
[VRChat](Modular Avatar)PhysBoneをつかんで衣装のBlendShapeを操作する
こんにちは!Klueleです。
最近Modular Avatar(以下MA)を使ったアバターの改変をすることが増えたので、MA前提のギミックの作成例を自分用メモとして残しておきます。MAを使用しない作成方法はここ1年でいろいろな記事がありますので他の方の記事も探してみてください。
ここでは、Headに追従するPhysBoneを動かすとサングラスが動くギミックの例で説明します。ある程度UnityでVRChatのアバター改変に慣れている人向けです。ギミック内部で衣装を直接操作せずに、流用しやすさ重視で作ってみました。
MAの詳細は以下ページなどを確認してください。
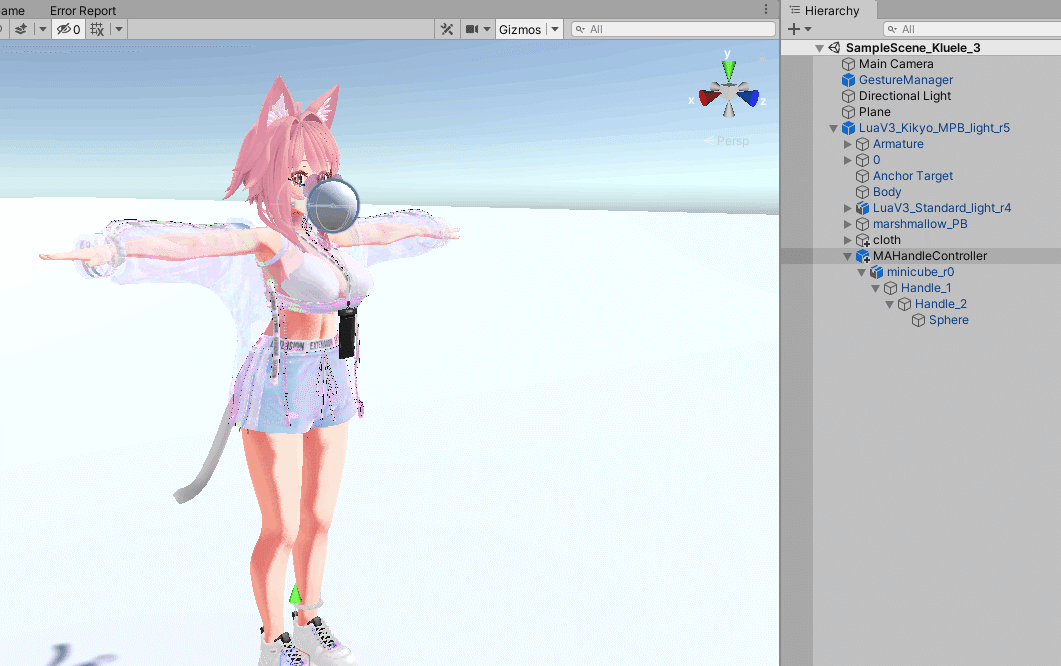
Hierarchyの構成
アバターオブジェクトの子に以下オブジェクトを作成します。
・MAHandleController
EXmenuやParameter、AnimatorControllerをMAで統合するコンポーネントをアタッチするオブジェクトです。
・minicube
BlendeShapeの入ったオブジェクトです。PhysBoneのついたオブジェクトをアバター本体に追従させるためにも使用します。
・Handle_1
PhysBoneのRootになるオブジェクトです。
・Handle_2
PhysBoneのLeafになるオブジェクトです。
・Sphere
動作確認するときにつかむ場所を見やすくするためのオブジェクトです。VRChatにはアップロードしません。

