
10年間ちょっとずつ作ってた書体の話

このような書体を作ったのですが、その経緯や苦労したこと、こだわりなどについて書きます。
この書体はもともと10年以上前にSTARRYWORKS inc.の6周年プロジェクト「FRESH」のロゴとしてデザインしたものです。周年プロジェクトとしては果物がどんどん腐っていくスクリーンセーバーやフリップブックを作ってました。(それぞれ1ヶ月くらい閉め切った部屋で5分おきに撮影しつづけてました)
↓当時のサイトもまだ残ってました(PCのみ、スクリーンセーバーやアプリはもう現在の環境では動きません)
この書体が気に入っていたので、その後グリフ(文字)を追加しながら自主制作プロジェクトのロゴに使ってきました。そして今回、全アルファベット(大文字のみ)と数字、一部の記号などのデザインを作ってOpenTypeのフォントを作成しました。
書体のコンセプト
当時、プロジェクトのコンセプトの「FRESH」に合った、新鮮さを表現するシャープさを持った、ジオメトリックなローマン体を作りたいと考えていました。
ジオメトリックなローマン体と言っても説明が難しいので、かなりざっくりですがローマン体の歴史をさらっと紹介します。詳しくはこちらの本がおすすめです。
トラヤヌスの碑文

ローマン体の歴史は古く、紀元前の古代ローマ時代にはすでに現在の形状とほぼ変わらない大文字のアルファベットが存在していました(J, W, Uを除く)。トラヤヌスの碑文は、その時代の文字が現在も保存状態が良く残っており、かつ完成度が高いため、すべてのローマ大文字の淵源と言われています。

画像引用元:
この記事にあるように、私も以前現地に行きましたが、文字が高い位置にあるのであまり近くで見ることができませんでしたが、新宿私塾の木村先生の原寸拓本採取までされる執念には本当に関心します。(新宿私塾は私も以前受講していました)
ヴェネチアン・ローマン(1400年代)

活版印刷が発明されたルネサンスの時代にイタリアのヴェネチアの印刷所で使われたローマン体です。「O, C, D, G」などの軸が斜めに傾いていて、「e」の横線は右肩上がりになっています。
オールド・ローマン(1400〜1500年代)

その後、イタリアからフランスやオランダ、イギリスなど活版印刷技術がヨーロッパ全土に広がる中で生まれたスタイルのローマン体です。
ヴェネチアン・ローマンほどではないですが「O」の軸がかすかに傾いていて、「e」の横線は水平、ヴェネチアンローマンよりも太い線と細い線の差があります。
トランジショナル・ローマン(1700年代)

オールド・ローマンからモダン・ローマンが出現するまでの間のかけ橋として、トランジショナル(移行時の、過渡期のという意味)のローマン体です。
「O」の軸はほぼ垂直、太い線と細い線の差がさらに大きくなります。
モダン・ローマン(1700年代)

当時の印刷機の性能が上がり、より繊細な印刷が可能となったことで生まれたローマン体です。
ヘアライン・セリフとよばれる極端に細いセリフと、太い線と細い線の大きいコントラスト、曲線部が幾何学的なのが特徴です。
サンセリフの登場

その後サン・セリフ体が生まれて、その中の流れのひとつとしてFuturaなどのジオメトリック・サンセリフも誕生します。ジオメトリックとは幾何学的という意味で、円弧と直線で構成されたように見える書体です。(そう見えるだけで実際には細かい視覚調整がかなり施されている)
今回作ろうとした書体の方向性
サン・セリフ体の登場移行もさまざまなローマン体が生まれていますが、モダンフェイスまでの流れとしてはグリフのデザインがどんどんジオメトリックになっていると感じていました。
今回の書体のデザインでは、その先の、さらにジオメトリックにしたローマン体を作れないかというところからスタートしています。
当時の制作経緯
切れ味の鋭いシャープな印象の字体にしたかったので、最終的に出来上がったロゴは、かすかに(4.51度)傾けたイタリックの書体を作り、Sの下部にシズル感のある液だれのようなあしらいをつけました。

グリフの骨格のルール
大文字だけなので、まずはベースラインとアセンダラインを決めて、グリッドを作りました。またこのグリッドをベースに引いた斜線をイタリックの角度としました。4.51度になったのはその数値を狙ったのではなく、横3グリッド、縦38グリッドの斜めの線を引いた結果です。

このグリッドをベースに直線と円弧で構成された文字を作るというルールで作り始めました。
太い線と細い線のコントラスト
最初はコントラストが強い方がシャープな印象になると思っていたのですが、いろいろ検証するとコントラストつけすぎない方が良かったので細い線:1に対して太い線:3の比率にしました。

