
文系の blender 4.1 はじめての Geometry Node | 不思議なボール
不思議な動きをするボールの動画があり、ジオメトリノードでもできないかと、再現してみました。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
ことばでは説明がむつかしいので、動画をご覧ください。
準備
半径 0.05 m の平面の円を作成し、名前はCircle とした。
Geometry Node
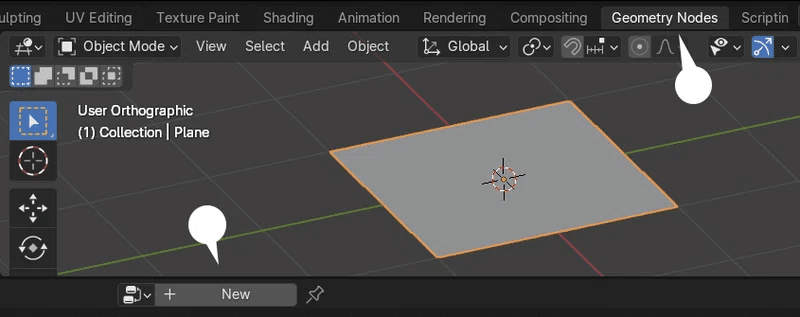
平面など任意のオブジェクトを追加
上部メニューの Geometry Nodes を選択
New(新規)ボタンをクリック

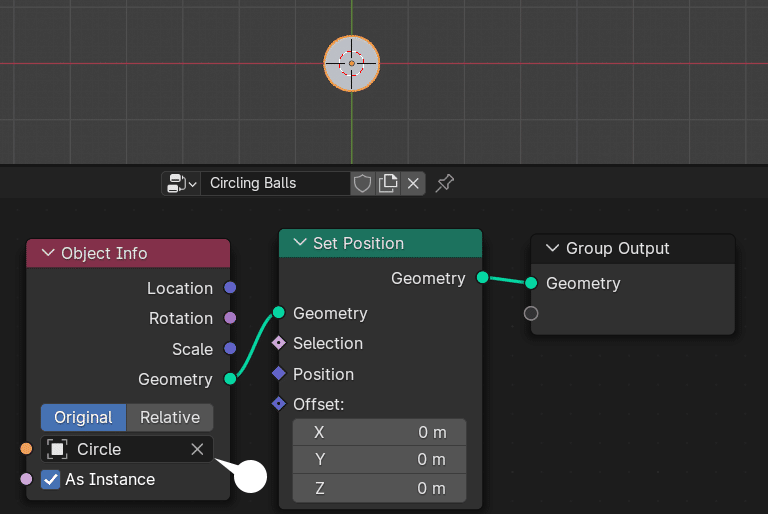
Group Input (グループ入力) はここでは必要ないので削除し、下のノードを組む。ジオメトリノード名は Circling Balls とした。
Object Info には Circle オブジェクトを指定する。

As Instance(インスタンス化) にチェックを入れる。
インスタンスはオブジェクトなどの情報を収める仮の器のような存在。インスタンス化することで、多くの同形状のオブジェクトを配置する場合、処理の軽減になる。
STEP 01
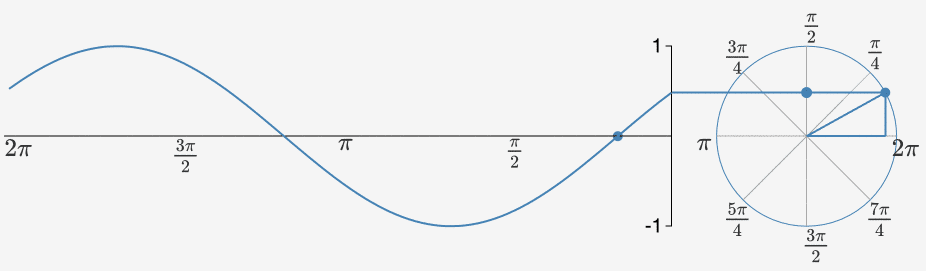
動画をみると、ひとつひとつのボールは直線上を往復しているだけだが、端ですこし速度が落ちているので、それをサインカーブで再現する。