各オブジェクトの説明
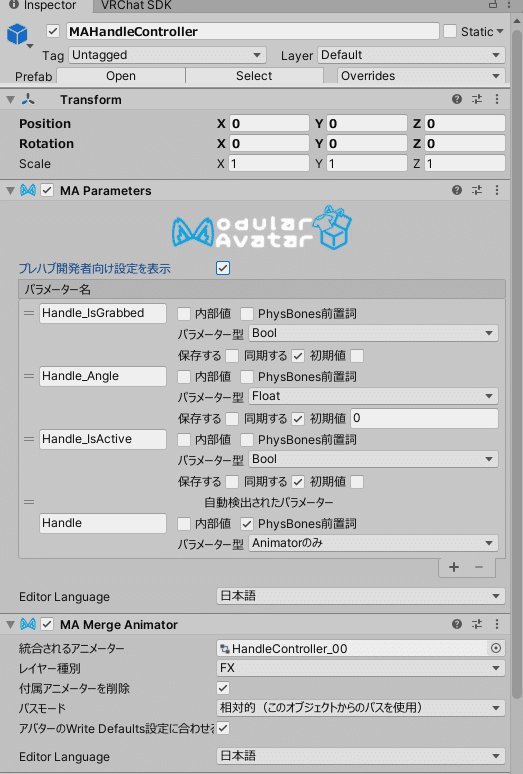
MAHandleController
以下4個のコンポーネントをアタッチします。EXMenuでPhysBoneのon/off切り替えしない場合はMA Menu Installerは不要です。
MA Parameters
MA Merge Animator
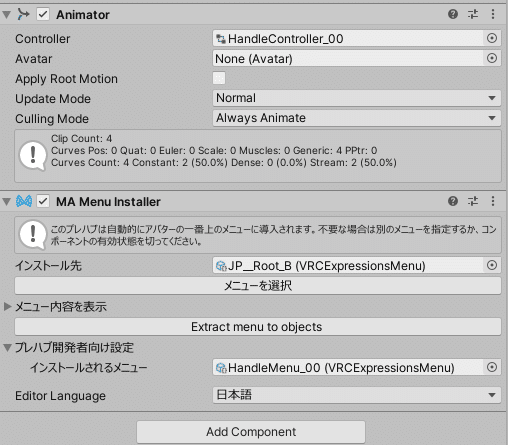
Animator
MA Menu Installer
MA Merge Animatorで統合するAnimator Controller、MA Menu Installerで統合するEXMenuは記事の後半で説明します。


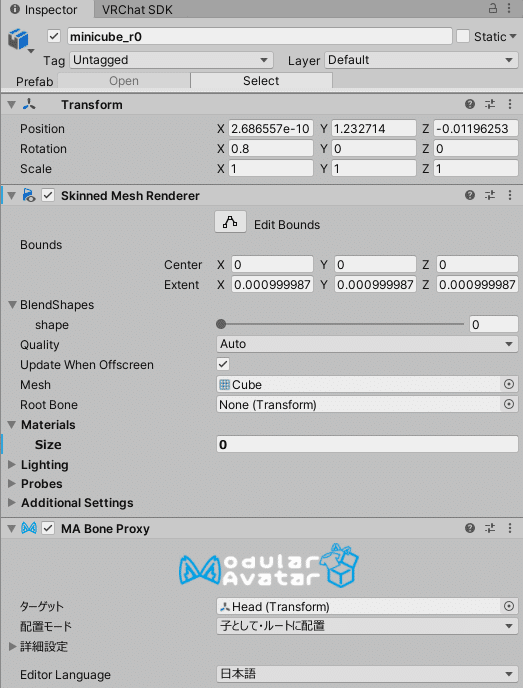
minicube
BlendShapeのついたオブジェクトです。何も変形しないshapekey shapeをもつオブジェクトをつけています。表示する必要はないのでMaterials=0としています。できるだけ小さく、ポリゴン数も小さなオブジェクトがよいでしょう。
MA Bone Proxyコンポーネントを付けて、アバターのHeadに追従するようにしています。

