
010030010_割合の計算
完成イメージと利用シーン(分析プロセス)
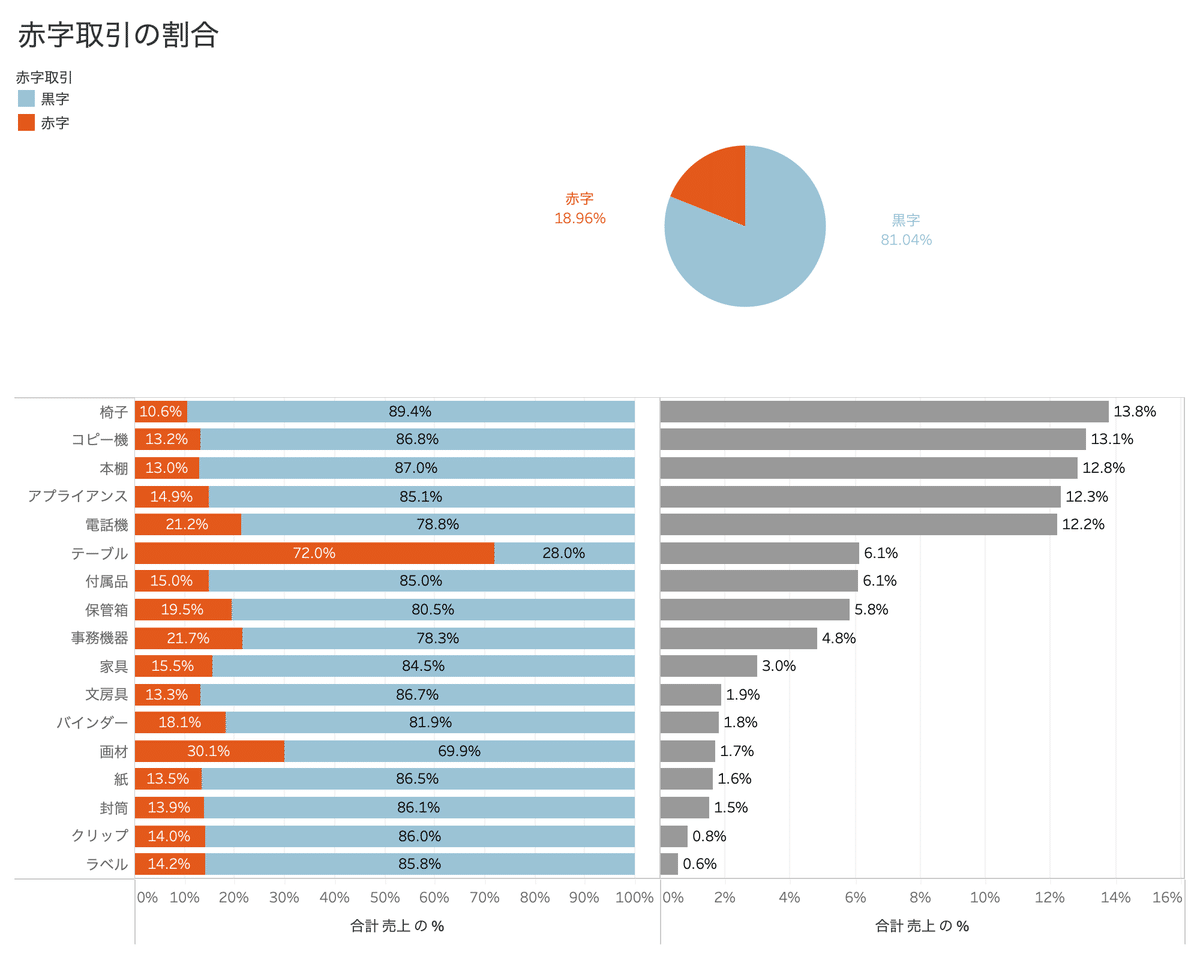
はい、それでは「割合の計算」のレクチャーを開始します。テーマは引き続き収益の理解です。完成させるビューのイメージはこちらです。

