
#Trigger2to3 でアバターペデスタルにワンクッションメニューを表示させる
【追記(2024年10月30日)】
VCC対応のTrigger2to3(VPM版)のリンクを追記しました。
---------------------
UDCAvatarPedestal
#Trigger2to3 でアバターペデスタルにワンクッションメニューを表示させる
Booth: https://umeboc.booth.pm/items/3980679
【概要】
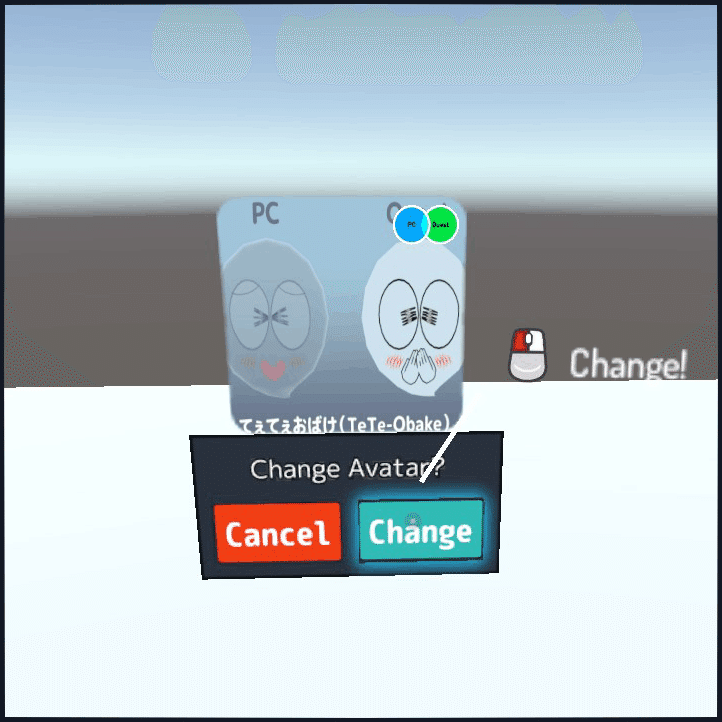
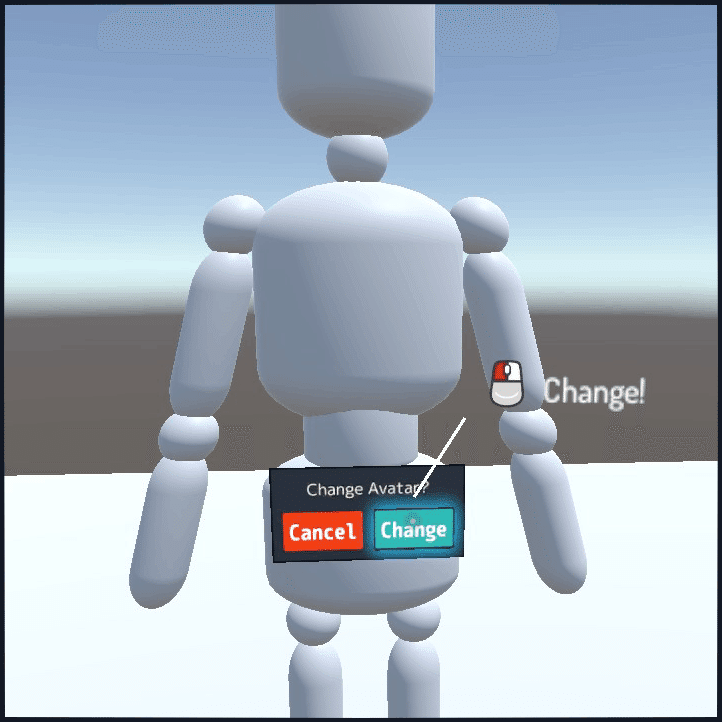
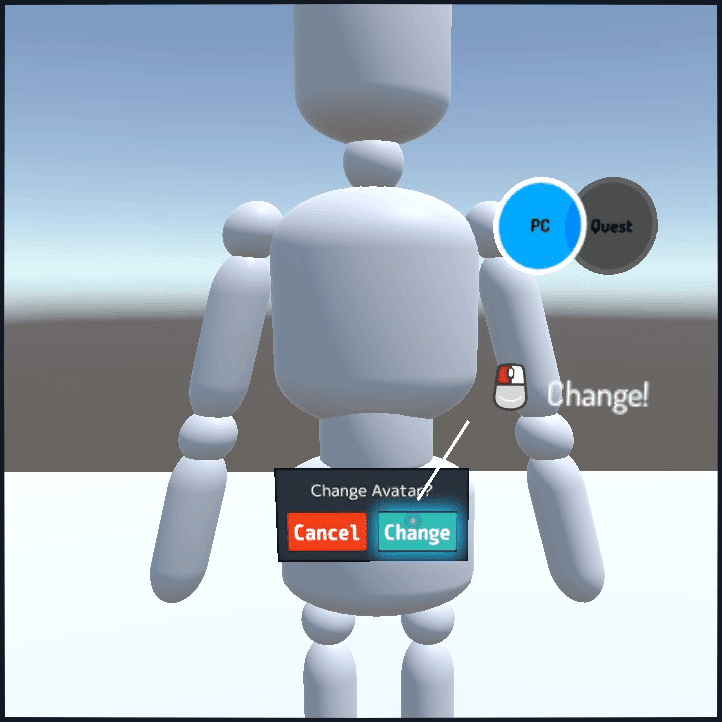
これは、Miyokoが自作ワールドで使用している "アバターペデスタルに「Cancel(キャンセル)/Change(チェンジ)」というワンクッションメニューを表示させるためのもの" です。
