
文系の blender 4.3 はじめての Geometry Nodes 基礎編 4 - Socket ソケットとデータタイプ
ジオメトリノードのごく基礎、基本から学んでみます。第 4 回では、基礎中の基礎、ノードのソケットの種類について紹介します。とくに文系にはすこし眠たくなる情報かもしれませんが、ジオメトリーノードのとても重要なポイントです。
環境 Blender 4.3.0 , Mac Mini M1 OS 14.4
Socket Type
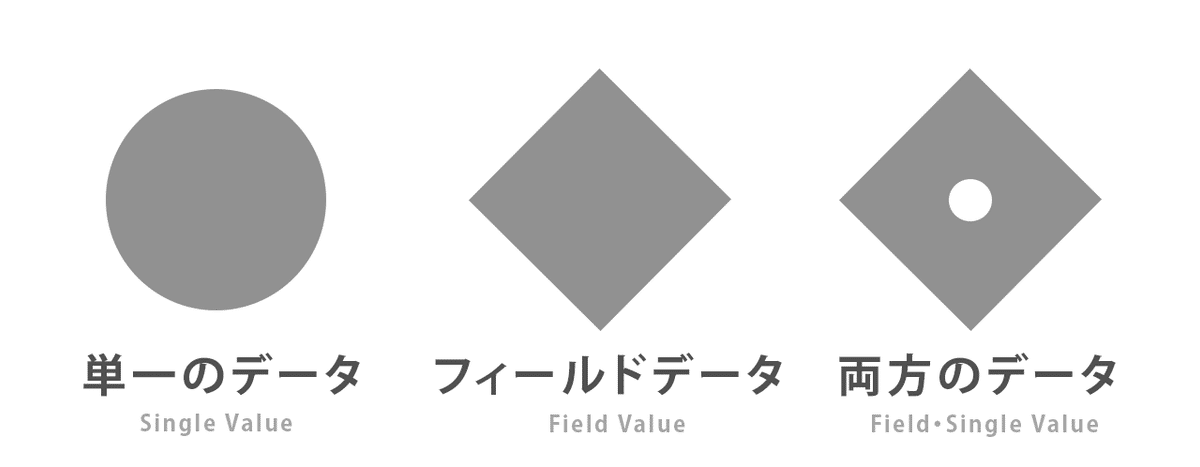
ジオメトリノードのノード間でデータをやりとりするソケットの形状には、おもに 3 種類ある。

