
blender 4.1 シェーダーの Geometry ノード
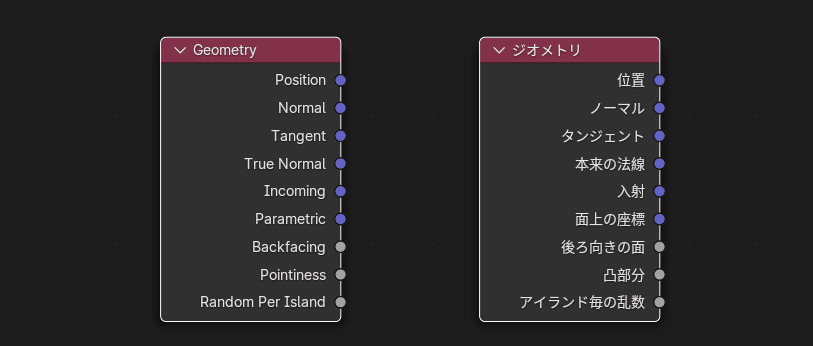
すこし紛らわしいのですが、ここでの Geometry ノードは、モディファイアを自作できるジオメトリノードではなく、シェーダーノードのなかの「ジオメトリ」ノードのことです。
やや見慣れないノードかもしれませんが、すこしおもしろい使い方もできますので、紹介します。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
Geometry Node
ジオメトリノードは、シェーダー(マテリアル)ノードのなかのひとつで、その名の通り、オブジェクトの形状に関する各種データを出力する。
ここでは、Position(位置)、Normal(ノーマル)、Random Per Island(アイランド毎の乱数)を使用してみる。

Position
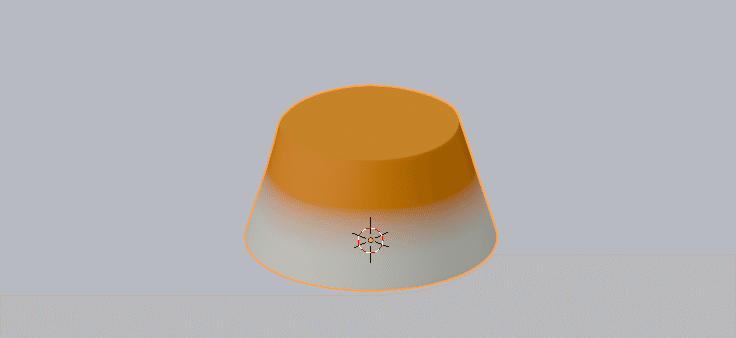
Position ソケットからは、オブジェクトの位置情報が出力される。


