
Sketch 52以上でテキストスタイルを習得
この記事は、下記ブログ”Text Styles Mastery with Sketch 52+“を、著者の了解を得て日本語に抄訳し掲載しているものです。
テキストスタイルを使用して、コンポーネントのオーバーライドと互換性のある効率的な管理方法を作成しましょう
こんにちは。みんなのお気に入りのアプリケーションの新しい変更に気づいたかもしれません。テキストスタイルが上書き可能になったのです。 万歳! つまり、コンポーネント化されていないテキストとコンポーネントされたテキストの両方を同時に扱うためのスタイルセット作成できます。
このアップデートでは、オーバーライド用に特別なレイヤーを追加することで、前の記事のテクニックを大幅に改善しています。 普遍的なテキストスタイルのセットを作成するための最新の方法、次のプロジェクトでぜひとも使いってみたいと思うであろう方法、をあなたに紹介したいと思います。
このチュートリアルはBuninux.comによって提供されています。最高のSketch UIキット aka デザインシステムをチェックしてください。 👀

主要スタイルセットの作成
まず、設計に使用するスタイルの適切な名前を選択します。今回は、Webとモバイル両方のタイポグラフィパターンに合わせて、より洗練された名前を採用してみます。
Hero、Title、Subtitle、Paragraphの各スタイルを、文章やあらゆるタイプのデザインに使用します。また、ボタン1、ボタン2、入力1、入力2などのコンポーネント用に独立したスタイルのセット。1や2は、特定のコンポーネント用に事前定義したフォントサイズの定義です。(<H1>や<H6>のように)。
独自の名前を追加して自由に規則を変更することができますが、命名規則では不要な接頭辞を使用せずに、特定のスタイル値または意味を明確に伝える必要があることに注意してください。
① 新しいドキュメントから始めて、すべてのスタイルを1つのリストに書き出して、つららを作成します。

IBM Plex Sans. https://fonts.google.com/specimen/IBM+Plex+Sans
② 列を2回複製して、左右の文字が配置された表を作成します。⌘キーを使用してすべての「コンポーネント用」スタイルを選択し、垂直方向の整列を「固定」テキストレイヤーの中央に設定します。

ヒント: 垂直方向の配置を変更できない場合は、選択したレイヤーの高さを1桁上げてから1桁下げます。
⚠️ 垂直方向の位置合わせを設定すると、シンボルの優先設定をより適切に操作し、さまざまなコンポーネントの状態を一致させることができます。このトリックの結果については、後で説明します。
③ リストが載った表/アートボードを必要な回数だけ複製して、テキストシステム用に異なるカラーバリエーションを作成します。
予め仮で設定した色を使用してインターフェイスの状態を表したり、必要なテキスト行に強弱を付けるために使用したり、ブランドを表現するために使用したりできます。🤓

④ 再びここで名前付けの話で、レイヤー名を使用してスタイルを生成し、 Rename It プラグインを使用してテキストスタイルのメニュー構造を設定します。そのためには、まずレイヤーに特定の名前規則を設定する必要があります。次の数式を使用することをお勧めします。
%* / Alignment / Color
ここで、*%*は現在のレイヤー名です。
最初に Rename It プラグインを使用して、各列に命名タグを適用します。その後、Styles Generator を使用して、生成されたレイヤー名からテキストスタイルを作成します。
ヒント: Rename It のメニューをショートカット ⌃⌘R を使って呼び出し、Styles Generatorの ⌃⌘S を使ってスタイルを生成します。
Proヒント①: 命名タグを追加してスタイルを管理し、メニューカテゴリをグループ化することができます。たとえば、「Alignment」の前に「Button /」、「Input /」タグを追加して、オーバーライドメニューからアクセスしやすいコンポーネントベースのカテゴリを作成することができます。次に例を示します。
%* / Category / Alignment / Color
ここで、Categoryはコンポーネントのタイプです。
Proヒント②: メニュー構造が予期しない動作をする場合、または同じスタイルが異なるサブカテゴリに入る場合、タグと「/」スラッシュ記号の間にスペースがないことが原因である可能性があります。
これを修正するには、すべてのテキストレイヤを選択し、 Rename It プラグインで「Find and Replace Names」コマンドを実行します。最初の入力フォームではスペースキーを1回押し、2番目の入力フォームでは空白のままにします。
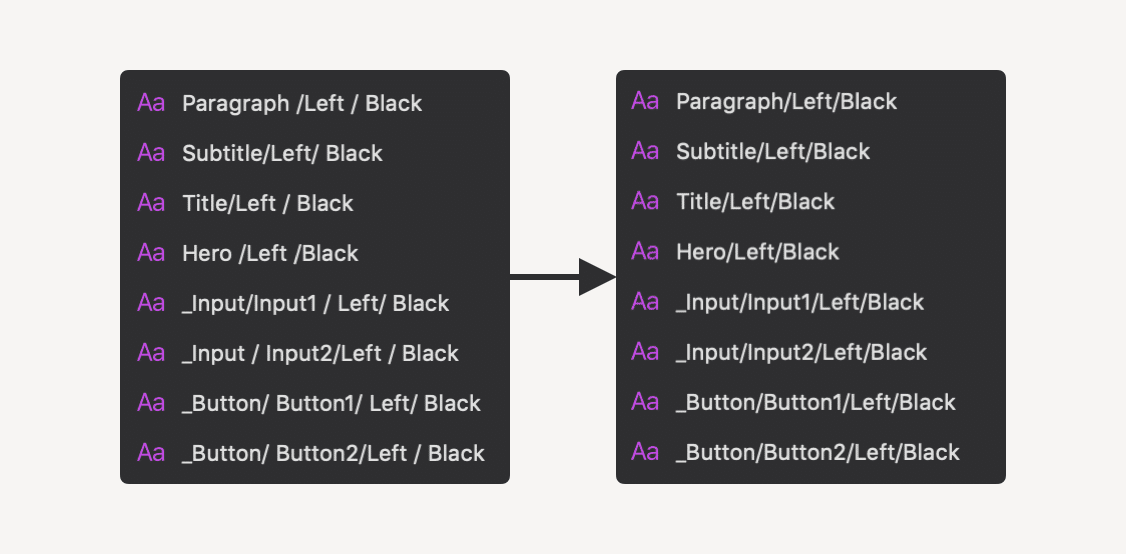
これによって以下の様に、タグ間の不要なギャップがなくなり、すべての名前が適切にソートされるようになります👇