丸いソケットは、単一のデータを入出力し、ひしがたのソケットはフィールドデータ(複数の連続したデータ)が入出力される。ひしがたに小さな丸は、そのどちらも扱えるソケットだ。
単一のデータ
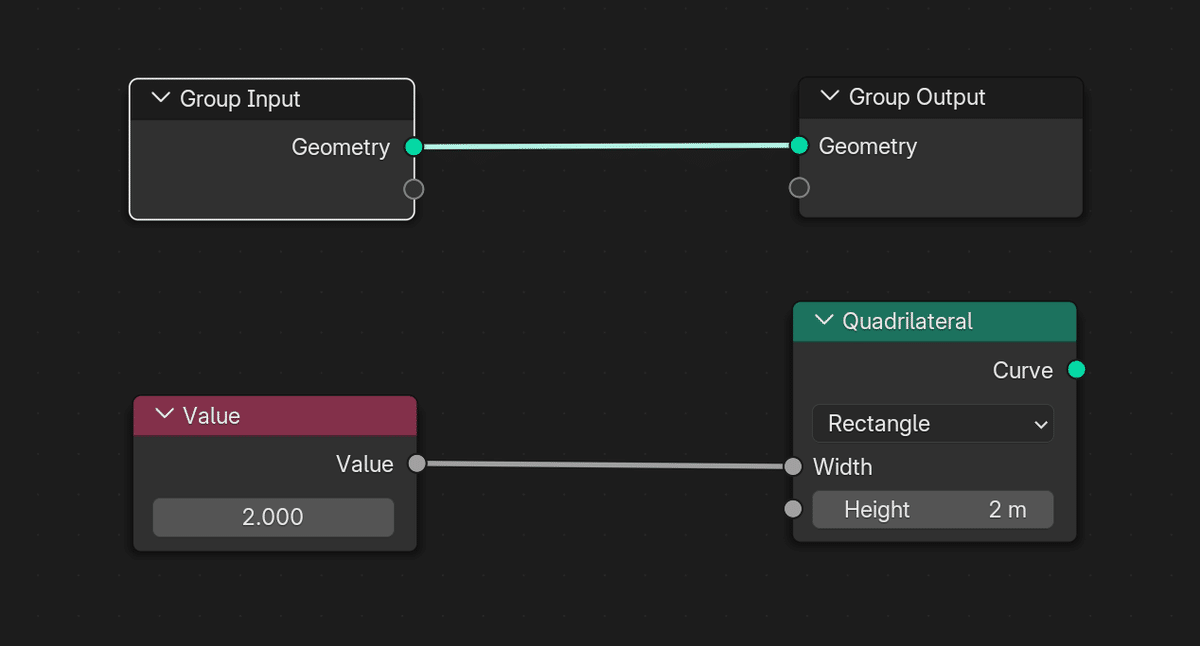
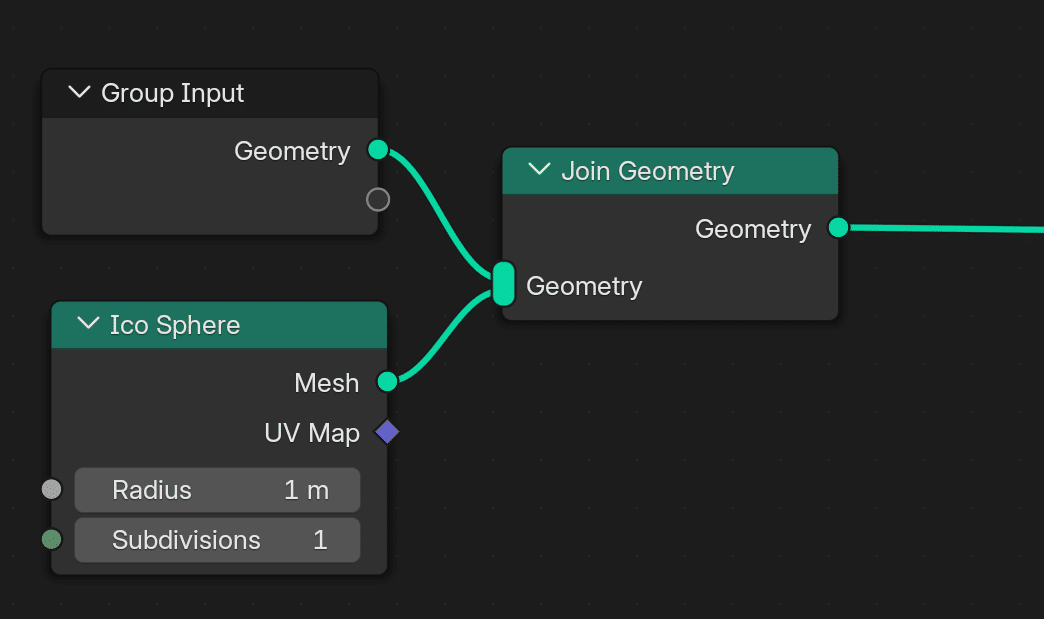
下の例では、Group Input ノードの Geometry ソケットは丸いので、単一のジオメトリ(球、立方体などの)データが送られている。また、Value ノードの Value ソケットからは、単一の数値データ(2.000)が送られている。


