
blender 4.1 かんたんモデリング | オブジェを作ろう
モディファイアはやはり便利な機能で、思いもしなかったおもしろい変更を加えることができます。
ここでは、モディファイア等を使って、シンプルなモデルから、ちょっとしたオブジェを作ってみました。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
01
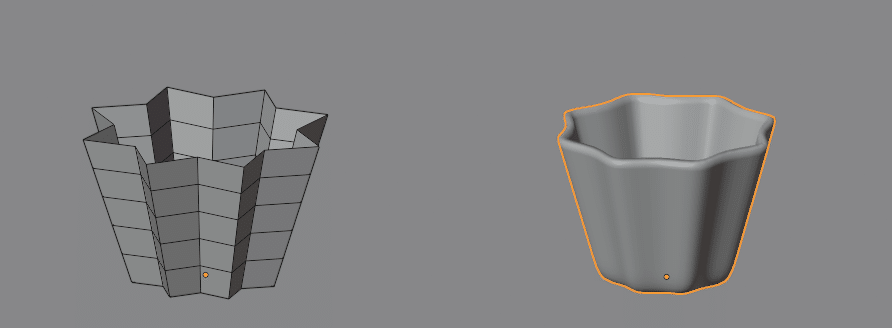
左のようなオブジェクトを作成し、ソリッド化、および、サブディビジョンサーフェスモディファイアを適用する。

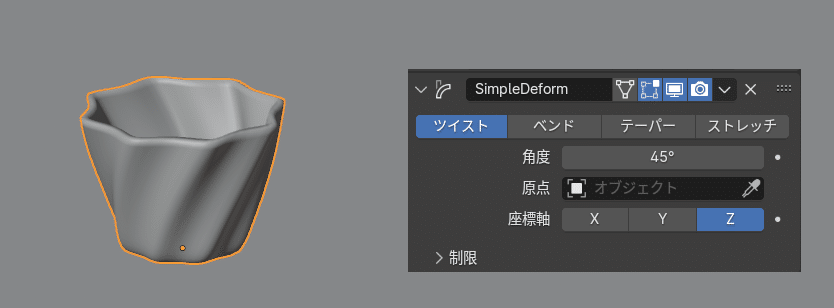
変形 > シンプル変形(Simple Deform)モディファイアを適用。

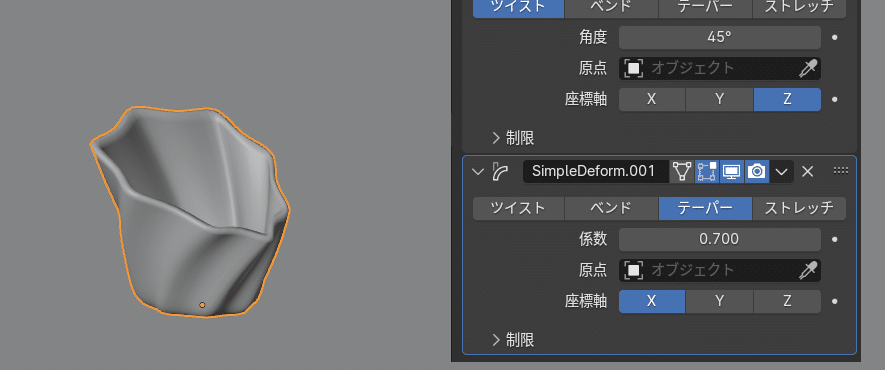
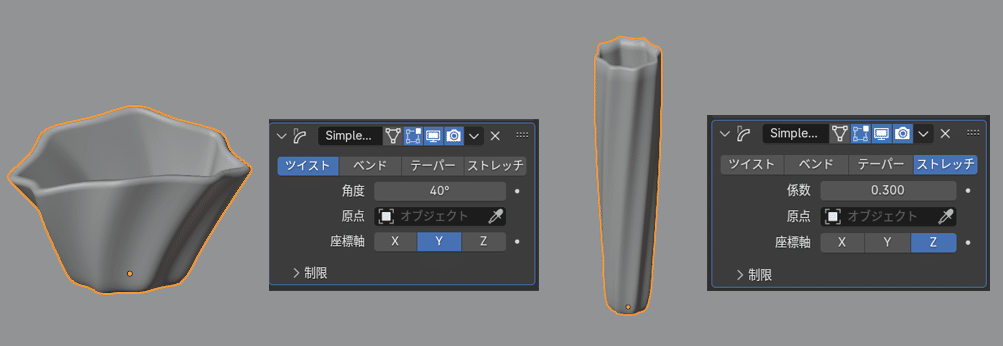
さらに重ねて、シンプル変形モディファイアを適用。



