
文系の blender 4.1 はじめての Geometry Node | ミニマムアートを模写する
ミケランジェロだってピカソだって、最初はお手本を模写することから始めています。
不肖わたくしもそれに習おうと思いますが、美術館の名画を模写するわけにはいかないので、シンプルなミニマムアートを、ジオメトリノードで模写してみました。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
Case 01
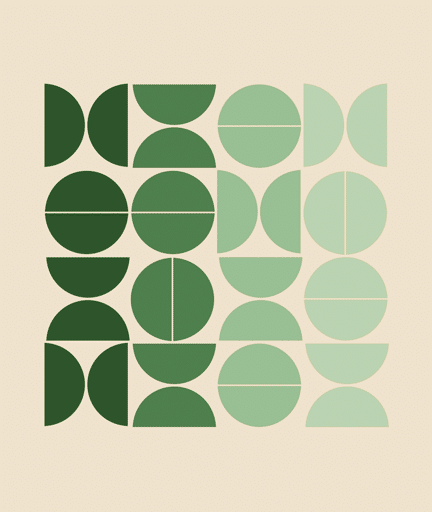
最初のお手本。バウハウスの1923年のポスター。いやいや、そんなのはそもそもジオメトリノードどころか blender でなくてもいいでしょ、と去らないでほしい。ちょっとしたノードやシェーダーの工夫もあるのだ。

準備
下の 2 タイプの平面の円オブジェクトを作成し、同じ位置に配置する。原点はどちらも中央。
新規コレクションを作成し、どちらもコレクションに追加する。


Geometry Node
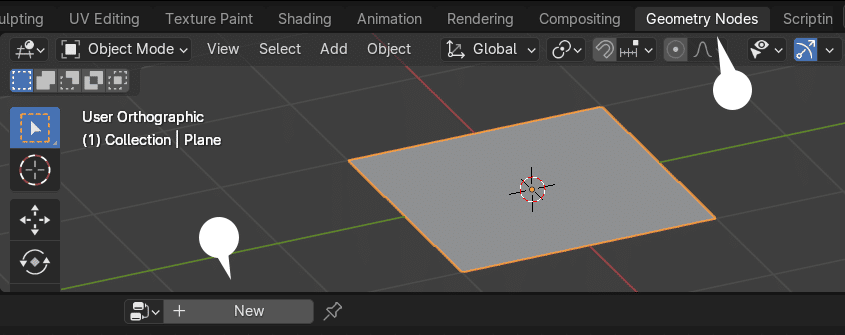
平面など任意のオブジェクトを追加
上部メニューの Geometry Nodes を選択
New(新規)ボタンをクリック

STEP 01
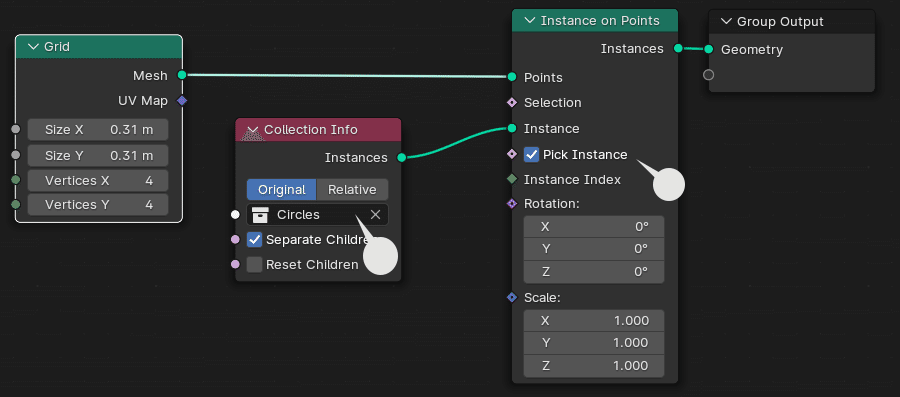
Group Input(グループ入力)はここでは必要ないので削除し、下のノードを組む。Collection Info には、さきほどの Circles コレクションを指定。

