
工作としての blender - 動かす 回す
3DCG のモデリングは、紙や粘土細工に似ているところがあります。そこで、モデリングをバーチャルな工作と捉え、第 4 回では、もっとも基本の「動かす、回す」操作と、それに伴ういくつかのオプションを紹介します。
環境 Blender 4.3.0 , Mac Mini M1 OS 14.4
動かす、回す
オブジェクトを移動させる、回転させる、という基本操作については、画面左のツールや、G(移動)、R(回転)キーのショートカットで行い、ほとんどの場合、これらの操作で用が足りる。

ただし、操作を行う際に、知っておくべきポイント、知っておくと便利なオプションがあり、それらを紹介する。
Object Origin
オブジェクト原点
原点は、とくにオブジェクトを回転させたり、拡大縮小する際の「軸」となる重要なポイントだ。

すこし地味で見落としがちな存在だが、モディファイアの適用などでも多くの場合変形などの軸になるので、原点の位置は常に確認しよう。
通常は、オブジェクトの中心位置に設置され、それ以外の場所に設定されている場合は、オブジェクト > 原点を設定 > 原点をジオメトリに移動 で、デフォルトの位置に戻すことができる。

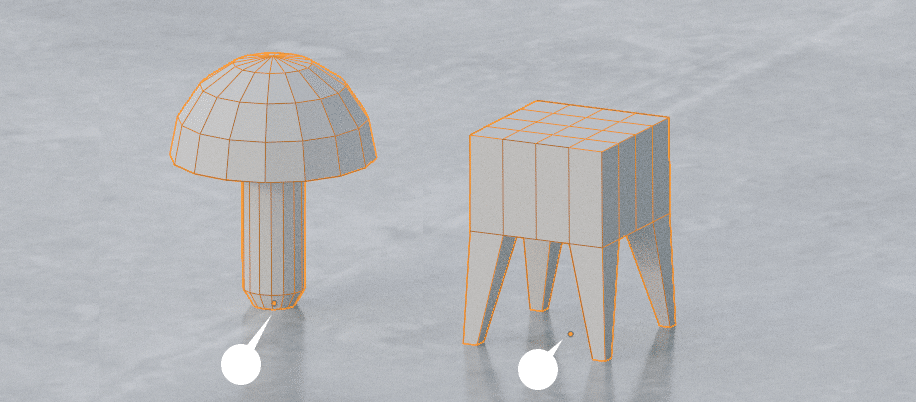
ただし、多くの場合、原点は「接地面の重心中央」に設置したほうが現実的に扱いやすい。回転や拡大を行っても、地面から離れることがないからだ。

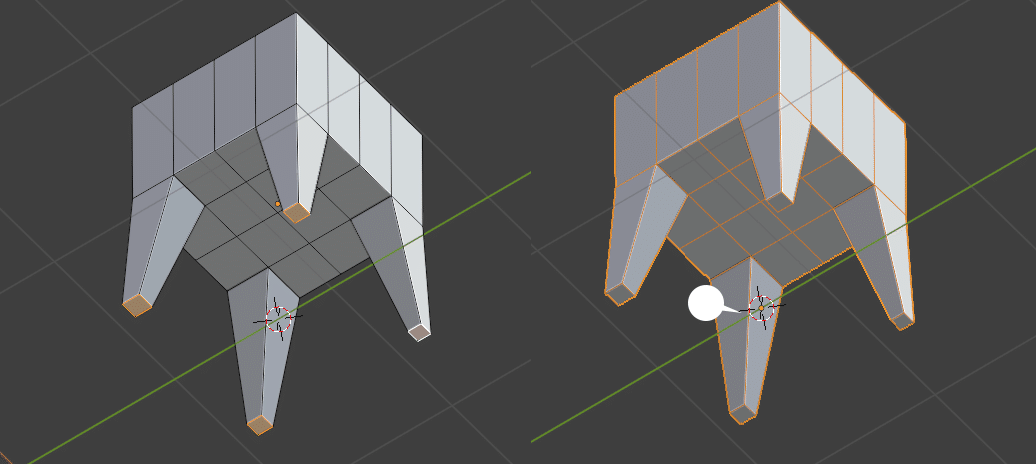
右のオブジェクトの場合、「接地面の重心中央」に原点を移動するには、編集モードで、底面の 4 面を選択し、Shift + S > カーソル→選択物 を実行、オブジェクトモードに変更し、オブジェクト > 原点を設定 > 原点を3Dカーソルに移動 を実行する。

