blender を始めよう 4.2 | 第4回 マテリアルの適用
ものの色や質感などを、CG ではマテリアルと呼びます。オブジェクトにマテリアルを適用することは、CGでは欠かせないプロセスになります。
今回は、blender でのマテリアルに関連する操作を紹介します。
環境 Blender 4.2.0 , Mac Mini M1 OS 14.4
この記事は、第 3 回の続きです。初心のかたは、第 1 回の記事からすすめてください。
準備
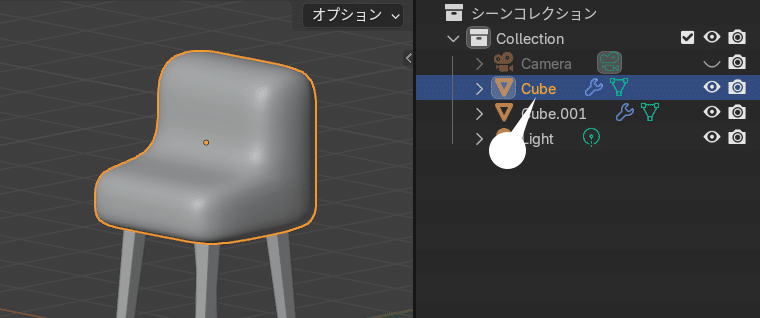
第 3 回で作成したチェアオブジェクト。座面と、脚、の 2 つのオブジェクトから構成されている。必須ではないが、この先の作業をわかりやすくするため、それぞれのオブジェクトに名前を付ける。

座面オブジェクトを選択し、Cube のテキストをダブルクリックし、ここでは、ChairSeat とした。

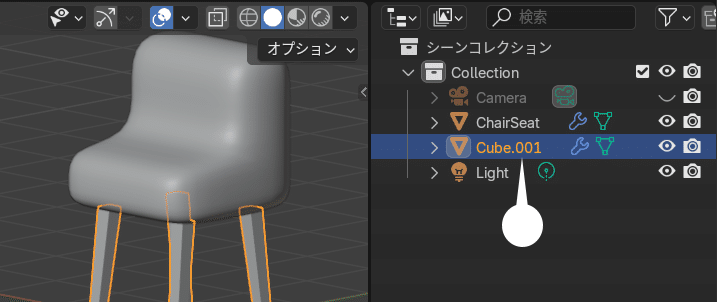
同様に、脚オブジェクトを選択し、ChairLegs とした。

オブジェクトはわかりやすい名前をつけておこう。なお、オブジェクト名は、日本語ではなくアルファベット(半角)にしたほうが無難だ。
また、色をみやすくするため、床を設置した。

Shift + A > メッシュ > 平面 を追加し、S キーで拡大。
マテリアルプレビュー
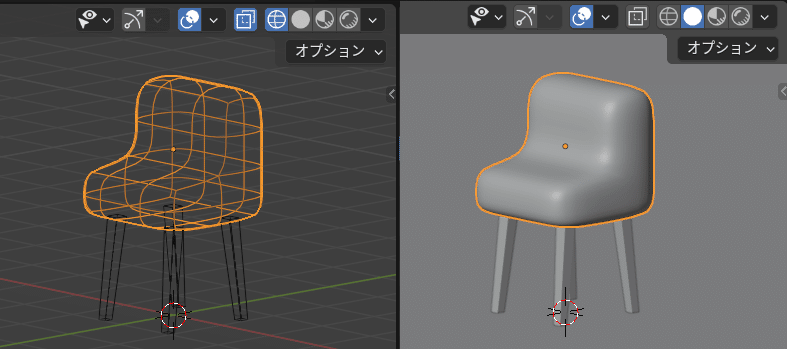
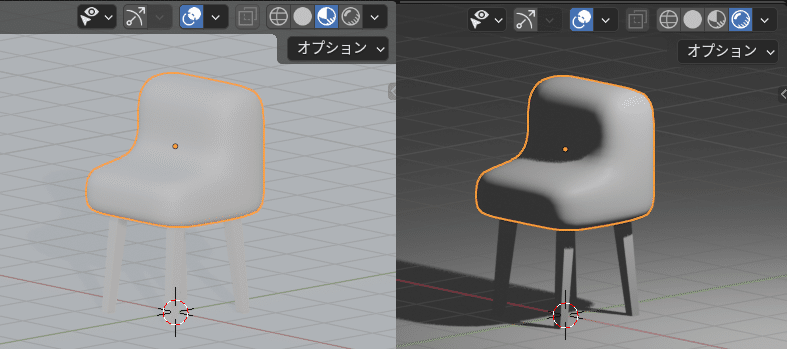
blender では、ワイヤーフレーム、ソリッド、マテリアル、レンダー、の各プレビューモードで、シーンをプレビューすることができる。初期状態は、ソリッドモード。

