
文系の blender 4.1 はじめての Geometry Node | ホームデコを作る
ここでは、ジオメトリノードでは比較的実用的で、使用頻度も高い Distribute Points on Faces ノードを使い、ちょっとしたホームデコを作ってみました。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
準備
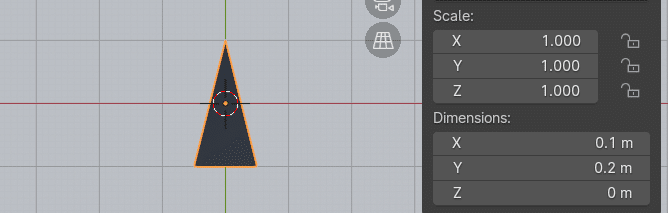
わかりやすくするため、確認用に下の仮オブジェクトを作成し、名前を Triangle とした。マテリアルは黒。

(オブジェクト > 適用 > 回転・スケール)
Geometry Node
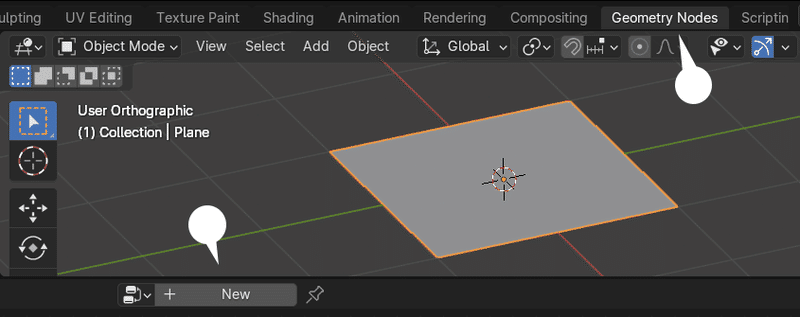
2 m の平面オブジェクトを追加
上部メニューの Geometry Nodes を選択
New(新規)ボタンをクリック

STEP 01
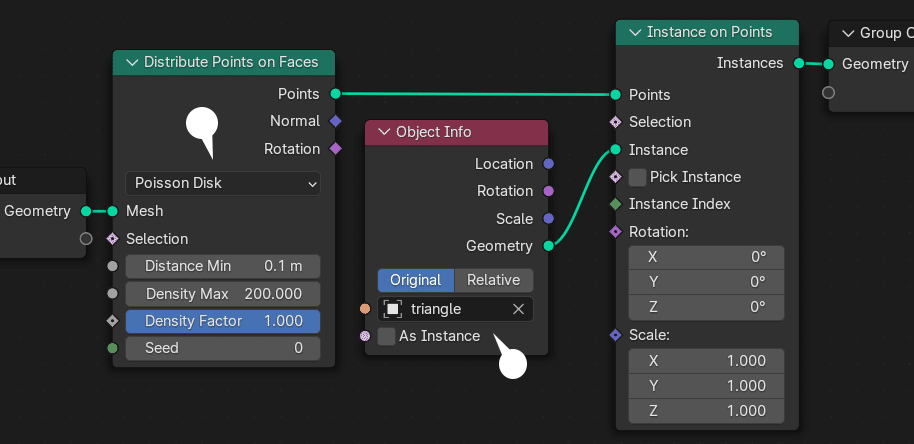
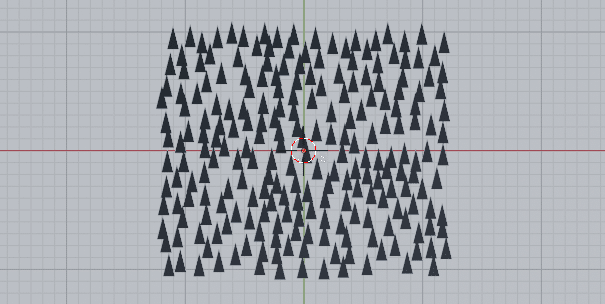
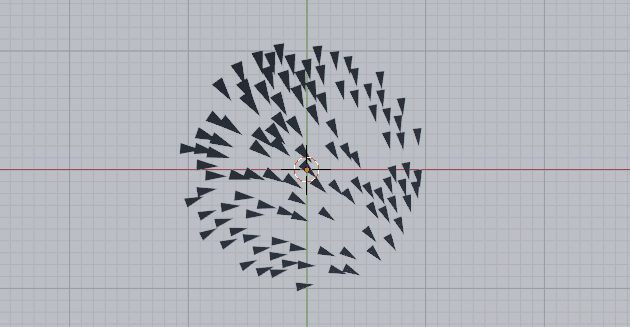
下のノードを組む。2 m の平面オブジェクトにポイントを散布し、ポイント上のインスタンスに、上の Triangle オブジェクトを指定した。