02
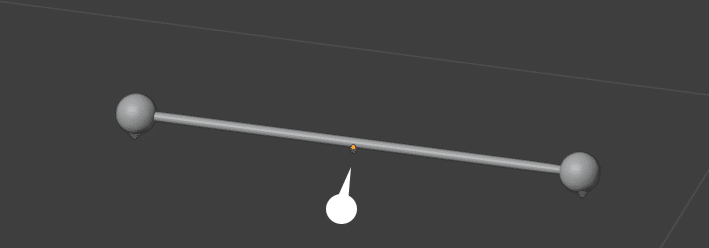
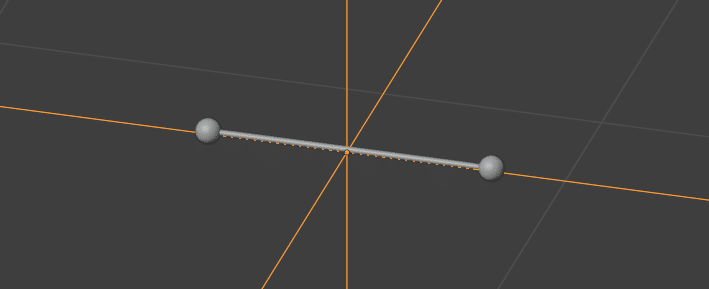
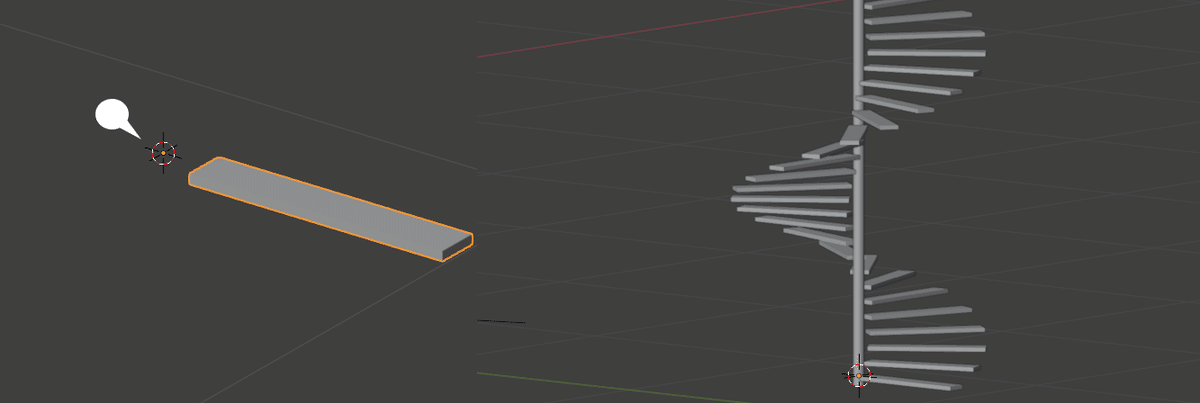
下のオブジェクトを作成する。

Object > Apply > Rotation & Scale を適用する。(オブジェクト > 適用 > 回転・スケール)
エンプティ(Empty)> 十字 を原点と同じ位置に作成。

