
blender 4.2 アニメーションと実写を合成する
以前の記事で、VFX合成と、かんたんなアニメーションの作成を紹介しました。それらを組み合わせ、ここでは、実写の静止画像と、ソフトボディシミュレーションによる風船の動画を合成してみました。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
完成動画
作成のイメージを確認してもらうため、事前に完成動画を添付する。
若干のカラー補正と、サウンドトラックの追加を行っている。はじめてのアニメーション - ビデオエディター 参照
風船
風船は ICOS 球から下のようにかたちを変更し、物理演算プロパティから、「ソフトボディ」を適用した。

ソフトボディは、やわらかい物体の動きをシミュレートする機能。辺 > 押す、可逆性を大きくすることで、風や障害物などの影響をうけた際に、もとの形状を保ちやすくなる。
また、今回の動画は 300 フレームとするため、キャッシュ > 終了 も 300 としている。

オブジェクト情報の「ランダム」から接続することで、風船の数を増やしたときに、カラーランプ内のカラーからランダムに色が変わる。カラーの追加は、カラーランプの + ボタンから。
セットアップ
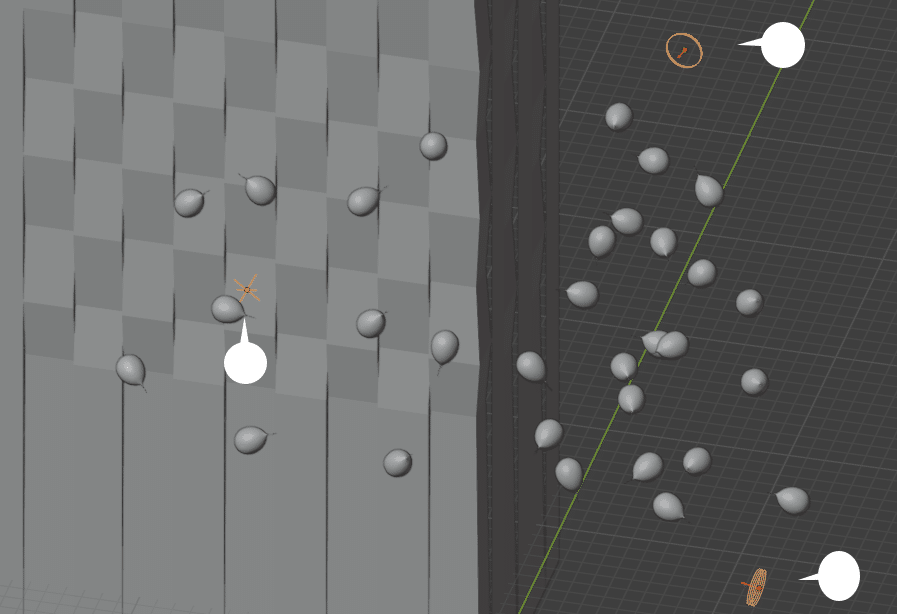
背景のビルディングは、背景画像に合わせ、形状をかんたんにモデリングした。風船は、Option(Alt)+ D で複製し、適宜配置。

左に配置されているのは、フォースフィールド > 乱流(Turbulance 強さ 10) 、右の 2 個は、フォースフィールド > 風(Wind 強さ 2)。この力によって、風船がやや不規則に、右から左へ流れる。

ベイク
今回の動画は 300 フレームで作成するので、タイムラインエディター画面の「終了」を 300 に設定。プレイボタン、あるいはスペースバーを押し、シミュレーションの動きを確認する。

動きに問題がなければ、風船オブジェクトの物理演算プロパティ > キャッシュ の「ベイク」ボタンを押し、シミュレーションのデータをベイクする。
ベイクとは、シミュレーション結果をデータとして保存すること。PC の環境にもよるが、ベイクデータがないと、アニメーションとしてレンダリングする際、一部コマ落ちすることがあるようだ。
合成レンダリング
まず、背景画像と、風船のアニメーションのみのシンプルな合成を行ってみる。
レンダープロパティ フィルム > 透過 にチェックを入れる

ビルオブジェクトは、レイの可視性の「カメラ」のチェックを外す。

この設定で、風船以外は、PNG透過画像のように透明になり、背後の背景画像と合成できるようになった。
ビルオブジェクトはカメラには映らないが、風船がぶつかって止まる、などの物理的な挙動は保たれる。

なお、照明は青空の HDRI 背景(環境)光のみ。設定については、HDRI 照明の記事を参照ください。
コンポジット
コンポジットワークスペースに切り替え、ノードを使用 をチェック、以下のノードを組む。