Distribute Points on Faces の散布メソッドには Poission Disk を選択。下では 0.1 m の範囲でポイントが重ならないように散布できる。

STEP 02 - Selection
上では無作為にポイントが散布されているので、すこし意味のあるポイントの配置にしたい。ここでは、生成テクスチャを利用し、模様をつける。
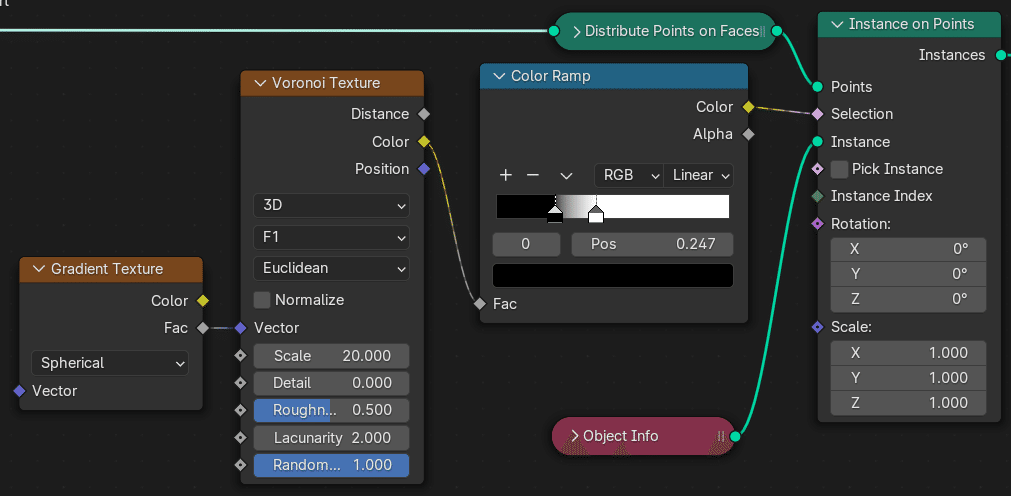
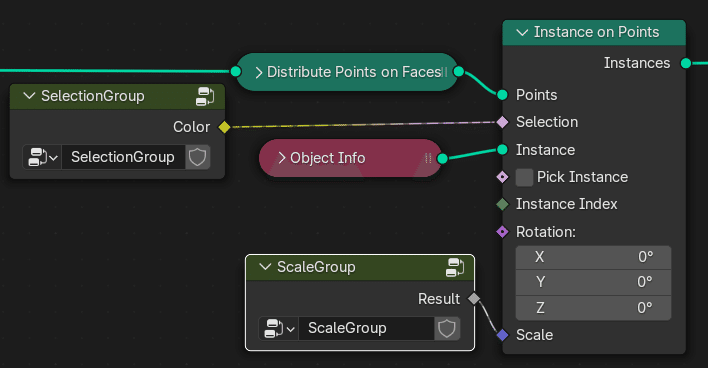
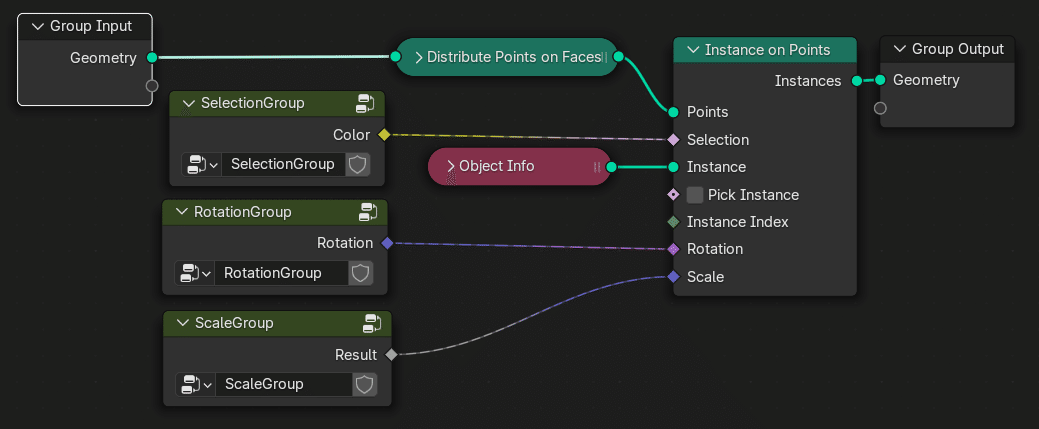
下の 3 ノードを追加し、Instance on Points の Selection に接続する。

