
blender 4.1 写真を模写する | スナップショット
フォトリアルレンダリングを目指すには、やはり写真を真似するのが近道ではないでしょうか。そこで、よさそうなお手本を選び、いくつか模写修行に出てみようと思います。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
お手本
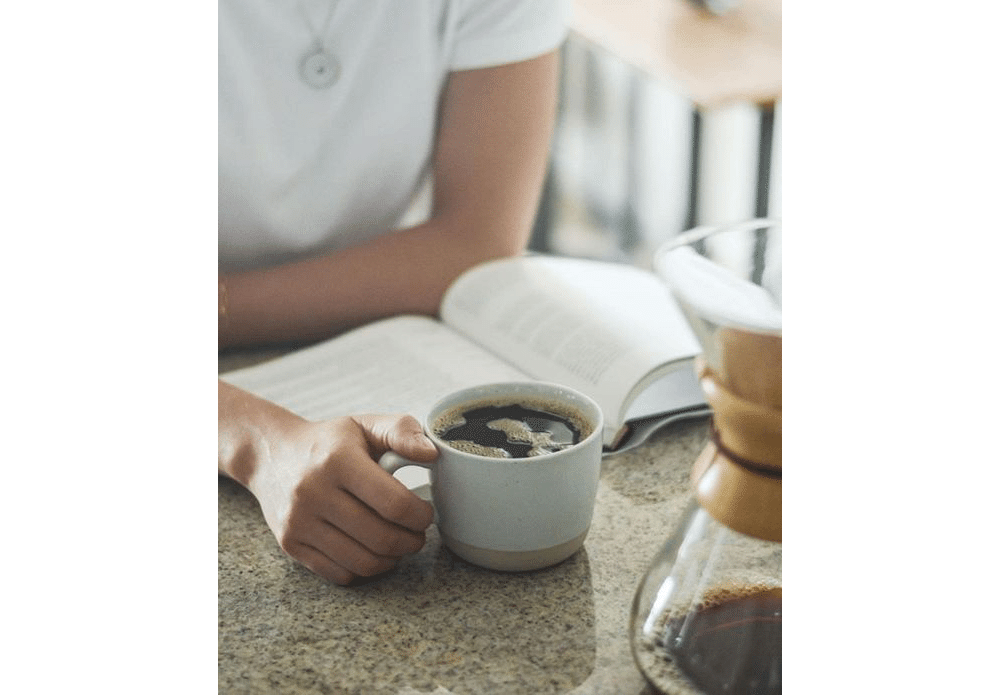
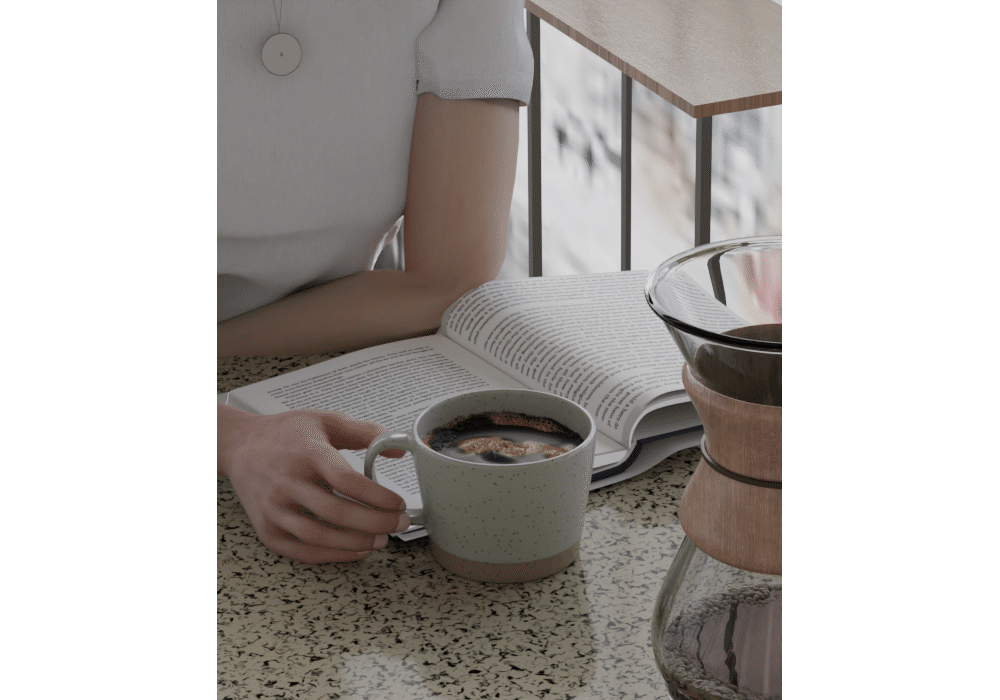
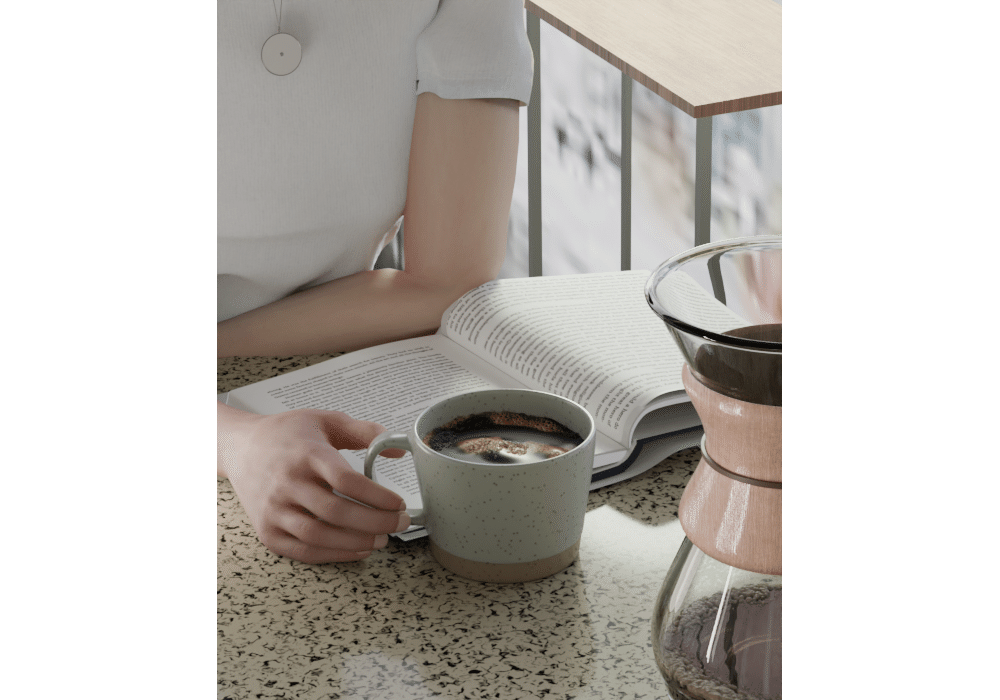
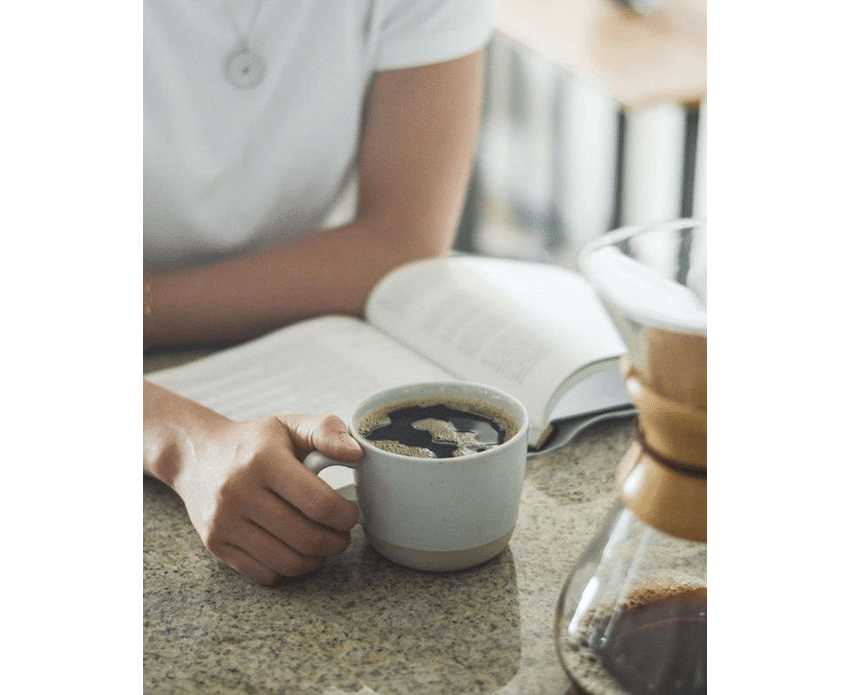
お手本はカフェでのスナップショット。

