
blender 4.2 はじめてのアニメーション
タイトルに「はじめての」と付くと、それなりのベテランが初心のかたのために、ということが多いかもしれませんが、ここでは、わたしもアニメーションは初めてです。わたし自身の学習も兼ねて、アニメーションの基礎を紹介してみたいと思います。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
基本
アニメーションを作るというと、静止画よりもなにか複雑な操作が必要のような印象をもつかもしれないが、以下の 2 つの操作を抑えておくだけで、基本的なアニメーションは作成できる。
KeyFrame
もっとも基本的な操作が、キーフレームの追加だ。ここからここまで動きを出します、という指定を行う。
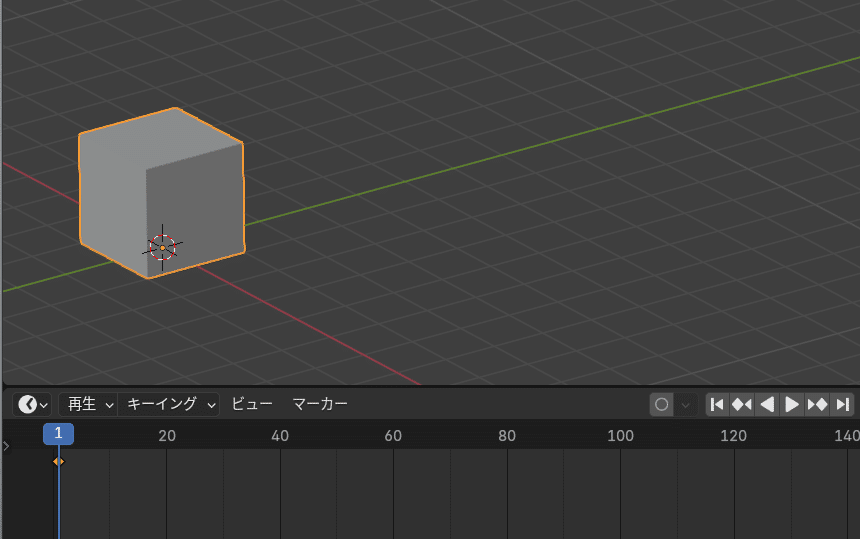
初期画面から、下の立方体を選択し、I (アイ)キーを押す。

タイムラインの、1 フレームに、イエローのドットが追加される。これがキーフレーム。ここから立方体を動かします、という指定だ。
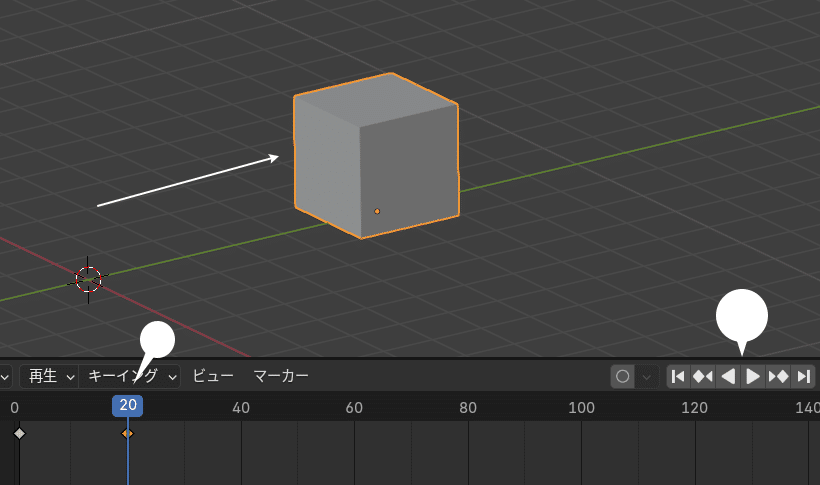
タイムライン上で、フレームを 20 に移動し、立方体を移動、ふたたび、I キーを押す。

タイムラインで、フレームを 1 に戻し、アニメーションを再生(デフォルトではスペースバーを押す)する。
ライムライン上部中央に再生、停止などおなじみのアイコンでも操作できる。