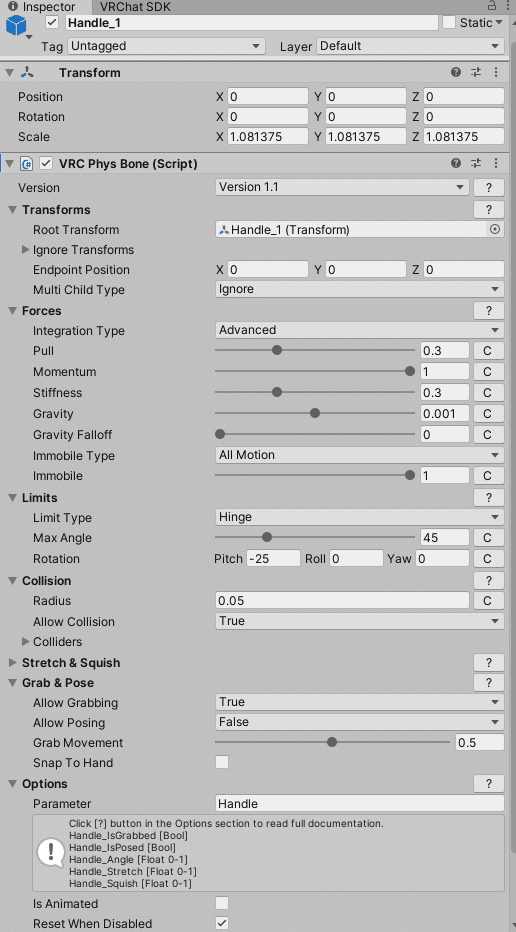
Handle_1
PhysBoneコンポーネントを追加します。パラメータはやや硬めにします。
LimitはHingeで45度程度の可動範囲が使いやすいでしょう。
つかめる大きさ(Collision/Radius)は0.05~0.1mくらいにします。
Parameter欄にパラメータの前置詞を入力します。
Handleと入力するとHandle_IsGrabbedやHandle_Angleがパラメータとして使用できるようになります。

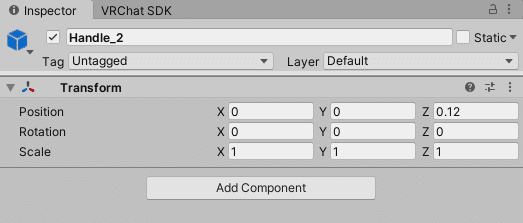
Handle_2
PhysBoneで操作するハンドルの長さを指定します。Handle_1から0.1~0.2くらい離れた場所に配置します。

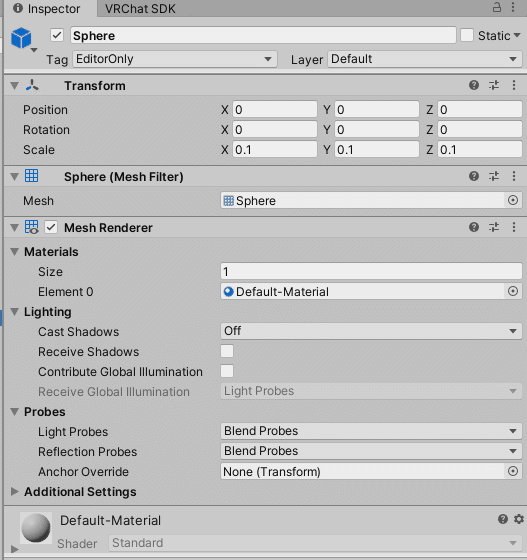
Sphere
ただのSphereです。つかめる範囲に合わせて大きさは調整します。Scale0.1くらいにします。VRChatにアップロードされないように、EditorOnlyのTagを忘れないようにつけておきます。

Animator Controllerの説明
このAnimatorControllerでは2つのオブジェクトの操作をAnimationで行っています。
・PhysBoneのon/offを操作
・PhysBoneの角度によりminicubeのBlendShapeを操作
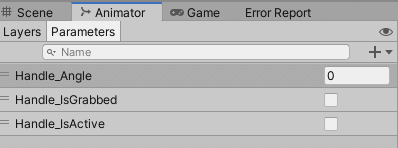
Parameters
使用するパラメータは以下の3つです。
・Handle_Angle
Handle_1のPhysBoneが回転した角度を示すFloat変数
・Handle_IsGrabbed
Handle_1のPhysBoneがつかまれているかを示すBool変数
・Handle_IsActive
Handle_1のPhysBoneのon/off操作を行うためのBool変数

