
文系の blender 4.1 はじめての Geometry Node | プロシージャルに花束を
われわれのような面倒くさがりでなくとも、コンピュータに任せたい仕事のひとつは、やはり地味で繰り返しの多い作業で、ジオメトリノードはそのような作業に最適です。
ここでは、実用性が高くチュートリアルでもよくみかける Distribute Points on Faces ノードを利用し、手作業では時間のかかりそうなフラワーアレンジメント風の花枝を生成してみます。
ジオメトリノードは英語での情報も多く、python との共通性もあるため、ここでは言語を英語としている。ただし訳語も可能なかぎり併記した。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
そもそも Geometry Node とは?
ジオメトリノードは、ひとことでいえば、オリジナルのモディファイア。普段、ミラーモディファイアなどの便利な機能を使ってモデリングをしているが、加えて、自分独自のモディファイアを構築できるツールと考えてよいのでは。
準備
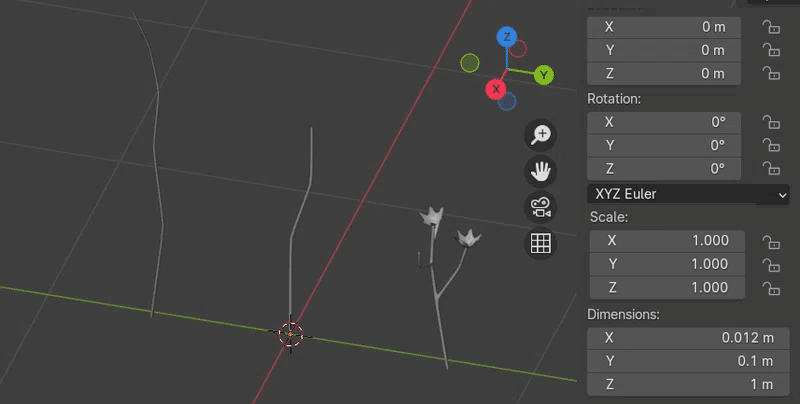
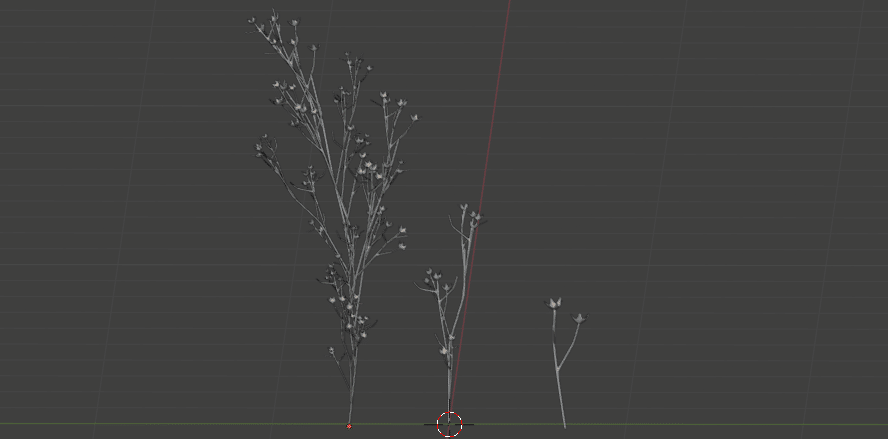
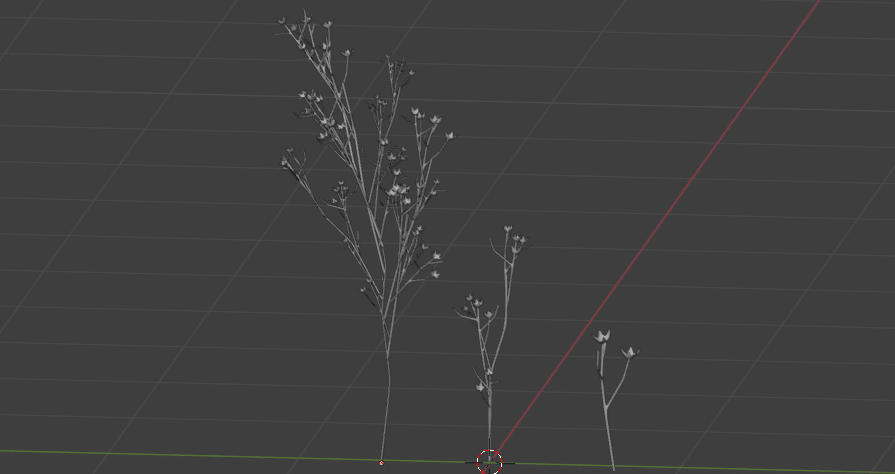
最初に、下の3オブジェクトを作成した。中央の枝は高さ 1 m。オブジェクト名は、右から Level00、Level01、Level02 とした。Level00のみ、2輪ほど簡単な小花を加えた。