Graf Editor
上のままでは、立方体はスムーズに移動するだけだが、グラフエディターを利用することで、この動きに変化をつけることもできる。
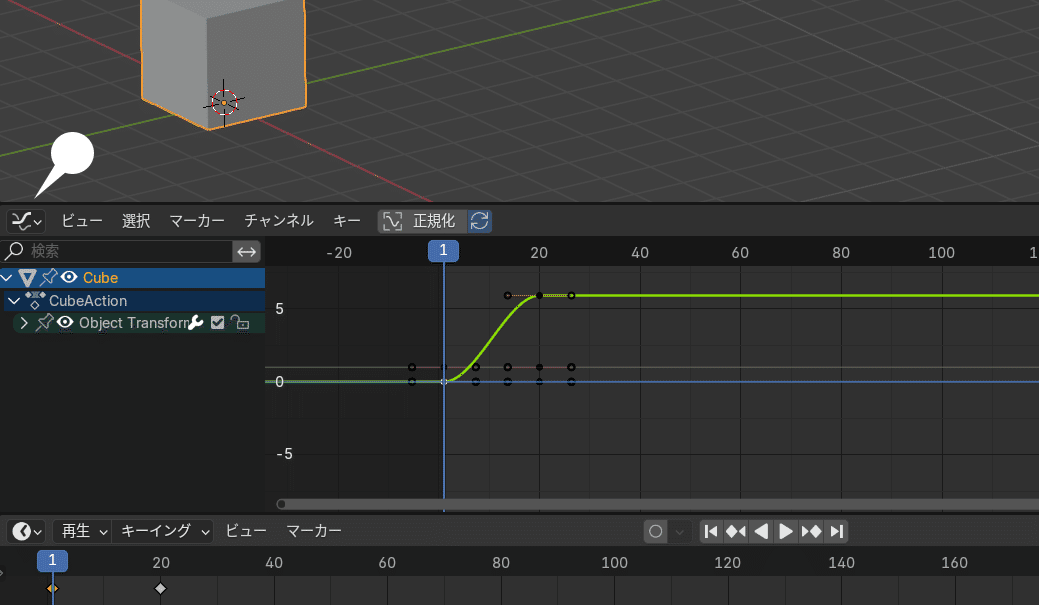
画面を分割し、「グラフエディター」画面とする。

画面の分割は、ウィンドウの左下隅などにカーソルを合わせ、カーソルが十字になったタイミングで、マウスドラッグする。

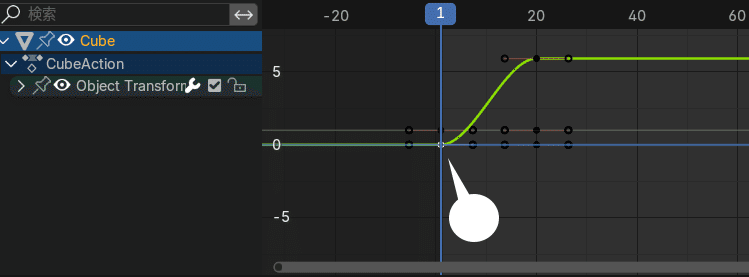
グラフエディターのラインがグリーンでない場合は、上の始点の2回クリックして選択する。グリーンの状態で、T キーを押す。

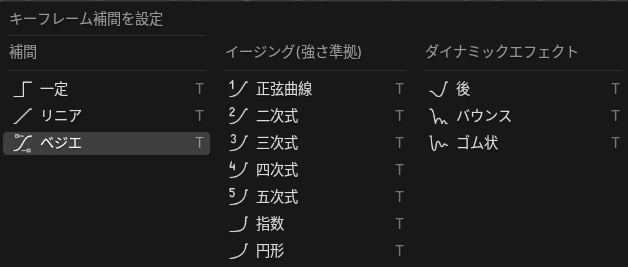
各オプションを選択することで、動きに変化が加わる。
補間 > 一定、リニア、では直線的な動きになり、ダイナミックエフェクト の各オプションでは変則的な動きになる。ことばでは伝えにくいので、ひととおり試してみてください。※イージングは長い距離を移動させると違いがわかりやすい。