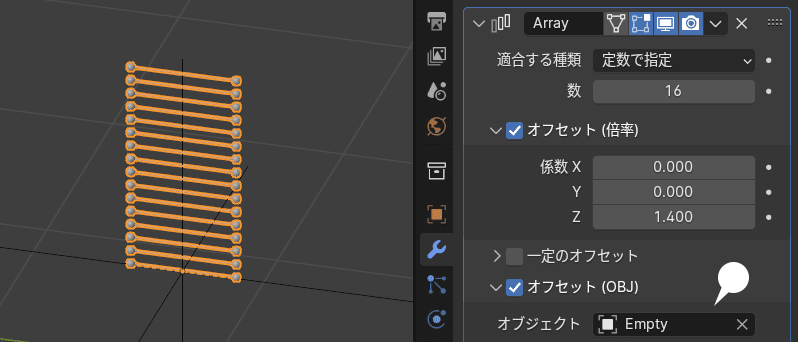
生成 > 配列(Array)モディファイアを適用。

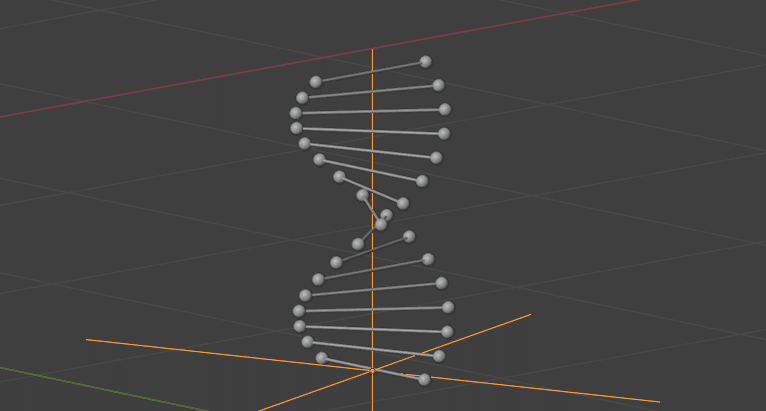
Empty を選択し、R Z 18 キーを押し、Z軸に 18 度回転させる。



ちなみにオブジェクト原点を中心からずらすことにより、螺旋階段もできる。
03
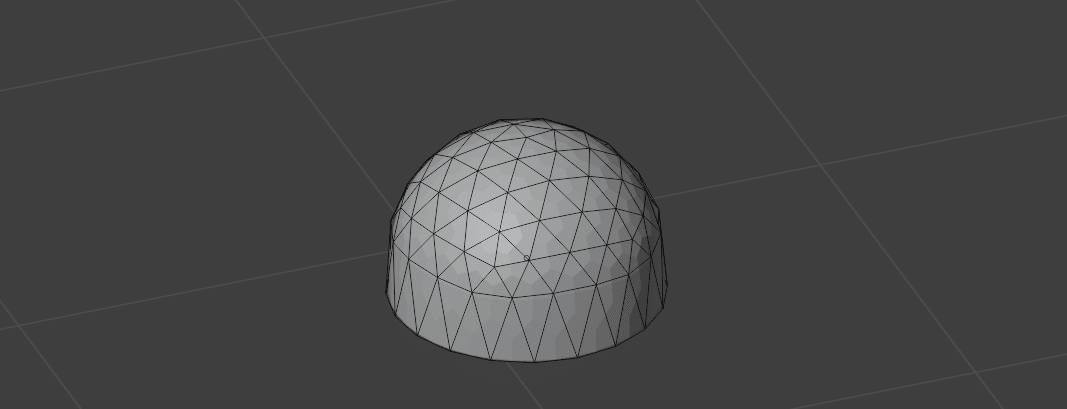
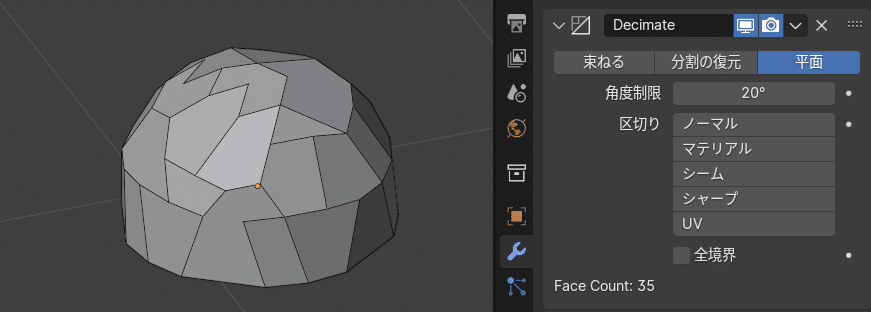
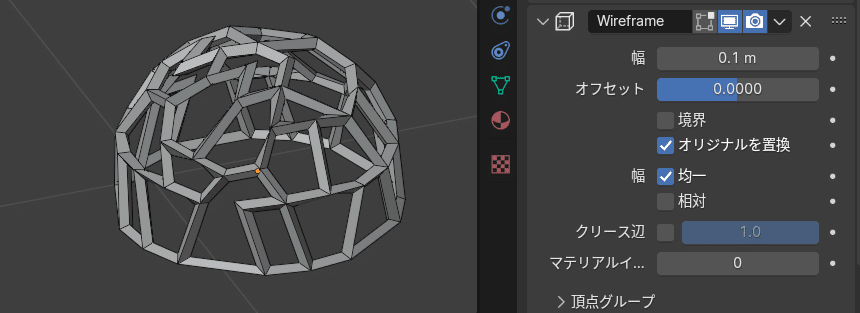
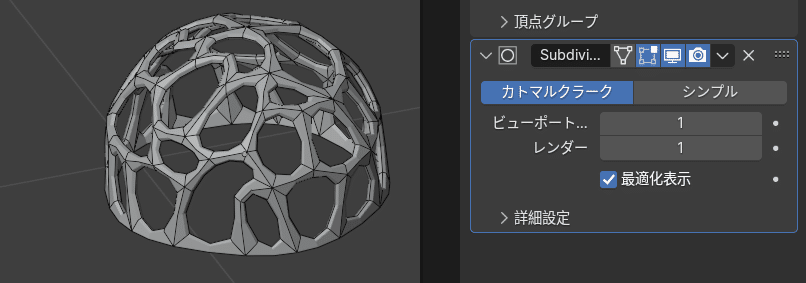
ICO球を追加、下半分を削除し、下端の辺をすこし押し下げた。