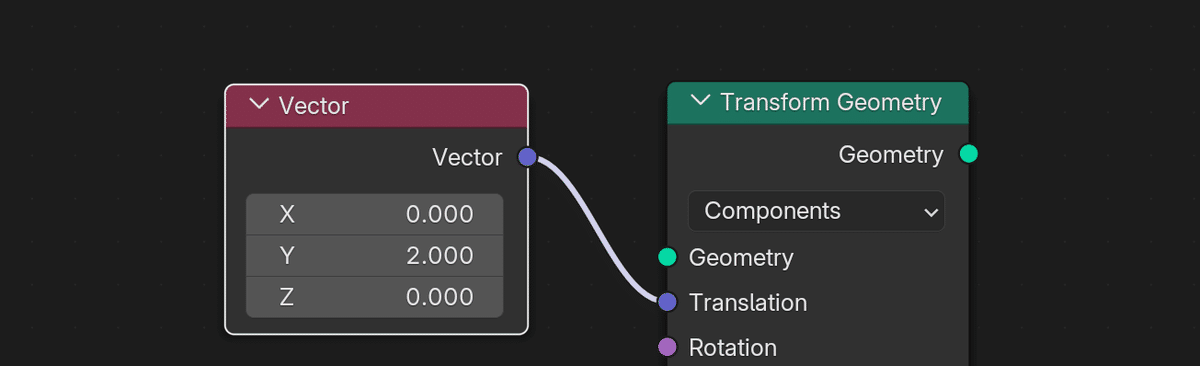
上の Vector ソケットは丸く、単一のデータのはずなのに、値が 3 つあるのはなぜだ、と疑問に思うかもしれない。後述のように、このソケットのデータタイプは「ベクトル(Vector)」なので、3 つの値(上では [0.0 , 2.0 , 0.0])がセットでひとつのデータとして扱われるためだ。
フィールドデータ
ひしがたのソケットは、フィールドデータを入出力するソケット。すこしわかりにくいデータだが、かんたんにまとめると、複数の(連続した)データのことだ。

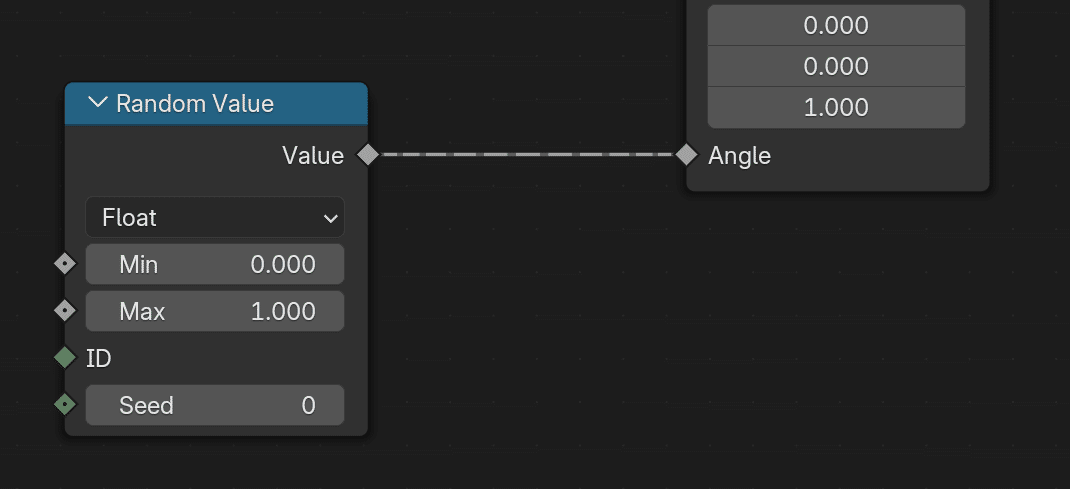
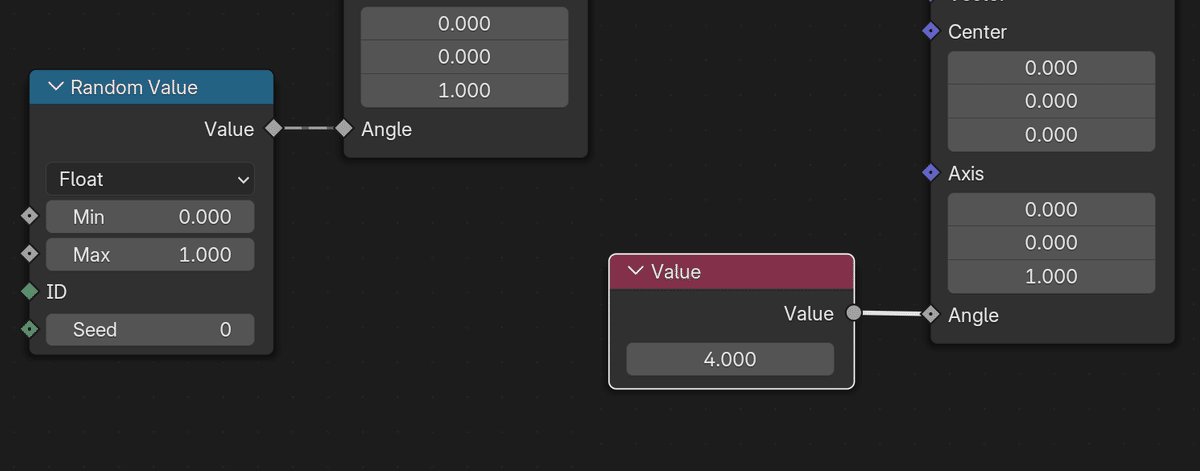
上の Value ソケットからは、複数の連続した乱数(Random Value)が出力されている。このため、出力値は、0.3 , 0.8, 0.2, 0.7 … 等、必要に応じた数の数値が連続して出力される。
なお、ソケット間の接続ラインが点線になっているのは、ソケット間でフィールドデータが入出力されているという印だ。