Proヒント③: ネーミングタグの先頭に「 _ 」を追加することで、特定のスタイル/グループを優先してメニューリストの先頭に表示することができます。

これで完了です。すべてのスタイルが用意されており、簡単にアクセスできます。どうでもいいか。
テキストスタイルとシンボルのオーバーライド
スケッチ52では、スタイルが適用されたシンボルに配置された各テキストレイヤーをオーバーライドすることができます。また、上記の設定のおかげで従来どおり、水平、垂直方向の整列、色、大きさなどのプロパティを自由に操作できるため、適切なレイヤ配置と次のようなテクニックを使用するだけで、優れたより柔軟なコンポーネントを構築できます。
1. 新しいシンボルを作成し、グリッドを基準にテキストレイヤーを配置します(従来の8ptグリッド手法を使用できます。)。上下の境界線を含むすべての側面のインデントを考慮し、サイズ変更したテキストレイヤーをコンテナの端に固定します。

入れ子構造のテキストレイヤーのリサイズコンストレイント。
2. 文字ラベルは常にコンポーネントの中央に表示されますが、オーバーライドを使用してコンポーネントの比率を変更し、複数のコンポーネントの状態/タイプを作成します。

ヒント: 右側にアイコンを追加することで、ボタンや入力のバリエーションを増やすことができます。
3. トーストやテキストエリアなど、異なる垂直方向の配置を持つコンポーネントを作成する必要がある場合は、目的の動作に合わせて段落スタイルまたは均等スタイルに切り替えることができます。

事前に定義された上下の境界と垂直方向の位置合わせ機能を最大限に活用します。👆
・ ・ ・
いち早く体験してもらえるように、この素晴らしい Shared Text Styles プラグインを使って、素早くインポート/エクスポートできるJSONファイル形式で2種類のテンプレートを含むバンドルを用意しました。
・シングルフォントテンプレート
タグカテゴリにコンポーネントのタイプ、 配置 、色を持つ、1フォントで機能するテキストスタイルが含まれています。
・デュオフォントテンプレート
タグカテゴリにフォントファミリー、 配置 、色を持つ、2フォント以上で機能するテキストスタイルが含まれています。
(<H1>〜<H6>メソッドについては前回の記事で)。
ご自由にダウンロードして、今後のプロジェクトにご利用ください😉

オリジナル投稿: https://dribbble.com/shots/5461577-Text-Styles-Bundle-for-Sketch
この方法が役に立つと思ったら、記事を共有するかいいねしてください。そしてBuninux.comにアクセスして、最高のSketchのUI Kitをダウンロードしてください。
私の情熱の詰まったプロダクトをあなたが購入することで、すべての機能を最新の状態に保つための今後の活動の支えになります。🙏
ページを離れる前に
・ニュースや最新情報については、TwitterとDribbbleで私をフォローして下さい。
・最新のSketch52アップデートの詳細に知りたい場合は、FramesとPlasterのデザインシステムをプレビューするための無料ファイルをダウンロードして下さい。👇
いいなと思ったら応援しよう!