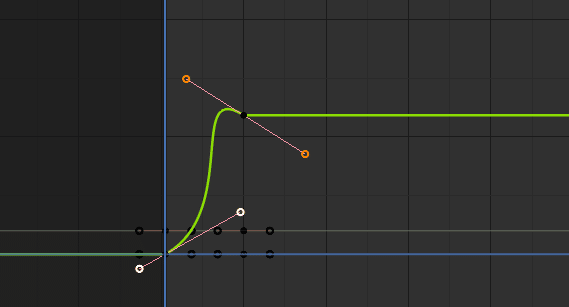
また、補間がデフォルトの「ベジエ」ならば、上のようにハンドルを動かして、ベジエカーブの操作の要領で、独自の動きの変化も設定できる。
上のように、キーフレームを設定し、必要ならば、グラフエディターで動きに変化を加える、この操作のみで、基本的なアニメーションの動きはほとんど表現できるだろう。
その他のキーフレーム
キーフレームの挿入方法は、上の I キーの他にもいくつかある。

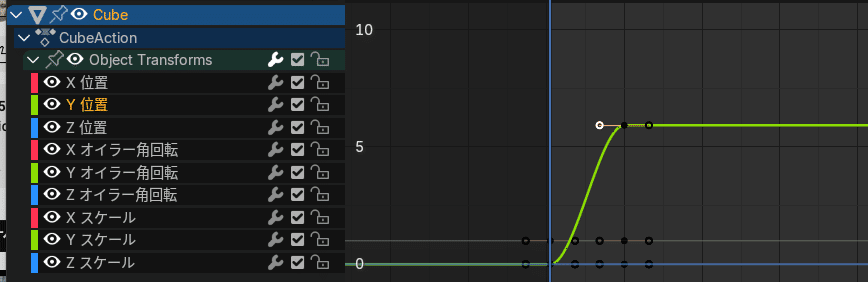
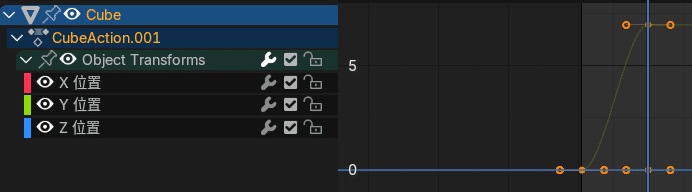
I キーでキーフレームを挿入後、グラフエディターの Object Transform を展開してみると、Y 軸に移動したのみにかかわらず、位置、回転、スケールのすべてのデータが登録されている。
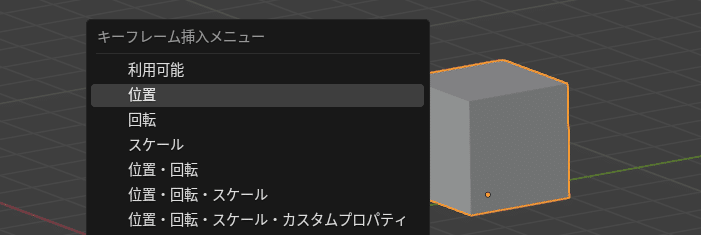
これでも問題はないが、後々の編集作業でわかりやすくしたり、データの節約には、K キーで挿入を行う。

立方体を回転させたり、大きさを変える必要がなければ、「位置」のみ選択する。

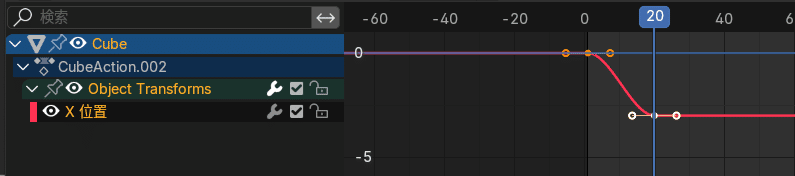
また、たとえば X 軸にしか移動しない場合は、
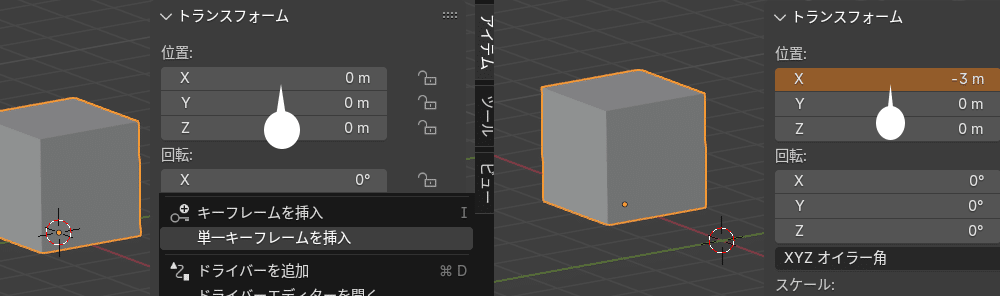
N キーでサイドバーを表示
アイテム > 位置 X で右クリック、「単一キーフレームを挿入」を選択する