すべて、メニュー Object > Apply > Rotation & Scale を適用する。(オブジェクト > 適用 > 回転・スケール)
Geometry Node
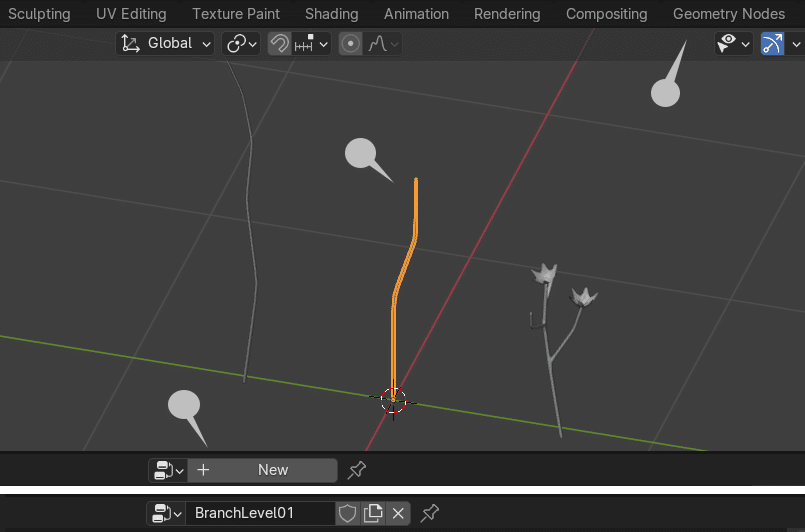
中央の Level01 オブジェクトを選択。
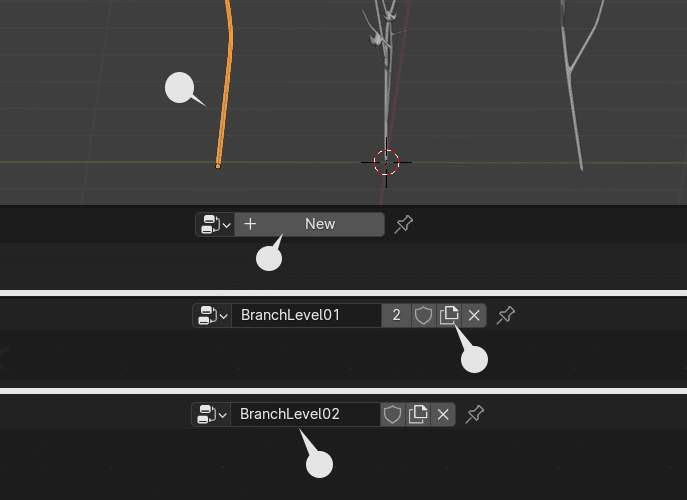
上部メニューの Geometry Nodes を選択
New(新規)ボタンをクリック
モディファイア名を、 BranchLevel01 とした。