「UDCAvatarPedestal」などという大層な名前が付いていますが、
中身はほけ氏制作のUdonギミック「Trigger2to3」の使用例です。
自作のVRCワールドに組み込むなどご自由にご利用下さい。
Trigger2to3(VPM版)
※こちらは UdonSharp v1.x 用で、VCCに対応しています。
https://github.com/hoke946/Trigger2to3_VPM/
Trigger2to3(Legacy)
※こちらは以前までの UdonSharp v0.x 用で、VCCには対応していません。
https://github.com/hoke946/Trigger2to3
【サンプルワールド】
「UDC Avatar Pedestal_Sample」
https://vrchat.com/home/launch?worldId=wrld_361d5c5f-cfb4-4bcd-82d1-caf3eccf3e14
【ライセンス】
CC0
https://creativecommons.org/share-your-work/public-domain/cc0
自己責任においてご利用下さい。
【内容】
■マテリアル2個/テクスチャ 2枚
場所:Asset>UmebocDC>UDCAvatarPedestal>Mat
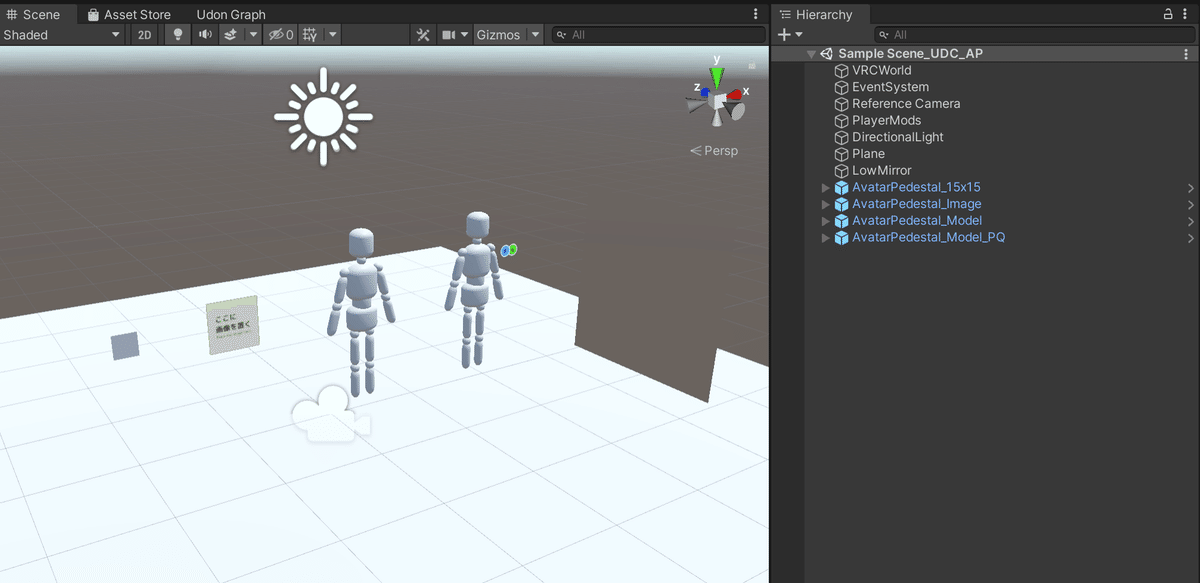
■Prefab 4種類
場所:Asset>UmebocDC>UDCAvatarPedestal>Prefab
・AvatarPedestal_15x15:デフォルトのペデスタルを15cm四方にしたもの

・AvatarPedestal_Image:ペデスタルを画像に置き換えたもの

・AvatarPedestal_Model:ペデスタルを3Dモデルに置き換えたもので、PC/Quest対応マークが表示されない。

・AvatarPedestal_Model_PQ:ペデスタルを3Dモデルに置き換えたもので、PC/Quest対応マークが表示される。