応用
上の操作のみを応用し、次のようなアニメーションを作成した。
セットアップとアニメーション設定
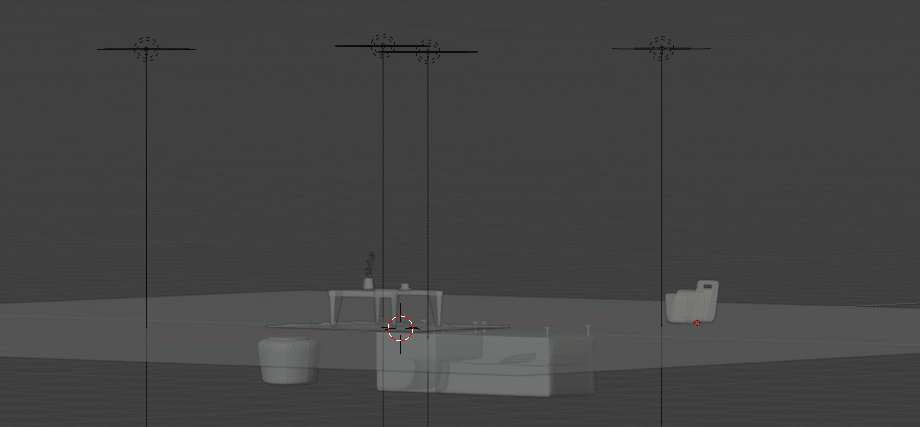
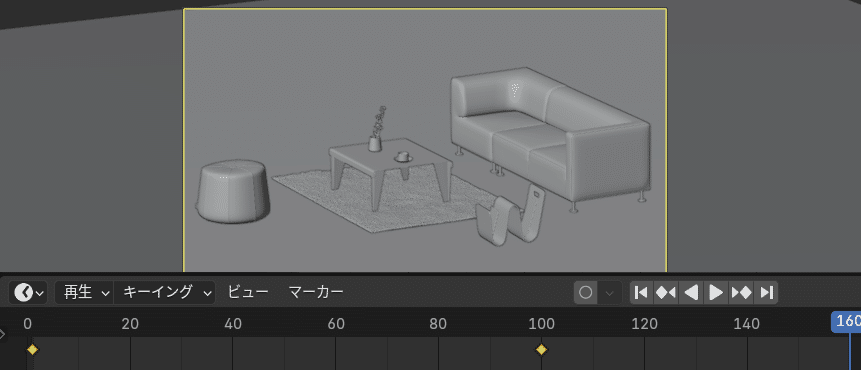
初期状態は下のようにセットアップ。


すこしわかりにくいが、ソファとクッションは、通常の位置から 180 度回転させ、床の下に。ブックホルダーはカメラ領域の外に配置。上のエリアライトは、強さをゼロとし消灯状態。なお、照明は環境光(HDRI)のみ。
詳細は省くが、ソファ、クッション、ブックホルダーについては、上述のキーフレームを設定し、それぞれ、適当なタイミングで、ソファとクッションは180度回転、ブックホルダーは画面内に移動、させた。
カメラのアニメーション
カメラの移動は、カメラを選択し、1 フレームで I キーによるキーフレームを挿入、100 フレームに移動し、適宜カメラ視点を移動、同キーフレームを挿入した。


