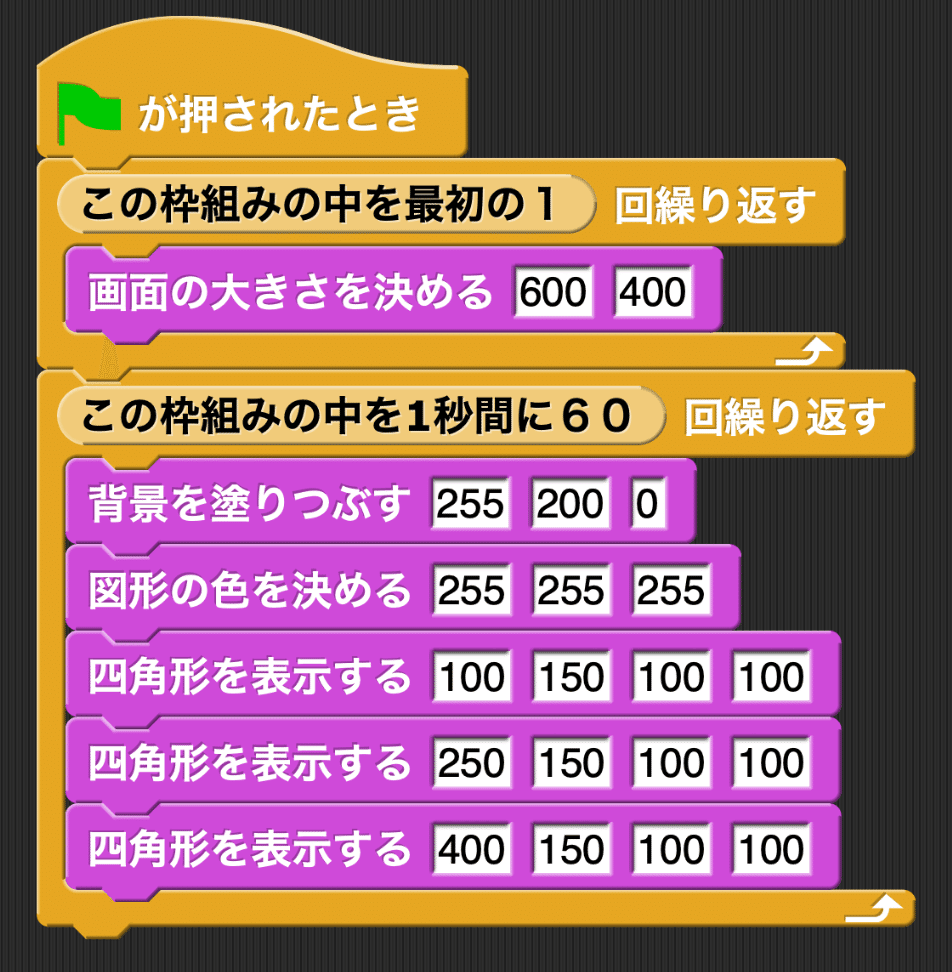
■四角形のスロットを3つ表示しよう
rect命令を3つつなげて、四角形のスロットを3つ表示します。

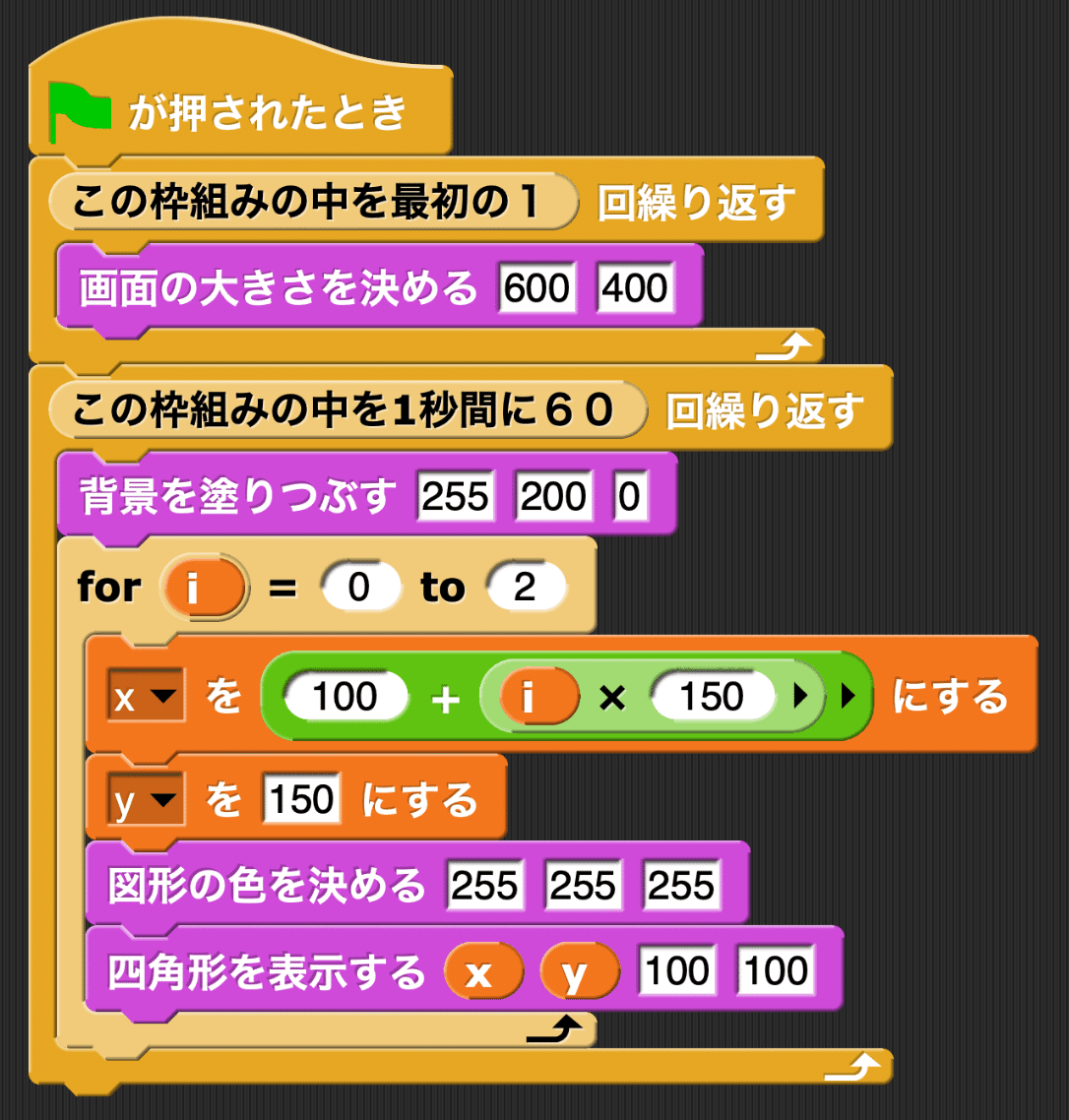
■繰り返し処理を使って四角形を3つ表示しよう
繰り返し処理を使えば、rect命令が1つで四角形を3つ表示することができます。
また繰り返し処理の枠組みの中で定義された変数xとyはローカル変数と呼び、枠組みの中で使い捨てな点に注意しましょう。