既出のノードはわかりやすいように畳んだ。

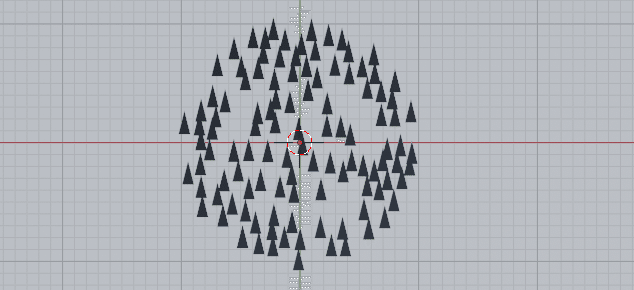
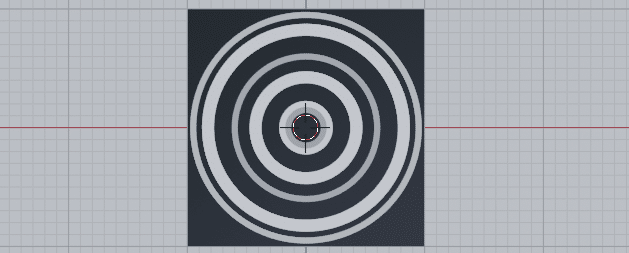
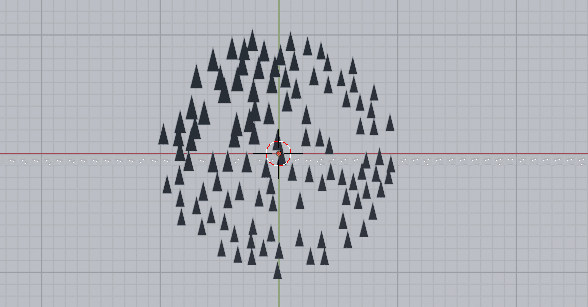
上の 生成テクスチャは、マテリアルノードでは下の模様になる。Selection に接続することで、白の部分のみ、ポイントが散布されるようになる。

必須ではないが、以降みやすくするため、上の 3 ノードを選択し、⌘(Ctrl) + G キー でグループ化、Tab キーで全体画面に戻る。

グループの作成は、ジオメトリノードエディターの、Node(ノード) > Make Group(グループ作成)でもできる。
グループの展開は、右上のアイコンを押し、グループの解除は、Node(ノード) > UnGroup(グループ解除)を選択する。
STEP 03 - Scale
インスタンスの大きさに少し変化を加えたい。
下の 4 ノードを追加し、Instance on Points の Scale に接続する。

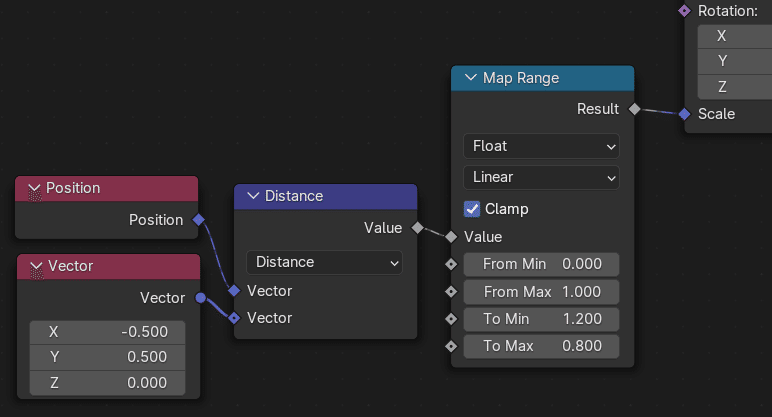
Position ノードで、ポイントの各位置を取得、Vector ノードで中心から0.5 m 右上を指定、それらの距離を Vector Math - Distance ノードで計算している。
その計算値を、Map Range で拡大幅、1.2 (120%)〜0.8(80%)に制限し、各インスタンスのスケールに反映させた。
通常は距離が遠いほど大きくなるが、ここでは、反対に遠いほど小さくしたいため、Map Range の To Min , To Max を通常とは逆に設定している。


