
[ももち #05]秒速パターン作成!Photoshop2021便利機能-パターンプレビュー
こんにちは!KNAPデザイナーのももち( @monmon7893 )です!
今回紹介する機能は、Photoshop CC 2021に追加された「パターンプレビュー」です。超簡単にパターンを作れる機能になります!
やり方は簡単!
アートボードを使わずに新規ドキュメント作成
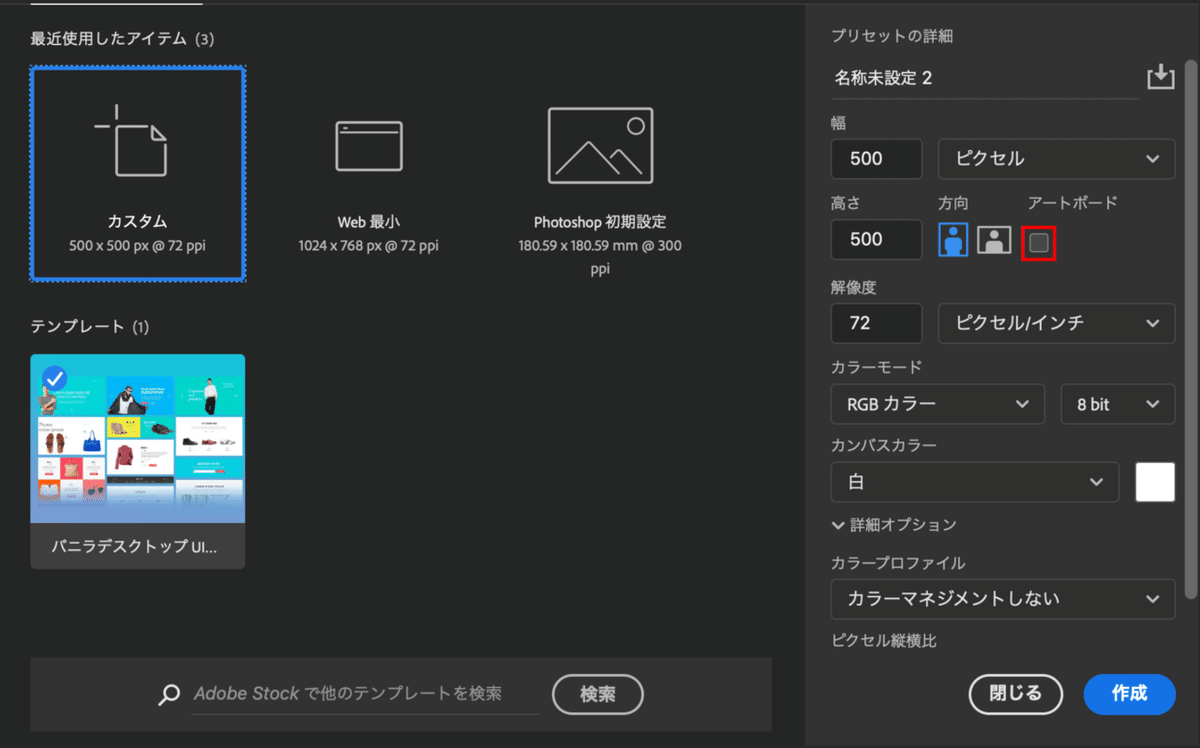
1.新規作成→幅と高さを入力→アートボードのチェックをはずす
※アートボードのチェックをはずさないと「パターンプレビュー」ができません。

2.メニューより「表示」>「パターンプレビュー」

3.確認のポップアップが表示されますが、okを選択。

4.すると「パターンプレビュー」表示画面に変わります。これで準備完了です。

パターン編集
5.それでは試しに赤枠に画像をドラックしてみましょう!
一瞬でパターンができてしまいましたね!

画像も傾けてみます。
おおー!リアルタイムで変更されました。他にも画像の拡大や位置の変更も試してみましたがすばやく反映されていました。

他にも複数画像を追加していきます。
画像は青枠からはみ出してOKです。
いかがでしょうか?あっという間にパターンが完成してしまいました!

パターンを定義
6.パターンの配置が決まったら、パターンを登録していきます。
メニューより「編集」>「パターンを定義」

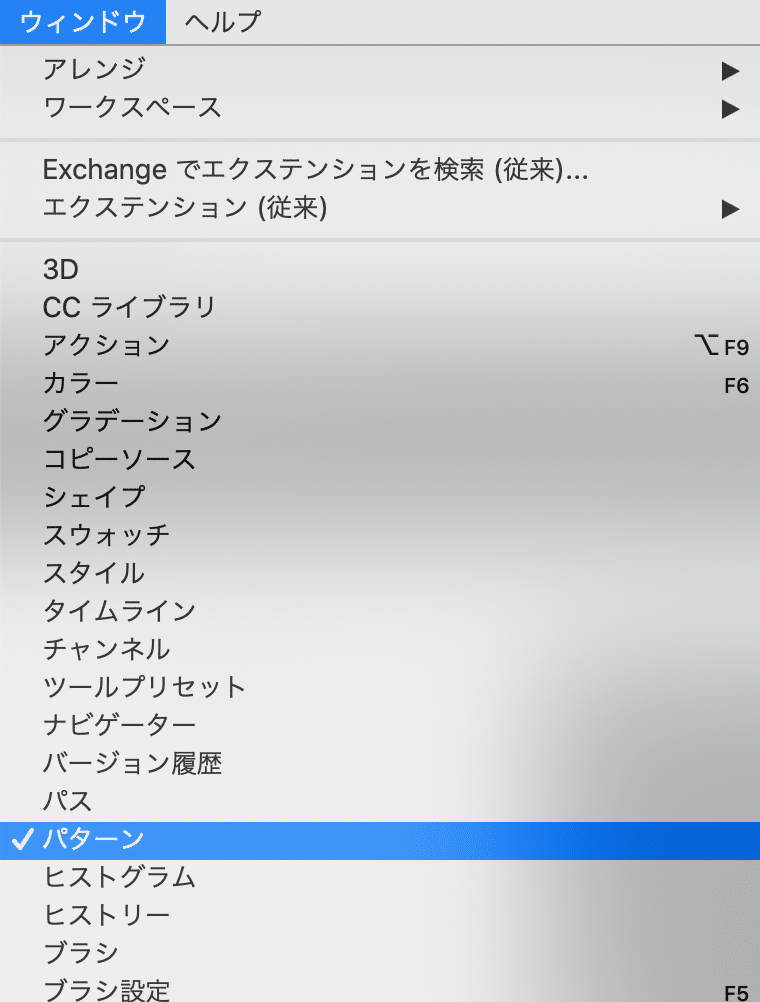
7.メニューより「ウィンドウ」>「パターン」

パターン登録完了です!

完成した画像はこちら!!
最後に背景を黄色にして柔らかい雰囲気に仕上げました。

いかがでしたでしょうか?
今まではパターンを作ってもうまくつながらなかったりしましたが、今回は実際のパターン表示をイメージしながら調整できるので作業時間もかなり短縮されたと思います。
次回は複雑な髪の毛をいい感じに切り抜いてくれる機能を紹介します!
![]()
私が働いている会社も
よかったら見に来てください!