ステムは太い線、それ以外の円弧の部分やバー(水平線)などの部分は細い線を使っています。
セリフ
セリフはDidotやBodoniのようなヘアラインセリフにせず、スラブセリフのような少し太さのある直線的なセリフのデザインにしています。また、ステム(縦の線)との接続部分は円弧で接続しています。

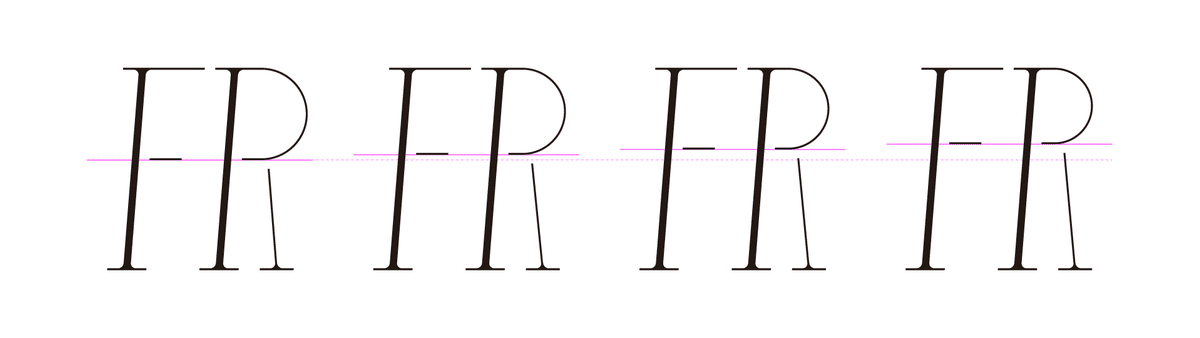
上下のバランス
FやRの上の部分と下の部分の比率によっても見た目の印象は変わります。古い書体はここが結構1対1に近いものが多いのですが、この書体では結構差をつけています。

視覚調整
SやRの円弧と直線の接続部分や、形の微調整を行い、より滑らかに見えるように調整しています。

FRESHロゴ完成
このようにして当初のロゴが完成しました。

グリフの追加
その後、以下のような自主制作作品のロゴに使うタイミングや、時間があるときに少しずつグリフを追加していきました。
当初のルールでは作れないグリフ
ただ、当初のルールそのままではとても難しいものや、組む単語によってアンバランスになってしまうものがありました。D, O, Q, C, Gなどの曲線部分はFuturaのように本当に円弧のようにしてしまうとアンバランスになってしまうのと、円弧部分には太い線を使わないルールのままにすると文字の濃さのバランスが崩れてしまいました。

それに対処するためにローマン体では普通行われないような曲線の一部を縦の直線にするDINのような処理をして、直線部分はステムと同じように太くするようにしました。

悩まされた数字のデザイン
数字だけは円弧と直線や線の太さのルールを適用すると、どうしても濃度のバランスが保てなかったので、アルファベットの雰囲気と親和性を持たせた別の書体のようなデザインになっています。

アルファベットと違って曲線部分は円弧のように見える形状ではなく、また曲線の中で垂直に近くなる部分に太さを持たせています。
どうしても納得いかなかった部分
数字のデザインにも先に述べた上と下のバランスを適用しています。

ただ、3986のように組むと全然気にならないのですが、6と9が並ぶとバランスが悪いと感じました。

他の書体を見てみると、Baskervilleは6と9の円の部分のサイズがほぼ同じで、その代わり8と並んだ時に9の円が大きく見えます。また、Gramondは6と9の円のサイズも違って、8と9も違いますが、ちょうど中間のサイズを狙っているように感じました。