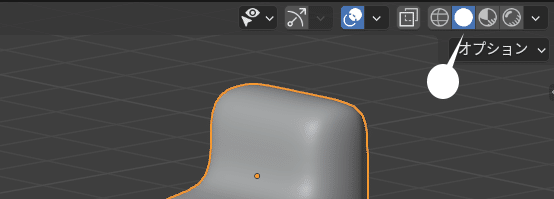
プレビューモードは、3D ビューポート右上のボタンで切り替える。右から、レンダー、マテリアル、ソリッド(上で選択状態)、ワイアーフレームモードだ。


通常、モデリングには、ソリッドあるいはワイヤーフレーム、レンダリングの確認にはレンダー、今回のマテリアルの確認には、マテリアルモードに切り替える。
マテリアルの適用
ベースカラー
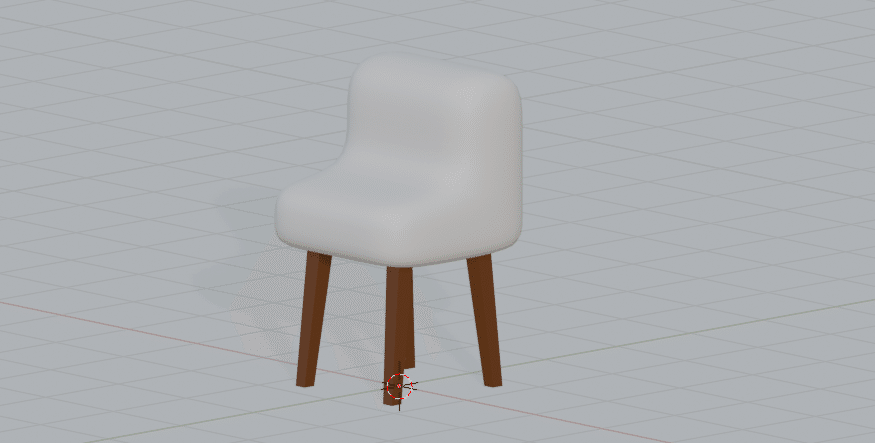
まず脚オブジェクトに、ダークブラウンのカラーを付けてみよう。
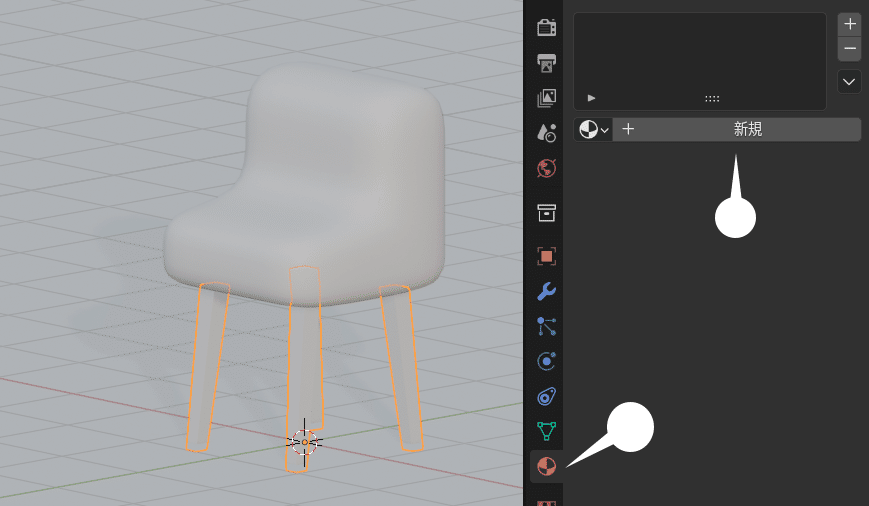
脚(ChairLegs)オブジェクトを選択し、マテリアルプロパティボタンをクリック
「新規」ボタンをクリック

