
blender 4.2 マテリアルの基本と応用 | カラー、粗さ、起伏
周囲をみると、いろいろなモノがあって、それらはみな質感が異なり、一瞥するだけで、木、金属、ガラスなどでできていると判別できます。それらの多様な質感を、CGでは「マテリアル」と呼びます。
ここでは、blender のマテリアル機能について、主要な3要素である、表面色、表面の粗さ、起伏に関する基本から応用までを紹介します。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
基本
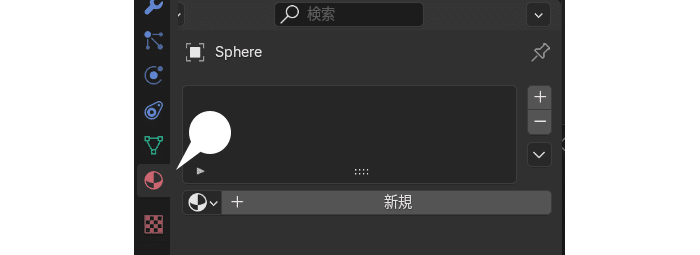
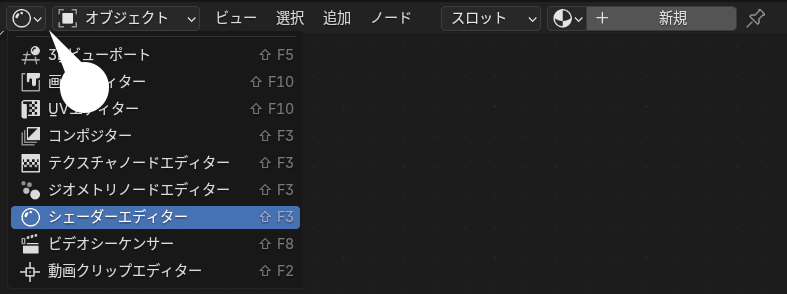
マテリアルの設定は、おもにマテリアルプロパティ画面、あるいは、シェーダーエディター画面で行う。どちらか、または、両方で行っても同期し、同じ結果が反映される。


マテリアルの作成
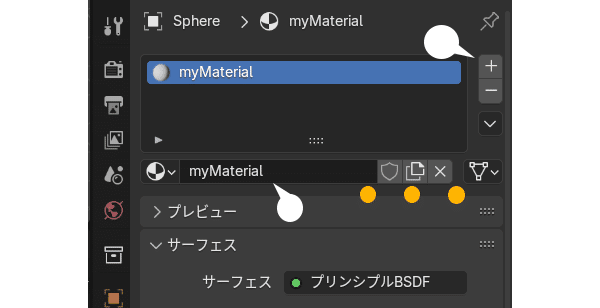
新規マテリアルを作成するには、どちらも上記画面の「新規」ボタンをクリックする。

マテリアル名は任意に変更できる。また、後述のように、右上の + ボタンを押すことにより、マテリアルを追加、ひとつのオブジェクトに複数のマテリアルを設定できる。
また、黄色のドットのボタンは、左から、フェイクユーザー、コピー、削除。
データ節約のため、blender ではそのマテリアルが適用されているオブジェクトが存在しない(削除された)場合、終了後、付随するマテリアルも削除される。フェイクユーザーを ON にすると、オブジェクトが存在しなくてもマテリアルのみ保護される。

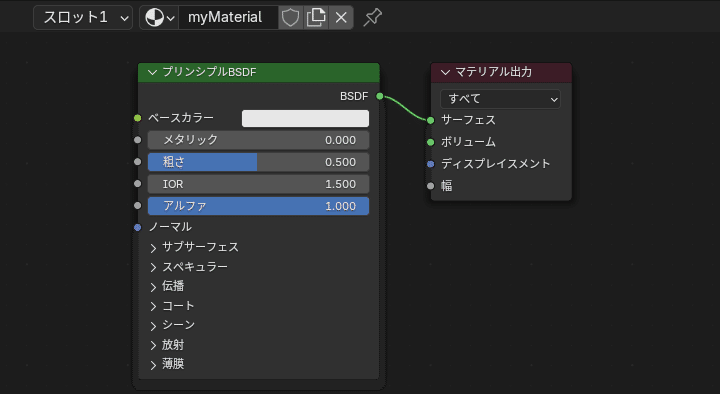
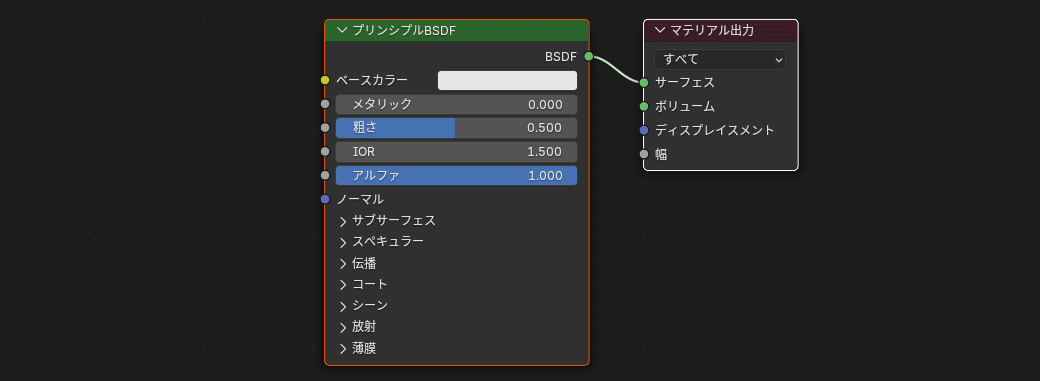
シェーダーエディターでは、ノードと呼ばれるさまざまな機能を持ったパーツを追加 ( Shift + A )、接続できる。デフォルトでは、マテリアルの主要ノードである「プリンシプル BSDF」のみがマテリアル出力の「サーフェス(表面)」に接続されている。
通常、デフォルトの状態から、プリンシプル BSDF の各値を変更したり、シェーダーエディターで、各種ノードを接続することで、さまざまなオブジェクトの質感を表現する。
カラー
基本
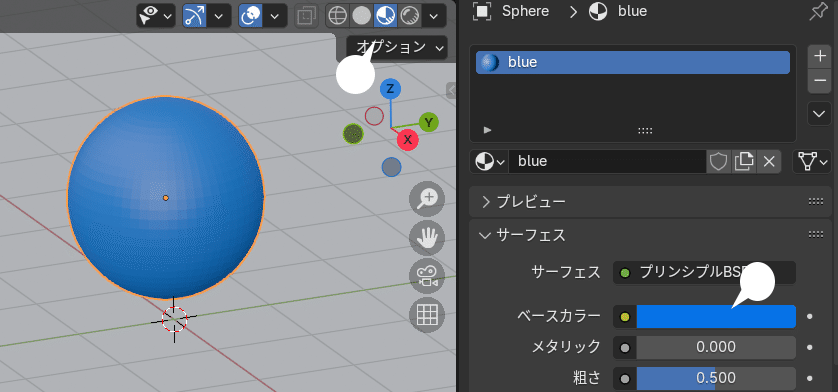
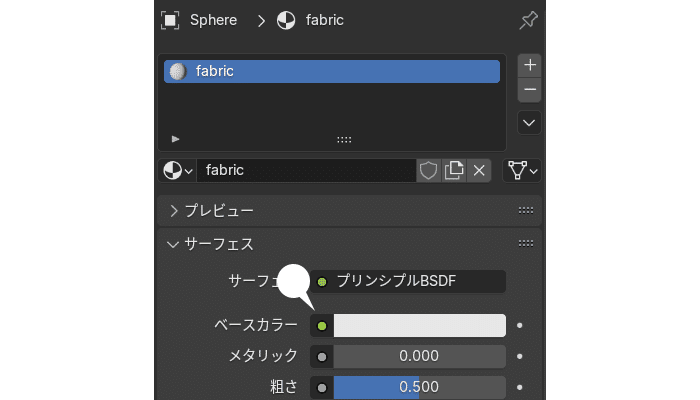
オブジェクトの表面色。通常は、プリンシプル BSDF の ベースカラー で設定する。

