
デジタルに振り切ったデザインをした話
高度デジタル人材の確保・育成を目的としたJR西日本グループの新会社「TRAILBLAZER」のCIおよびロゴモーション、Webサイト、ツール等を制作しました。
会社の目的が「高度デジタル人材の確保・育成」なので、アナログ感や手触り感のあるデザインとは真逆の、とてもデジデジしたものに振り切ったデザインをしたので、その裏側についてお話したいと思います。
Webサイト
バイナリデータをビジュアライズしたロゴデザイン

まずCIのデザインからとてもデジタルです。「TRAILBLAZER」の1文字ずつをASCIIコードのバイナリデータ(2進数)で表現したものをロゴとして表現しました。
コンピューターで文字を保存するためのASCIIコード
コンピューターの中は全て0と1でできているという話を聞いたことがあると思いますが、ASCIIコードというのは全ての半角英字を8桁の0と1に符号化するルールのことです。例えば「A」はASCIIコードで「01000001」になります。

「解読」可能なロゴマーク
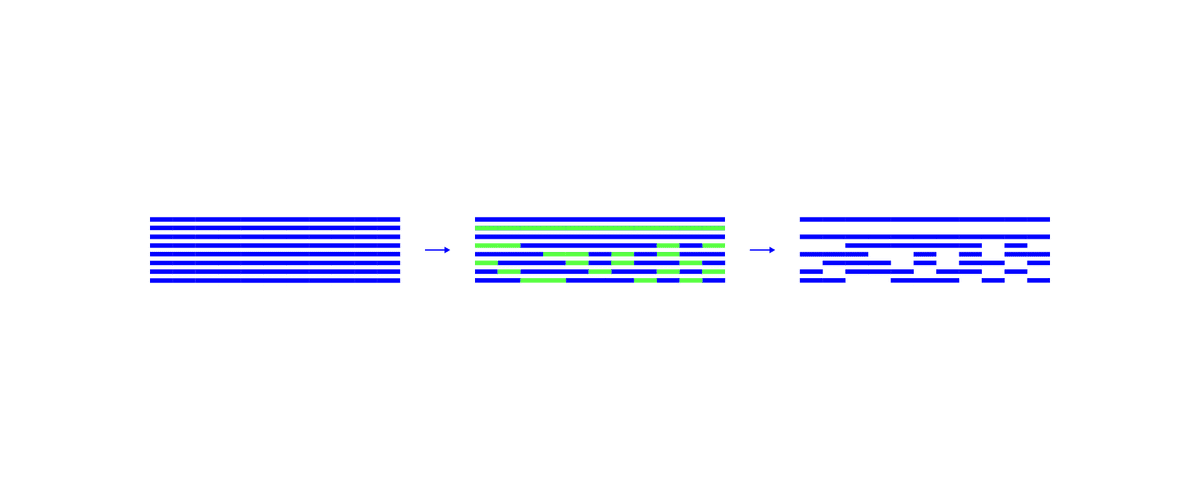
このロゴマークの模様は、等間隔に引いた8本ラインを「TRAILBLAZER」の11文字分で横に等分し、ASCIIコードで「1」になる部分を欠けさせることで出来ています。

このようにロゴマークに社名を2進数のデータとして埋め込んでいるため、エンジニアであれば「解読」が可能なロゴマークになっています。

プレスリリースでは特にこの点に触れられていなかったのですが、クライアントの知り合いの方で気づいた方が複数いらっしゃったようです。エンジニアや数学に興味ある方にとってコミュニケーションが生まれるロゴを狙っていたのでそういった反応があるのはとても嬉しかったです。
書体
ロゴマークと並んだときにマークの位置と文字の位置があまりズレないように文字幅ができるだけ近くなるような書体を一からデザインしました。