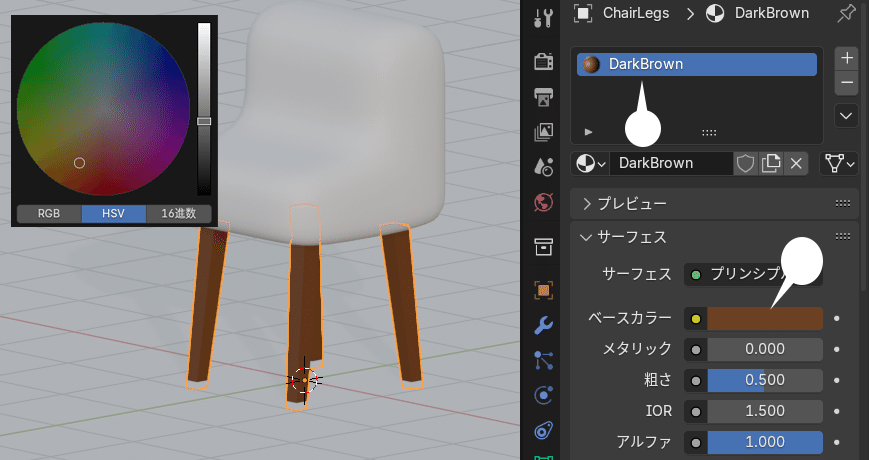
ベースカラーのカラー枠をクリックし、カラーウィールでカラーを選択

必須ではないが、マテリアル名(デフォルトは Material)をダブルクリックし、任意の名前に変更。ここでは、DarkBrown。

テクスチャ
単一色のカラーではなく、画像をマテリアルとして適用することも多い。CG では、マテリアルとして利用する画像をテクスチャと呼ぶ。
テクスチャ用の画像を入手する。ここでは、ARTXの布画像をダウンロードした。

UV 展開
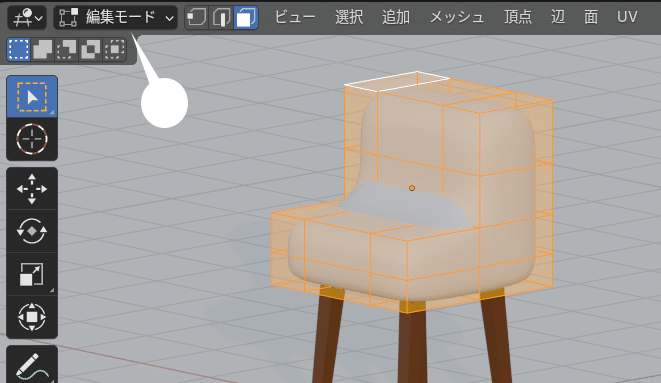
座面(ChairSeat)オブジェクトを選択、「編集モード」に切り替える
A キーを押し、すべてを選択する