生成 > デシメート(Decimate)モディファイアを適用。

生成 > ワイヤーフレームモディファイアを適用。

生成 > サブディビジョンサーフェスモディファイアを適用。


04
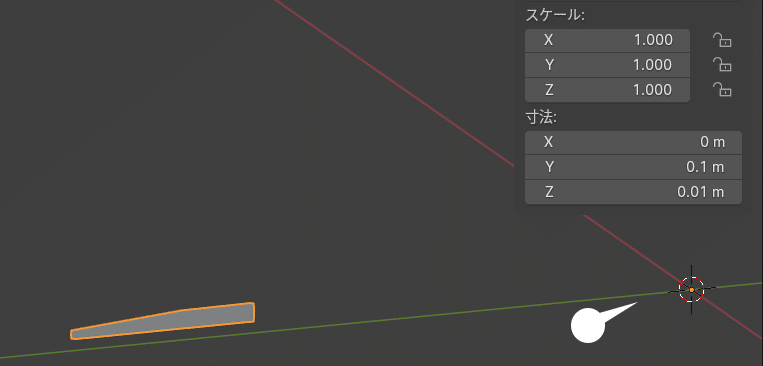
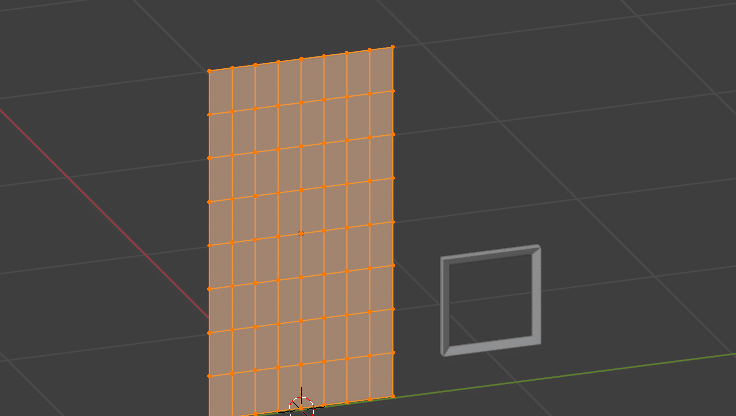
下のような平面オブジェクトを作成する。原点はやや右に離した。