注意点
オブジェクト原点は、オブジェクトモードで移動をしてもそれに伴って移動するが、編集モードで移動した場合、原点はもとの場所に留まる。それを意図するのでない限り、原点に関しては、編集モードでの移動には注意が必要だ。

Transformation Orientation
トランスフォーム座標系
トランスフォーム座標系は、オブジェクトの移動、回転、スケールなどの際の軸となる座標のことで、モデリングの状況によって変更が必要な場合がある。
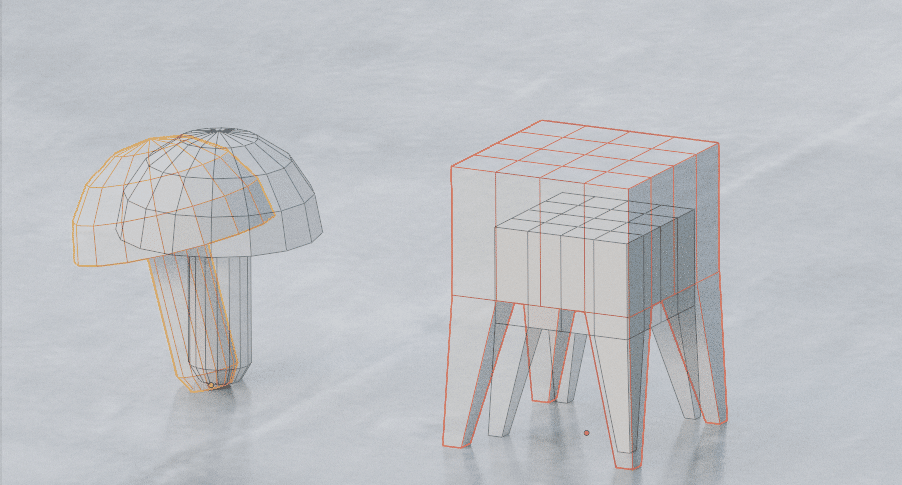
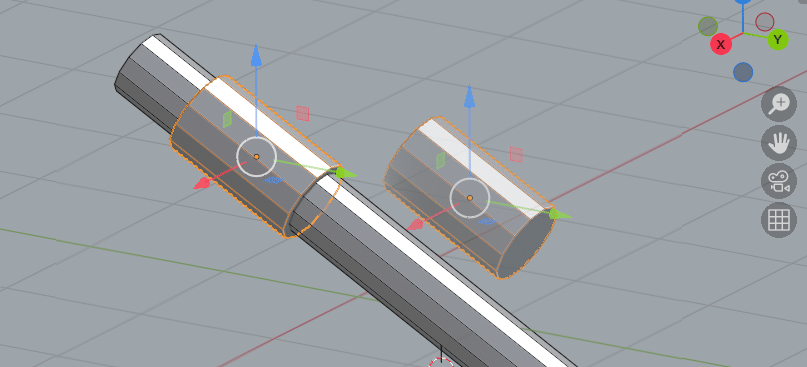
デフォルトでは、オブジェクトの「トランスフォーム座標系」は、グローバル(Global)で、画面右上のシーンの座標系と同一だ。

ただし、双方のオブジェクトを回転させた後、同じ操作を実行すると、望んだような結果にならない。

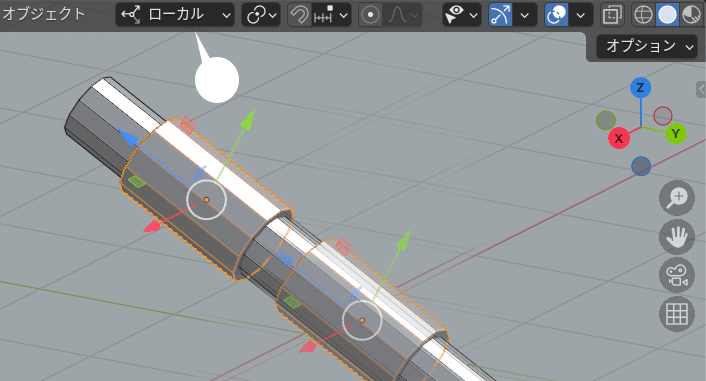
Local
この場合は、選択オブジェクトのトランスフォーム座標系を、ローカル(Local)に変更することで、シーンの座標系とは異なるオブジェクト独自の座標系が移動に適用される。