■Scene 1つ
場所:Asset>UmebocDC>UDCAvatarPedestal>Scene
・Sample Scene_UDC_AP:

【導入方法】(VCC対応 UdonSharp v1.x用)
・VCC 2.3.4以降
・Unity2022.3.22f1以降 を使用することを想定しています。
Unityのワールド用プロジェクトに以下のものを順番にインポートをして下さい
1. Trigger2to3の最新版をインポート
https://github.com/hoke946/Trigger2to3_VPM/
※最新版の対応状況によっては動作しないorリンクが間違っていることがあります。その際はご連絡ください。
2. UDCAvatarPedestal_241030_VCC.unitypackage をインポート
【導入方法】(VCC以前 UdonSharp v0.x用)
UnityのAsset下に以下のものを順番にインポートをして下さい。
1. VRChatSDK3-WORLD最新版をインポート
2. UdonSharp最新版をインポート
3. Trigger2to3の最新版をインポート
※最新版の対応状況によっては動作しないことがあります。その際はご連絡ください。
4. UDCAvatarPedestal_220704.unitypackage をインポート
【使い方】
1. ワールドプロジェクトのSceneに
Asset>UmebocDC>UDCAvatarPedestal>Prefab 内にあるPrefabを置く。

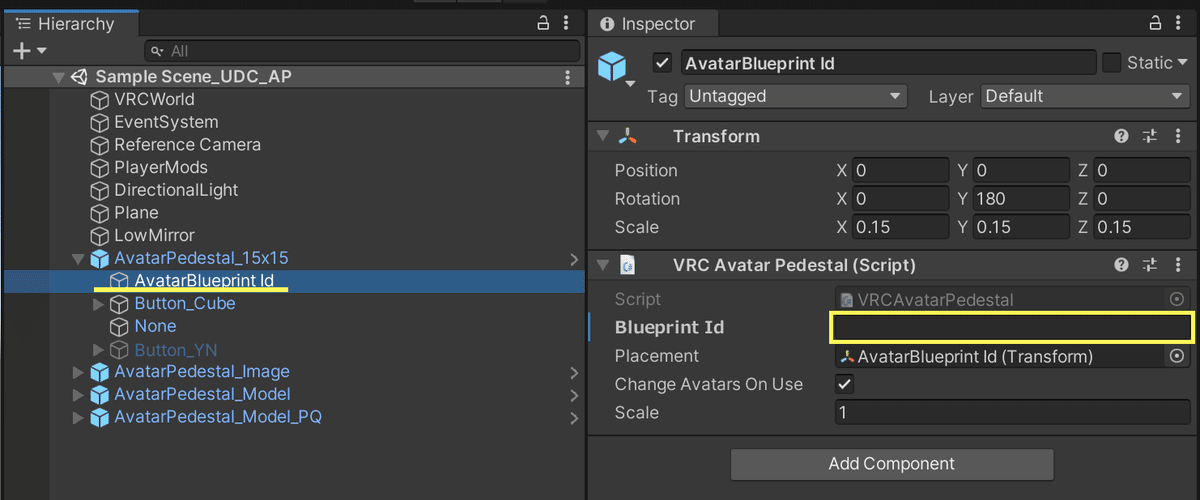
2. Prefabの「AvatarBlueprint Id」の Blueprint Id の欄に
置きたいアバターのBlueprint Id(『avtr_』から始まる英数字の羅列)を書き込む。
AvatarPedestal_*****
└AvatarBlueprint Id ←ココ

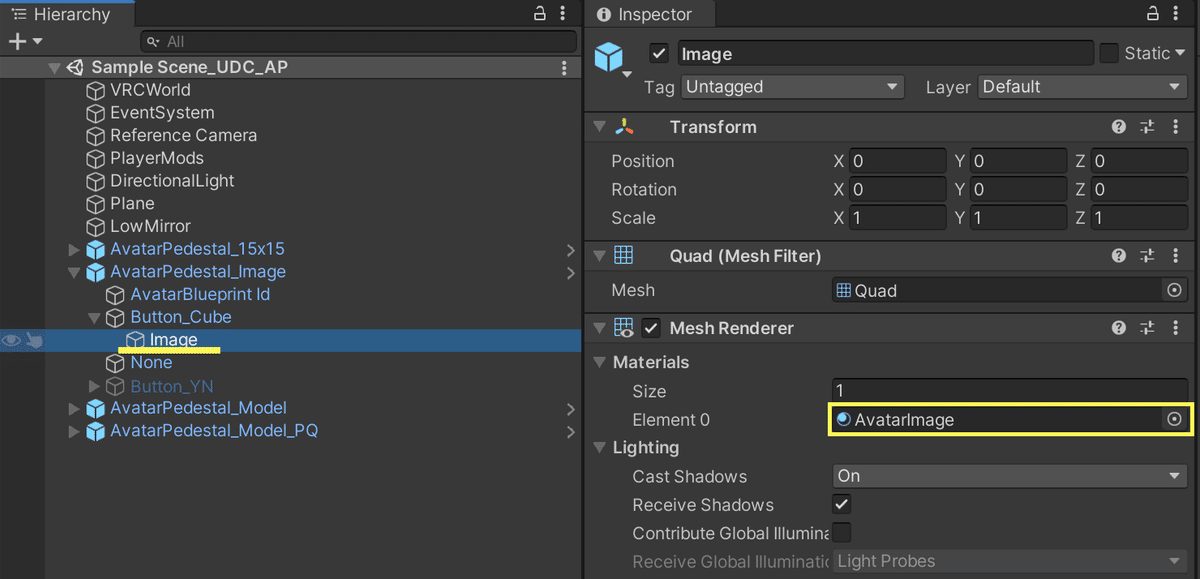