Pick Instances(インスタンス選択) にチェック。

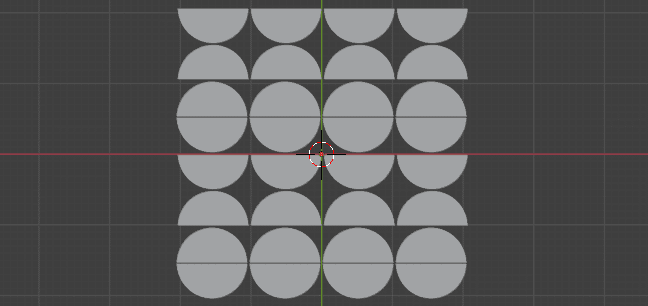
0.31 m の大きさのグリッドに 4 x 4 の 16 ポイントが格子状に追加され、それらのポイントに Circles コレクションをインスタンスとして配置した。
グリッド上のポイントに、コレクション内の2つのオブジェクトが交互に表示される。
インスタンスは、オブジェクト等の情報を収める仮の器のような存在。
STEP 02
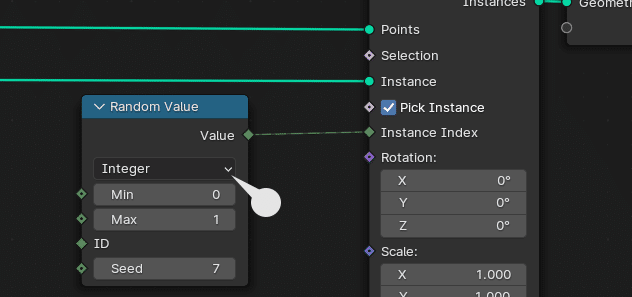
規則性があり過ぎるので、Random Value ノードの乱数を利用し、コレクション内のオブジェクトをランダムに選択させる。

Random Value(ランダム値) ノードを追加し、Instance Index に接続する。
データタイプは Integer(整数)とし、Min 0、 Max 1 とする。
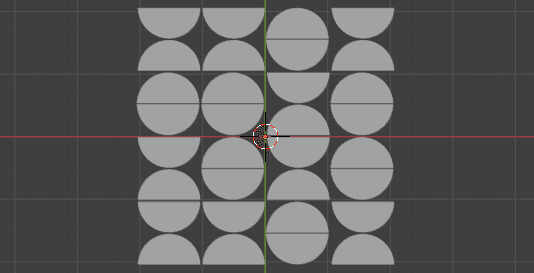
Random Value からは、0, 0, 1, 0, 1, 1, 0…のようにランダムに 0 あるいは 1 が出力される。コレクション内の2つのオブジェクトの Index 番号はそれぞれ、0、1 なので、ポイントごとにオブジェクトが無作為に選択される。

STEP 03
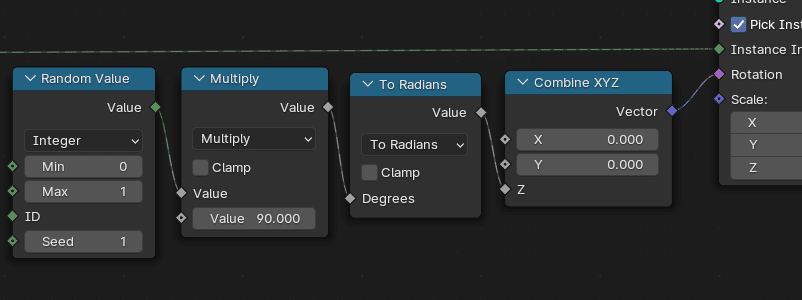
お手本をみると、これも無作為に、要素が90度回転しているので、同じく Random Value を使い、オブジェクトをランダムに回転させる。
下のノードを、Instance on Points ノードの Rotation(回転)に接続する。

Random Valueは上と同じ。Math ノードの Multiply で、0 あるいは 1 の出力を90倍し、Radian(ラジアン)に変換、Combine XYZ で Z 軸のみ回転を適用させている。
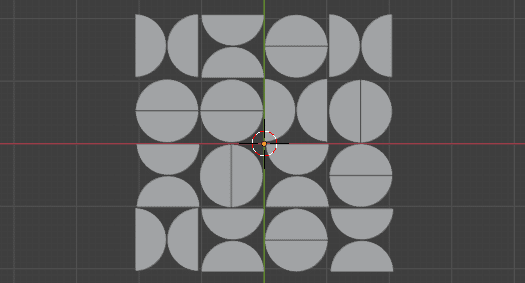
各オブジェクトが、無作為に Z 軸に 90度回転する。
ラジアンはジオメトリノードの標準の度の単位。1度は、π÷180 ラジアン