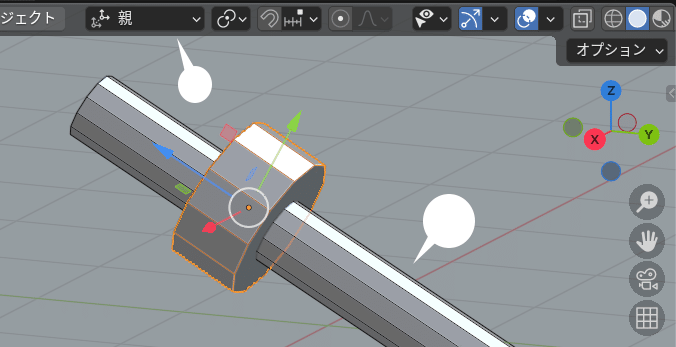
Parent
ただし、オブジェクトを編集モードで回転させていた場合など、ローカル座標系でも望むような系になっていないことがある。その場合はペアレント化することで、親のオブジェクトの座標系を引き継ぐことができる。

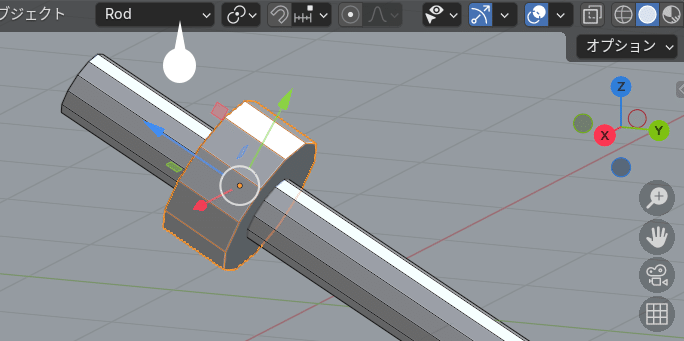
選択オブジェクトを「子」、ロッド(軸)オブジェクトを「親」としてペアレント化し、トランスフォーム座標系を親(Parent)とする。

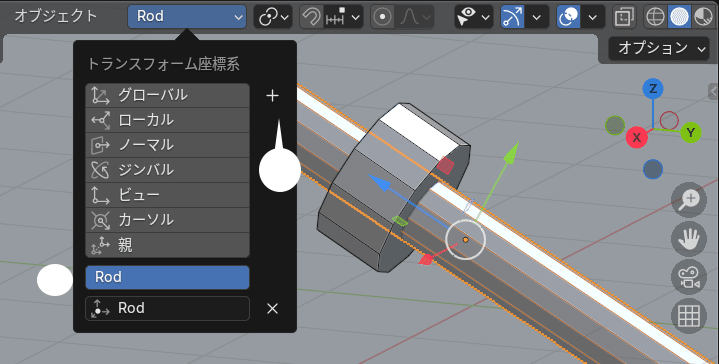
Custom
あるいは、ロッド(軸)オブジェクトを選択し、+ ボタンを押して、カスタム座標軸を作成、ここでは名前を「Rod」とした。


Cursor
またあるいは、移動させたい回転値が分かっている場合、N キーでサイドバーの「ビュー」パネルを表示し、トランスフォーム座標系を「カーソル」に設定、3D カーソルを回転させることで座標系を合わせることもできる。