マークと文字の位置を完全に一致させることも検討しましたが、「I」の字間がどうしてもあき過ぎるので、ちゃんと文字だけでも成り立つように調整しています。
RGB指定のCIマニュアル
昨今、コロナ禍の影響もあって対面での打ち合わせや面談が減り、プレゼンテーションの場でもディスプレイやプロジェクターで資料が投影される機会が増える中で、印刷物でロゴを見ることよりもスクリーン上で見る機会の方が増えています。
高度デジタル人材の確保・育成を目的とした会社ということもあり、コーポレートカラーの設計では、CMYKで再現可能な狭い色空間よりもRGBをメインで考えました。その結果ビビッドなブルーやライムグリーンを提案し、採用していただきました。もちろん印刷用に特色も指定しています。
ロゴマークのコンセプトを活かしたロゴモーション
ロゴマークのコンセプトをそのままに、8本のラインが登場した後に、1文字ずつASCIIコードの2進数のデータに合わせて欠けていくアニメーションを制作しました。
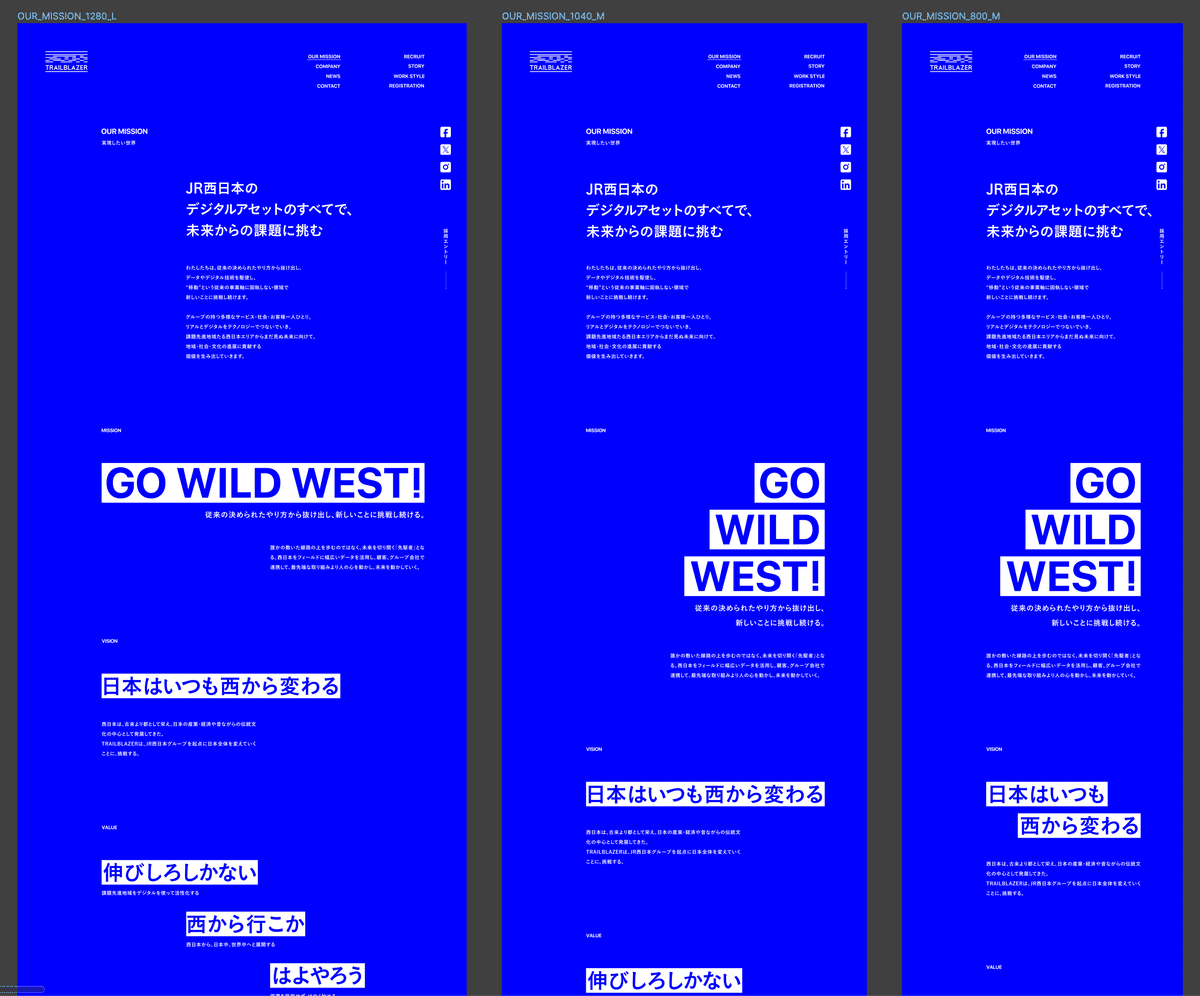
変則グリッドレイアウトのWebデザイン


