
blender 4.1 かんたんモデリング | トイを作ろう
各種モディファイアはとても便利な機能ですが、しばらく使わないと細かな手順などを忘れてしまい、また検索して調べることになりがちです。
そこで、自分用もかねて、比較的形状のシンプルな知育玩具を作りながら、おもにモディファイアを使った簡単なモデリングを紹介します。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
Toy01
Block01
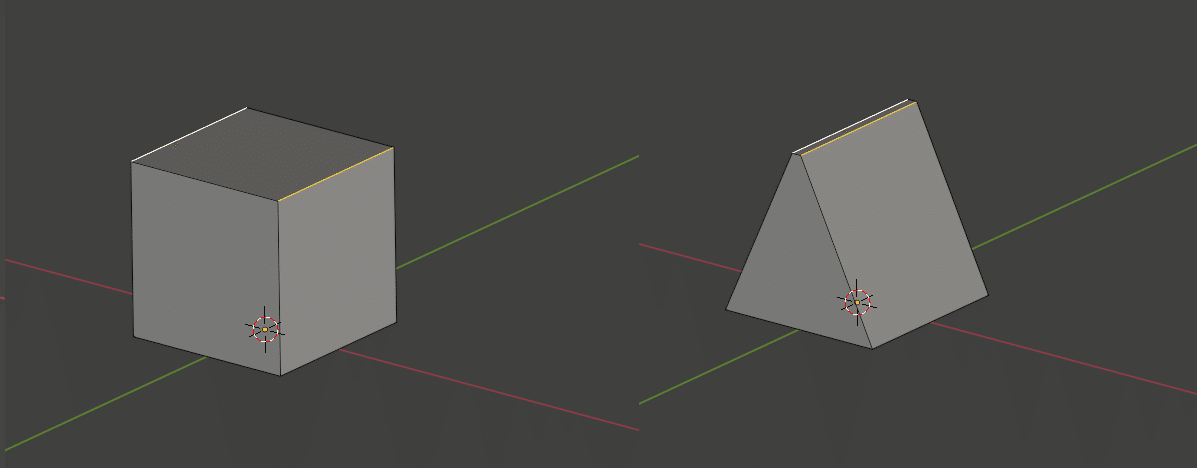
大きさ 0.1 m の立方体を作成、下の 2 辺を選択し、ここでは、S X キーで中央に寄せる。
オブジェクトの大きさは現実のものと同じサイズにした方が、後々サイズの調整が少なく手間が省ける。

かんぜんに三角にしてもよいだろうが、玩具なのでなくべく鋭角はなくしたい。また、面はすべて4辺にしたほうがトラブルが少ない。
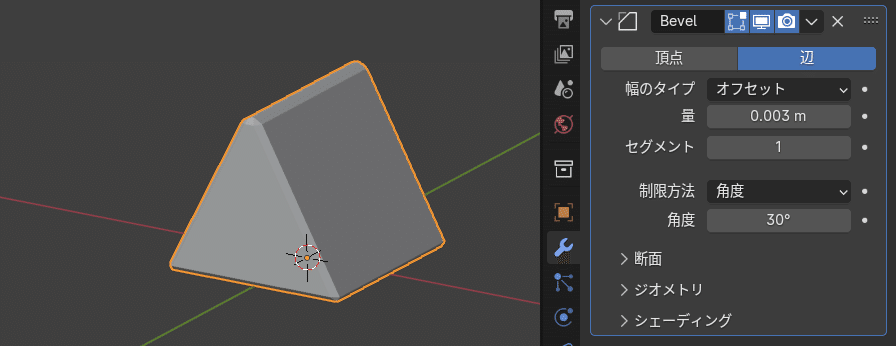
ベベルモディファイアを適用する。玩具にかぎらず、辺はなるべく鋭くしないほうが、より現実感のあるモデリングになる。

