
blender 4.1 はじめてのフォトリアル
「はじめて」とつくと、やはりローポリーからはじめることが多いようですが、ここではあえて、フォトリアル系のモデリングからレンダリングまでをタイムラプス風に紹介してみようと思います。
すこし迷ったのですが、フォトリアルは「はじめて」とし、まったくの初心者ではなく、基本操作はすでにマスターされてるかたを想定し、こまかな操作の説明は省きました。
cycles によるレンダリングですが、EEVEE でもライト系の設定を行うことにより同様のレンダリングは可能です。
EEVEE ライティング基本設定
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
01. モデリング
コーヒーカップ
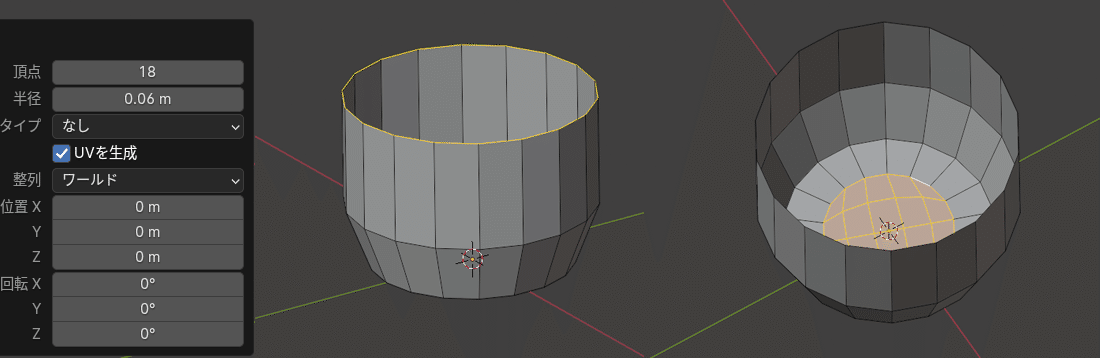
頂点 18 半径 0.06 の 円 を追加し、辺を押し出し、底は、面 > グリッドフィル で閉じる。

他のソフトウェアへエクスポートする場合も考えて、すべての面は 4 辺が基本になる。すべてが4辺ならば、3辺(トリゴン)への変換もスムーズ。
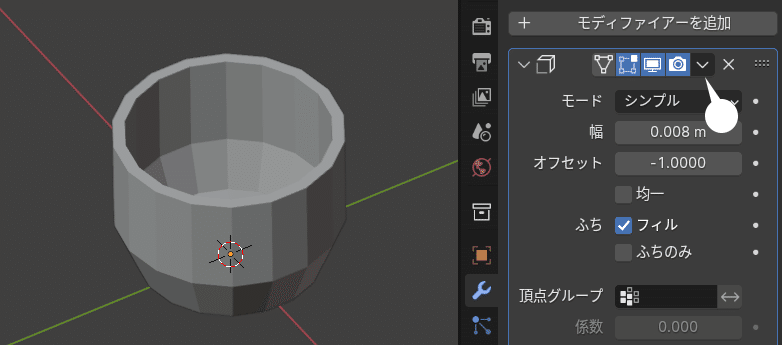
ソリッド化モディファイアを追加し、適用(⌘(Ctrl) + A)する。

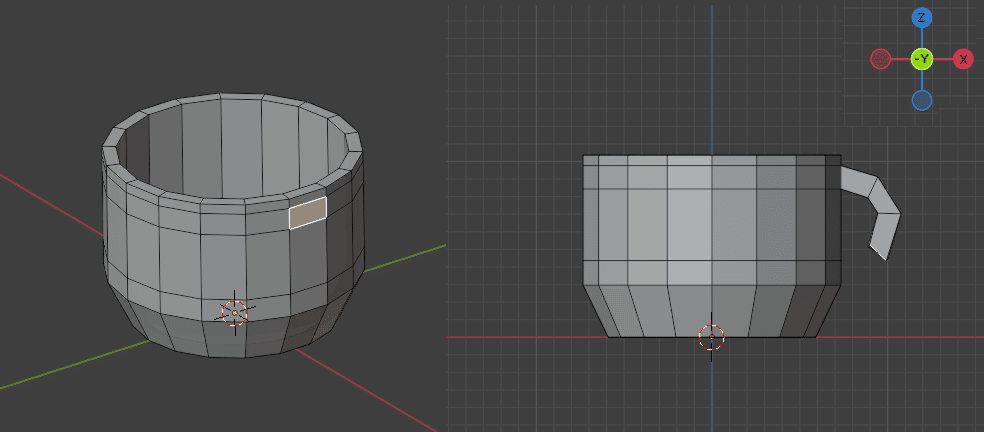
下の面(X軸ライン上)を選択し、真横からの視点で、E キーで面を押し出し、R G キーで回転、移動させる。

下の 2 面を選択し、辺 > 辺ループのブリッジ(Bridge Edge Loops)を適用。

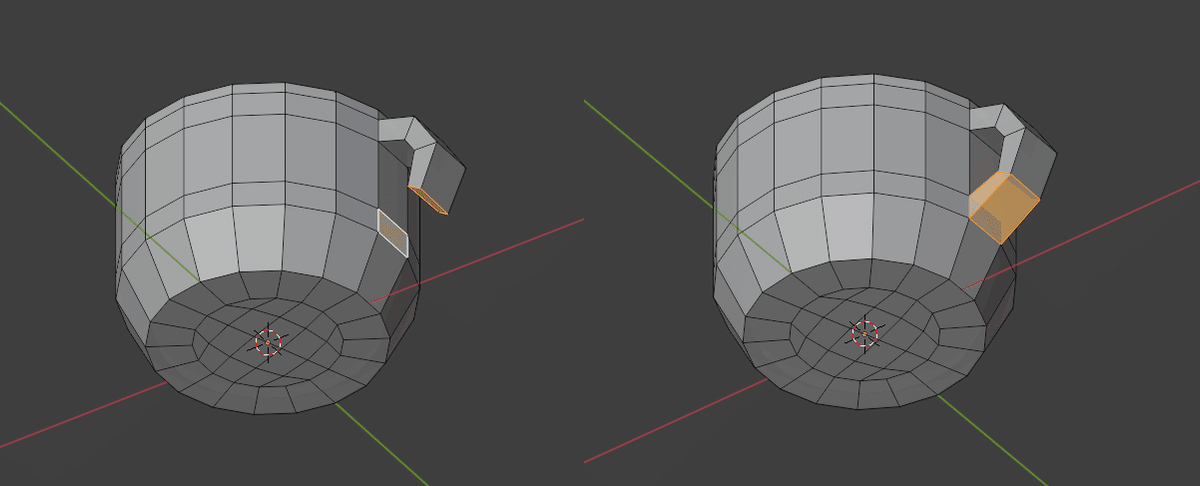
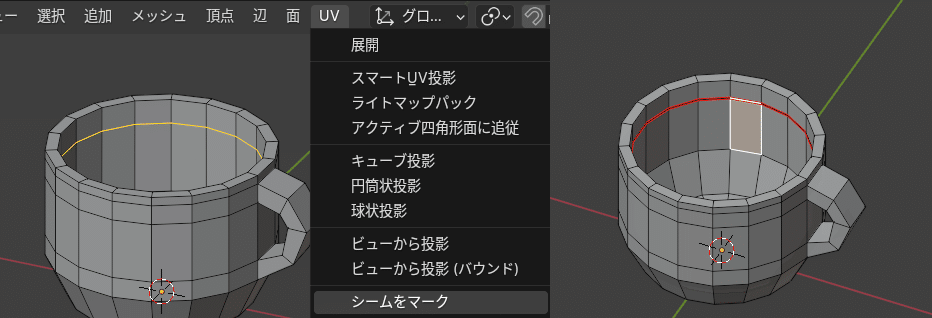
下の位置にループカットを入れ、シームをマーク を適用。
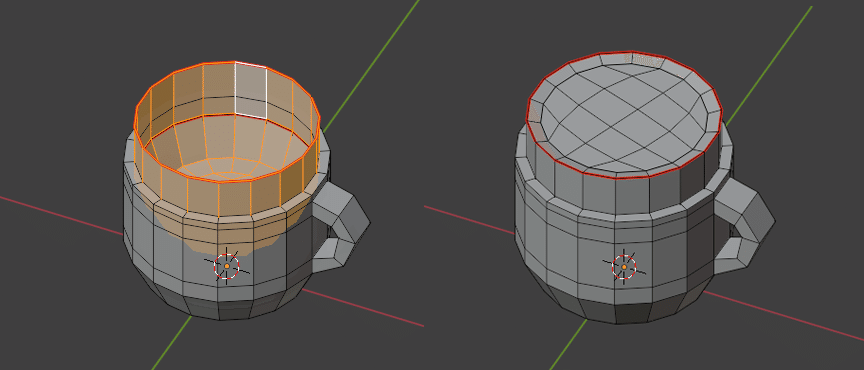
面モードで、内側のいずれかの面を選択し、リンク選択(⌘(Ctrl) + L)する。