STEP 04
お手本では、左からカラーがグラーデーション風に変化している。ここでは、マテリアル側で同様のベースカラーの変化を加える。
シェーダーエディターで、コレクション内の2つのオブジェクトのマテリアルを下のように設定する。

Object Info の出力は Location(位置)、Color Ramp は Constant(一定)を選択
Object Info ノードで各オブジェクトの位置情報を出力
Separate XYZ ノードで、X 軸の情報のみ抽出
Map Range ノードの From Min , From Max で色の変化する位置を調整
Map Rangeから出力される 0.00 〜 1.00 までの数値は、Color Rampの左(0.00) 〜 右(1.00)のカラーに割り当てられ、ベースカラーに渡される。
完成
背景を設置し、レンダリング。

コレクションを立体オブジェクトとし、若干グリッドの数を増やした。ジオメトリ、シェーダーノードはほぼ同じ。

Case 02
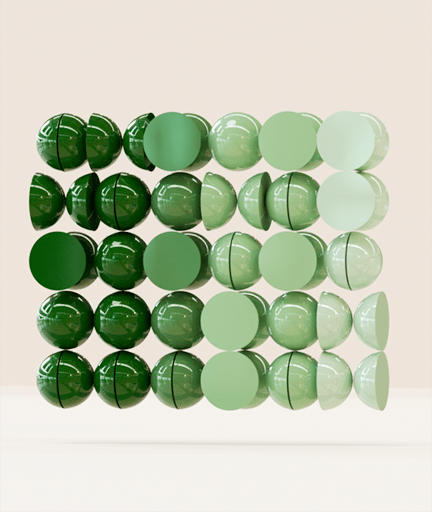
次のお手本。同じくバウハウスの1923年のポスター。いやいや、上とほとんど変わらないでしょ、と閉じないでほしい。すこしだけノードの工夫を交えている。

Geometry Node
半径 0.05 の平面の円オブジェクト Circle を作成する。
上と同じ手順で、新規ジオメトリノードを作成し、次のノードを組む。

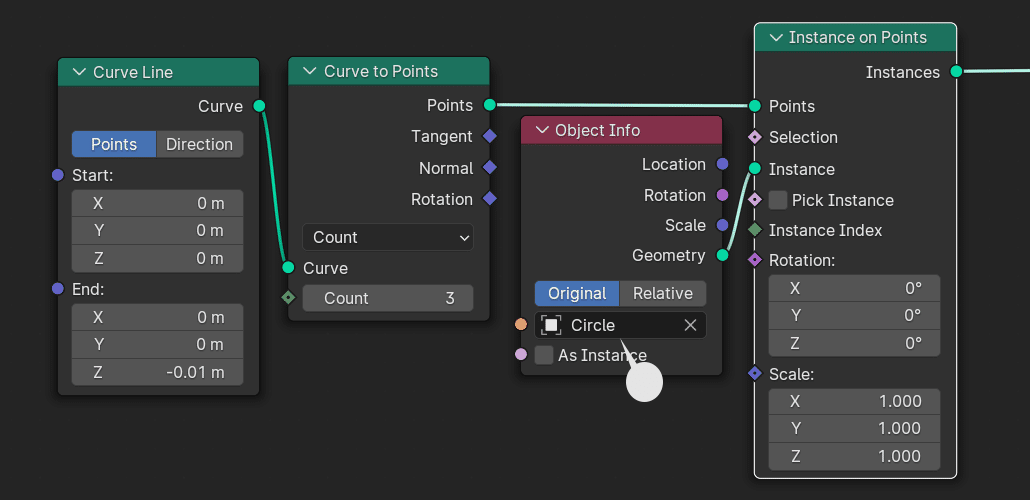
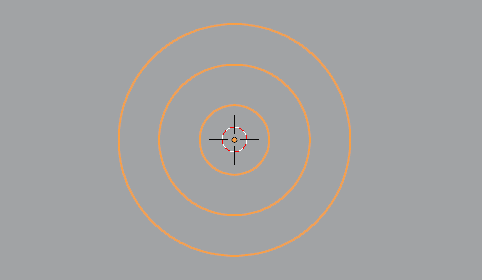
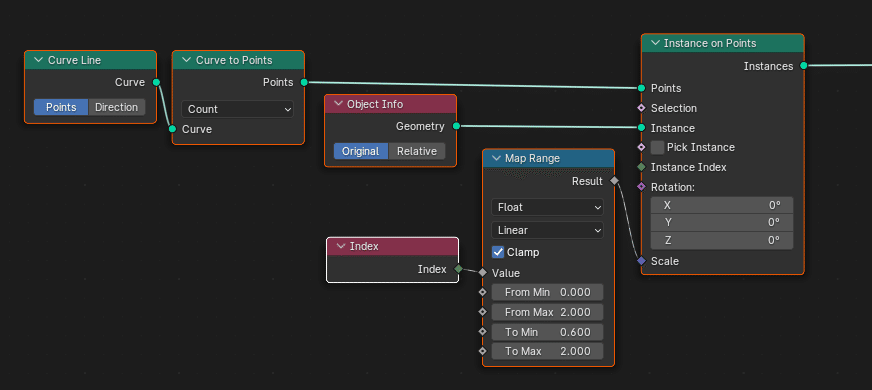
Curve Line ノードで、下に伸びる長さ 0.01 m のカーブラインを追加。
Curve to Points ノードで、カーブラインに3つのポイントを作成。
Instance on Points ノードで、ポイントごとにインスタンスを設置し、インスタンスには、作成した Circle オブジェクトを指定する。