上のグラフの縦軸の値を利用することにより、自然な往復運動を表現できる。
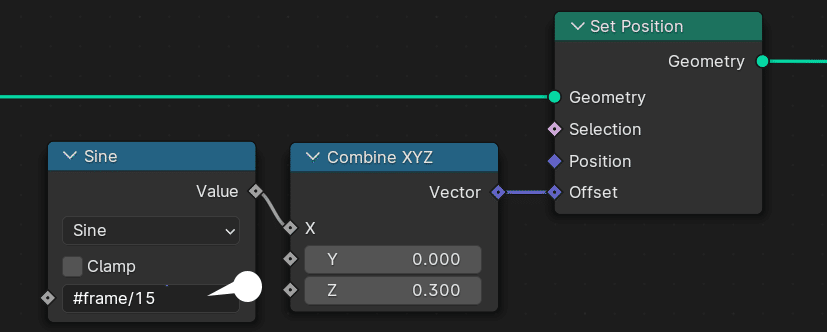
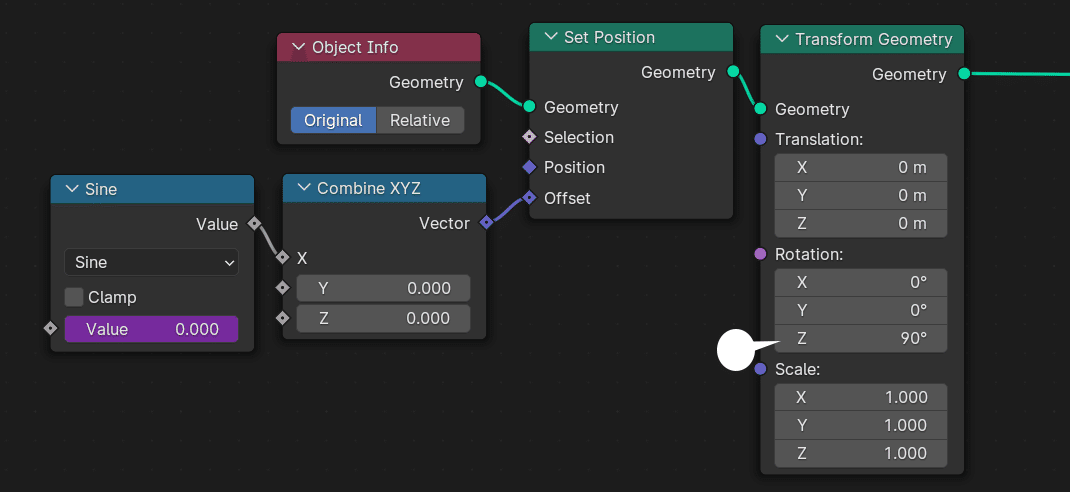
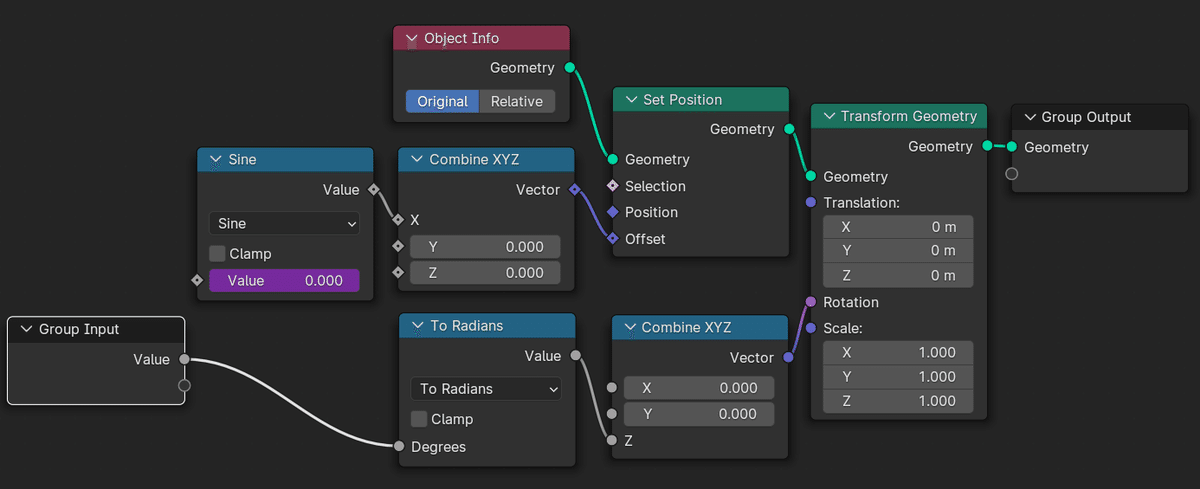
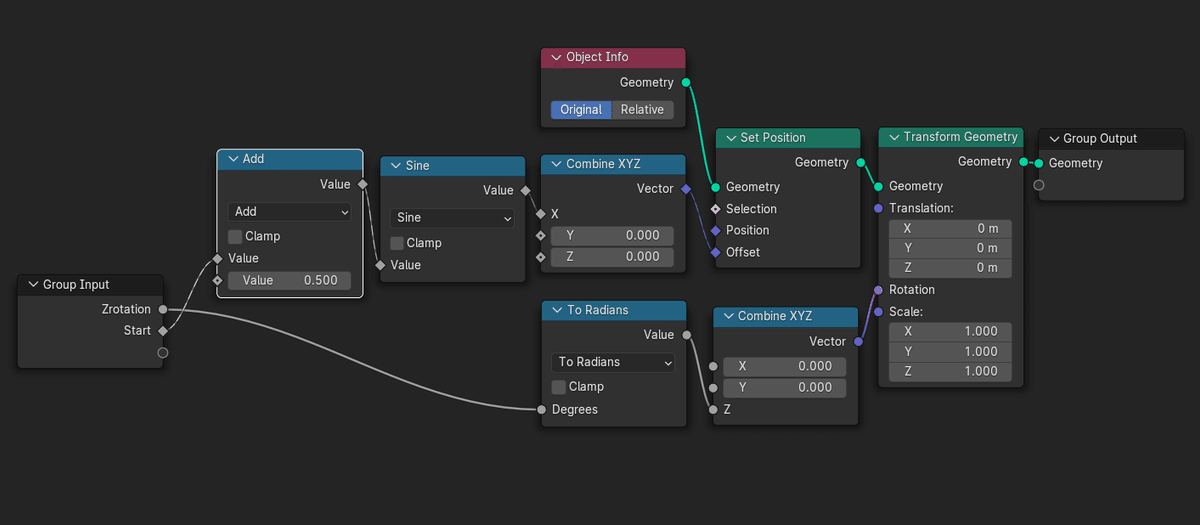
下のノードを追加し、Set Position ノードの Offset に接続する。
Sine ノードの Value には、 #frame/15 と入力する。
#frame はタイムライン上のフレームナンバー。スペースキーでアニメーションを開始すると、フレームナンバーが値に適用される。上では、#frame を 15 で割ることで、円の移動の速度をやや遅くしている。

