
blender 4.2 VFX 実写合成する
CG の黎明期から、実写の画像とCG画像を合成する、いわゆるVFX(視覚効果)と呼ばれる手法がよく使われました。もちろん現在も映画やCM、広告などで日常的に目にしています。
適当に切り貼りしてしまうとコドモにもばれてしまう合成になってしまいますので、ここでは、一例として、なるべく違和感のない実写合成の手順のひとつを紹介します。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
実写画像
合成のベースとなる実写のインテリアシーン。

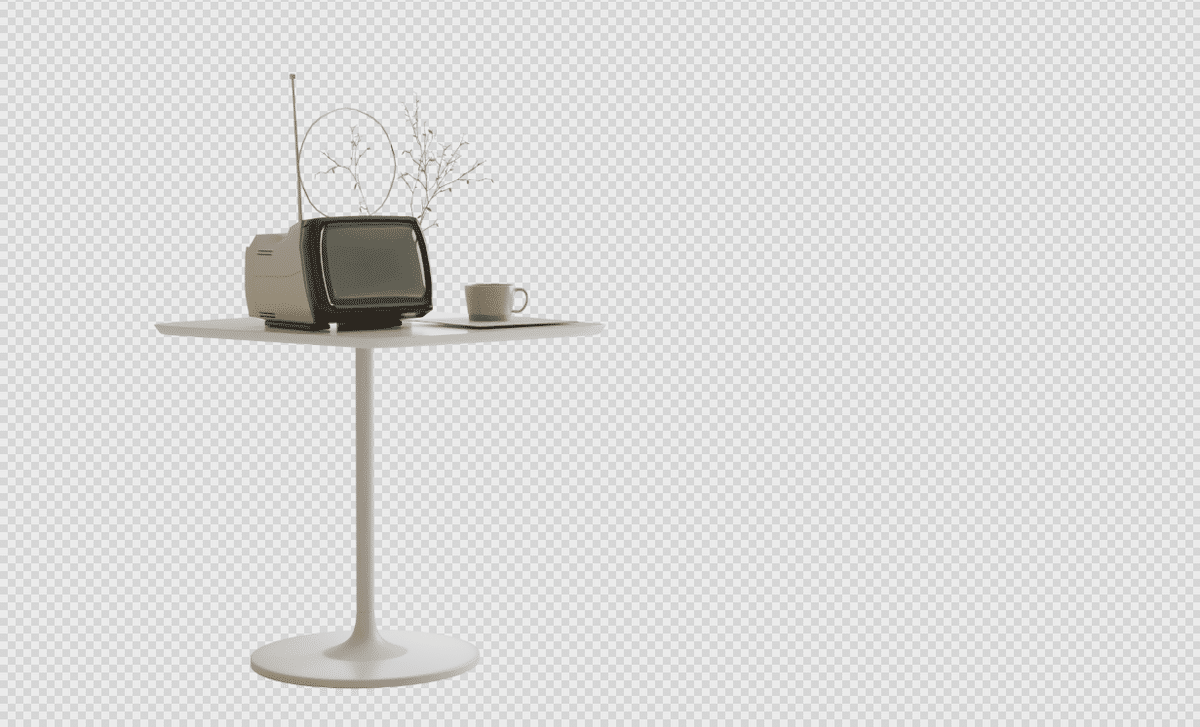
CG画像
合成用。ちょっとレトロ風なモデルセット。

下準備
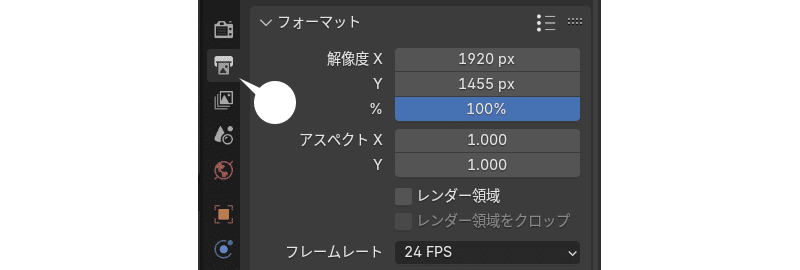
出力プロパティで、フォーマット > 解像度を、実写画像と同一にする。