Shift + A 入力 > 画像ノードを追加し、 building.jpg (1920 x 1264)を指定した。画像は、pixabay より入手した。
出力設定
出力プロパティの設定は下の通り。出力 のフォルダアイコンで動画の出力先を指定する。

メニューの、レンダー > アニメーションレンダリング を選択する。
動画の「解像度」は背景画像サイズと同一に(1920 x 1264)。こちらの環境では、 1 フレーム 1 秒ほどでレンダリングされ、5 分ほどで完成。動画は、上で指定したフォルダに、0001-0300.mp4 が保存される。
仮完成
仮完成した 13 秒の動画。単にオブジェクトによるアニメーションと背景画像を合成するだけならば、上の操作で完結する。
比較的、違和感も少なく、EEVEE によるレンダリングなので、レンダリング時間も短い。
映り込みの追加
このままでも悪くはないが、背後のビルの窓に風船の映り込みがあれば、よりリアルになるだろう。
ただ、EEVEE では映り込みの精度もやや低く、必要なオプションがないため、時間はかかってしまうが、cycles でレンダリングを行う。

レンダーエンジンを Cycles に変更 レンダー > ノイズしきい値 0.1
映り込みもレンダリングするので、ビルオブジェクトのレイの可視性 > カメラはチェックを入れる。

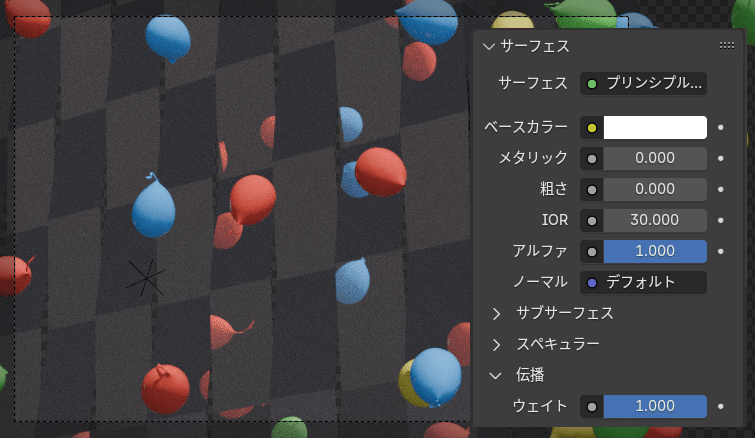
なお、ビルのマテリアルは、伝播 のウェイトを 1.0 とし、IOR を 30 と非現実的な値とし、映り込みを強調させた。

ビューレイヤー
レンダリングから映り込みのみを抽出するため、ビューレイヤープロパティ ライト > 光沢 > 間接照明 にチェックを入れる。

ガラスなどへの映り込みは、光沢のある表面に間接光があたってできるものなので、その光(レイ)のみを抽出する。
コンポジットノードを下のように変更する。

カラー > ミックス > カラーミックスノード(スクリーン)
レンダリング
メインメニュー、レンダー > アニメーションレンダリング 、を実行。
こちらの環境では 1 フレーム 20 秒ほどで、約 2 時間弱かかった。
完成した動画。ファイル名は「onlyreflection.mp4」とした。
合成
映り込みのみの動画が完成したので、上記の背景画像に代えて、完成した映り込み動画を、風船のアニメーションと合成する。
レンダーエンジンを「EEVEE」に戻す
ビルオブジェクトの「レイの可視性 > カメラ」をふたたび、OFFに


レンダー > 「アニメーションレンダリング」を実行
完成
風船のアニメーションと、背景および映り込みの動画が合成された。
このレンダリングは EEVEE で行っているため、こちらの環境で、約 5 分ほどでレンダリングを完了できた。
まとめ
cycles による、ガラスへの映り込みも合成したため、レンダリング時間も、手数もすこし長くなりましたが、アニメーションの合成じたいは比較的シンプルにできますし、EEVEE だけで用が足りるならば時間もさほどかかりません。
本格的なアニメーションを作るには時間もリソースも必要ですが、かんたんなアニメーションに画像などを合成し、クレイアニメーション風なものを作るのも楽しいかもしれません。参考まで。
映画好きのかたはご存知かと思いますが、Le Ballon Rouge(1956)「赤い風船」というフランス映画があります。タイトル通り、風船がある意味主役で、浮かびながら、まるで意思をもっているような動きをします。当然、CGなどなかった時代で、いったいどのような方法で撮影したのか不思議なのですが、監督は頑としてそれを明かさず、いまでも謎に包まれたままのようです。