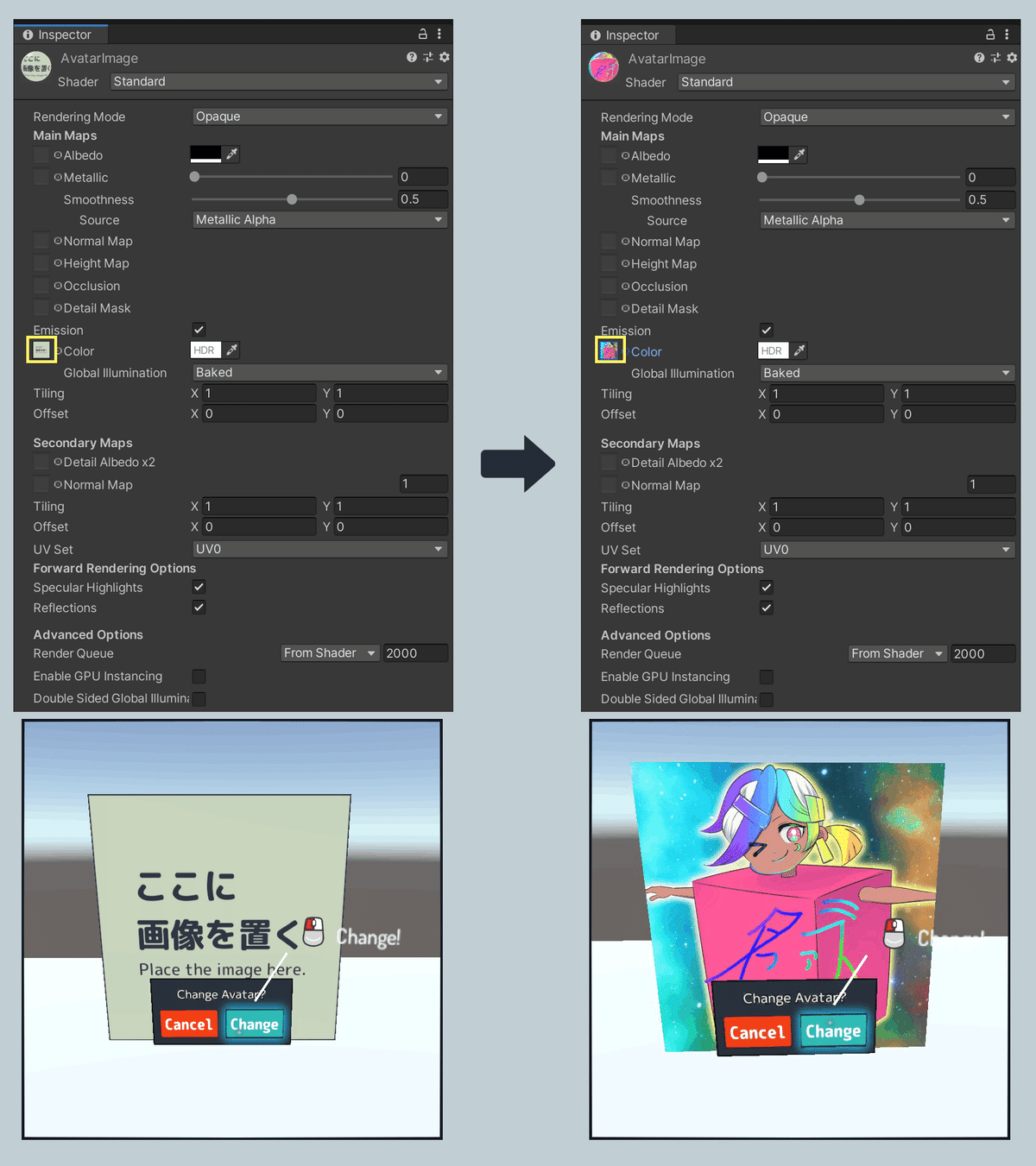
2_A. AvatarPedestal_"Image"の場合、
マテリアルのテクスチャを差し替える。
AvatarPedestal_Image
└Button_Cube
└Image←ココ


2_B. AvatarPedestal_"Model"や"Model_PQ"の場合、
Prefabの中にモデルを入れる。
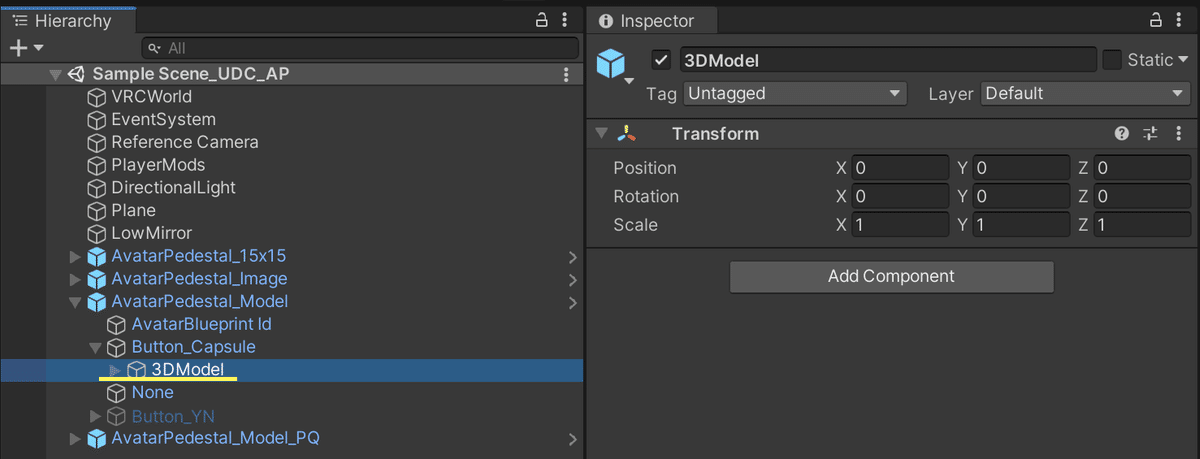
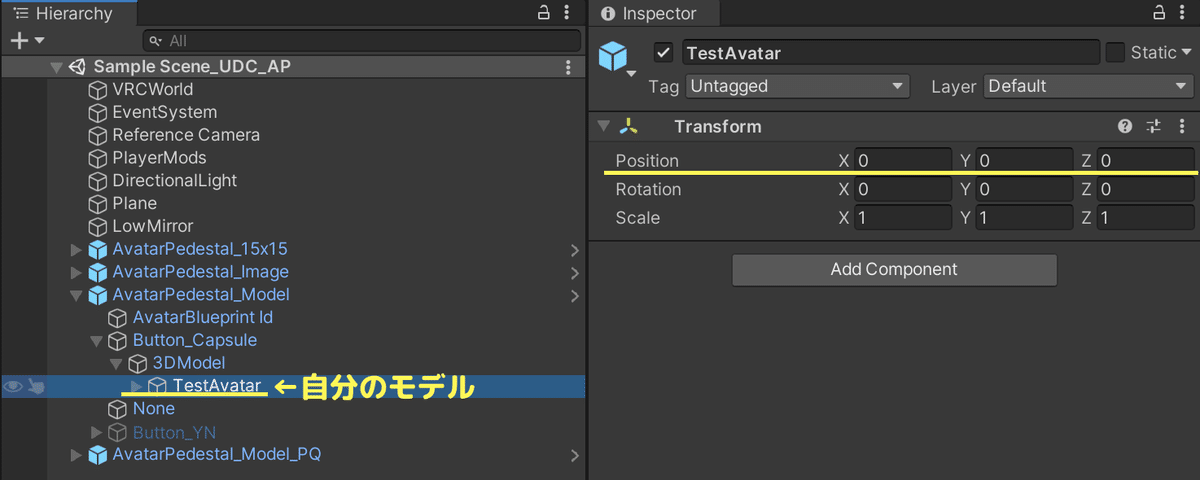
AvatarPedestal_Model/Model_PQ
└Button_Capsule
└3DModel←ココにモデルを入れる。


3. ワールドをアップロードする。
【Special Thanks】
ほけさん(@hoke946)
【連絡先】
Twitter: https://twitter.com/0ne_chan