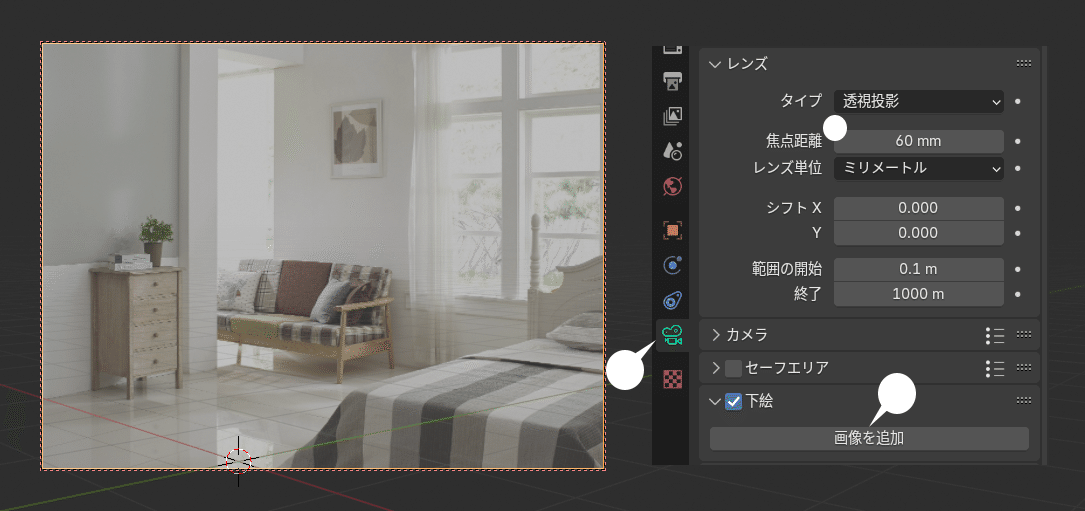
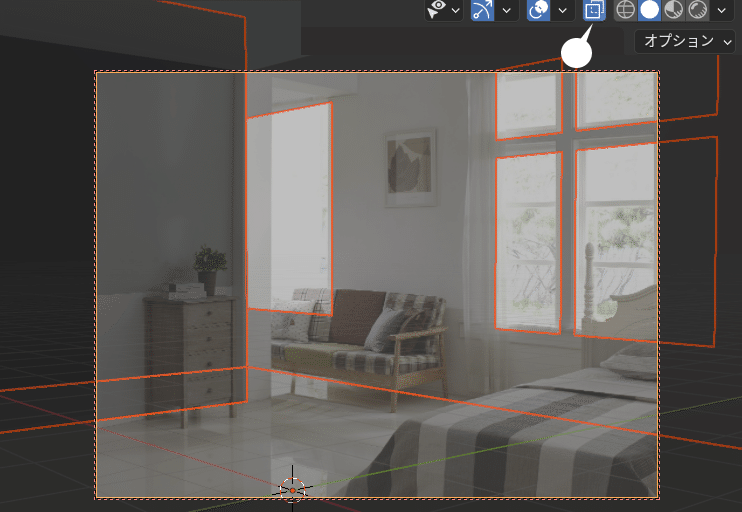
カメラ視点に変更。実写画像を「下絵」に適用する。下絵は参照用でレンダリングはされない。

カメラの焦点距離は、ここでは 60 mm。推測がすこしむつかしいが、通常のインテリアシーンで、部屋のなかで望遠レンズを使うことはほぼない(部屋のなかでは距離をとれない)ので、30〜80 mm くらいかと思う。後述のパースあわせの際にも様子をみながら調整する。
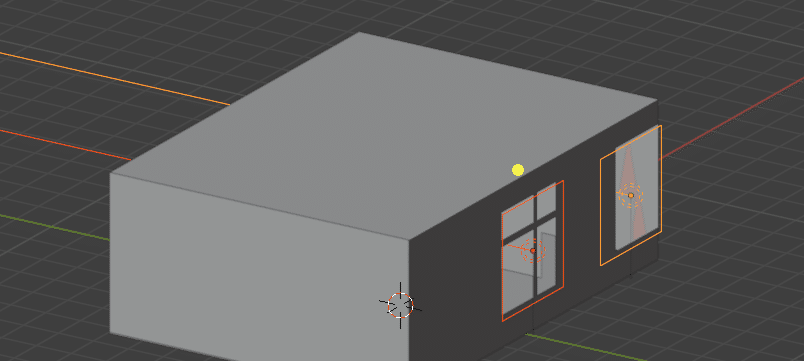
部屋
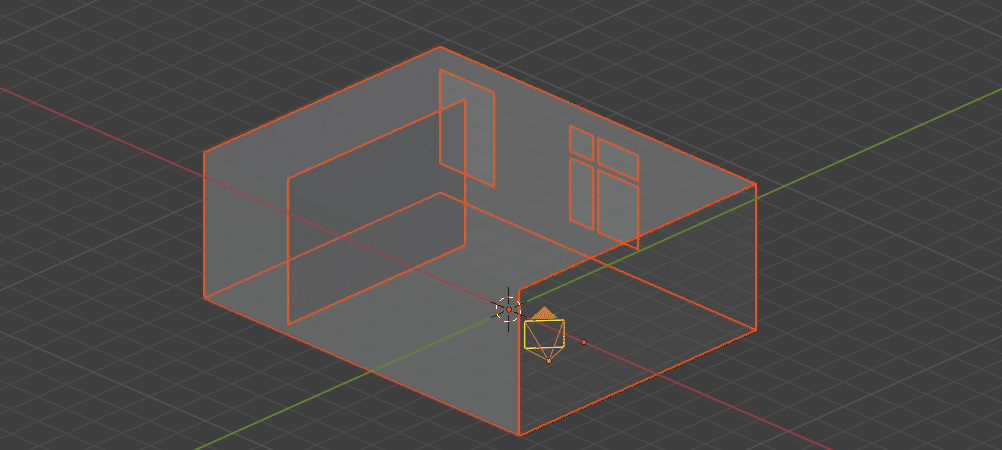
これもレンダリングされることはないが、なるべく照明環境をあわせるため、ダミーの部屋を作る。