選択された内側の面を Shift + D で複製し、G Z キーで上へ押し上げる。
辺を内側へ押し出し、グリッドフィルを行い、もとの位置へ戻す。

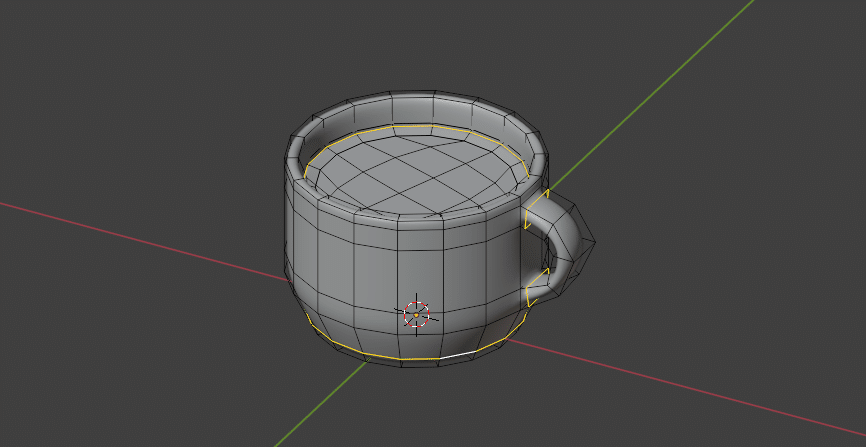
サブディビジョンサーフェス(Control + 2)、および、スムーズシェードを適用し、適宜、下のようなループカットを入れる。

コーヒカップの作り方はさまざまですが、フォトリアルの場合、トーラスを埋め込む、などの方法は現実的な造りにならないので、ここでは上の方法をとっています。
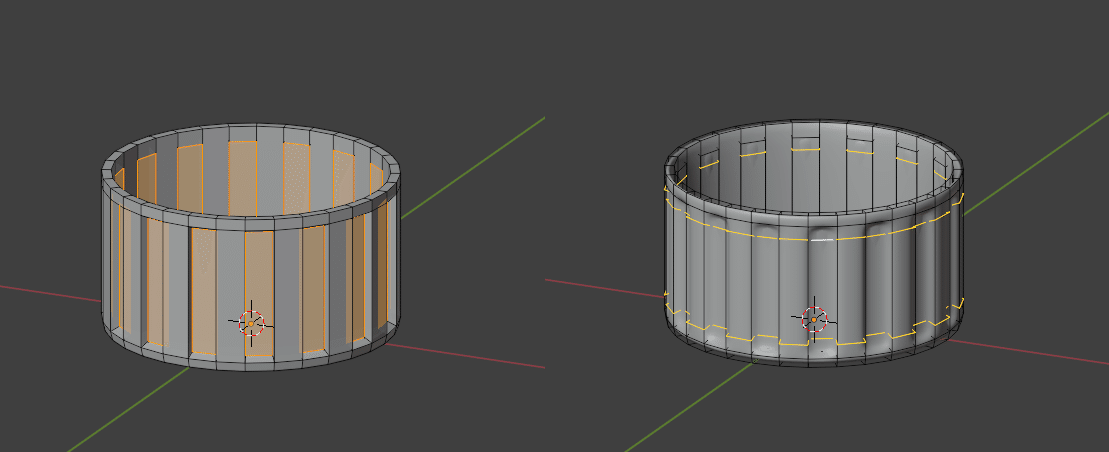
ココット
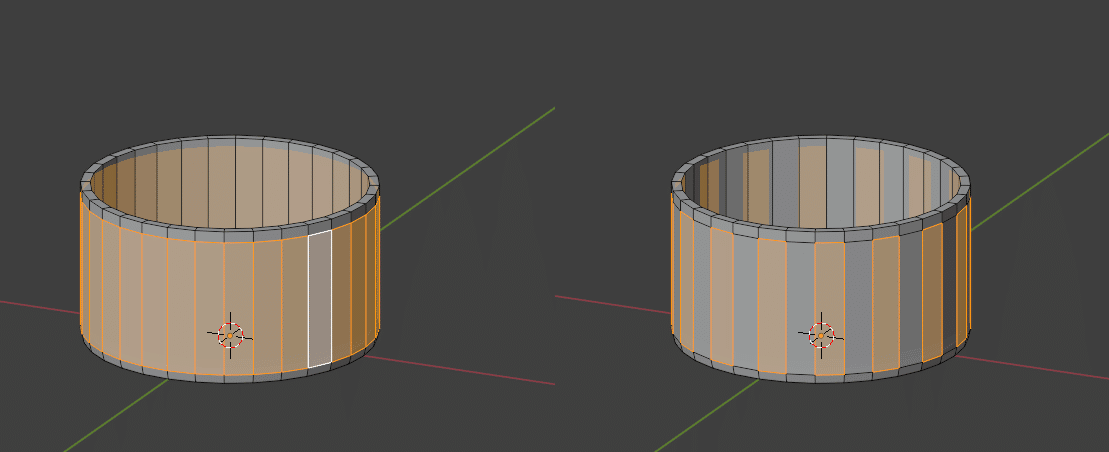
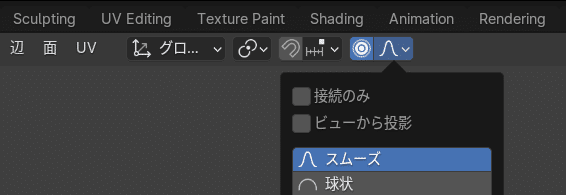
側面すべてを選択し、選択 > チェッカー選択解除(Checker Deselect)を選択。