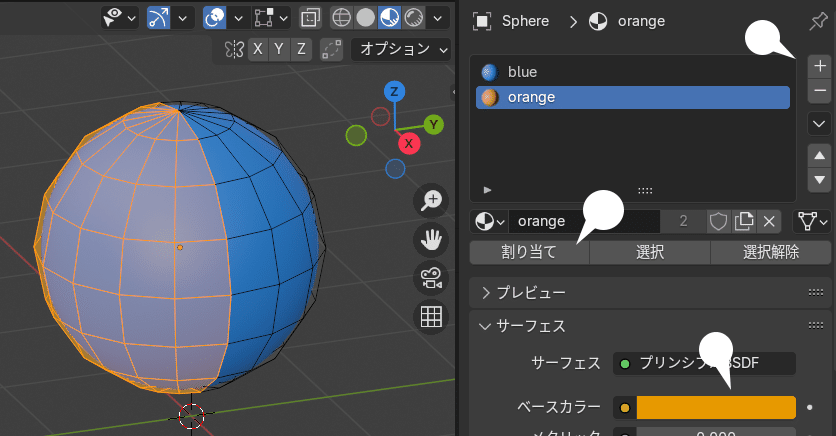
ひとつのオブジェクトに異なるカラーを設定したい場合は、「編集モード」で、異なる面に、それぞれマテリアルを設定する。

ベースカラーを設定した後、「割り当て」をクリックする

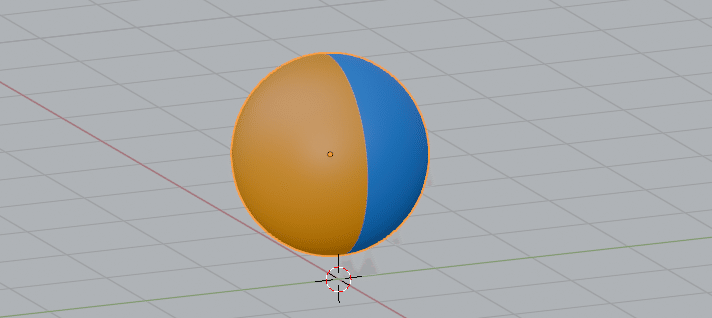
厳密にいえば、異なるベースカラーを適用したというよりは、ベースカラーの異なる「マテリアル」を適用している。このため、半分はガラス、半分は金属、というような使い方も可能だ。
応用
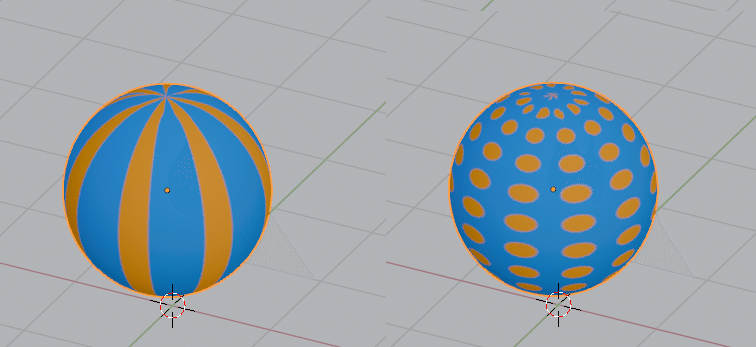
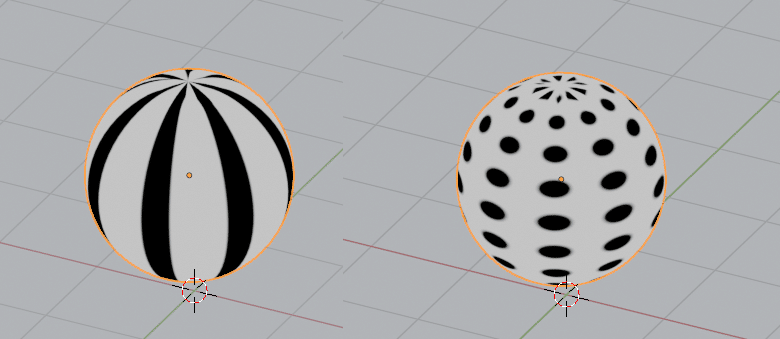
上の方法では、オブジェクト面の境界のみマテリアルを分割できるが、テクスチャ(画像)の、白黒のエリアでマテリアルを分ける方法もある。