通常、24FPS( 1 秒間に24フレーム)なので、6秒ほどの長さになる。
照明のアニメーション
背景光
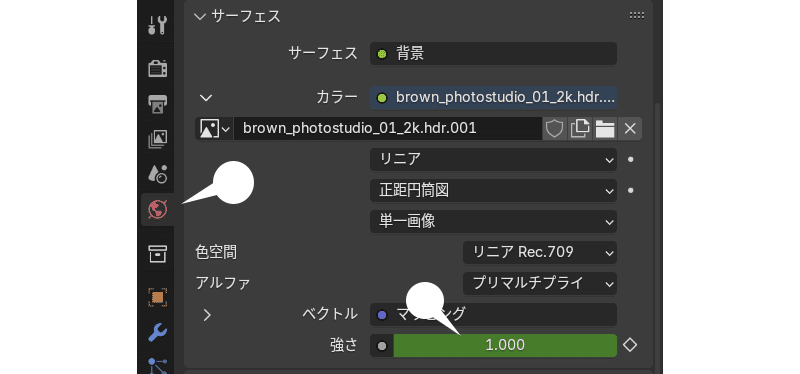
アニメーションはオブジェクトの移動、回転、拡大などに限らない。上では、後半のタイミングで、環境光を徐々にゼロに落としている。

後半、70フレームで(強さ 1.0)キーフレーム、100フレームで(強さ ゼロ)のキーフレームを挿入した。
エリアライト
環境光が暗くなるタイミングで、4 灯のライトを点灯させた。

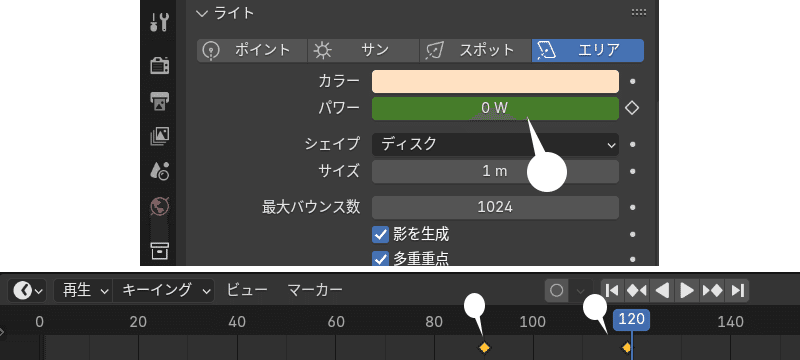
同様に、上からのエリアライトも、後半、90フレームで(パワー ゼロ)キーフレーム、120フレームで(パワー 15W)キーフレームを挿入した。
基本的に、オブジェクト関連やマテリアルなどのほとんどの設定値は上の方法でアニメーションを適用させることが可能だ。
レンダリング
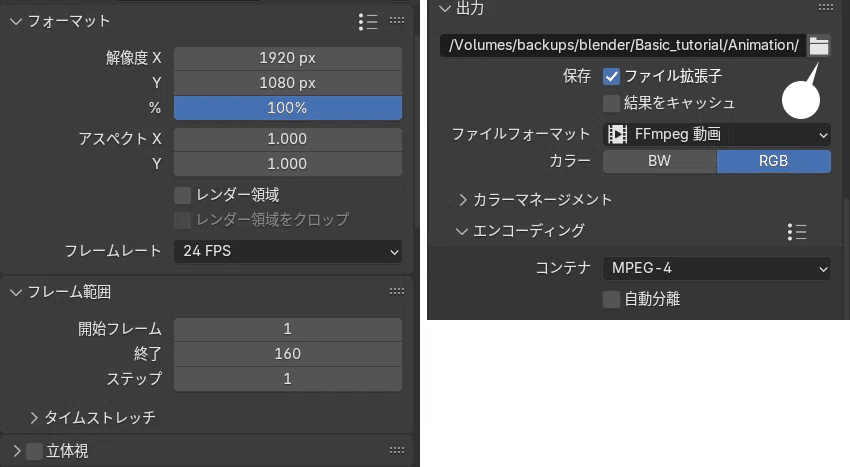
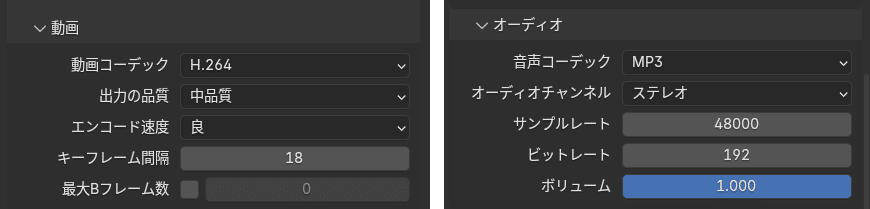
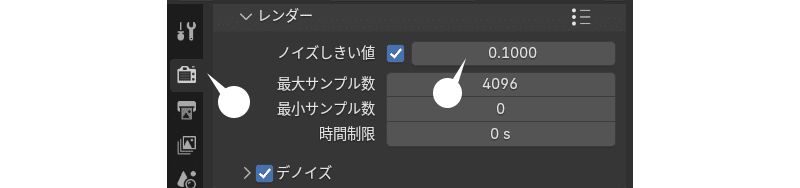
出力プロパティの各値は次の通り。