STEP 01
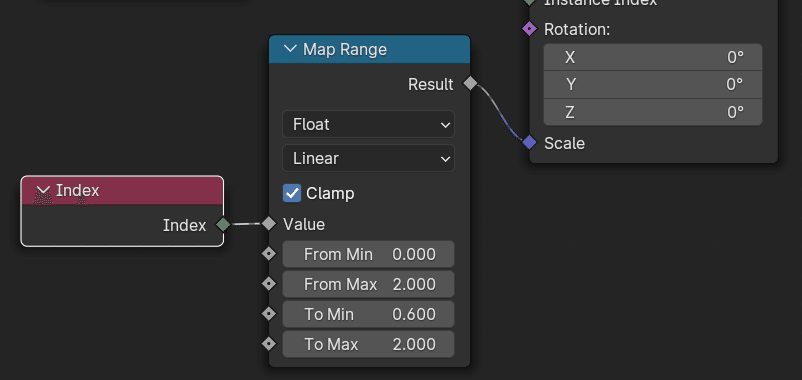
同じ大きさの Circle オブジェクトが 3 つ縦(Z 軸)に並んでいるので、オブジェクトを、Index 番号に従って拡大する。

Index ノードから 0 , 1 , 2 の値が出力される。
Map Range ノードで、0.6 〜 2.0 へ値の範囲を調整する。
値を Scale に渡し、3つのオブジェクトをその値で拡大する。

STEP 02
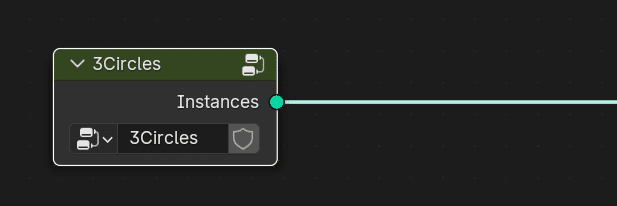
必須ではないが、整理のため、これまでのノードをグループ化する。
作成した下のノードを、B キーなどで全選択
Node(ノード) > Make Group(グループ作成) あるいは、⌘(Ctrl) + G キー でグループ化し、Tab キーを押す。