Layers
以下2つのレイヤーで構成されています。名前が適当なのは気にしないでください…Write Default offの前提で作成しています。
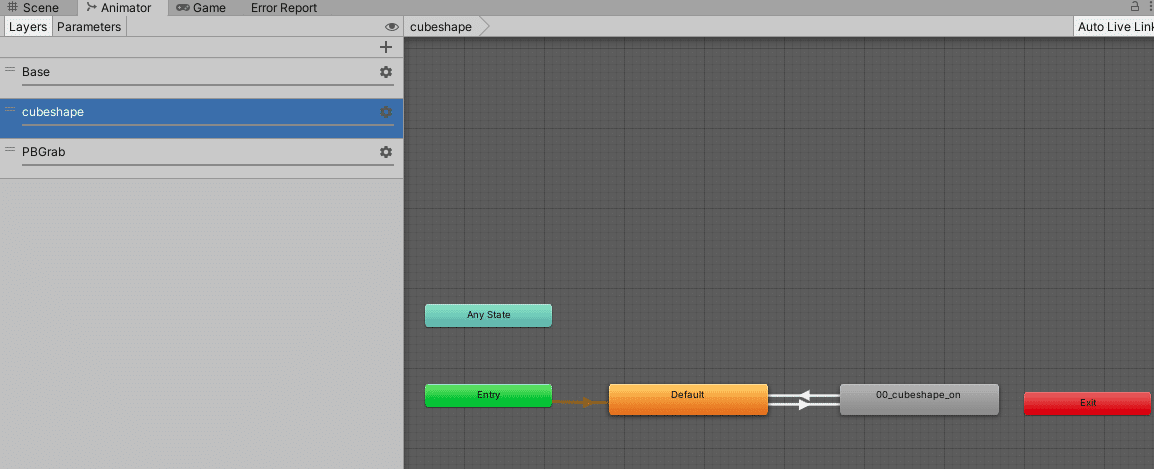
・cubeshape
minicubeのBlendShapeを管理するレイヤー
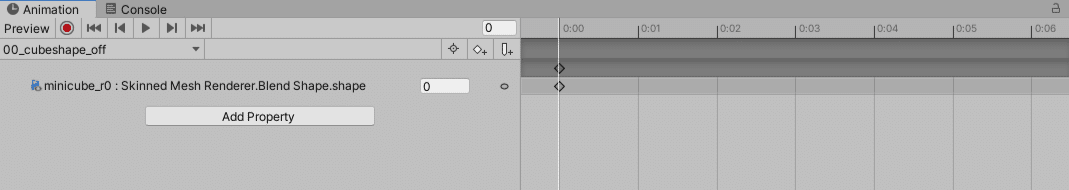
Default:BlendShape shape=0
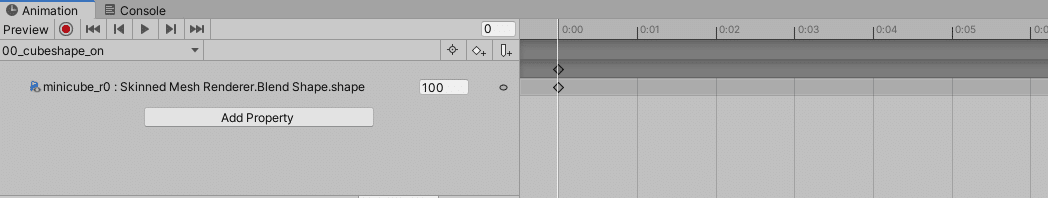
00_cubeshape_on:BlendShape shape=100
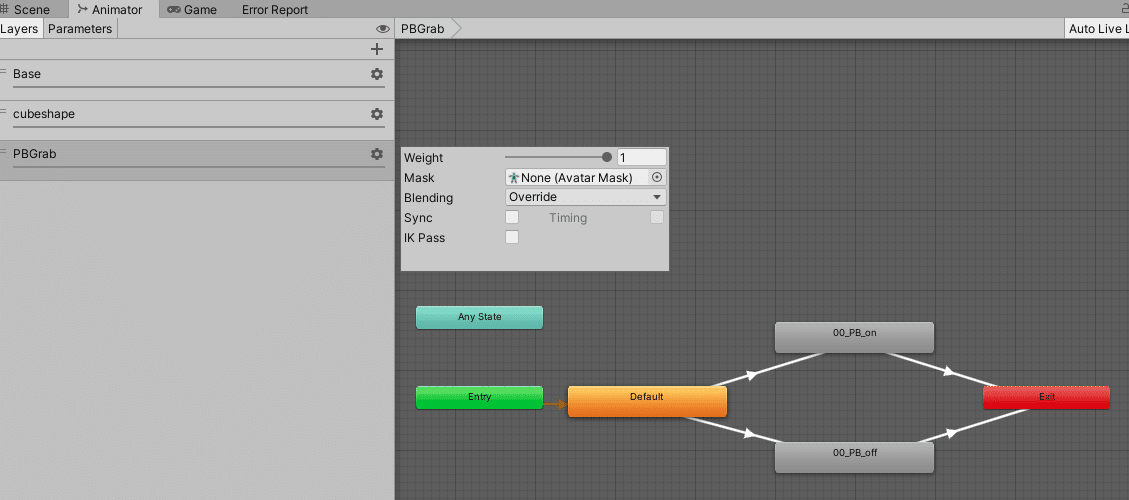
・PBGrab
PhysBoneのon/offを管理するレイヤー
Default:何もないDefault State
00_PB_on:Handle_1のPhysBoneがon
00_PB_off:Handle_1のPhysBoneがoff