このビューによって利益の低い商品群を探ります。また、利益改善のアクションを取るターゲットについて洞察します。
前回までで、時系列の推移で傾向を探ったり、商品の階層によって深掘りが出来るようになりました。このレクチャーではいよいよ、対策のターゲットを見定める作業に入ります。3つのビューを作ってダッシュボードでまとめますから、一つ一つ見ていきましょう。
100%帯グラフ
今回作成する100% #帯グラフ は赤字と黒字との割合を計算します。割合の表現は #円グラフ と100%帯グラフが考えられます。単一で使う場合は #円グラフ、複数を比較対照するには、 #帯グラフ が良いと思います。
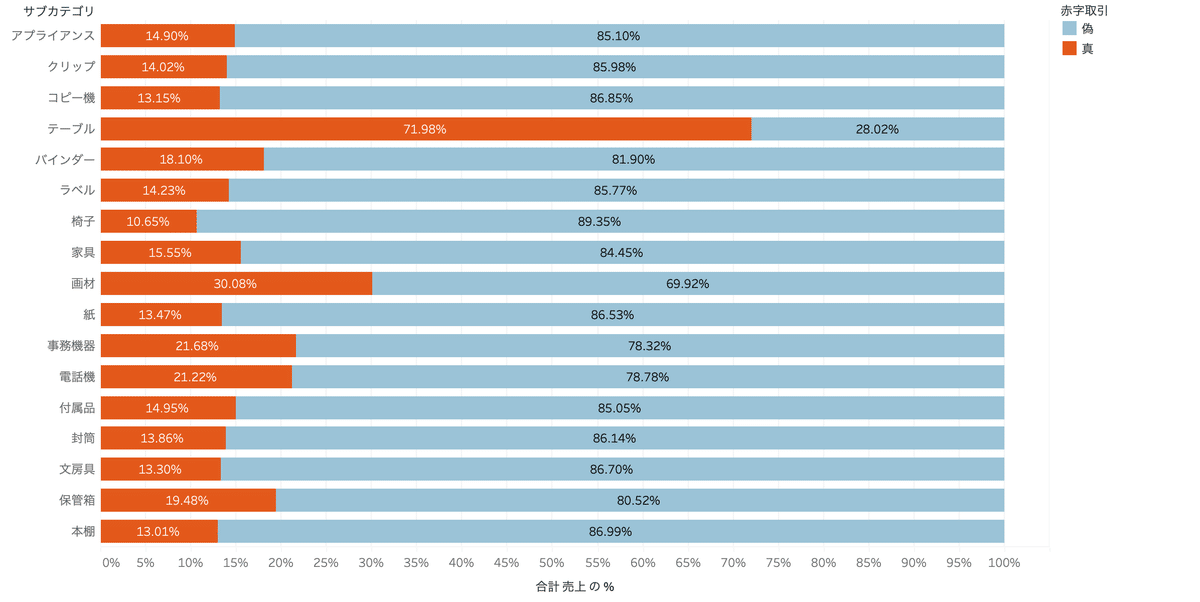
2つを比較してみましょう。まず100%帯グラフです。上下で色の幅を比較しやすいです。

円グラフ
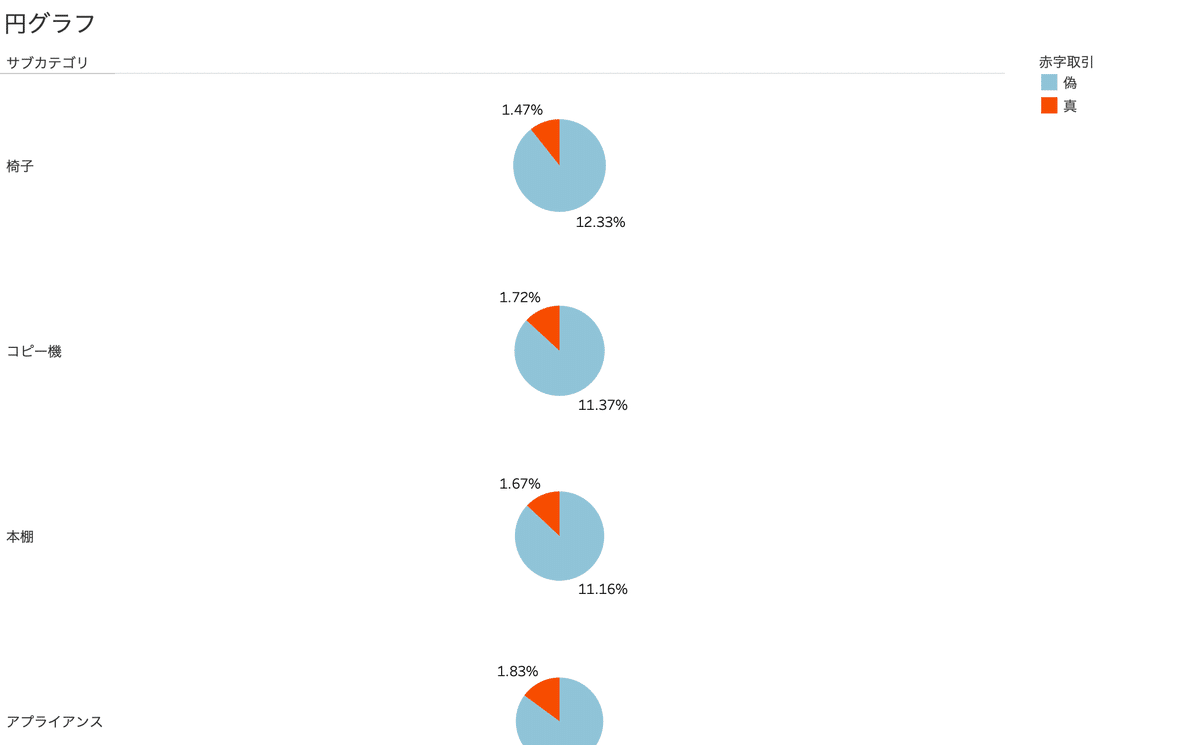
次に円グラフです。この図のように、複数あると比較しにくい面があります。ですので、今回は単一の円グラフを作って全体の割合を表示します。

ボリュームとの関係
さて一方で、割合だけではボリュームは見逃してしまいます。いくら割合が悪くても、全体として取引の少ないものをあれこれ議論しても仕方ありません。そこで、ボリュームと一緒に把握できるようにします。
あらためて完成図を見てみましょう。右側が売上金額の棒グラフです。棒の先のパーセンテージはサブカテゴリ全体の中で、それぞれのカテゴリが何パーセントを占めるかの #構成比 を表計算を使って示しています。こうしてみると、もっとも目立つのはテーブルの赤字割合です。しかし売上全体の中では6.1%を占めているに過ぎません。テーブルに改善施策を打って利益を改善するか、それとも他のボリュームの大きなサブカテゴリに打つか、悩ましいところですが、このビューによって大ざっぱな利益率の改善という課題感から、より細かい課題感にまで到達できたということは言えると思います。
以上が完成イメージと利用シーンでした。
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