STEP 04 - Rotation
次に、インスタンスの回転に方向性を与えてみる。
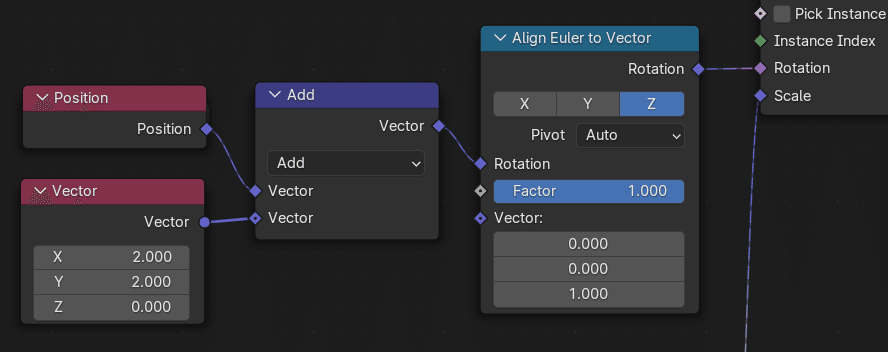
下の 4 ノードを追加し、Instance on Points の Rotation に接続する。

上とほぼ同様で、インスタンスの各座標と、右下の座標(2.0 2.0 0.0)をベクトル演算で足し、Align Euler to Vector で Z 軸の回転に変換している。
2次元の場合、ベクトル演算で、点 [1, 2]のベクトルに、[3, 1]のベクトルを足すと、[1 + 3, 2 + 1] = [4, 3]となる。引き算、掛け算なども同じ。


レンダリング
下の 3 オブジェクトをコレクションに追加し、コレクション名は Seagulls とした。

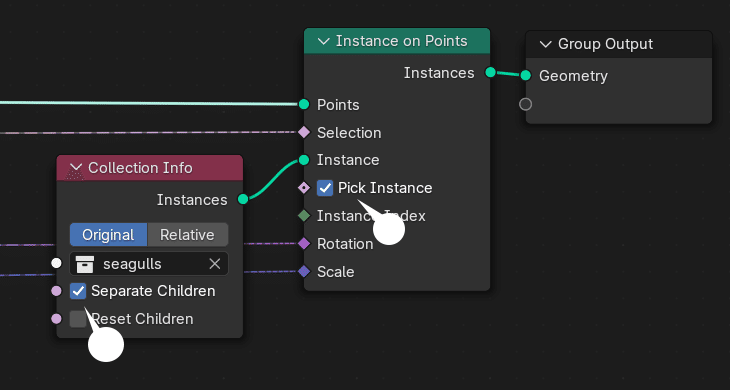
Instance on Points の Instance への接続は、これまでの三角オブジェクトから、上の Seagulls コレクションへ変更。

コレクション内の、3つのオブジェクトが、順番にインスタンスとして表示される。
ライトを当て、レンダリングを行った。

応用
せっかく作ったノードなので、カスタマイズし、別オブジェクトを作ってみる。
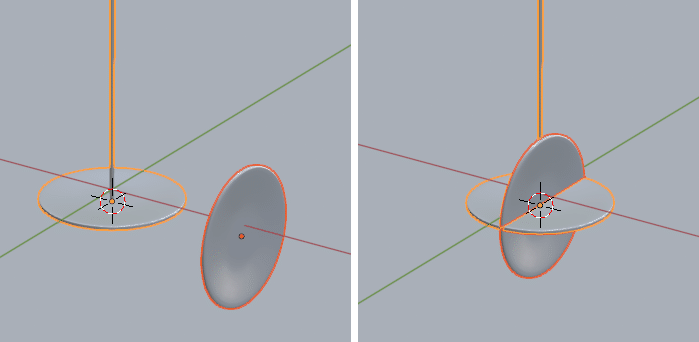
左の 2 オブジェクトを作成し、同じ位置に配置する(右)
上と同様に、コレクション Circles に追加する。