たとえば、左の平面オブジェクトを上に移動させるには単一の値があればよい。ただ、右のように複数の頂点をそれぞれ移動させるには、頂点の数に応じた複数の値が必要だ。この必要を満たすのがフィールドデータだ。
ジオメトリノードでは、オブジェクトの頂点など複数のポイントを操作することが多いため、欠かせないデータである。
単一・フィールドデータ
ひしがたのなかに小さな丸があるソケットは、単一、フィールドのどちらのデータも扱えることを示している。


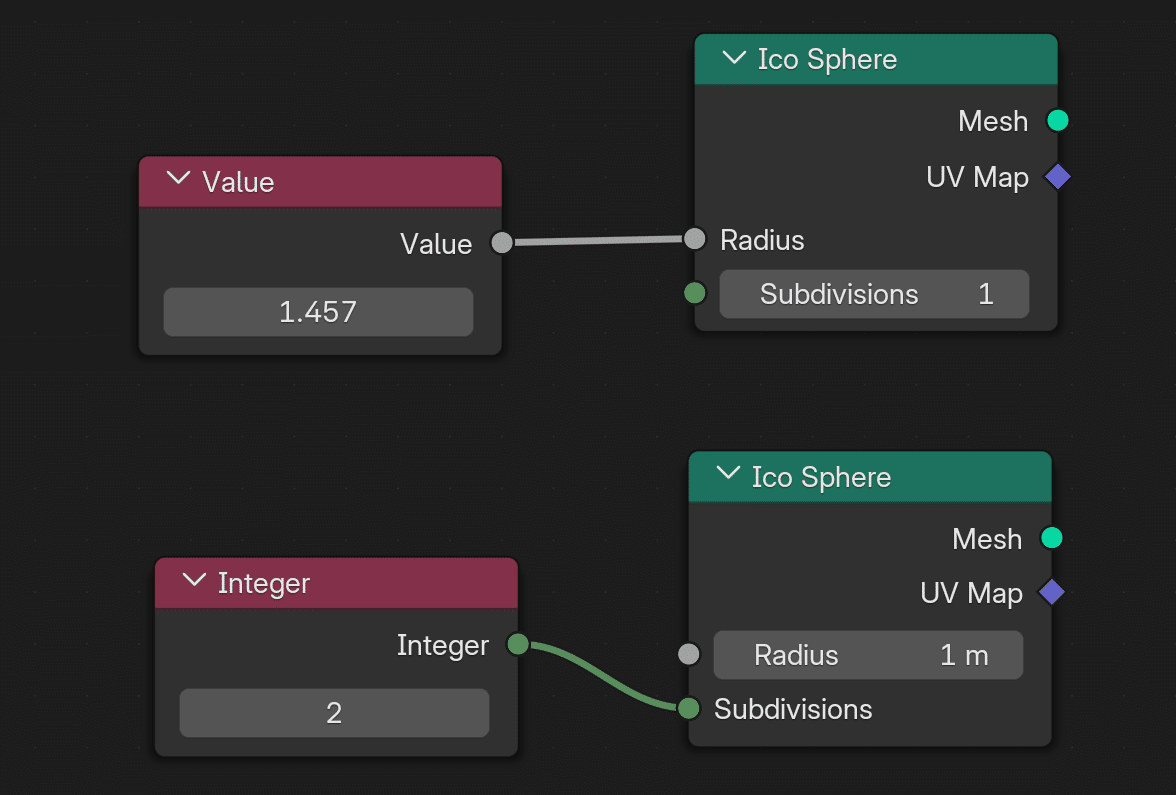
どちらのデータも問題なく扱え、出力されるデータタイプによって、ソケットの形状や、接続ラインが変化する。実線の接続ラインは、単一のデータが入出力されているという印だ。
なお、おもにジオメトリやテキストデータで、下のように、細長い丸のソケットがあるが、これは、複数のノードをまとめられるソケット。