グループの展開は、右上のアイコンを押し、グループの解除は、Node(ノード) > UnGroup(グループ解除)を選択する。
STEP 03
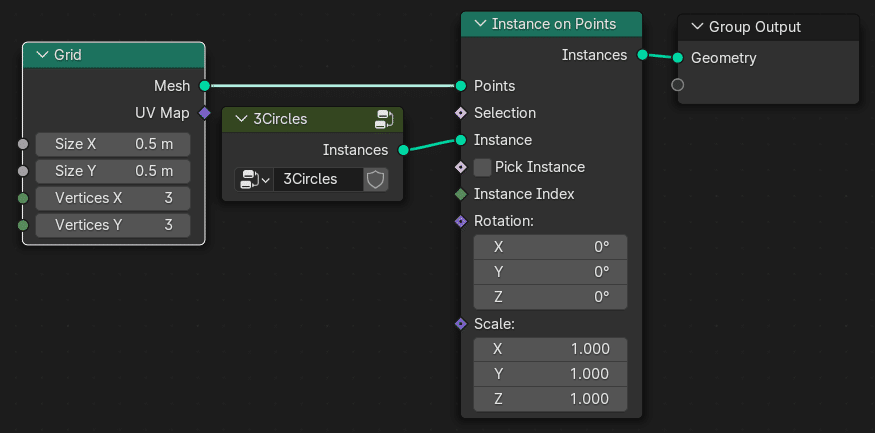
下のノードを組む。Case 01 のときとほぼ同じノード構成。
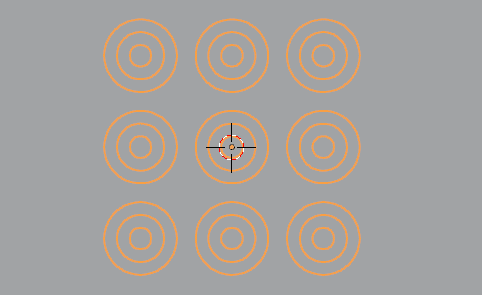
0.5 m の大きさのグリッドに 3 x 3 のポイントを設置、ポイントのインスタンスには、上で作ったノードグループ 3Circles を指定した。


STEP 04
下のオブジェクト Circle のマテリアル。Case 01 の場合とほぼ同じだが、Object Info からの出力は、Random とし、ランダムにカラーを配置した。

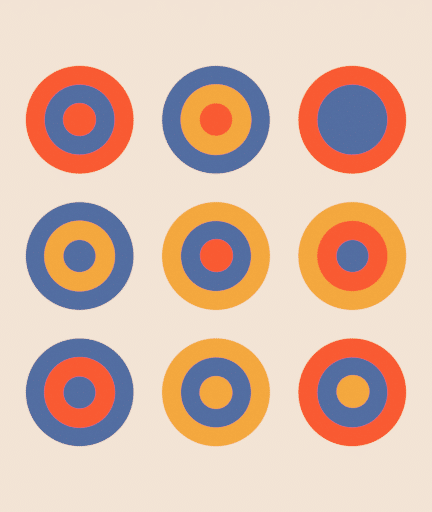
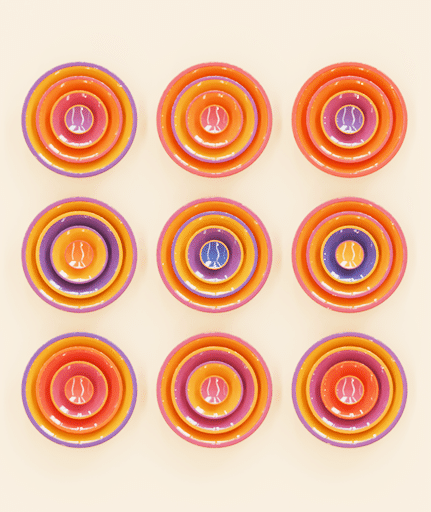
完成
背景を設置し、レンダリング。

オブジェクトを立体化した。ジオメトリ、シェーダーノードはほぼ同じ。

まとめ
もちろんこれらはジオメトリノードを組まなくても実現できますが、ジオメトリノードを使用することによって、自由なバリエーションを、すくない手間で展開することができるようになります。
また、ジオメトリノードではありませんが、オブジェクトの位置によって、マテリアルのベースカラーを変更できることはわたしもついこの間知りました。ミックスシェーダーの係数に接続することで、異なるマテリアルを高さなど位置によって割り当てることも可能でしょう。応用範囲は広そうです。
バウハウス(Bauhaus 1919-1933)は、ドイツ ワイマールにあった芸術学校、およびそのムーブメントのこと。「機能的なデザイン」を理念として掲げ、タイポグラフィ、建築、絵画、家具など、現在もその影響は大きく、デザインは古びていない。