パース合わせ
カメラを適宜、移動、回転させ、パースを合わせる。

慣れないとすこしむつかしいが、可能なかぎりあわせておかないと、合成後、違和感が出てしまう。
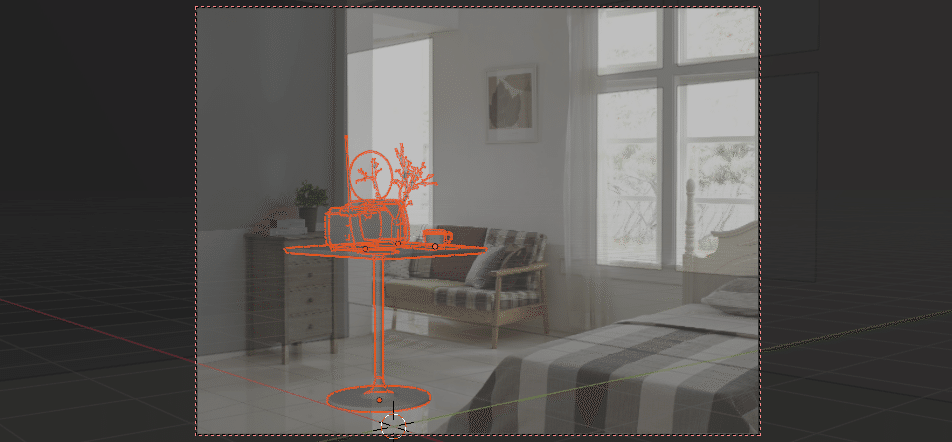
合成用モデルを追加
適当な位置へ、作成したモデルを追加する。

ライティング
照明には、HDRI 背景光、および、エリアライトを使用した。
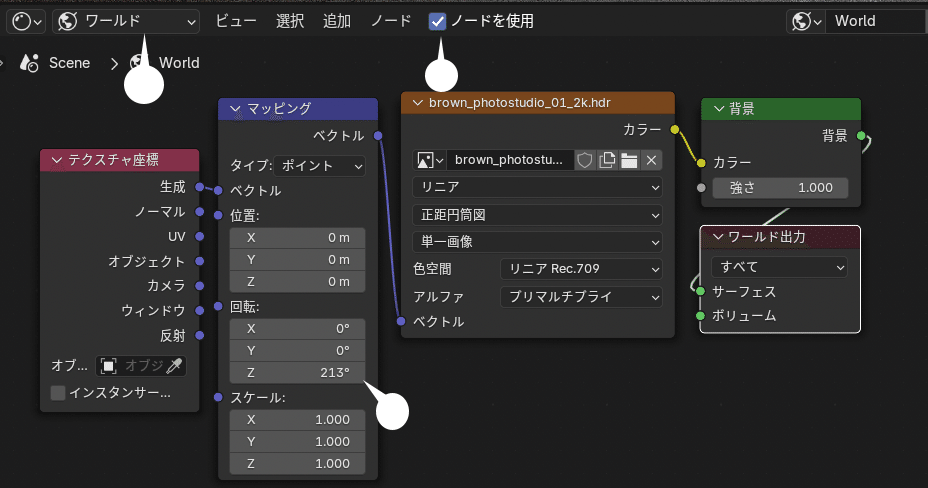
HDRI
太陽光も兼ねて、HDRI 背景光を設置。