データタイプ
ソケット間でやりとりされるデータにはさまざまなタイプがあり、ソケットのカラーで表される。
Geometry

青緑色のデータタイプは、ジオメトリー。球や立方体などのおもに頂点の位置データ等を含む形状データ。オブジェクトの形状に変更を加えることがおもに目的のジオメトリノードのメインデータで、ジオメトリノードでの操作のすべては、最終的に Group Output ノードにジオメトリーデータとして出力される。
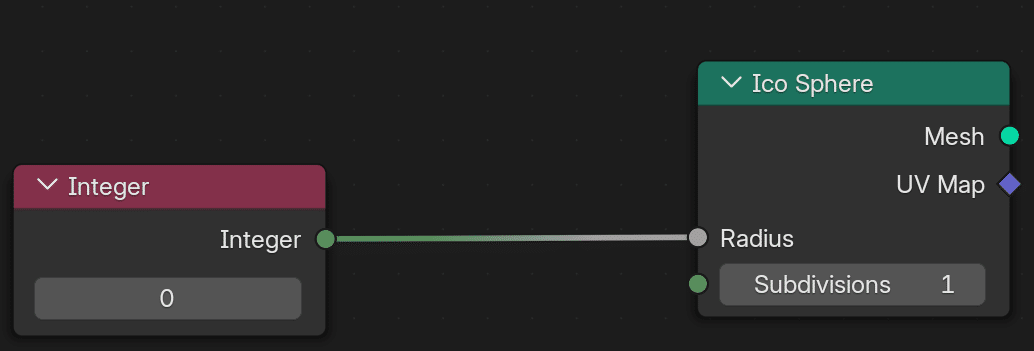
Float , Integer

どちらも数値型データタイプ。灰色のソケットは、Float (浮動小数点数。小数点以下をもつ数値)で、濃緑は、Integer(整数。小数点以下をもたない)。
Rotation

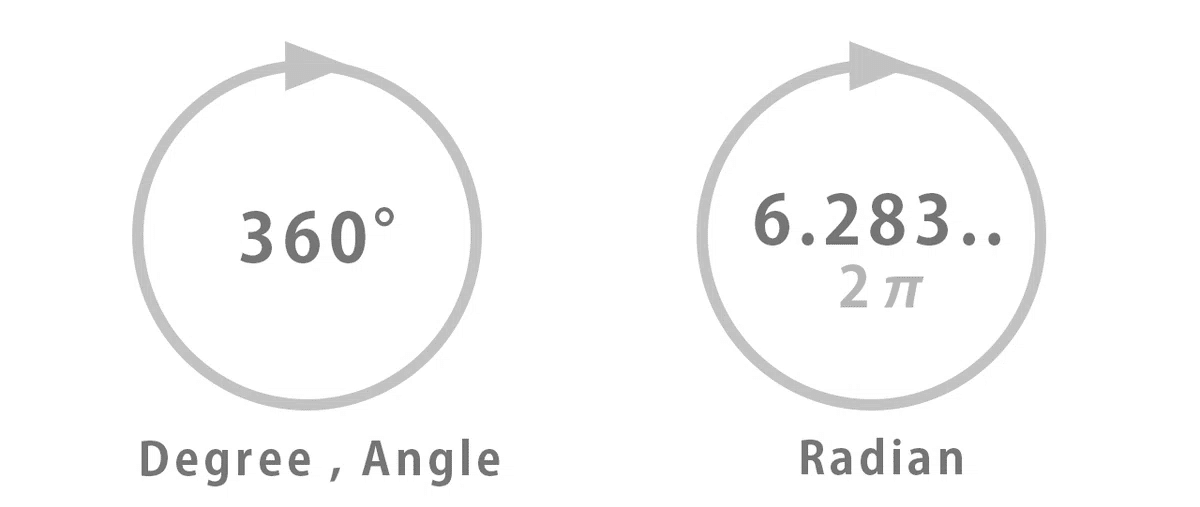
赤紫色は、回転データタイプ。通常は、[ x , y, z ]の 3 軸の値がセットになっている。Rotation の単位は、90° などの度(Degree)。