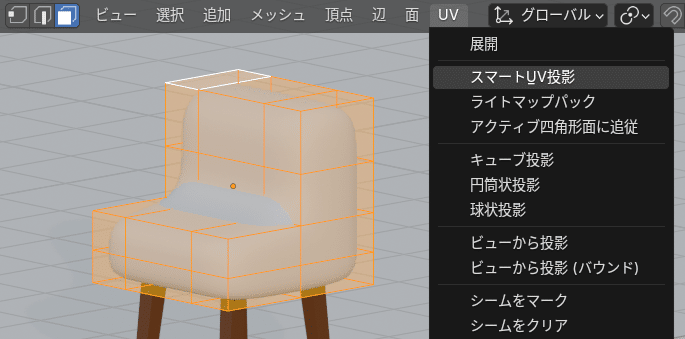
メニューの、UV > スマートUV投影 を選択

UV は、テクスチャを貼る位置を指定するための、服の裁断ラインのようなデータ。今回は、自動で行える、スマートUV投影 を利用したが、UV 展開にはさまざまな方法がある。詳しくは、UV 展開の基本 で紹介しています。
「オブジェクトモード」に切り替える
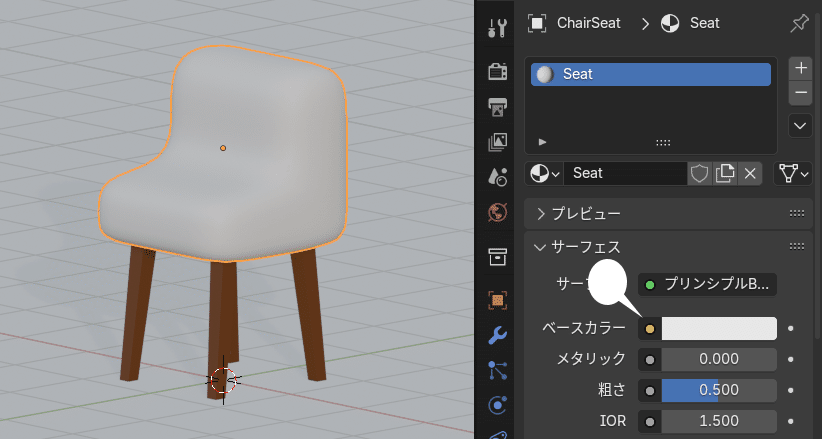
脚オブジェクトと同じ手順で、新マテリアルを作成、ベースカラーのイエローのドットをクリックする

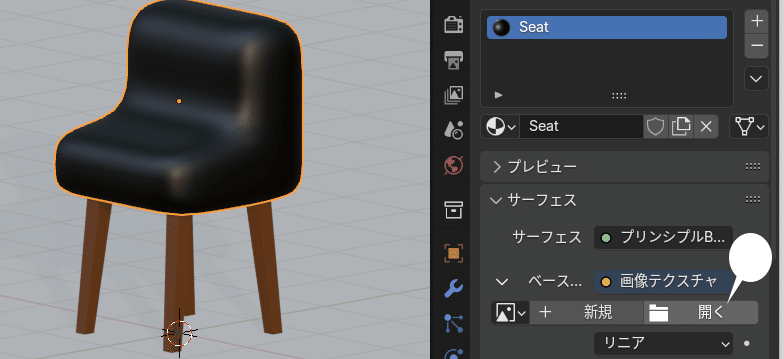
メニューから「画像テクスチャ」を選択
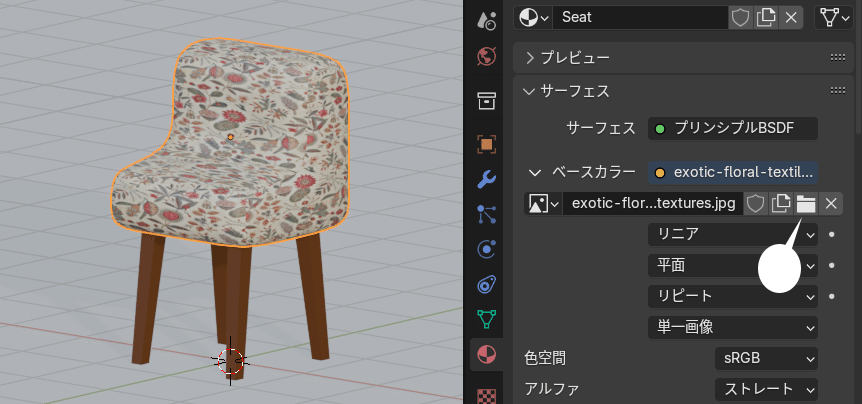
「開く」ボタンをクリックし、ダウンロードした画像を指定する