HDRI の設置等の詳細は、HDRI 照明 を参照してください。

エリアライト
補助として、エリアライト 2 灯を、窓の外側に設置した。


合成
本格的に合成するならば、ビューレイヤーで複数のレンダリング画像を出力する方法もあり一般的だが、すこし手順が複雑なので、ここでは手軽に、合成用モデル本体および、影のみ出力し、実写と合成する。
下準備
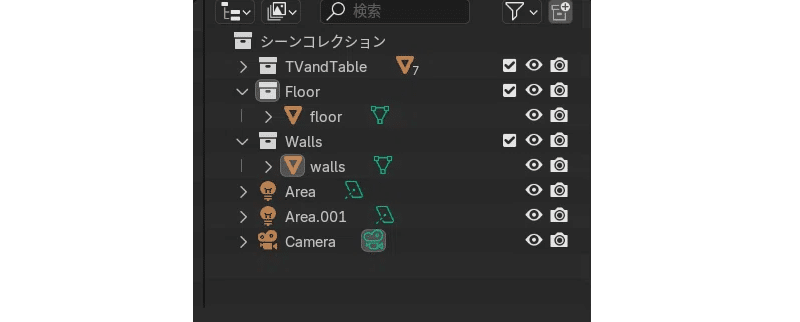
アウトライナー画面でオブジェクトをコレクションに整理する。
ここでは、合成用モデルは「TVandTables」コレクションに、ダミーの部屋の壁や天井は「Walls」、床は「Floor」コレクションに格納した。

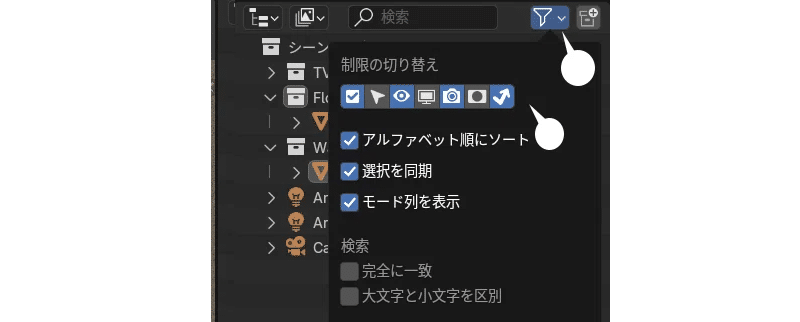
右上のフィルタープルダウンで、制限の切り替え > 「間接的のみ」アイコンをクリックする。

本体のみ
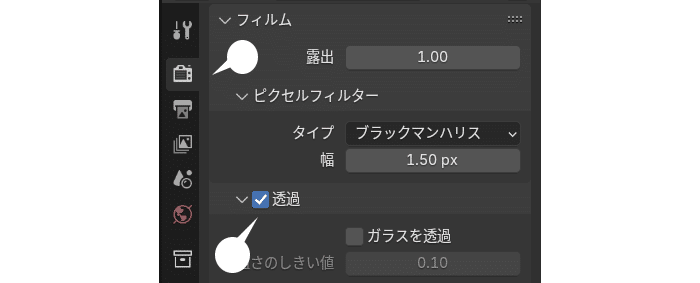
レンダープロパティ フィルム > 透過 をチェック

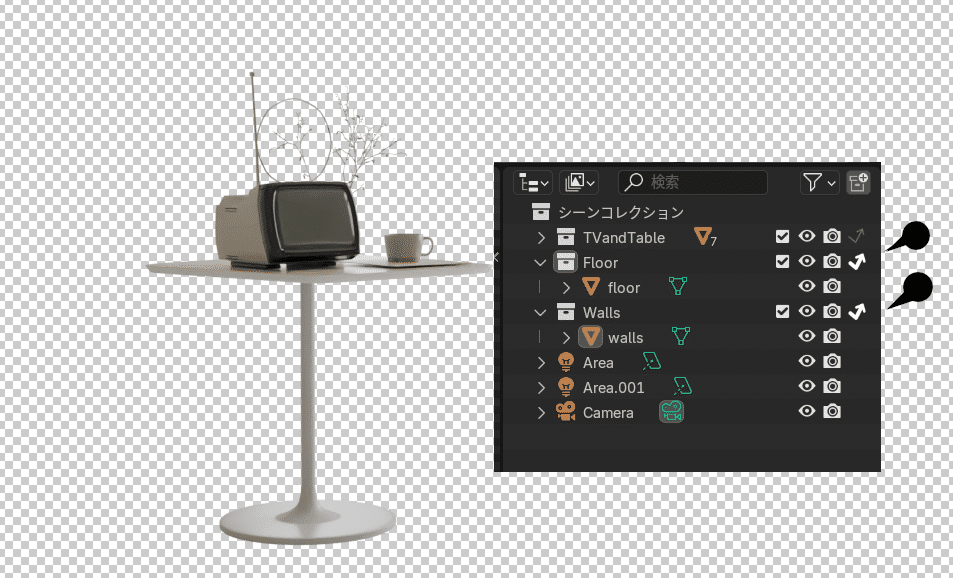
アウトライナー画面で、「Floor」および「Walls」コレクションの「間接的のみ」アイコンを有効にしてレンダリング、出力画像を保存する。