今回制作した書体では、これを解決するために、6と9だけ別バリエーションのデザインを作成して合字にしました。

合字(ligature, リガチャ)とは、もともと活版印刷で小文字のfが連続する場合などに文字がぶつかるので、あらかじめ繋がった活字を用意したものが始まりです。ff合字、fi合字、ffi合字などが一般的な書体に用意されています。今回の書体では69合字と96合字を用意しています。これらはIllustratorのOpenTypeパネルで使用するかしないかを選択できます。
デザインのバリエーション
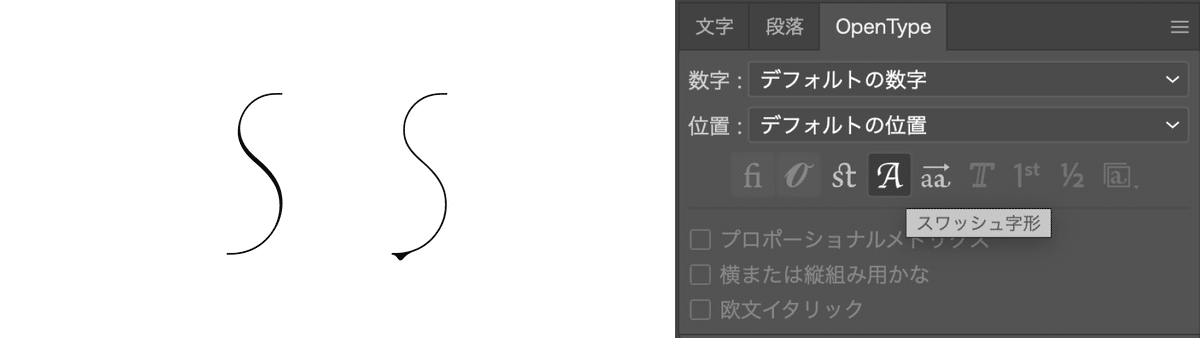
Swash

当初のロゴではSは全体が細い線で、下部に液だまりのようなあしらいがあります。これはロゴとしては良いのですが書体としては使いにくいので、数字のように多少ルールを逸脱しながら別途Sのデザインを作成しなおしました。もとの液だまりのついたSはSwashとして登録しているので、OpenTypeパネルでSwashを有効にすると液だまり付きのSのデザインになります。
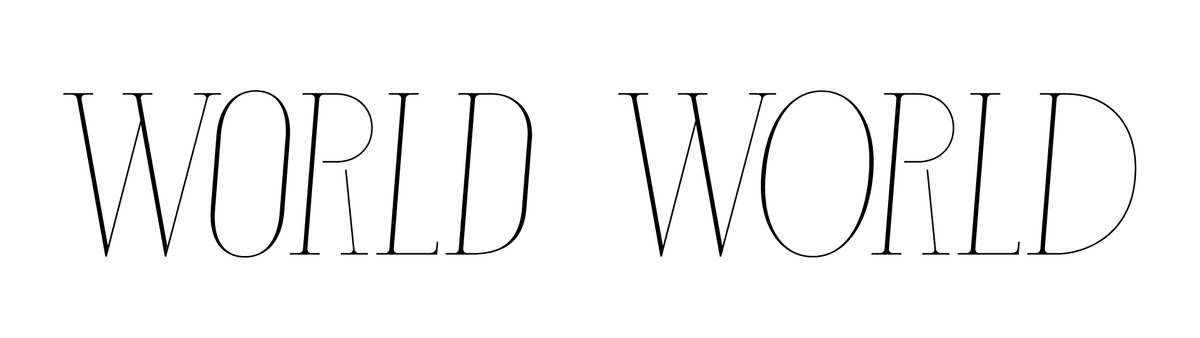
代替デザインのあるグリフ


また、組む文字によっては、Dの右側が円弧に近い形状のものやルールを逸脱した、ゆったりしたOやQの方が良いときもあったので自分が使いやすいようにD, O, Qは別のデザインのバリエーションを用意しています。これも同様にOpenTypeのデザインのバリエーションを有効にすると字体が変化します。また、上記の69合字も個別に使えるようにデザインのバリエーションでも用意しています。
今回ははじめてOpenTypeの機能をいろいろ使ってみました。FontLabというソフトを使っているのですが、英語でも情報が少なくなかなか苦労しました。
無償配布します(商用利用可能)
以前制作したHue mediumと同様に、この書体も無償配布します。
許諾すること
個人利用
商用利用
Webfontとしての利用
アプリやゲームへの埋め込み
禁止事項
書体名の変更
再配布
Webfont利用時の当方サーバへのリンク(必ずご自分のサーバにアップしてご利用ください)
商標登録
免責
当方はこのフォントが正常に作動すること、将来にわたり正常に作動すること、書体のデータや形状が正しいことを保証しません。
このフォントが正常に作動しないことおよび書体のデータや形状が正しくないことにより利用者が損害を被った場合、一切責任を負いません。
ダウンロード
上記の条件にご同意いただいた上で、こちらからダウンロードしてください。
最後に
Hueの書体を配布してから、ごく偶に使われているところを見かけるのですが、自分がデザインした書体が使われているのを見かけると嬉しいものですね。
この記事が気に入ったらサポートをしてみませんか?