モデリング
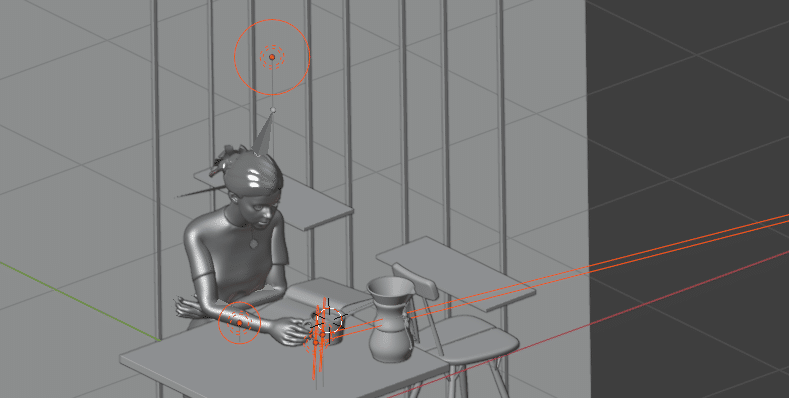
このシーンでは、壁や天井は作らず、カメラに映るオブジェクトのみ作成、お手本にしたがって配置した。


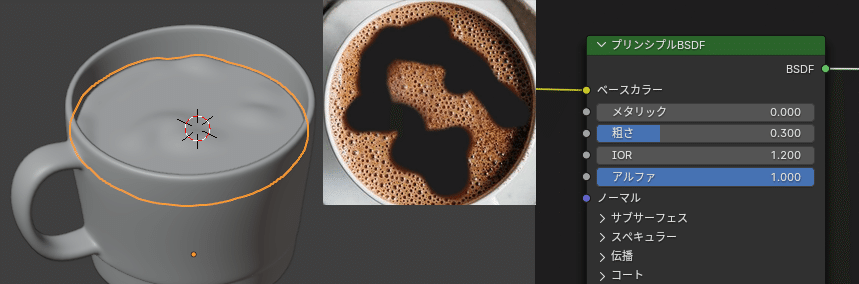
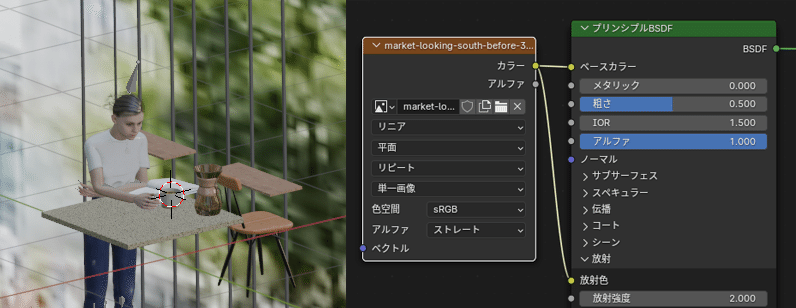
モデルのなかですこしむつかしかったのがコーヒー表面。結局、スカルプトモードでやや表面に起伏を作り、上の画像をベースカラーに適用した。