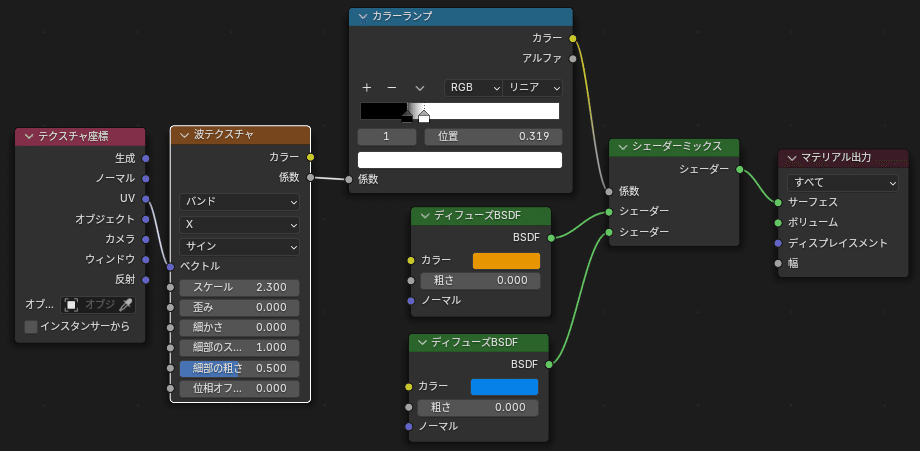
白のエリアが青のマテリアルが別々に適用される。もちろん白黒画像ファイルでもよい。

カラーランプは、コントラストの調整。
「ディフューズ BSDF」は、プリンシプル BSDF のベースカラー機能のみ独立したシェーダー。見やすくするため使ったが、もちろんプリンシプル BSDF でもよい。
波テクスチャなどの生成(プロシージャル)テクスチャの詳細については、怖くない生成テクスチャ を参照してください。
カラー(テクスチャ)
基本
よりリアルな質感を表現するため、実際の表面画像をベースカラーに適用することも多い。

ダウンロードするなどしたテクスチャ画像を指定する

UV は、球オブジェクトのデフォルトを使用している。カスマイズした形状のオブジェクトでは別途、UV 展開が必要。詳細については、UV 展開の基本 を参照してください。
画像テクスチャを適用しただけで、その質感を表現できることもあるが、より正確な表情を出すには、後述の、粗さ、ノーマル(起伏)、メタリック などの値を、その素材にあわせ調整する。
応用
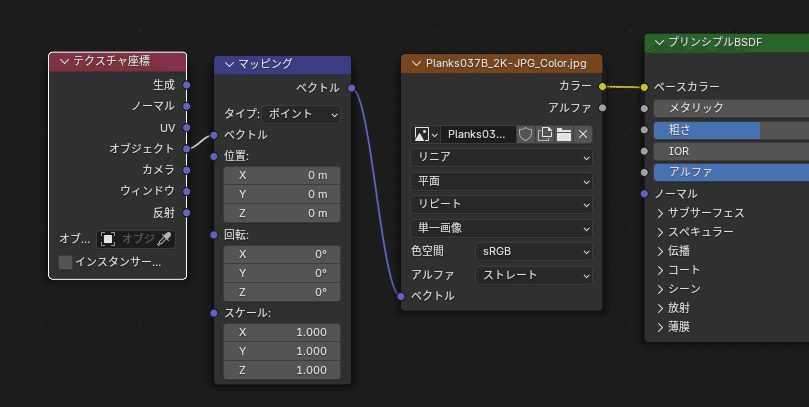
デフォルトでは、画像テクスチャの配置は UV マップによって決まり、UV エディター上で細かく制御することができるが、単純な形状で、UV 展開を行う必要がなさそうな場合は、下のノードが手早い。


マッピングノードの、位置、回転、スケールで、テクスチャの制御ができる。全体の制御のみなので、テクスチャのタイプや、オブジェクトの形状が複雑な場合などには適さないこともある。
カラー調整
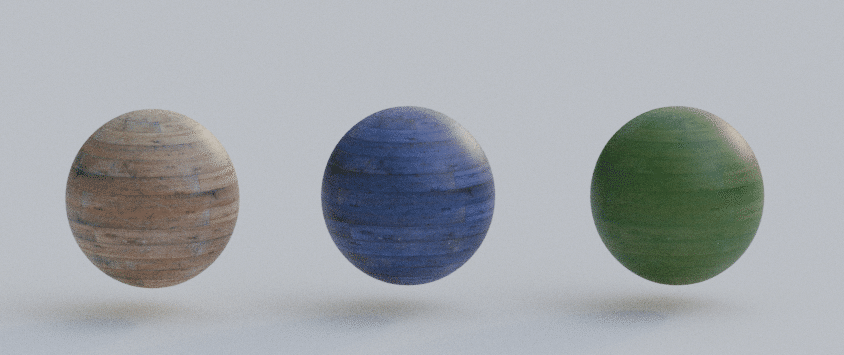
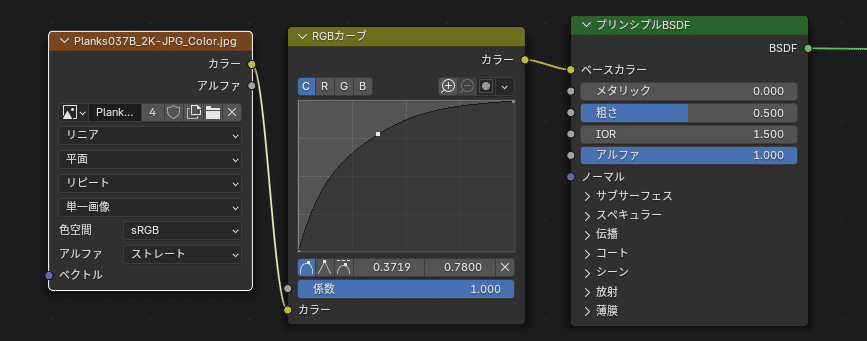
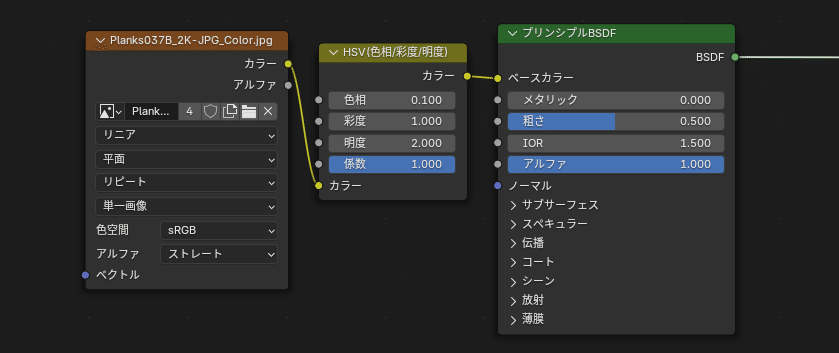
また、シェーダーノードには、カラー調整に関するノードも豊富で、画像ファイルじたいを変更しなくても、基本的な色調整が可能だ。




