
文系の blender 4.2 マテリアルの基本と応用 | 半透明
身の回りには、クリアなガラスのような透明のモノもありますが、あまりクリアではない半透明の素材もたくさんあり、CG で再現するには、透明、不透明の素材にくらべてすこし設定に工夫が必要です。
ここでは、プリンシプル BSDF の、アルファ、伝播、サブサーフェス、ボリュームによって作成する半透明マテリアルについてまとめてみました。
いちからのマテリアルの初歩的な操作は上の記事で紹介しています。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
Alpha
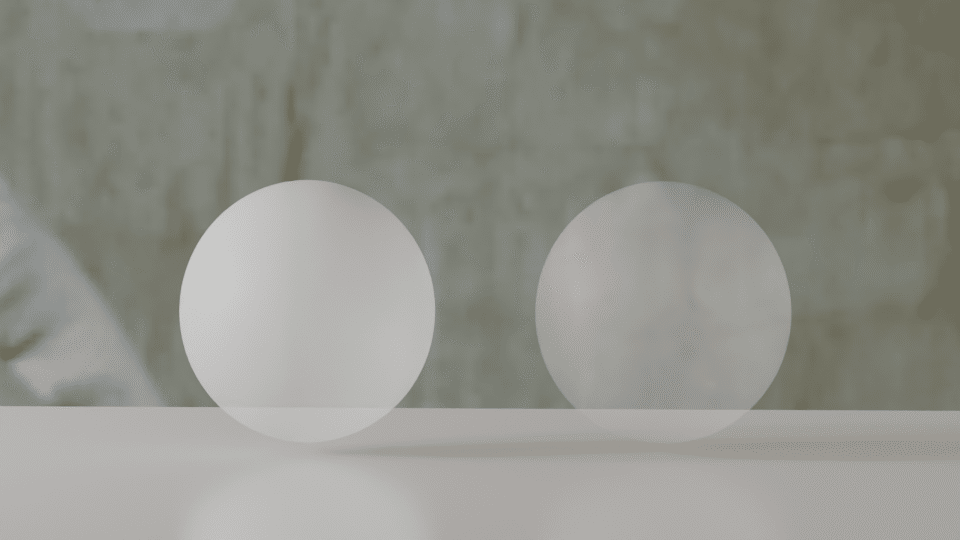
プリンシプル BSDF の「アルファ」の値を操作するパターン。

現実には、このように透明にはならない、という違和感はある。
わかりやすく透明にはなるが、その素材が消えてなくなる割合ともいえるので、この値の操作のみでは、リアルな透明感にはならない。
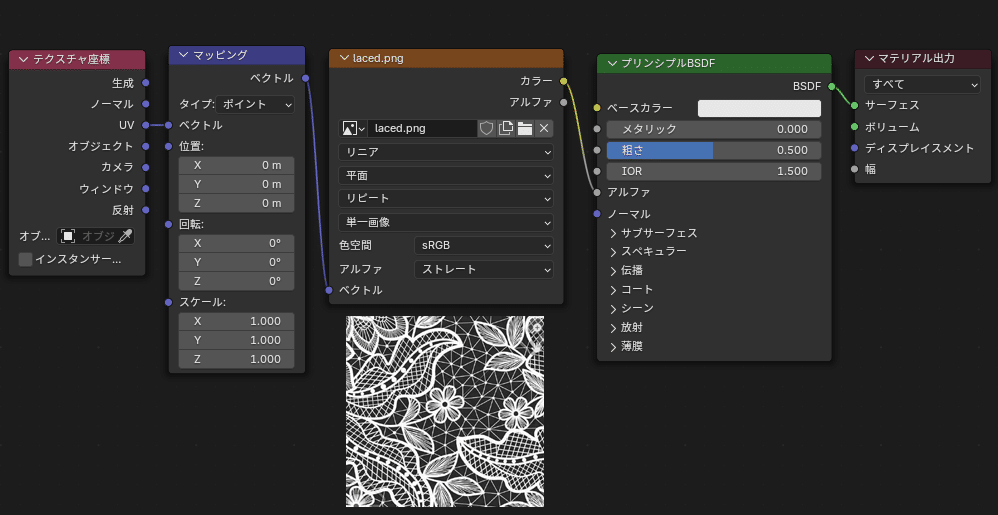
このため、通常は、あるエリアは透明、あるエリアは非透明、とアルファの値を分け、レース生地のような質感を表現するのに用いられる。