遷移条件
Default → 00_cubeshape_on:Handle_IsGrabbed=true & Handle_Angle>0.2
00_cubeshape_on → Default:Handle_IsActive=false
Default → 00_PB_on:Handle_IsActive=true
Default → 00_PB_off:Handle_IsActive=false
00_PB_on → Exit:Handle_IsActive=false
00_PB_off → Exit:Handle_IsActive=true
Animations
以下4個のAnimationを作成して各Stateに指定します。
・cubeshapeレイヤーのDefaultに指定するAnimation

・cubeshapeレイヤーの00_cubeshape_onに指定するAnimation

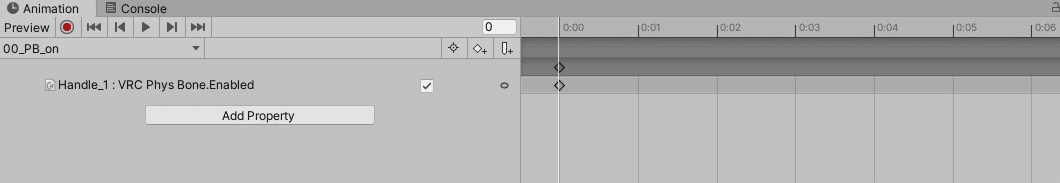
・PBGrabレイヤーの00_PB_onに指定するAnimation

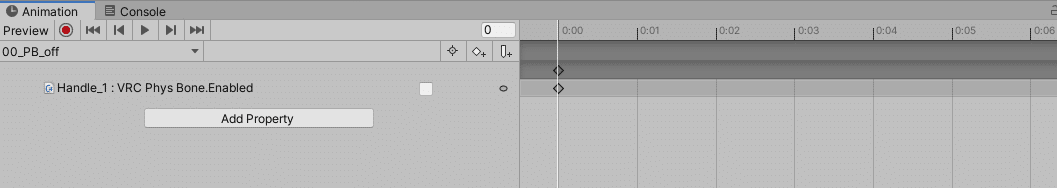
・PBGrabレイヤーの00_PB_offに指定するAnimation

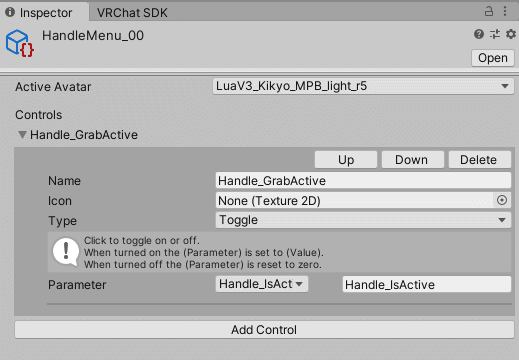
EXMenuの説明