もちろんすべてのノードを接続して細かな調整も可能。
粗さ
現実のモノの表面にはかならず、起伏や凹凸があり、たとえば同じ木材でも生木のときと磨かれたときのなめらかさは異なる。そのような素材や状態によって特有の表面の「粗さ」を設定することで、より本物らしい質感を表現できる。
基本
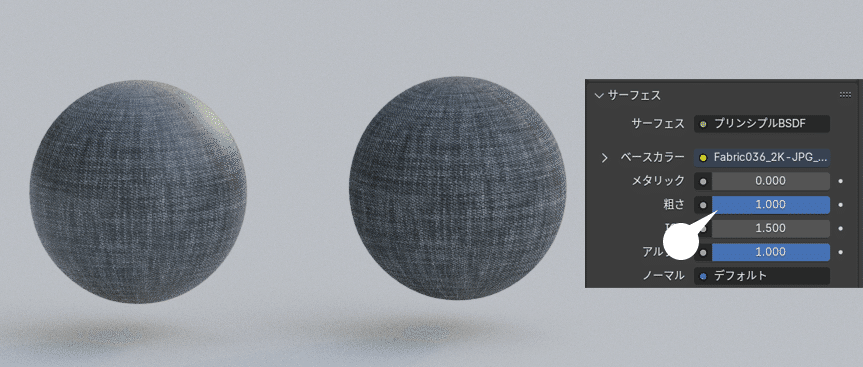
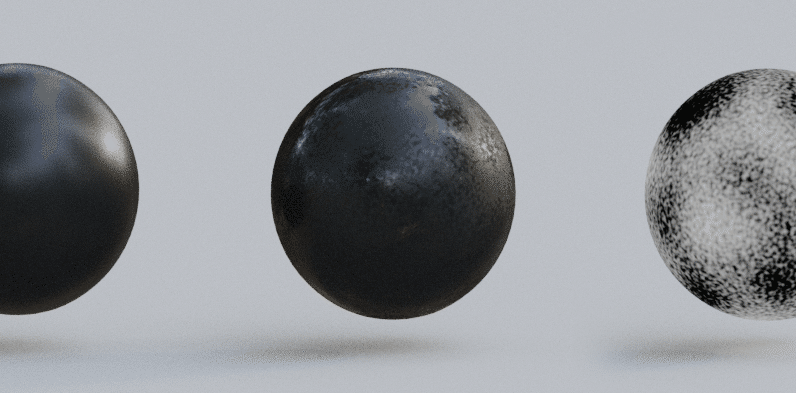
プリンシプル BSDF の 粗さ は、表面のなめらかさを表す値で、値が小さいほどなめらかに、大きいほど粗くなる。

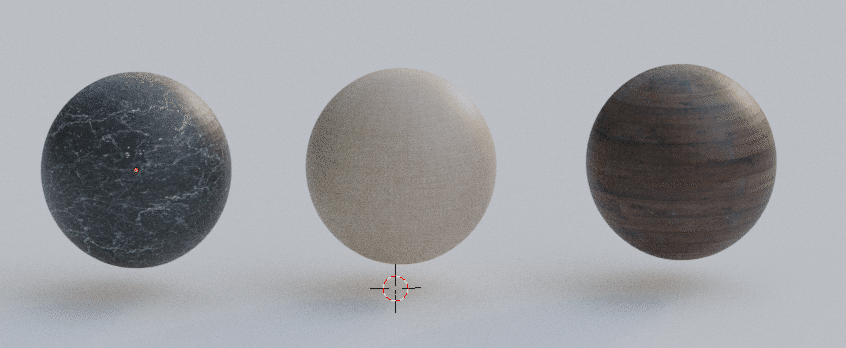
左のマテリアルがあまり布にはみえないのは、値が 0.5 と中間値で、光をすこし強く反射しているからだ。布は通常、表面に細かい凹凸があり粗く、光をあまり反射しない。

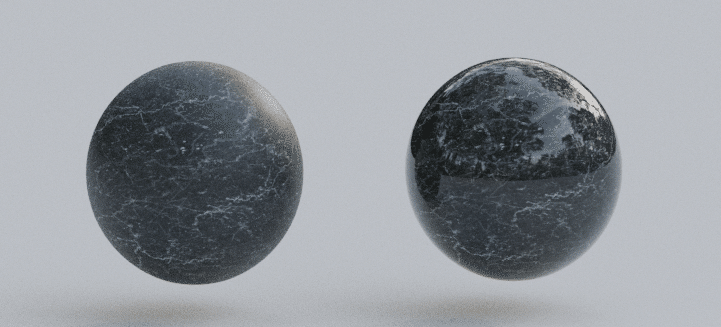
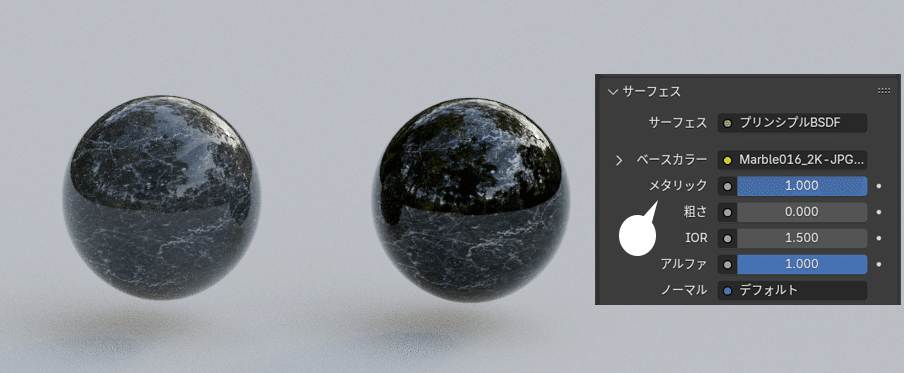
逆に、大理石の表面は通常は磨き込まれているので、粗さは低くなめらかで、光をよく反射する。値を変更することで、よりリアルな表情になる。
応用
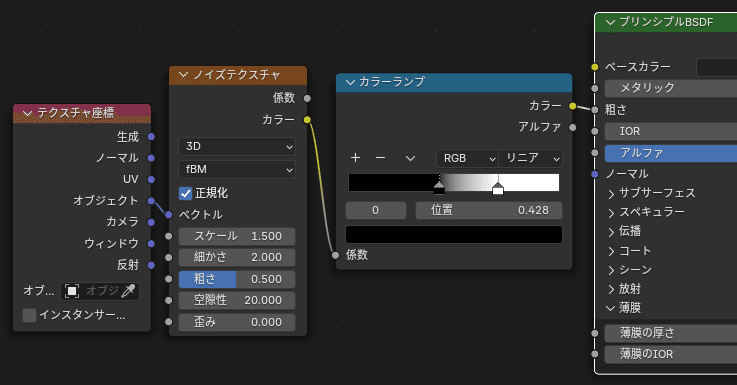
ノイズテクスチャなどを使い、粗いエリアとなめらかなエリアを混在させ、すこし汚れや擦れの混じった現実感のある表面を表現することもできる。