上の場合、白黒画像の、白のエリアがアルファ 1.0(非透明)、黒がアルファ 0.0(透明)に近い値になる。
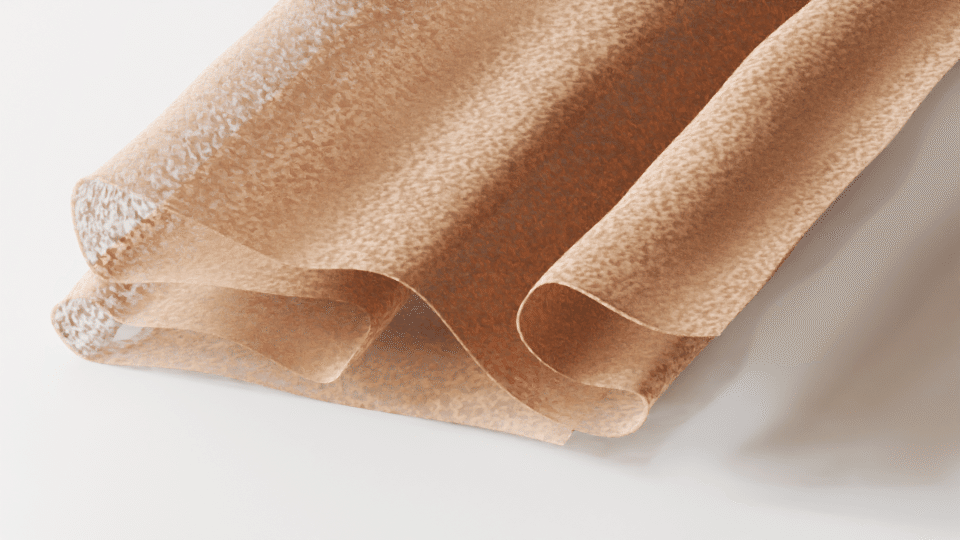
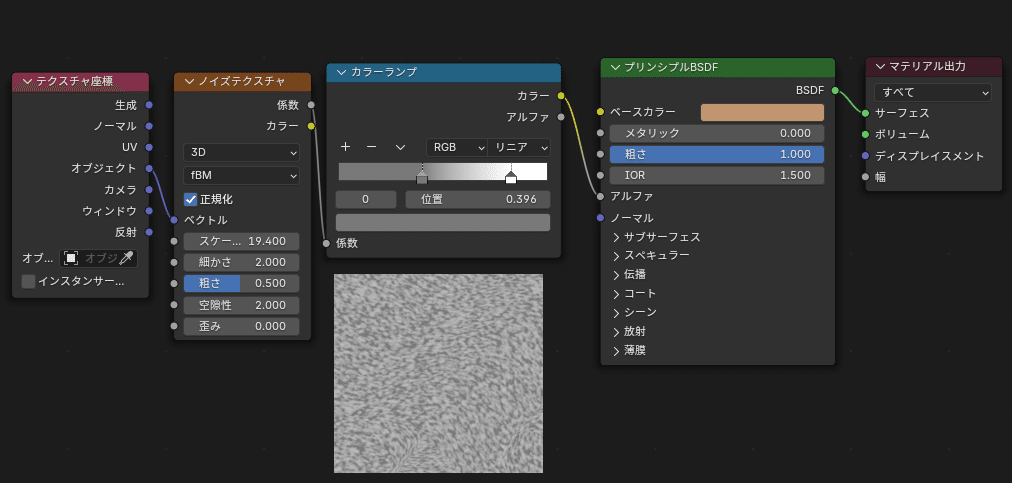
ノイズテクスチャによるパターン。