Sineノードの波形の出力値を、CombineXYZ ノードのX軸に渡し、Offset に接続。Circle オブジェクトの移動を X 軸のみに限定している。
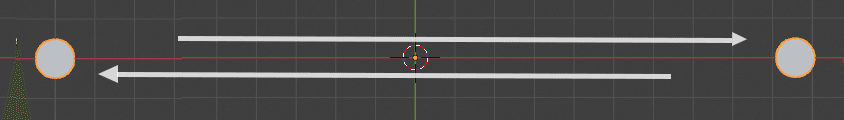
スペースキーを押すと、ここでは、左右 1 m の範囲で、Circle オブジェクトがなめらかに往復運動する。


STEP 02
動画では、12 個のボールが異なる角度で往復しているので、ボールの往復路の Z 軸の角度を変更する。
Transform Geometry ノードを追加し、Rotation(回転) の Z の値を 90 度とした。

スペースキーを押すと、今回は、縦に往復運動する。この回転値をこの後利用する。
STEP 03
移動角度を変えた 12 個のボールを設置する準備として、上のノードをグループ化する。
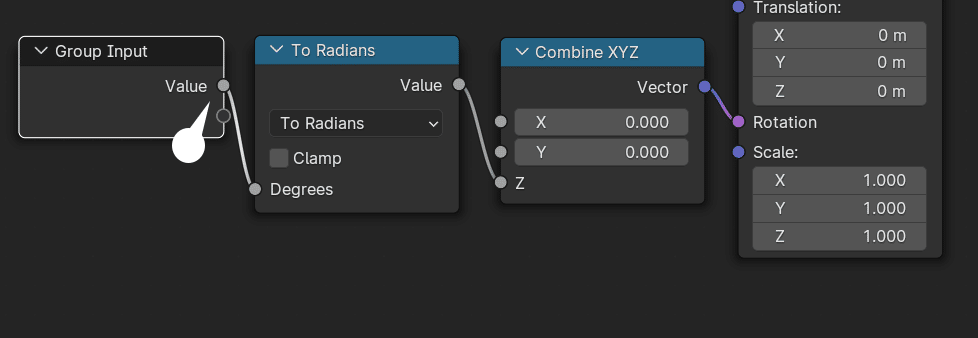
STEP 02 の 5 個のノードを B キーなどで選択し、⌘(Ctrl) + G キー でグループ化、下のノードを追加する。
To Radians の Degrees は、左の Group Input の空のソケットへ接続。

グループ外から、Z軸の回転値を受け取れるようにしている。
ラジアンはジオメトリノードの標準の度の単位。1度は、π÷180 ラジアン

グループの作成は、ジオメトリノードエディターの、Node(ノード) > Make Group(グループ作成)でも。
グループの展開は、右上のアイコンを押し、グループの解除は、Node(ノード) > UnGroup(グループ解除)を選択する。
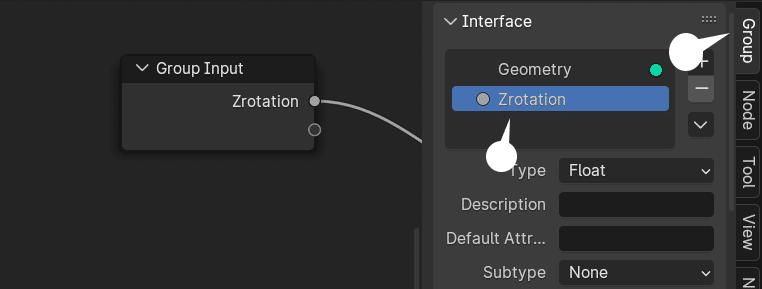
必須ではないが、後々わかりやすくするため、N キーで左からプロパティ画面を表示させ、Value を Zrotation へ名前を変更する。

ボールの配置
各ボールは、Zrotation の値で往復路の角度を変えることができるようになったので、Repeat ノードで、30度づつ角度を変えながら、12 個のボールを設置する。
STEP 01
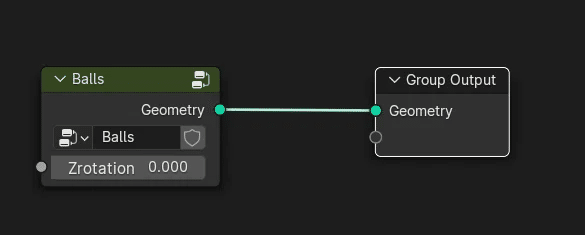
Tab キーを押し、グループ画面から全体のノード画面へ戻る。
グループ名は、ここでは Balls とした。