コーポレートサイトは縦のグリッドにガチガチにはまったレイアウトで、ビビッドなコーポーレートカラーを全面に押し出したデザインになっています。
グリッド
ウィンドウサイズによって幅が可変する若干変則的なグリッドを設計して、ほとんどの要素がそれに沿うように配置されているため、それなりに大胆なレイアウトをしてるにもかかわらずかっちりした印象を与えられるようにデザインしました。
大きくあしらっている文字以外のテキストサイズはウィンドウ幅に合わせて変わらず、グリッド幅は変化するので多めにブレイクポイントを設定して破綻しないようにしています。

エントリーボタン

コーポレートサイトのメインの目的がエンジニアの採用であるため、一番下までスクロールすると表示されるCTA(Call to action)のボタンは、エンジニアには分かる、プログラムで関数を実行するための「()」をつけて、「entry()」としています。一番下までスクロールすると、ナビゲーションやロゴなどを全て消して、真ん中にどーんと「entry()」を配置しています。
WebGLを利用したキービジュアル演出
鉄道をメインにしたJR西日本グループのデジタルアセットを活用して新しい領域に挑戦するという会社なので、鉄道をデータとしてビジュアライズできたらと考えながらアイデア出しをしている中で出てきたのが、グリッチやスリットスキャンのような表現でした。
列車が走る風景をタイムラプス撮影した映像素材の列車部分、背景部分、前景部分を切り抜いて、列車部分だけをWebGLで極端に引き伸ばしています。
そのために当初はAIによる切り抜き作業を考えていましたが、結局手作業の方が精度が高かったので、1コマ1コマを地道に手作業で背景、列車、前景をパスで切り抜き色分けしたマスク情報を含めた動画を作成し、それをプログラムで処理しています。
この実装により、列車部分だけとても速く、かつデータ化されたような表現になりました。
地道な撮影
撮影は以下のような素材のために行いました。
トップページのキービジュアル用素材
WORK STYLEの背景用素材
その他会社案内ページや印刷資料等で利用する素材
撮影条件が厳しいトップページの撮影
トップページ用の素材は、切り抜き作業が出来るように、走っている列車をブレないように撮影しないといけないこと(シャッタースピードが速くなるので感度を上げる必要がある)、連写性能が高いこと、デジタルシャッターだとローリングシャッター現象により列車が歪む懸念があること、などを考慮する必要がありました。
それらを踏まえて、カメラマンさんと相談しながらいくつかのカメラでテスト撮影を行い、高感度に強く、連写速度が早いCannonのEOS R3を選定しました。
本番の撮影では時刻表を見ながら列車の走る方向や太陽の位置、車や通行人との被りなど全てが揃うタイミングを根気強く待ち続ける撮影を3日間さまざまなロケーションで行いました。(実際使ったカットは撮影した中で半分くらいです)
全く違う撮影手法のWORK STYLEページ
WORK STYLEページは逆にシャッタースピードを遅くした、長時間露光のタイムラプス撮影をし、それを動画として背景に敷いています。
1コマずつのシャッタースピードが遅いタイムラプス映像なので、通常よりも撮影時間がかかります。
その他
他の箇所で使う写真素材もカメラマンさんが粘ってくれてとてもかっこよくて美しい写真をたくさん撮ってくれました。

以上、TRAILBLAZER様のCIやサイト等の制作の裏側をご紹介させていただきました。このプロジェクトのクレジットはこちらに記載しています。
https://www.starryworks.co.jp/projects/trailblazer