アルファの場合は、マテリアル全体を半透明にするというよりは、一部を透明にすることにより、結果として半透明になる、という用い方がメインかもしれない。
応用
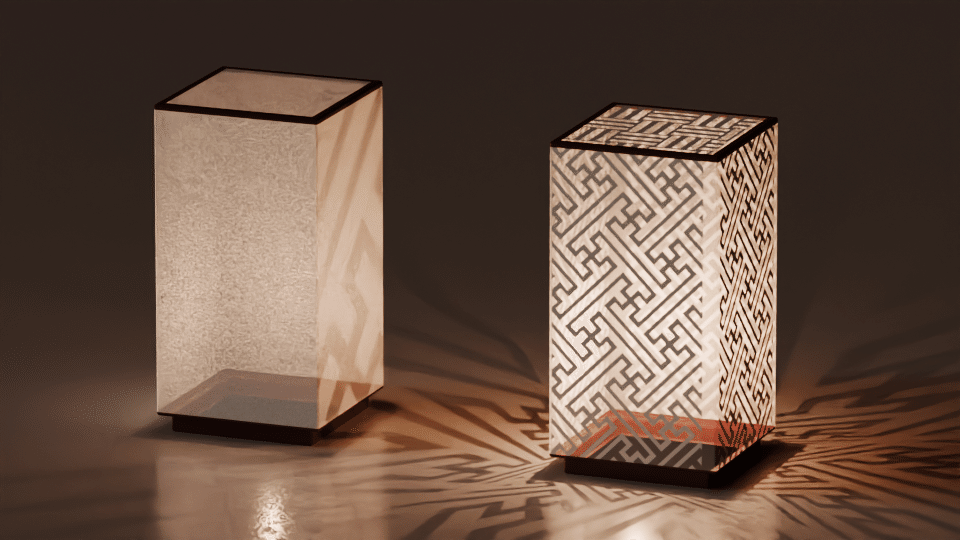
アルファによる操作は動作も軽く、もちろん光もよく通す。レース生地のカーテンや、和紙などにも応用できるだろう。

右は和文様の画像テクスチャをアルファに接続
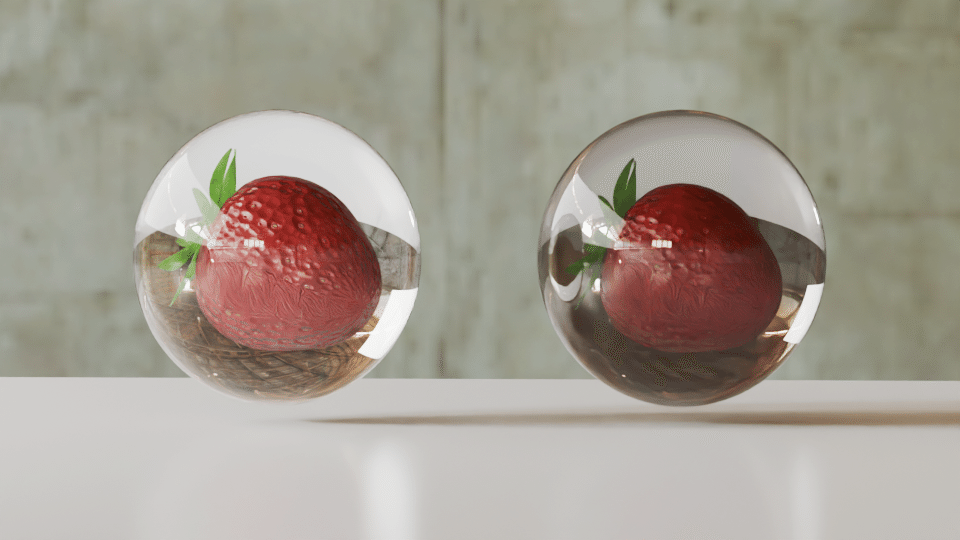
Transmission
プリンシプル BSDF の、伝播 のウェイトを変更し、ガラスや水のような透明感を表現するパターン。透明度は、粗さ(Roughness)、あるいは伝播ウェイト で調整する。


応用
やや厚みをつけたビニール風のオブジェクトに適用。

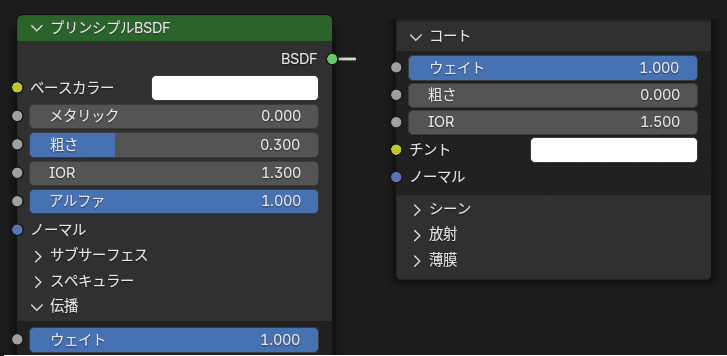
ここから表面に光沢をつけたい場合、粗さを下げると透明度も上がってしまうため、「コート」で光沢をつけてみる。