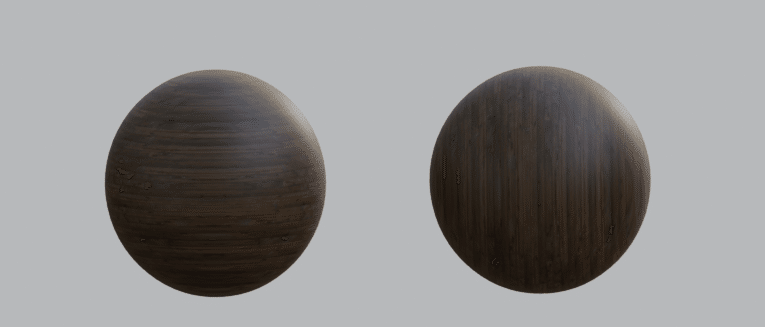
画像の黒いエリアがなめらかに、白いエリアが粗くなる。
表面に模様があったり、HDRI などの背景光が映り込んでいるとあまり目立たないが、細かな差がリアル感を増す工夫にもなる。
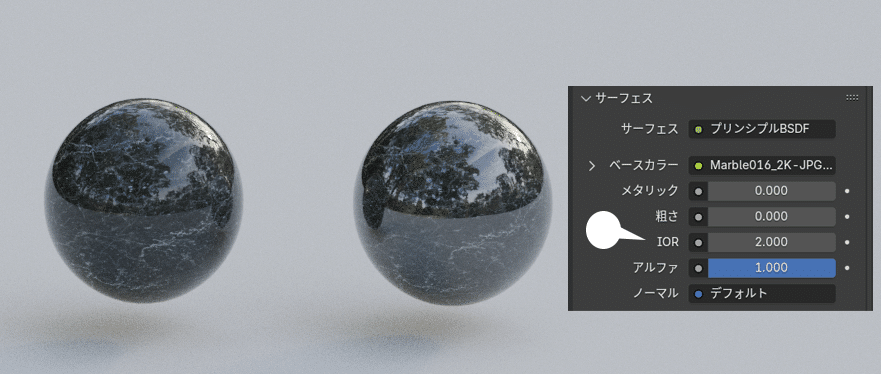
粗さ の値はおもに、マテリアル表面の「光沢」、すなわち、光をよく反射するかしないかの操作に利用されるが、さらに、IOR、メタリックの値によっても光沢の強さを操作することができる。
IOR

IOR は光の屈折率を表す値で、大きいほどより広い範囲の鏡面(表面)反射が強くなる。なお、 IOR は素材によって固有の値があり、物理的な正しさを求める場合に参考できる。材料の屈折率一覧表
Metallic

メタリックの値は、その素材が金属であるかないかを決定する値で、通常は 0 あるいは 1.0。値が大きほど、金属の特質のひとつである強い鏡面反射が反映される。上の大理石は金属ではないので、物理的には正しくなくなるが、より光沢を増したい場合に値を上げることもある。
メタリック、IOR については、プリンシプル Principled BSDF 全解説 ですこし詳しく解説しています。
ノーマル
ノーマル(法線)は、オブジェクトの面の向きのことで、マテリアルでは、表面の起伏、凹凸を擬似的に(形状には起伏は生じない。後述のディスプレイスメント以外)表現する機能。
現実のモノには、必ず表面の凹凸があるはずなので、リアルな質感の表現には欠かせない。
基本
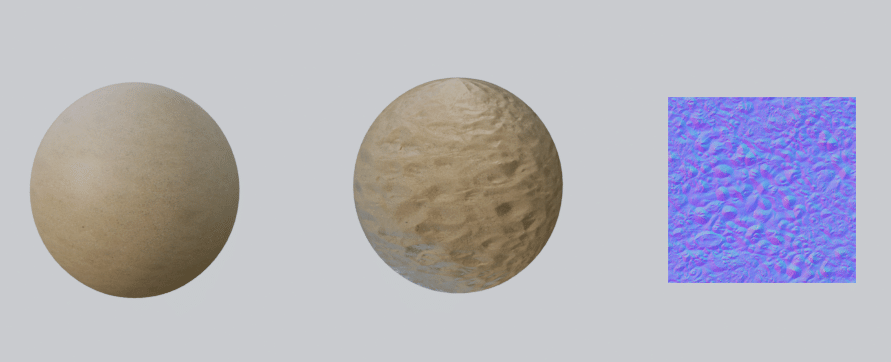
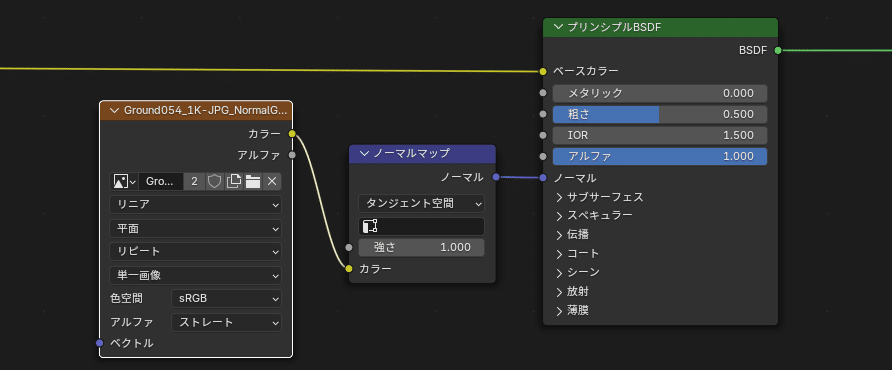
Normal Map
面の向きを擬似的に操作し、みための起伏を与える。