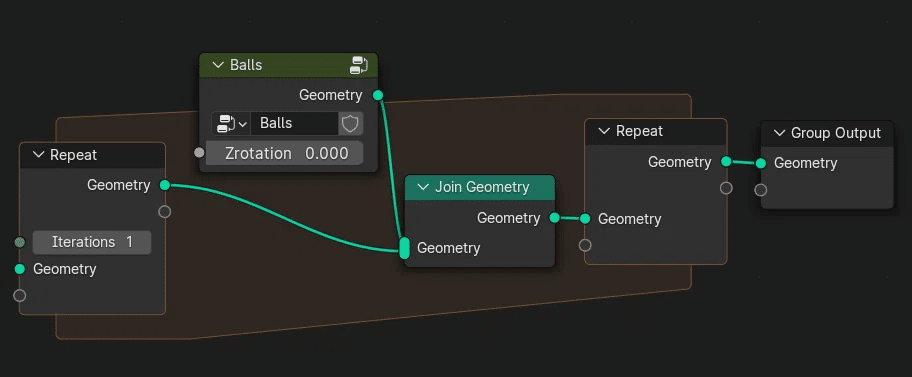
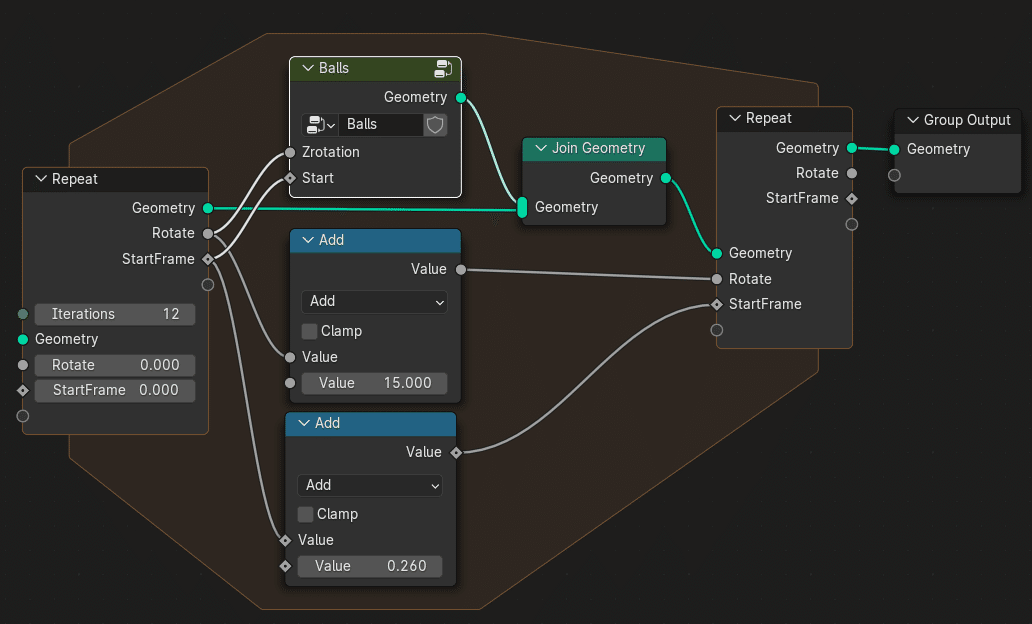
Repeat Zone を追加し、下のノードを組む。

Repeat Zone の詳細については、Repeat 繰り返し を参照してください。
上では、 Ball グループが、繰り返しごとに Join Geometry ノードで統合され、Iterations(反復)の数だけ増える。
STEP 02
このままでは同じ位置に Ball グループが配置されるだけなので、グループによって回転を変えるため、グループの Zrotation に渡すための値を用意する。
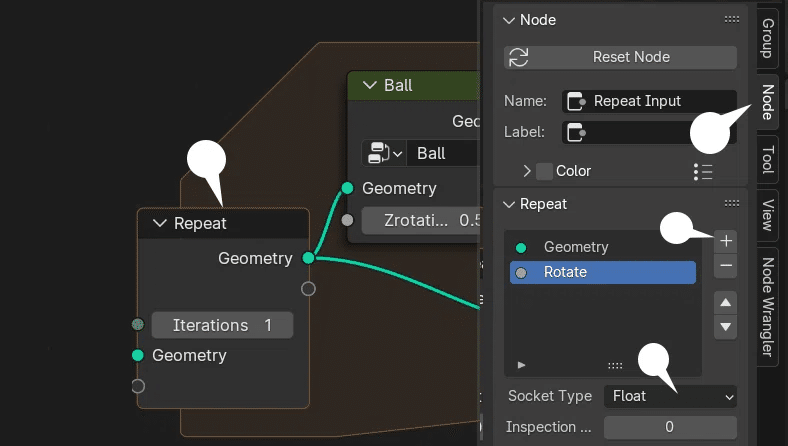
Repeat ノードを選択し、N キーでプロパティ画面を表示
Node タブを選択。+ボタンでアイテムを追加、名前を Rotate とした。
Socket Type は Float を選択。