コートは、表面の外側にさらにコーティング層を加える機能なので、内側のマテリアルにほぼ関係なく、外層のみ、粗さ、IOR 等を別に設定できる。
あるいは、軽くメタリックを加えてみる。

メタリック(金属)は強い鏡面反射(光沢)を持つのが特徴。
また、透明度を保ちながら半透明風ならば、伝播ウェイトのみやや下げる。

物理的な正しさを求めるならば、伝播ウェイト 1.0 で、透明度は粗さで調整するのが現実の素材に近いと思われるが、それ以外でも、それぞれ特徴のある質感を表現できているし、用途によって使い分けてよいだろう。
Subsurface
サブサーフェス(Subsurface Scattering)は、おもに有機的な素材の内部で光が散乱することによる半透明感を表現する機能。とくに強い光があたっている際に顕著だ。

(オブジェクトの大きさは、高さ約 1.5 m)


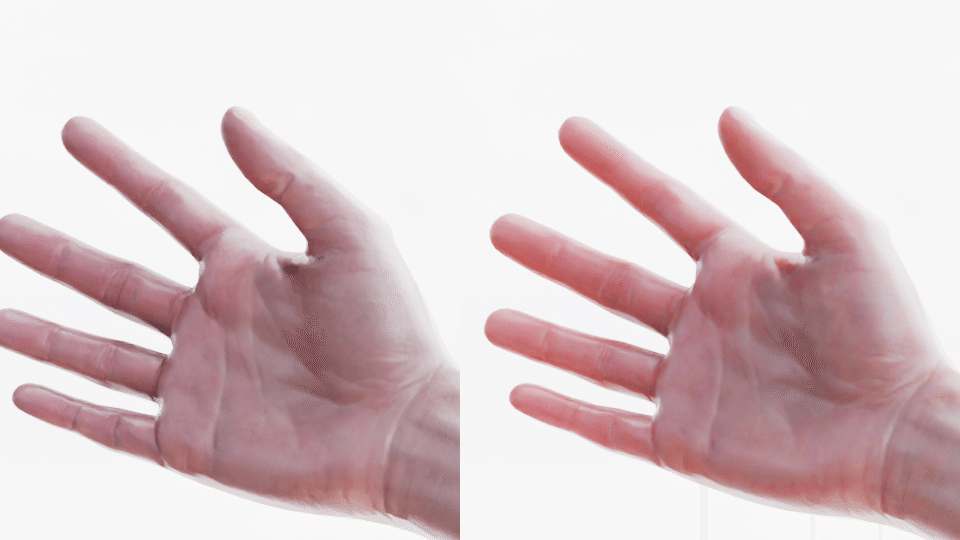
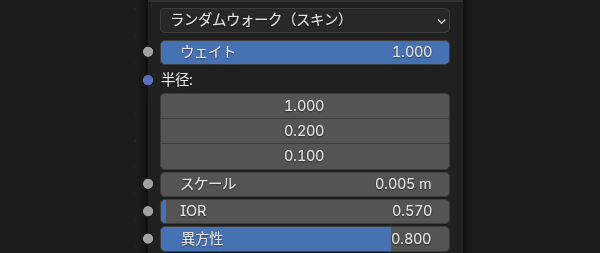
サブサーフェスの強さは、おもに、ウェイト、および、スケールで調整を行う。
スケールは光の散乱する深さ。上の人物モデルは実寸大で、ここでは、5 mm。半径の値は、上から R, G , B カラーの割合。上では赤寄り。
異方性は散乱の方向を限定する値。ひとの肌は 0.8。IOR は素材の光の屈折率(ひとの肌の IOR は約 0.57)
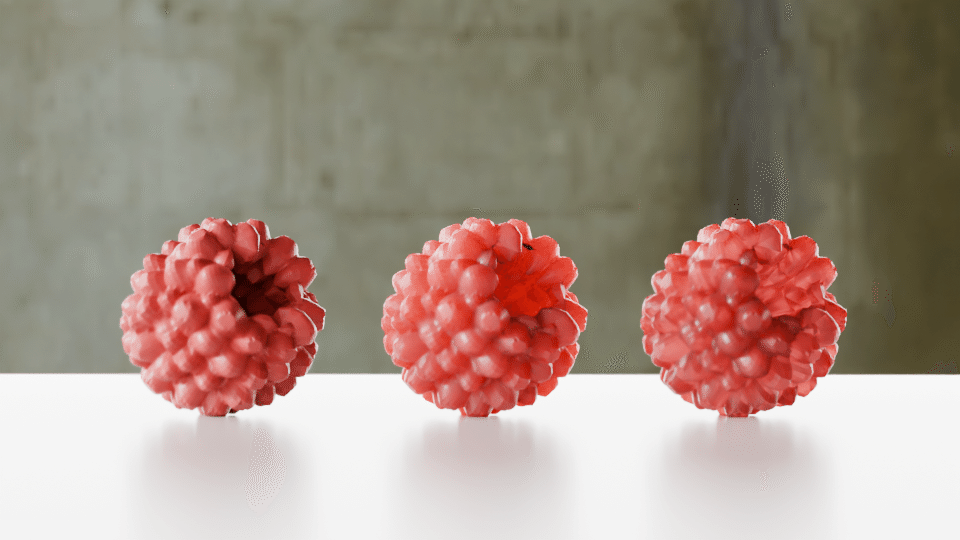
応用
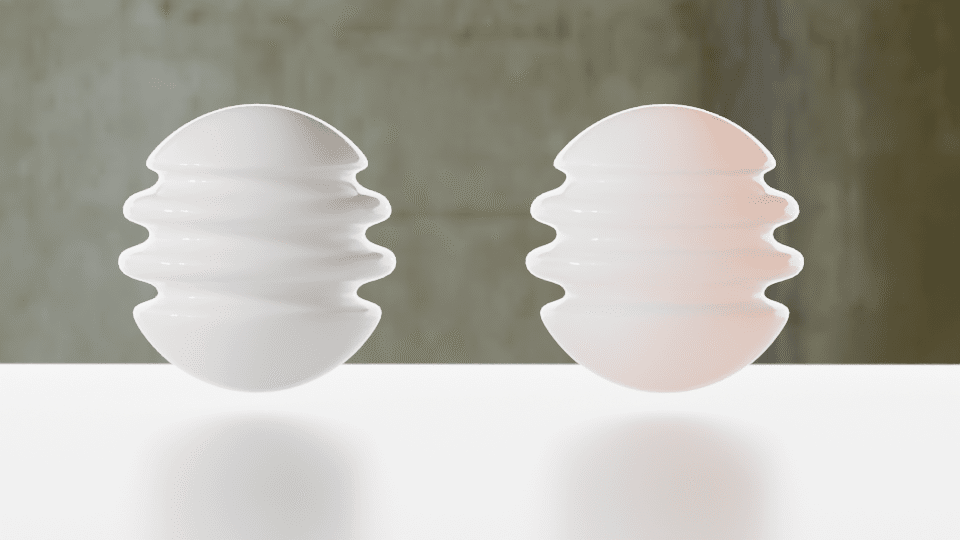
サブサーフェスを大きく適用しても「透明」になるわけではないが、有機系のオブジェクトや食品などに、適度な「透明感」を与えることに役立つ。