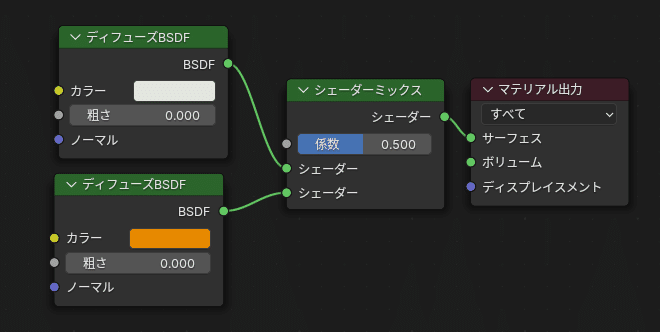
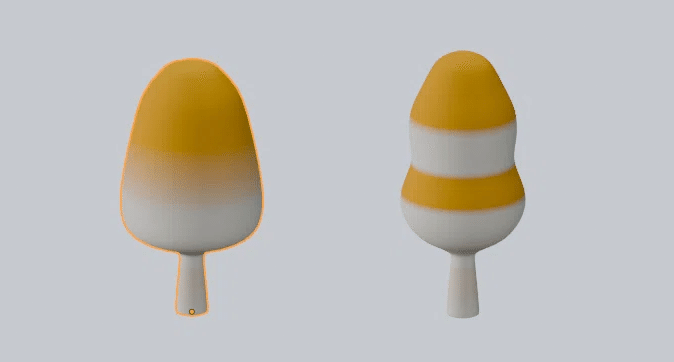
上のままでは、「係数」が 0.5 で単に白とオレンジが均等に混じっている(ミックスされている)だけだ。
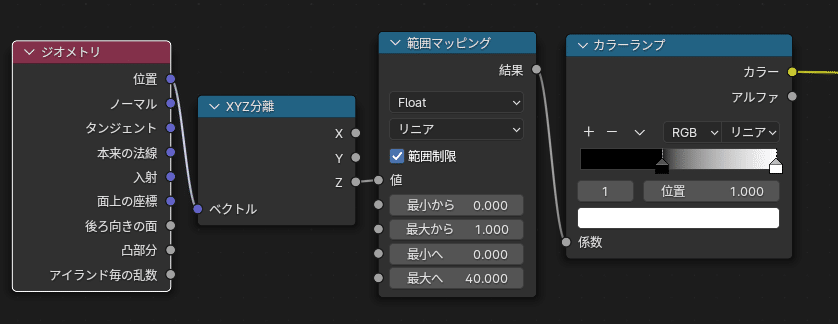
オブジェクトの上下で、白とオレンジを分けたい場合は、下のノードを追加し、シェーダーミックスの「係数」へ接続する。


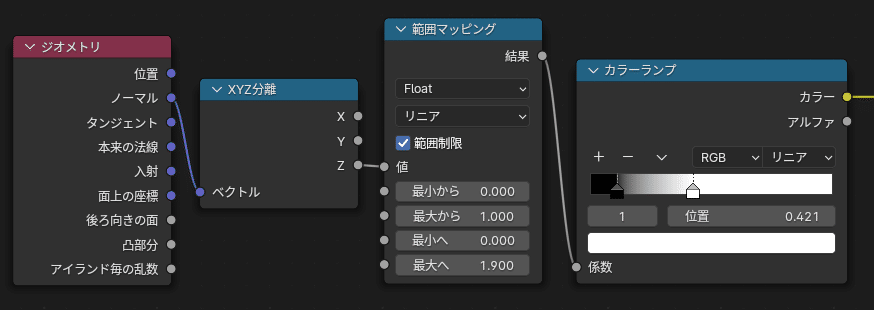
「位置」から出力された位置データを、XYZ分離ノードで Z 軸(高さ)のみ抽出、範囲マッピングとカラーランプで境界の位置やコントラストを調整している。
ただし、あくまで「位置情報」なので、オブジェクトの位置を変更した場合、境界の位置も変わる。
位置でマテリアルを分ける
上の Position で境界を定める方法は、オブジェクトの位置によって変動するため、それを意図して使うのでないかぎり、あまり「実用的」な方法ではないかもしれない。
オブジェクトの位置によって変わらない方法は、他に次の方法がある。
Wave Texture(波テクスチャ)
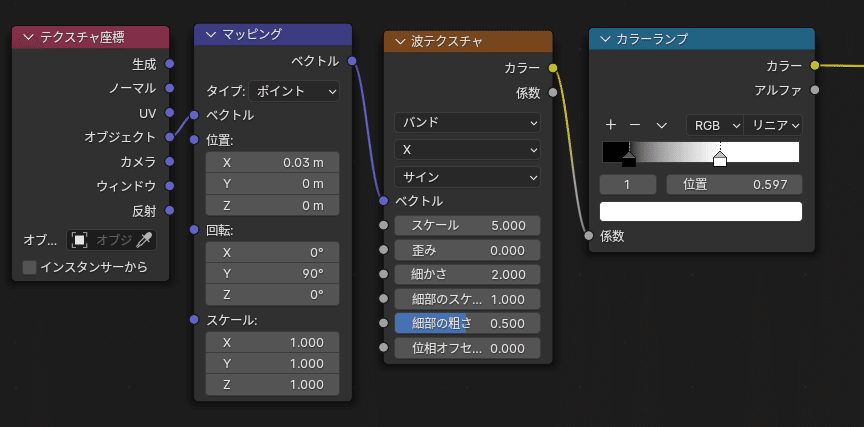
波テクスチャによる方法。境界に「歪み」などノイズを加えられる利点はあるが、マッピングでの位置や回転の調整が、慣れないと少しわかりにくい面もある。