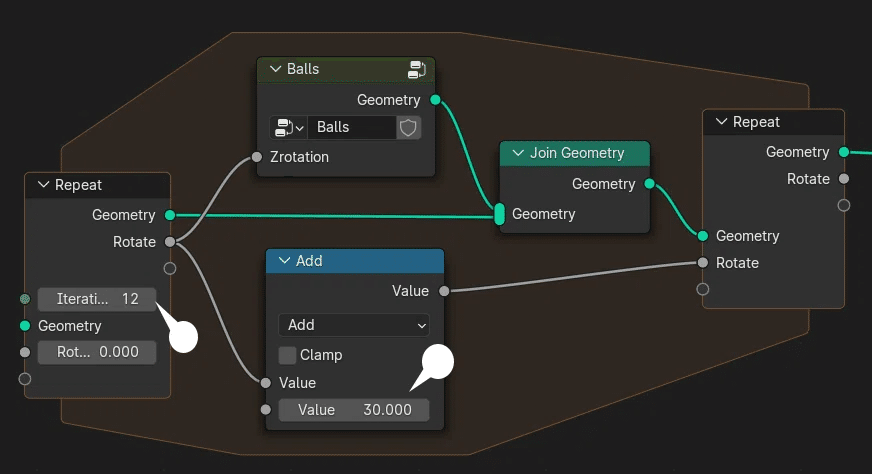
Math(数式) - Add(加算)ノードを追加し、下のように接続する。

Rotate の値は、Iteration(反復)による繰り返しごとに、値が 30 増え、0, 30, 60, 90… のようになり、その値を、上で設定した Zrotation に渡している。
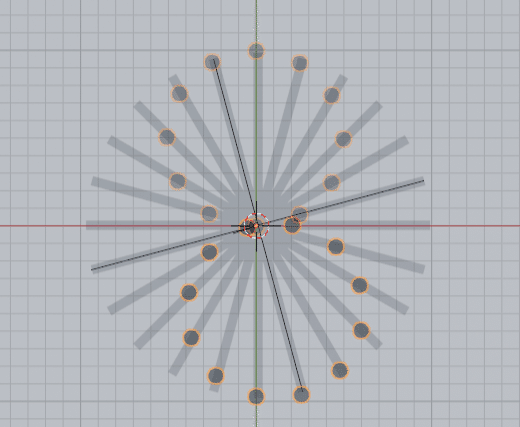
結果