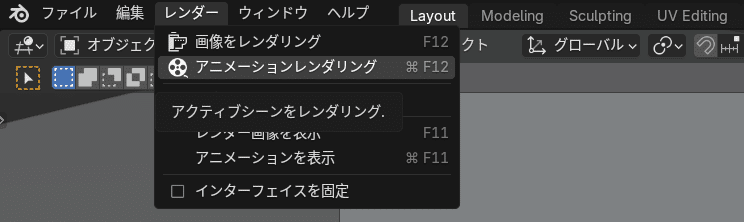
レンダー > アニメーションをレンダリング を選択し、レンダリングする。

上の動画は、cycles でレンダリングを行ったので、1 フレーム 24 秒ほど。1時間ほどかかった。EEVEE ならば、数分で完成するだろう。
上で指定した出力フォルダに、000-160.mp4 等の名前で保存される。
なお、cycles で行う場合は、レンダープロパティでレンダー > ノイズしきい値(Noise Threshold)を 0.1 程度に上げることをおすすめする。複雑なシーンでなければ画質にも影響が出ないし、レンダリング時間が大幅に短縮する。

補足
キーフレームの操作
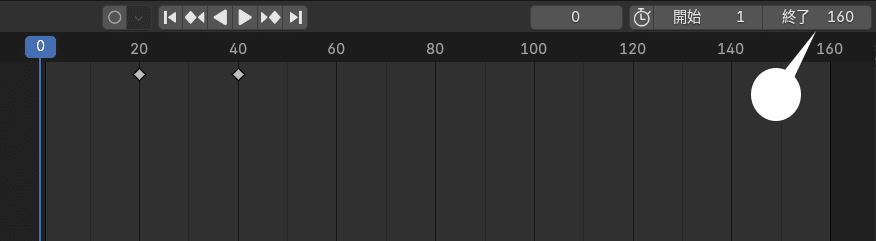
タイムラインエディター上のキーフレームは、オブジェクトの操作と共通の方法で操作することができる。