Texture Coordinate(テクスチャ座標)
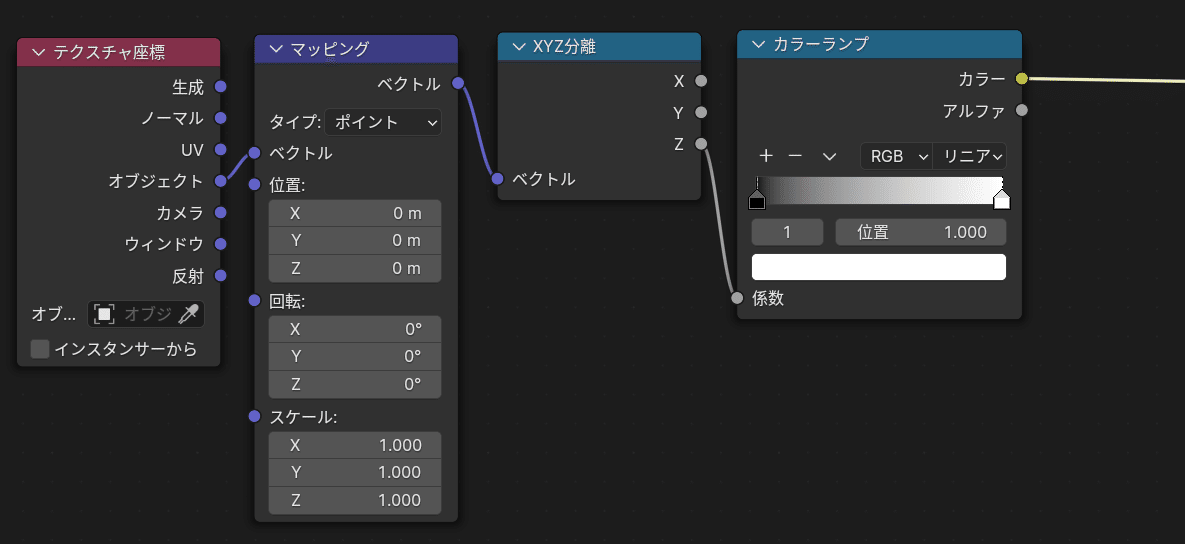
さいきん学んだ、テクスチャ座標による方法。デフォルトの状態で、下では、上半分が白、下半分が黒で出力される。境界線はストレートだが、位置調整はわかりやすい。

XYZ分離(Separate XYZ)ノードからの軸の出力を変えると、
横(XY軸)でも分けられる。

Normal
同様に、オブジェクト面のノーマル(法線、面の向き)データを出力する。


ミックスシェーダーの「係数」に接続するノードは、上記とほぼ同じ。ジオメトリノードからの出力は「ノーマル」、範囲マッピングとカラーランプで境界を調整した。
上では、Z 軸のデータのみ抽出し、オブジェクト内の面の向きが、上と向いているエリアと、下を向いているエリアで異なるマテリアルを設定した。
もちろん形状を変更すると模様も異なる。上の例では、同様に波テクスチャを使っても可能だが、複雑な形状の場合、工夫しだいで縞模様などとは異なるおもしろい効果も期待できそうだ。