なお、Rotation ソケットには、数値も与えることができるが、その場合は、単位が Radian(ラジアン)になり、度とは異なる。1.571 radian は約 90 度。上の接続ラインが青から赤紫のグラデーションになっているのは、出入力側で、データタイプが異なります、という印だ。

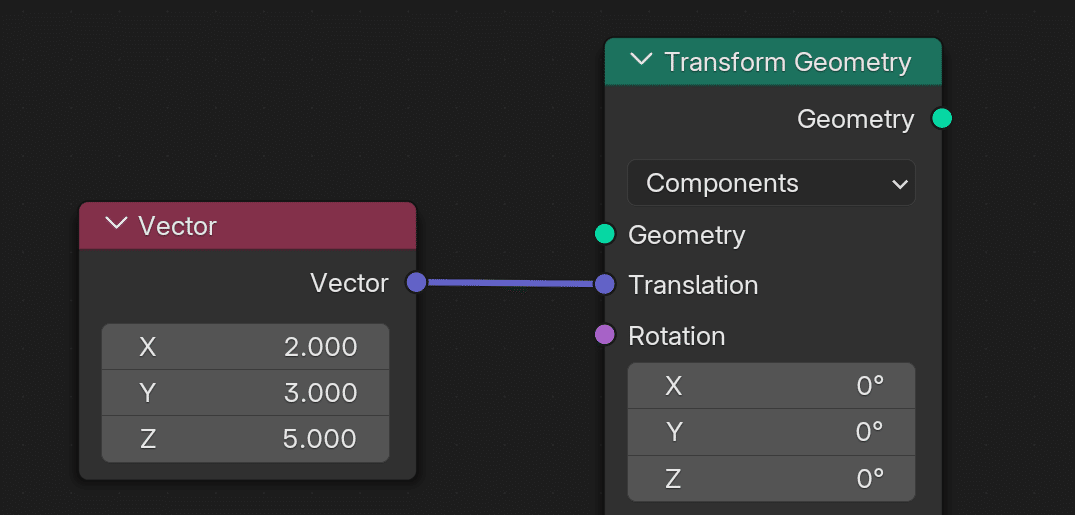
Vector

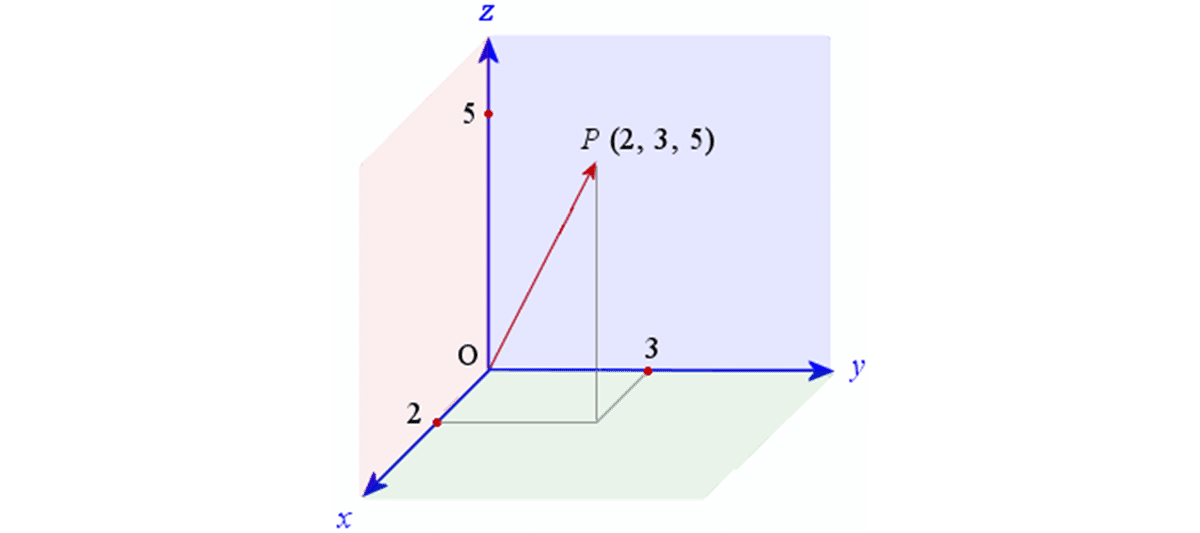
濃青色は、Vector(ベクトル)データタイプ。 [ 2.0 , 3.0 , 5.0 ] のように、3つの数値がセットになったデータ。ジオメトリーノードでは、多くの場合、位置座標 [ x , y , z ] と対応するので、これも欠かせないデータタイプのひとつだ。