E S キーで面を内側に押し出し、サブディビジョンサーフェス適用後、ループカットを入れる。

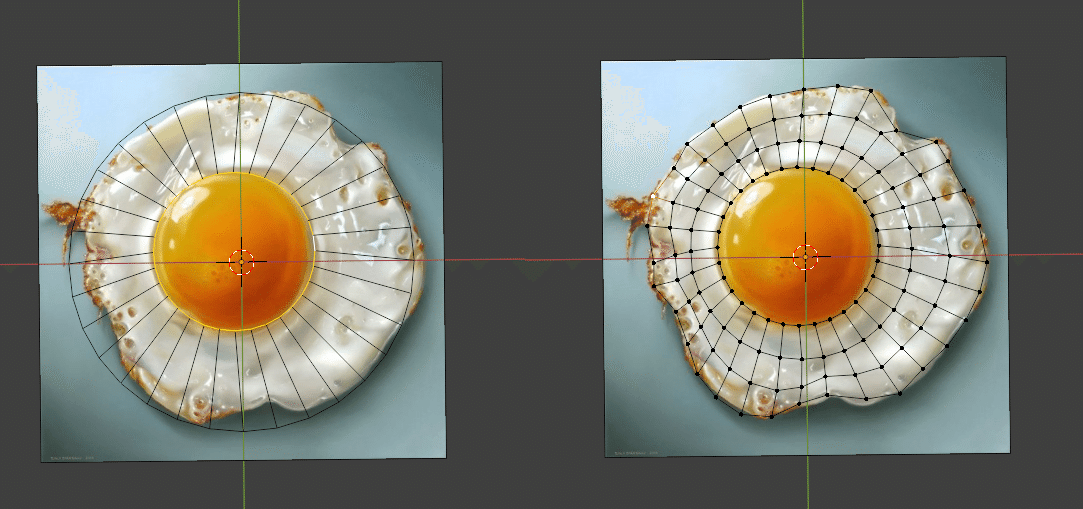
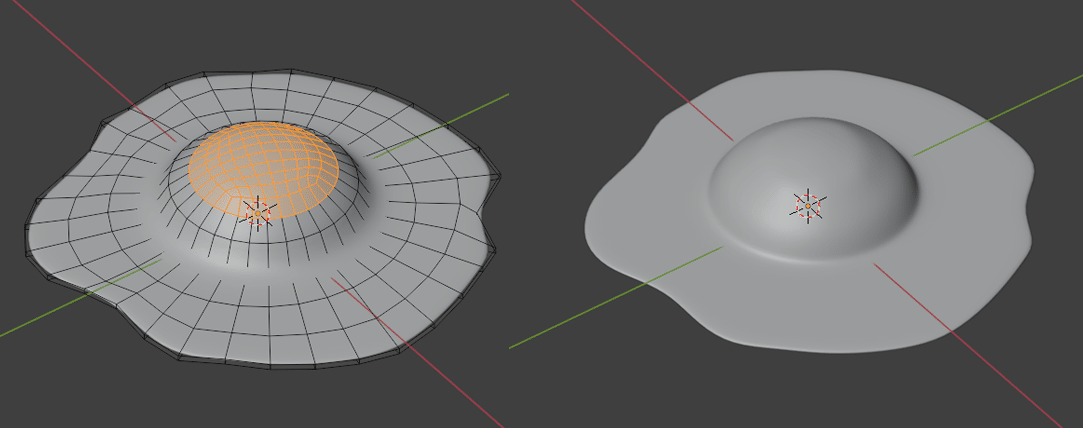
目玉焼き
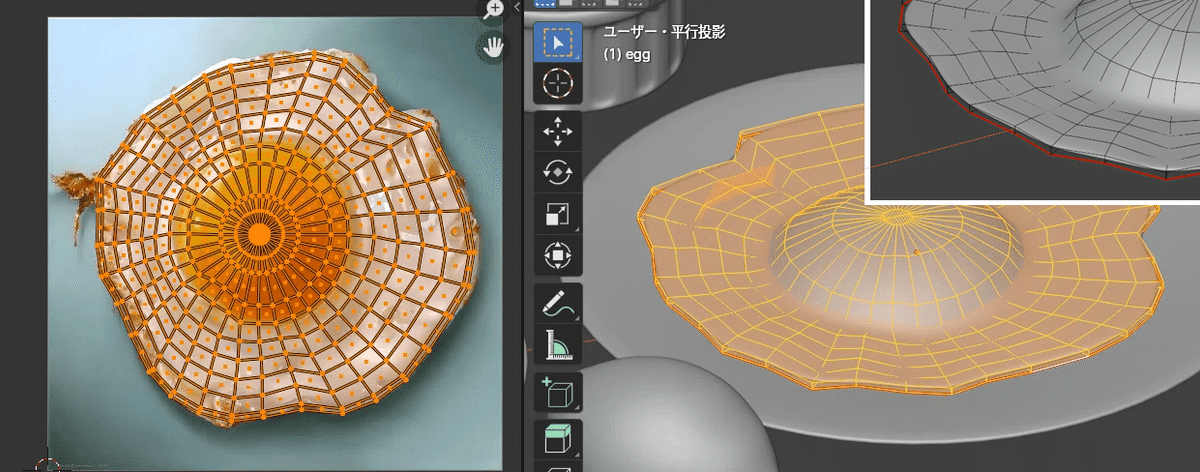
画像(Image) > 参照(Preference)で、参照用(マテリアルのテクスチャにも使用)の画像を表示。
デフォルトの頂点 32 の円を追加。辺を E S キーで内側に押し出す。

2 つほどループカットを入れ、縁を参照に沿って調整する。

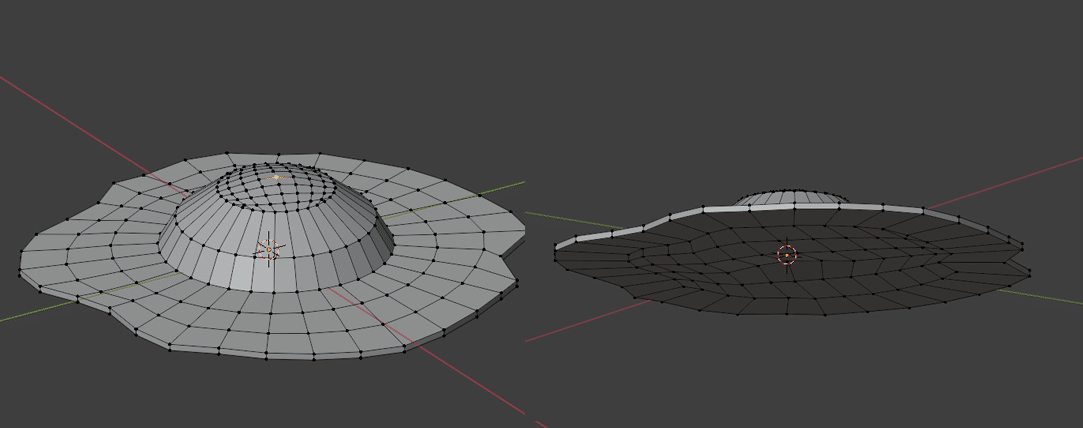
下図のように、辺の押し出しとグリッドフィルで目玉部分をつくり、やや厚みをつけて、同様に底も閉じる。