スペースキーでアニメーションを開始する。反復する花火のように単純に全体が伸び縮みするだけで、もちろんお手本の動画のようではない。
ボールの初期位置が、すべて同じだからだ。
修正
ボールの開始位置、すなわち、各ボールのフレーム初期位置をボールによって変化させる。
STEP 01
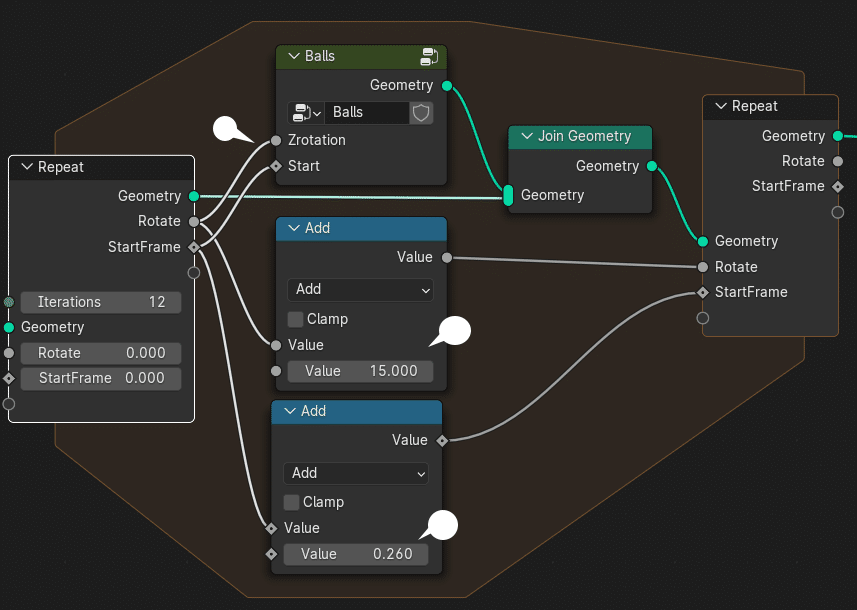
Balls グループの右上のアイコンをクリックし、グループを展開する。
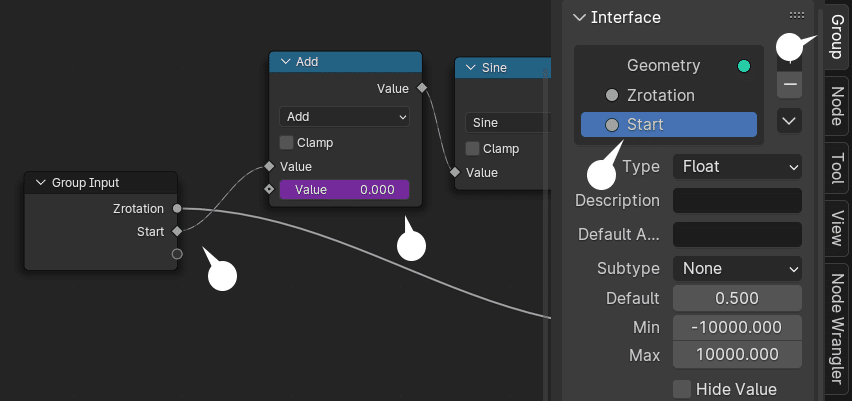
Sine ノードの左に、Math - Add ノードを加え、下のように設定。
上記と同じ手順で、Add ノードの Value を、Group Node の空ソケットに接続。

Group Input の入出力値は、上記と同じ手順で、Start とした。
Start から出力される値で、ボールの開始フレームを足す(前へ進める)ことができるようになった。
STEP 02
Tab キーで Balls グループを畳む。
Math − Add ノードを以下のように追加し、Repeat ノードの空ソケットに接続。

上記と同じ手順で、Repat ノードにできたソケットは、StartFrame とし、上のように接続した。
StartFrame はリピート毎に、0.26, 0.52, 0.78… のように増え、Balls グループの Start に渡されることで、各ボールの開始位置がすこしづつ先にずれる。
なぜ 0.26 かということはわからない。素養のあるかたは計算で導くことができるのだろうが、文系なので、値を変えながら見出した。
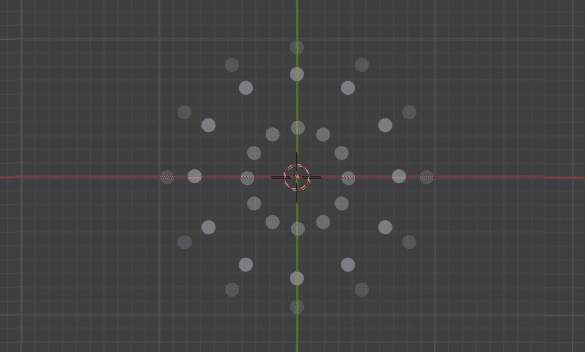
結果
全体の円の大きさが半分になり、アニメーションを開始すると、円全体がお手本の動画のように回転する。不思議。



完成
お手本に似せて別途溝をつくり、ボールは立体化した。

まとめ
工程をひとつひとつ説明するとすこし長くなりますが、ノードじたいは比較的単純で、ジオメトリノードに慣れてくると、さほど時間もかかりません。
とくに、アニメーションで、複数のオブジェクトの開始位置をなんらかの法則や関数によってずらす、という手法はかなり広く応用できるのではと思います。
参考になれば幸いです。
再現にはほぼ100%成功したのですが、いまだに、なぜあの動きになるのか、なんどみても、ノードで組んでも、さっぱりわかりません。