Random Per Island
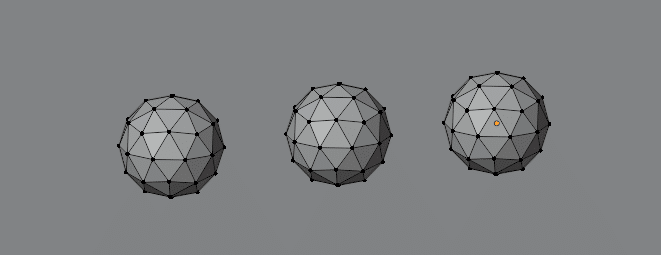
アイランド(同一オブジェクト内で、面などがつながっていない分離パーツ)ごとに、0 〜 1 までのランダムな値を出力する。
cycles のみ。効果はレンダーモードでのみ確認できる。


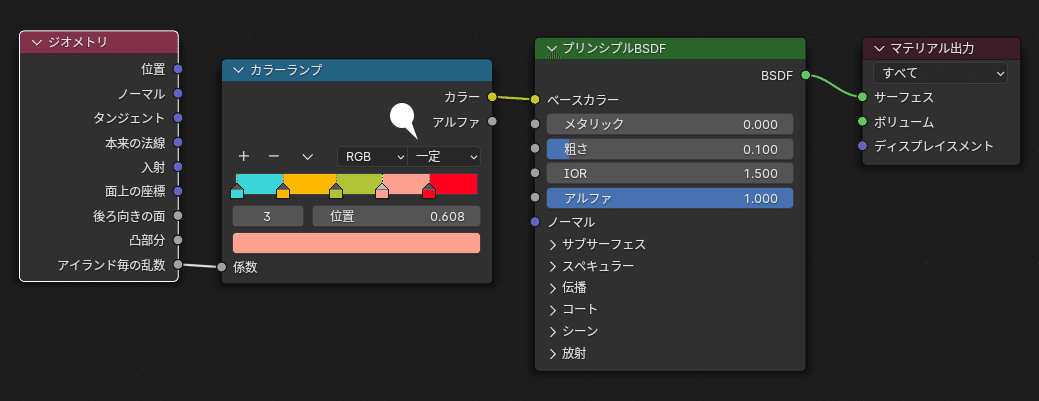
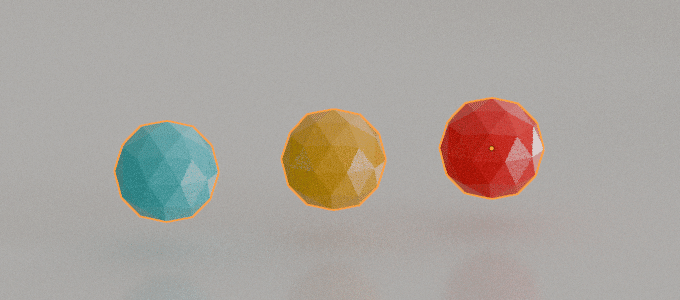
ジオメトリノードの「アイランド毎の乱数」から出力。ランダム値がゼロに近いほど上では青に、1 に近いほど赤が各分離パーツに割り当てられる。

ちなみに、異なるオブジェクトにランダムなカラーを割り当てたい場合は、「ジオメトリ」ノードの代わりに「オブジェクト情報(Object Info)」ノードの、「ランダム」から接続する。

まとめ
Position からの出力は、オブジェクトの位置を変更するだけで結果も異なるので(そもそもそのような動作が本来ですが)、アニメーションで、オブジェクトが移動するとカラーも変化、というようなすこし特殊な使い方になるかもしれません。
Normal はややおもしろいマテリアルパターンを作るのに利用できそうですし、とくにRandom Per Island はごく普通に便利に使えるでしょう。
異なるオブジェクトにランダムなカラーを割り当てる方法は知っていたのですが、ひとつのオブジェクトの分離パーツに同じことができるのは、わたしもこれを書いているなかで知りました。書くということは見たり読むより学べるかもしれません。