サブディビジョンサーフェスを適用し、適宜ループカットを入れる。

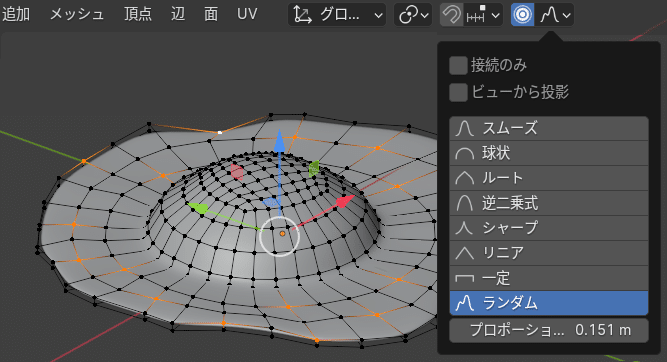
プロポーショナル編集、ランダムで、表面の起伏に若干のノイズを加える。

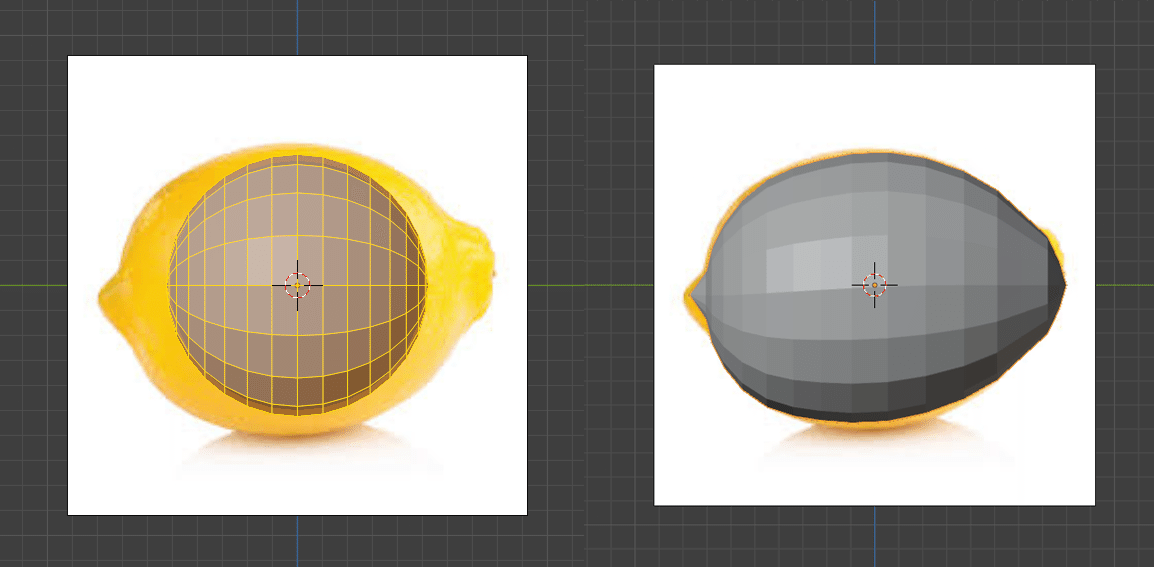
レモン
画像(Image) > 参照(Preference)で、参照用のレモン画像を表示。
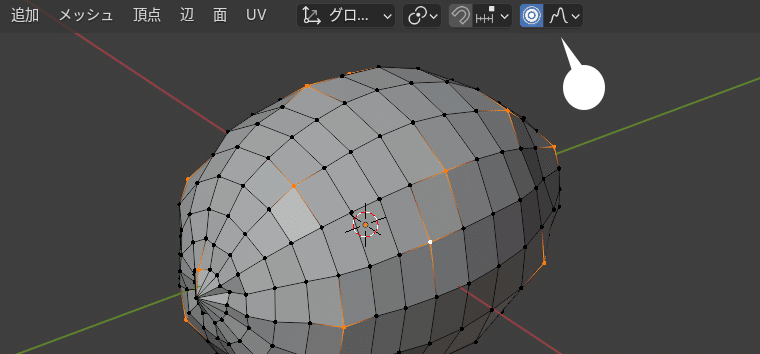
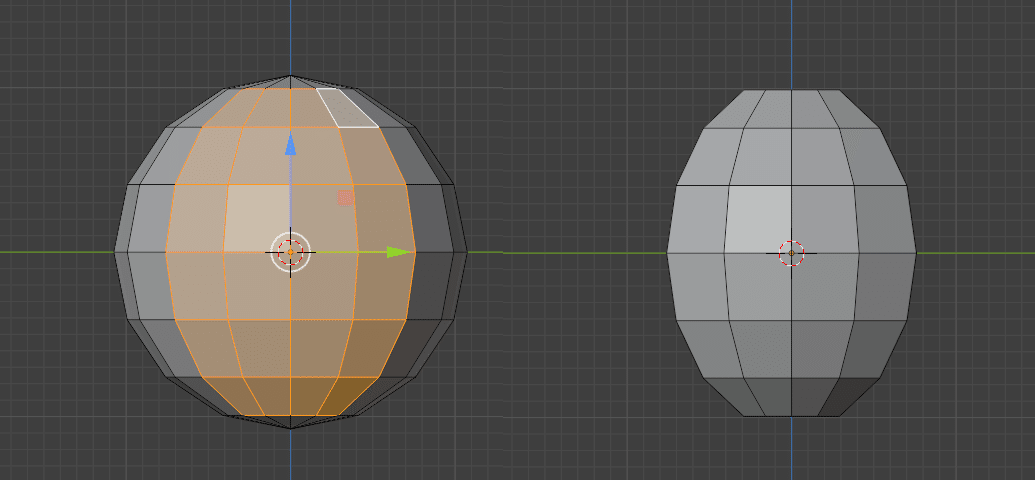
セグメント 16 リング 16 のUV球を追加し、プロポーショナル編集でかたちを合わせる。

適宜、頂点を選択し、プロポーショナル編集の「ランダム」で形状にやや無作為な起伏をつける。

現実のもののかたちは大抵不揃いなので、フォトリアルの場合、形状にノイズを加えることはほとんど無駄にならない。
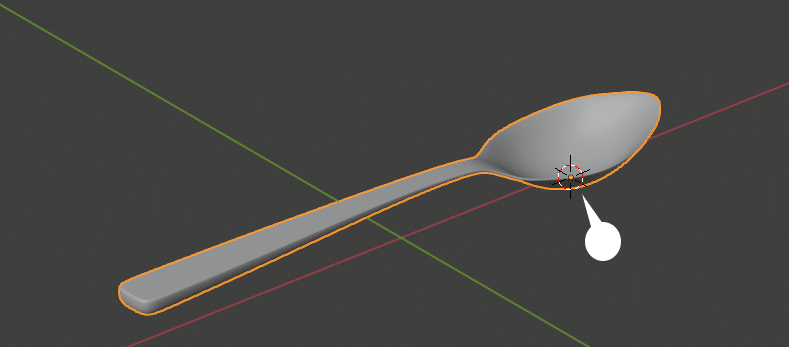
スプーン
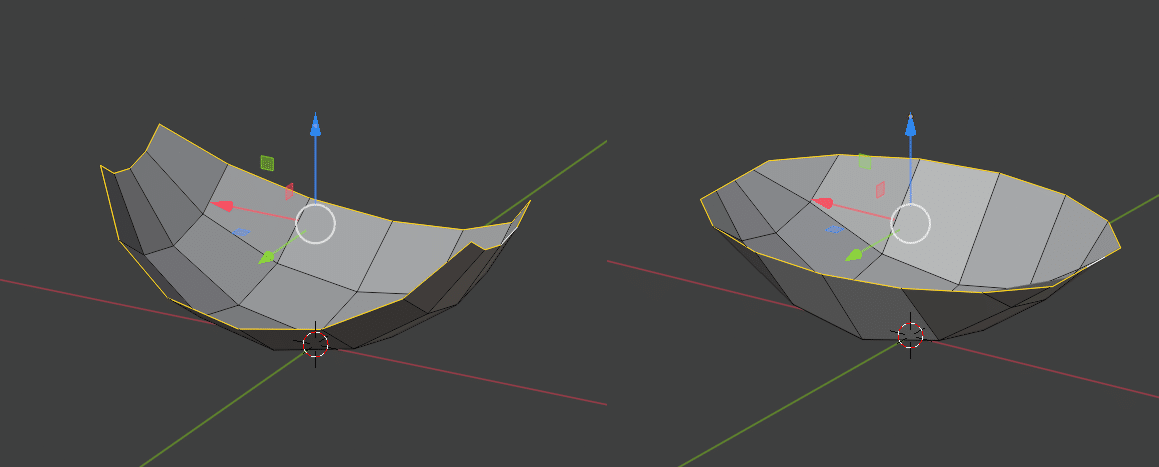
セグメント 16 リング 8 の UV 球を追加し、下図の面を選択
選択 > 反転 で選択面を反転させ、削除する

適宜回転させ、縁を全選択、ここでは、S Z 0 キーで高さを同じにする。

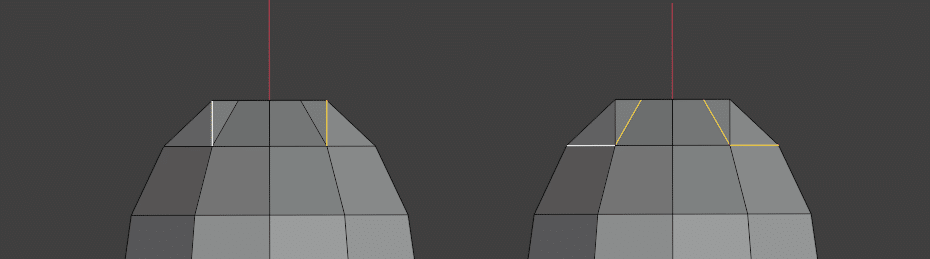
先端部分に、K ナイフツールで左のカットを入れる。
図右の 4 辺を、削除 > 辺の溶解(Dissolve Edges)で消去する。

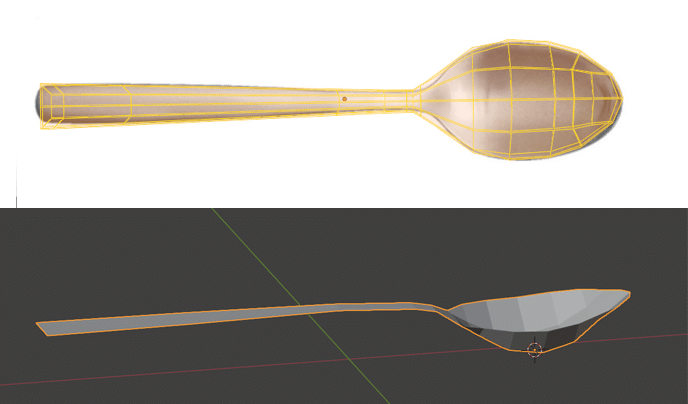
適宜、辺を押し出した後、参照画像を参考に、形状を調整する。

厚みをつけ、サブディビジョンサーフェス適用。

フォトリアルなので、とにかく実際のものや、その画像を参照することが、すこしでもリアルに見せるために欠かせない。
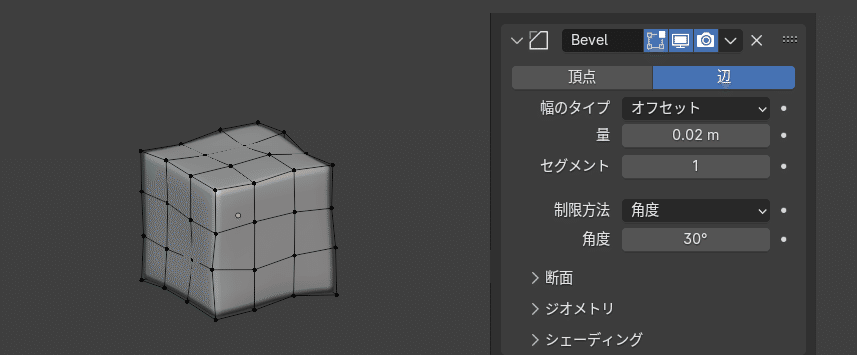
角砂糖
立方体をすこし細分化し、形状にやや変化をつけ、ベベルモディファイアを適用する。