トランスフォーム座標系には他にもオプションがあるが、実用的には上のオプションを抑えておくことで、ほとんどの操作は可能だろう。
Transform Pivot Point
トランスフォームピボットポイント
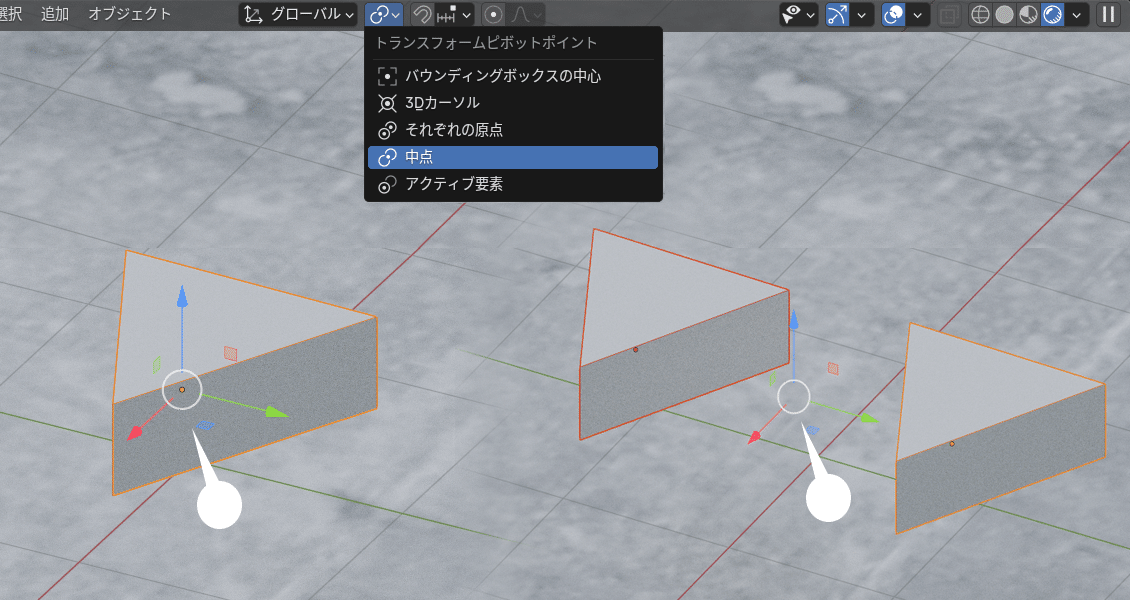
トランスフォームピボットポイントは、オブジェクト/編集モード双方で、回転やスケールの軸となるポイント。デフォルトは中点(Median Point)。
オブジェクト原点がデフォルトの中央位置に設置されている場合、中点、バウンティボックスの中心、それぞれの原点 はほぼ同じ位置(中央)にピボットポイントが置かれる。

目的によっては、「中点」以外のポイントを選択できる。
3D Cursor
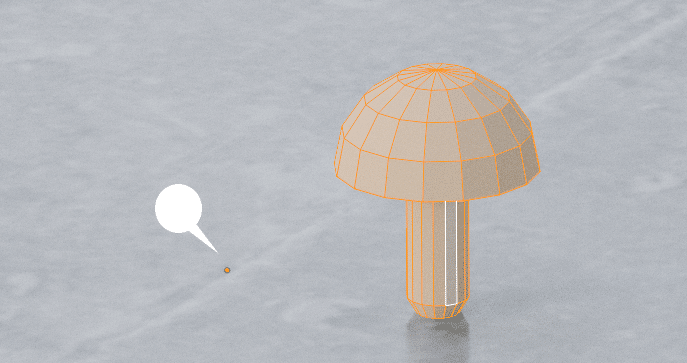
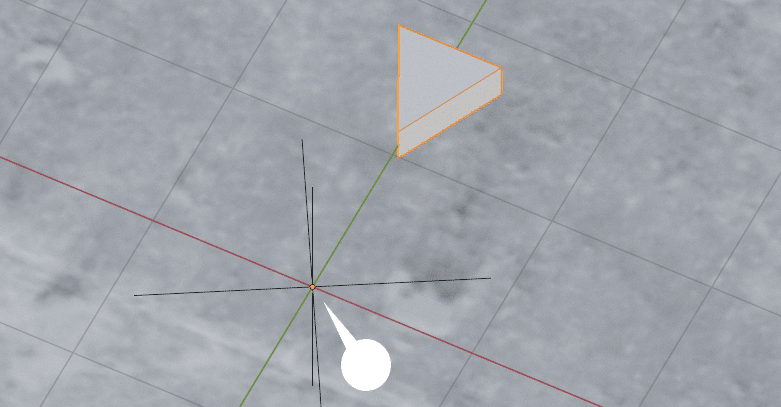
下の位置に 3D カーソルを移動させ、ピボットポイントに「3D カーソル」を選択。