■スロットの上に、とりあえず「?」を表示する
スロットの上に数字を記載していきますが、ここではとりあえず「?」という文字列を表示してみましょう。

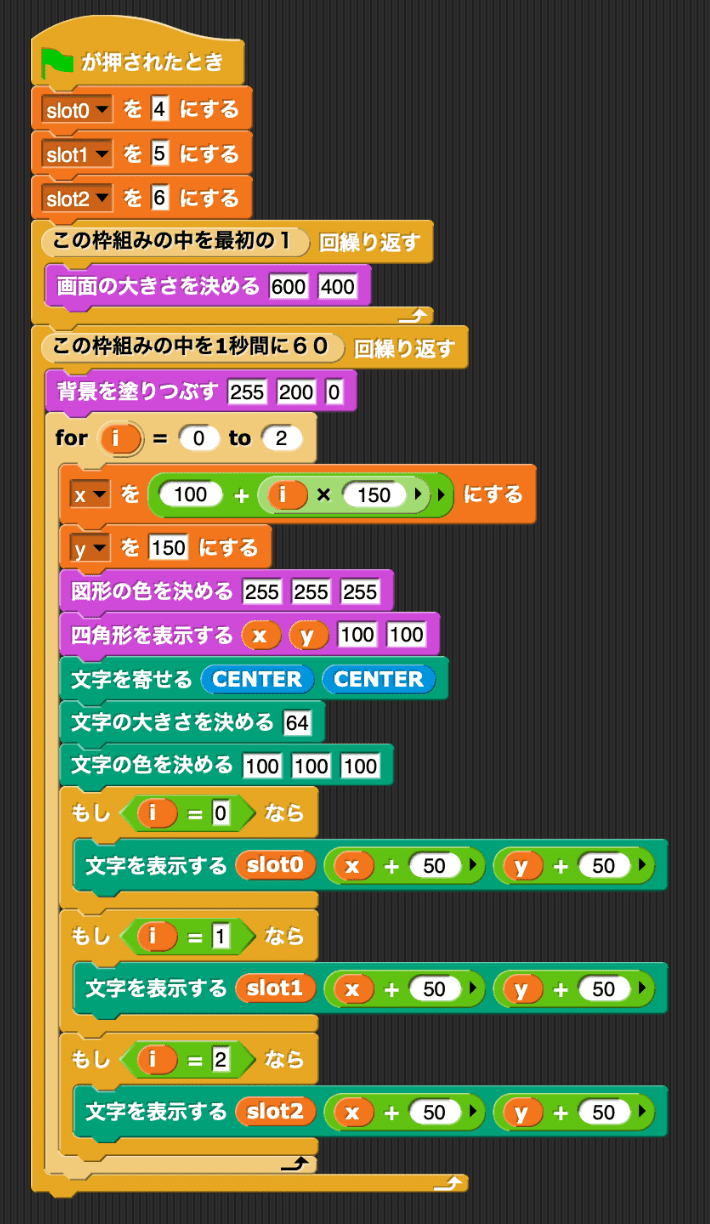
■変数を3つ用意する
スロット0、スロット1、スロット2の変数を用意します。変数にはそれぞれ4,5,6という数字を入れました。
3つの変数を使って、スロットの上に数字(4 5 6)を表示してみましょう。

■ここから先は有料エリアです。
有料エリアでは、テキストの他、後半動画と完成コードも付属しています。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
