
+SHIFTさんのWebサイトを分析してみた
オフィスビルブランドを提供する+SHIFTさんのブランドサイト。イラストと写真のバランスが絶妙にとられ、柔軟で、オシャレな現代に合ったオフィス環境を提供してくれることがデザインで伝わってくるサイトです。
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:オフィスビルブランド「+SHIFT」
#オフィスビル #BtoB #企業 #ブランドサイト
URL:https://plusshift.jp/
企業名:サンフロンティア不動産株式会社
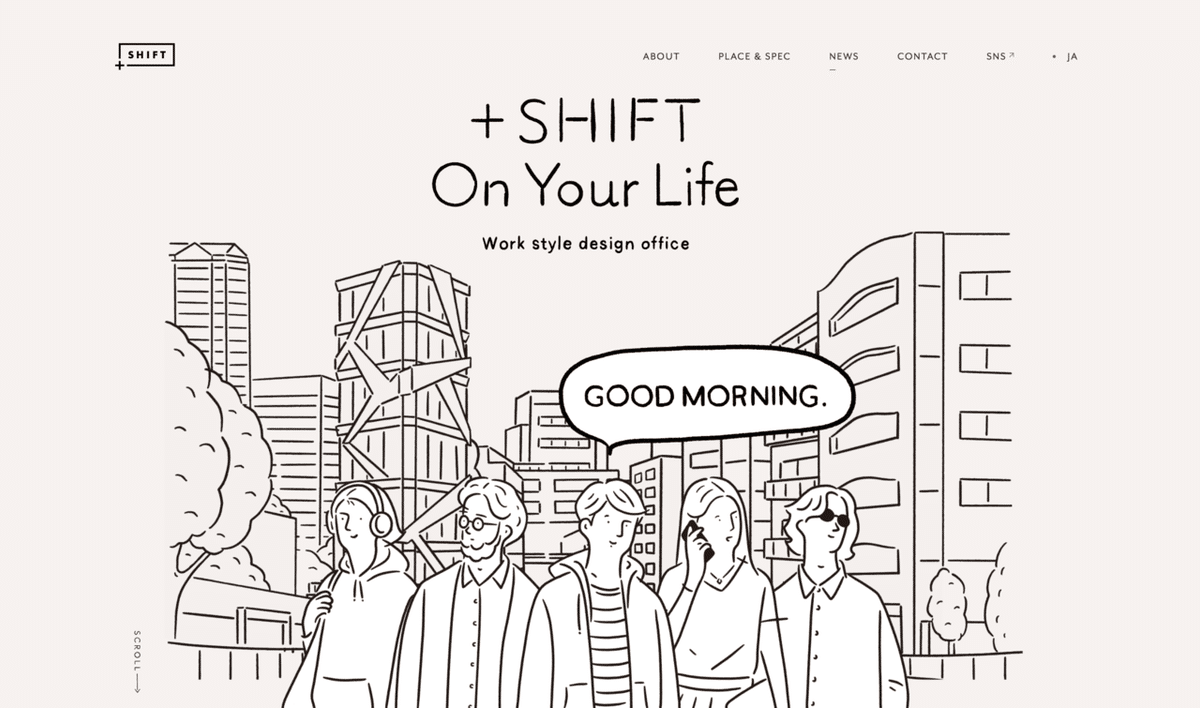
トップページ
イラストと写真がバランス良く構成され、手書きの雰囲気と書体が統一感をだしている。
-ファーストビュー

KVのイラスト部分が、マウスを動かすとイラストのレイヤーも動く様になっていて、立体的になっています。平面的なWebサイトに空間を作っているところがオフィス空間を提供するサービスとマッチしたデザインになってます。

下層ページ

下層ページもイラストの存在感がありつつ、もう少し具体的にコンテンツをイメージできるようなデザインになってます。レイアウトも少し崩しつつ、単調にならないように設計されてます。
-コンテンツ

デザインだけでなく、時代に合った見せ方がされてるサイト。「向き合わない」デスク配置によって3密を回避している点や、なかなか見学に行けないこの時代だからこそ、サイトでしっかりオフィスの雰囲気がわかるように360度でみれる紹介を入れたりと、ユーザーにとって今何が引きになるかをしっかり意識したサイトづくりになってるなと感じました。
-UI部分のデザイン

オフィスの検索箇所では常に追従する検索ボタンから、開くと詳細検索ができるようになっていて、シンプルでとても見やすいデザインでした。濃い色味を多く使用してないので、シンプルな色ながらも、目立つボタンになってます。
-共通箇所(サイトマップ、フッター)

フッターの色を濃くすることで、最後に締まった印象に。背景自体は淡い色なので、一見フッターがこれだけ濃い色だと合わなそうですが、イラストの線が濃いのでサイト全体のトーンとも合っています。
写真


空間の写真だと、人なしの無機質な写真になりがちですが、オフィス写真に人を入れており、温かみやリアルさを感じられるものになってました。
動き

サイトを訪れたときに立体的に広がり、ワクワク感が感じられる動きになってます。
フォント
見出しと、本文で書体を変えていたり、すこし癖のある英語フォントを使用してました。おそらく、AdobeのWebフォントだと思います。
日本語デバイスフォント:A-OTF Midashi Go MB31 Pr6N、A-OTF Gothic BBB Pr6N(見出しと、本文で書体が違いました。)
英語:Mr Eaves Sans
フォントのカラー:#343434(少し薄めの黒)
フォントの説明
Adobeフォントを使うことで、デフォルトだとWebフォントとして選べる数が少ない日本語フォントの幅が広がります。
カラースキーム分析

ライトグレイッシュ(淡い穏やかなカラートーン)な色味を使用して、高級感を維持しつつ、明るい印象も与えています。
ファビコン

ロゴをファビコン用にアレンジしてるデザインです。
OG画像

タイトル
+SHIFT
SHIFTは空間づくりを通じて未来の当たり前を生み出し、次の時代へシフトするオフィスビルブランド。変化の多い時代を共有しながら、これまでのオフィスのあり方から視点を変えた新しい選択肢を実現します
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!