床や壁はレンダリングはされないが、窓から光が入る、間接光の影響がある、などのライティング要素は反映される
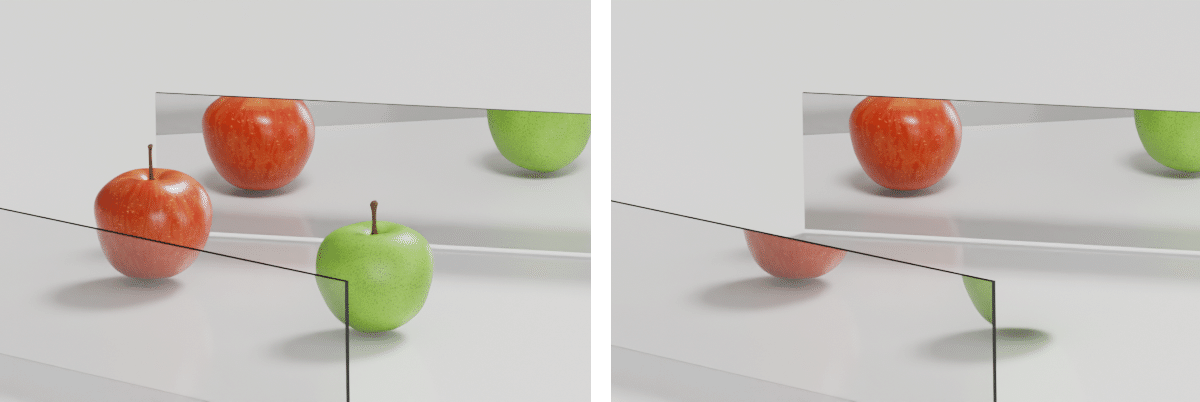
「間接的のみ(Indirect Only)」を有効にすると、そのコレクション内のすべてのオブジェクトの、「カメラ」レイの可視性がOFF になる。カメラには表示されないが、光を遮り影をつくる、鏡、ガラスには映る、などのその他の特性は通常と同じ。

カメラに対しては透明だが、影は生成され、鏡やガラスには映る。
レイの可視性については、レイの可視性ってなに? ですこし詳しく紹介しています。
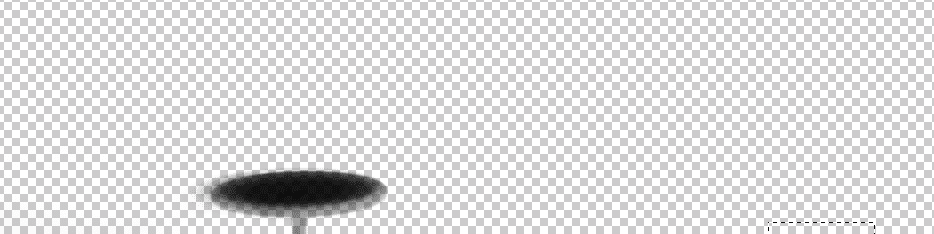
影のみ
「TVandTable」コレクションの 間接的のみ を有効に。
「Walls」コレクションは非表示に。(壁の影も映り込んでしまうため)
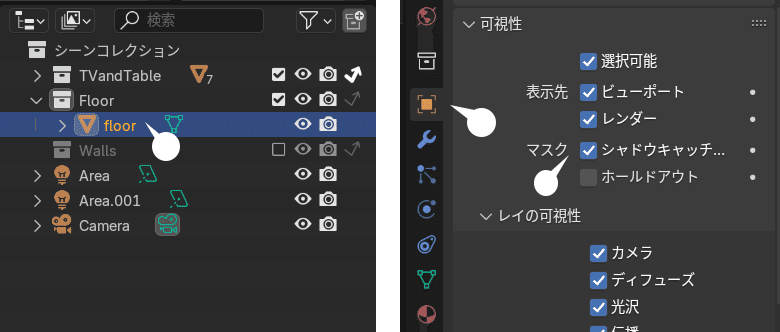
Floor オブジェクトのオブジェクトプロパティ 可視性 > シャドウキャッチャー をチェック。