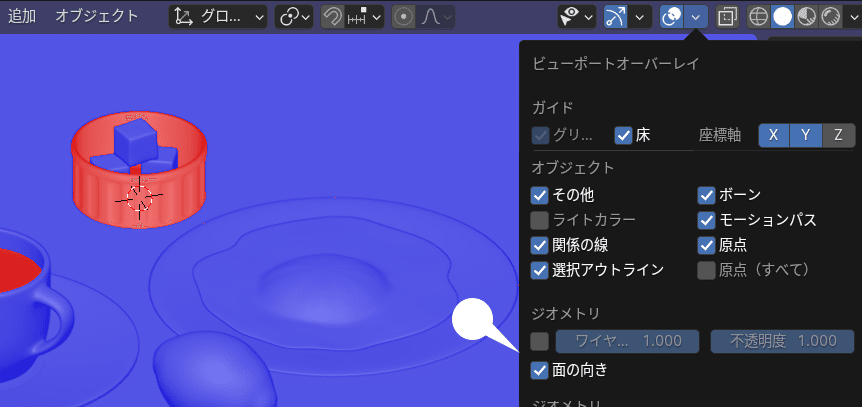
最終チェック
オブジェクトによっては、ノーマル(法線。面の向き)が反対になっていて、正しくレンダリングされないことがある。
オーバーレイの 面の向き( Face Orientation)をチェックし、赤で表示(正しくない)される場合は、編集モードでその面を選択し、メッシュ > ノーマル > 反転(Flip)を行う。

フォトリアル系の場合、やはりほぼすべてのオブジェクトにサブディビジョンサーフェスを適用し、必要な場合、表面の起伏にノイズを加えることが多い。
現実のものには、かんぜんに鋭角なかどや、かんぜんに平らな面などが存在しないためだ。ひとはそういうものをみると、それは現実にあるものではない、と本能的に察知するようにできているらしい。
このため、モデリングでも、そのような要素をなるべく排除するよう手間をかけるのがフォトリアルへの近道のようだ。
02. マテリアル
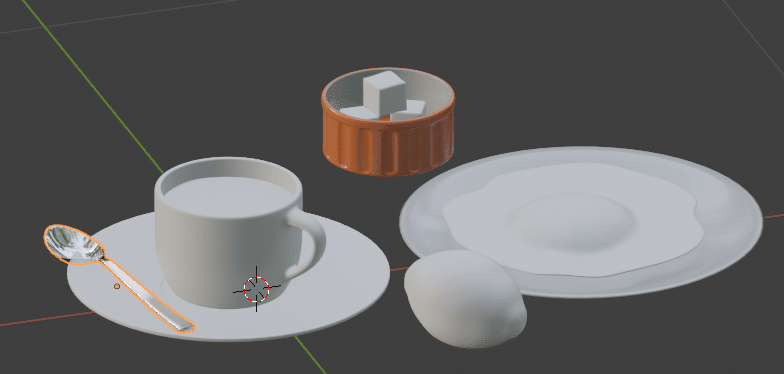
作成したオブジェクトにマテリアルを適用する。
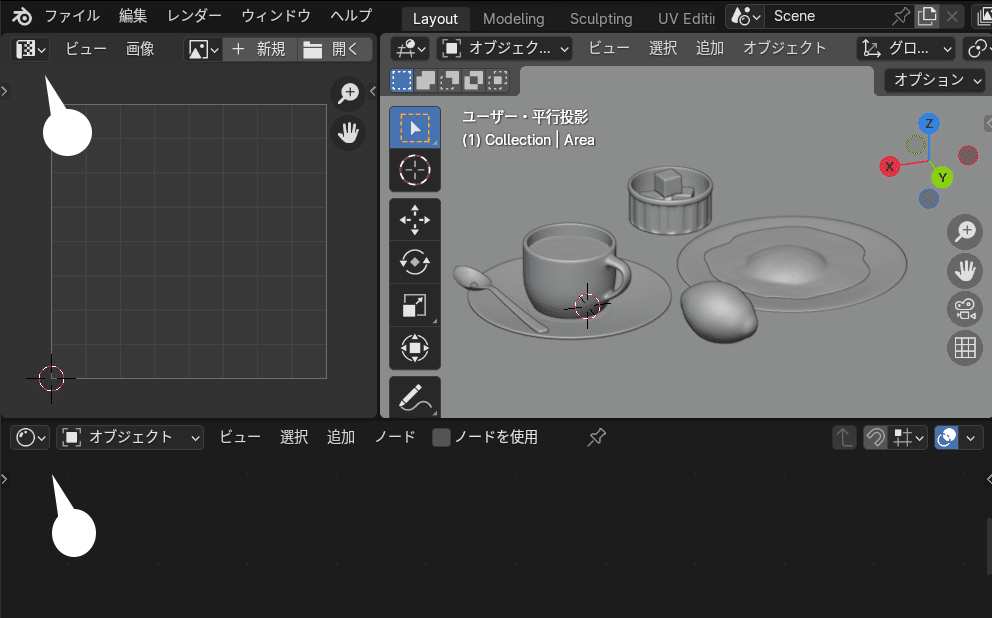
ここでは、レイアウトを下のように設定した。左上が UVエディター、下は シェーダーエディター

陶器
平皿、および、ココットの陶器は、プリンシプル BSDF の、粗さ(Roughness)を 0.1 となめらかにし、ベースカラーを変更した。
平皿のベースカラーは、#BBBBBB 、ココット外側は、#CC7447
スプーン
プリンシプル BSDF の、メタリックを 1.0 、粗さを 0.05 とした。

レモン
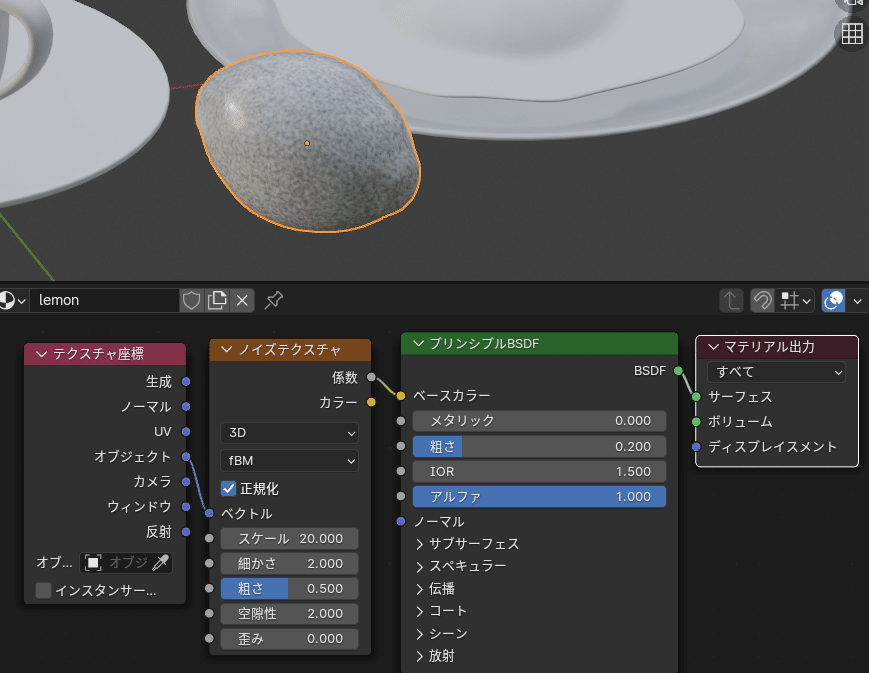
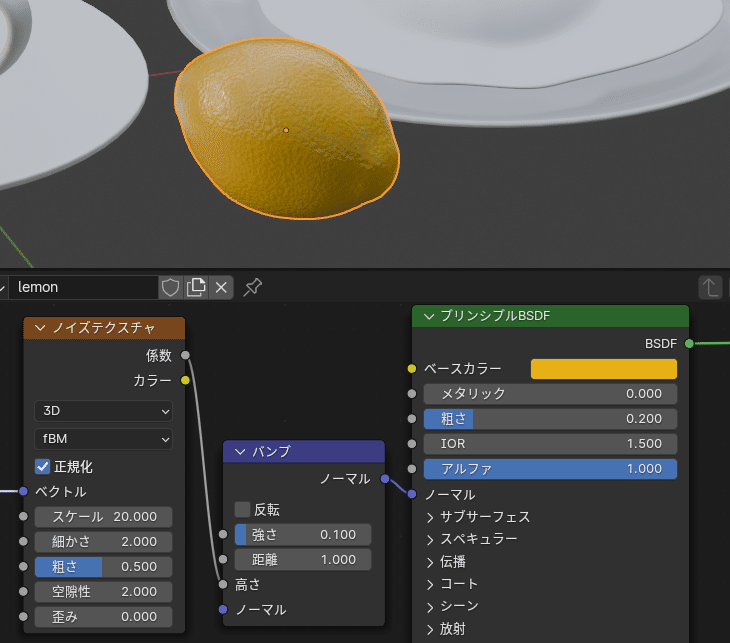
レモンは表面の細かな起伏を、ノイズテクスチャで表現する。

