
Numbers for iPhone - ㉚ グラフ - データの流れとカテゴリー
Numbersでグラフを作成する場合、X軸とY軸をどのように決めるのかが重要になってくる。グラフは、表の行と列に合わせて作成されず、単純に項目数の多い少ないでX軸とY軸が決まる。
望ましいグラフを作成するには、Numbersがデータをどのように捉えているのかを理解する必要がある。例えば、月ごとの生活費の表を見て、普通は、生活費の各項目、食費や光熱費などが月によってどのように変化していくのかを知ろうとするだろう。この各項目を「カテゴリ」と呼び、月ごとに変動するデータを「データの流れ」(data series)と呼ぶ。横に1月から12月というデータの流れが表示され、生活費の各項目は、例えば、折れ線の色や種類で表されるだろう。ある月の生活費の状態を知るために、横軸に生活費の各項目が並び、その月の状態をグラフで示すことはあるだろう。この場合、各項目をデータの流れとみなし、月をカテゴリとみなす。
グラフの作成の仕方
表の任意の箇所をタップし、表示される左上の◎をタップして、表全体を選択した後、最上部のメニュー・アイコンから「+」をタップ

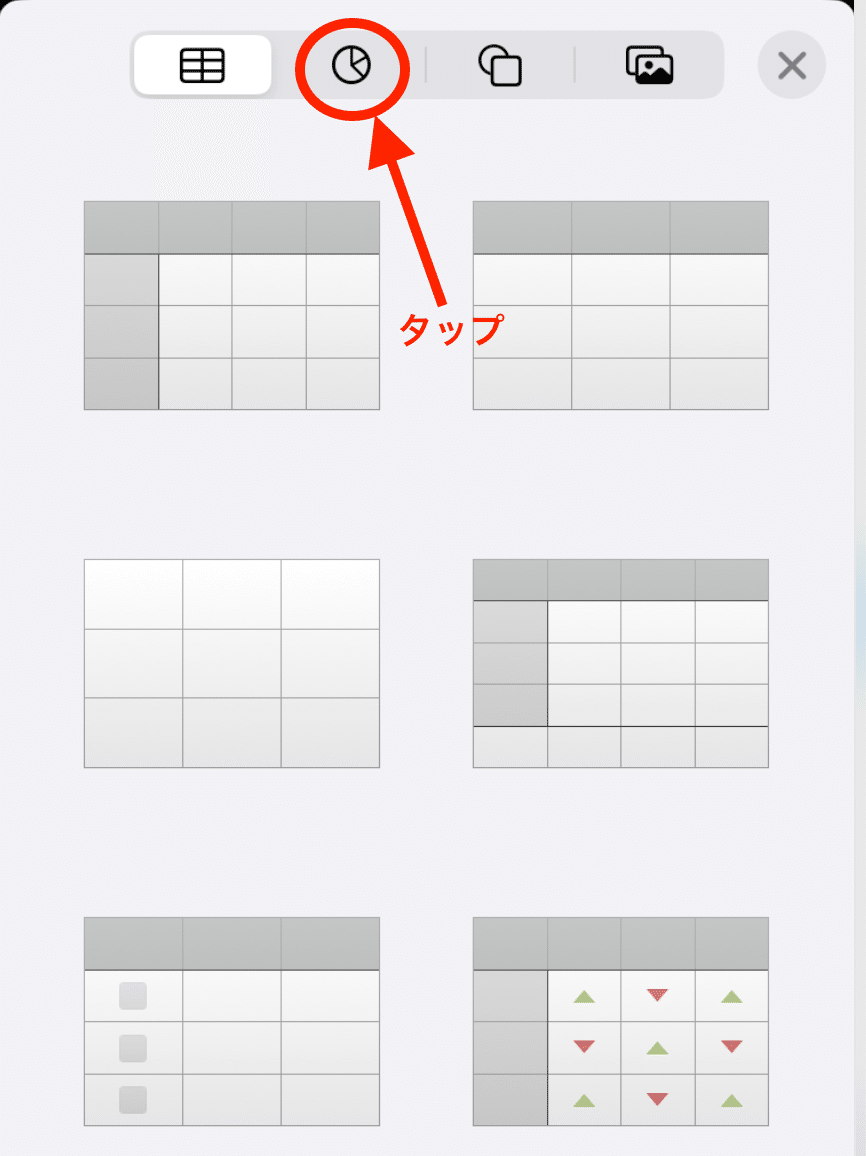
2.表示されるダイアログの最上部にあるグラフ・アイコンをタップ

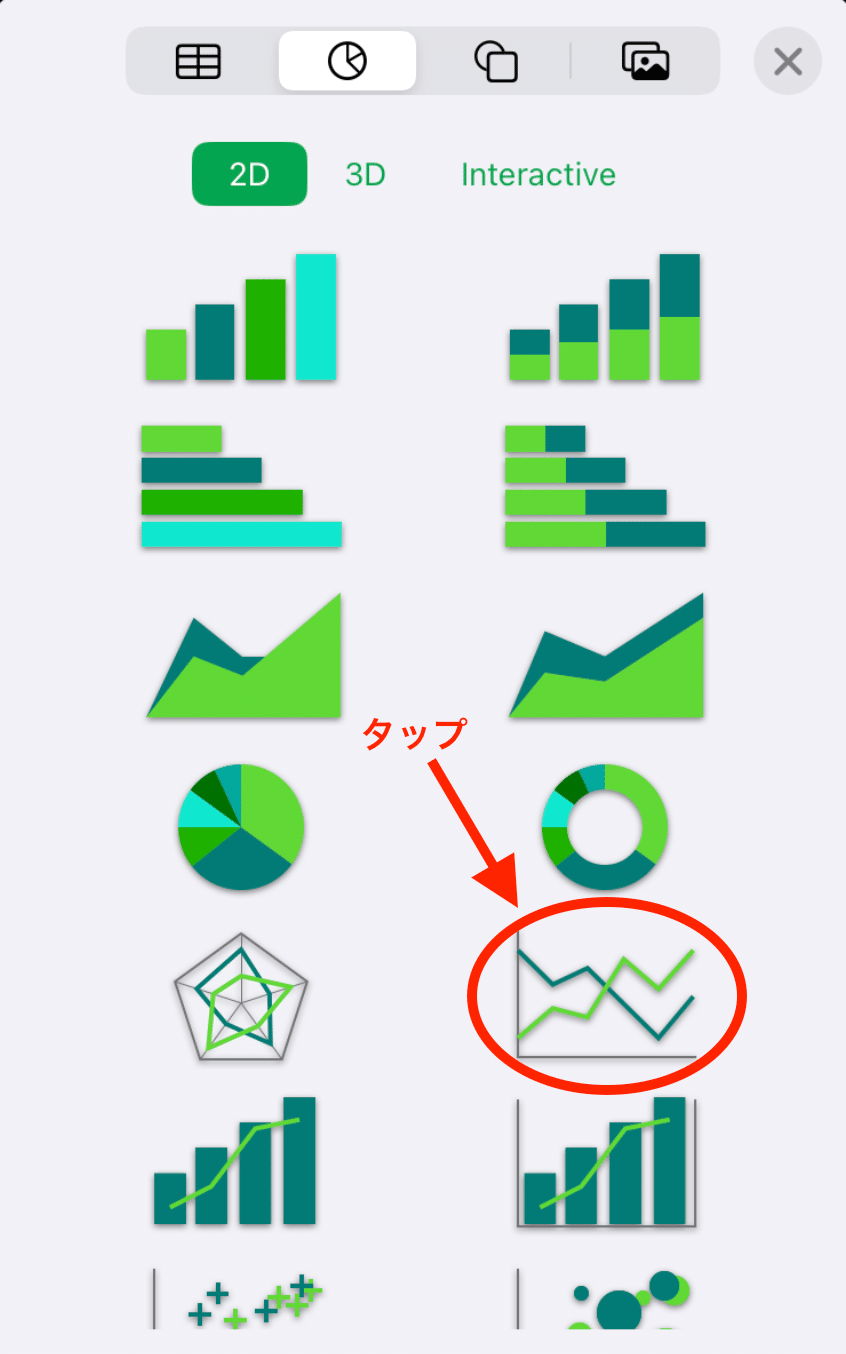
3.適切なグラフを示すアイコンをタップ

4.グラフの項目の多い行か列を横軸にグラフが作成される

5.緑色で示す0〜14歳の変動が顕著なことが分かる。データの流れは集計日、折れ線の種類が年齢でカテゴリーとなっている。
これを逆にすることもできる。

各年齢がデータの流れとなり、集計日をカテゴリーとするグラフである。分かりにくいが、緑色の前期、紫色の後期は0〜14歳で多いが、青色の中期は各年齢層の中で最小値になっていることがわかる。
このように、データの流れであるX軸に何を使うか、また、Y軸で示される各項目をどのようにするのかが、グラフ作成の上で重要になる。