ノードの変更
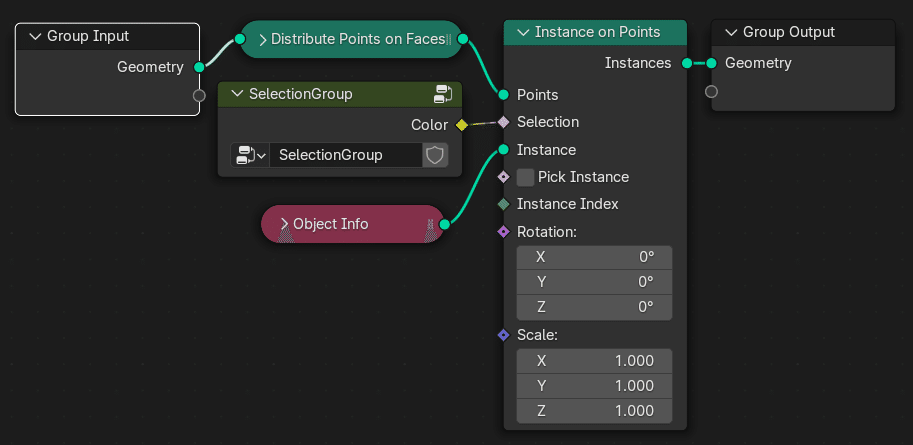
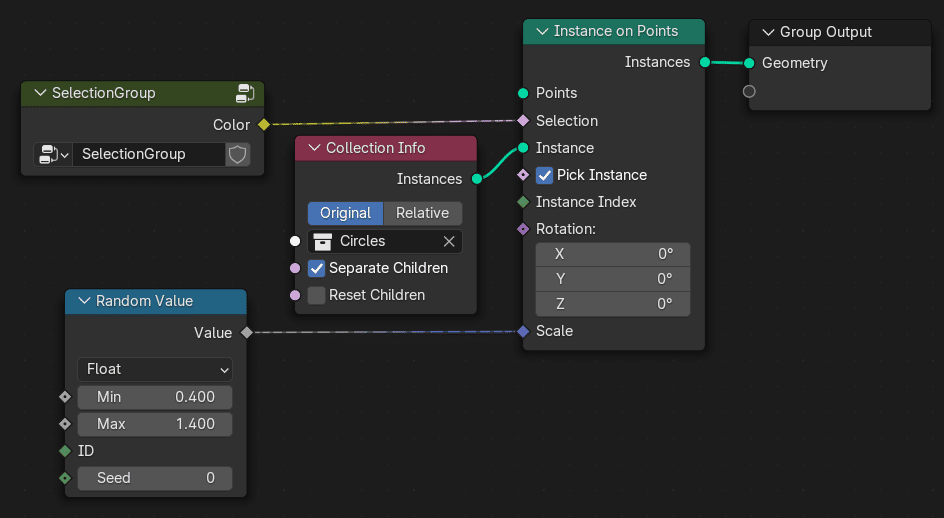
Selection に接続する SelectionGroupは同じ。
Instance は、上の Circles コレクションを指定。
Rotation への接続は外した。
Scale への接続は、単に 40%から140%のランダムな拡大に変更。