ノードは、「テクスチャ」など文字で検索し追加するとはやい。

確認用のベースカラーへの接続は外し、カラーは、#E7B117
Node Wrangler アドオンをインストールすると、ノイズテクスチャを Control + Shift クリックで、テクスチャのプレビューを確認できる。通常に戻すには、プリンシプルBSDFを、同じく、Control + Shift クリック
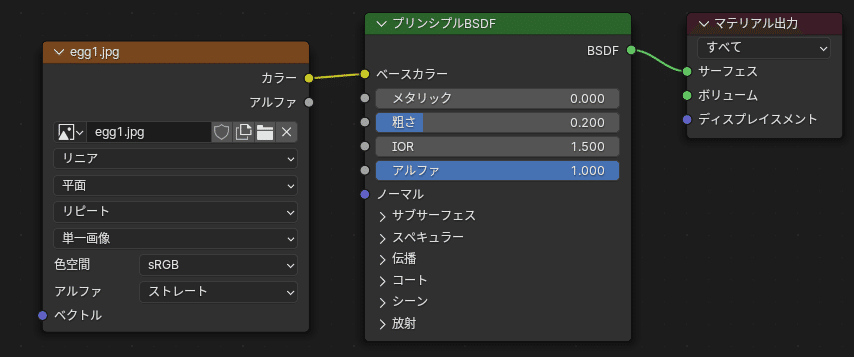
目玉焼き
参照に使った画像を、画像テクスチャとしてベースカラーに接続。

フチ一周に 「シームをマーク」でシームを適用し、A キーで全選択、UV > UV 展開 する。
左、UV エディターで、UVを適宜調整する。

角砂糖
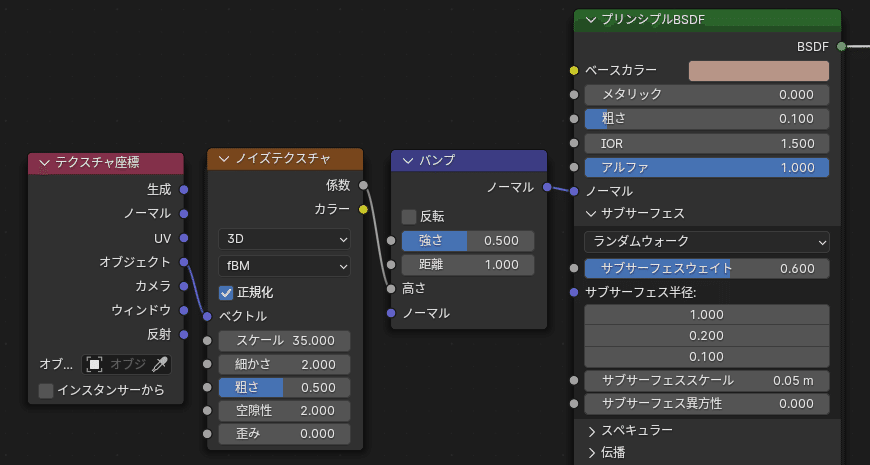
表面の細かな起伏(バンプ)は、レモンの設定とほぼ同じ。軽く透明感を出すため、ここではサブサーフェスのウェイトを 0.6 とした。
サブサーフェス半径は、上から R G B の発色の割合を表すため、下では Red をおおく含む発色になる。

コーヒーカップ ソーサー
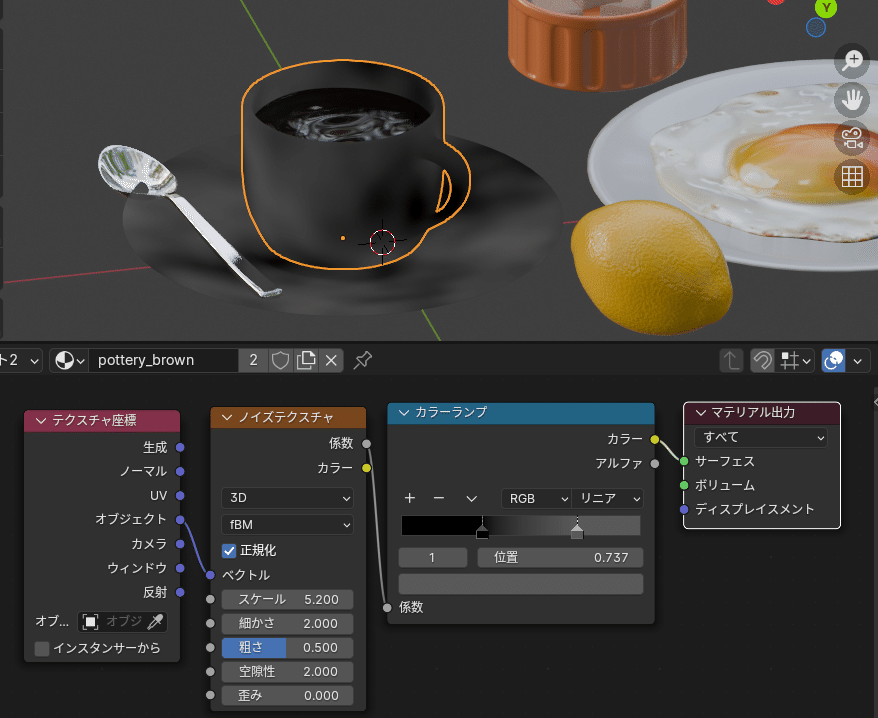
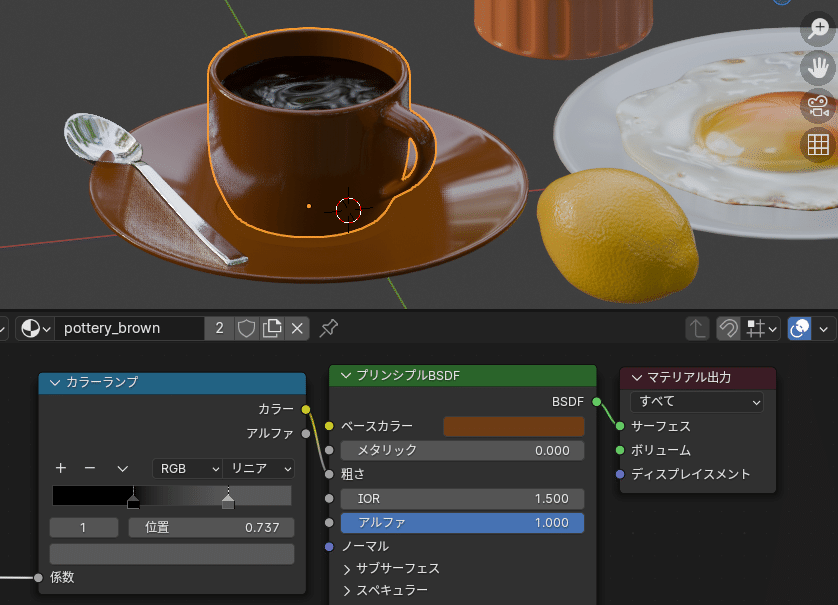
平皿の陶器の設定と同じでもよいが、メインなので、表面のなめらかさにやや不均一性を加え、ごくわずかだが、リアル感を増すことにする。
下はノイズテクスチャからの出力を確認。黒寄りがなめらか、白寄りが粗い表面になるので、全体としてはなめらか、気持ちだけノイズをかけ、鏡面反射に影響を与える。