文系的には細かくなるが、ベクトルは、位置座標とともに、向き、方向を表すデータ(上の図では赤い矢印)でもある。たとえば、オブジェクトの Normal(法線。面の向き)もベクトルデータで表すことができる。
Boolean

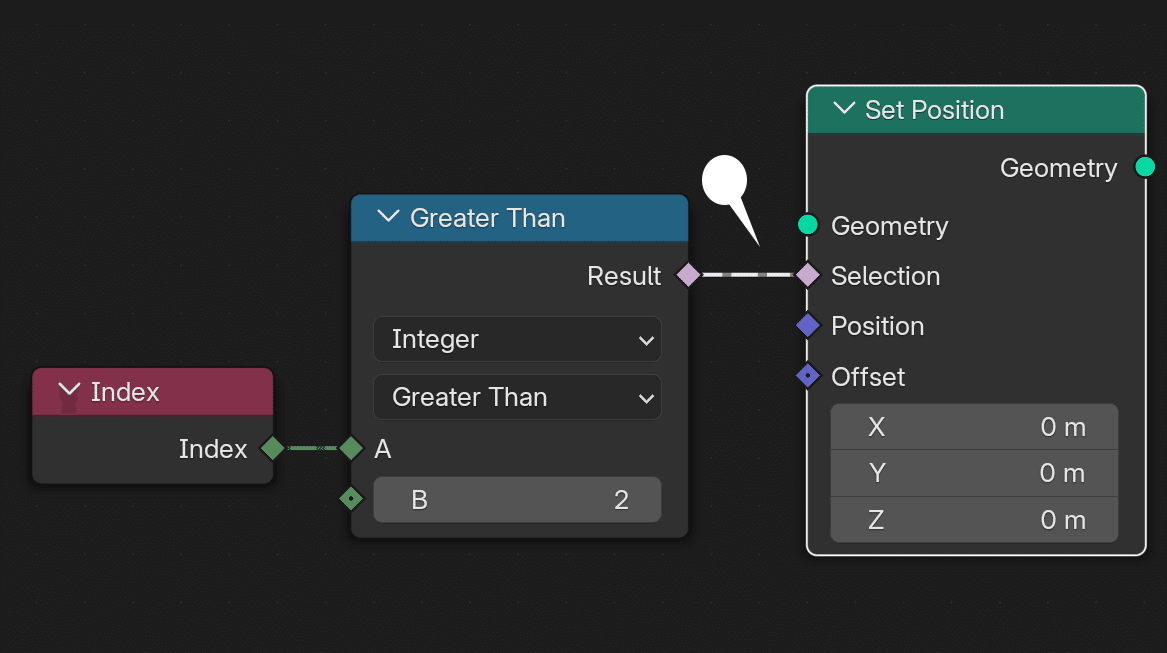
ピンク色のソケットは、ブーリアン型のデータタイプ。ブーリアン型は、必ず、True(真)、False(偽)のいずれかの値になる。
上のノードでは、Index ノードから、0 , 1 , 2 , 3 , 4 , 5 … と整数値が連続して出力され、Compare > Greater Than ノード で、その値が 2 より大きいならば、True(真)を、それ以外ならばFalse(偽)を出力している。結果として、Selection ソケットに出力されているのは、False, False, False, True, True, True … の連続したブーリアン値だ。