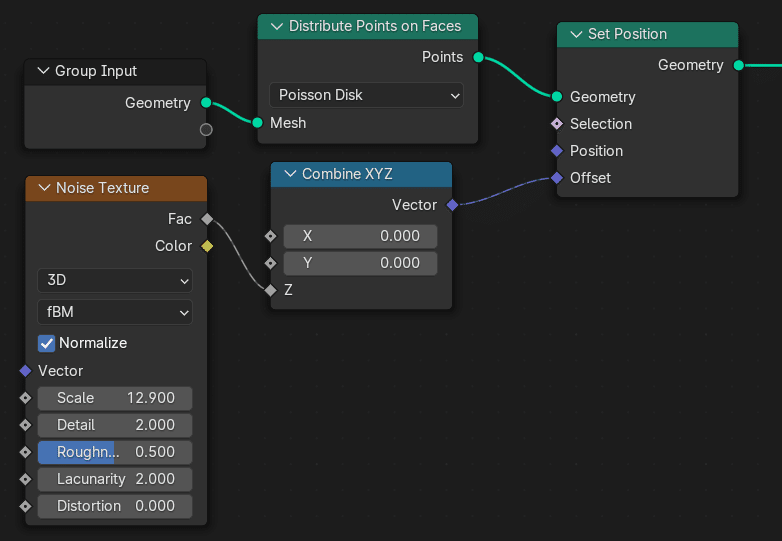
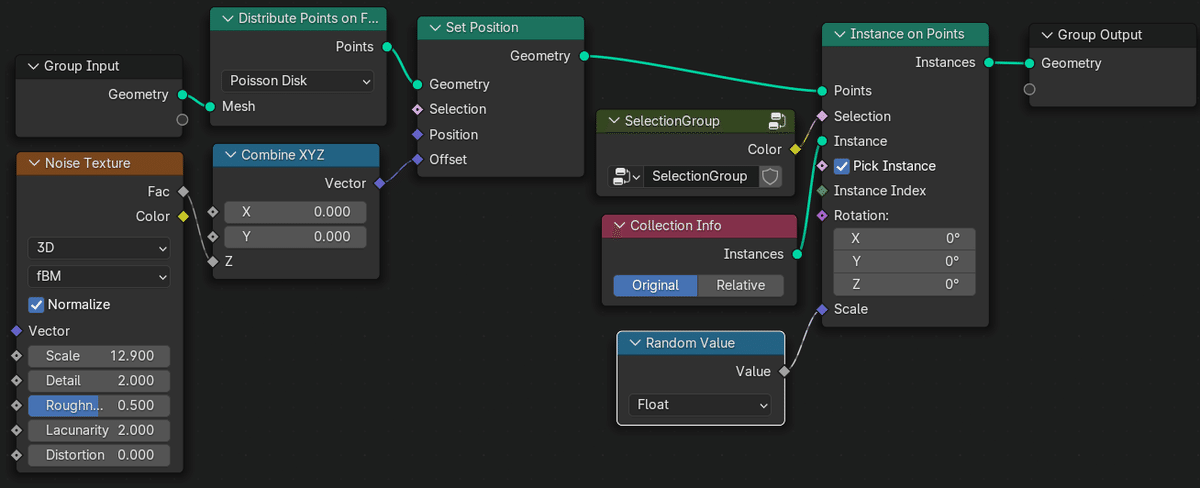
以下の 5 ノードを Instance on Points の Points へ接続。

ここでは配置の高さにノイズを加えるため、Noise Texture から出力される 0〜1 までの数値を、Combine XYZ ノードを介して Z 軸のみ、Set Position ノードの Offset に渡している。(Z 位置のみ半ランダムな配置になる)
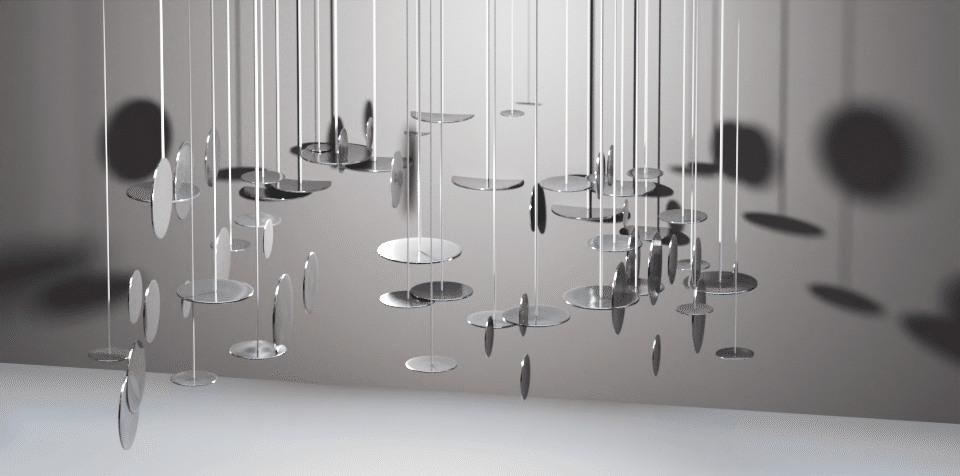
レンダリング
オブジェクトには、金属マテリアルを適用し、ライトを当てた。


まとめ
ノードがたくさんある割には、たいしたものはできてないし、それなら手動でやったほうがはやい、と思われた方もいるかもしれません。
確かに、このくらいの数なら、ひとつひとつ置いていっても時間もそれほどかからないでしょうし、思った通りの配置にできます。ただ、ジオメトリノードならば、値を自由に変更して、逆に思いもしない不思議な配置にもできます。
わたしにとって、それじたいは無味乾燥で理解不能な数式ですが、いったん模様にすると、意外におもしろい一面があるようです。
PC上で行う単純作業で、手動でやった場合と、それを自動で行うスクリプト(プログラム)を書く場合と、かかる時間がほぼ同じならば、どちらでやろうかと悩むことが時々あります。
わたしの場合、余計に時間がかかるとしても、スクリプトを書くことが多いです。単純作業よりすこし楽しいですし、やや誇らしい気分になれます。