ノーマルマップテクスチャ画像は、通常、青赤の情報をもったテクスチャで、配布されているファイルでは、ファイル名に Normal を含む事が多い。

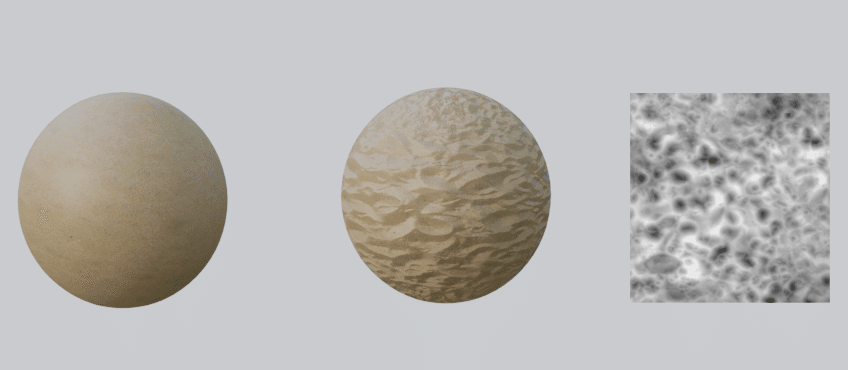
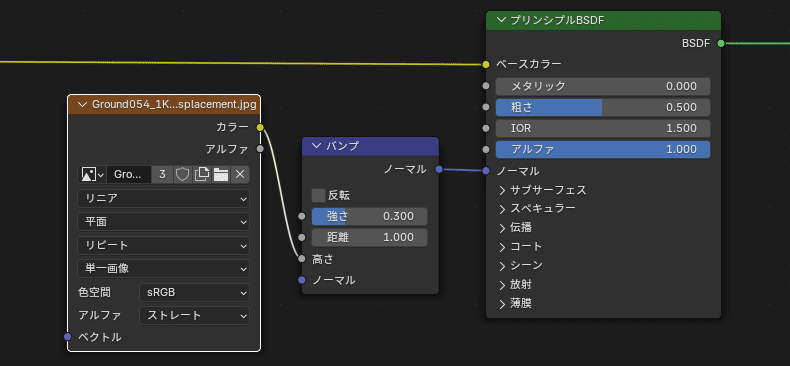
Bump
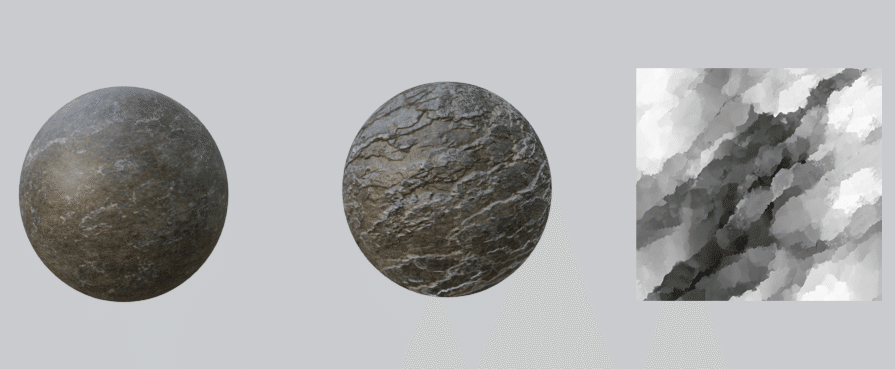
面の高さを擬似的に操作し、みための起伏を与える。


バンプ用のテクスチャ画像は、通常、白黒の情報をもったテクスチャで、配布されているファイルでは、ファイル名に Bump あるいは Displacement を含む事が多い。
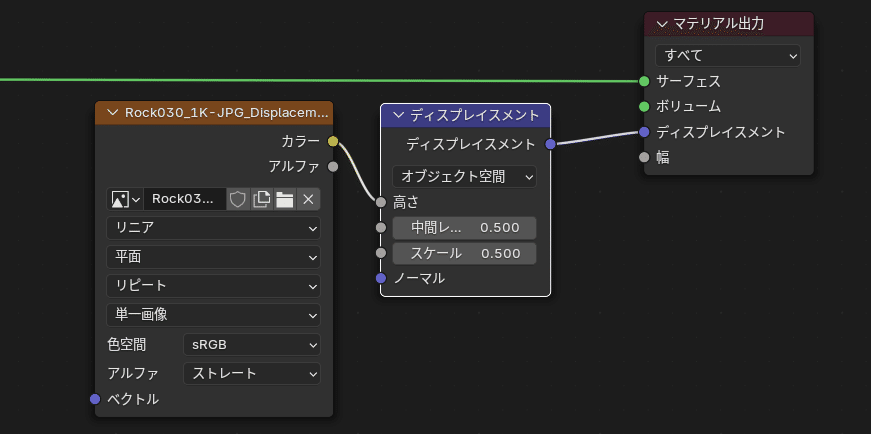
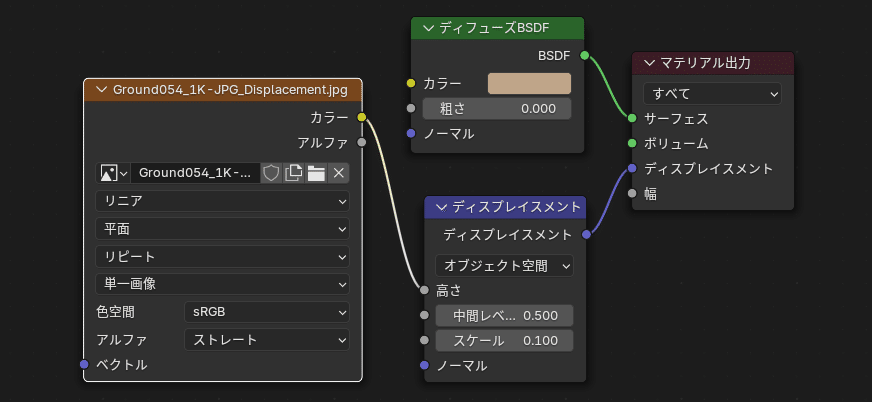
Displacement
面の高さを擬似的に操作し、みための起伏を与える。あるいは、形状を直接操作し、ジオメトリによる起伏を与えることも可能。