確認後、プリンシプル BSDF の 粗さ(Roughness) に接続。

コーヒー
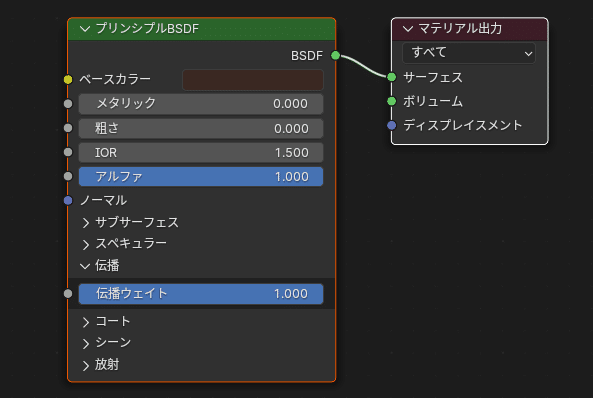
コーヒー液体マテリアル。液体なので、粗さはゼロ、伝播(Transmission)のウェイトを 1.0 とした。
EEVEEの場合は、透明マテリアルに別途設定が必要なので、伝播を加えなくてもよいかもしれない。

テーブル
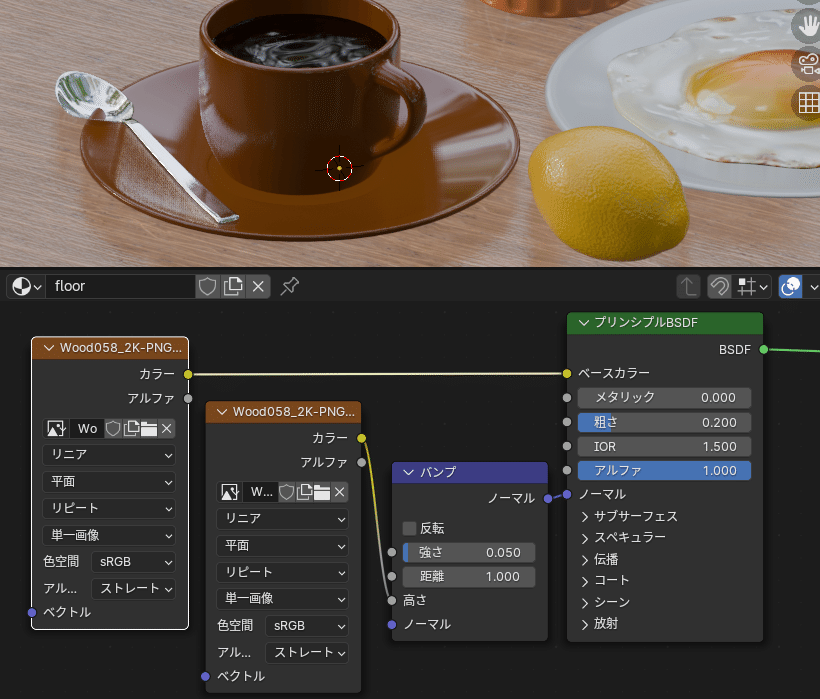
テーブル表面は、木材とし、ambientCG の Wood058 画像をベースカラー、および、バンプに適用した。UV エディターで、UV を適宜、拡大、回転し調整する。

ベースカラーには、Wood058_2K-PNG_Color を、
バンプには、Wood058_2K-PNG_Displacement を接続。表面はなめらかに近いので、バンプの強さは、0.05 とごく控えめに設定した。
レンダープレビュー
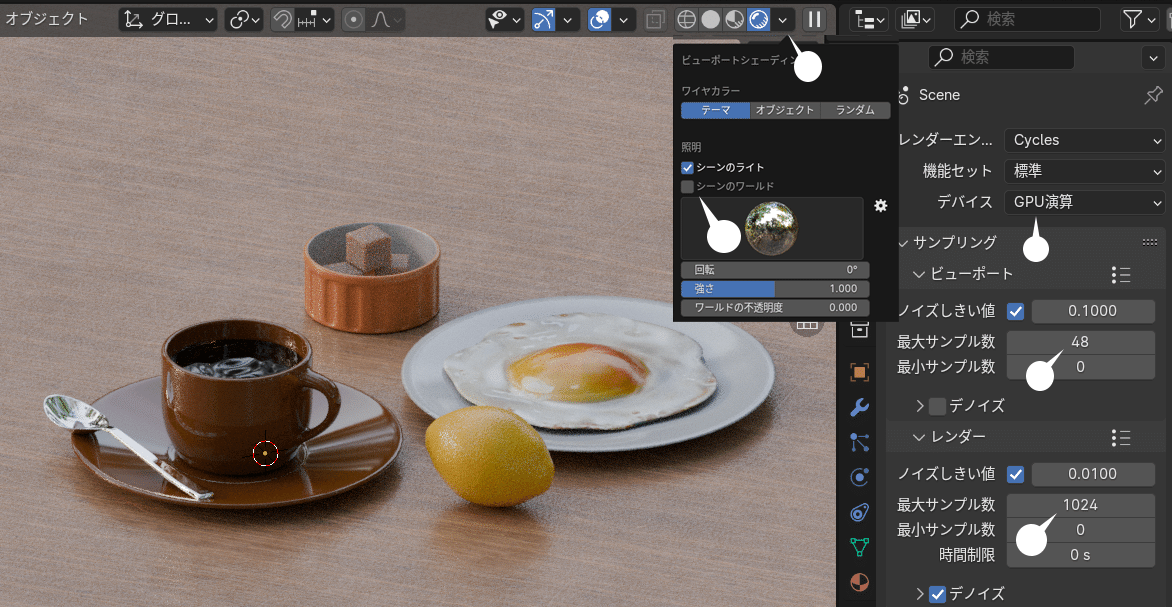
レンダープレビューで確認。レンダーエンジンは「Cycles」
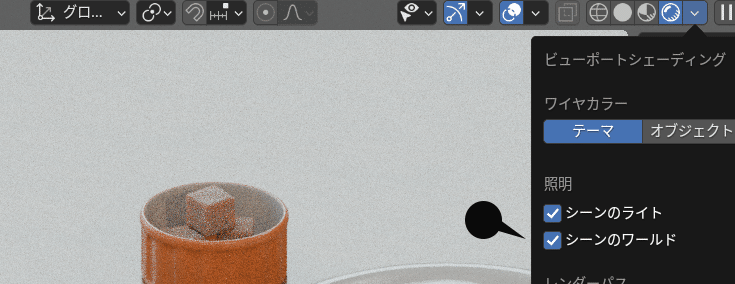
ビューポートシェーディング設定画面の、「シーンのワールド」 のチェックを外すと内蔵 HDRI の照明を当てることができる。

本番のレンダー最大サンプルも、1024 くらいで十分だろう。
GPUを搭載したPCであれば、デバイスは「GPU演算」とする。初回にすこし時間がかかるが、以降、レンダリングにかかる時間を大幅に短縮できる。
マテリアルにおいても、やはり完全にきれいな表面は現実には存在しないので、粗さや、バンプ(起伏)にノイズをかけるのが、すこし面倒でも、リアルに見せるためのひと手間だ。
03. レンダリング
ここまではプレビューなので、ライトを適用し、レンダリングを行う。サンライトやエリアライトなどを設置する方法ももちろん普通だが、ここでは、プレビュー同様に、皿やカップへの映り込みをリアルに見せたいので、HDRI でのライティングを行う。
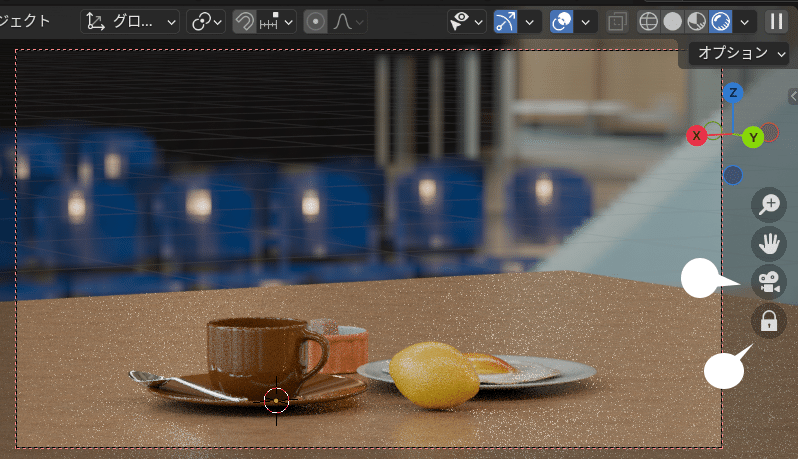
上記の、ビューポートシェーディング設定、「シーンのワールド」 にチェックを入れ、内蔵 HDRI を無効にする。