Block02
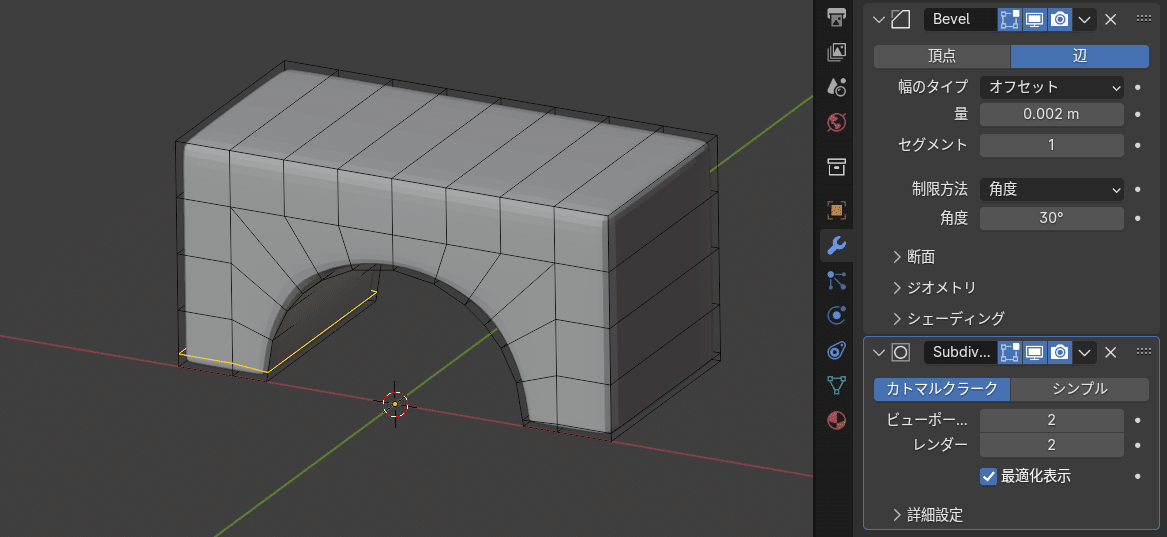
下の平面を追加し、7分割し、中央の面を削除する。

内側の辺を E S キーで押し出し、メッシュ > トランスフォーム > 球状に変形、で円に変形させる。

下半分を削除し、全選択、E Y キーで厚みをつくる。

ベベルと、サブディビジョンサーフェスモディファイアを適用する。

完成

Toy02
Stone01
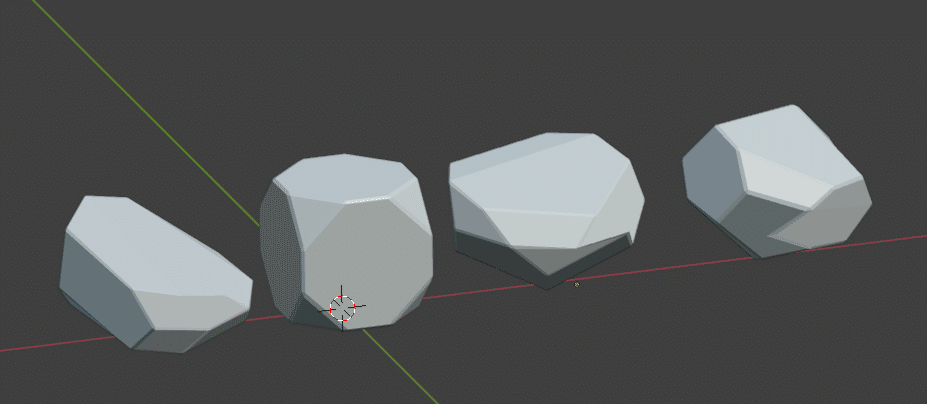
立方体を追加し、編集モードで全選択、頂点 > 頂点をベベル を適用。