レンダリング、出力画像を保存する。

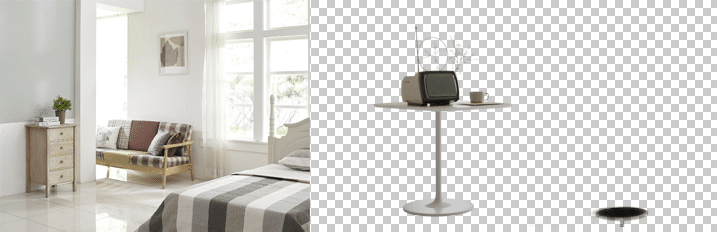
実写、合成本体のみ、影のみ、の 3 画像ファイルが揃った。

レイヤー合成
各画像をレイヤーとし、下では Photoshop で合成。

上では手慣れている Photoshop を使用したが、もちろんコンポジットエディターで各画像の合成もできる。


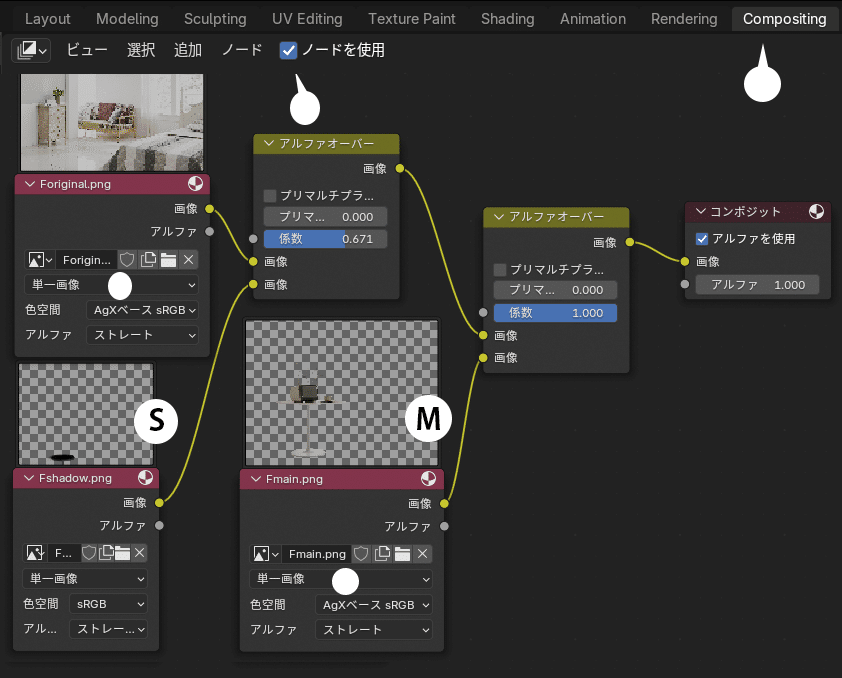
入力 > 画像 ノードで各画像をレイヤー化し、アルファオーバーノードでそれぞれのレイヤーを合成する。
なお、実写、および、本体画像ノードの「色空間」は「Agx ベース sRGB」に変更した。色空間の影響のためか、画像ノードの出力はデフォルトではオリジナルとやや異なるため。
映り込み
なお、上のシーンでは必要性があまりなかったので、「映り込み」レイヤーを作成しなかったが、影のほかに、床などの表面への映り込みも欲しい場合がある。

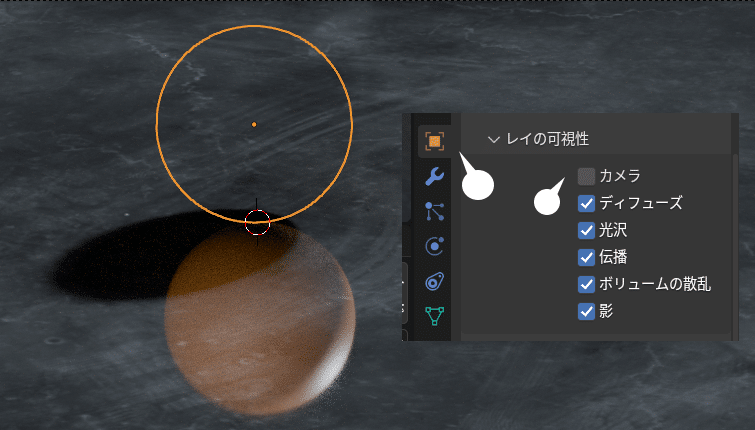
本体オブジェクトのオブジェクトプロパティ 可視性 > レイの可視性 > カメラのチェックを外す。