キーフレームの移動は、G キー、削除は、X キー、複製は Shift + D キーなど。
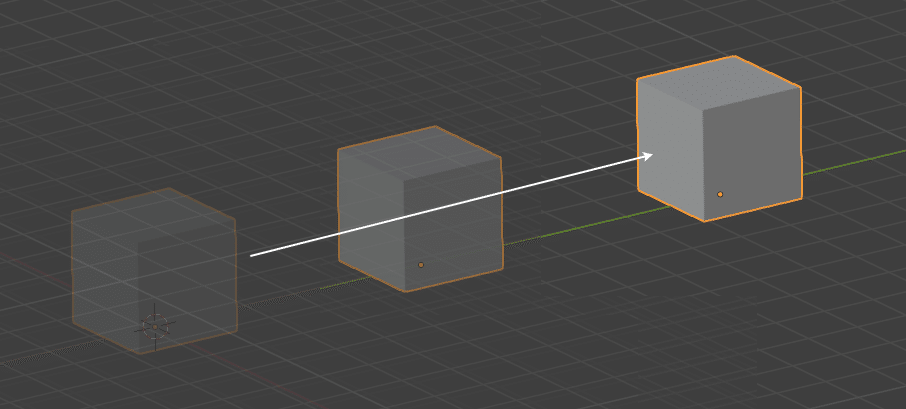
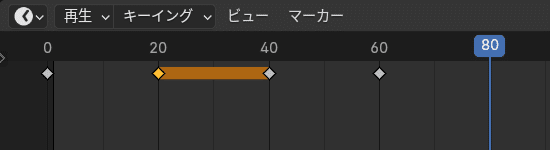
上のキーフレーム間のオレンジのラインは、20 フレームで Shift + D を押し、40 フレームまで移動させた。オレンジのラインは動きがないことを示すマーカーで、上では20フレームごとに、動いて、止まって、動く、というアニメーションになる。
カメラのトラッキング
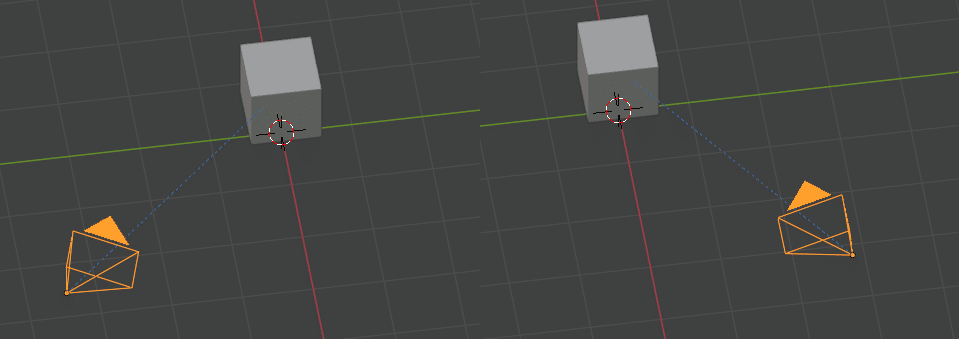
カメラを移動させても、特定のオブジェクトを捉え続けていたい場合は、コンストレイント機能を使う。
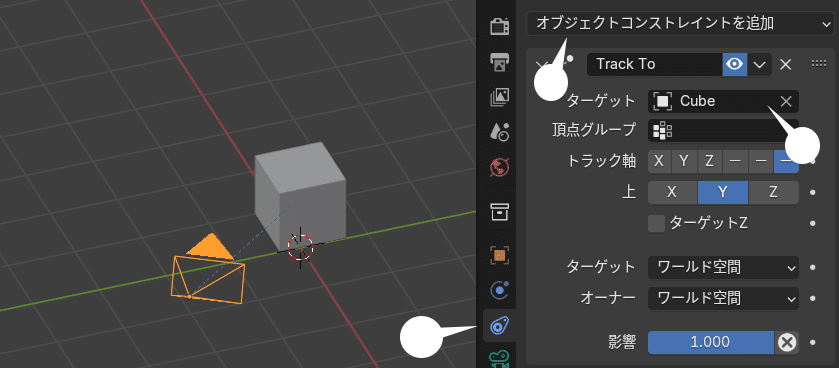
カメラを選択し、コンストレイントプロパティの「オブジェクトコンストレイントを追加」> トラック(Track To)を選択
「ターゲット」に、ここでは 中央の立方体(Cube) を指定


まとめ
アニメーションの作成ははじめてでしたが、上のような単純なアニメーションならば、思ったよりもかんたんで、そして、思ったよりも楽しい作業でした。
いったん踏み込んでしまうと底のみえない世界なのかもしれませんが、今後も、より踏み込んだ機能や、ビデオエディターなどの機能も紹介できればと思います。
ずいぶん前に、仲間内で小さな(未完成の)映画の「監督」をしたことがあります。もちろんギャラを出すわけではないので、やる気に乏しい友人たちをなんとかなだめすかす努力に多くを費やされ、どちらかといえば、工事の現場「監督」に近いものだったと思います。そういう意味では、blender の動画はひとりでもできますので、わたしのような社会性に乏しいにんげんには楽かもしれません。
