
データ可視化につかえる視覚デザイン理論選集
はじめに
われわれの日常生活には視覚デザインがあふれていますが、ふだんは意識することはありません。視覚デザインを学ぶとそういった背景が見えるようになります。何気なく接していた図柄が、実は周到にデザインされたものだったり、何気なく見ていた色が、実は様々な意味合いを持っていたり、多くの気づきを得られます。 そこからさらに視覚デザインを使いこなせるようになったら、伝え方がより効果的・効率的になると考えられます。
他方で、データ分析の結果には、数値という客観的な根拠が求められます。しかしそれだけで目的である受け手の行動変容が起こるでしょうか。根拠に加えて、直観的な視覚によって訴えることが求められます。なぜなら、数字や統計は、重要な情報を提供しますが、多くの人にとっては抽象的で理解しにくいものだからです。ここで視覚化の力が重要になってきます。視覚化は、複雑なデータを簡潔で理解しやすい形に変換し、視覚的なストーリーを通じて情報を伝えます。
効果的なデータ視覚化は、単に数字をグラフィックに変換することではありません。それは、データの背後にある意味を明確にし、視聴者がデータから重要な洞察を引き出すのを助けます。視覚化は、データのパターンや関連性を明らかにし、より良い意思決定を促します。このプロセスでは、色の使用、グラフの種類、レイアウトなど、細部にまで注意が必要です。
データ分析と視覚化のバランスは、メッセージの伝達において不可欠なのです。データ分析は「何」を伝えるかを、視覚化は「どのように」伝えるかを決定します。この二つがうまく組み合わさることで、強力で説得力のあるコミュニケーションが実現されます。したがって、データを活用する際は、両方の要素の重要性を理解し、適切に統合することが求められます。これにより、データが持つ真の力を引き出し、実際の行動変容を促進することができるのです。
学習目標
日常にある視覚デザイン手法を認識できるようになる。またプレゼンテーション資料やデータ可視化において、意識的に手法を活用できるようになる。
ゲシュタルト理論1
1.連続性
知覚は全体的な枠組みによって大きく規定される。この全体的な枠組みにあたるものをゲシュタルト(形態)と呼ぶ。例えば、りんごが描かれた絵は、点や線の集合ではなく、りんごに見える。映画は、写真のコマ送りではなく、動いて見える。これらはゲシュタルトの働きである。
2.図と地
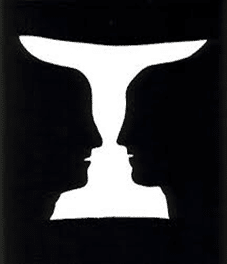
さらに、われわれは全体的な情景の中に「図」と「地」とを認識する。それらの区別は、境界線によってなされる。例えば、図1の「ルビンの壺」のように、人は図と地のどちらか一方にフォーカスを絞らなければ知覚できず、壺と顔とを同時に知覚することは出来ない。作り手がこの性質をふまえなければ、受け手は目のやりどころに困る。

作り手は、受け手に示す物事が、全体的な枠組みとして何であるのか?また、それが図なのか地なのか?をしっかり意識すべきである。
ゲシュタルト理論2.簡潔性 [プレグナンツの法則]
プレグナンツとは「簡潔さ」の意である。視覚・知覚によるものの他、記憶や学習、思考などにもこの法則が当てはまる。作り手のメッセージが一般的なプレグナンツ法則に一致していなければ、受け手は別の理解をする恐れがある。
例えば、作り手が事前知識により同じグループと認識しているとしても、画面上離れた場所に配置すれば受け手は別のグループとして認識してしまう。作り手は同じグループなら近くに、あるいは同じ色などにして、受け手のプレグナンツ法則との一致を図るべきである。
近接
近接しているもの同士はひとまとまりになりやすい。例えば図2では、近接している2つの縦線がグループとして知覚される。離れた縦線同士はグループには成りにくい。空間的なものだけでなく、時間的にも近いものは、まとまって認識されやすい。

類同
いくつかの刺激がある時、同種のもの同士がひとまとまりになりやすい。例えば図3では、黒い四角と白い四角のグループが交互に並んでいるように知覚される。黒白、白黒のグループが交互に並んでいるようには知覚されにくい。

閉合
互いに閉じあっているもの同士(閉じた領域)はひとまとまりになりやすい。例えば図4では、閉じた括弧同士がグループを成すように認識される。〕と〔 同士では、グループとして認識されにくい。

連続
なめらかな曲線として連続しているものの方が1つとして見られやすい。例えば、図5では、「円が2つある」と認識され「欠けた円が2つと、ラグビーボールのような形が1つある」とは認識されにくい。

結合
線や囲み、色で結合された要素同士は関係が深いと認識される。

チャンキング
情報をいくつかのユニットに分けると、より簡単に記憶できる。

アフォーダンス
アフォーダンスとは、製品に備わる物理的特長のことである。これを適切にデザインしなければユーザーに混乱を招く。図8の左右のドアが両方とも押して開けるものであるとすれば、より適切なデザイン・アフォーダンスはどちらだろうか?アフォーダンスを踏まえ、プレゼン資料などは上から下に、左から右に読まれるよう構成する。そして発話もその流れを厳守する。もし逆行する場合は、別途指示を出さなければならない。こうすることで作り手と受け手との思考の流れが一致する。作り手は、アフォーダンスを意識して、受け手をスムーズに誘導することを心がけるべきである。

画像優位性効果
画像は、文字よりも良く認識され、想起される。両者の想起テストをした場合、提示直後では変わりないが、30秒後では画像の方が良く思い出される。画像と文字とを組み合わせると相乗効果が生まれる。
再認記憶と再生記憶
コマンド入力はあらかじめ記憶して、必要に応じて思い出す必要があるが、アイコンやメニューなら暗記していなくても、その場で見て思い出し、判断できる。これは再認記憶の優位性を示している。
強調
強調する部分は、情報全体の10%以下に抑える。全て強調すると強調していないと同じことになる。
ベビーフェイス効果
丸い輪郭、大きな瞳、短いあご、明るい色などは、赤ん坊のような印象を想起させる。その逆は大人 を想起させる。
習慣的視覚作用
右肩上がり、太さ、丸(やわらかい)、四角(硬い)、鋭角(危ない)、赤字・黒字など文化的な背景から一般常識となっている図形や色彩をしっかり認識する。方言を考慮する。
2Dと3D
3D図形は一見すると魅力的であるが、人間の判断は常に2項対立つまり2Dに変換して行われている。グラフ表現を3D等にして複雑にならないよう注意する。
参考文献:
http://digitalword.seesaa.net/
https://ja.wikipedia.org/wiki/ゲシュタルト心理学
"100 Things every designer needs to know about people” Susan Weinschenk “Design rule index” William Lidwell, Kritina Holden, Jill Butler