Stone02
ICO球を追加、プロポーショナル編集などですこしかたちを変形させる。

デシメートモディファイアを適用し、上と同様にベベルも適用する。

完成
ローポリーの岩などにも利用できるだろう。

Toy03
左のトーラス状のオブジェクトを作成し、上同様、ベベルとサブディビジョンサーフェスを適用する。
中央に、エンプティ > 十字を追加する。

配列モディファイアを適用する。

配列モディファイアの、オフセット(OBJ)にチェックを入れ、上で追加したエンプティを指定。
エンプティを縮小、適宜、S Z キーで高さのみ調整。

完成

Toy04
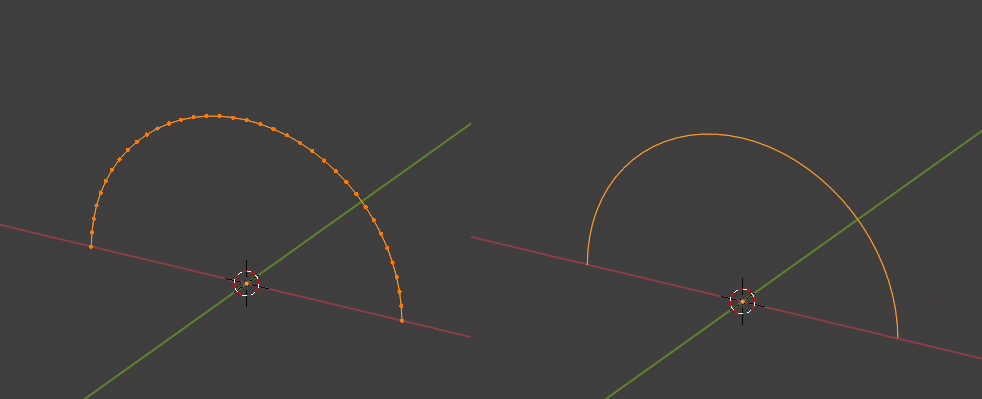
半径 0.15 頂点 64 の円オブジェクトを作成し、下半分を削除。
後に軸にも使うため、Shift + D キーで複製し、非表示にする。
オブジェクトモードで、オブジェクト > 変換 > カーブ でカーブ化する。

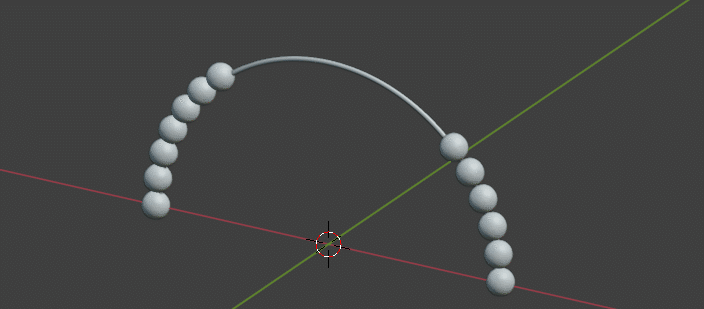
中央に、下のサイズのICO球を追加する。

ICO球に、配列モディファイア、および、カーブモディファイアを適用。下のように設定する。

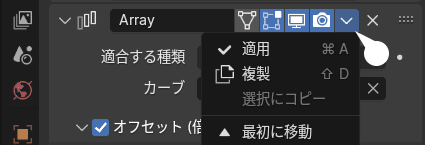
配列、および、カーブモディファイアを「適用」し、適宜、ボールを削除した。


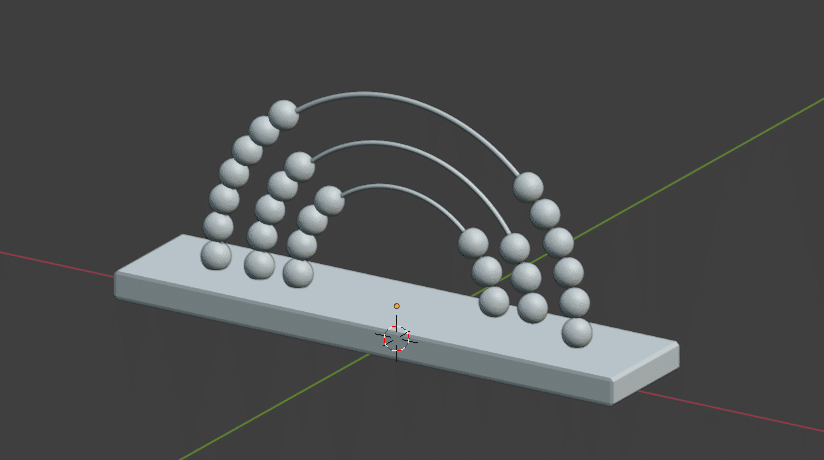
完成

Toy05
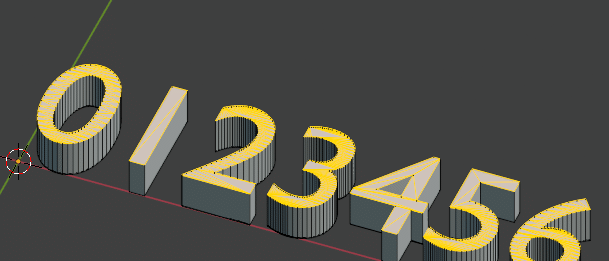
テキスト を追加し、編集モードで、数字をここでは、9 まで入力
オブジェクトモードで、オブジェクト > 変換 > メッシュを選択。