右 サブサーフェス(ランダムウォーク)+ 伝播ウェイト 0.7
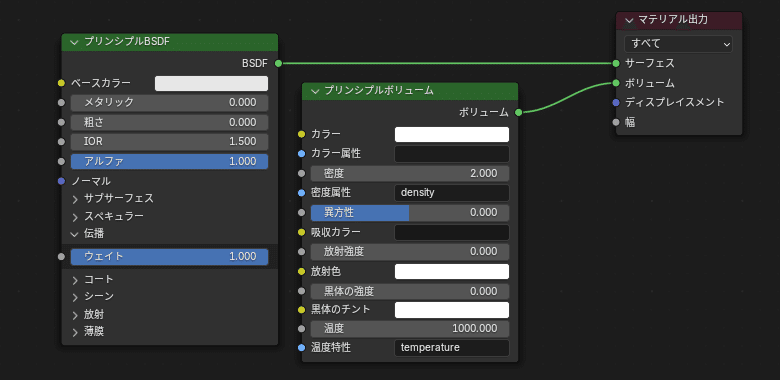
Volume
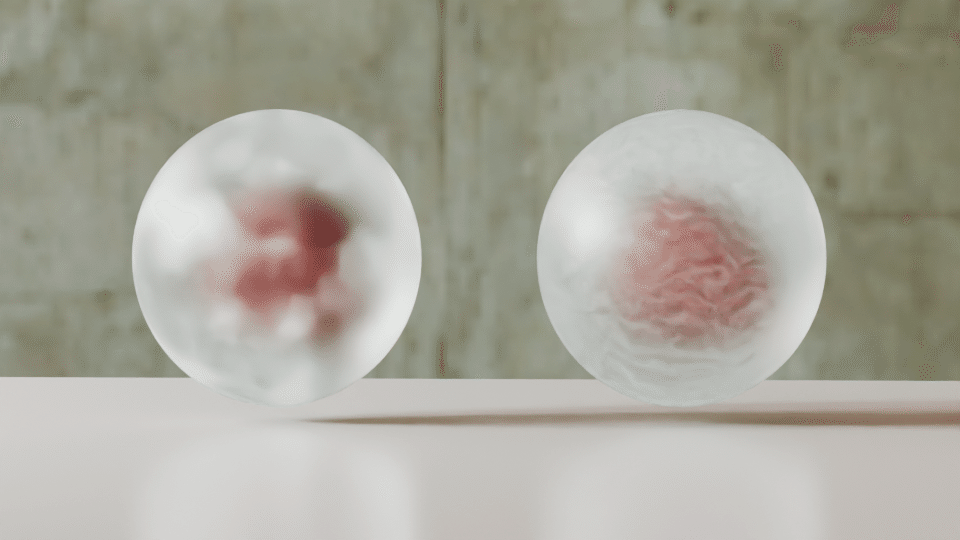
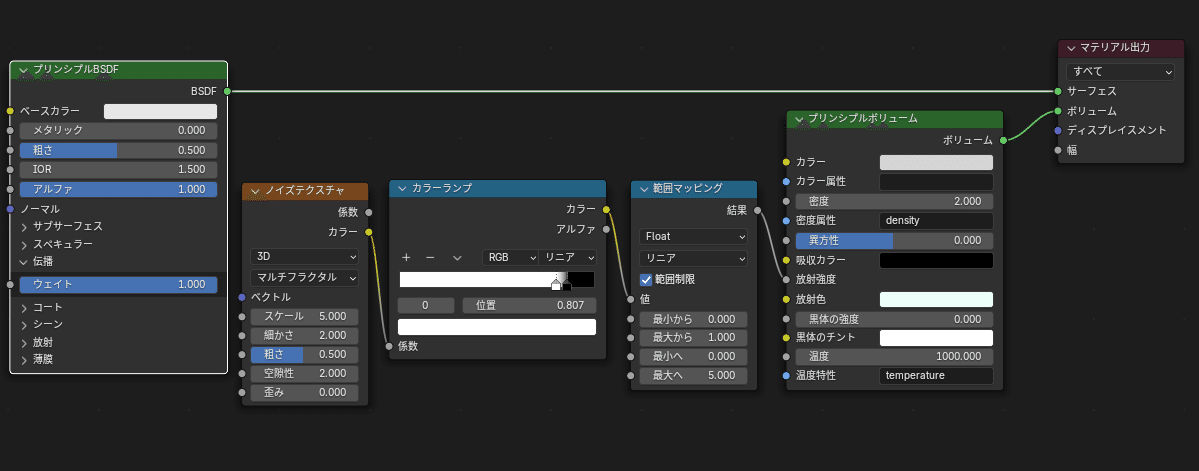
通常、霧や煙、雲などを表現するボリュームを、マテリアルの内部に発生させるパターン。

あまり霧がかっているようには見えない。

上ではいまひとつだが、ここから、放射強度(ボリュームが発光する)を与え、発光の強さをランダムに変化させることで、すこしおもしろい表情になる。


放射色を適宜変更し、ゼリー状のマテリアルなどにも利用できるだろう。
まとめ
ひとくちに半透明といっても、素材によってほんとうに多種多様で、ガラスや金属のように、とりあえずこれを当てておけばそのように見える、という常用の設定がありません。
このようなマテリアルでは、上の設定値のいずれか、あるいは、いくつかの組み合わせを用いて、試行錯誤しながら作ることが多いようです。
ただ、各設定の特性をすこし理解し、数をこなすうちに、これはあれでいけるのでは、と「見当」はつきやすくなるでしょう。参考まで。
すこし特殊なマテリアルを作ろうとして、この設定でいける、と事前に見当をつけても、実際に当ててみると、全然思ったとおりにならないことはよくあります。シーンの構成や照明によっても違ってきますし、思ったとおりになることの方が少ないかもしれません。そんなときは、いったん事前の見当はみな捨てて、ゼロから奇をてらわずシンプルに作ったほうがよい結果が出やすいような気がします。