Object > Apply > Rotation & Scale を適用する。(オブジェクト > 適用 > 回転・スケール)
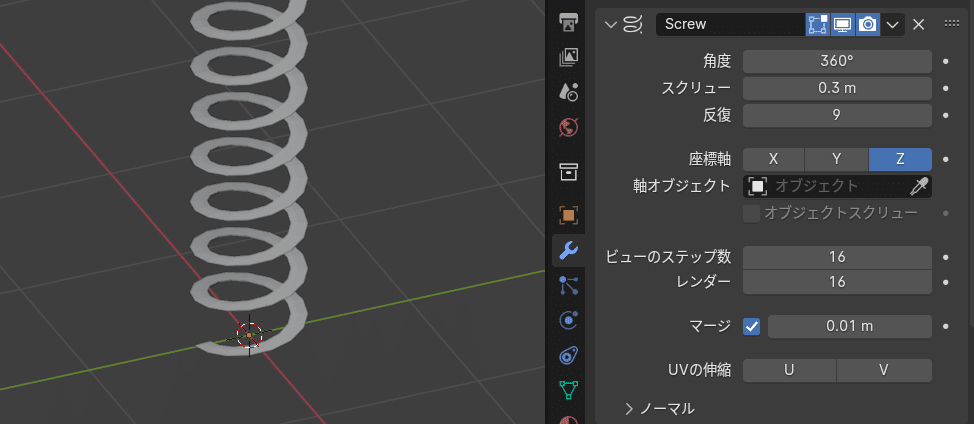
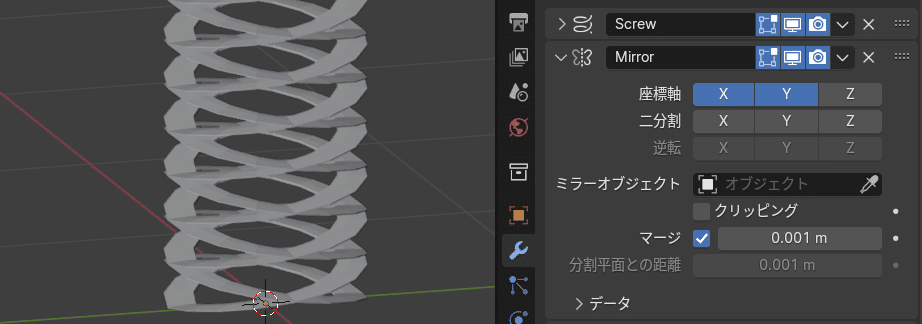
スクリューモディファイアを適用。