編集モードで、全選択、E Z キーで上へ押し出す。
P キーを押し、「構造的に分離したパーツで」を選択。

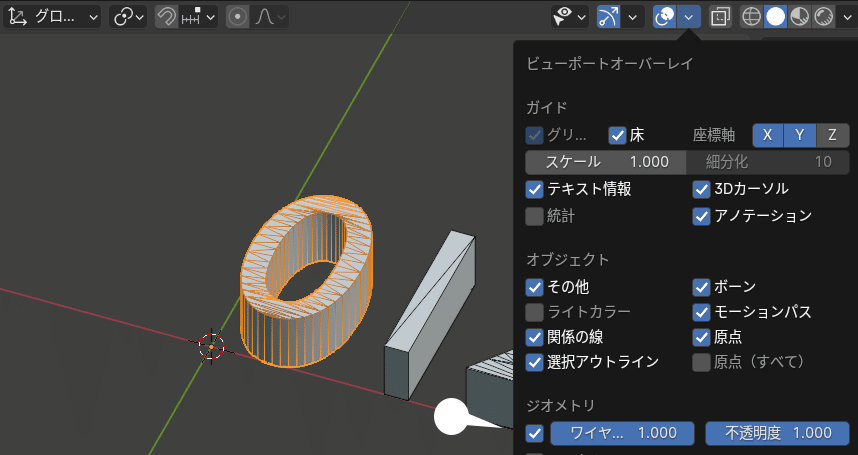
0 を選択し、必須ではないが、次のリメッシュを効果を確認するため、ビューポートオーバーレイのワイヤーフレームにチェックする。

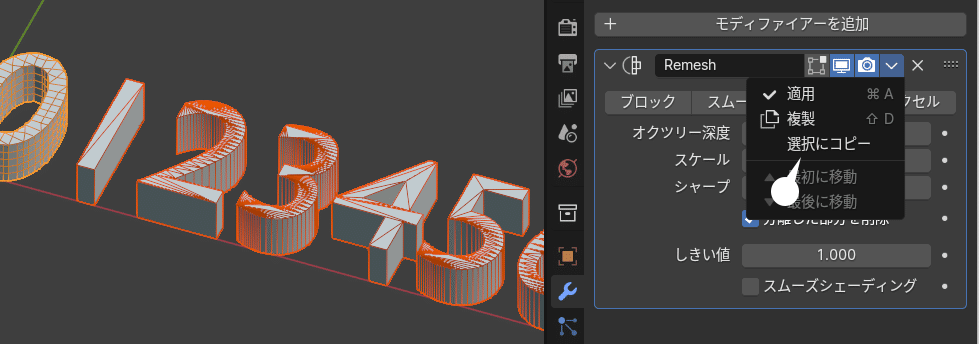
リメッシュモディファイアを適用する。

以降のオブジェクトも選択し、「選択にコピー」を実行。

適宜、同様にベベルモディファイアも適用する。
数字オブジェクトはすべて Shift + D で複製。
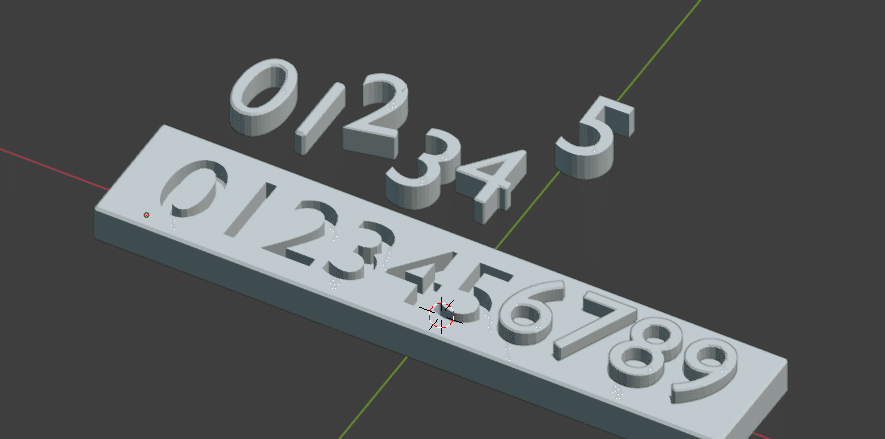
すこし面倒だが、複製したオブジェクトのリメッシュモディファイアはすべて「適用」し、オブジェクト > 統合 を実行、ひとつのオブジェクトにする。