マテリアル出力の、ディスプレイスメントに接続する。スケール 0.5

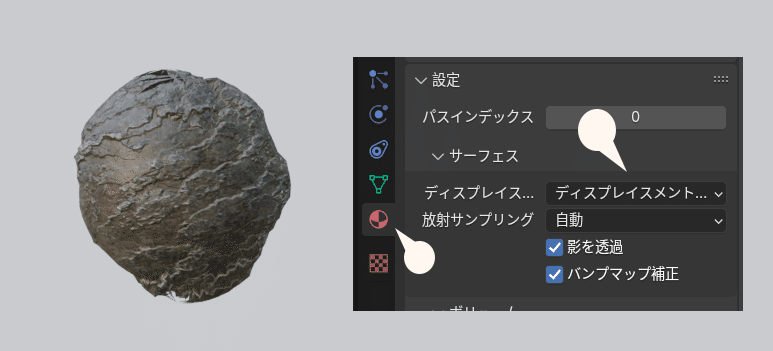
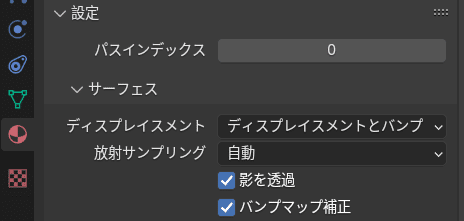
デフォルトでは起伏は擬似的で、形状はきれいな球のまま。ここから、形状じたいに起伏を与えたい場合は、マテリアルプロパティ > 設定 > ディスプレイスメント で、「ディスプレイスメントとバンプ」あるいは「ディスプレイスメントのみ」を選択する。
オブジェクトは、適度に細分化されている必要がある。また、EEVEE では 4.2 以降のみ、形状のディスプレイスメントが適用される。
応用
起伏の表情は、テクスチャ画像を外部アプリで編集して変更を加えることもできるが、リアルタイムで編集を行いたい場合は下の方法がある。


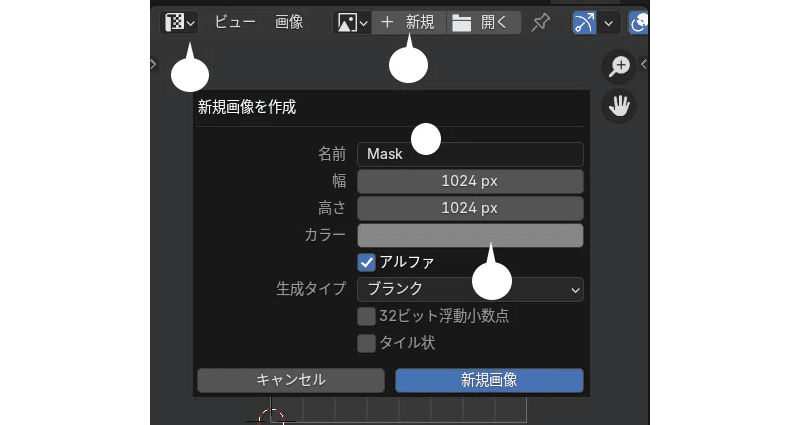
いずれかのウィンドウを、「UV エディター」とし、新規画像を作成する。

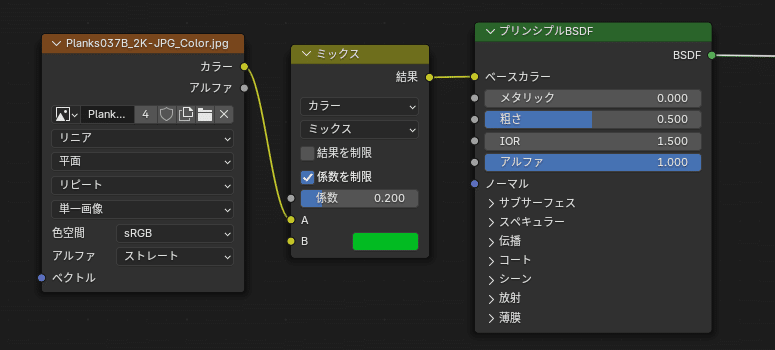
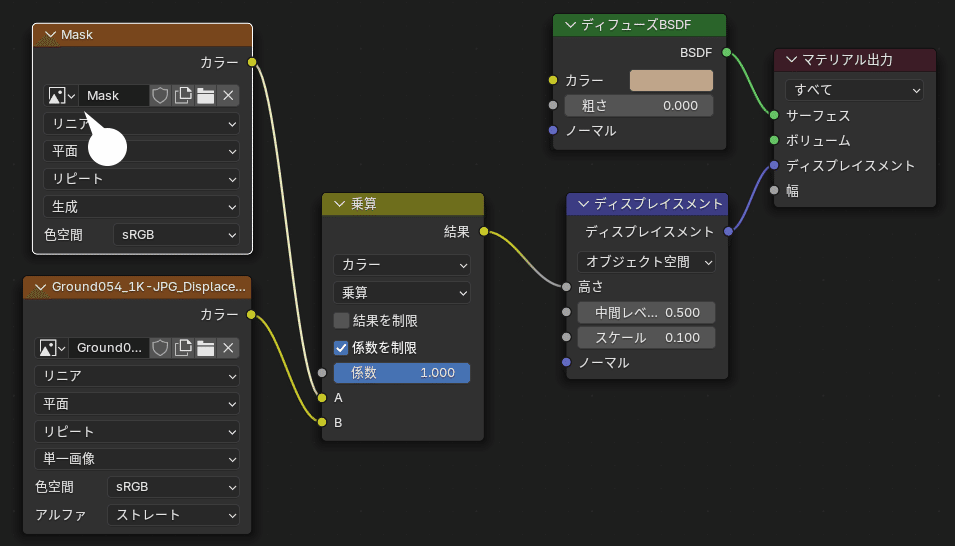
マテリアルを下のように変更。

中央は、カラーミックス(乗算)係数 1.0
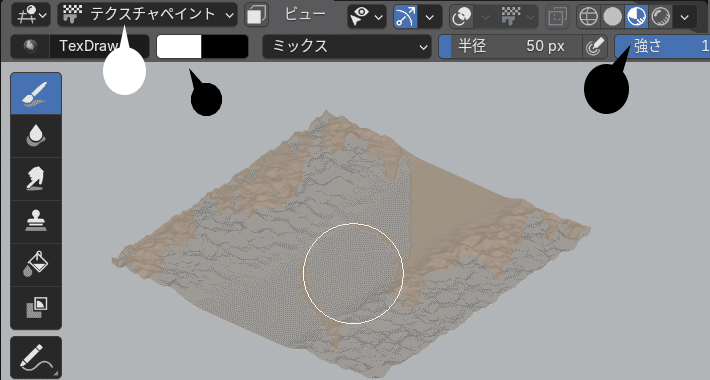
マテリアルプレビューで、テクスチャペイントモードに変更。
ブラシで変更したいエリアをなぞる。