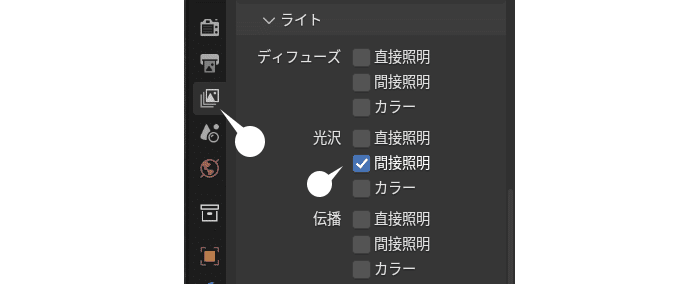
ビューレイヤープロパティ パス > ライト > 光沢 - 間接照明をチェック。

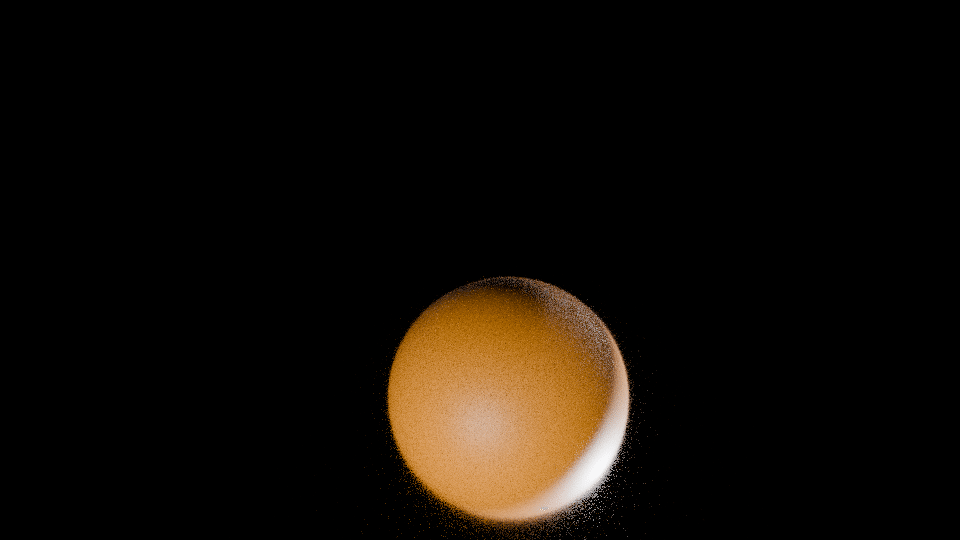
いわゆる映り込みは、光沢のある表面へ光が当たり跳ね返ってほかの物体を照らす(間接照明)ことによるもの。
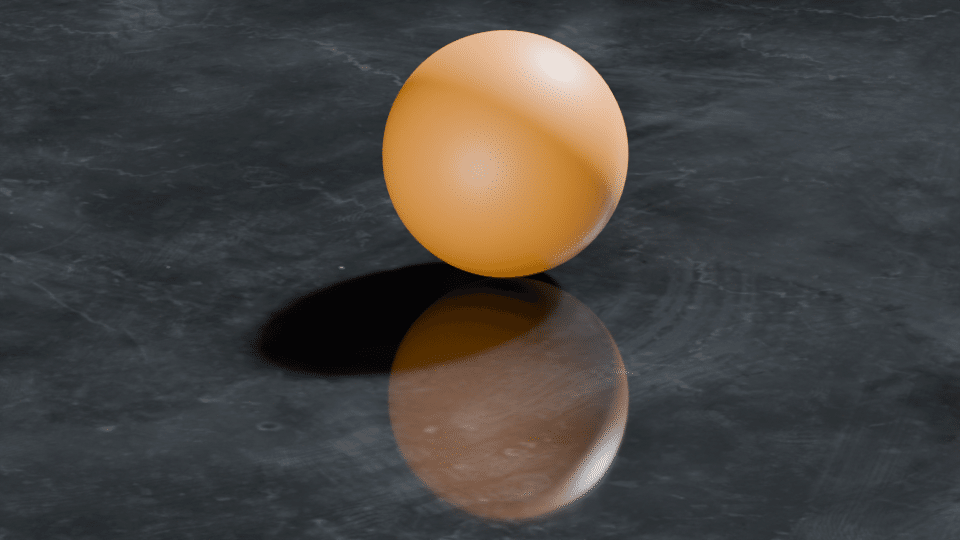
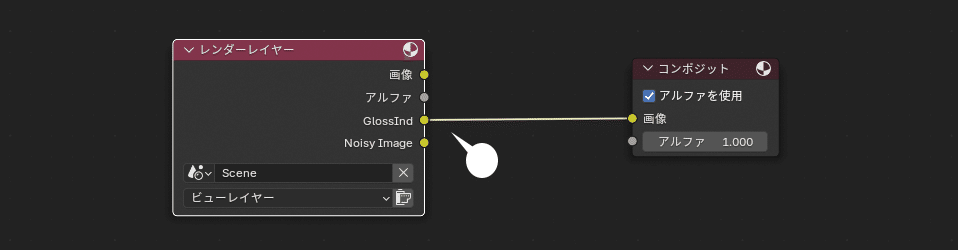
レンダリング後、コンポジットエディターで確認。