EXMenuでPhysBoneをon/offするメニューです。Handle_IsActiveというBool変数を作ってトグルできるようにしています。

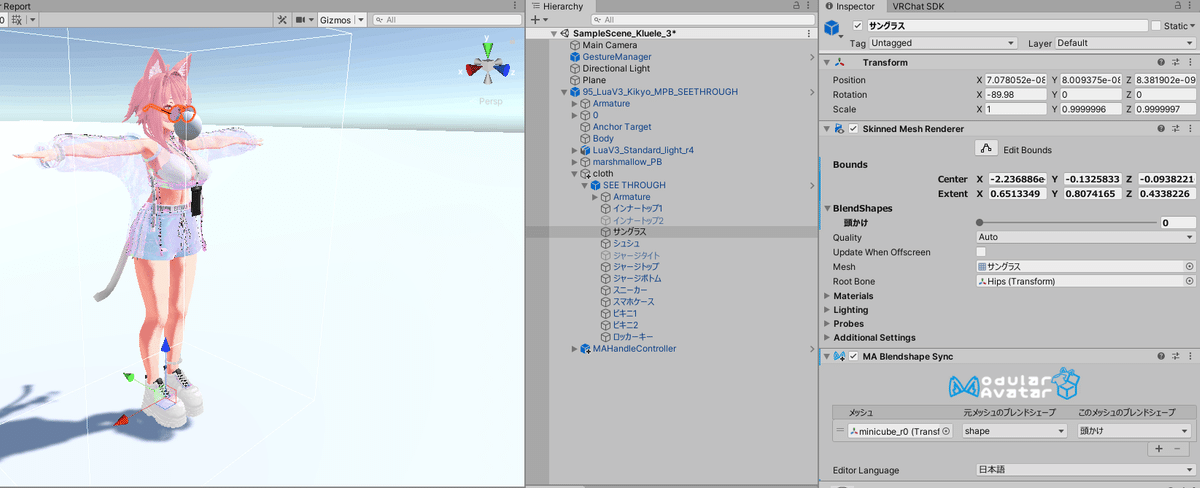
MA Blendshape Sync(衣装側)の説明
MAHandleControllerではその内部にあるminicubeのBlendShapeのみ操作を行っていました。
MAHandleControllerの外にある衣装にはMA Blendshape Syncを付けてminicubeのBlendShapeと連動して動くようにします。
MAHandleControllerで衣装を直接操作しないため、MAHandleControllerはPrefabにしていろいろなアバターに流用可能になります。
今回の例ではサングラスのBlendShapeをminicubeのBlendShapeに連動させています。

動作確認
GestureManagerを使うとUnity上でPhysBoneと連動したギミックの動作確認ができます。操作方法はここでは触れませんが便利ですので使ってみてください。
Gameビュー内でSphereをドラッグするとサングラスが上に移動しました。

PhysBoneと連動したギミックはいろいろなコンポーネントを操作する必要があるため、Prefabで一部を切り出してMAで統合する方法が便利です。
Animatorの作り方次第で複雑な操作もできるのでこれからも試してみようと思います。
