
FELICYCLE [フェリサイクル]のWebサイトを分析してみた
フェリシモさんがやっているリユースプロジェクト「フェリサイクル」のサイト。イラストや色合いが素敵でリサイクルすることが楽しいと感じられるような明るいデザインになってます。
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:衣服や服飾雑貨のリサイクル事業の紹介サイト
#フェリシモ #リサイクル #寄付 #イラスト #Webサイト
URL:https://www.felissimo.co.jp/felicycle/
企業名:株式会社フェリシモ
トップページ
青と黄色を基調としてシンプルながらも、イラストがアクセントとして映えるサイトになってます。
-ファーストビュー

背景のリサイクルイラストが特徴的。イラストの色合いも青ベースでシンプル。イラストのトーンや、描かれているイラストの人のバランス的に幅広い年齢層に向けてのイメージが出ています。
動きも丁寧で、スクロールなどと動きが合って分かりやすいし、動きがあることで、単調にならずに楽しい感じになっています。服の感じ季節を問わずに使用できる色味・デザインですね!
申し込みのボタンも黄色で動きがあり、目立つデザインになってるのもコンバーションを意識したデザインになってます。



-コンテンツ

ポイントで黄色が入ることで、明るいイメージに。さらに、目立たせたいところに黄色を使用しているので、しっかり伝えたい情報が目立つようにデザインされています。枠のあしらいなども矢印になっていて統一感がありますね。
枠で線を使ってるので、線が乱立するのを防ぐためにアイコンはベタ面で作成されてシンプルで見やすいデザインになってます。フォント・アイコン・ロゴなど丸みがかったデザインにして優しい印象と、統一感があります。
見出しの上にアイコンが付いていて視覚的に見出しが分かりやすい分、コンテンツが伝わりやすいデザインだなと思いました。



-お申込ボタンのマウスオーバー

お申込ボタンのマウスオーバーをすると、手を繋ぐデザインになって、ワクワクするデザインになってます。マウスオーバーをすることで回転が早まるのも分かりやすくて良いなと思いました。
-FAQ

アコーディオンを開くと、イラストが出てきてついつい押したくなるデザインになってます。
-共通箇所(サイトマップ、フッター)

シンプルに、コーポレートサイトと似たようなデザインでした。目的はお申し込みなので、他への動線は極力シンプルにしているのかなと感じました。
スマホデザイン(レスポンシブ)

KVでは、スマホにしたときに文字を読みやすくるるため、ボディーコピーに白背景を敷くするなどの工夫がされてました。流れのグラフもスマホで見やすいようにPC版だと、横画像だったものを、縦に変えるなどわかりやすくしてました。動きやイラストの多いサイトですが、そんなに重い印象がなかったのも高感度が高いポイントですね!
フォント
リサイクルのマークやイラストが丸みを帯びているので、丸ゴシックを使用することで全体に溶け込んできます。全体的に優しい雰囲気になり、トライしやすいサービスに感じますね。
日本語デバイスフォント:FOT-TsukuARdGothic Std
英語:FOT-TsukuARdGothic Std
フォントのカラー:メインカラーの青
フォントの説明
やさしさのある丸ゴシック体です。一見かわいい印象の書体ですが、ふところを狭くしているため、甘すぎないひきしまった印象を与えることができるます。
カラースキーム分析

青色をメインに使用しながら、ポイントで黄色を使うことで明るい印象を与えます。また、ほぼ2色で構成されているためまとまりがあります。
ファビコン

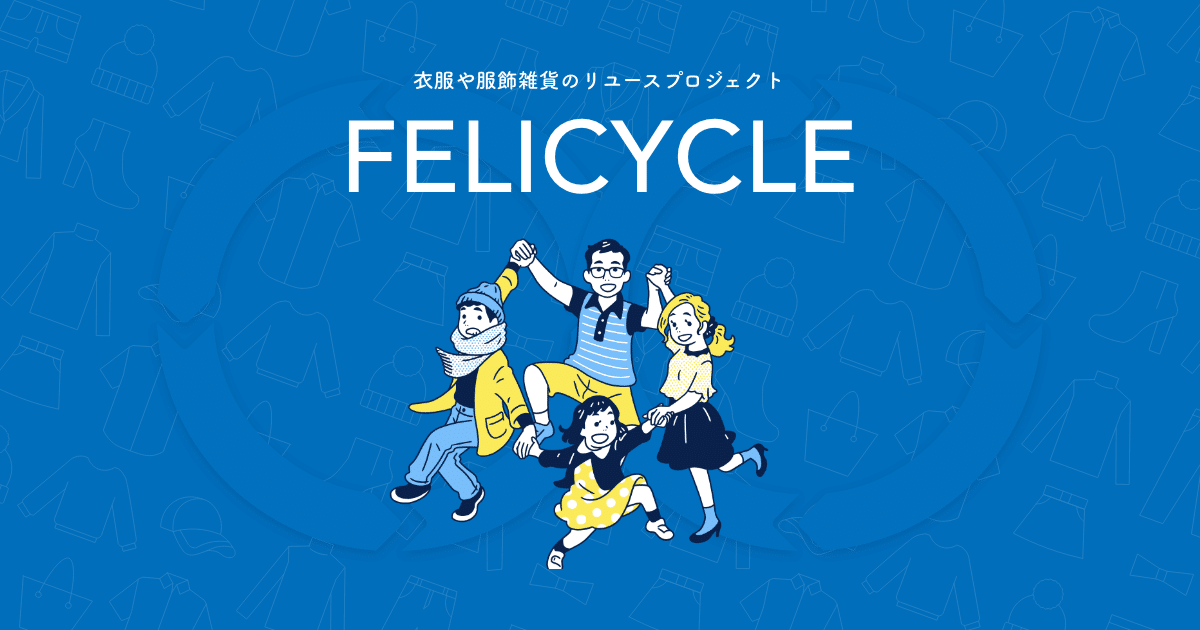
OG画像

タイトル
FELICYCLE [フェリサイクル]|フェリシモ
家で眠っている服など、使わなくなった物をリユースし、よりよい社会をつくるためのアクションに活用できるプロジェクトです。
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!