もとのテクスチャ画像ファイルには影響を与えず、起伏を調整できる。細かい変更がむつかしい、ノイズなど生成テクスチャの調整にも有効だろう。
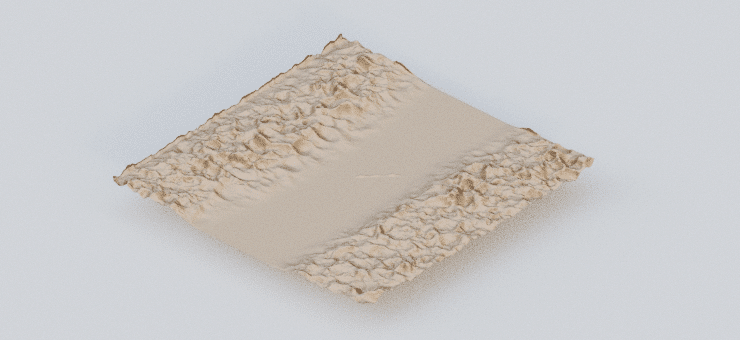
PBR マテリアル
PBR(Physically Based Rendering 物理ベースレンダリング)マテリアルでは、カラー、粗さ、起伏、の要素をすべて画像テクスチャで制御し、物理的に正しいマテリアルを簡易に作成することができる。
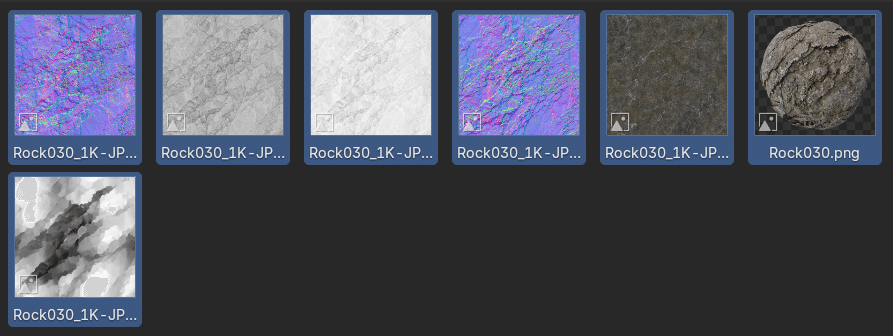
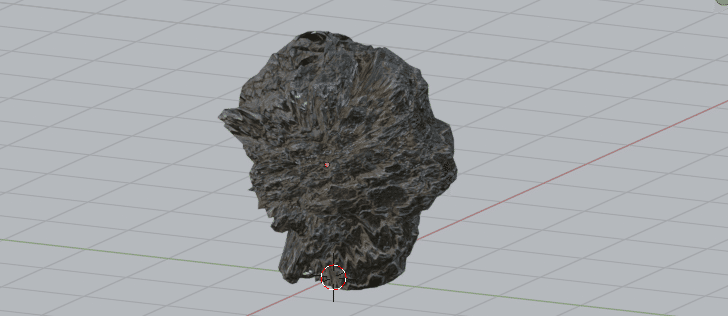
ネット上でダウンロードできるマテリアルの多くは、各種テクスチャマッピングファイルが付属している。ここでは、Ambient CG の Rock030_1K を使用する。
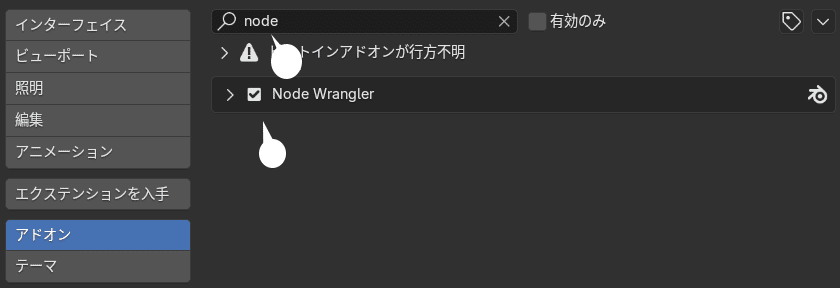
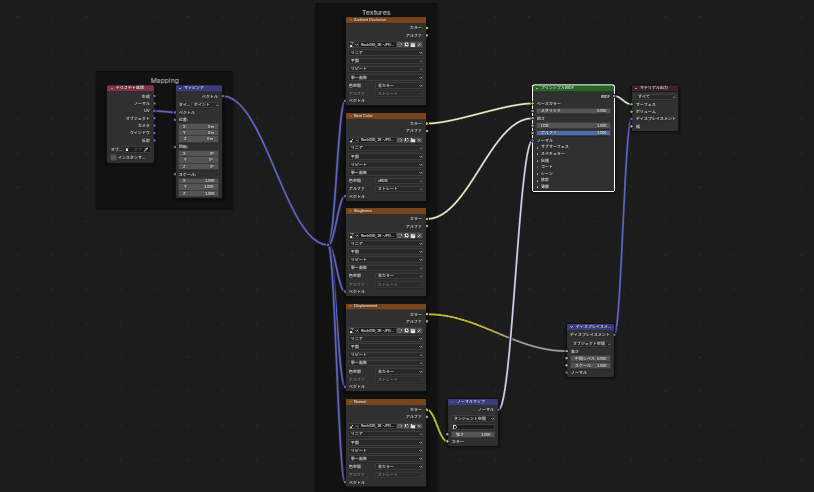
ただし、手作業ですべてのテクスチャ画像を適用するのはすこし煩雑なので、アドオン NodeWrangler の自動機能を使う。

新規マテリアルを作成、プリンシプル BSDF を選択
Shift + Ctrl + T キーを押す

ファイル指定画面になるので、PC上のテクスチャ画像を全選択。

マテリアルプロパティ > 設定 > サーフェス > 「ディスプレイスメントとバンプ」を選択



とくにディスプレイスメントが強すぎるので、適宜、ディスプレイスメントノードのスケール、ノーマルマップノードの 強さ の値を低くする。

マテリアルのカラー、粗さ、起伏を自動的に手早く設定できるのは便利だ。
まとめ
とくに無機物的な素材のマテリアルについては、おもに、カラー、粗さ、起伏 の 3 要素を適切に設定することで、リアルな質感を表現することができるでしょう。
それ以外では、有機物的な、すこし透明がかっているマテリアルなどがありますが、それについては別途紹介できればと思います。参考まで。