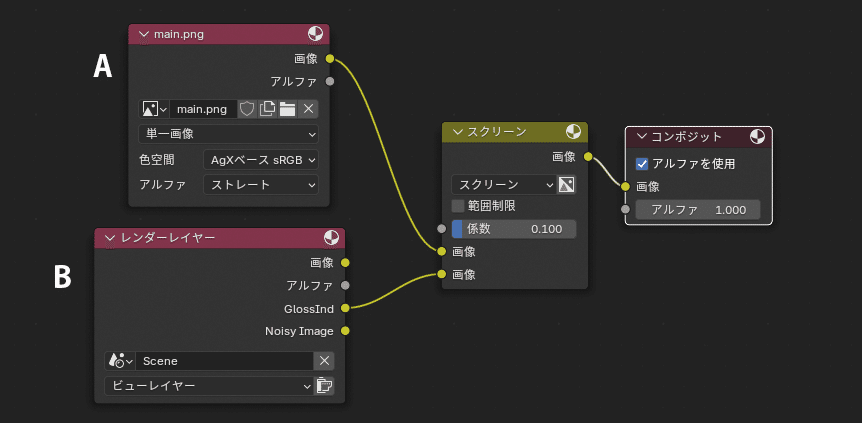
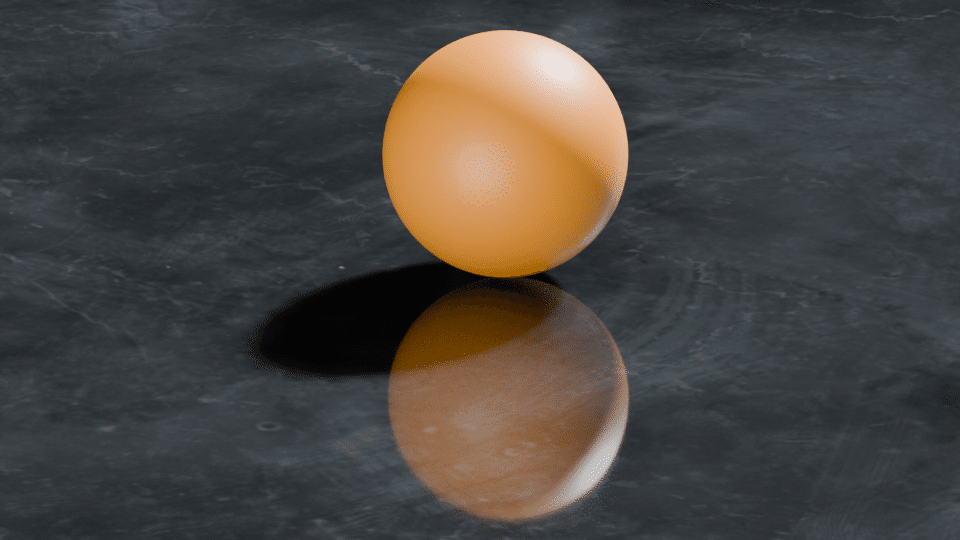
既存の本体と影のみの画像(A)と、上のレンダリング(B)を合成するならば、コンポジットエディターで下記のように合成する。



実写と合成するならば、もちろん、実写の環境から推測して、床オブジェクトの「粗さ」などを調節し、適切な映り込みをレンダリングする必要はあるだろう。
まとめ
合成は、必要なものだけ表示したり、不必要なものだけ非表示にしたり、とすこしややこしい操作になり、最初はすこしとまどうかもしれませんが、慣れてくれば、自分で撮った写真と合成したり、といった活用もあります。
また、「間接的のみ」、「レイの可視性」の操作は、合成に限らず、ちょっとしたチートなどにも使えますので、おぼえておくと損はありません。参考になれば幸いです。
以前、小学生くらいだった甥や姪の写真を撮り、その場で、蝶かなにかと合成してみせたのですが、喜んでくれるどころか、「ダメ、なんか影が変!」などとさんざんな評価でした。スマホ世代に、いいかげんなこどもだましは通用しないのだと思いました。