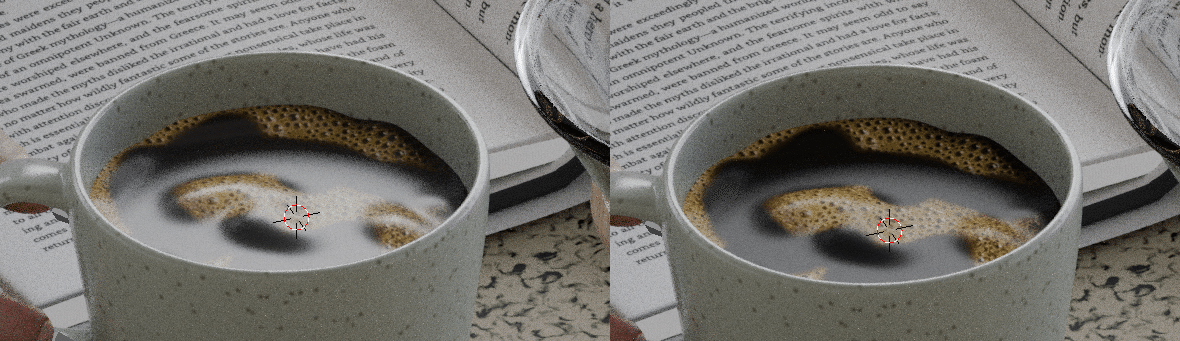
照明の構成にもよるが、コーヒー表面の鏡面反射がきつかったため、IOR を低めにした。水たまりを低い視点でみると急に周囲が映り込むように、反射の強さはその表面をみる角度によって異なる。IOR は、みる角度による反射の強さを調整できる。
ライティング
HDRI
このシーンでは、メイン照明を HDRI による環境光とした。


周囲は、おそらく広めの空間なので、天井や周囲の壁などの影響は HDRI にその役割をまかせた。
HDRI の具体的な設置、調整方法等は、HDRI 照明 を参照してください。
Emission
補助として、平面オブジェクトを右に配置し、画像をベースカラーと放射色に適用、背景および照明とした使った。


Cheat
やや照明が単調なので、チートとして、ポイントライト2灯、小さく細長くしたエリアライト2灯を設置した。

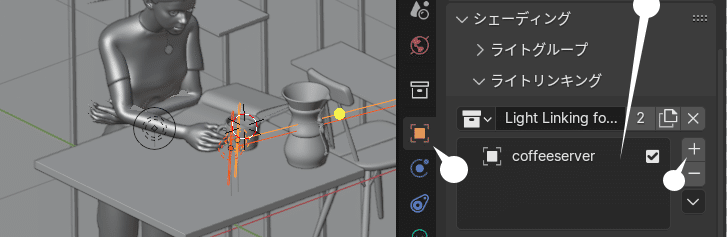
下のエリアライトは、コーヒーサーバー表面の映り込みのみなので、ライトリンキング機能を使い、コーヒーサーバーにのみ影響を与えている。

シェーディング > ライトリンキング を表示、+ ボタンを押し、コーヒーサーバーオブジェクトをドラッグ&ドロップする。

カメラ
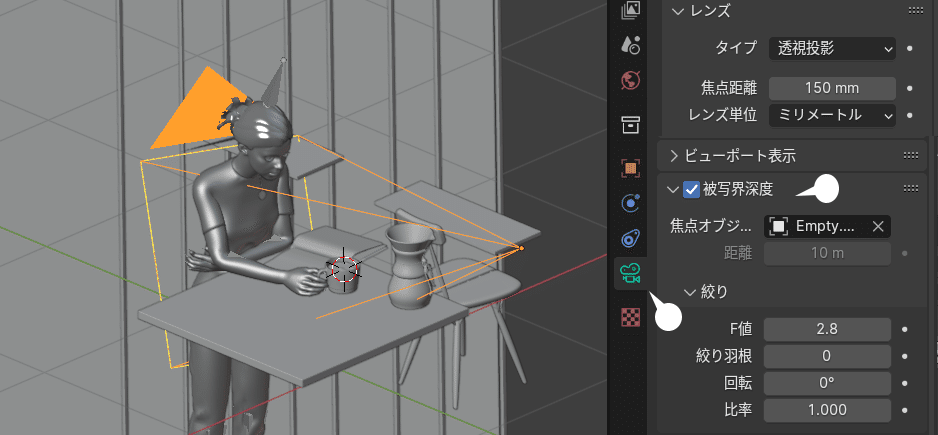
お手本では、周囲がややボケているので、カメラの被写体深度(Field of Depth)を使い、ボケをつくる。

