
10. スクリプトでクラスルームに資料(リンク)を作成する
前回は、スクリプトでクラスルームに質問を作成する手順をご案内しました。スクリプトを使うメリットが、だんだんと見えてきたのではないでしょうか。
今回は、資料の作成をご紹介します。ちょっと見てもらいたいもの、参考にしてもらいたいものを配布するのが資料です。
資料には、URLをリンクとして添付するものと、ドキュメント、スプレッドシートなどをドライブファイルとして添付するものがあります。
このうち、リンクで添付するものを解説します。
使用するコード
コードは前回とあまり変わりません。むしろ減っているかもしれませんね。見逃さないようにしっかり確認してくださいね。
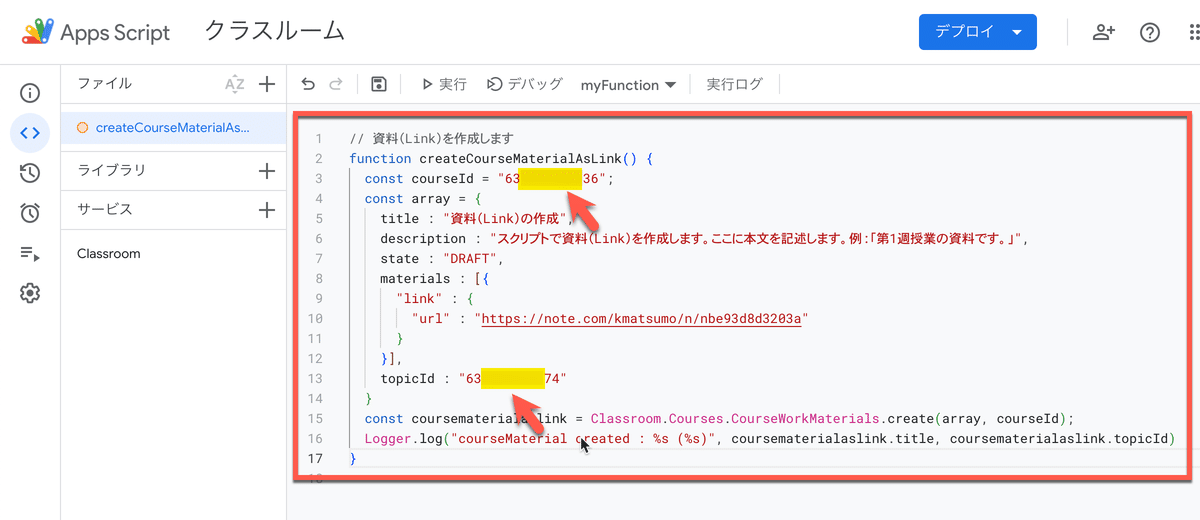
// 資料(Link)を作成します
function createCourseMaterialAsLink() {
const courseId = "courseId";
const array = {
title : "資料(Link)の作成",
description : "スクリプトで資料(Link)を作成します。ここに本文を記述します。例:「第1週授業の資料です。」",
state : "DRAFT",
materials : [{
"link" : {
"url" : "https://note.com/kmatsumo/n/nbe93d8d3203a"
}
}],
topicId : "topicId"
}
const coursematerialaslink = Classroom.Courses.CourseWorkMaterials.create(array, courseId);
Logger.log("courseMaterial created : %s (%s)", coursematerialaslink.title, coursematerialaslink.topicId)
}フィールドの説明
【3行目】
courseId
作成先クラスルームのコースIDです。3行目の文字列を書き換えます。ダブルコーテーションの間に記述します。
【5行目以降】
title
資料のタイトルです。
description
資料の説明です。本文をここに記述します。
state
資料のステータスです。資料を下書きで作成するには「DRAFT」とします。
「PUBLISHED」とすると作成してすぐに投稿されます。
materials - link - url
""内に資料として添付したいURLを入力します。ホームページのアドレス、ファイルのアドレスなどを入れます。
topicId
作成先トピックのトピックIDです。"topicId"の文字列を書き換えます。ダブルコーテーションの間に記述します。
コースID、トピックIDが分からない場合は、以下の記事の手順で調べてみましょう。
スクリプトの追加と実行
さっそく進めていきます。よく確認しながら作業をしましょう。
1.Googleドライブから作成したプロジェクトファイルを開きます。