台のオブジェクトを作成、下のように Numbers オブジェクトと重ね、ブーリアンモディファイアを適用する。
Numbers オブジェクトは非表示とする。

完成

レンダリング
ここでは、cycles でレンダリングを行った。

マテリアル
木目マテリアル。ノイズテクスチャをやや引き伸ばして木目を表現している。比較的リアルなので、木のマテリアルでは常用している。
テクスチャ情報からの出力は下では オブジェクトだが、UVマップを設定している場合は、UV から出力し、UVマップで模様の位置などを制御できる。

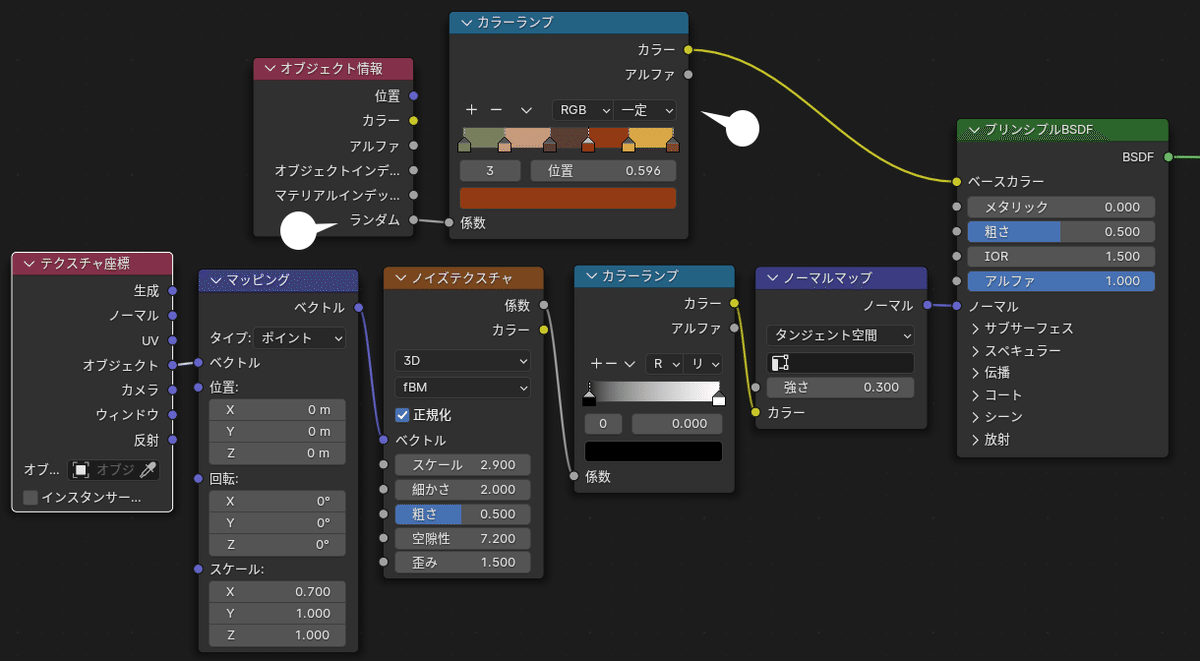
下は、積み木などに設定したランダムカラーのマテリアル。下のようにノードを組むことにより、カラーをランダムに適用することができる。数の多いオブジェクトに無作為に色をつける場合に便利。

カラーランプの色の追加は、左端の + ボタン
プリンシプル BSDF のノーマルに接続されているのは、上の木目とほぼ同じテクスチャ。ノーマルマップは表面の起伏を再現する機能で、わずかに木目風の凹凸をつけることにより、木材にペンキを塗った雰囲気を表現した。
参考
まとめ
モディファイアはやはり便利で、知らないとひどく手間がかかったり、そもそもできないことが簡単にできたりします。
なお、いままで、選択した別オブジェクトにもモディファイアを適用できる機能があることは知らず、無駄な労力を費やしていました。
blender は、ほんとうに様々な機能が気前よく盛り込まれています。
ただ個人的には、もう少しマニュアルを充実してほしい気がします。あまりにもおざなりではないか。でもまあ、そもそもマニュアルとはそういうものなのかもしれません。