焦点オブジェクトの Empty オブジェクトは、コーヒー表面の上に設置した。

画像調整
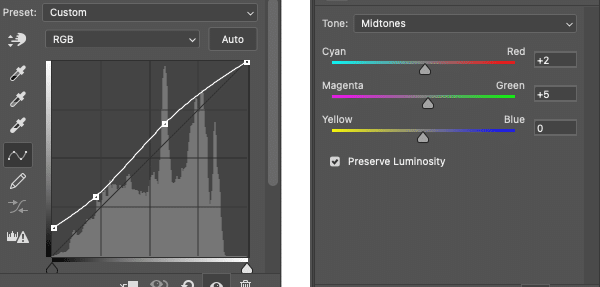
Photoshop での微調整。基本的な調整なので、コンポジットノードや、Gimp 等フリーウェアでも可能。

すこし明るめ、トーンカーブの左下端をやや押し上げるとやさしい表情になる。カラーバランスでは気持ちだけ、赤と緑を加えた。
完成
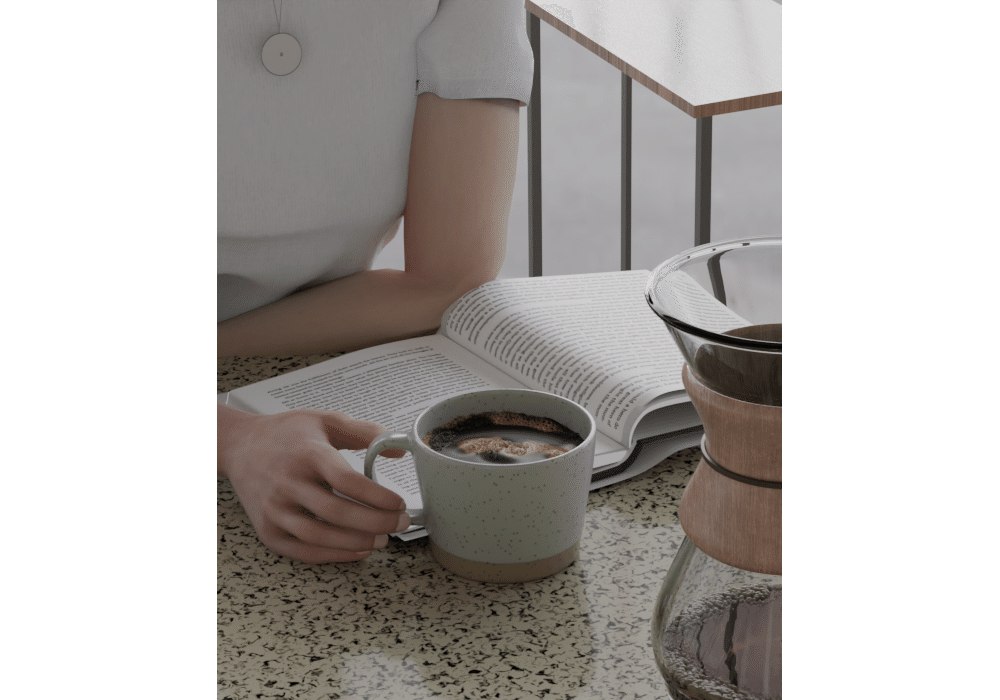
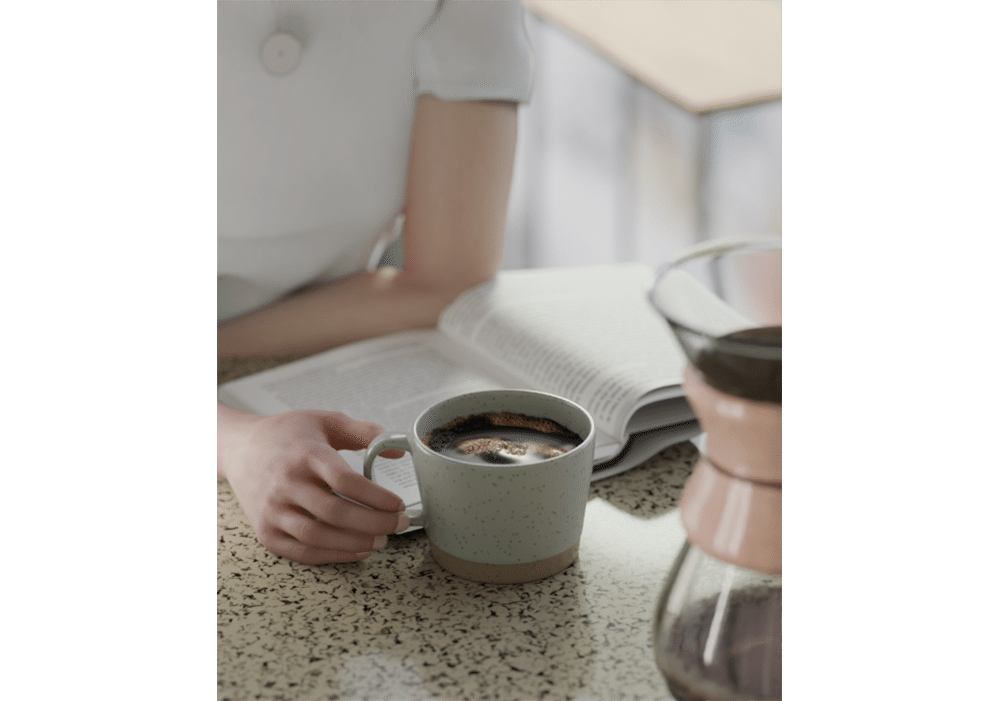