すこし模様が粗いので、すこし細かい模様にしてみよう。
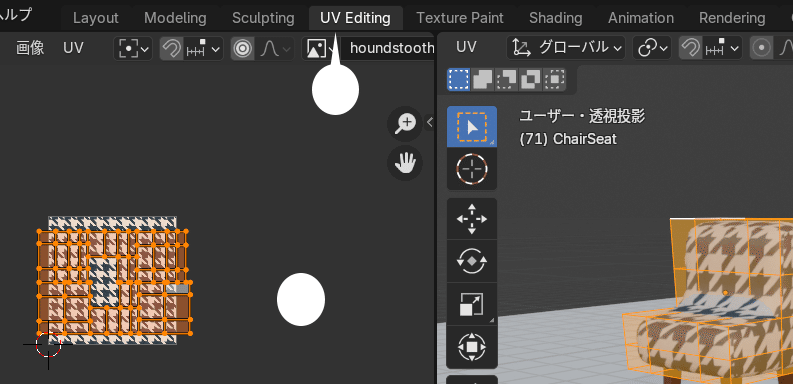
上部メニュー UV Editing をクリック
左の UV エディター画面内にマウスカーソルを移動する

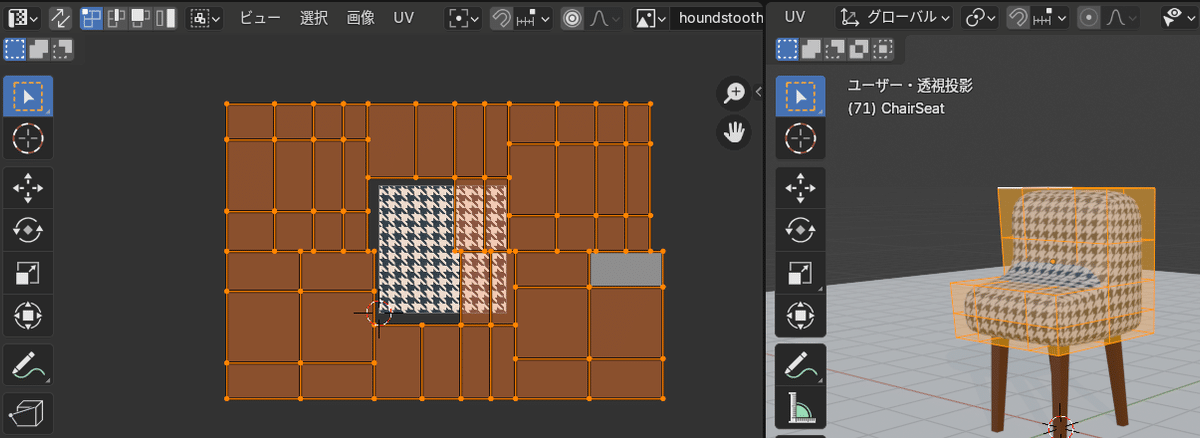
A キーを押し、UV を全選択
S キーを押し、UV を拡大する



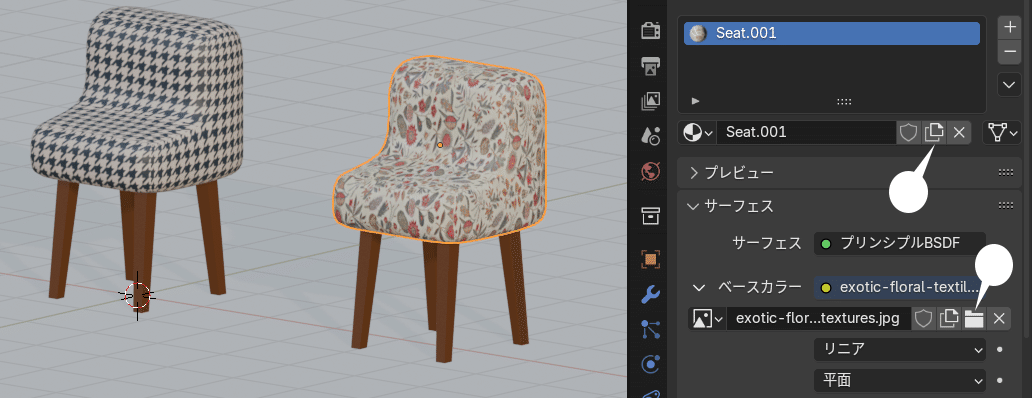
マテリアルプロパティの、フォルダアイコンから、別の画像を指定することもできる。
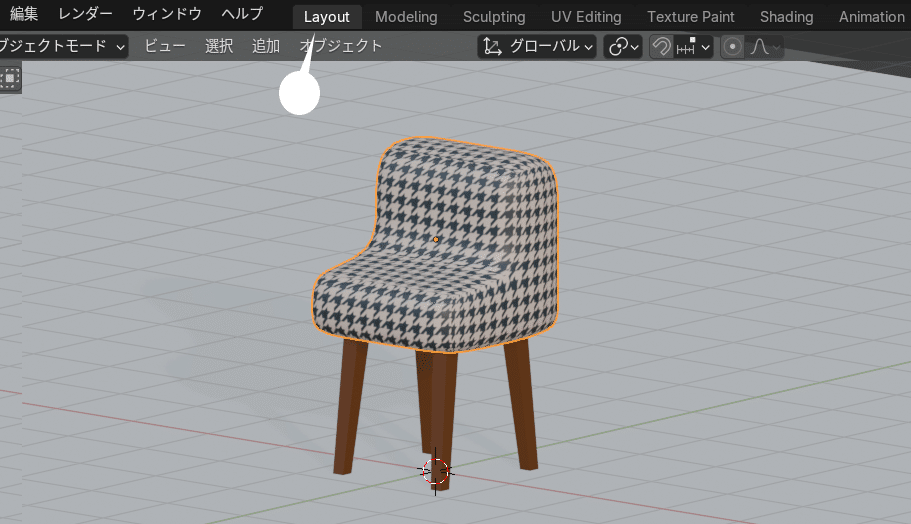
マテリアルを適用すると、やはり印象がかわります。マテリアルについては設定項目も多く、もちろん素材によっても異なり、リアルな質感を表現する方法を紹介しようとすると長くなりますので、今回はここまでとし、次回では、このチェアに照明を当て、最終的なレンダリングを行ってみます。
マテリアルの基本については、マテリアルの基本と応用 でも紹介しています。
補足
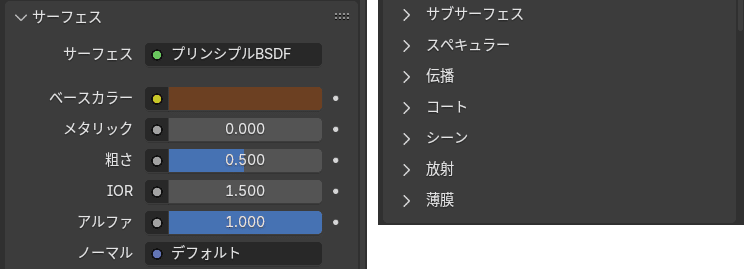
マテリアルの各設定値
マテリアルプロパティをみると、ベースカラーの他にさまざまな設定値があり、値によってさまざまな素材の質感を表現できる。必須ではないが、作成したチェアの場合、脚と座面に、異なった「粗さ」を設定しよう。

たとえば、脚のマテリアルは「粗さ」は 0.3 、座面は 0.9 と設定する。粗さは値が小さいなど表面がなめらかになり光沢が生じる。大きいほど粗く光沢が少ない。脚の表面はおそらくなめらかなので小さめに、座面の布はざらついているだろうので、大きめに値を与える。
また、もし素材が金属ならば、「メタリック」の値は 1.0 とする。ガラスや液体ならば、「伝播」のウェイトを 1.0 とする。EEVEE NEXT グラスマテリアル設定 参照。
なお、マテリアルの各設定値については、プリンシプル Principled BSDF 全解説 で詳しく解説しています。
マテリアルのコピー
オブジェクトを複製しマテリアルを変更すると、もとのオブジェクトのマテリアルも変更される。異なるマテリアルを適用させたい場合は、マテリアルプロパティのコピーボタンを押し、カラーを変えたり、別のテクスチャを適用する。