HDRI 背景光
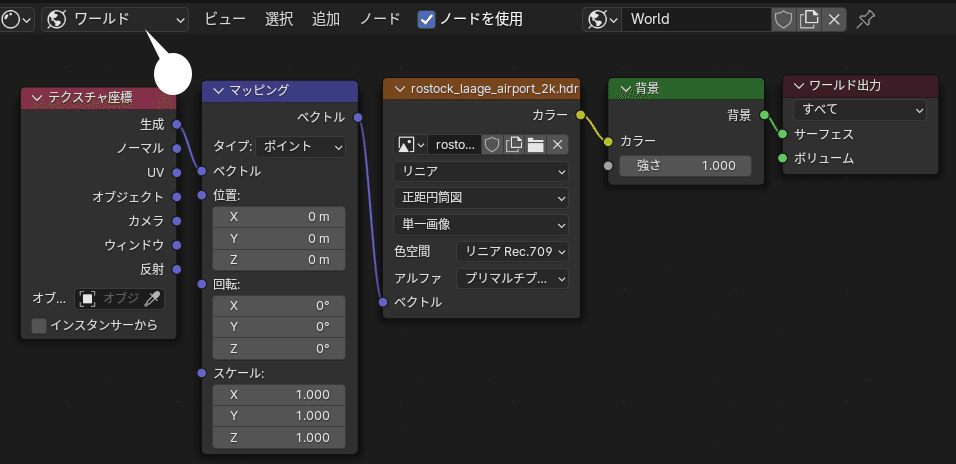
暗闇の状態になるので、シェーダーエディターのプルダウンから「ワールド」を選択し、以下のノードを設置する。

中央の、テクスチャ > 環境テクスチャ(Environment Texture)には、ここでは、Poly Haven から入手した Rostock-Laage Airport 2K hdr画像を設定している。

カメラ
カメラビューへ切り替え、カメラ視点をロックする。

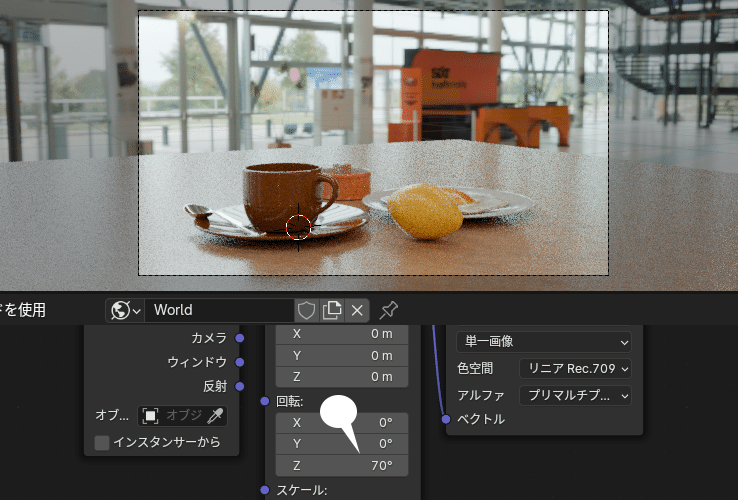
背後からメインの光源が当たるように、上で設定した HDRI 設定の マッピングの「回転」Z 軸を、ここでは 70度回転させた。

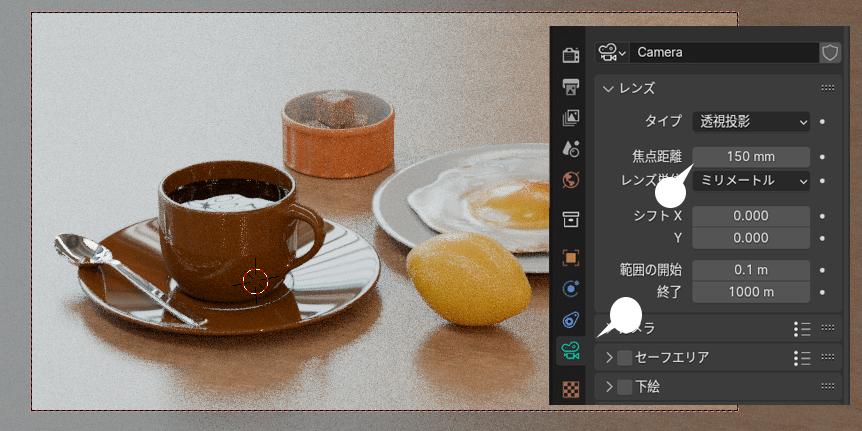
カメラプロパティで、焦点距離をここでは 150mm とし、アングルを決定する。

焦点距離が長いと、遠近による歪みが少なくなり、スマホカメラなどの 50 mm 等に比べ、すこし高級な一眼レフレンズのような構図になりやすい。
レンダリング
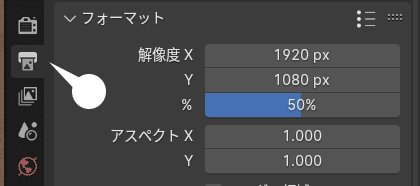
出力プロパティで、解像度はここではデフォルトの半分とした。解像度は低い方がレンダリング時間は短く済む。

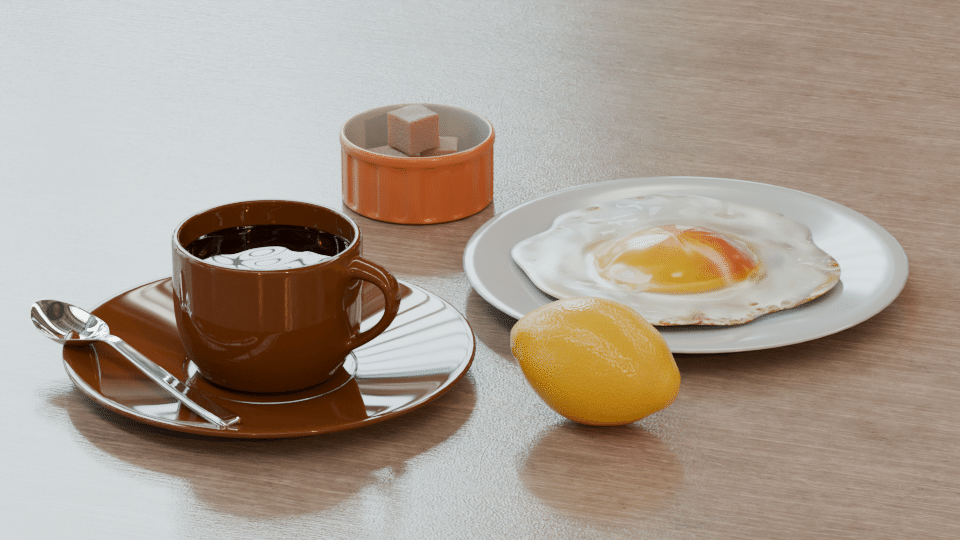
レンダー > 画像をレンダリング(F12)、でレンダリングを行った。

メインのコーヒーカップなどに、HDRIの複雑な光が反射し、均一的なCG感をやわらげている。
もちろん細部に工夫の余地はあるし、もうすこし背景など作り込みたいところではあるが、フォトリアルな雰囲気は出ているのではないか。
まとめ
やや足早になり、説明の足りないところもいくつかあるかとは思いますが、これからフォトリアルもやってみたい、というかたに、参考のひとつになれば幸いです。
はじめは、「はじめての」blender で始めたのですが、そもそも、はじめからフォトリアルはやらないだろう、と気づき、方向転換しました。
動画のチュートリアルなどでも、すこし知識がついてくると、基本操作は「そこはとばしていいよ」と思いますし、ただ、知識外のところであまりとばされても、「もっとていねいに」と思うときもあります。冗長と不親切とのあいだの、さじかげんがむつかしいようです。