枝の生成 01
Step1
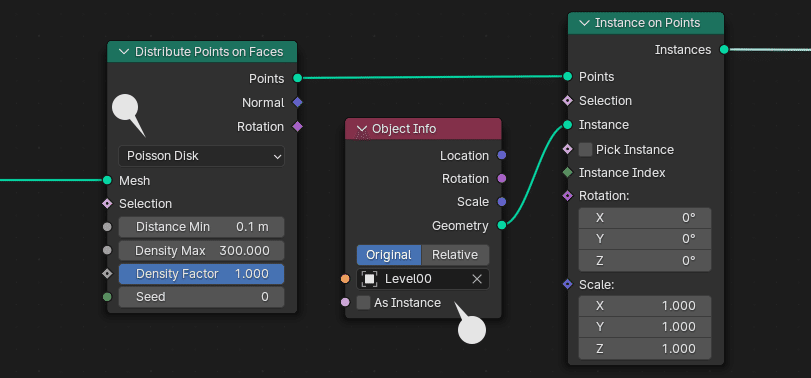
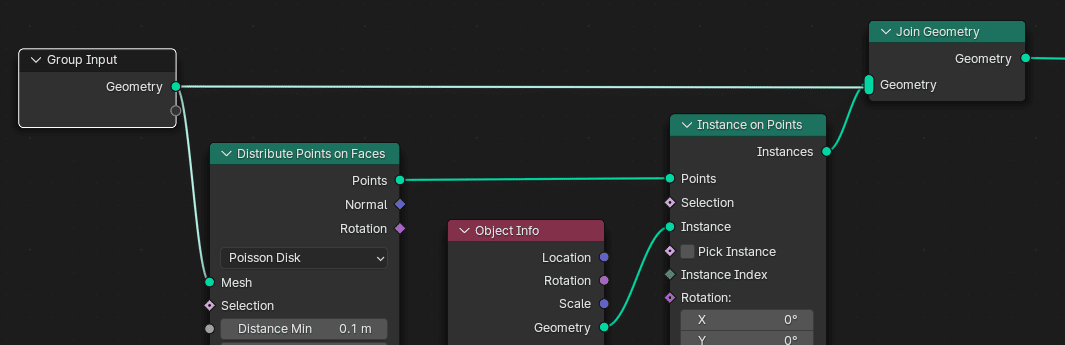
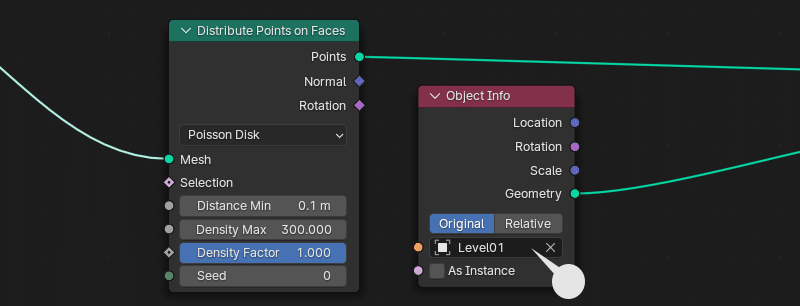
Group Input、Group Output の間に、次のノードを組む。Object Info(オブジェクト情報) には、花つきの Level00 オブジェクトを指定し、Instance(インスタンス)に接続する。

Distribute Points on Faces ❘ 面にポイント配置
オブジェクト面にポイントを散布するように配置できる。ここでは、Distribution Methodに、Poisson Disk(ポアソンディスク) を選択し、0.1 mの最小距離で、ポイント同士が重ならないよう設定した。Density Max(最大密度) はここでは 300 とした。
Instance on Points ❘ ポイントにインスタンス作成
上で作成したポイントに、Instance(インスタンス)を設置する。インスタンスには、 Level00 オブジェクトを指定する。
インスタンスはすこし説明しづらいが、さまざまなオブジェクトの情報を納める仮の器のような存在。とくに厳密に捉える必要がない場合は、それは「仮のオブジェクト」だ、と考えてよいだろう。

Step2
本体の枝を表示させるため、Join Geometry で、本体を結合する。
Join Geometry ❘ ジオメトリ統合
複数のジオメトリをひとつのジオメトリとして統合できる。ここでは、本体のLevel01、花つきの Level00 オブジェクトの集合を統合している。