2.左上の「ファイルを追加」-「スクリプト」をクリックします。


3.名前を変更します。今回は「createCourseMaterialAsLink」です。
長くて申し訳ないですが、分かりやすい名前にしています。ここを間違ってもスクリプトに影響はありませんが、今後作成するスクリプトと名前が重複しないようにだけ、気をつけてください。

4.上のコードをスクリプトの作成画面右側に上書きでコピペします。

5.上のフィールドの説明を参考に、必要に応じて内容を書き換えます。
6.スクリプトを保存して実行します。(実行時に承認を求めるウィンドウが出たら、指示にそって承認します。)

7.実行ログが表示されます。()内はトピックIDです。

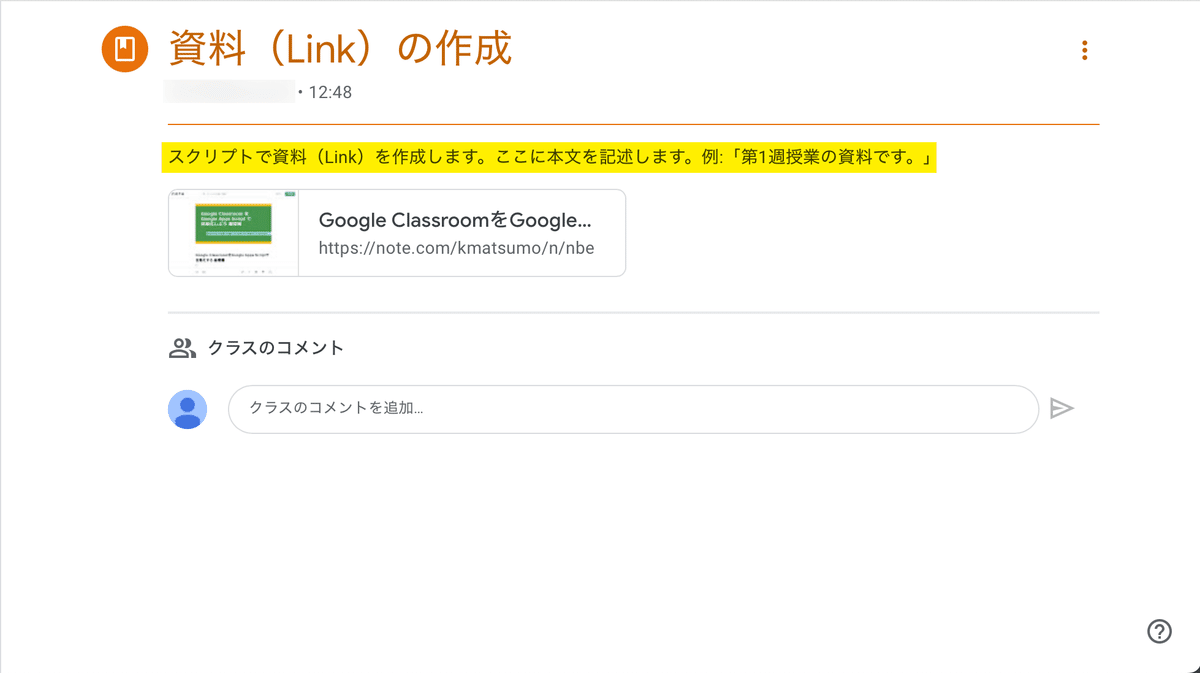
実行結果の確認
実行の結果をクラスルームの画面を開いて確認してみましょう。教師の画面と生徒の画面を用意しました。黄色のマーカーを引いているところが、スクリプトで入力した箇所です。
教師の画面

生徒の画面

いかがだったでしょうか。きちんと資料が用意できたかと思います。
資料は特に、授業を進める中で「これを見せよう」と思いつくことも多いものです。それが続くと、だんだん全クラスを開いて「投稿の再利用」をコツコツとするのも気が重くなります。さっとスクリプトで作成して、一斉配布できるととても便利です。ぜひご活用ください。
次回は、「スクリプトでクラスルームに資料(ドライブファイル)を作成する」をお届けします。