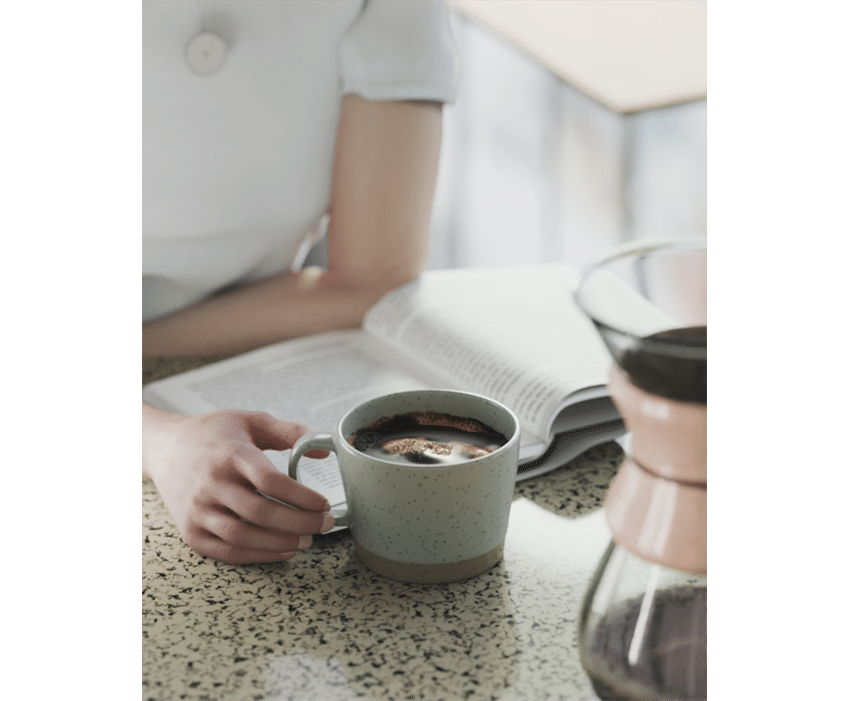
調整後。下はオリジナルのお手本。


背景をもう少し作りこむべきだったのかのかもしれない。人物のポーズや、モデリングの細部もすこし甘く感じるが、少なくとも全体的な雰囲気は再現されているかと思う。
さいきんは、なにかしら呪文を唱えると、このような画像はAIがいくらでも作ってくれますし、もうすぐ、スマホで写真をとればそのまま 3DCG にしてくれるようにもなるでしょう。鉄砲の時代に刀をふりまわす侍みたいに、模写修行はちょっと時代遅れなのかもしれません。