ミラーモディファイアを適用。

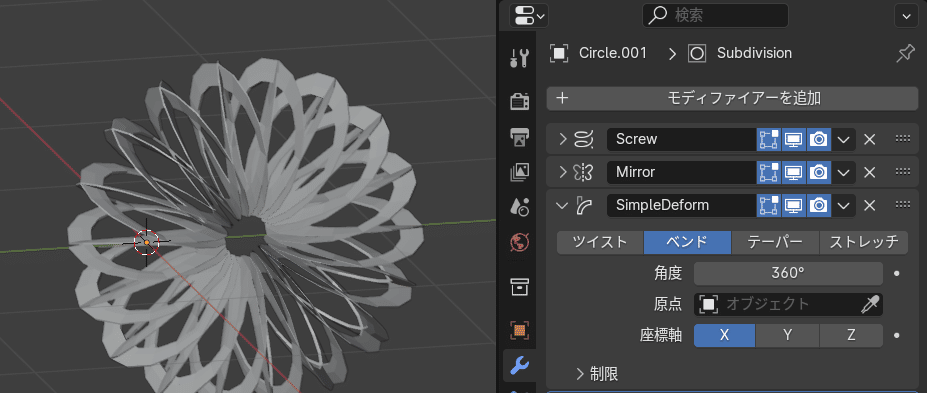
変形 > シンプル変形(Simple Deform)モディファイアを適用。

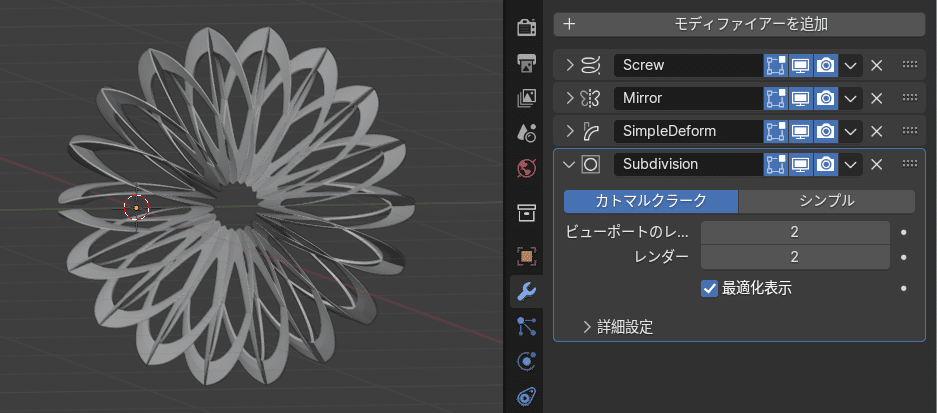
サブディビジョンサーフェスモディファイアを適用。


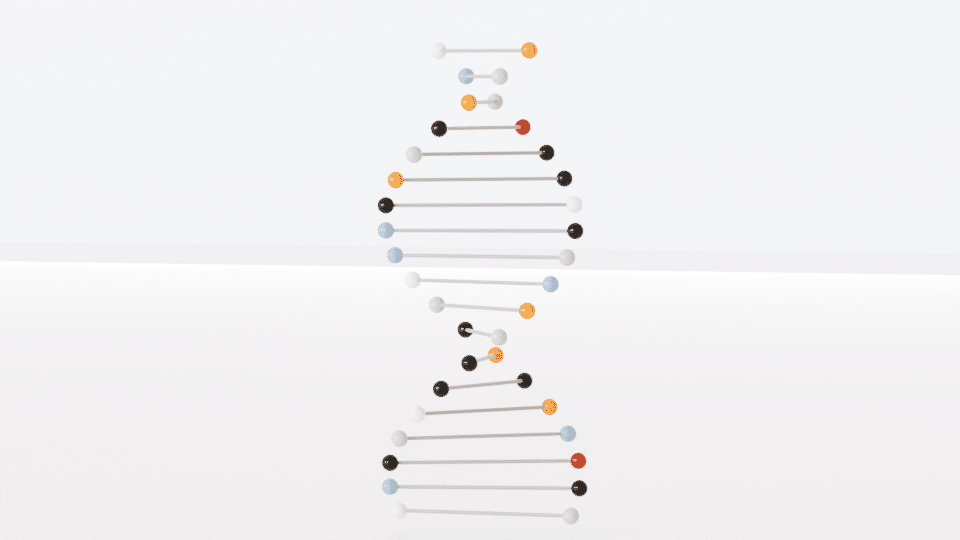
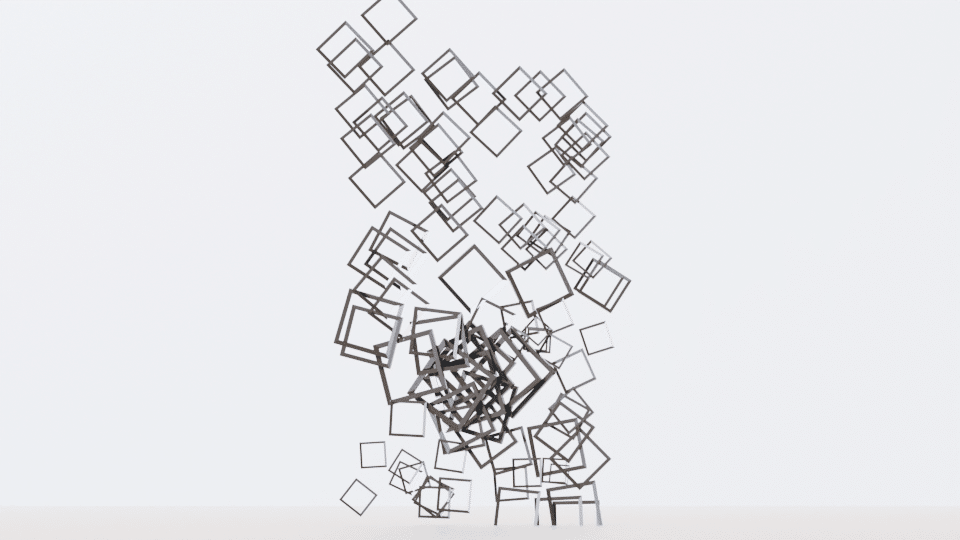
05
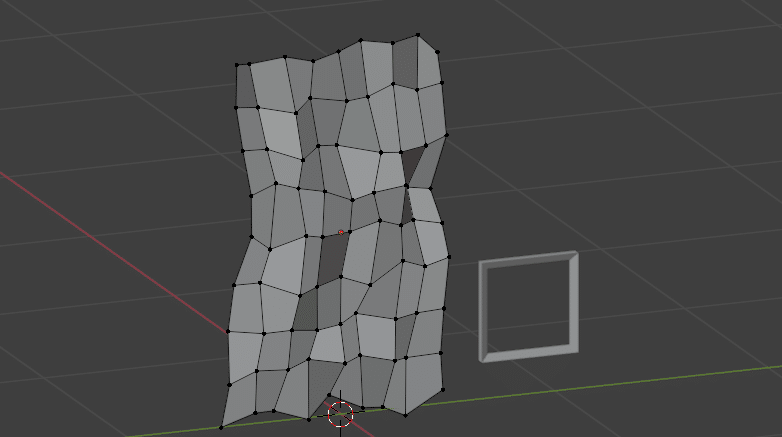
下の 2 オブジェクトを作成する。