Step3
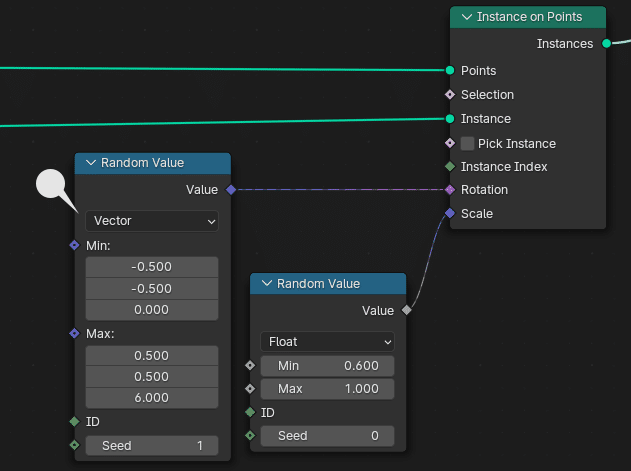
Ramdom Value を利用し、花つき枝のサイズと回転をランダムに変更する。

Random Value ❘ ランダム値
指定した範囲の乱数を生成できる。回転には、データタイプにVector(ベクトル)を選択し、X, Y, Z 値にそれぞれ異なる乱数を生成している。
Rotation(回転)に渡す値は、ラジアン(1ラジアンは約60度)なので、X,Y軸は、−30から30の、約60度ランダムに回転させ、Z軸は360度ランダムに回転させている。Scale(スケール)に渡す値は60%から100%までランダムに縮小。
それぞれ Seed の値を変更することで、乱数のセットを変え、枝の生成の様子を変えることができる。
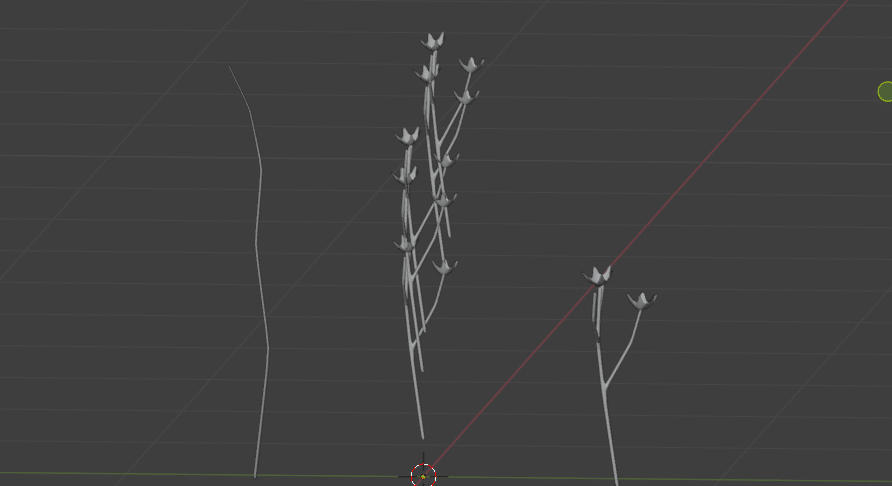
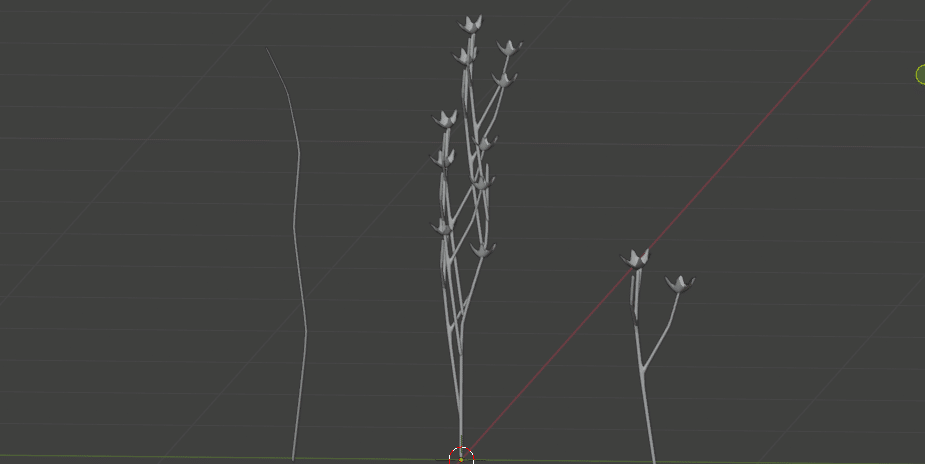
結果
第一段階の枝が生成された。同じ方法で、幹枝にこの枝をさらに生成する。