また、ブーリアンソケットは、数値を受けとることも多い。数値の 1 は True 、0 は False を表し、ゼロまたはゼロより少ない負の値は False、 0.001 などすこしでも正の値は、True になる。
上のノードで、Random Value ノードから、-1.0 , 0 , 0.1 , -2.0, 3.0 … のように連続した乱数が出力されているならば、Selection ソケットは、False, False, True, False, True … と変換されたブーリアン値を受け取る。
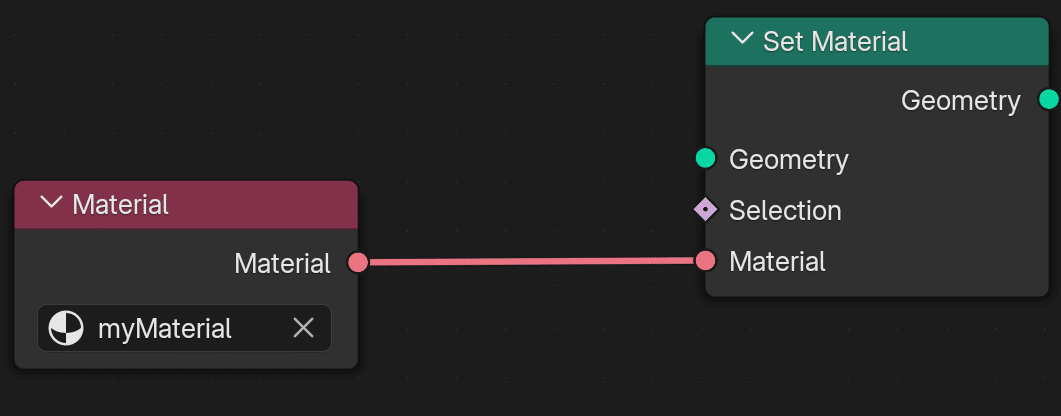
Color, Material , String
この他にも、使用頻度は下がるかもしれないが、カラー(黄色)、マテリアル(赤)、文字列(青)、の各データタイプがある。



接続ライン
ソケットの他にも、ソケットをつなぐ接続ラインのカラーや状態で、どのようなデータがやりとりされているのかがわかる。




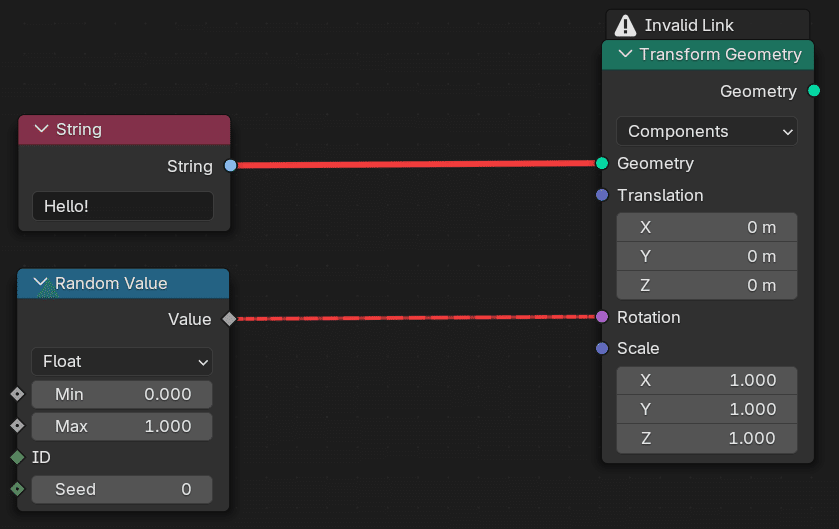
ジオメトリノードでは、お互いのソケットの形やデータタイプが異なっていても、それらが変換できたり、値のひとつとして許容できる場合は接続されるが、それができない場合は、Invalid Link として赤いラインで表示される。
まとめ
ソケットのタイプやデータタイプについては、たとえよく知らなくても、なんとかトライアンドエラーと経験則でノードを組むことはできます。ただそれは、用途のよくわからない部品をよくわからないコードでつなげ、なにかの器械を組み立てるようなものです。
文系にはちょっと辛い作業ですが、ソケットの基本を頭に入れておくだけで、動画等のチュートリアルの数をこなすより、ずっと理解が速くなるでしょう。参考になれば幸いです。
フィールドデータのソケットは、正確にいえば正方形(Square)で、「ひしがた」ではないのでは、と途中で気づきましたが、検索してみたところ、ひしがたとは、「4つの辺の長さがすべて等しい四角形」ということなので、間違いではない、と結論しました。ひしがたって、平べったくないとひしがたではないよね、とか、どうもそういうことに弱いのが文系です。ちなみに、文系の方々にのみ披露すると、辺の長さがすべて等しいことに加え、4つの角度すべて90°なのが「正方形」です。数学というより算数ですね。