どちらも、Object > Apply > Rotation & Scale を適用する。
(オブジェクト > 適用 > 回転・スケール)
メッシュ > トランスフォーム > ランダム化 を選択する。

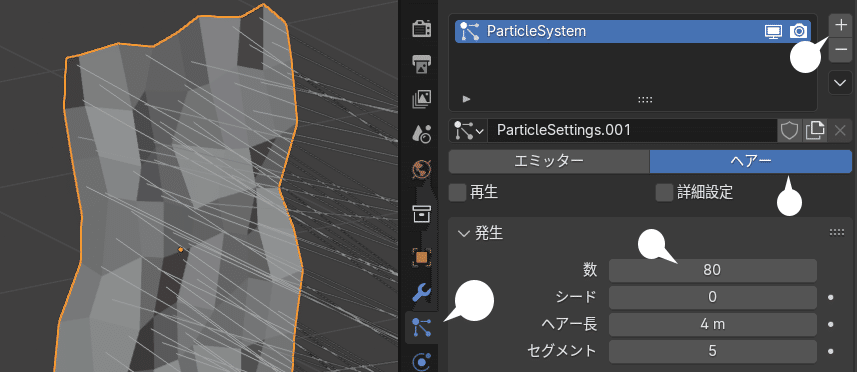
パーティクルプロパティを表示、+ ボタンを押し、ヘアーを選択、「発生」数は 80 とした。

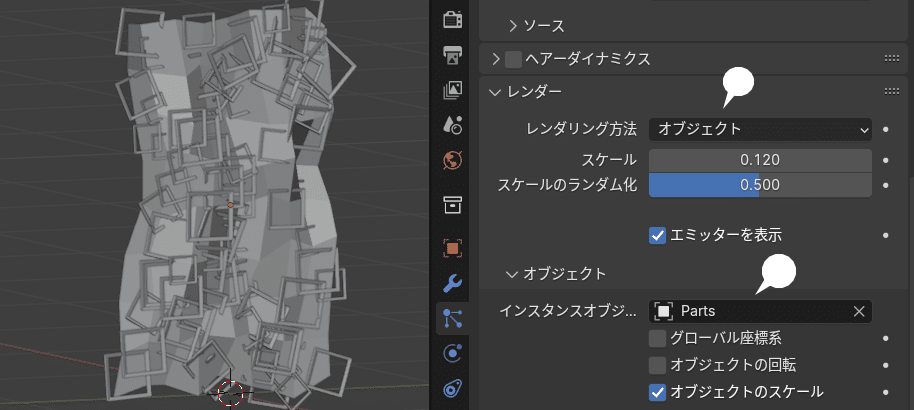
レンダー > レンダリング方法を「オブジェクト」に変更。
インスタンスオブジェクトに、最初の Parts オブジェクトを指定。
「スケール」「スケールのランダム化」の値を適宜調整。


まとめ
オブジェ、ということで、それぞれはあまり実用的なモディファイアの使い方ではないかもしれません。
ただ、あのモディファイアを使うとこんなことができる、ということを頭のすみに置いておくと、妙にふくざつな形状のオブジェクトを作りたいときなど、ぱっと頭に電球が灯り、手作業とトランアンドエラーの蟻地獄におちずにすむこともあります。参考まで。
ときおりチャレンジするのですが、いまもできたことのないオブジェクトに「はさみ菊」という和菓子があります。総体的に和菓子はどれもむつかしいです。「菓子職人の技巧はさみ菊」(YouTune)