Active Element
Shift キーを押しながら、下のオブジェクトを最後に選択、ピボットポイントに「アクティブな要素」を選択。

Array
オブジェクトを特定の軸を中心に回転させながら複製する場合は、配列モディファイアが便利だ。
三角形オブジェクトと、エンプティ > 十字オブジェクトを下のように追加する。エンプティオブジェクトは、R Z 30 キーで、Z 軸に 30 度回転させた。

同オブジェクトには、オブジェクト > 適用 > 回転・スケール を実行。

オフセット(OBJ)には、エンプティ(Empty)を指定。
Individual Origins
なお、ピボットポイントに「それぞれの原点」を選択すると、複数の面をスケールする場合など、各原点を軸に実行できる。


Snap
他のオブジェクトやポリゴンに位置を揃える機能として、従来のスナップ機能もあるが、個人的にはすこし動作がトリッキーに思えるので、代わりに下の機能(4.0以降)を使うことが多い。



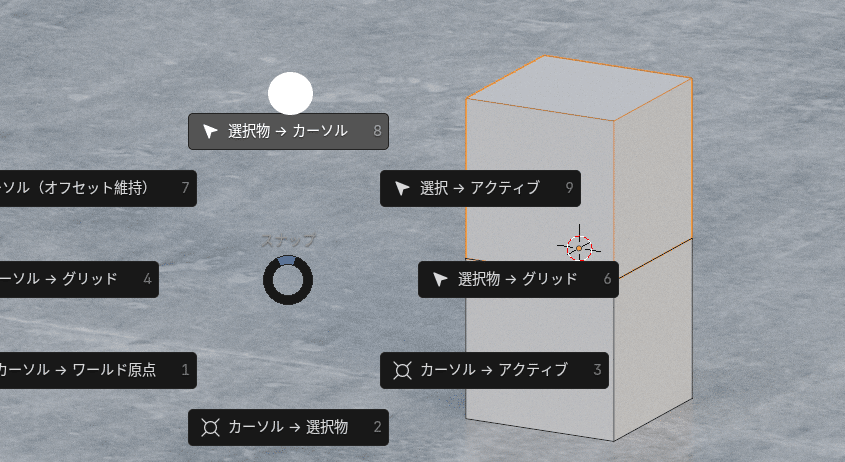
Shift + S
また、Shift + S で表示される、3Dカーソル系のパイメニューも移動に便利。

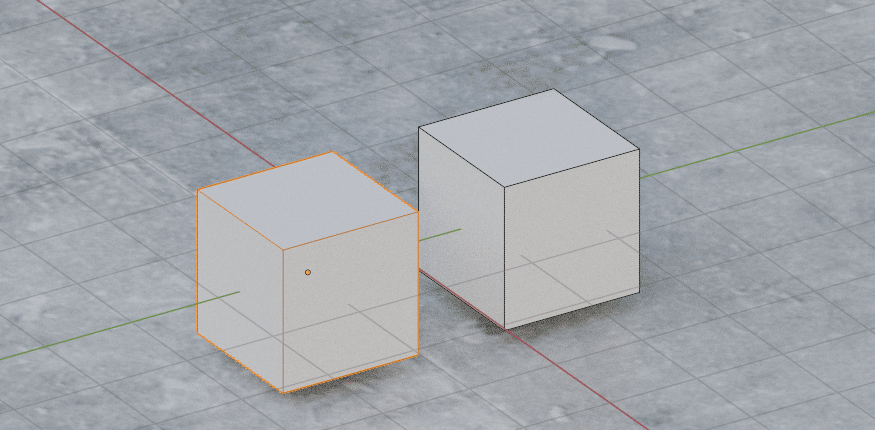
(立方体の原点は、あらかじめ底面中心に設定している)

Shift + S のパイメニューは、このようなオブジェクトの特定の位置への正確な移動や、上述のように、オブジェクト原点を設定する際などにとても便利だ。
まとめ
モデルがすこし複雑になってくると、上のようなオプションを知っておくと便利です。知らなくてもなんとかなる場合も多いのですが、とくに、「オブジェクト原点」の操作は、モデリングには要所で欠かせません。参考まで。
