
Microsoft Listsの魅力を語る(+役立つリンク紹介)
ExcelもPower Platformも好きですが、Microsoft Lists(≒SharePointリスト)が気に入っています。(※以下Listsと略します。)
ExcelとListsのどちらでも出来ることがある場合、個人的にはListsを使ってメリットを活かせないかと考えます。足りない部分があっても、何とかカバーできないか、と思慮することも。
ざっとその魅力を挙げてみます。
Microsoft 365利用者ならすぐに使えること
Excelライクで操作が簡単なこと
アイテムごとのバージョン履歴、変更通知、承認、入力フォームなど様々なおまけ機能があること
Power Automateクラウドフローと相性がよく、自動化がしやすいこと
Power Appsのデータソースとしても使えること
単なる表形式だけでなく、多彩な見た目の表現ができること
他にもありますが、とりあえずこんなもんでしょうか。
最後の見た目に関しては、以前の古めかしいクラシック表示はほぼ一掃されましたね。モダンになってからしばらく経ち、随分良くなりました。
そして標準ビューだけでもボードやギャラリー、予定表形式など豊富な選択肢があります。
これに加えて、JSONによるカスタマイズ(Custom formatting)が可能な点が、UIにより工夫を施すことが出来て楽しいところです。
やり方ですが、ビューの書式設定もしくは列の書式設定から、下の詳細モードをクリックすると、JSONモードに切り替わります。

ここにJSONを貼り付けて適用すると、Listsの見た目が変化するのでした。

「JSONと言われても、なんだかわからん」と思うかもしれませんが、書けなくても大丈夫です。「見た目の工夫なんて、アイデアが浮かばない」- それも問題ありません。
List-Formatting/view-samples at master · pnp/List-Formatting · GitHub
こちらにたくさんのサンプルが公開されています。
上記サイトには、ビューだけでなく、コラムやフォームのカスタマイズサンプルもあります。これを参考にすればOKです。何か手直しをしたいときは、ChatGPTなどの生成AIに聞くと良いでしょう。
この他でも、役に立つサイトをご紹介します:
MyNote365 (hatenadiary.com)
Microsoft MVPのてっちゃんさんです。いつもびっくりするものを見せてくれます。
SharePoint Online CSS Classes 🚀 (zerg00s.github.io)
Denis Molodtsovさんという方のListsのフォーマットで使える色見本集です。
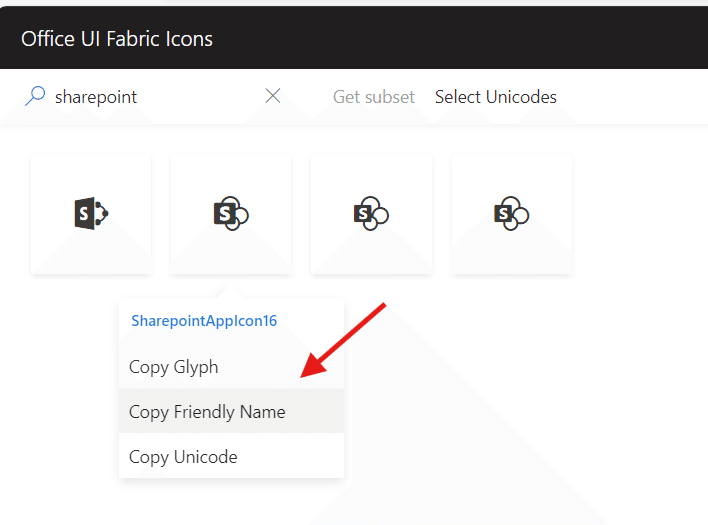
Office UI Fabric Icons
Office系のアイコン集です。
使うアイコンを探したら、右クリック ➡ Copy Friendly Nameで、JSON内にコピペすると、アイコンを表示できます。

まだまだいっぱいありますが、とりあえず以上です。これらを活用して、Excelとは一味違う見せ方に挑戦してみませんか。
もっと活用が広がって欲しいなと思っています。
今回の記事が気に入ったら、スキ・フォローお願いします!
KMDS BPMG