枝の生成 02
左の幹枝の Level02 オブジェクトを選択。
ジオメトリノード、New(新規)ボタンをクリック
BranchLevel01 を選択し、コピーボタンで複製、BranchLevel02 とする。

Object Info のオブジェクトを、Level01 に変更する。


Step4
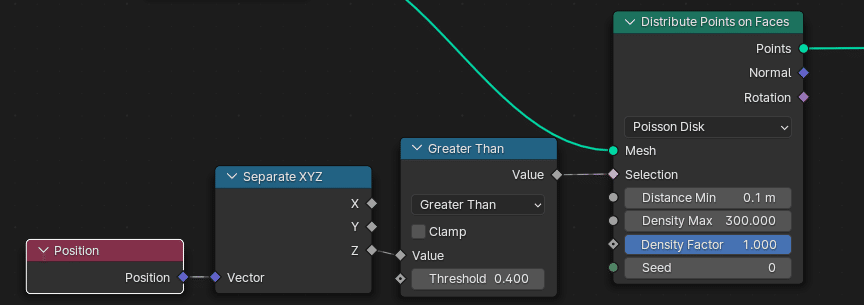
あまり下には枝を生成させたくないので、selection に高さ制限をかける。

中央の枝の Position Z(高さ)値のみ取り出し、0.4(ここでは約40cm)から上にある枝のみ選択、Selection へ渡している。
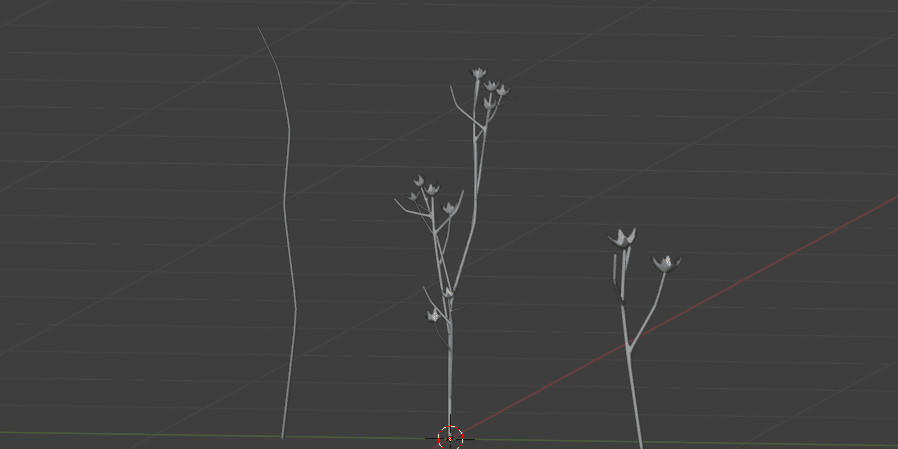
結果
第二段階の枝も生成された。

この後、Random Value のSeed(シード) や、枝の密度(Density Max)などの値を調整することで、異なる形状にしたり、より濃く繁らせることもできる。
完成
マテリアルを適用、レンダリング。下は末端の Level00 オブジェクトを入れ替えた。


参考
まとめ
あまりポリゴンが増えても処理に負担がかかるので、細部は粗くクローズアップには耐えず、遠目専用ですが、インテリアシーンではよい彩りになるでしょう。
また、末端のオブジェクトの花を変えたり、葉を加えるだけで全体も同時に変化するためバリエーションを増やすのも簡単で、これはジオメトリーノードで組んだ利点です。
ジオメトリノードはモディファイアなので、いちど組んでしまえば再利用できますし、既存のアドオンより機能のカスマイズも自由。お試しください。
今回のノードは、樹木生成アドオンなどに使われる、Recursive(再帰的)な手法を真似ています。ジオメトリノードではインスタンスに自身のオブジェクトを指定できない(現状の理解では)ので、上のような方法をとりました。
本来はひとつのジオメトリノードで完結できればよいのですが、Recursiveは無限ループの危険と隣り合わせでもあるので、この程度でよいのかもしれません。
アルジャーノンに花束を〔新版〕早川書房
